2022 年 23 種智能登陸頁面趨勢 [以及 60 多個示例]
已發表: 2022-04-17登陸頁面是為有針對性的活動而構建的獨立網頁,並針對轉化進行了優化。
但是,一個好的著陸頁和一個好的著陸頁有什麼區別呢? 還是從高轉化的著陸頁變成低轉化的著陸頁? 還是來自過時登陸頁面的當代登陸頁面?
很多。
隨著營銷人員和轉化優化人員每年的經驗越來越豐富,著陸頁最佳實踐列表不斷增長。
用 HG Wells 的話來說,“適應或死亡”。
所以我們每年都在做我們做的事情:適應著陸頁 2022 年的時代精神,我們知道的唯一方式……
帶清單。
我們整理了一份清單,列出了新年最熱門(也是最有效)的 23 個著陸頁趨勢,其中包括 60 多個真實世界的著陸頁示例和領先企業的屏幕截圖。
無論您是電子商務商店、小型企業、企業還是自由職業者,此列表都適合您。
獎勵:為了使列表更易於消化,我們將其分為六個不同的類別,每個類別代表有效著陸頁設計的支柱:
- 戰略趨勢
- 文案趨勢
- 設計趨勢(佈局、圖形、圖像、視頻)
- 社會證明趨勢
- 號召性用語趨勢
- 形成趨勢
每週將全新的著陸頁策略直接發送到您的收件箱。 已經有 23,739 人!
著陸頁策略趨勢
“沒有戰略的戰術是失敗前的喧囂。”
這同樣適用於您的目標網頁。
一個偉大的目標網頁只會在一個偉大的戰略中發揮作用:你的目標是誰,你會說什麼,你將如何定位,以及你會提供什麼?
現在是 2022 年,有兩個戰略趨勢脫穎而出:
- 單一轉化目標
- 競爭對手比較
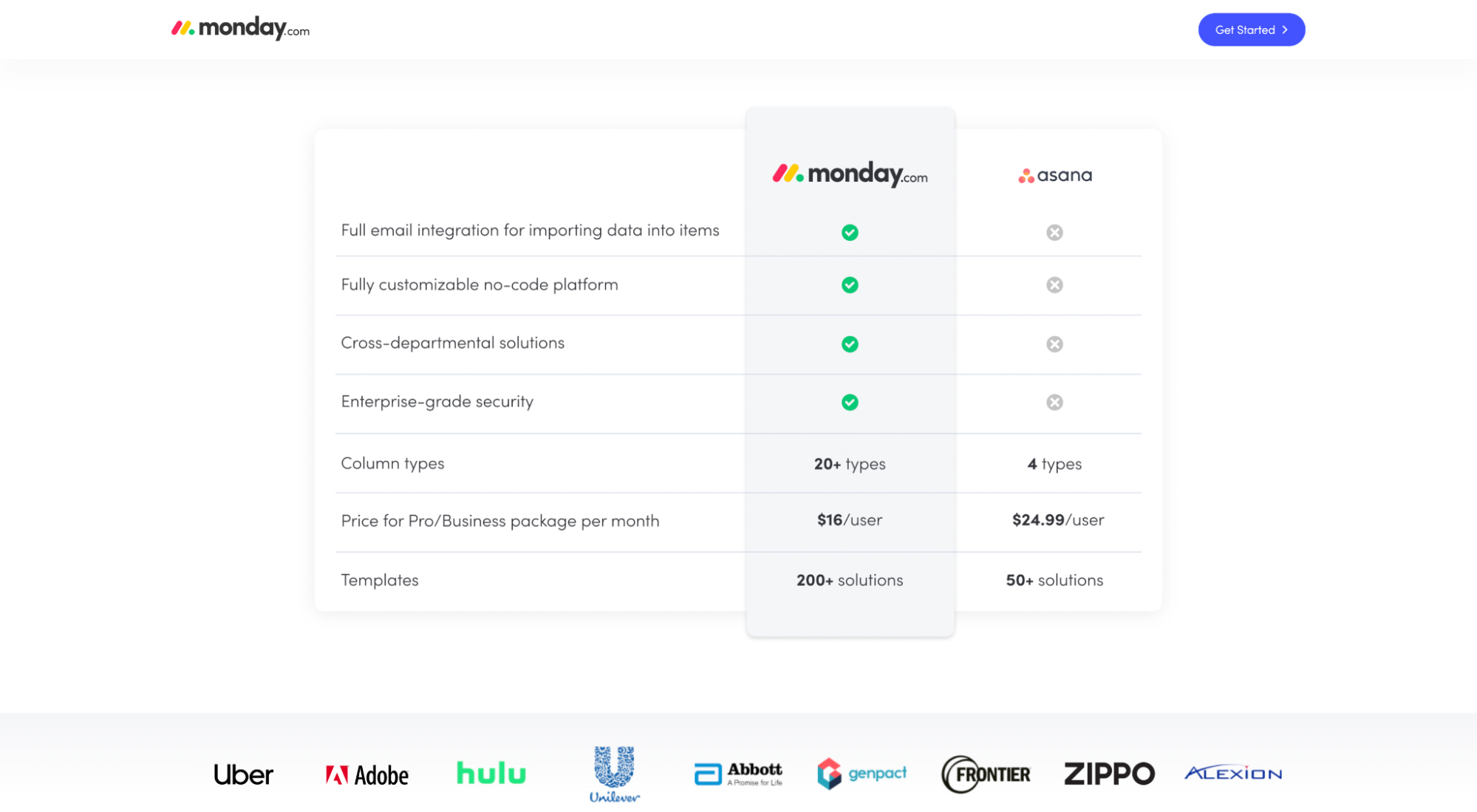
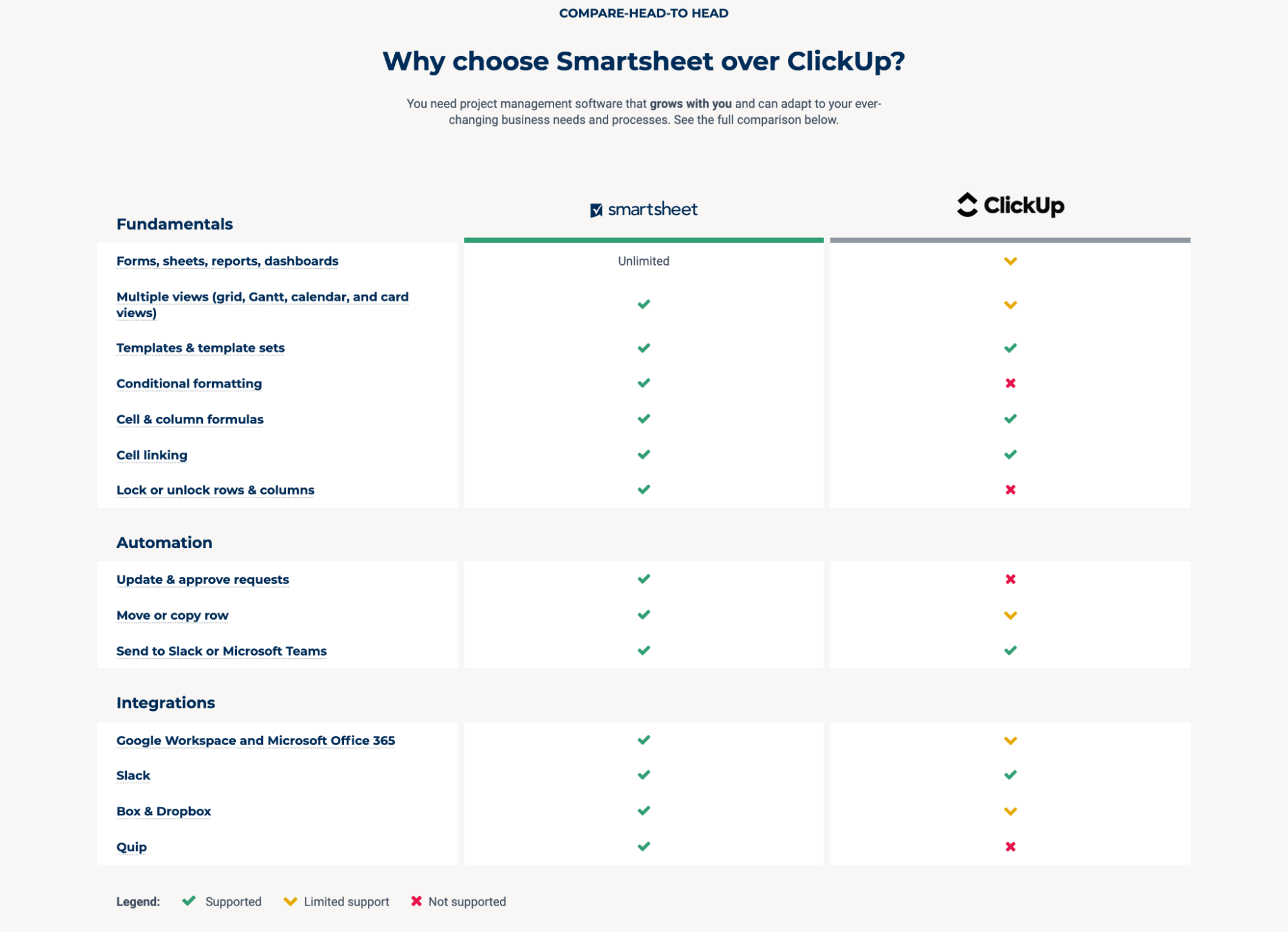
1. 競爭對手比較
功能對等是真實的。
這意味著越來越多的潛在客戶和潛在客戶正在搜索“品牌 A 與品牌 B”或“品牌 B 與品牌 D”等比較詞。
隨著企業尋找創造性的方法來贏得這一關鍵時刻,帶有專用登錄頁面的比較活動隨處可見。
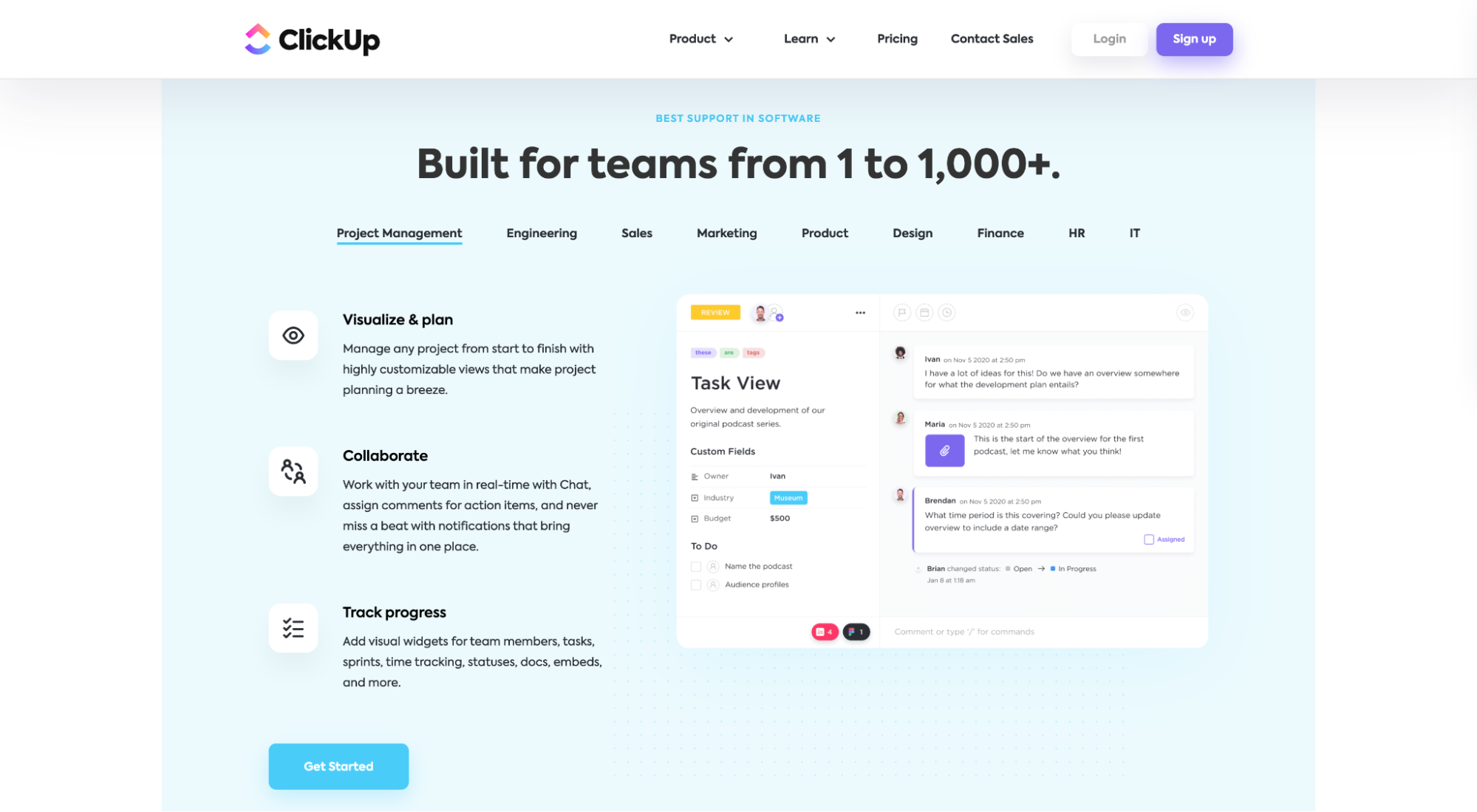
例如,在項目管理軟件行業,Asana 有一個將它們與 Trello 進行比較的活動,Monday 有一個將它們與 Asana 進行比較的活動,而 ClickUp 有一個將它們與 Monday 進行比較的活動。



2.單一轉化目標
轉化目標是指您希望著陸頁實現的目標。
換句話說,您的目標網頁會說服訪問者立即採取什麼行動? 這就是你的轉化目標。
開始免費試用?
填寫潛在客戶表格?
現在買?
還有什麼?
在增加著陸頁轉化率方面,轉化目標越少,轉化率就越高。 簡單的。
事實上,添加多個優惠可以將轉化率降低 266%。
因此,過去幾年最普遍的著陸頁趨勢之一就是消除輔助轉換目標並將著陸頁集中在單一的轉化路徑上,這一點也就不足為奇了。
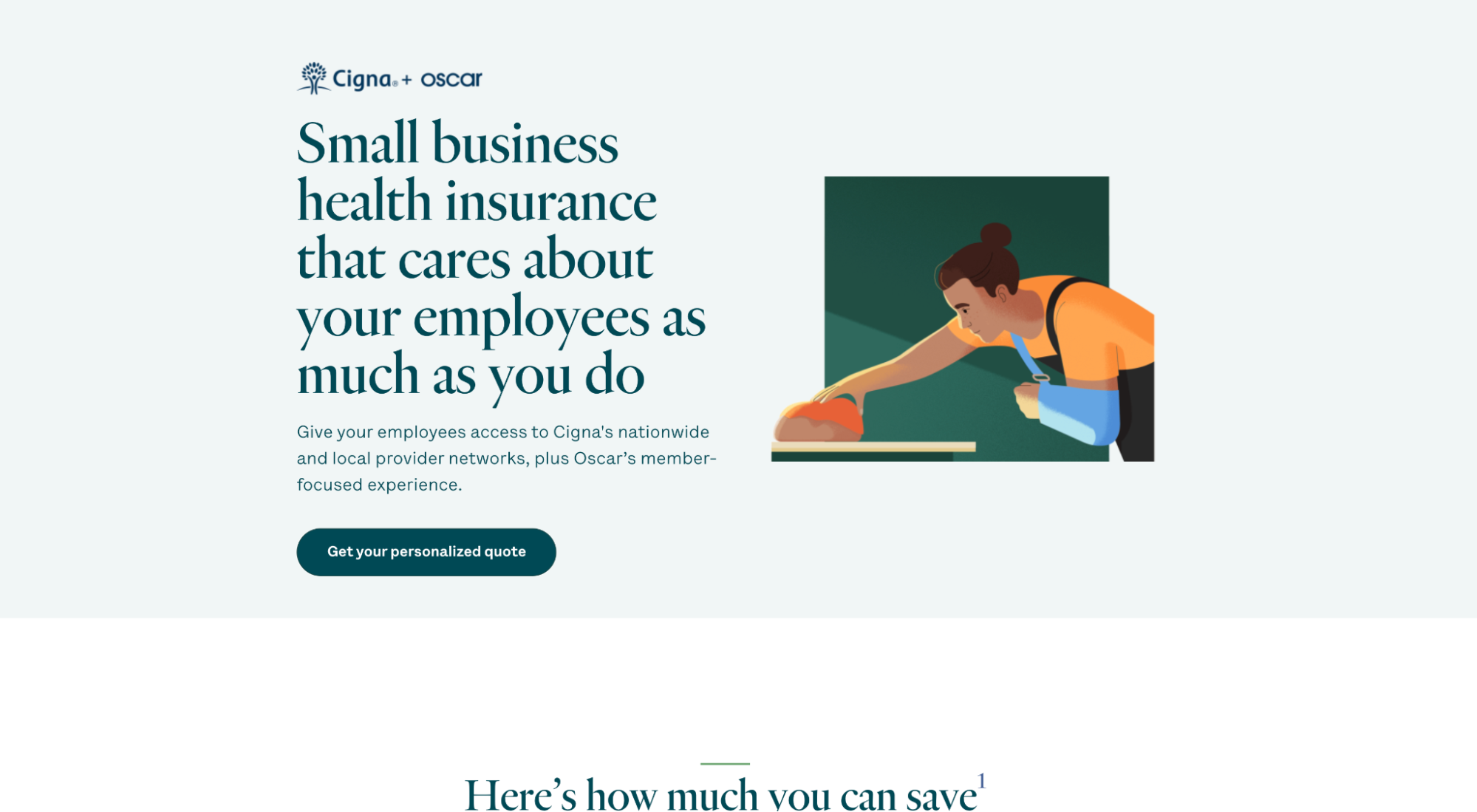
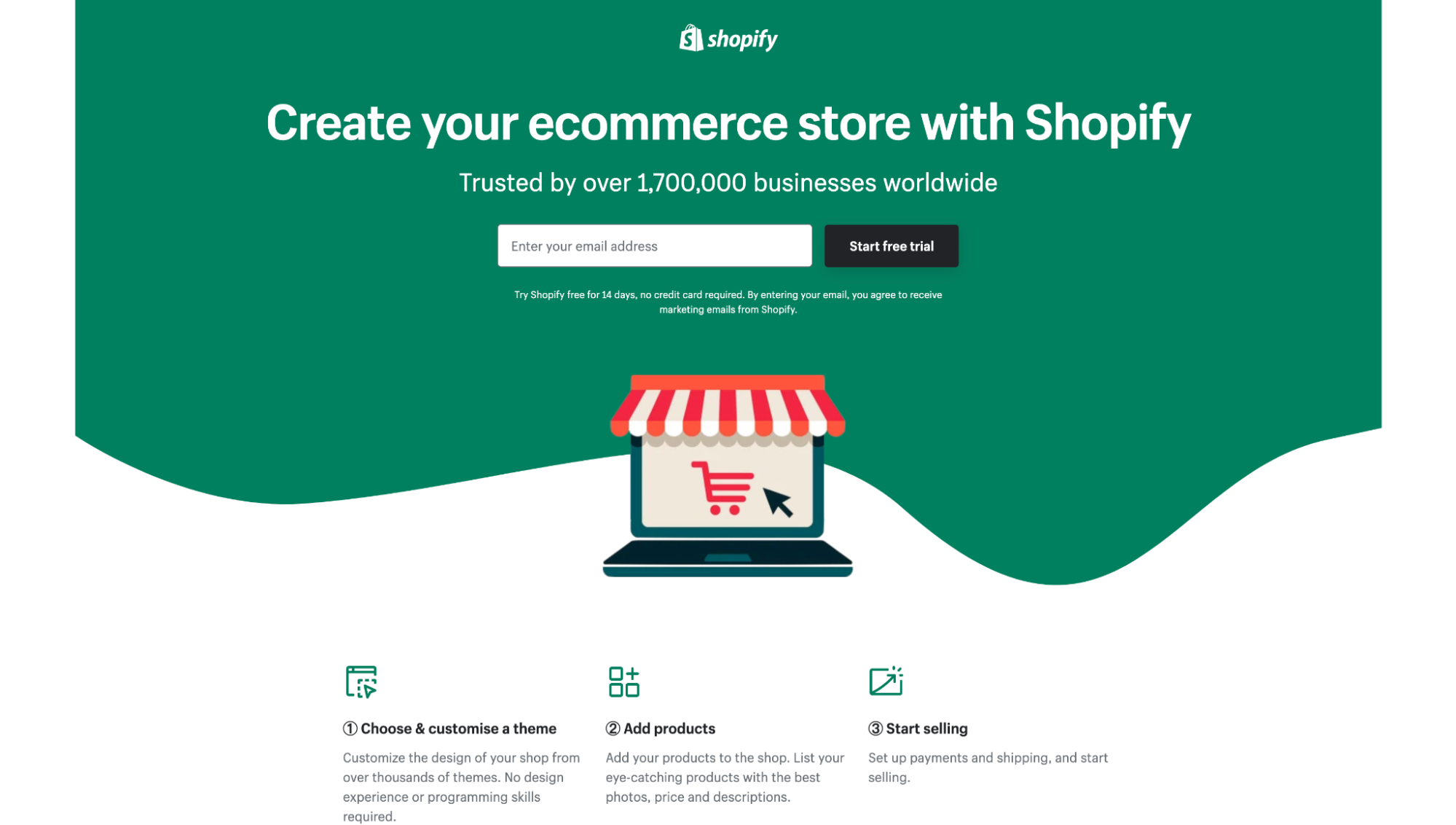
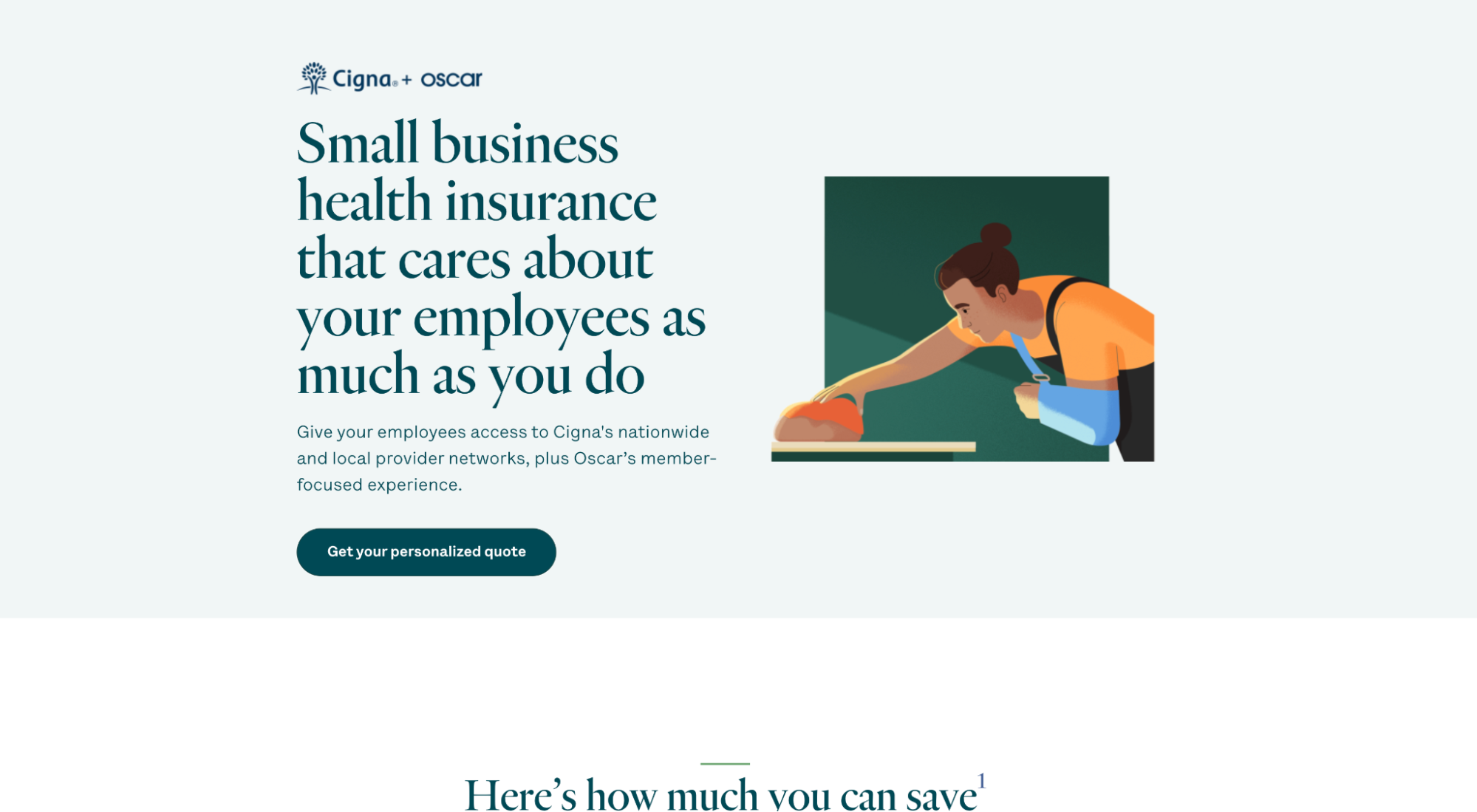
例如,以下 Shopify、Cigna 和 Leadpages 都包含一個帶有一個CTA 的報價。 沒有觀看演示、了解更多信息、下載指南或轉換單獨優惠的選項。



