2022 年 23 种智能登陆页面趋势 [以及 60 多个示例]
已发表: 2022-04-17登陆页面是为有针对性的活动而构建的独立网页,并针对转化进行了优化。
但是,一个好的着陆页和一个好的着陆页有什么区别呢? 还是从高转化的着陆页变成低转化的着陆页? 还是来自过时登陆页面的当代登陆页面?
很多。
随着营销人员和转化优化人员每年的经验越来越丰富,着陆页最佳实践列表不断增长。
用 HG Wells 的话来说,“适应或死亡”。
所以我们每年都在做我们做的事情:适应着陆页 2022 年的时代精神,我们知道的唯一方式……
带清单。
我们整理了一份清单,列出了新年最热门(也是最有效)的 23 个着陆页趋势,其中包括 60 多个真实世界的着陆页示例和领先企业的屏幕截图。
无论您是电子商务商店、小型企业、企业还是自由职业者,此列表都适合您。
奖励:为了使列表更易于消化,我们将其分为六个不同的类别,每个类别代表有效着陆页设计的支柱:
- 战略趋势
- 文案趋势
- 设计趋势(布局、图形、图像、视频)
- 社会证明趋势
- 号召性用语趋势
- 形成趋势
每周将全新的着陆页策略直接发送到您的收件箱。 已经有 23,739 人!
着陆页策略趋势
“没有战略的战术是失败前的喧嚣。”
这同样适用于您的目标网页。