著陸頁文案趨勢
強大的文案可以傳達您的價值主張,營造緊迫感並激發行動。
2022 年,四個著陸頁文案趨勢脫穎而出:
- 命令標題
- 對話文案
- “它是如何工作的”部分
- 強大的好處
3. 命令標題
命令標題是指完成句子的標題,“我想……”它們是將您的價值主張放在首位和中心的最快和最簡單的方法之一。
以銷售為主題的抽象標題的日子已經一去不復返了。 今天,企業正在使用清晰明了的標題來滿足訪問者的基本需求。 他們不是拐彎抹角。
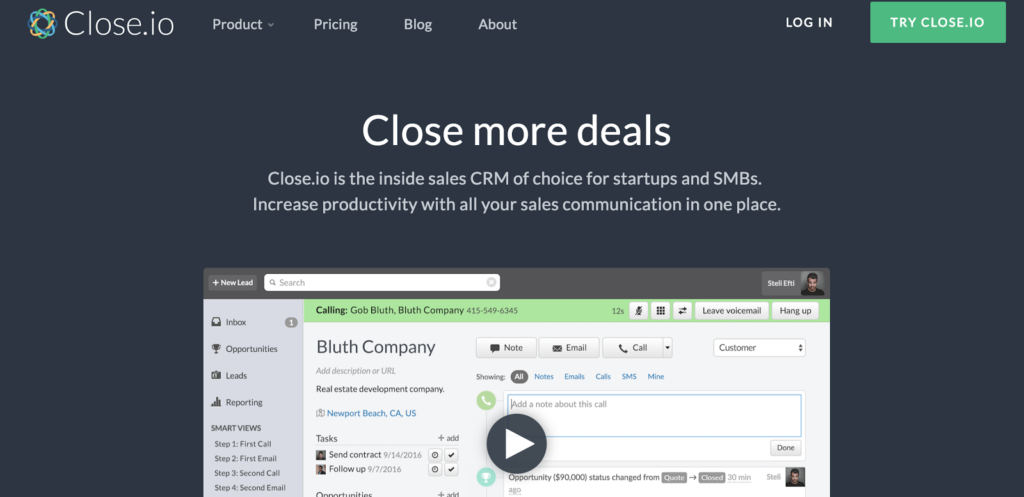
例如,Close.io 使用一個標題來捕捉他們的潛在客戶需要完成的核心工作,該標題用“完成更多交易”來完成句子“我想……”。

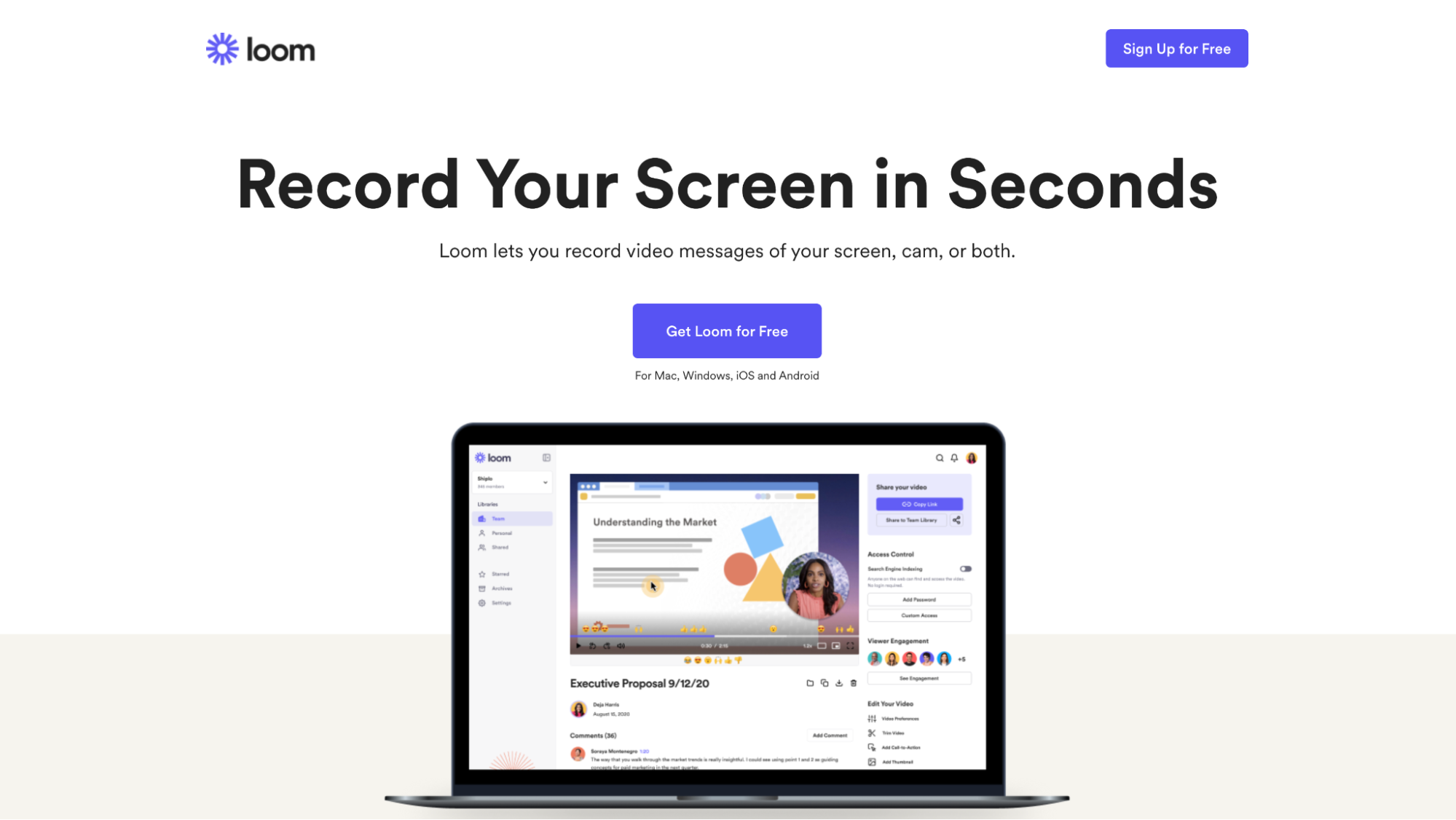
或者 Loom 使用命令標題以“在幾秒鐘內記錄我的屏幕”來完成“我想……”這句話。

4. 對話文案
對話式文案是用行業術語、蓬鬆的詞和機器人句子結構換取自然、隨意的語言(就像在對話中一樣)的文案。
為什麼對話文案很重要? 理解。
您的目標網頁訪問者的平均閱讀水平在 8 至 9 年級之間。 說他們的語言,不像你在寫關於量子力學的大學論文。
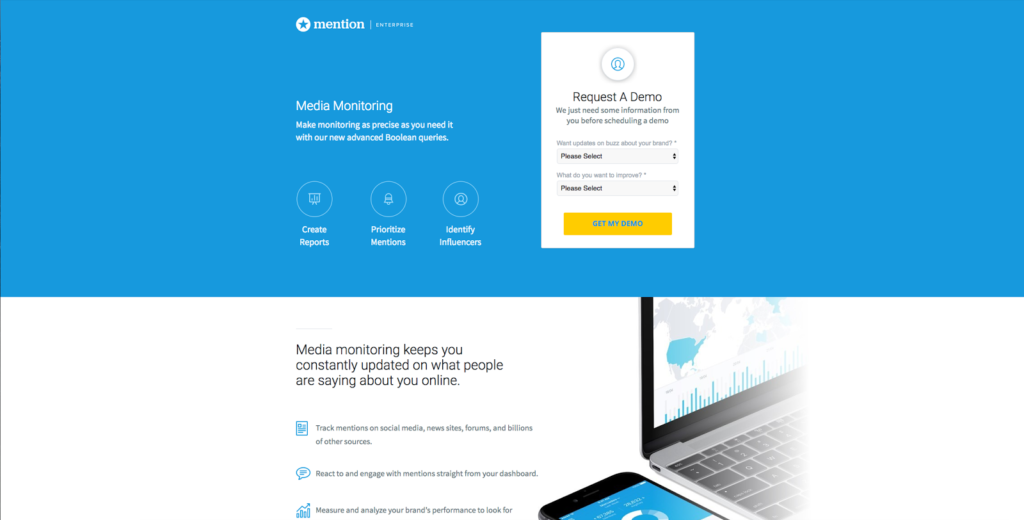
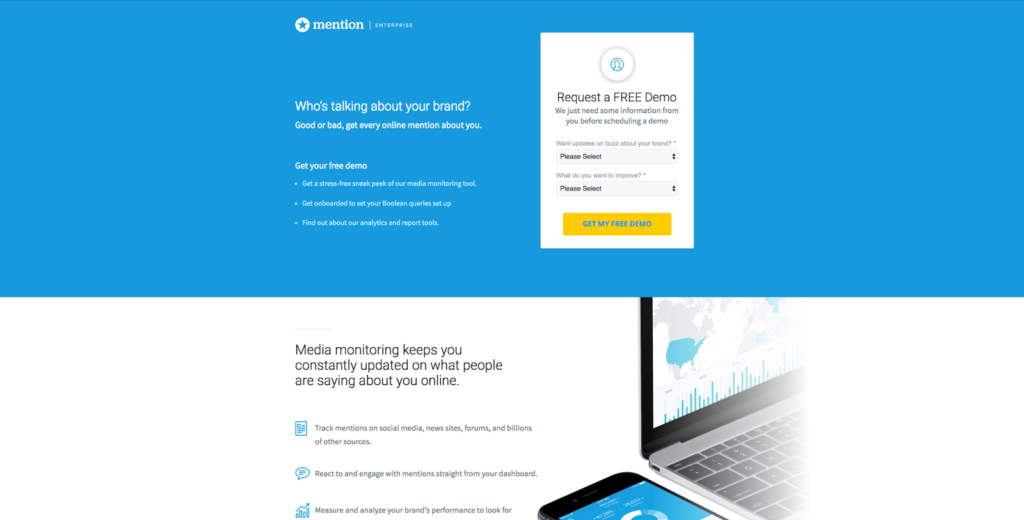
例如,我們將 Mention 的轉化率提高了 31%,方法是將他們陳舊的舊文案換成對話文案:


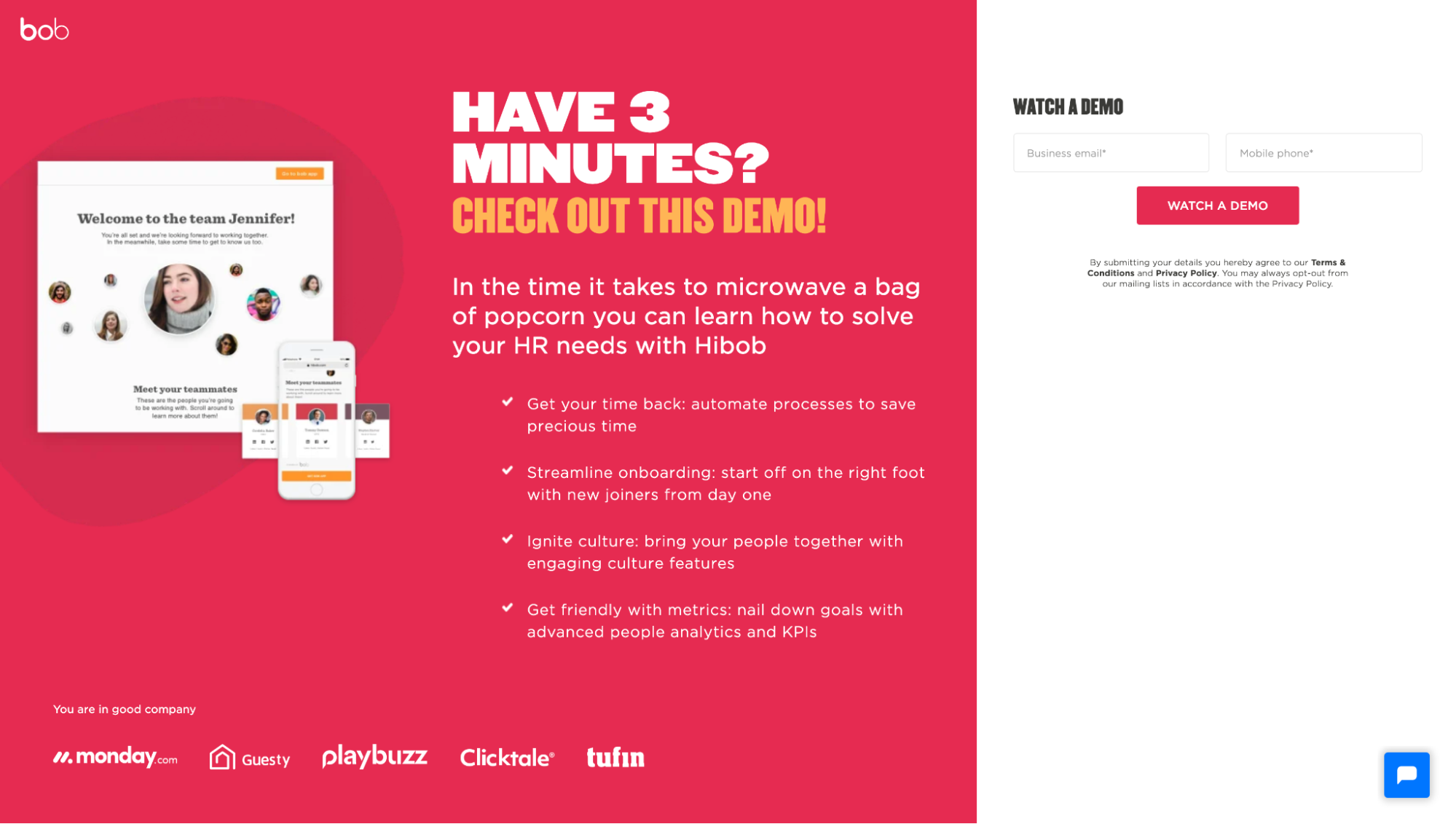
Bob HR 還在他們的潛在客戶捕獲頁面中巧妙地展示了對話副本:

5. 工作原理部分(指導步驟)
更換供應商、學習新軟件或掌握產品的隱性成本讓您的潛在客戶感到沉重。
您的訪問者可能還不知道如何購買和實施您所銷售的產品,這無濟於事。
“它是如何工作的”部分將您的產品或服務分解為更小、更易消化的步驟,使入職、掌握或結果感覺可以征服,而不是壓倒性的——它們在 2022 年無處不在。
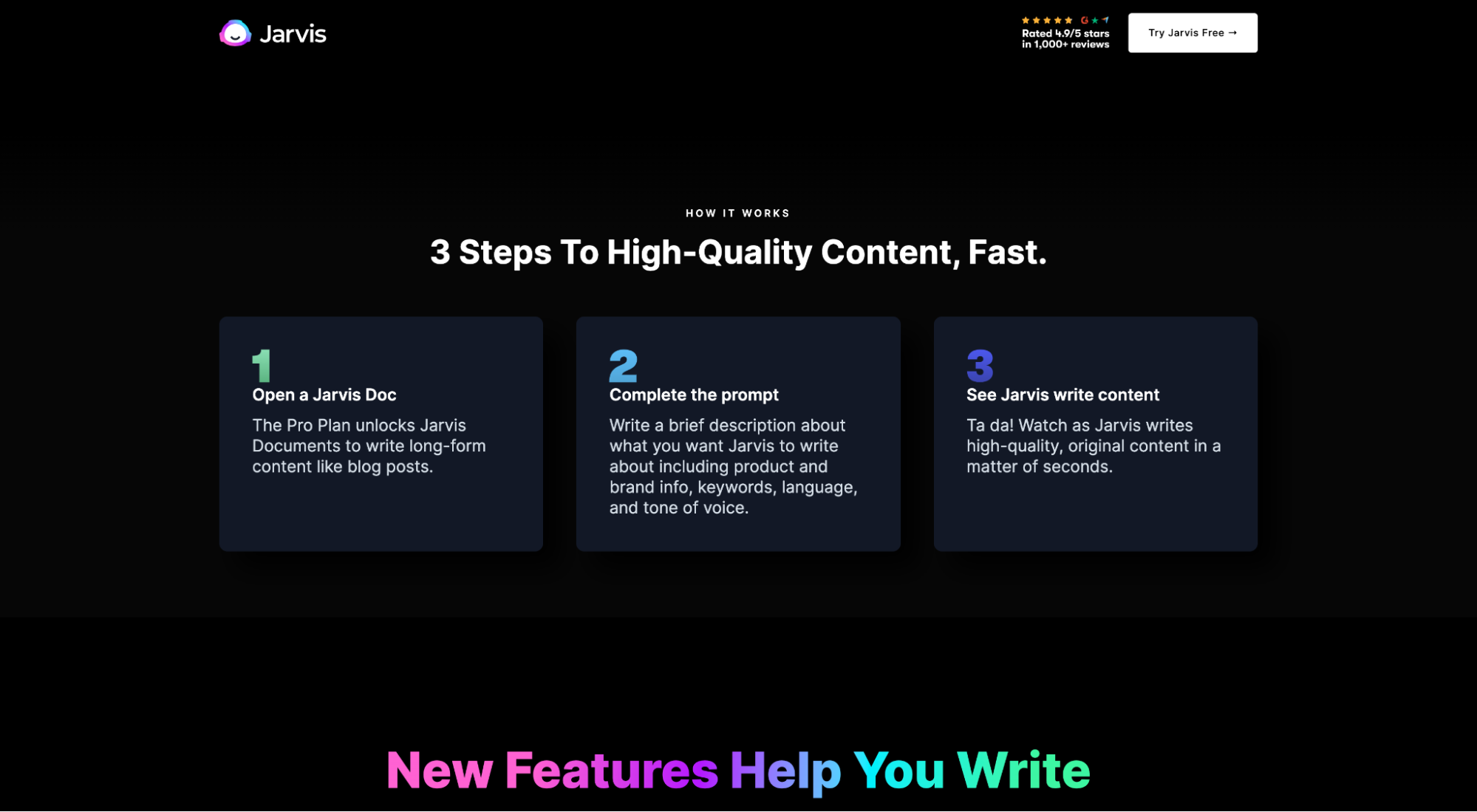
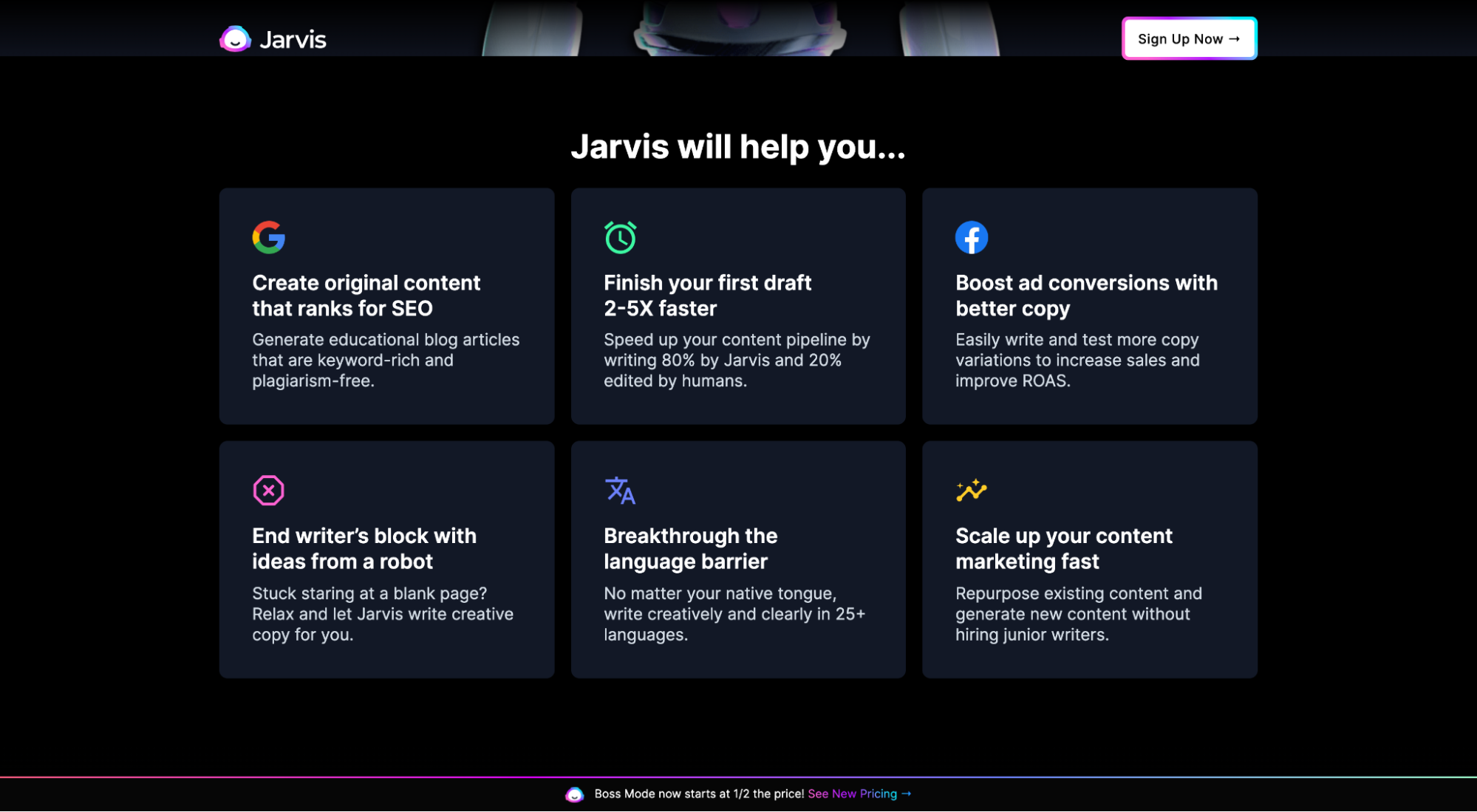
例如,Jarvis 有一個工作原理部分,以採用他們原本模棱兩可的 AI 文案編寫過程,並通過三個步驟使其變得簡單直觀:

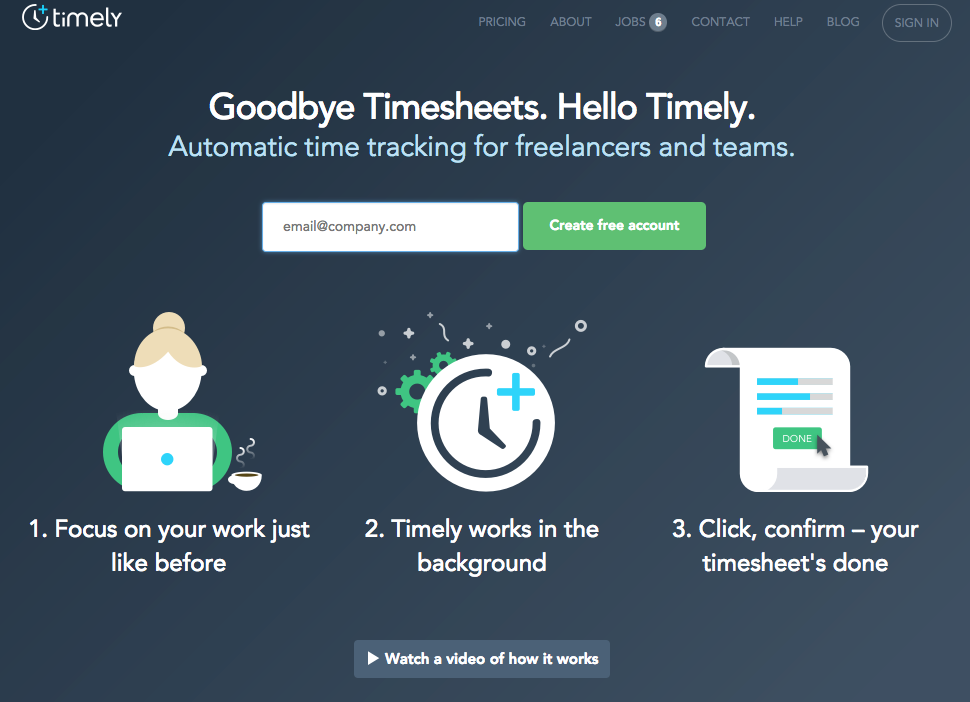
Or Timely 使用了一個簡單的工作原理部分,讓他們的時間跟踪軟件感覺就像用數字繪畫一樣簡單:

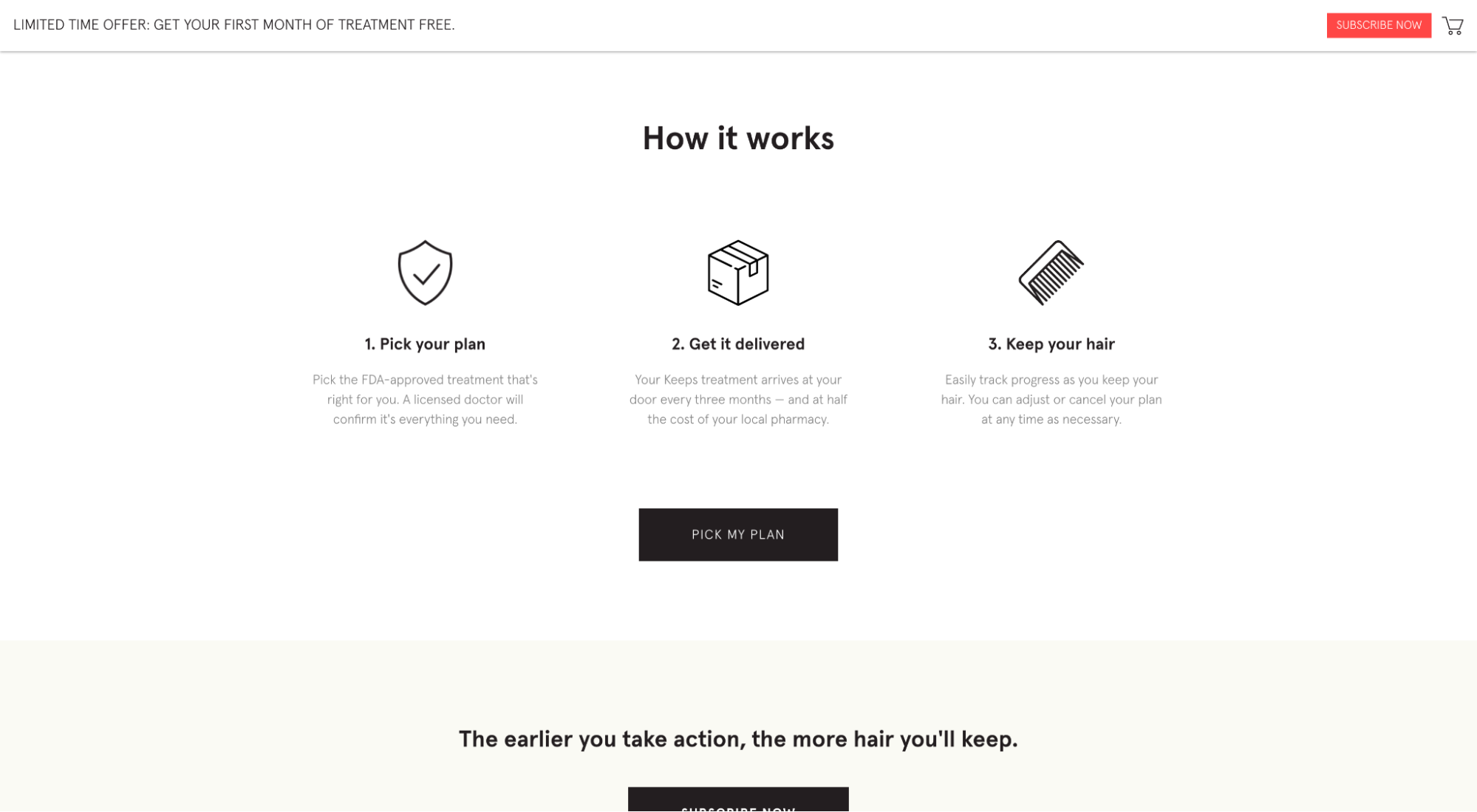
Keeps 使用其工作原理部分來展示如何購買和接收新產品:

6. 強大的福利
最後,到了 2022 年,利益(而非功能)統治著世界。 每個人都給自己一個集體的掌聲。
長功能列表和任意產品信息的日子已經一去不復返了。 今天,企業比以往任何時候都更了解他們的客戶,並且以不可抗拒的好處的形式出現在他們的登陸頁面上。
與功能不同,良好的福利部分可以處理異議、激怒痛點並激勵訪問者現在而不是以後解決他們的問題。
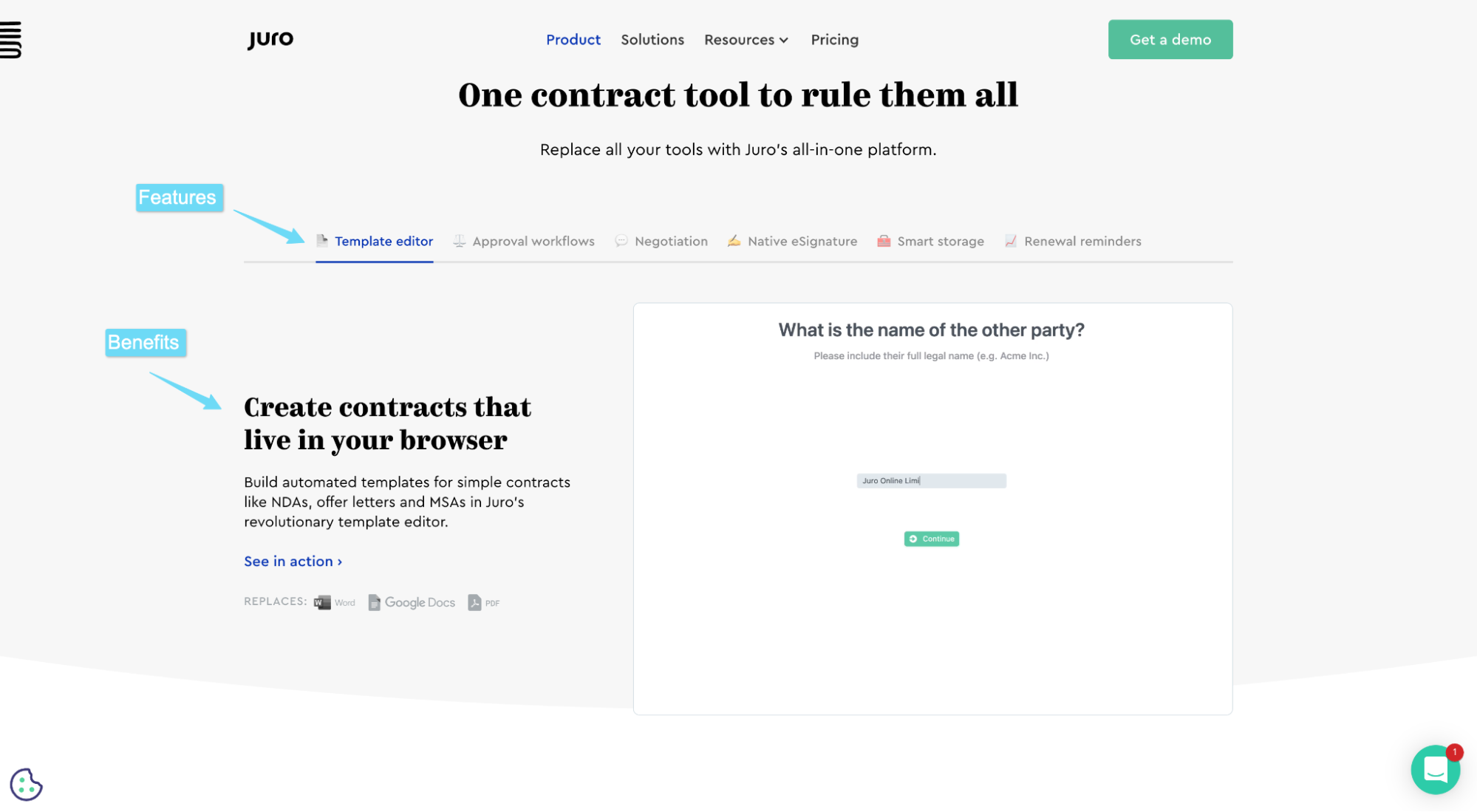
例如,Juro 使用他們的登錄頁面來突出他們的功能,但他們沒有將它們列出在幾乎沒有上下文的獨立功能部分中,而是以優勢和形象支持每個主要功能。 畢竟,重要的不是功能。 這就是這些功能可以做的。

或者 Jarvis,他將他們的核心利益打包成“Jarvis 將幫助您……”部分。

或者 ClickUp,他們和 Juro 一樣,使用選項卡式佈局精美地總結了他們的功能和好處。

登陸頁面設計趨勢
著陸頁設計很重要。 很多。
- 50% 的人表示他們不會推薦設計不佳的網站或目標網頁
- 38% 的人會停止與他們認為沒有吸引力的網站或著陸頁互動
- 75% 的人根據設計來判斷網站的可信度
2022 年,這些引人注目的著陸頁設計趨勢繼續脫穎而出:
- 沒有導航/頁腳
- 現場演示
- 插圖
- 真實的人
- 產品視頻短片
- 分屏
- 極簡設計
- 投影
7.沒有導航或頁腳
2022 年,越來越多的著陸頁選擇了 1:1 的關注比例。著陸頁不再使用大型導航欄、社交圖標或頁腳鍊接(所有這些都提供退出機會),而是將它們全部避開,選擇了而是單個主鏈接。
一個轉換目標。 一個鏈接(完成轉化目標)。
它有效嗎?
在 Hubspot 測試中,他們發現移除導航可以將轉化率提高 100%。
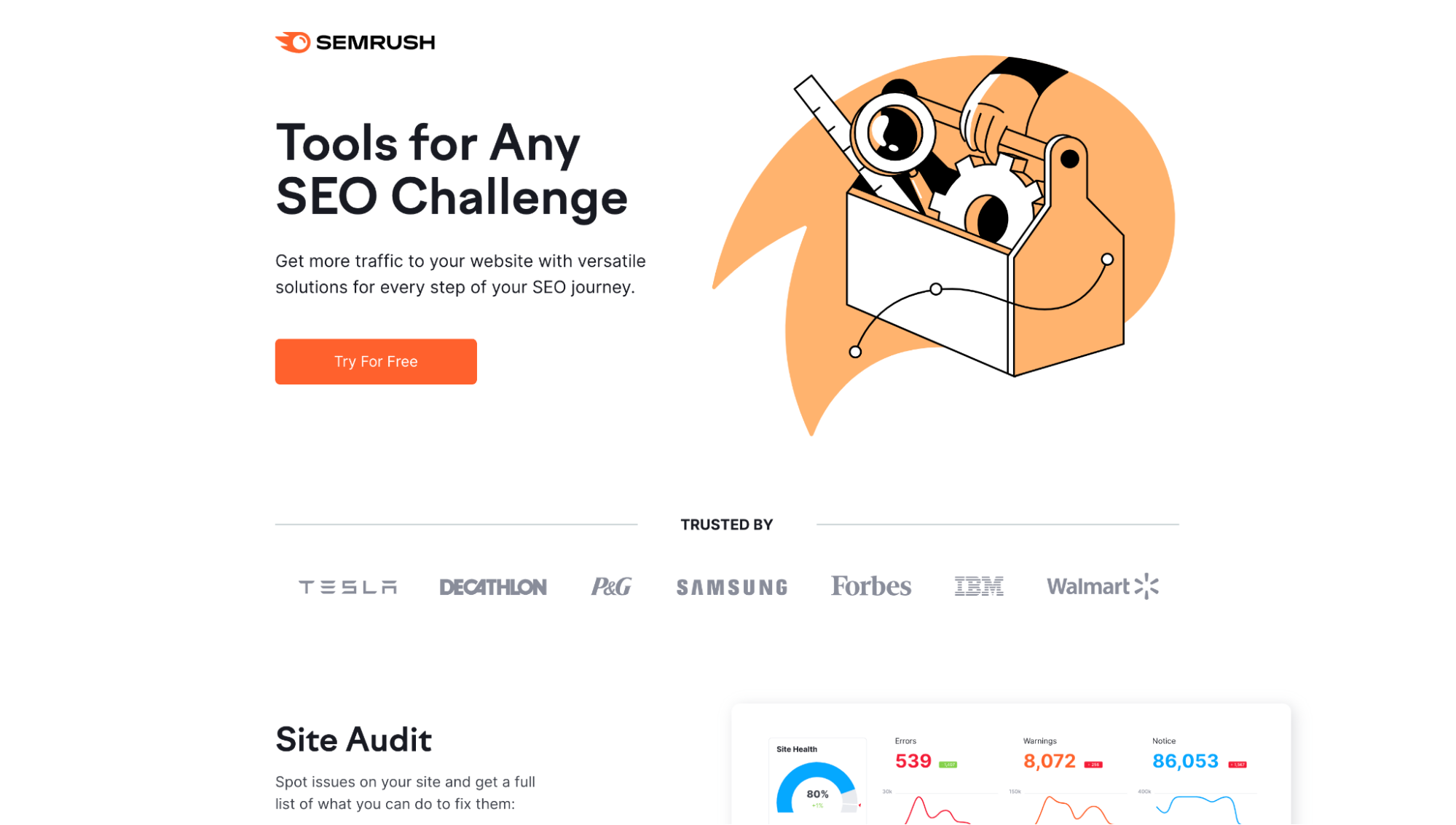
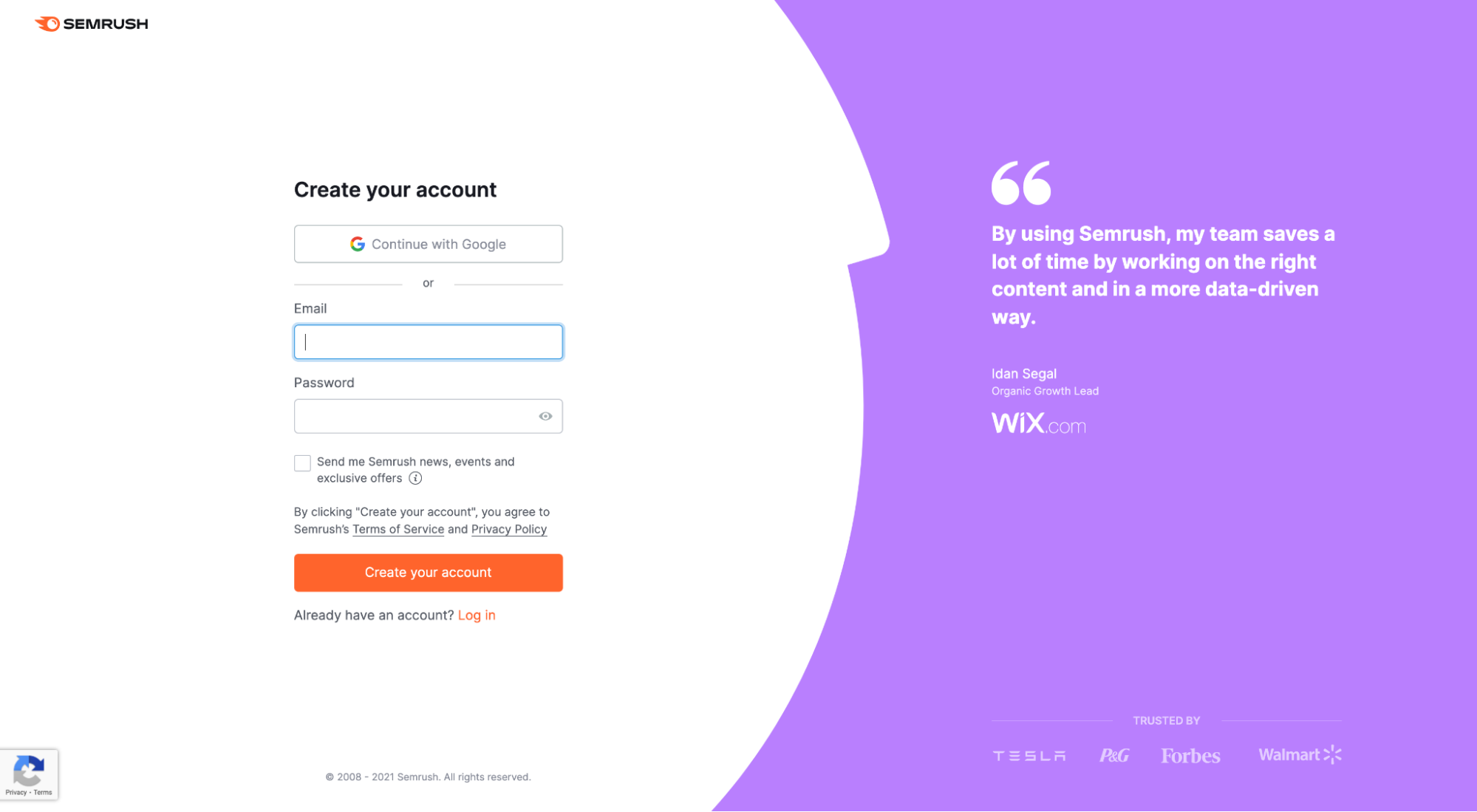
例如,SEMRush 的登陸頁面沒有導航、頁腳或社交鏈接。
除了使用條款和隱私政策鏈接之外,唯一的其他鏈接是開始免費試用:

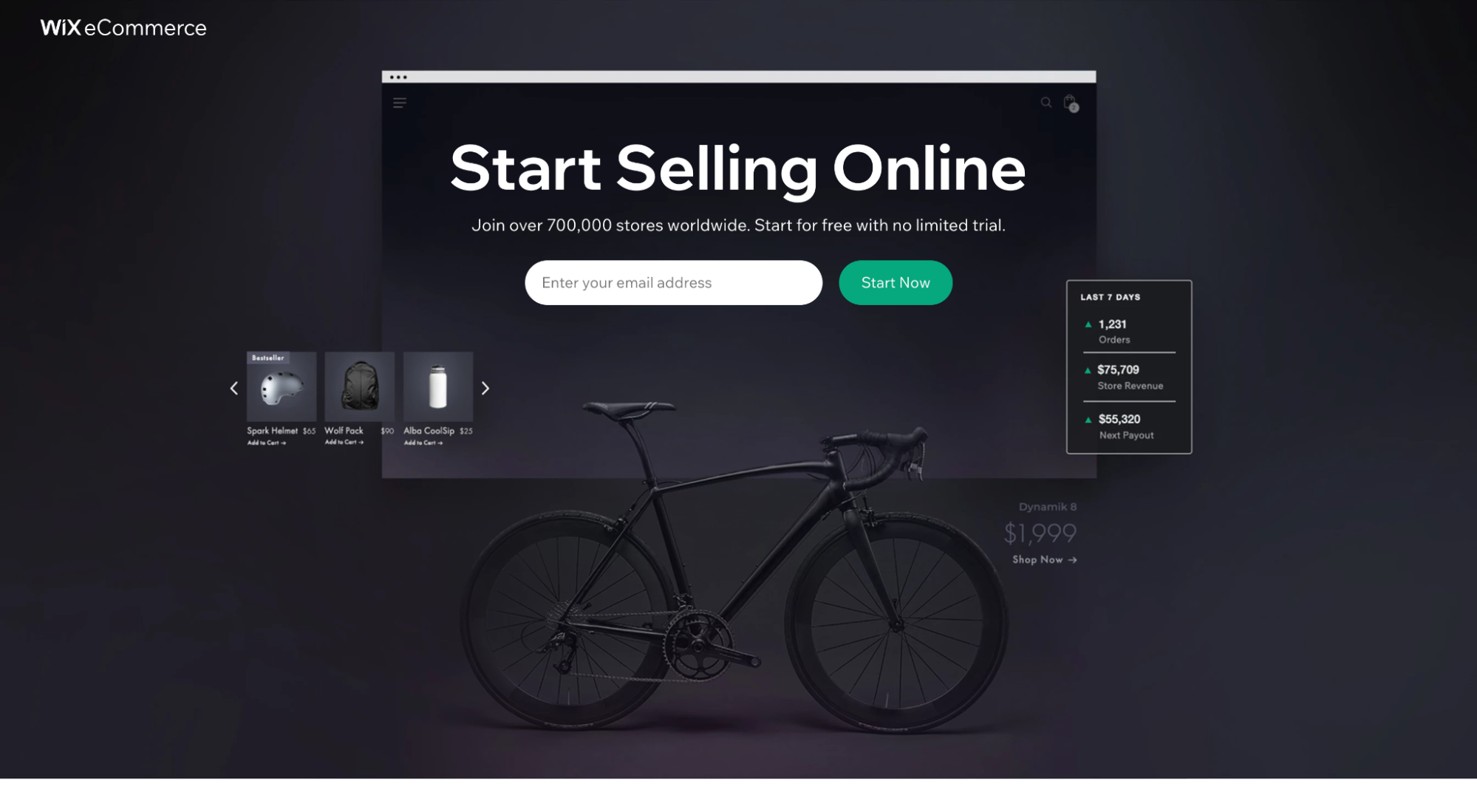
Shopify 也是如此。 沒有導航欄,沒有頁腳,沒有社交圖標。 只有一個鏈接:開始免費試用。

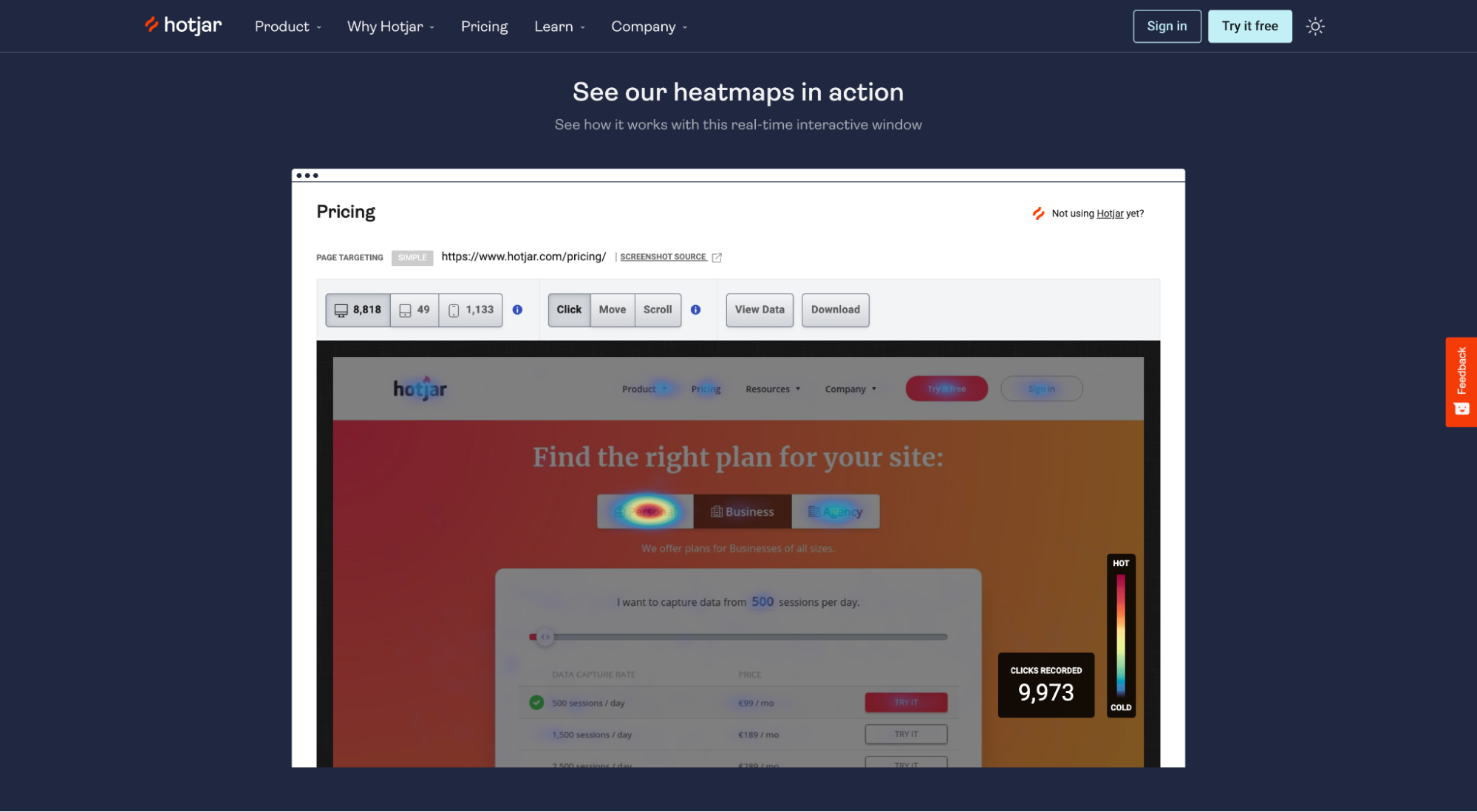
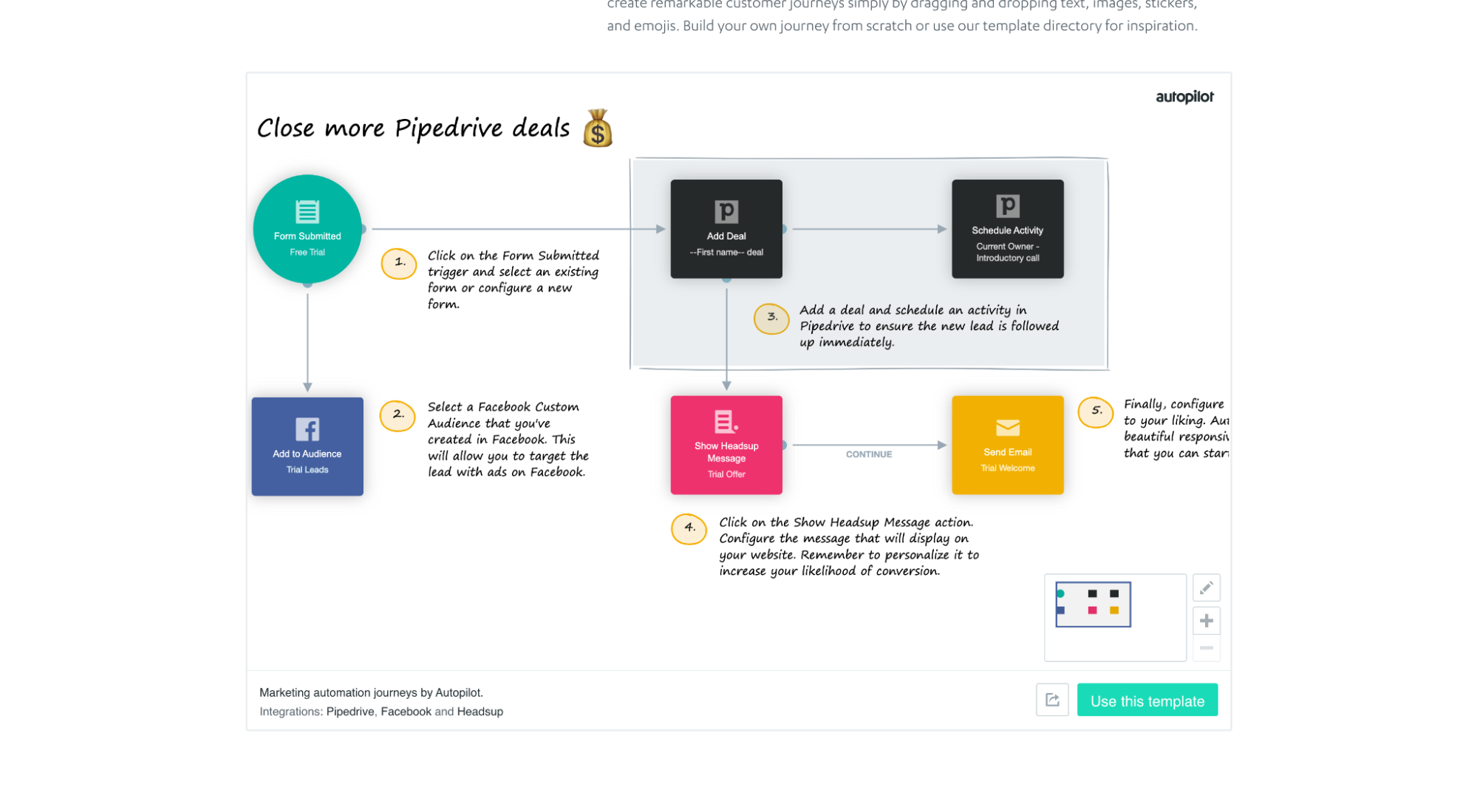
8. 現場演示嵌入
當然,您可以提供視頻演示以換取電子郵件,或播放產品視頻,向觀眾展示“幕後花絮”。
但是將您的實際產品嵌入到著陸頁中呢?
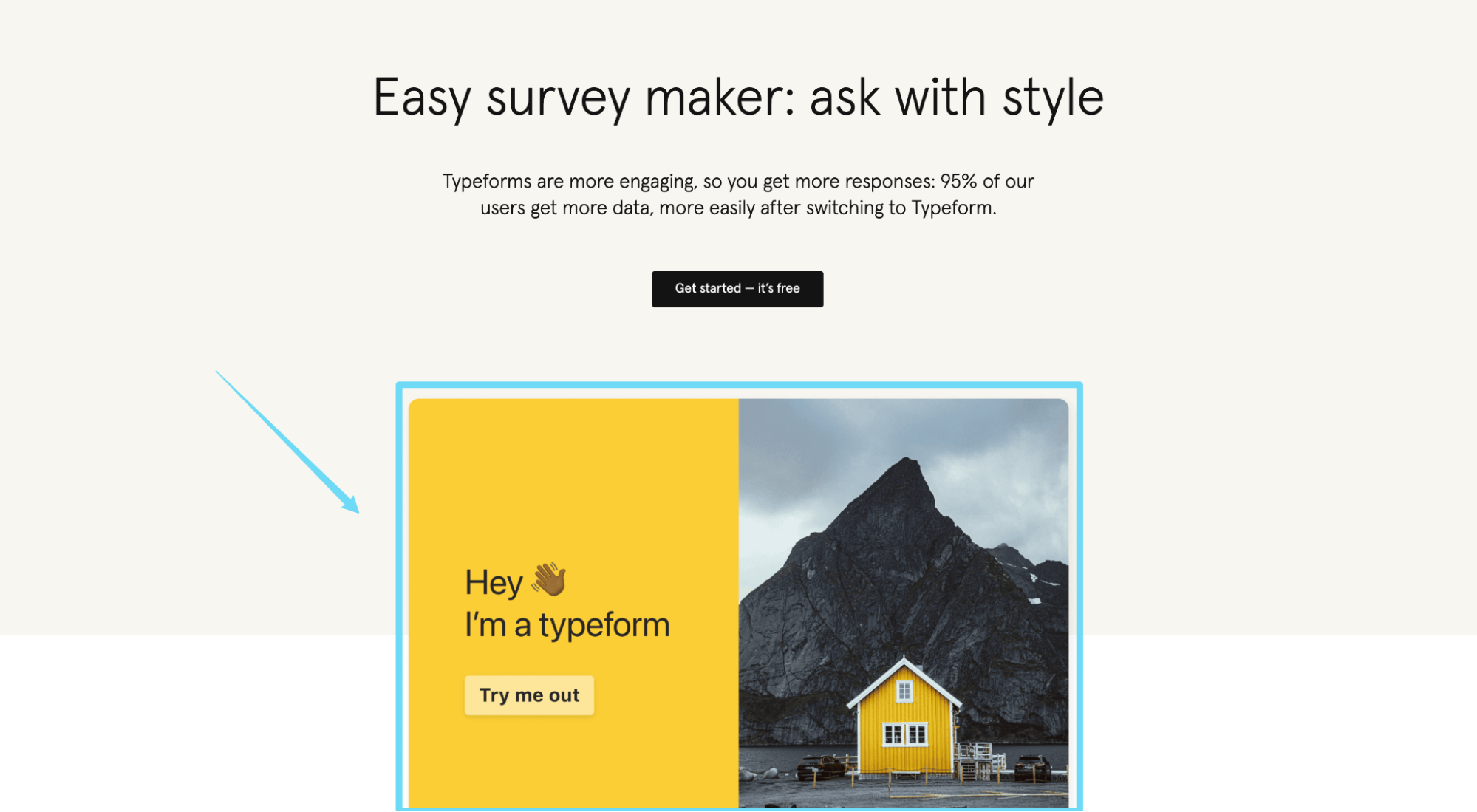
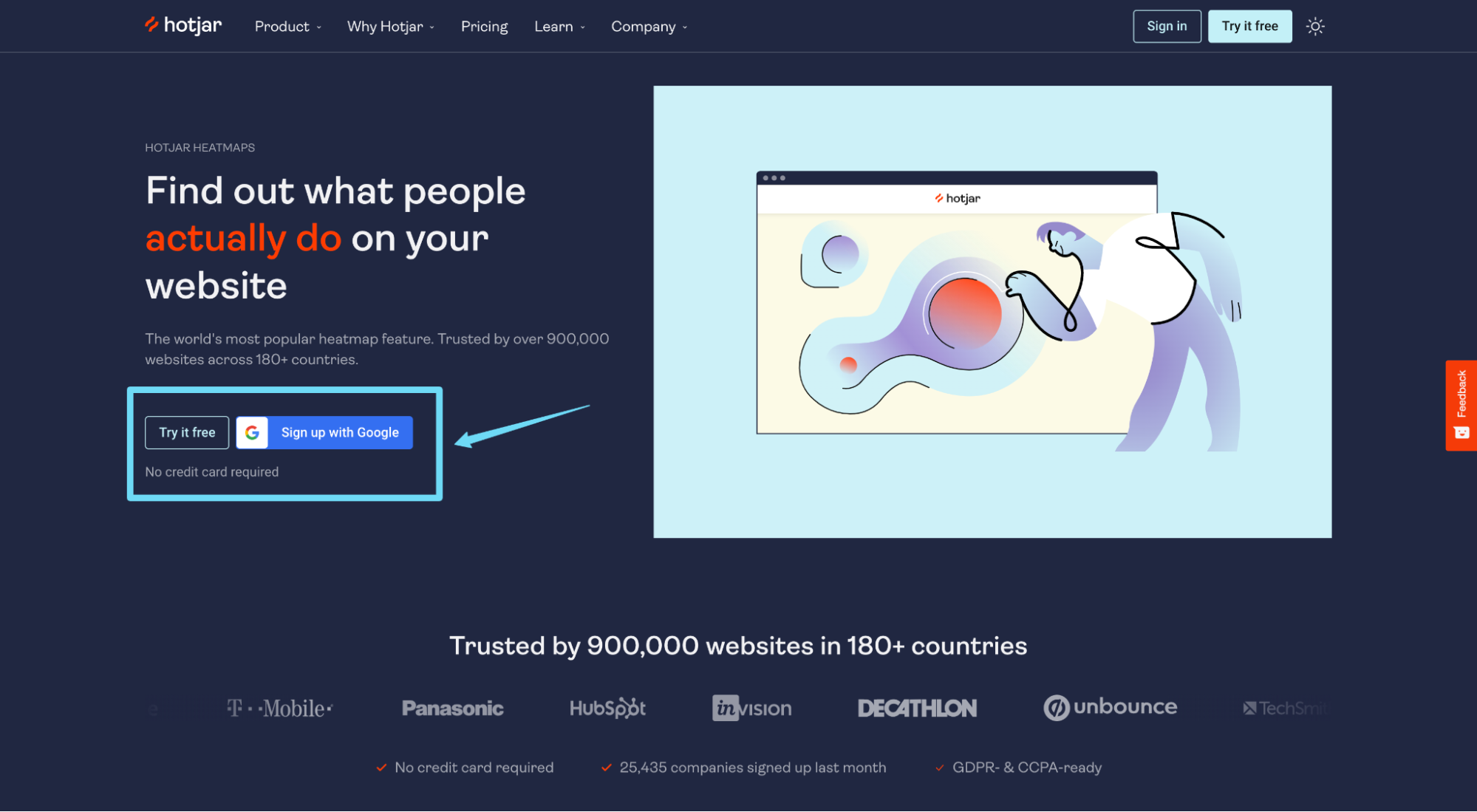
這正是 Typeform、Hotjar 和 Autopilot 所做的——而且我們開始越來越頻繁地看到它。



9. 自定義插圖
幾年前,定制插圖出現在現場。 但是從事物的外觀來看,它們會正式存在(直到某些營銷人員宣布它們“死亡”)。
定制插圖讓公司有機會表達他們獨特的個性,為其獨特的價值主張提供背景(並用意義填充空間),並使他們的目標網頁在競爭對手中脫穎而出。
例如,GatherContent 使用自定義插圖作為他們的主要英雄鏡頭,然後在整個著陸頁中添加更多內容。

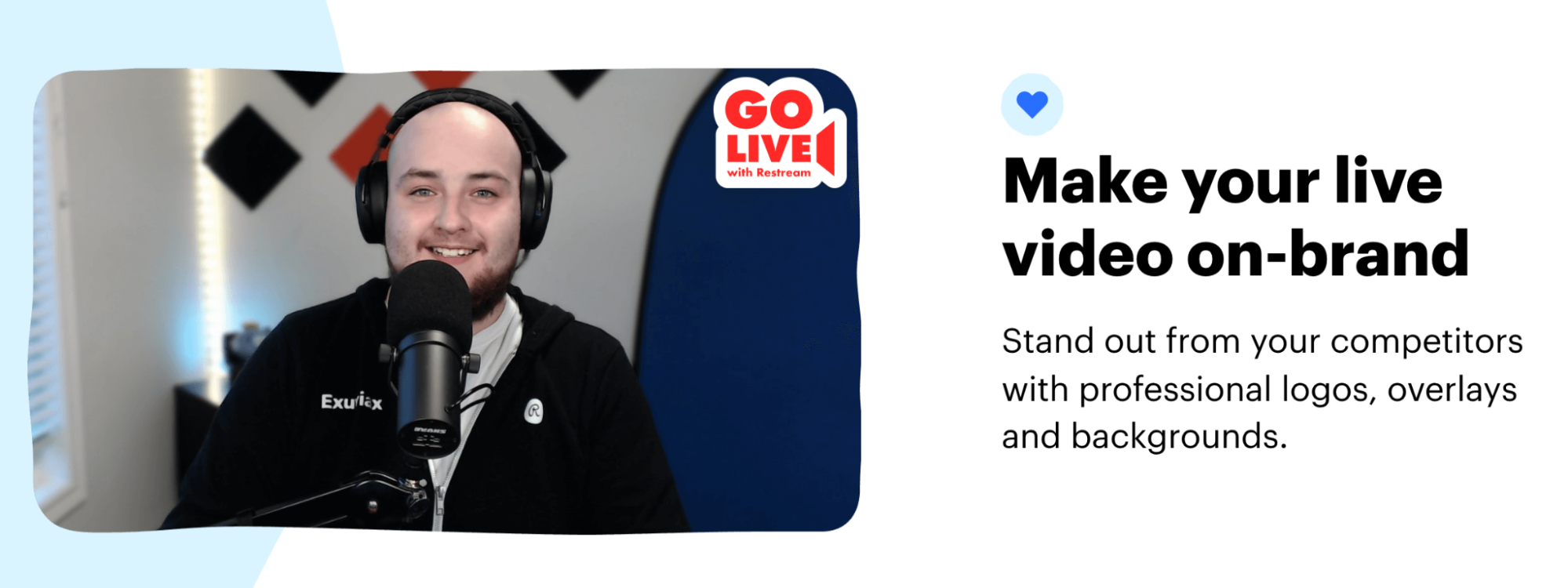
Or Restream 使用自定義插圖來展示其獨特的品牌。

或者 Oscar 使用自定義插圖代替真人:

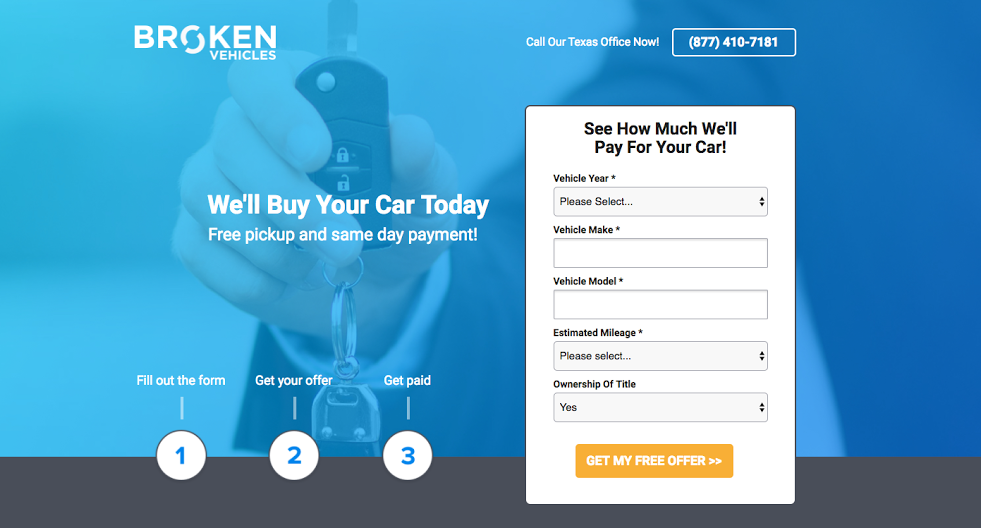
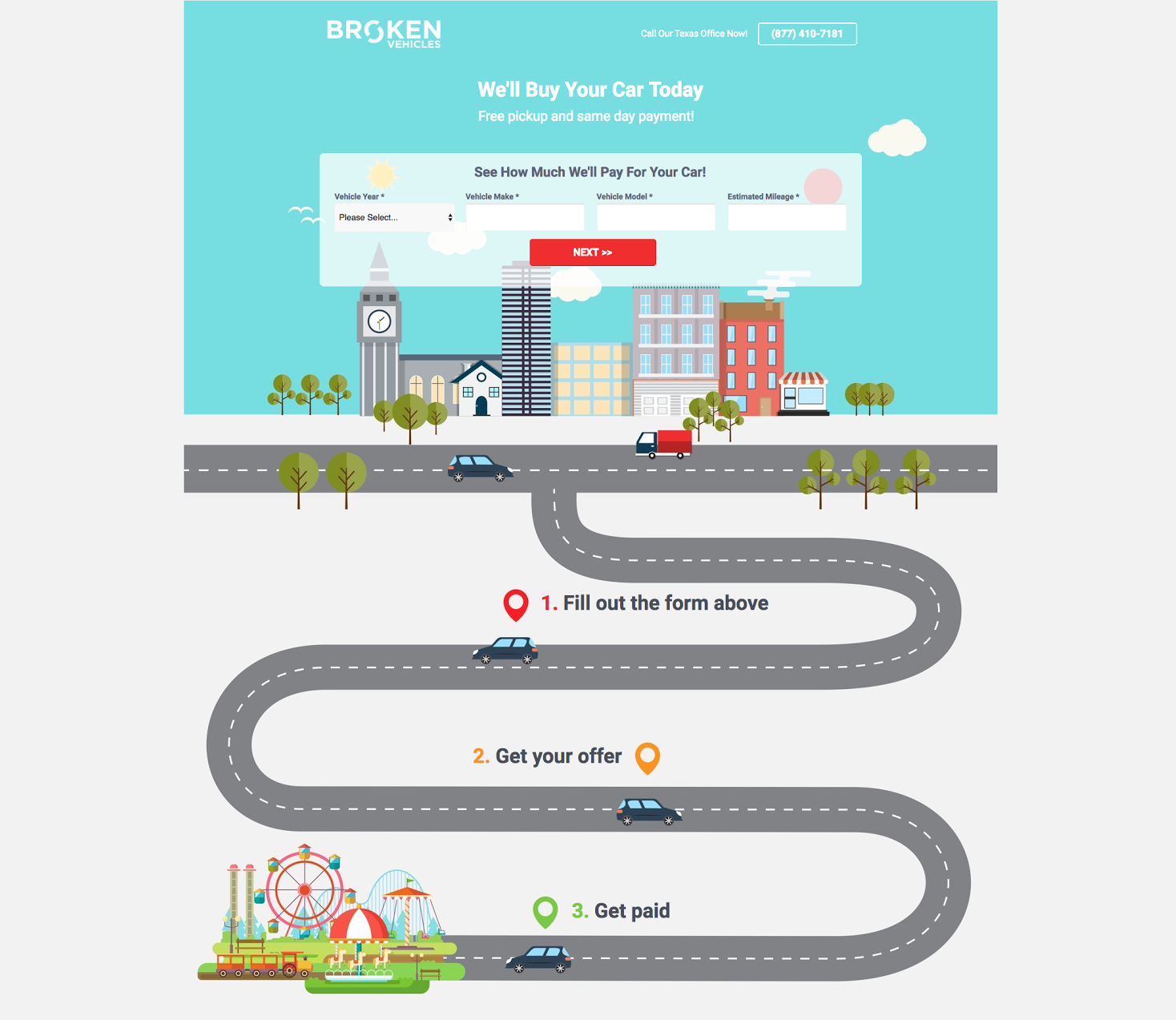
最後,我們使用自定義插圖改造了 Broken Vehicles 登錄頁面,並實現了 13% 的轉化率增長。


10. 定制攝影
最後,營銷人員已經關閉(雙關語)值得畏縮的股票攝影,轉而支持真實的人。
在一個專業攝影從未如此簡單或負擔得起的世界中,沒有任何藉口可以存放垃圾。 展示真正的客戶和真正的員工真正使用您的產品和服務。
與庫存照片不同,自定義照片可讓您 100% 控製品牌的外觀和感覺。
例如,Restream 使用其實際員工的自定義照片來提供 Restream 功能和福利的背景信息。

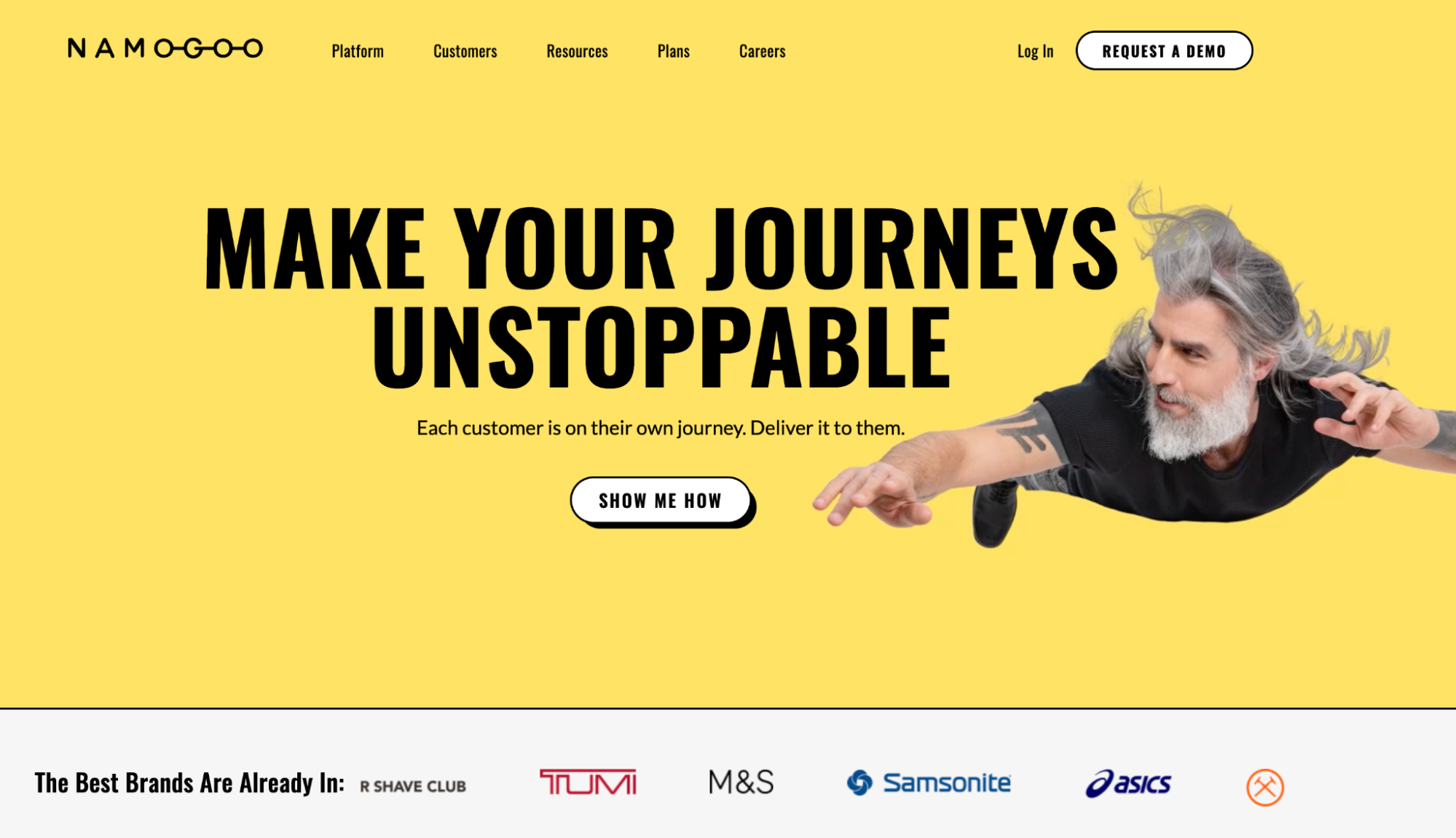
或者 Namagoo 使用自定義照片來展示他們獨特的幽默感:

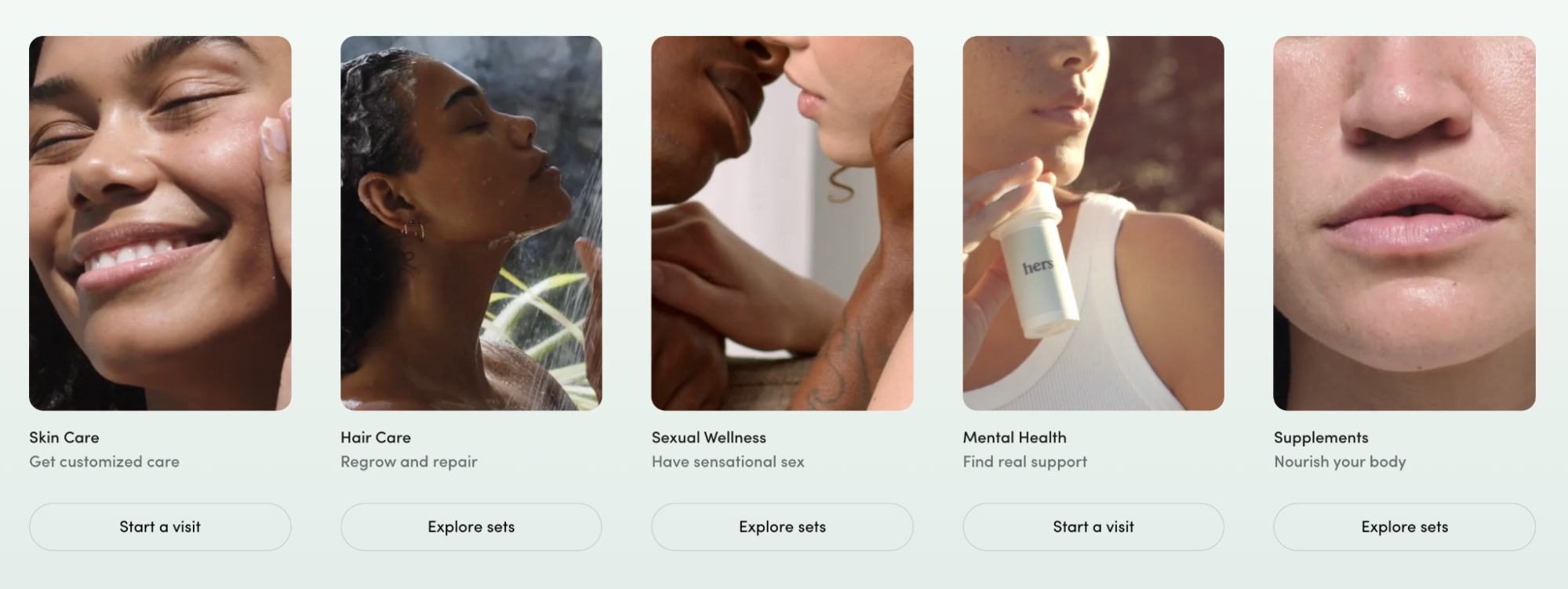
或者她使用定制攝影來炫耀他們的——OMG IS THAT MILEY CYRUS??

不,但說真的,她已經掌握了著陸頁攝影:

11.敘事風格的產品視頻
2022 年,B2B 世界正在通過深思熟慮的品牌故事來加強其登陸頁面視頻遊戲。
再見,無聊的產品視頻。 你好腳本,敘事短片。
引領潮流的是 Keap 的 2.5 分鍾傑作(在他們的 CRM 登錄頁面上展示):
什麼是基普? 一個簡單的銷售和營銷自動化軟件 + CRM
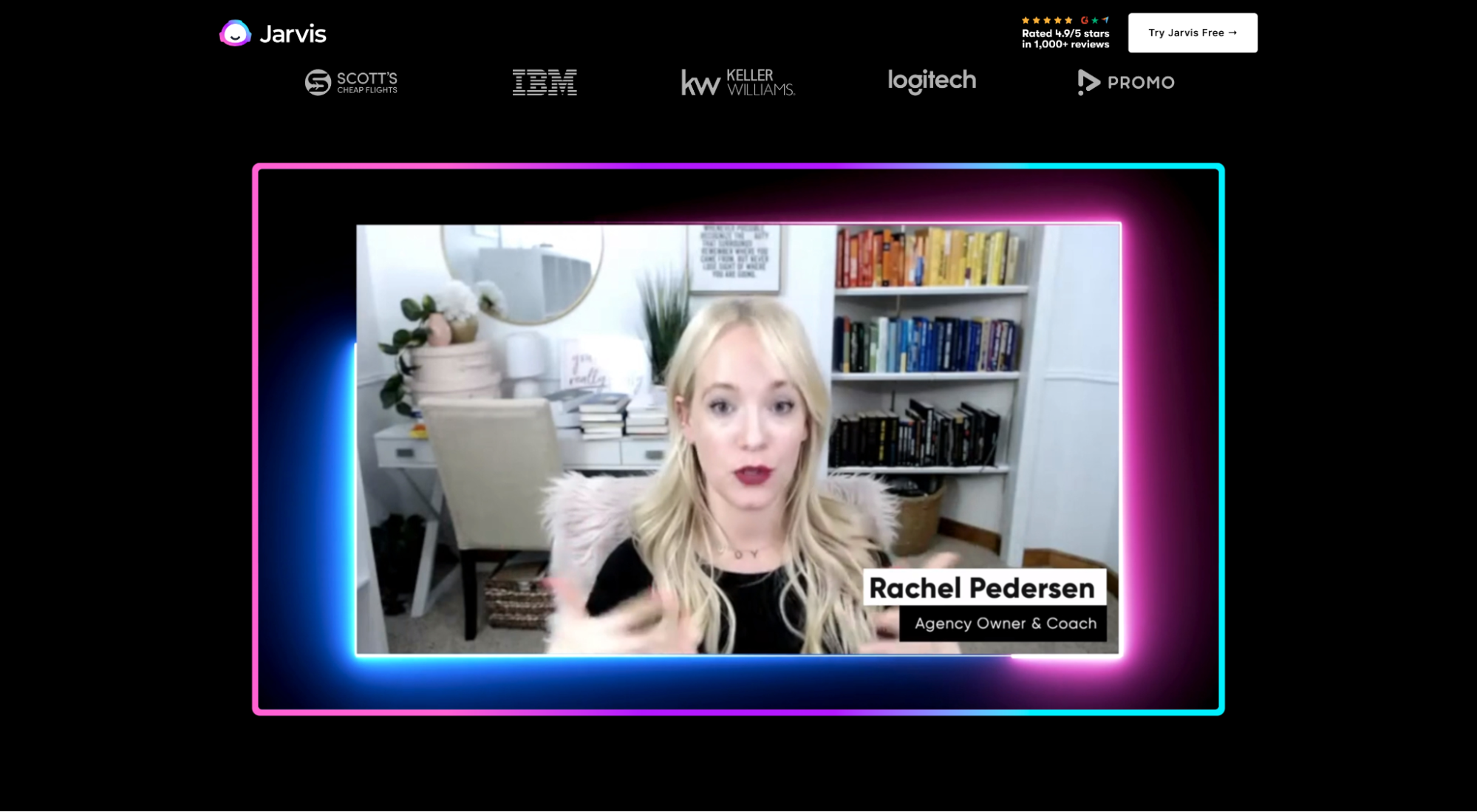
或者 Jarvis 的產品視頻,包括動態圖形、客戶推薦和高能量的敘述。

為什麼視頻很重要? Unbounce 發現將視頻添加到您的目標網頁可以將轉化率提高 80%。 這就是為什麼。
12.分屏設計(兩列)
分屏登陸頁面或兩列佈局是一個分為兩個單獨列的登陸頁面。 兩列佈局使大腦更容易處理結構化信息。
雖然不是很常見,但我們確實注意到去年分屏設計的興起。
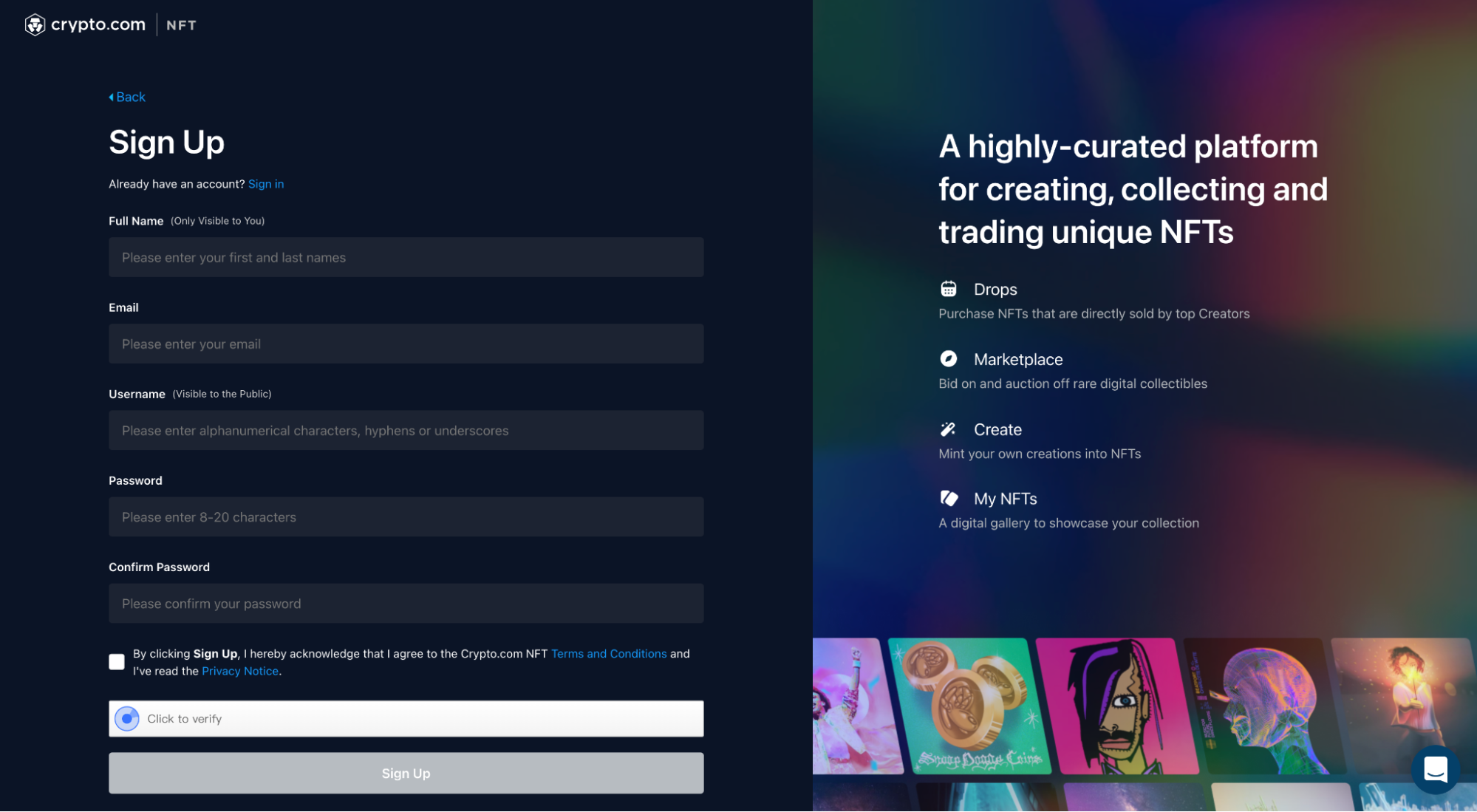
例如,Crypto 最新的 NFT 登陸頁面具有分屏功能,左側是表格,右側是副本。

或者 InvisionApp 的新產品 Freehand 的分屏登陸頁面,左邊是副本,右邊是英雄形象。


最後是 Stitch Fix 的登錄頁面,左側是客戶英雄,右側是表單。

13. 極簡設計
隨著轉換設計師和文案人員變得更加熟練和經驗豐富,登陸頁面變得更加複雜和最小化。 (呸。)
話少。 影響更大。
像極簡主義這樣的設計原則總是很重要,因為它們可以讓你的頁面保持乾淨整潔。
畢竟,簡單和極簡主義是減少訪問者認知負擔並防止他們想出轉換方式的有效方法。
簡單和極簡主義的設計趨勢包括:
- 空白空間
- 簡單直接複製
- 清晰、直接的標題
- 清晰、直接的 CTA
- 更少的顏色
- 對比 CTA 顏色
- 封裝
- 高可讀性
例如,Wix 通過其 Editor X 登錄頁面掌握了極簡設計:

或者對講機,它用不到 100 個字提供功能豐富、產品豐富的價值主張。

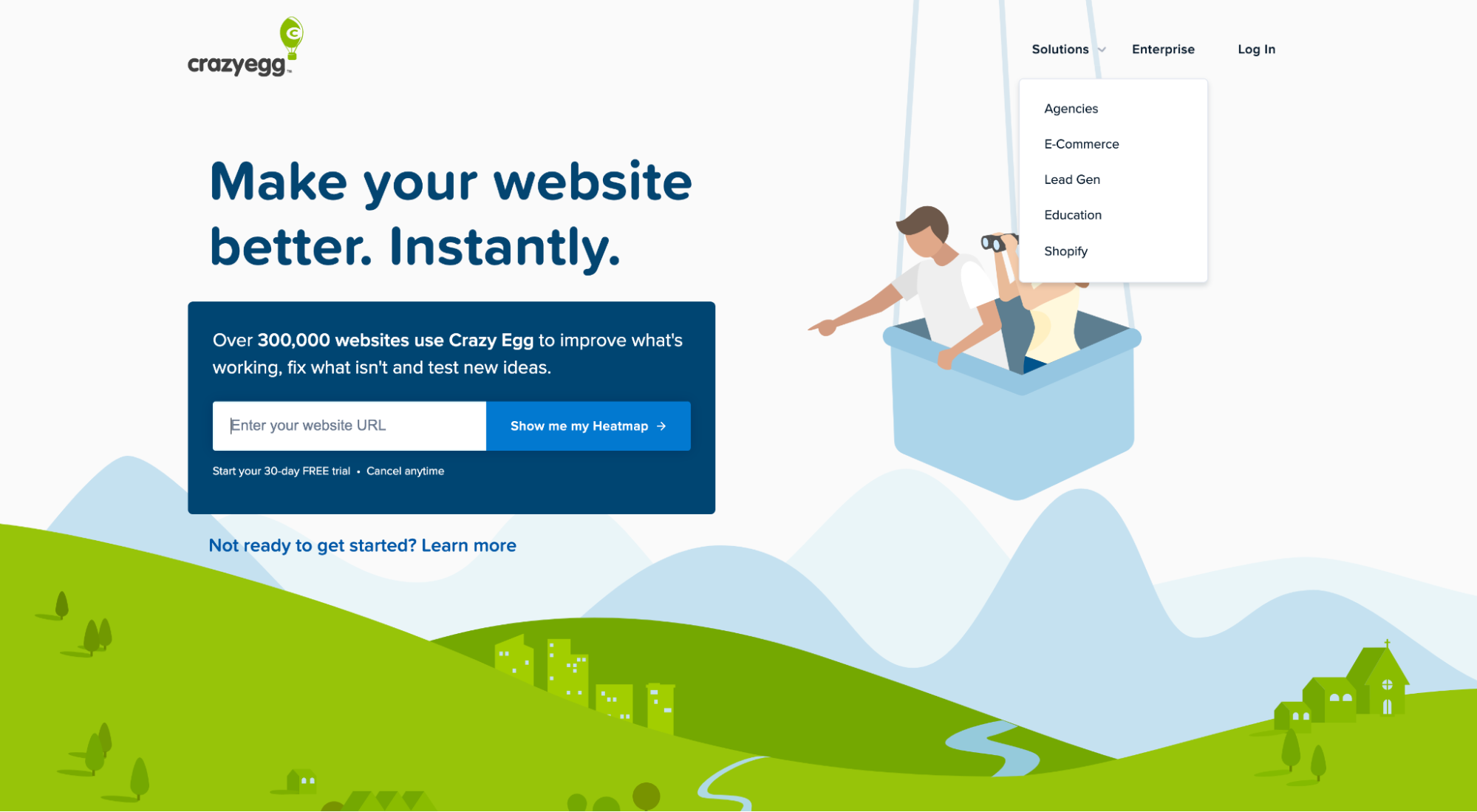
或者 CrazyEgg,他使用啟動頁面在首屏提供標題、副標題和 CTA。

14. 陰影
我們。 愛。 投影。
使用一點 CSS,您可以在圖形元素和背景之間創建漂亮的對比和分離,同時讓您的著陸頁具有維度和深度感。
2022 年,陰影無處不在。
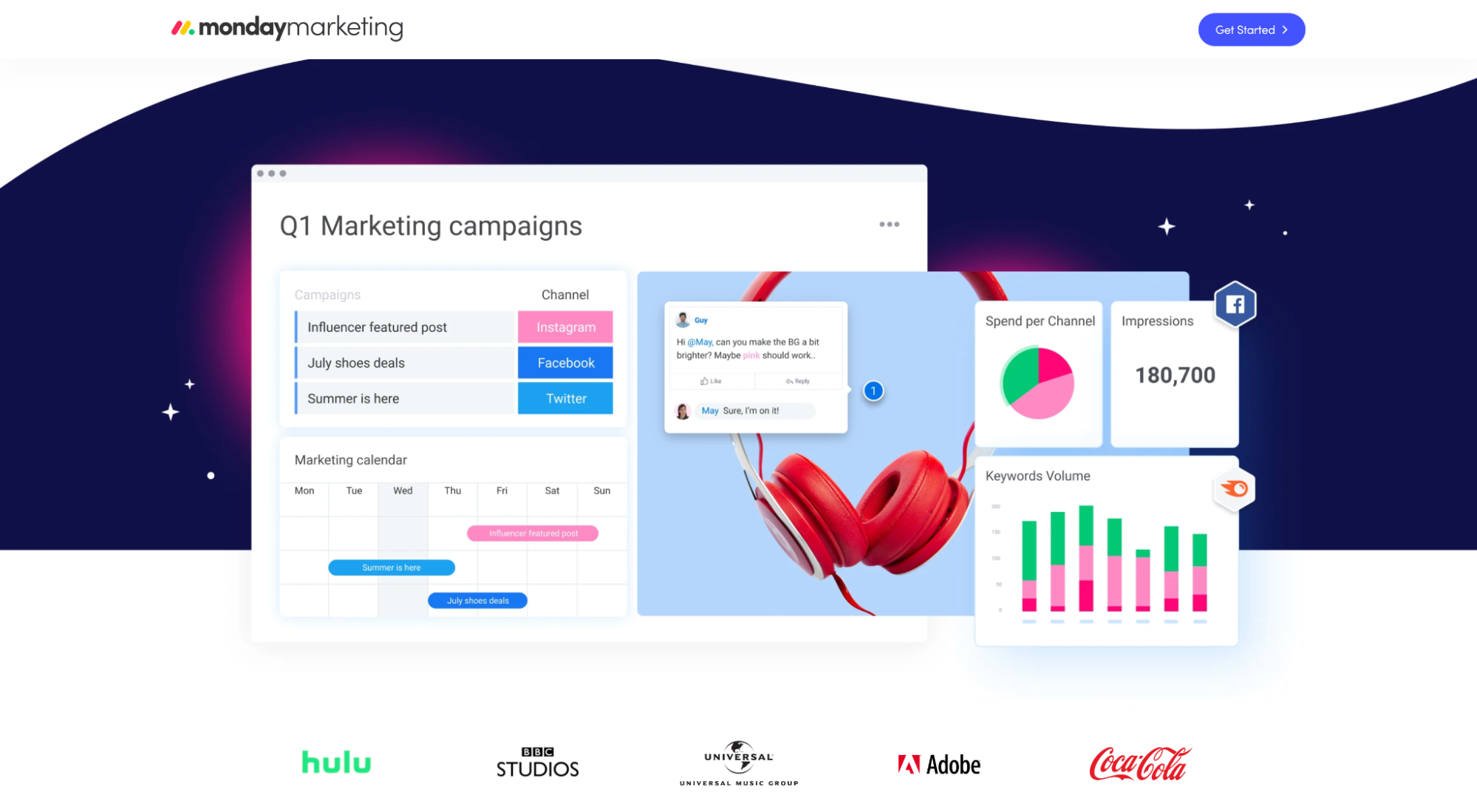
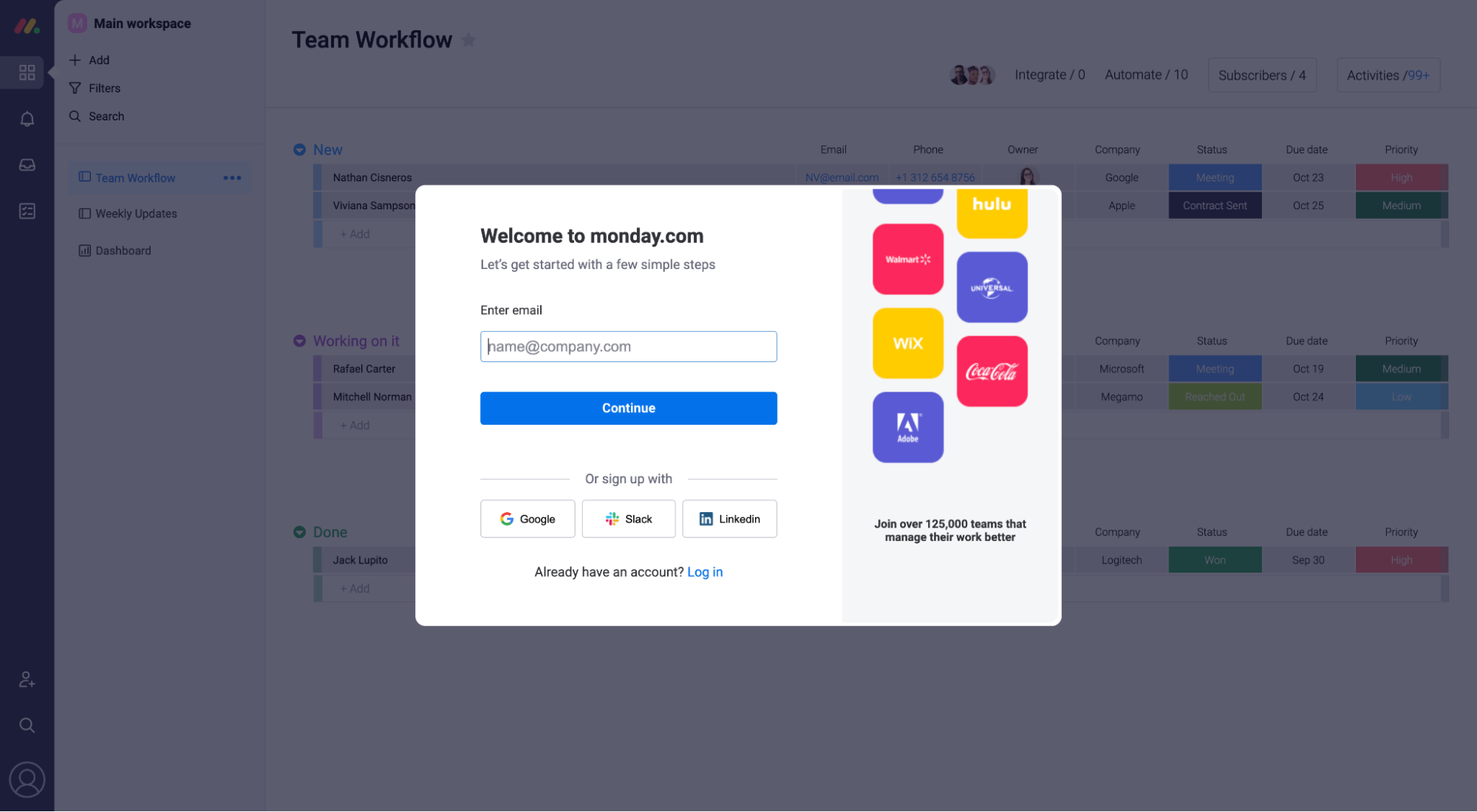
例如,Monday 使用彩色陰影使他們的淺色圖像從深色背景中彈出。

Wix 使用陰影使他們的黑暗圖像從他們的黑暗背景中彈出。

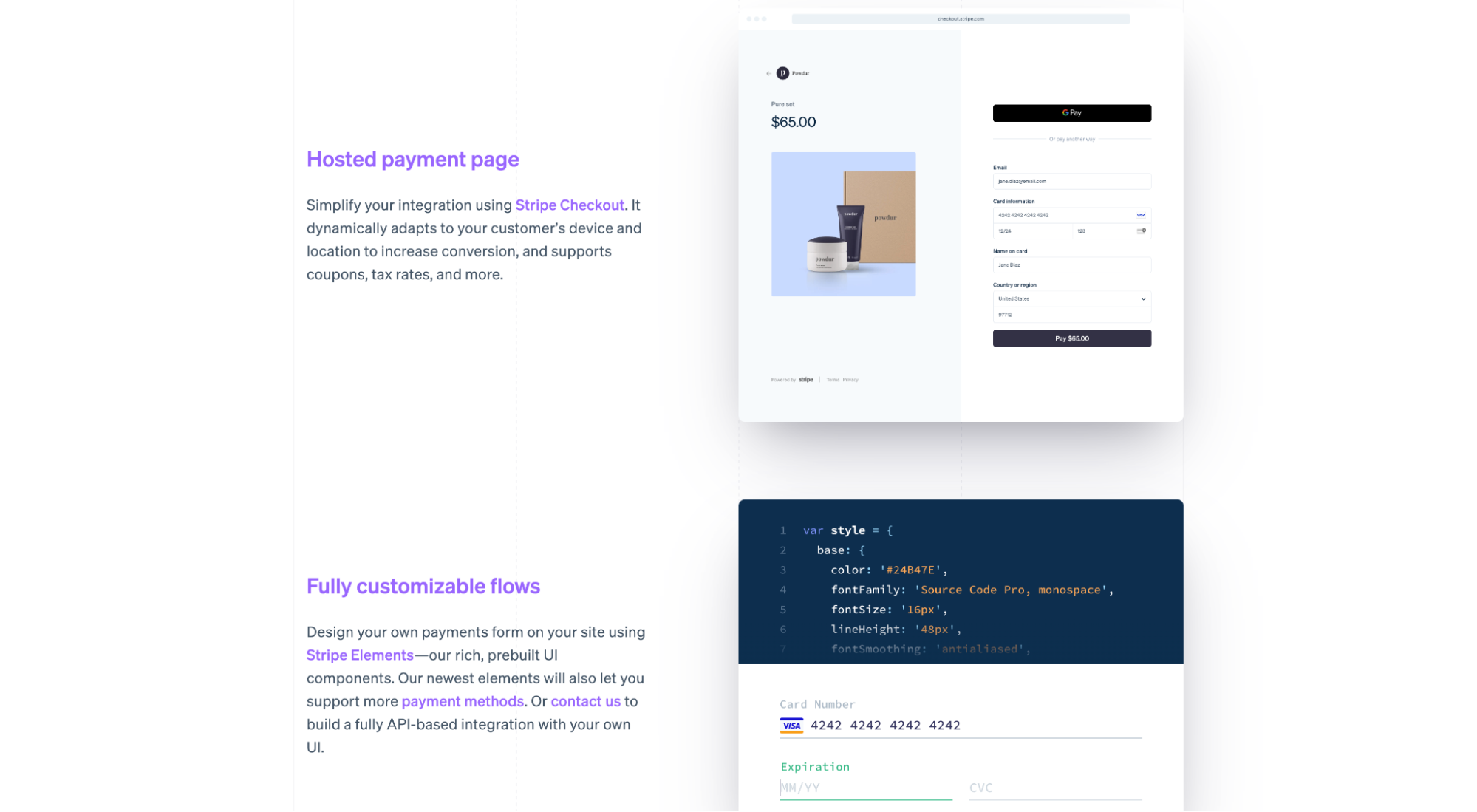
Stripe 使用微妙的陰影使他們的產品照片從頁面上彈出。

登陸頁面社交證明趨勢
社會認同是指人們在不確定該做什麼時復制他人行為的心理現象。
在登陸頁面方面,推薦、星級或客戶徽標形式的社會證明通過向潛在客戶提供信譽良好的企業列表來提高轉化率,這些企業在與他們處於相同情況時選擇了您的企業。
2022 年,以下社會認同趨勢優先於其他趨勢:
- 推薦卡
- 帳戶創建頁面社交證明
- 用戶統計
- 第三方星級評分(G2、Capterra、TrustPilot)
15. 推薦卡
推薦卡看起來像嵌入式 Twitter 卡,僅用於推薦。
越來越多的登陸頁面選擇使用推薦卡來展示數十個(如果不是數百個)推薦 - 我們喜歡它!
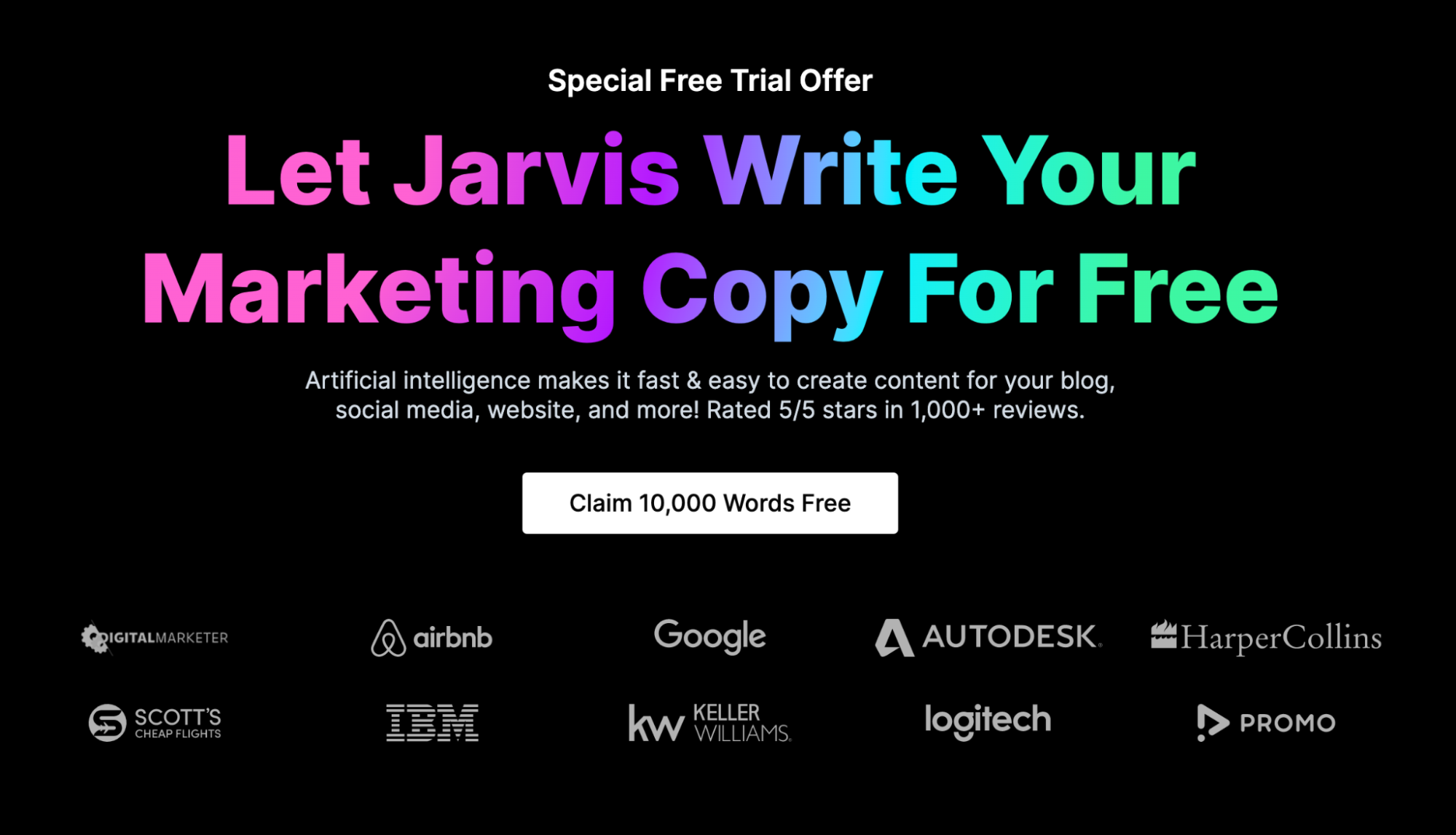
例如,Jarvis 在其免費試用登陸頁面上正好有 100 張推薦卡。

Pipe 擁有來自世界上一些最著名的創業創始人的推薦卡。

Buffer 使用類似的滾動功能來展示來自知名客戶的數十張推薦卡。

16. 賬戶創建頁面社交證明
每一個新頁面都代表了一個激發行動或失去動力的機會。 這意味著您應該在每一頁都添加社交證明。
例如,如果您有一個點擊登錄頁面,在點擊您的 CTA 按鈕後立即將訪問者引導至帳戶創建頁面,則它應該包含社交證明以提醒潛在客戶繼續前進。
這正是 2022 年最好的點擊登陸頁面所做的。
例如,當您點擊 Jarvis 的“開始免費試用”CTA 時,它會將您發送到由社交證明以客戶徽標和用戶統計信息的形式支持的帳戶創建頁面。