一个伟大的目标网页只会在一个伟大的战略中发挥作用:你的目标是谁,你会说什么,你将如何定位,以及你会提供什么?
现在是 2022 年,有两个战略趋势脱颖而出:
- 单一转化目标
- 竞争对手比较
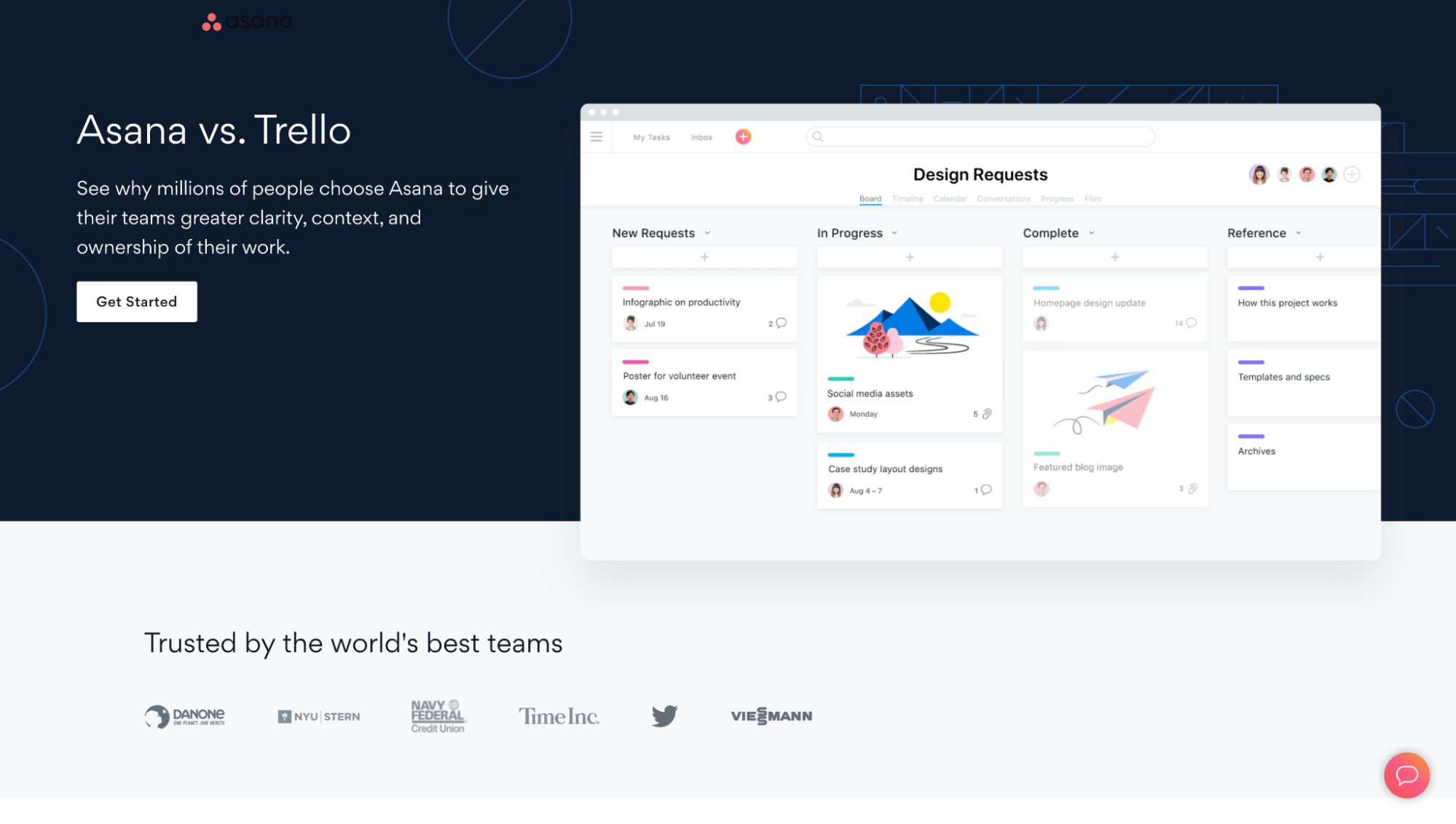
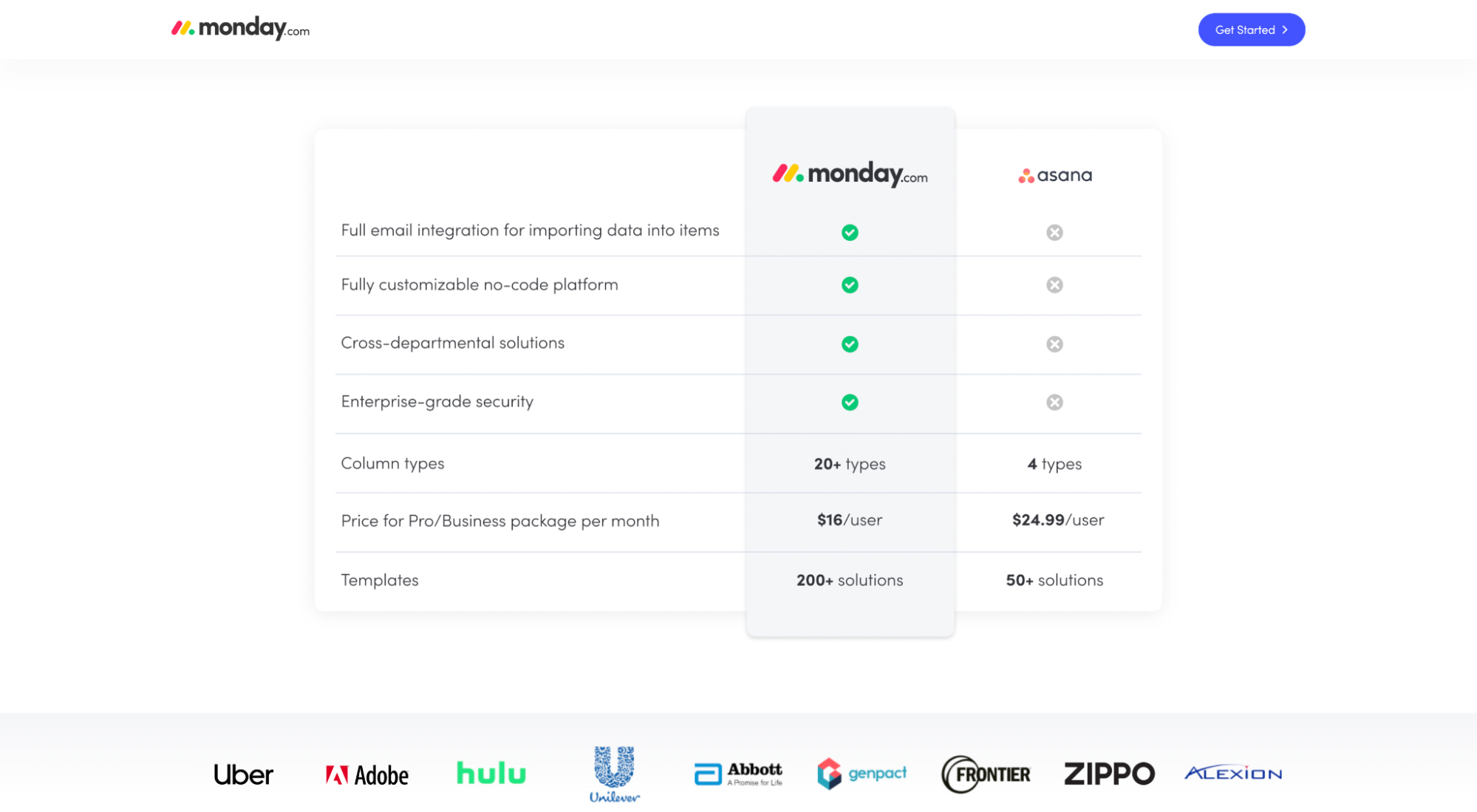
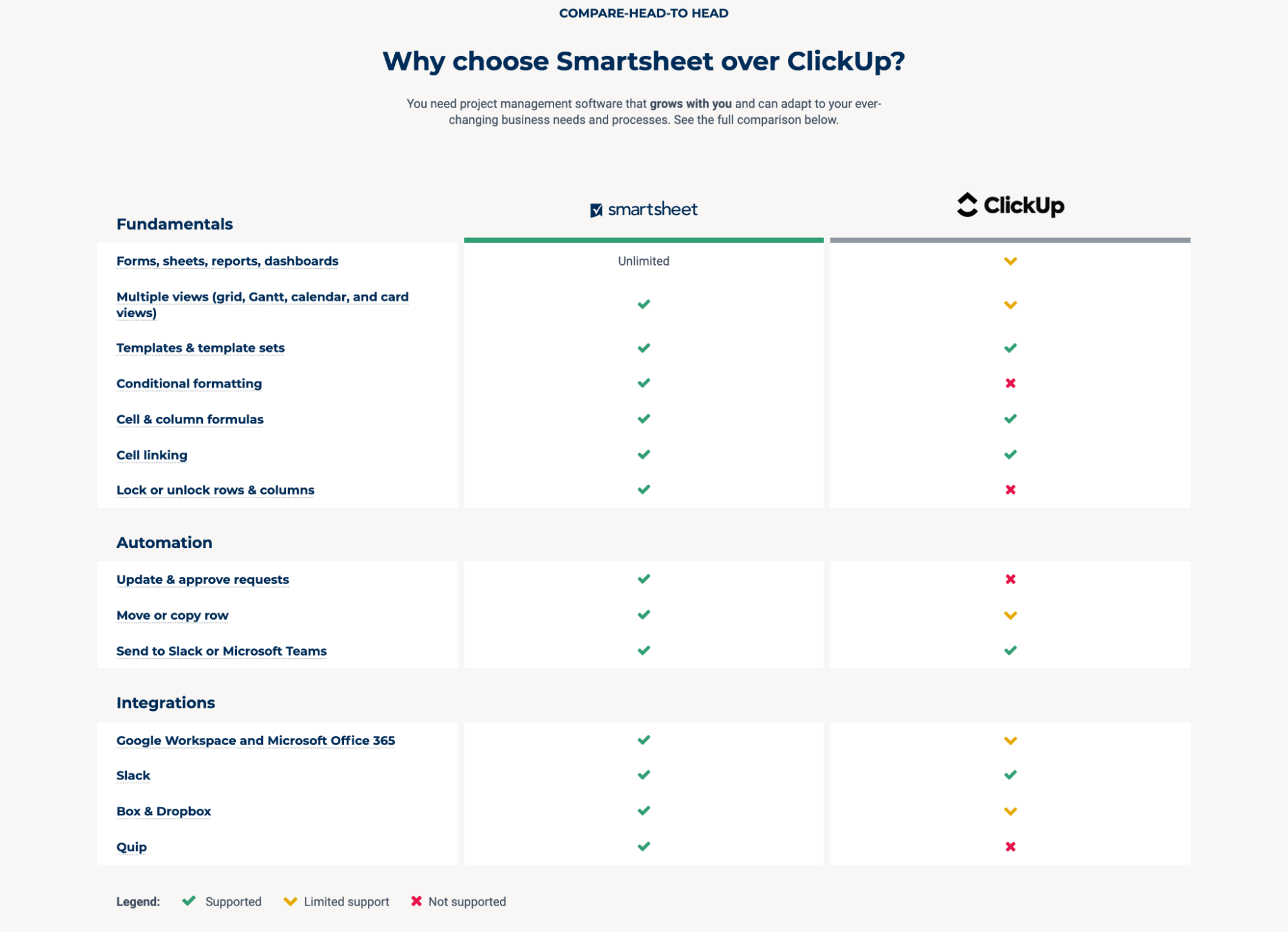
1. 竞争对手比较
功能对等是真实的。
这意味着越来越多的潜在客户和潜在客户正在搜索“品牌 A 与品牌 B”或“品牌 B 与品牌 D”等比较词。
随着企业寻找创造性的方法来赢得这一关键时刻,带有专用登录页面的比较活动随处可见。
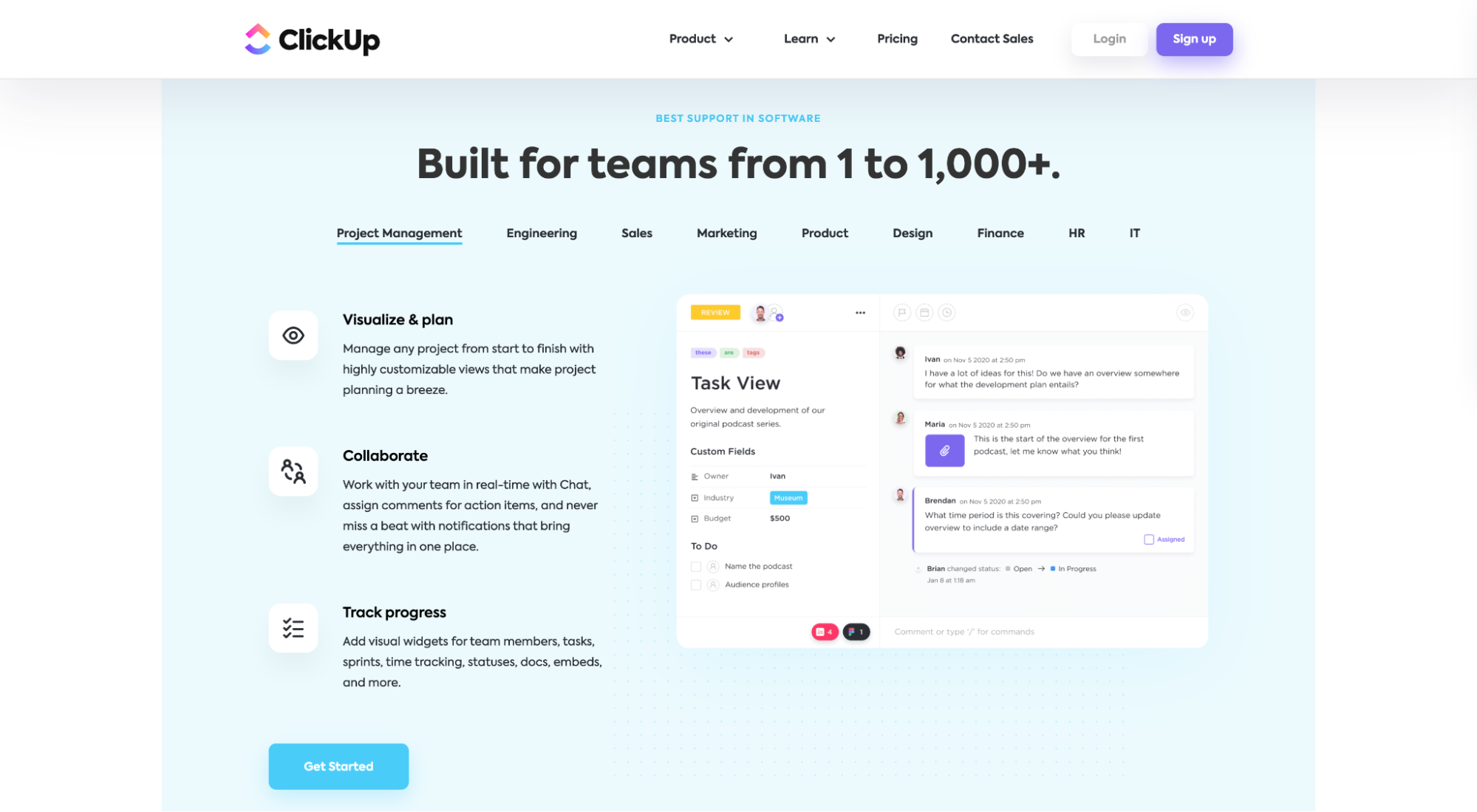
例如,在项目管理软件行业,Asana 有一个将它们与 Trello 进行比较的活动,Monday 有一个将它们与 Asana 进行比较的活动,而 ClickUp 有一个将它们与 Monday 进行比较的活动。



2.单一转化目标
转化目标是指您希望着陆页实现的目标。
换句话说,您的目标网页会说服访问者立即采取什么行动? 这就是你的转化目标。
开始免费试用?
填写潜在客户表格?
现在买?
还有什么?