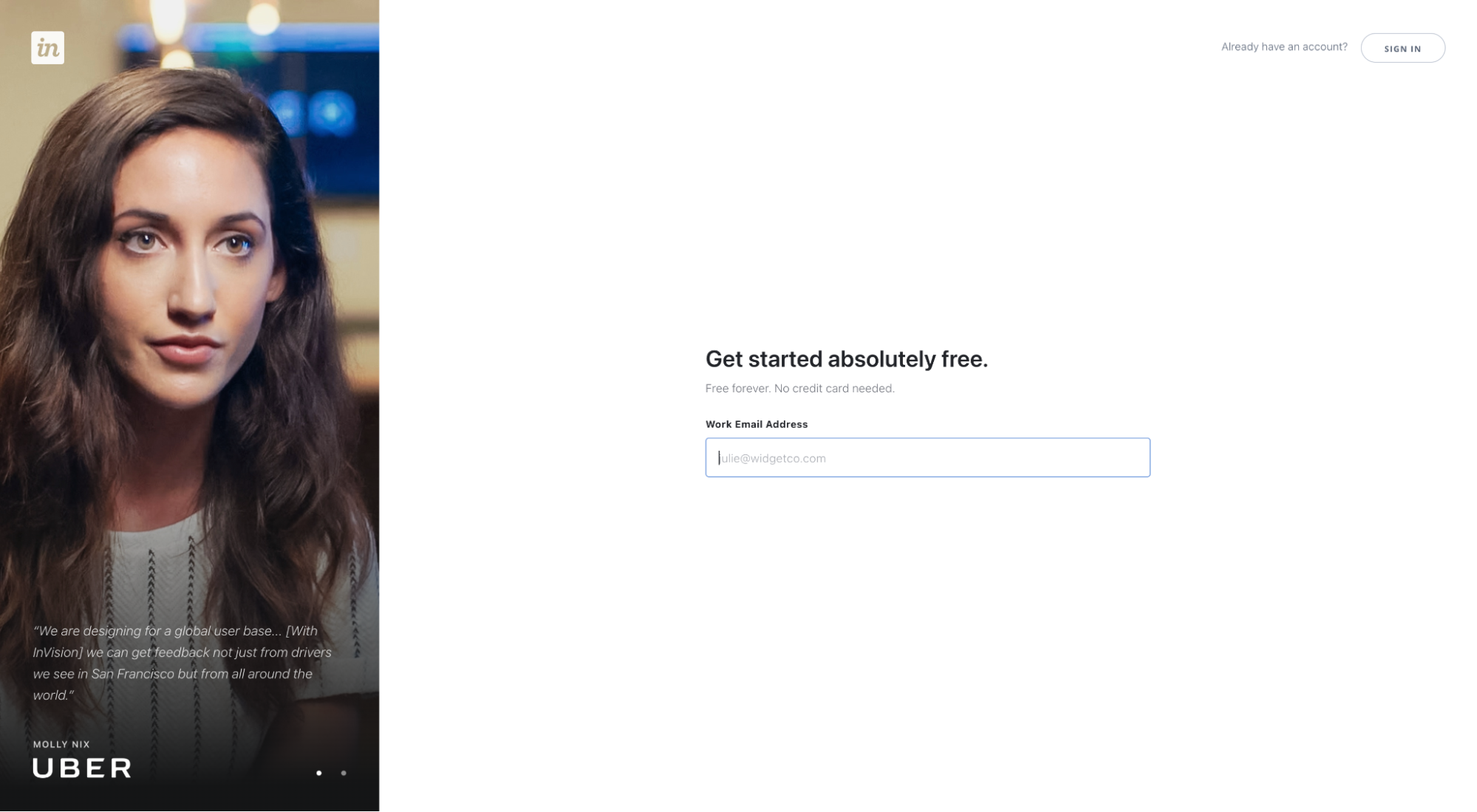
或者,當您單擊 InvisionApp 的 CTA 開始免費試用時,它會將您帶到由 Uber 員工推薦支持的帳戶創建頁面。

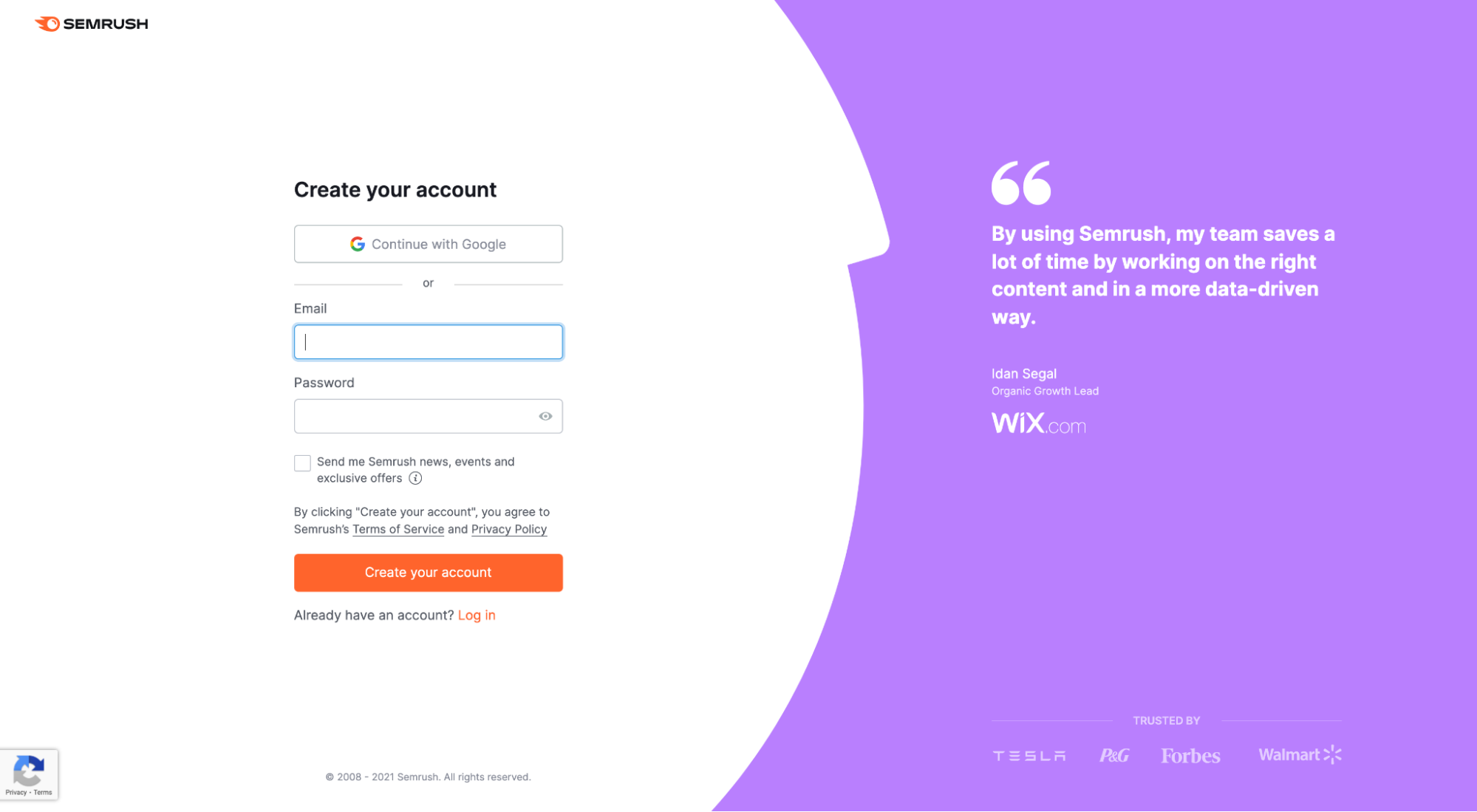
或者,當您單擊 SEMRush 的 CTA 開始免費試用時,它會將您帶到一個由 Wix 員工推薦支持的帳戶創建頁面。

17. 用戶統計
用戶統計社交證明是當您展示客戶使用您的產品或服務所取得的成功時。 我們開始到處看到它。
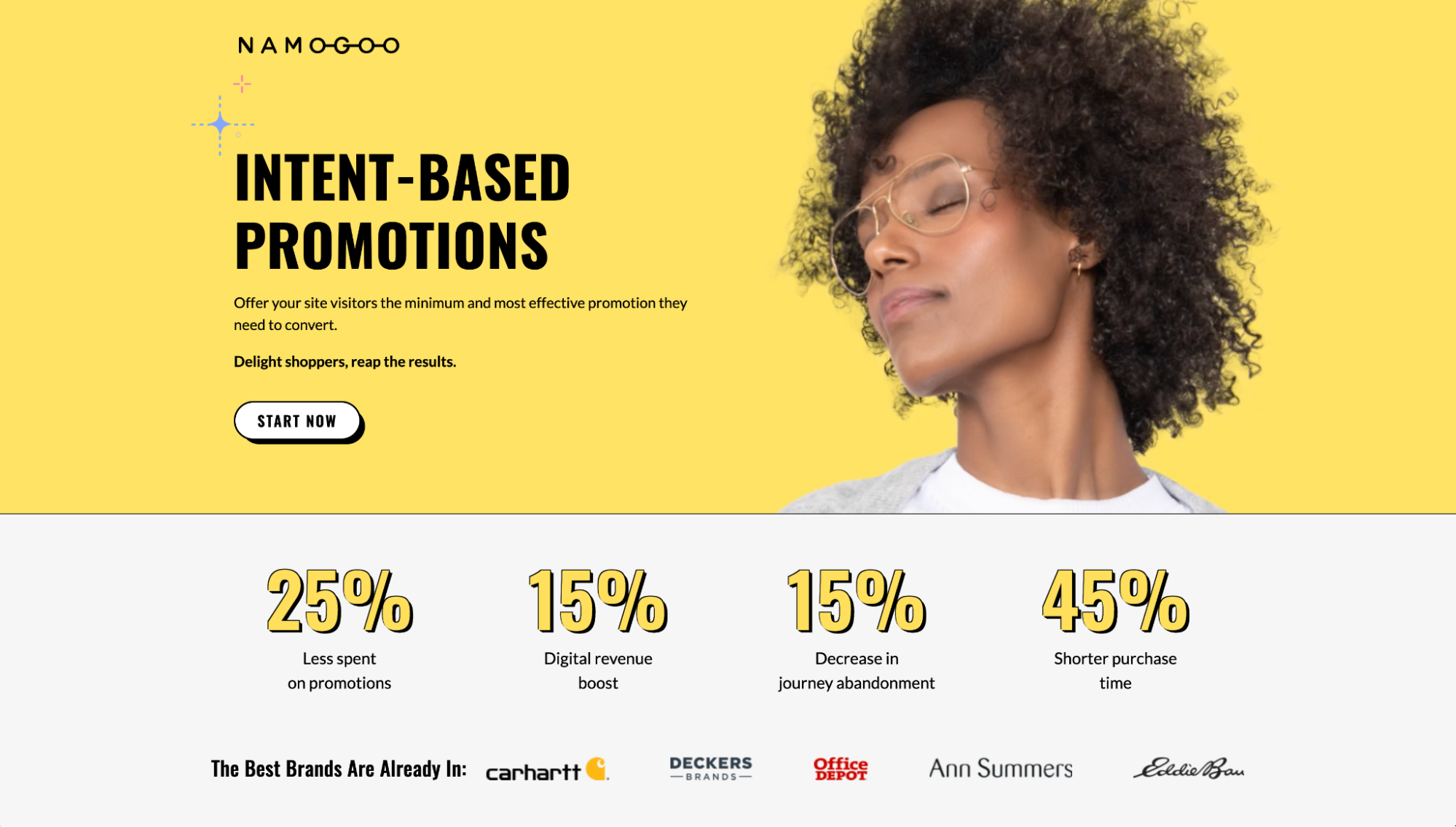
例如,Namogoo 展示了他們的客戶在促銷上節省的平均金額、收入的增加、放棄的減少以及銷售週期持續時間的減少。

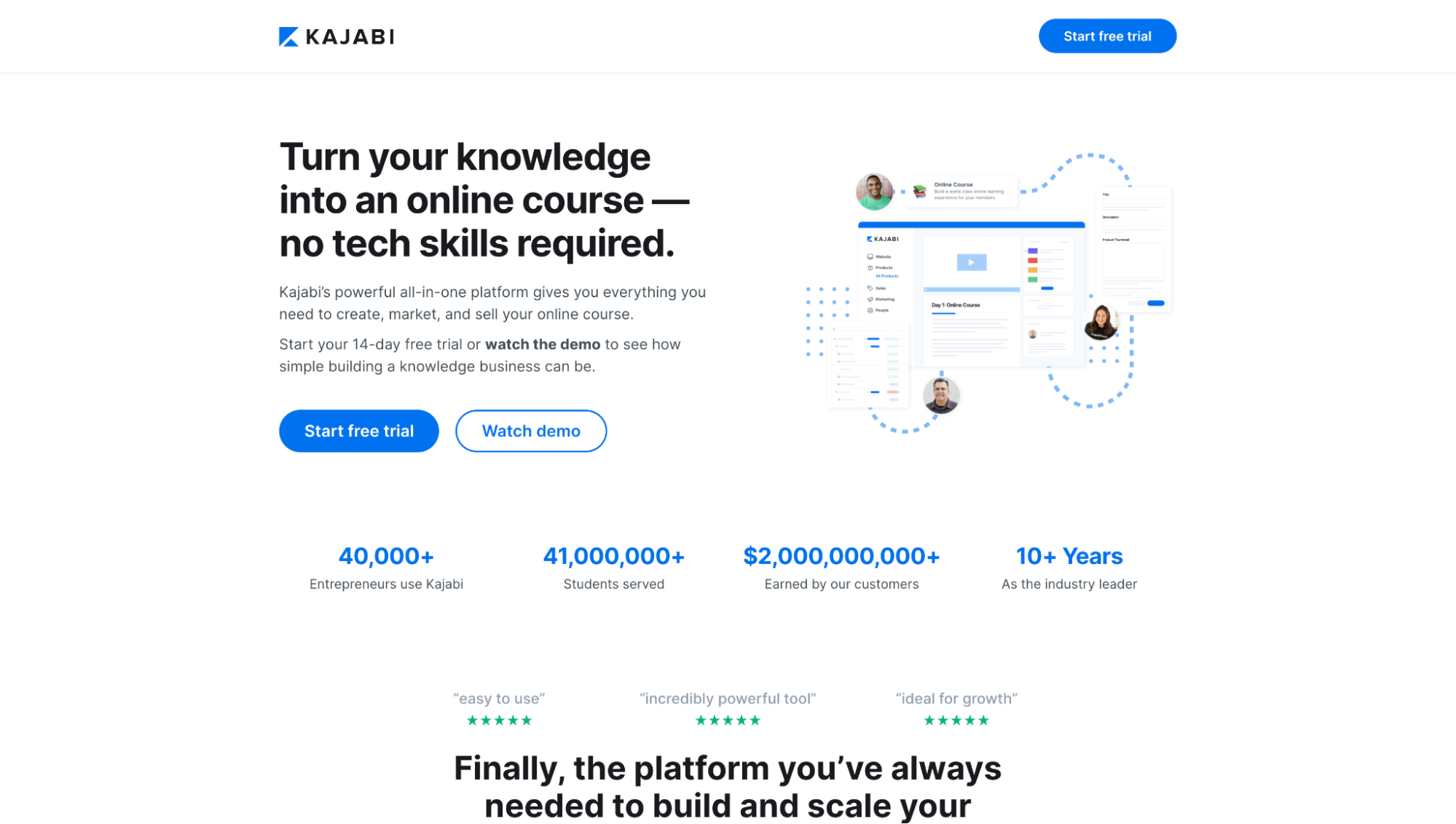
Kajabi 展示了他們的平台促進的學生總數和收入。

Coinbase 展示了他們經過驗證的用戶總數和平台上的交易總額。

18. 第三方星級評定
隨著第三方評論聚合商不斷加強自己的品牌,越來越多的他們收集評論的企業(尤其是 SaaS 登陸頁面)開始在登陸頁面上使用他們的徽標和星級作為社交證明。
例如,Juro 的 G2 和 Capterra 星級評分帶有徽標。

Jarvis 的 TrustPilot、G2 和 Capterra 星級評分帶有徽標。

CaptivateIG 的 G2、Capterra 和 GetApp 星級評分帶有徽標。

著陸頁號召性用語 (CTA) 趨勢
人們不知道如何購買您的產品和服務。
CTA(通常以 CTA 按鈕的形式)提供有關下一步要採取的步驟的明確說明。
2022 年,以下 CTA 趨勢占主導地位:
- 福利副本
- 按鈕對比
- 點擊觸發器
19. 福利副本
最新消息:通用 CTA,例如提交、單擊此處、註冊、註冊。
內容:以行動為導向的 CTA,包括好處並提醒潛在客戶注意另一邊的獎勵。
例如,Jarvis 將他們的提議和好處直接放在 CTA 按鈕副本中:Clam 10,000 words free。

我們在按鈕副本中也這樣做:獲取您的免費營銷計劃。

CrazyEgg 在他們的作品中也是如此:顯示我的熱圖。

20.按鈕對比
彈出的按鈕。 簡單的。
事實證明,轉換與顏色對比(按鈕顏色與背景)的關係比與按鈕顏色的關係更大。
按鈕顏色很重要,但僅與它是否與背景形成對比並彈出頁面有關。
登陸頁面(和網頁設計)早在幾年前,設計師就用按鈕對比換取透明按鈕(輪廓按鈕)和單色。
謝天謝地,那是一時的時尚。 按鈕對比正式保留下來。
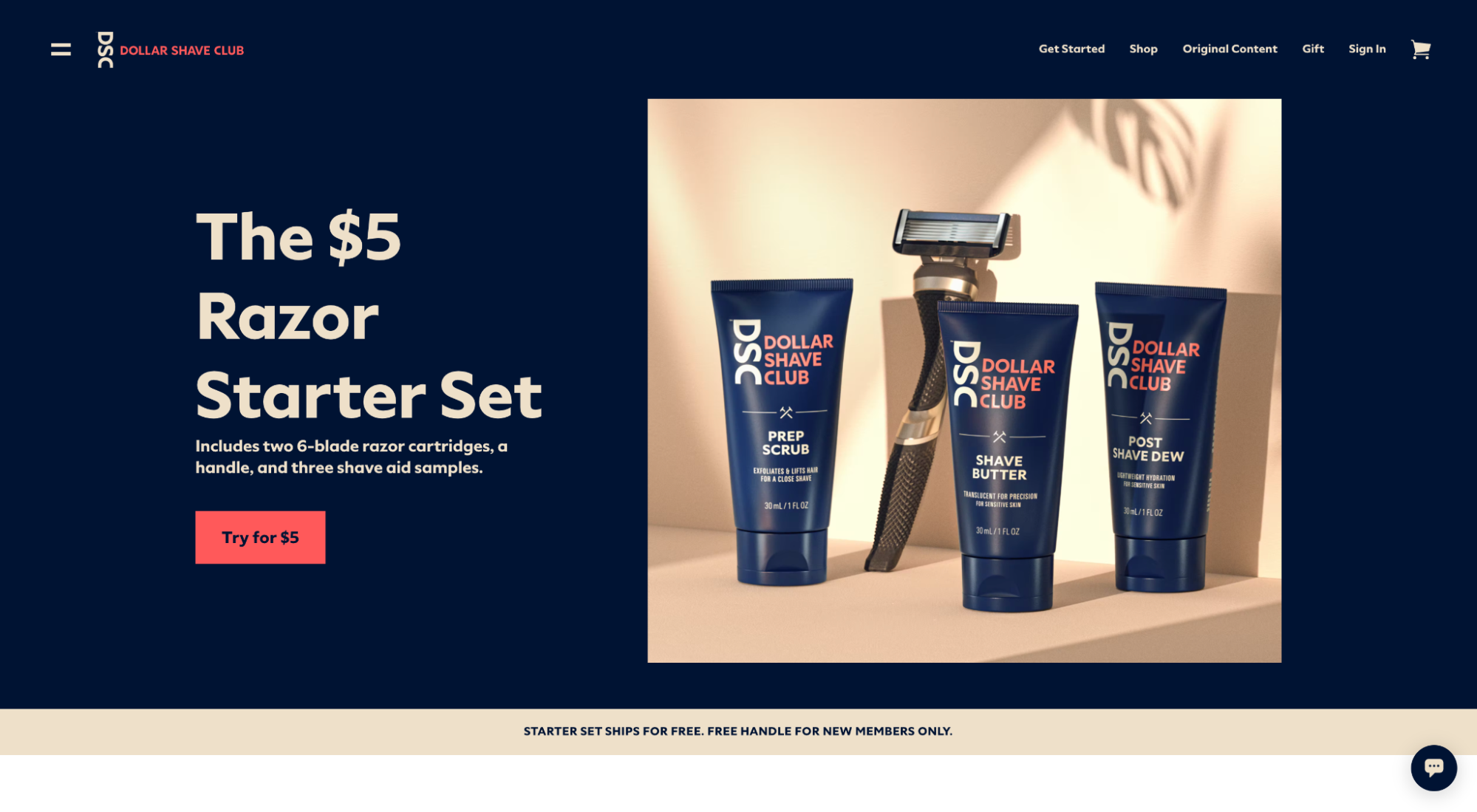
例如,Dollar Shave Club 將其海軍藍色背景與一個鮮紅色的按鈕並列。

不斷將他們的棕褐色背景與一個鮮紅色的按鈕並列。

Unbound 將其寶藍色按鈕與白色背景形成鮮明對比。

21.點擊觸發器
點擊觸發器是微妙的短語或在 CTA 按鈕附近或周圍複製,旨在緩和焦慮並吸引點擊。
在你越過終點線之前,把它們想像成勵志名言。
2022 年的一些最佳著陸頁呼籲借助點擊觸發器來幫助他們的潛在客戶跨越終點線。
例如,Zendesk 使用點擊觸發器“免費試用 14 天 - 無需信用卡”。

SproutSocial 使用點擊觸發器“無需信用卡。 無需安裝任何軟件。”