在增加着陆页转化率方面,转化目标越少,转化率就越高。 简单的。
事实上,添加多个优惠可以将转化率降低 266%。
因此,过去几年最普遍的着陆页趋势之一就是消除辅助转换目标并将着陆页集中在单一的转化路径上,这一点也就不足为奇了。
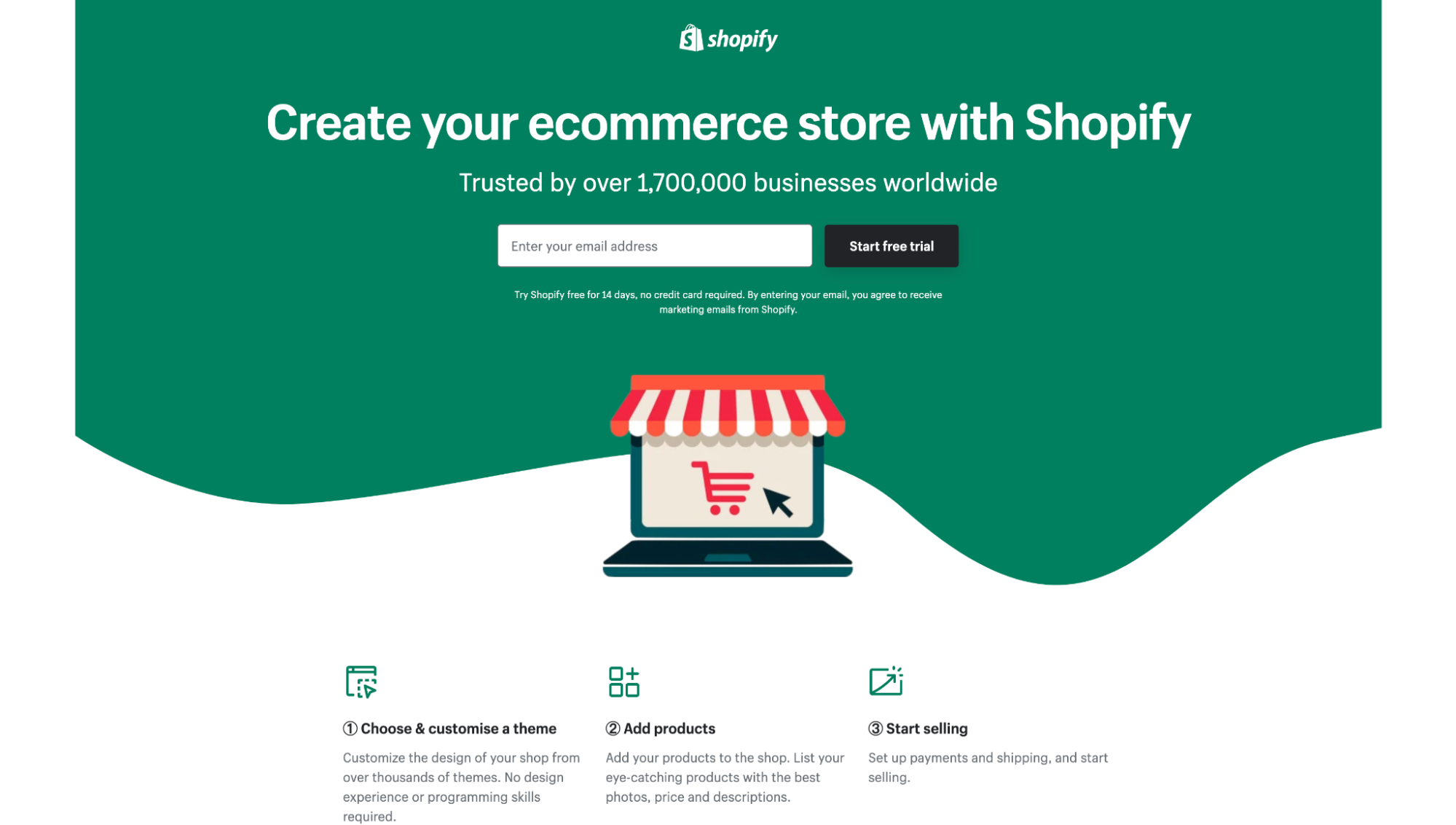
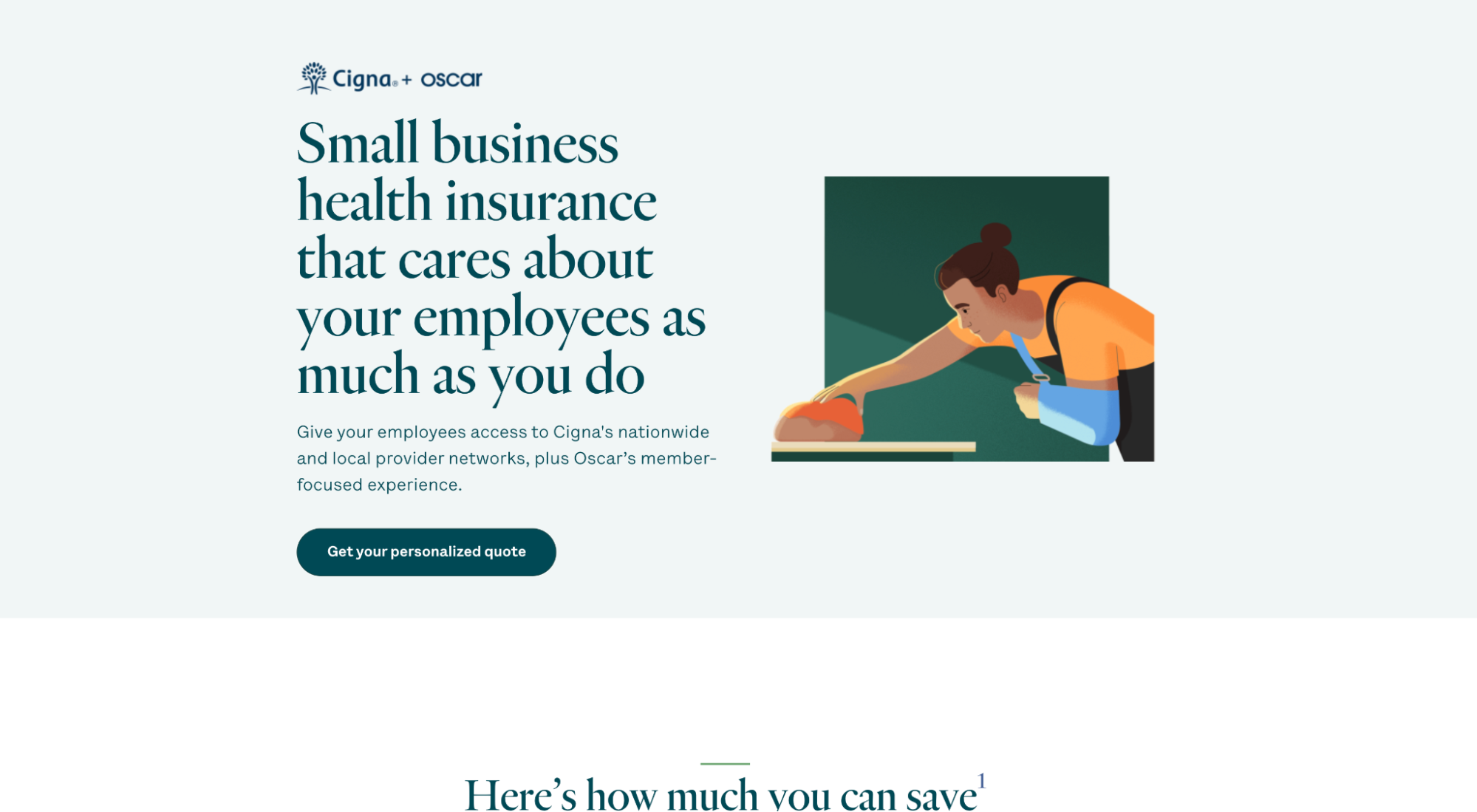
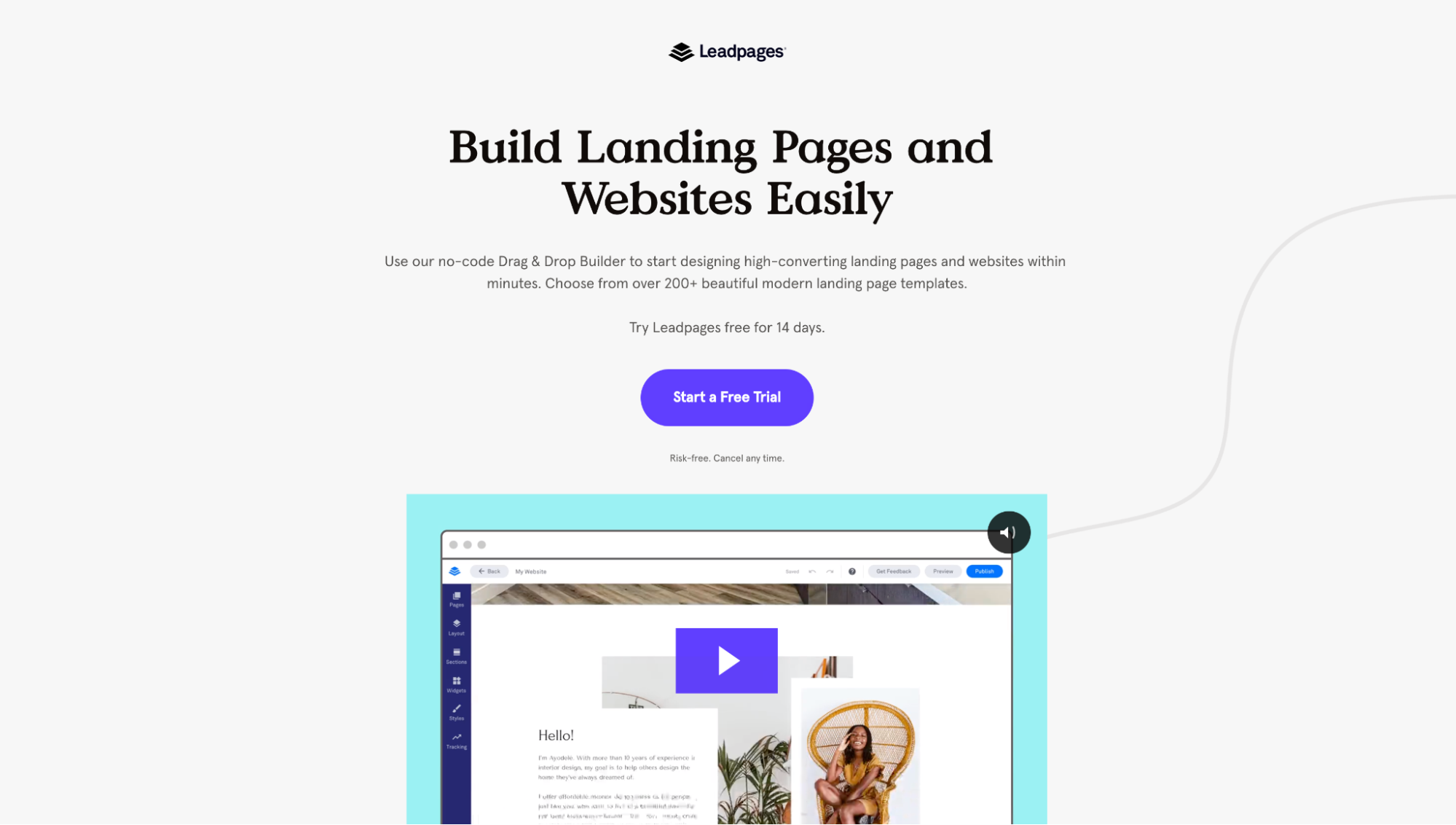
例如,以下 Shopify、Cigna 和 Leadpages 都包含一个带有一个CTA 的报价。 没有观看演示、了解更多信息、下载指南或转换单独优惠的选项。



着陆页文案趋势
强大的文案可以传达您的价值主张,营造紧迫感并激发行动。
2022 年,四个着陆页文案趋势脱颖而出:
- 命令标题
- 对话文案
- “它是如何工作的”部分
- 强大的好处
3. 命令标题
命令标题是指完成句子的标题,“我想……”它们是将您的价值主张放在首位和中心的最快和最简单的方法之一。
以销售为主题的抽象标题的日子已经一去不复返了。 今天,企业正在使用清晰明了的标题来满足访问者的基本需求。 他们不是拐弯抹角。
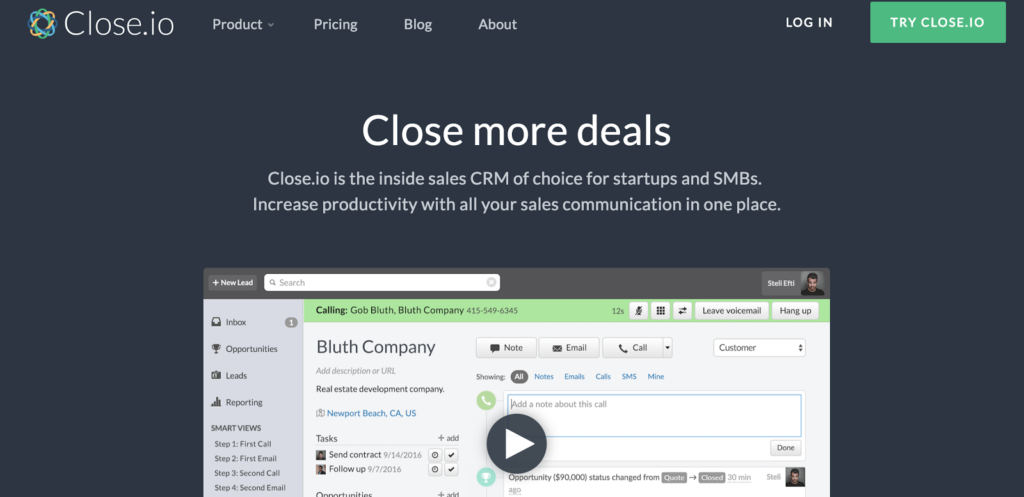
例如,Close.io 使用一个标题来捕捉他们的潜在客户需要完成的核心工作,该标题用“完成更多交易”来完成句子“我想……”。

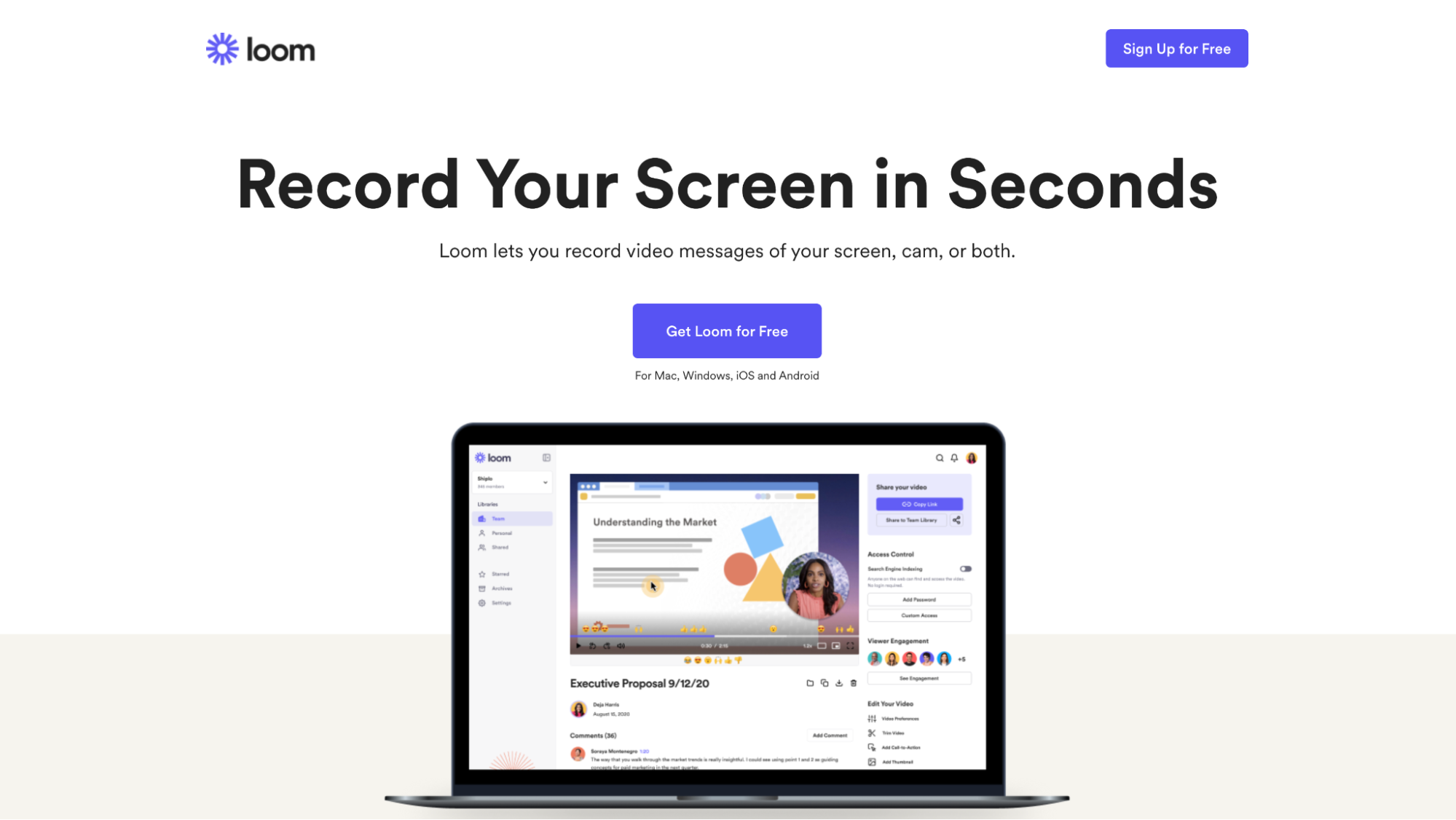
或者 Loom 使用命令标题以“在几秒钟内记录我的屏幕”来完成“我想……”这句话。

4. 对话文案
对话式文案是用行业术语、蓬松的词和机器人句子结构换取自然、随意的语言(就像在对话中一样)的文案。