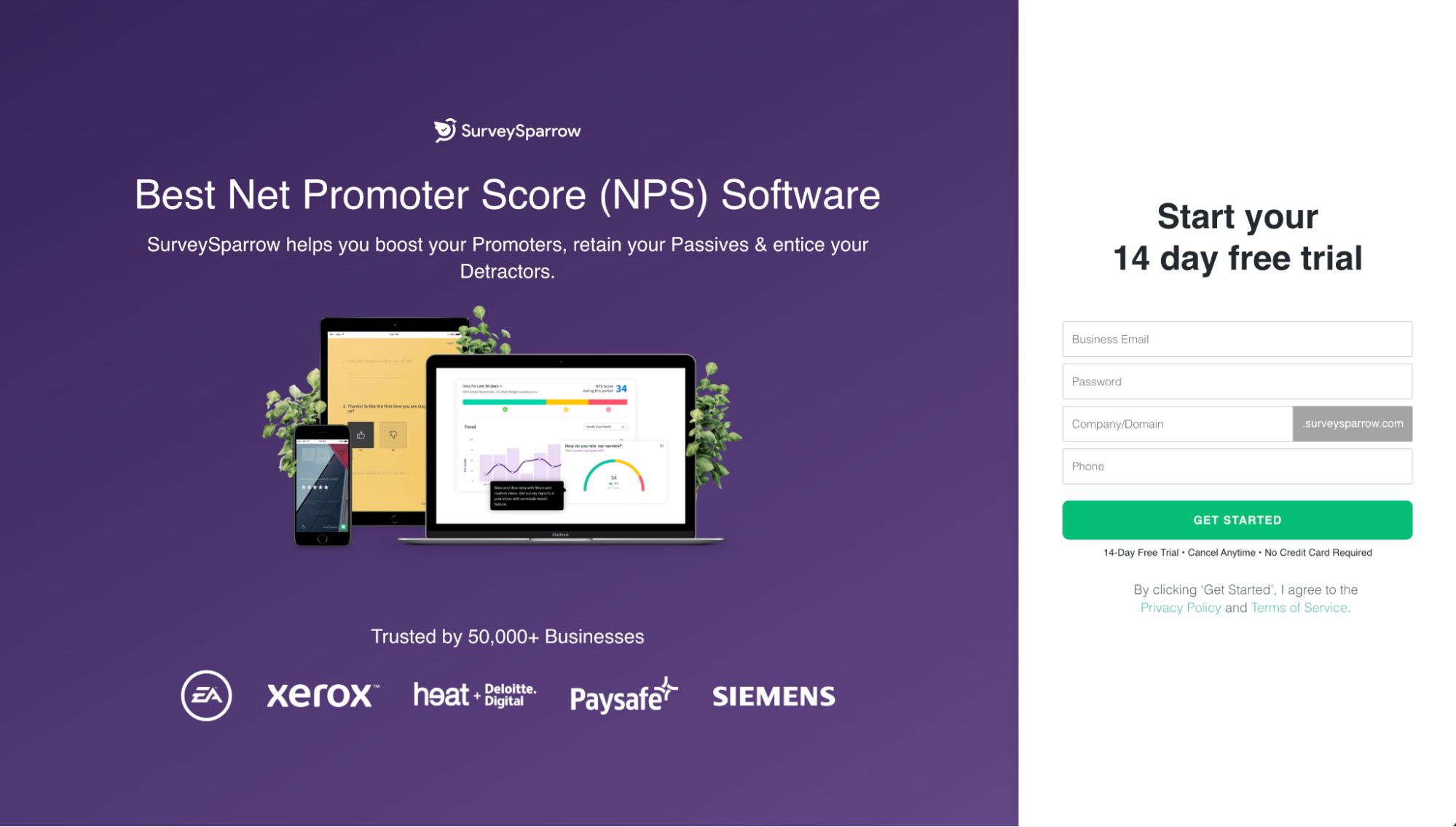
SurveySparrow 使用點擊觸發器,“14 天免費試用 • 隨時取消 • 無需信用卡。”

著陸頁表單趨勢
最後但同樣重要的是,潛在客戶捕獲表格。
如果您使用潛在客戶生成登錄頁面來捕獲和限定銷售團隊可以稍後關閉的潛在客戶,請注意 2022 年最常見的兩個趨勢:
- 多步驟表格
- 谷歌一鍵式
22.多步驟表格(麵包屑技術)
多步驟表單(又名麵包屑技術)是指一個 3-4 步表單,它使用“Yes Ladder”將訪問者微轉化為轉化。
例如,使用麵包屑技術,而不是在一個長的潛在客戶捕獲表單中詢問所有問題,而是將它們分散到 3-4 個不同的步驟中,然後首先問最不嚇人的問題,最後問大多數問題(電子郵件、電話等.)。
通過首先提出簡單的問題(並讓潛在客戶提交表格),您可以增加轉換的機會。
在登陸頁面方面,多步驟表單正在發揮作用。 我們是為此而來的。
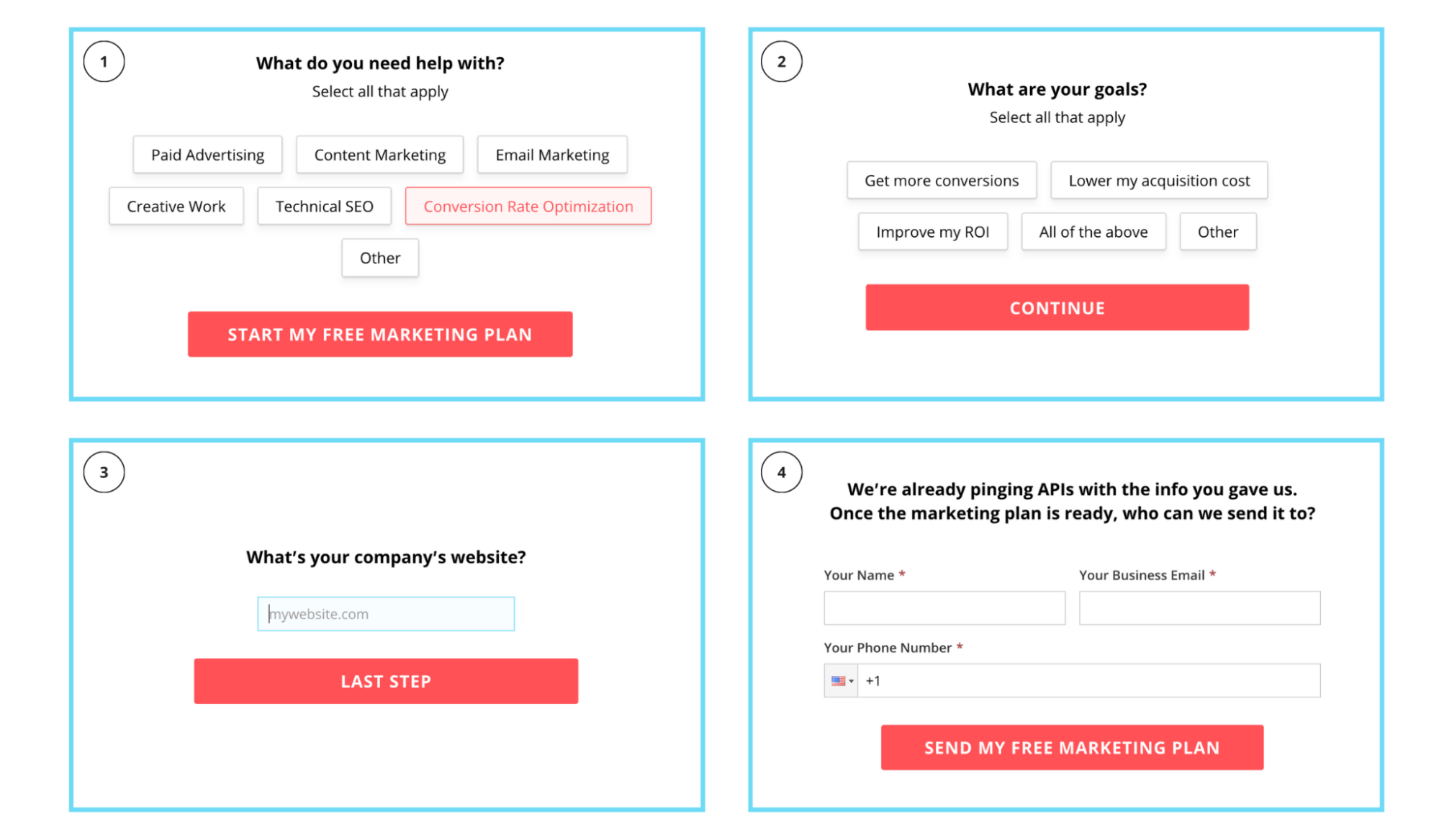
例如,看看我們下面的多步驟表格。

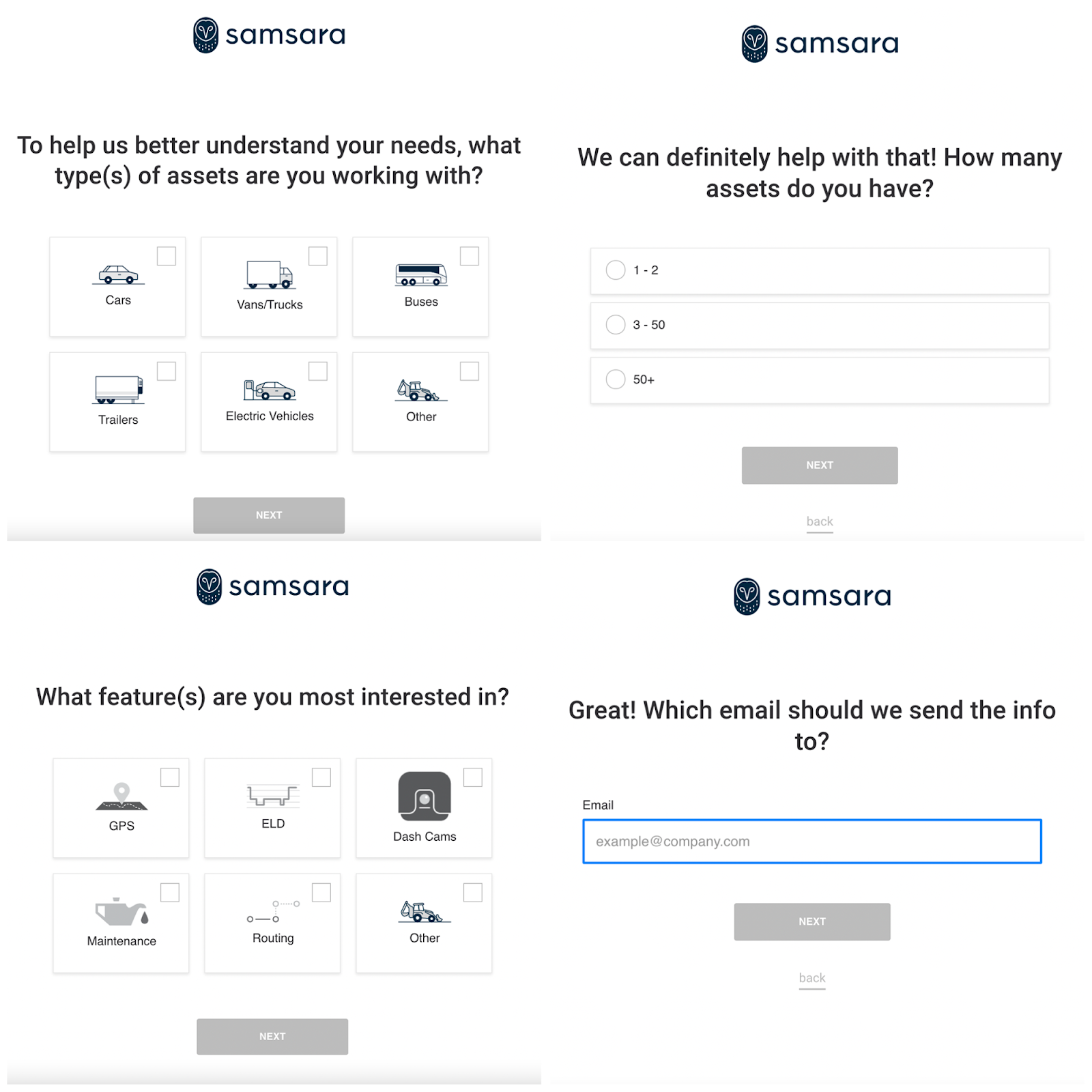
Samsara 使用了類似的多步驟形式,只有他們使用了圖像和圖標:

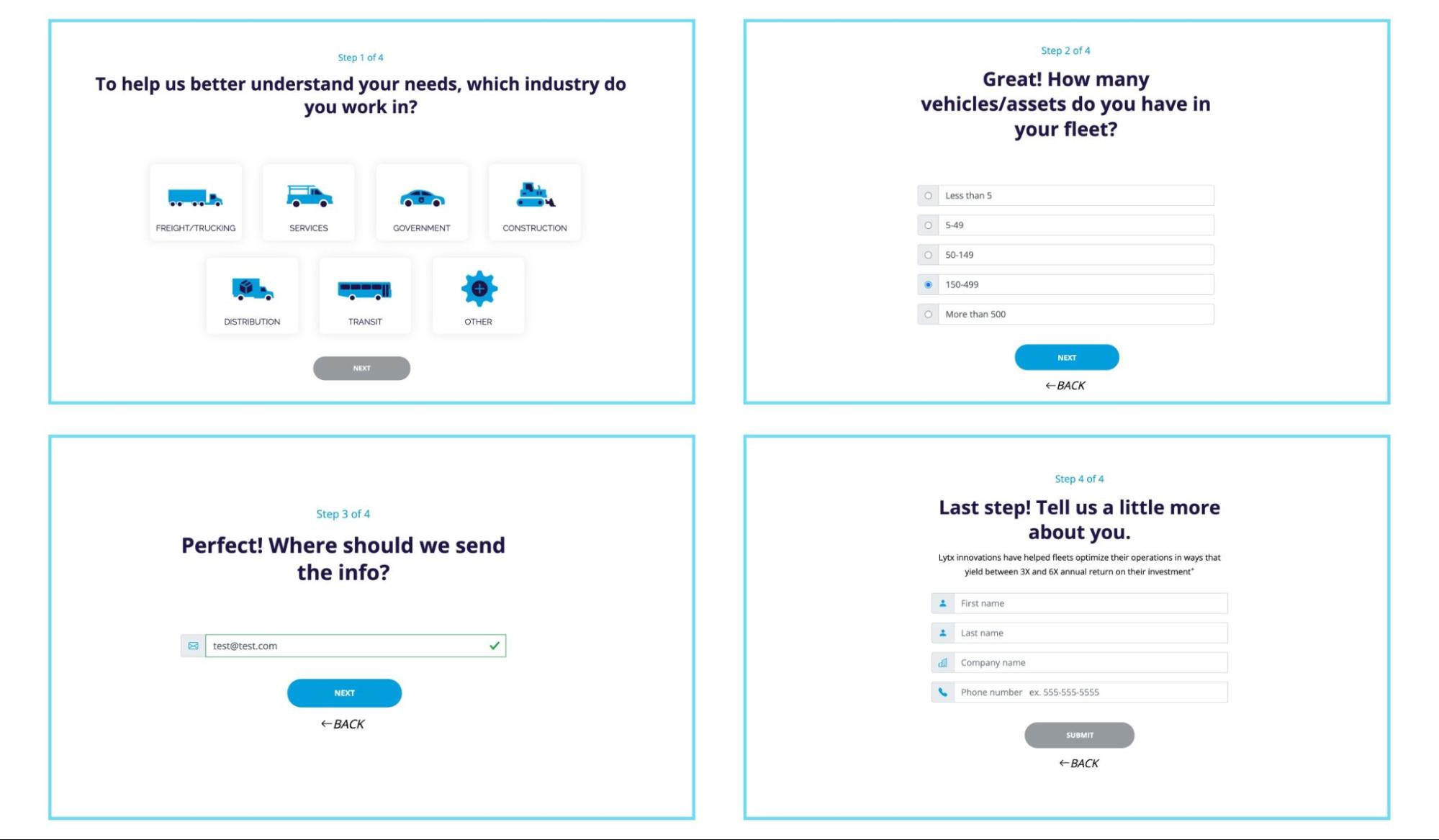
最後,Lytx 使用多步驟表格來限定潛在客戶:

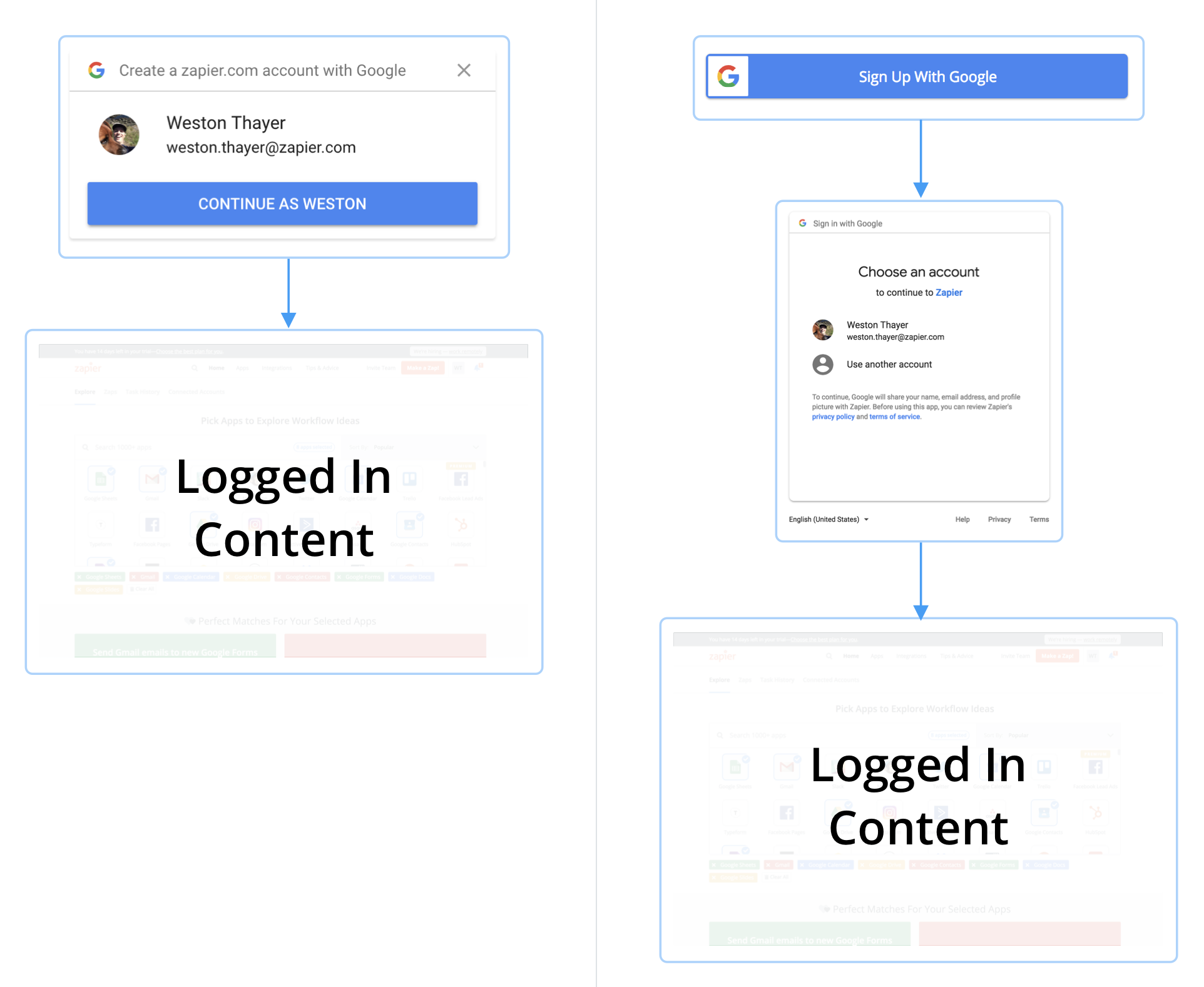
23.谷歌一鍵式
Google One Tap 是 Google 對 Google OAuth(“使用 Google 註冊”)的演變,該身份驗證協議允許用戶使用其 Gmail 憑據登錄或註冊,而無需填寫表格。
工作原理:基本上,Google One tap 會檢測用戶登錄的 Chrome 或 Gmail 會話,並為該用戶提供使用已識別帳戶登錄或選擇另一個 Gmail 帳戶的選項。 您甚至不需要新密碼。

它有效嗎?
根據 Zapier 的說法,Google One Tap 將轉化率提高了 20%。
根據 Pinterest 的數據,Google One Tap 將網絡(桌面)註冊轉化率提高了 47%。
根據 Reddit 的說法,Google One Tap 幫助他們將新用戶註冊量翻了一番。
所以,是的,它有效。
誰在使用它? 大量的 SaaS 品牌。
例如,Hotjar、Monday、SEMRush 和 Editor X (Wix) 都使用 One Tap。




趨勢會產生有效的著陸頁嗎?
好消息:與其他類型的趨勢不同,在營銷領域,我們可以衡量著陸頁趨勢,看看哪些有效,哪些無效。
值得慶幸的是,本文中提到的許多趨勢已經有數據支持其有效性。 但對於那些不這樣做的人,我們建議您先自行測試。
無論您做什麼,無論趨勢與否,都不要忘記在過去十年中為有效著陸頁設計奠定基礎的久經考驗、數據支持的原則:
- 標題/副標題:清晰且引人注目的標題,能夠吸引註意力、傳達利益並闡明您的提議。
- 轉換設計: F 形或 Z 形信息層次結構將訪問者向下移動,將注意力吸引到按鈕或轉換機會並減少認知負荷。
- 強文案:重利益,輕功能。 最好的登陸頁面使用副本來說服訪問者並立即激發行動。
- 視覺輔助:不僅僅是任何圖形、照片或插圖; 但視覺元素為您的文案提供背景,使您的產品或服務的不可見部分可見,並使您的品牌感覺獨特和人性化(不是庫存和
- 社會證明:客戶評價、用戶統計數據、客戶徽標、星級和行業相關獎項為您的著陸頁增添了急需的信任和可信度。
- 不可抗拒的報價:不是多個轉換目標; 只有一個。
- CTA:一個誘人的、以行動為導向的 CTA,提醒訪問者在另一邊等待他們的價值。
- 移動優化:在任何設備、任何瀏覽器、任何屏幕分辨率上都可以快速運行。
- 1:1 關注比率:頁面上的鏈接數量與轉化目標數量之間最接近 1:1 的關係。
關鍵要點
最好的著陸頁設計是效果最好的設計。 期間。
而你只有通過實驗才能發現這一點。
因此,無論您選擇從該列表中採用哪種趨勢,都要先進行 A/B 測試。
有了這個,我們將為您提供三個榮譽獎登陸頁面趨勢和五個不那麼榮譽獎的趨勢(它們很熱門,但現在不是了)。
榮譽提名:
- 粗體字體和排版:就像英雄版塊中的大標題一樣。
- 聊天機器人:更少的實時聊天實例,更多的聊天機器人實例。
- 產品照片:無論是 SaaS 儀表板的屏幕截圖還是高質量的產品攝影,著陸器都在可視化他們的產品方面做得很好。
- 移動設備:我們不能說移動設計是一種趨勢,真的。 在這一點上,還有一個良好的著陸頁用戶體驗的支柱。 但是在 2022 年,企業已經加強了他們的移動登陸頁面遊戲——很多。
出了什麼?
- 彈出窗口:我們注意到彈出窗口比以往任何時候都少(尤其是那些在您加載頁面後立即彈出的窗口)。 最後。
- 交互設計:在 2021/2022 年,我們看到更少的視差滾動、交互設計和動畫。 可能是因為移動友好性和頁面速度(即快速加載時間)明顯優先於其他任何東西,而且交互性通常不會很好地發揮兩者。
- 多個轉換目標:多年來,著陸頁越來越受到關注,我們喜歡它。
- 長版著陸器:我們測試了長版著陸器,它擊敗了短版。 但是在 2022 年,最小的捲軸進來了,長捲軸出來了。
- 背景視頻:這在 2017 年左右很熱門。但是許多登陸頁面已經取消了加載緩慢的背景視頻。
快樂的轉換優化!
PS 你最喜歡的趨勢之一沒有上榜嗎? 在社交媒體上分享!