为什么对话文案很重要? 理解。
您的目标网页访问者的平均阅读水平在 8 至 9 年级之间。 说他们的语言,不像你在写关于量子力学的大学论文。
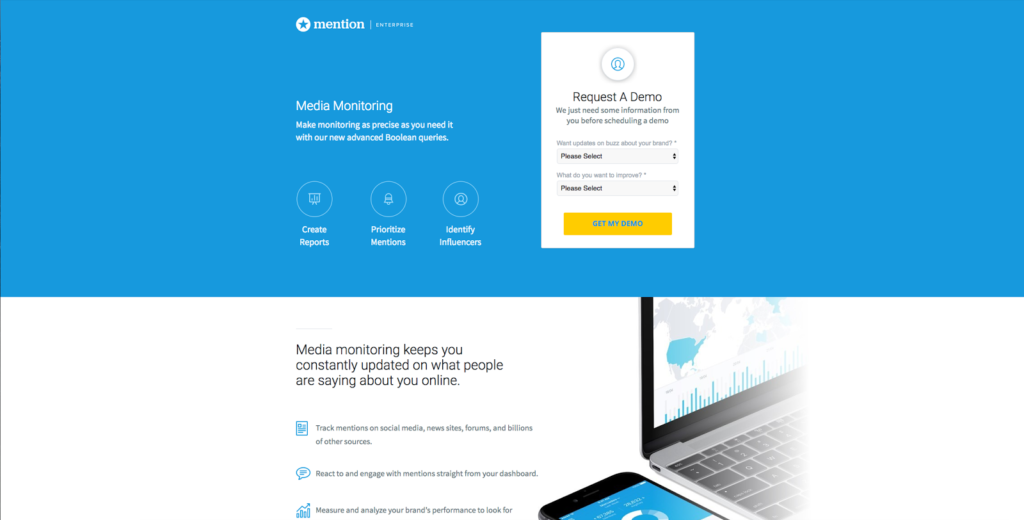
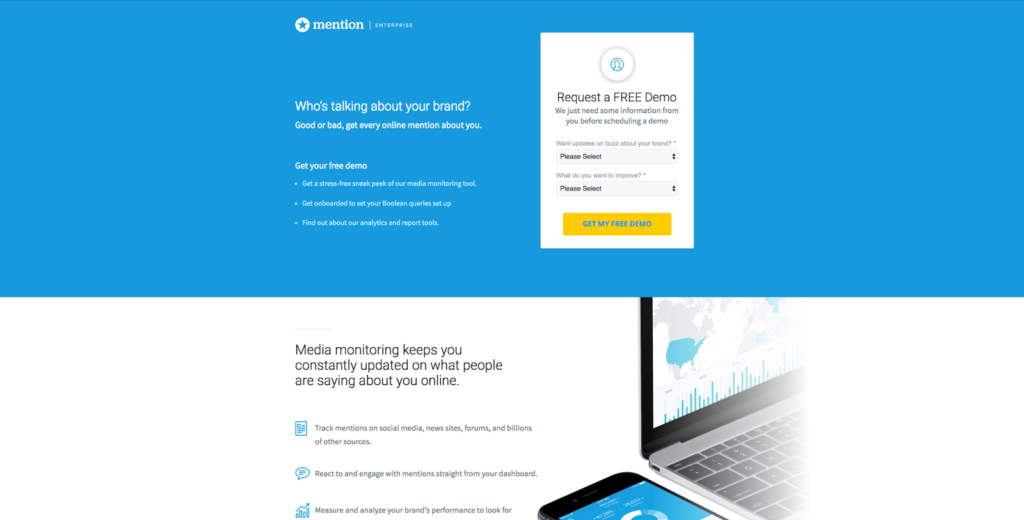
例如,我们将 Mention 的转化率提高了 31%,方法是将他们陈旧的旧文案换成对话文案:


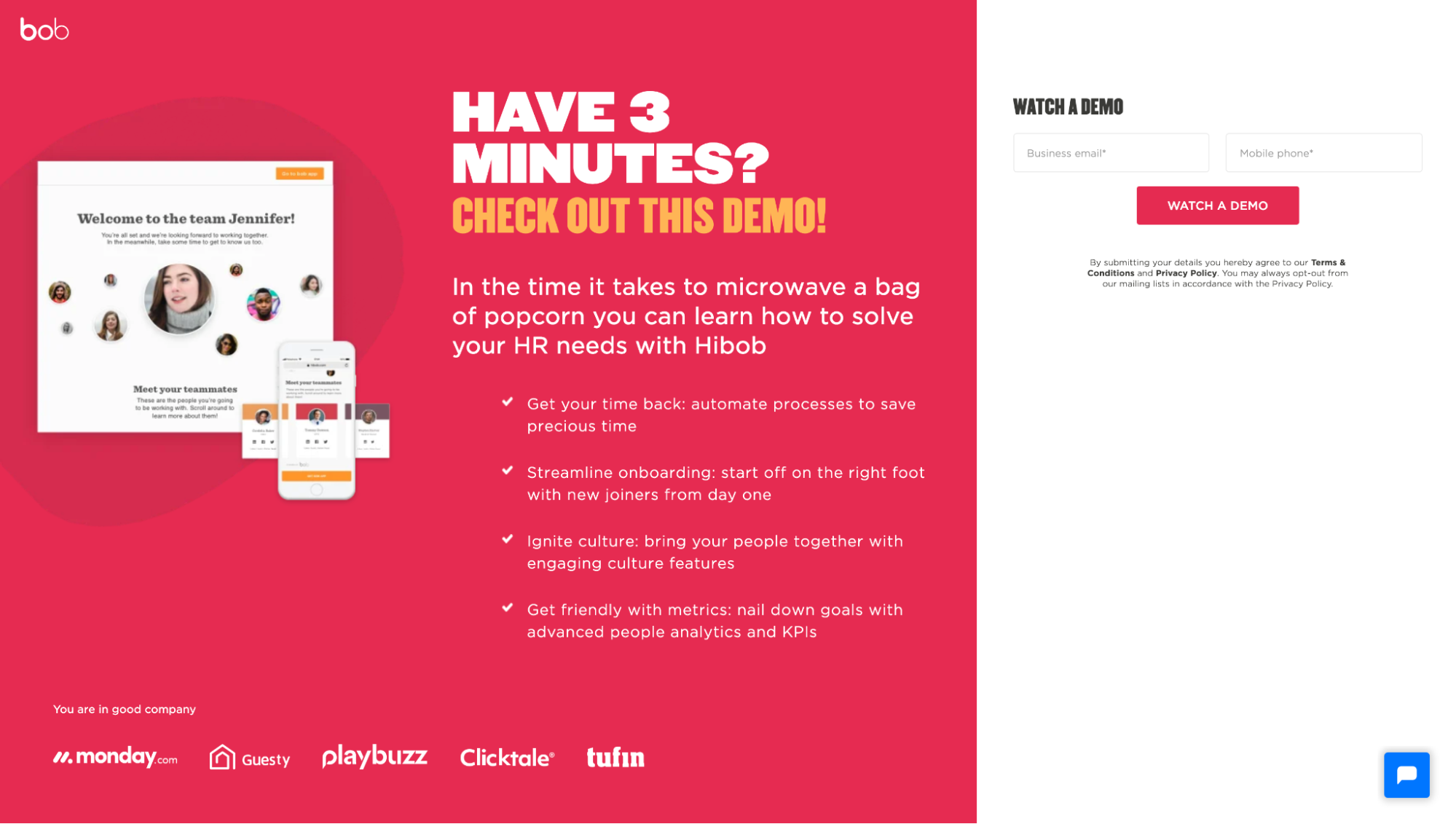
Bob HR 还在他们的潜在客户捕获页面中巧妙地展示了对话副本:

5. 工作原理部分(指导步骤)
更换供应商、学习新软件或掌握产品的隐性成本让您的潜在客户感到沉重。
您的访问者可能还不知道如何购买和实施您所销售的产品,这无济于事。
“它是如何工作的”部分将您的产品或服务分解为更小、更易消化的步骤,使入职、掌握或结果感觉可以征服,而不是压倒性的——它们在 2022 年无处不在。
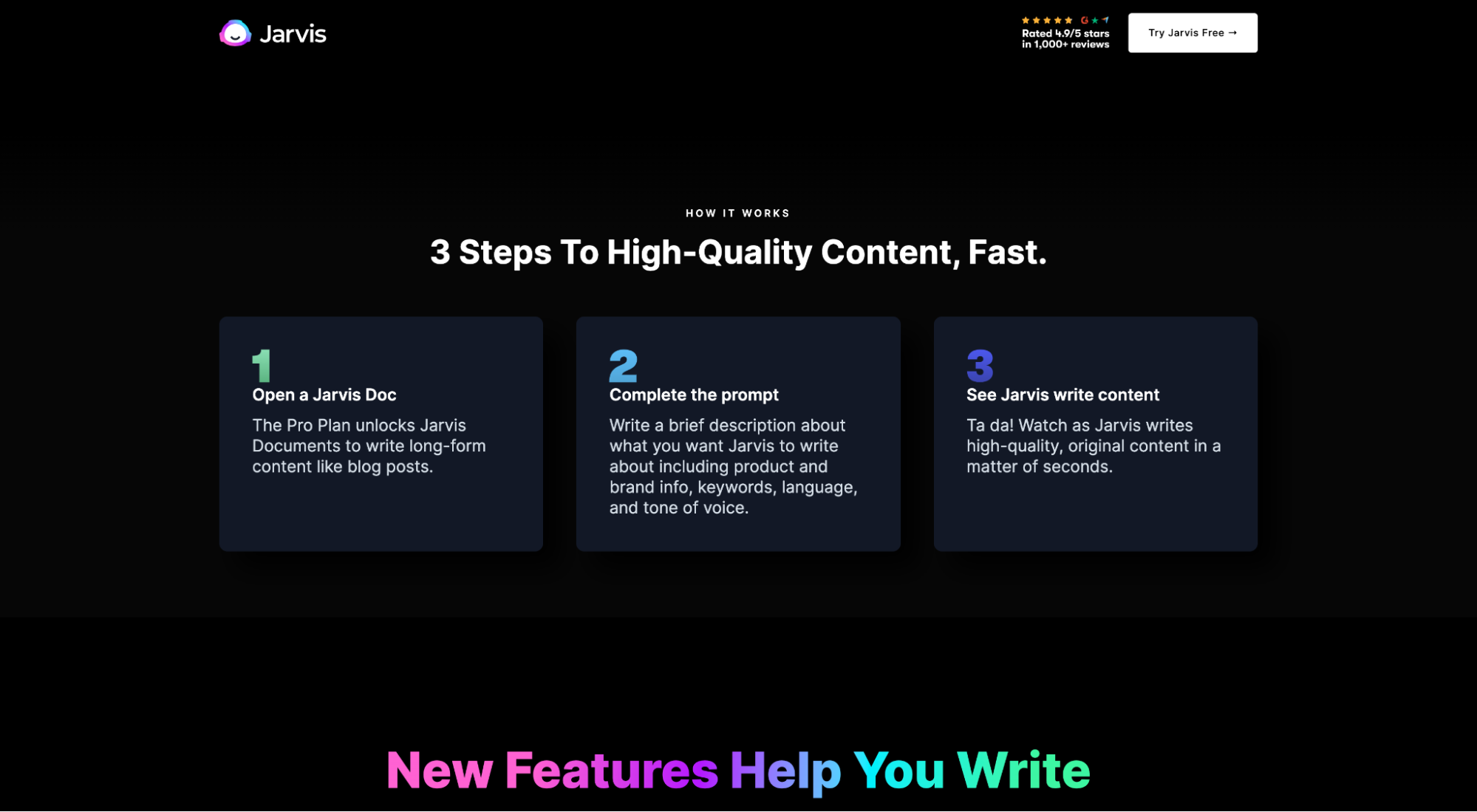
例如,Jarvis 有一个工作原理部分,以采用他们原本模棱两可的 AI 文案编写过程,并通过三个步骤使其变得简单直观:

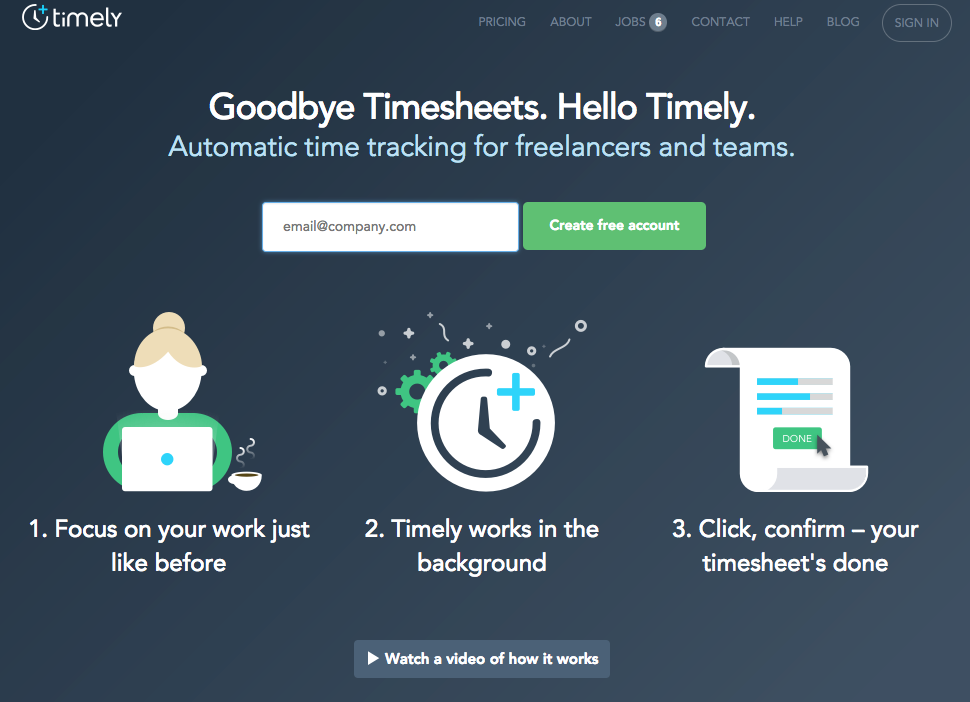
Or Timely 使用了一个简单的工作原理部分,让他们的时间跟踪软件感觉就像用数字绘画一样简单:

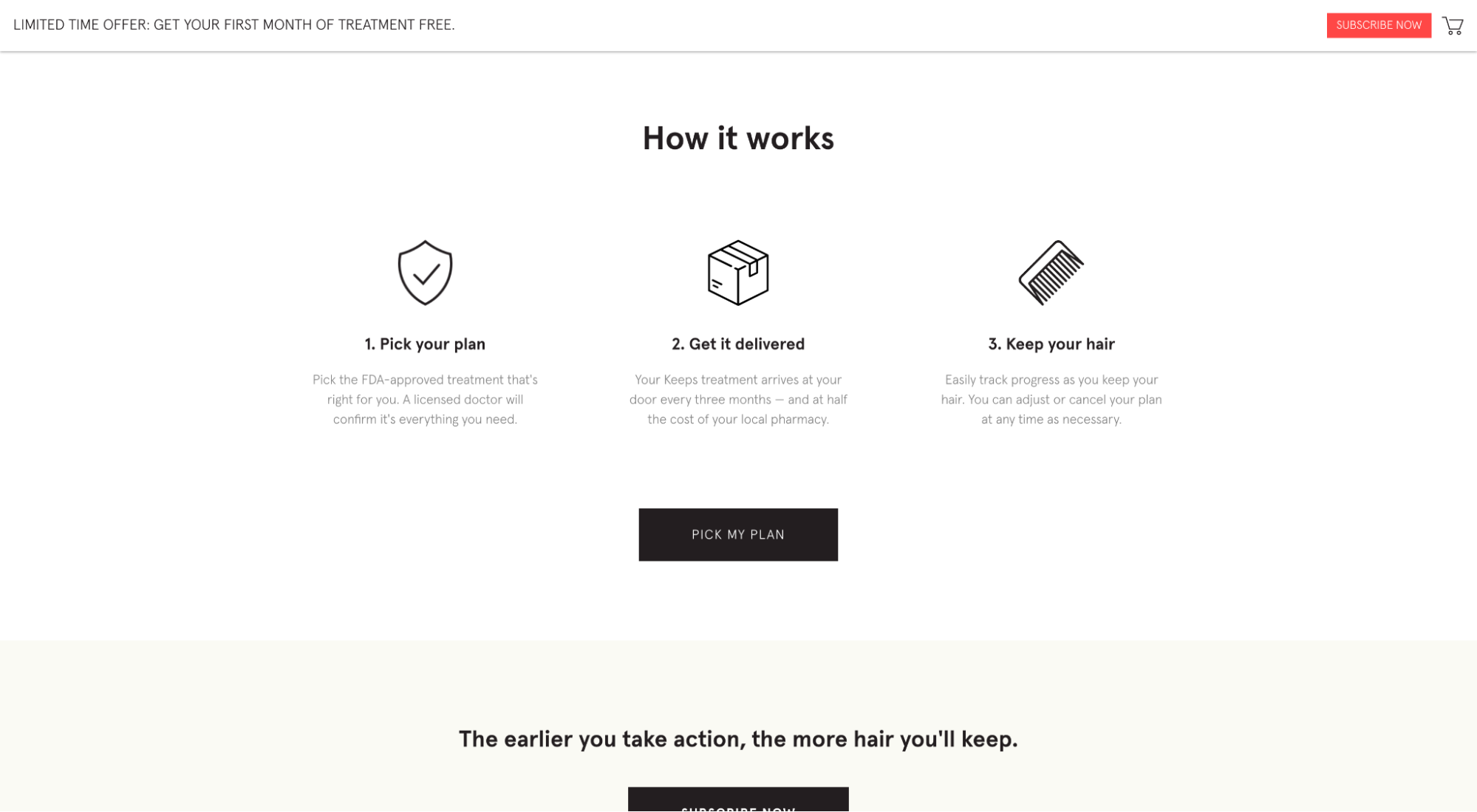
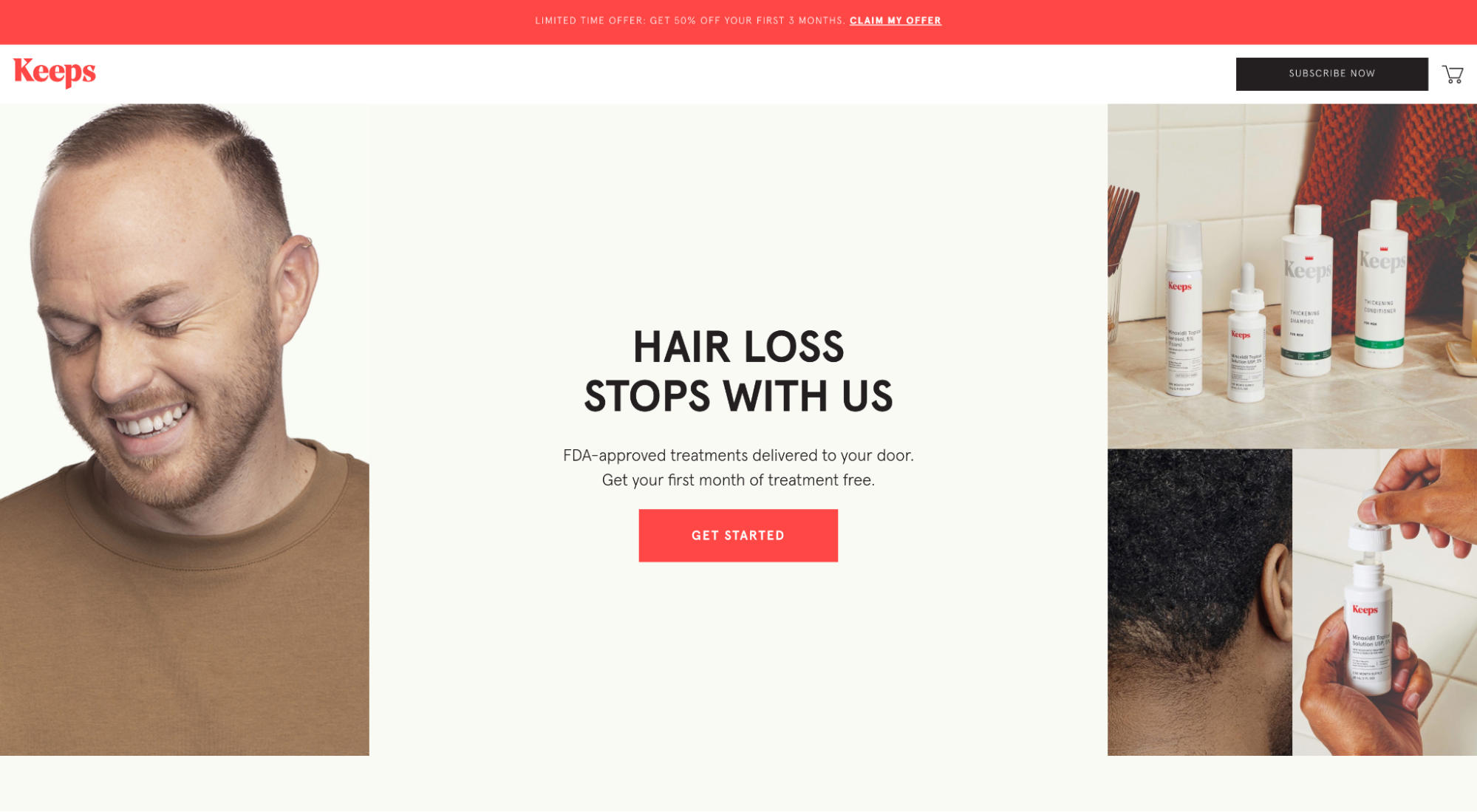
Keeps 使用其工作原理部分来展示如何购买和接收新产品:

6. 强大的福利
最后,到了 2022 年,利益(而非功能)统治着世界。 每个人都给自己一个集体的掌声。
长功能列表和任意产品信息的日子已经一去不复返了。 今天,企业比以往任何时候都更了解他们的客户,并且以不可抗拒的好处的形式出现在他们的登陆页面上。
与功能不同,良好的福利部分可以处理异议、激怒痛点并激励访问者现在而不是以后解决他们的问题。
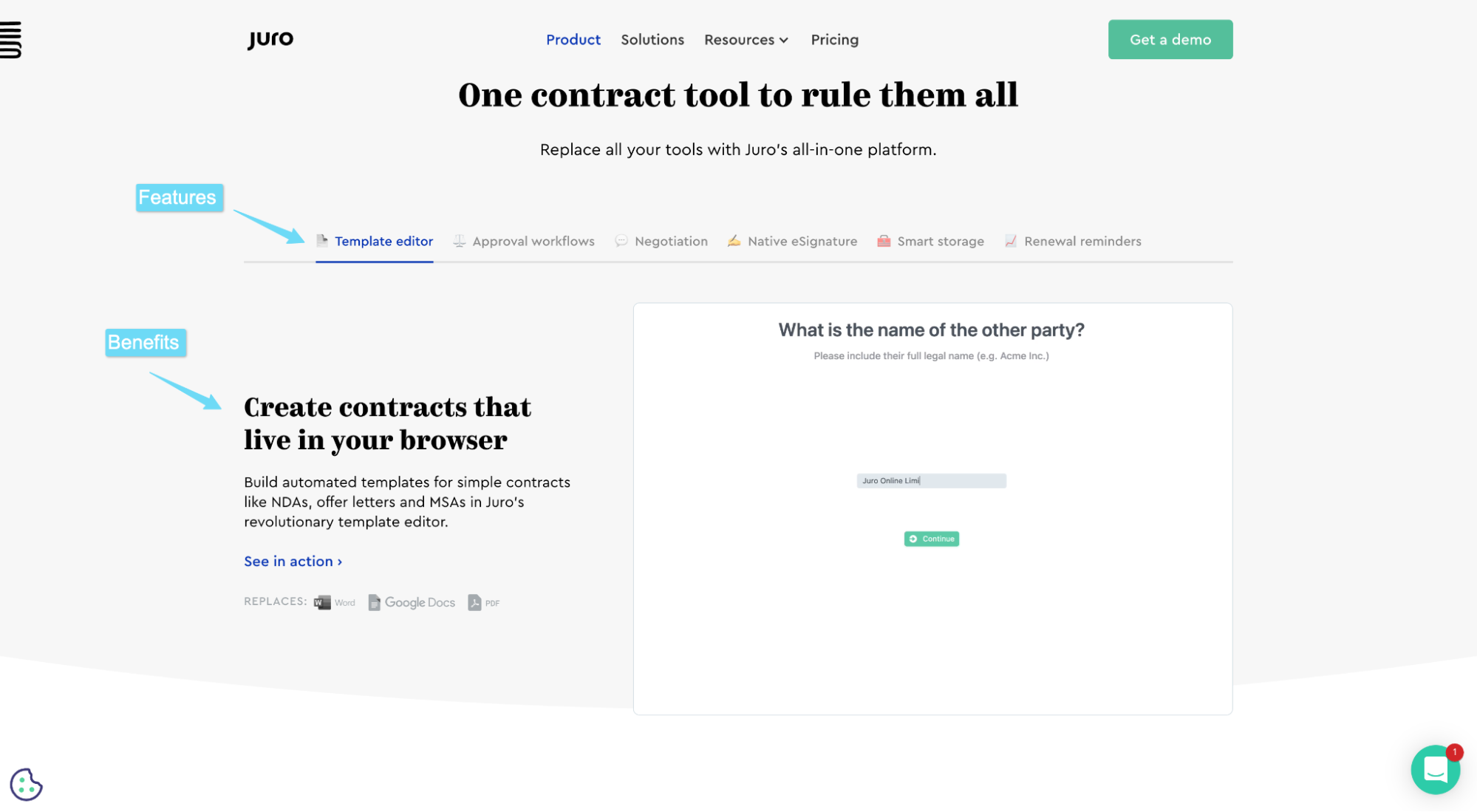
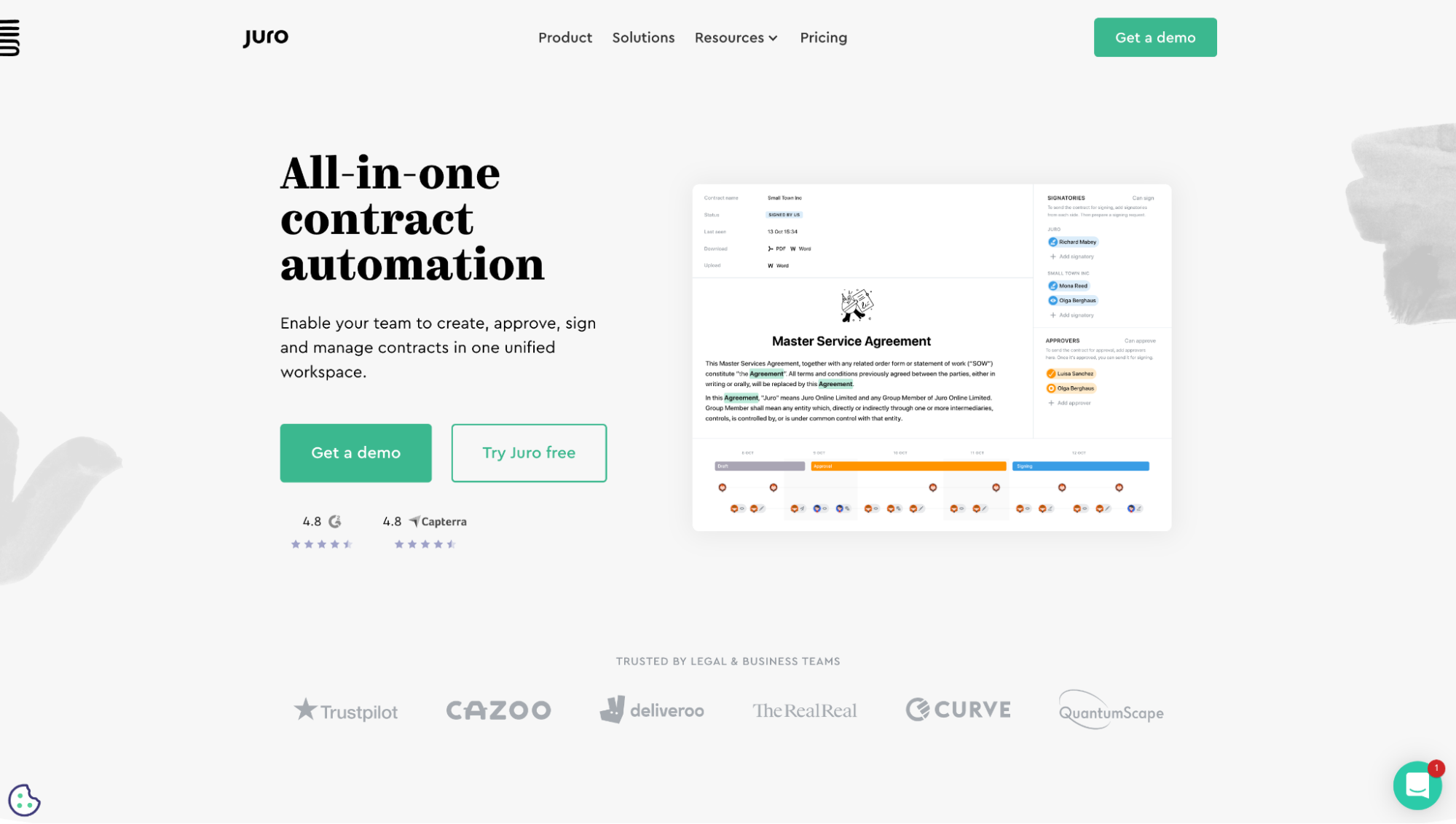
例如,Juro 使用他们的登录页面来突出他们的功能,但他们没有将它们列出在几乎没有上下文的独立功能部分中,而是以优势和形象支持每个主要功能。 毕竟,重要的不是功能。 这就是这些功能可以做的。

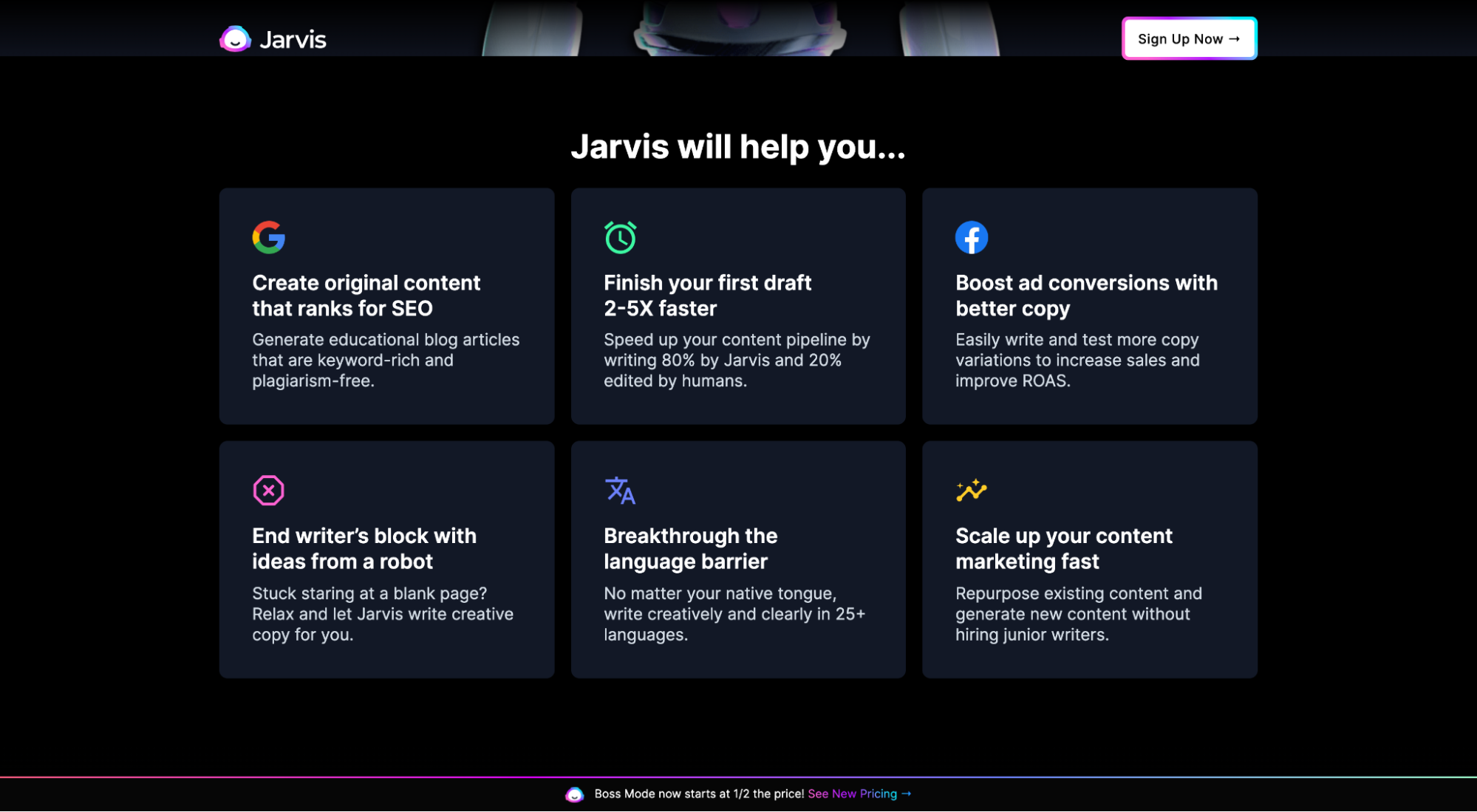
或者 Jarvis,他将他们的核心利益打包成“Jarvis 将帮助您……”部分。

或者 ClickUp,他们和 Juro 一样,使用选项卡式布局精美地总结了他们的功能和好处。

登陆页面设计趋势
着陆页设计很重要。 很多。
- 50% 的人表示他们不会推荐设计不佳的网站或着陆页
- 38% 的人会停止与他们认为没有吸引力的网站或着陆页互动
- 75% 的人根据设计来判断网站的可信度
2022 年,这些引人注目的着陆页设计趋势继续脱颖而出:
- 没有导航/页脚
- 现场演示
- 插图
- 真实的人
- 产品视频短片
- 分屏
- 极简设计
- 投影
7.没有导航或页脚
2022 年,越来越多的着陆页选择了 1:1 的关注比例。着陆页不再使用大型导航栏、社交图标或页脚链接(所有这些都提供退出机会),而是将它们全部避开,选择了而是单个主链接。
一个转换目标。 一个链接(完成转化目标)。
它有效吗?
在 Hubspot 测试中,他们发现移除导航可以将转化率提高 100%。
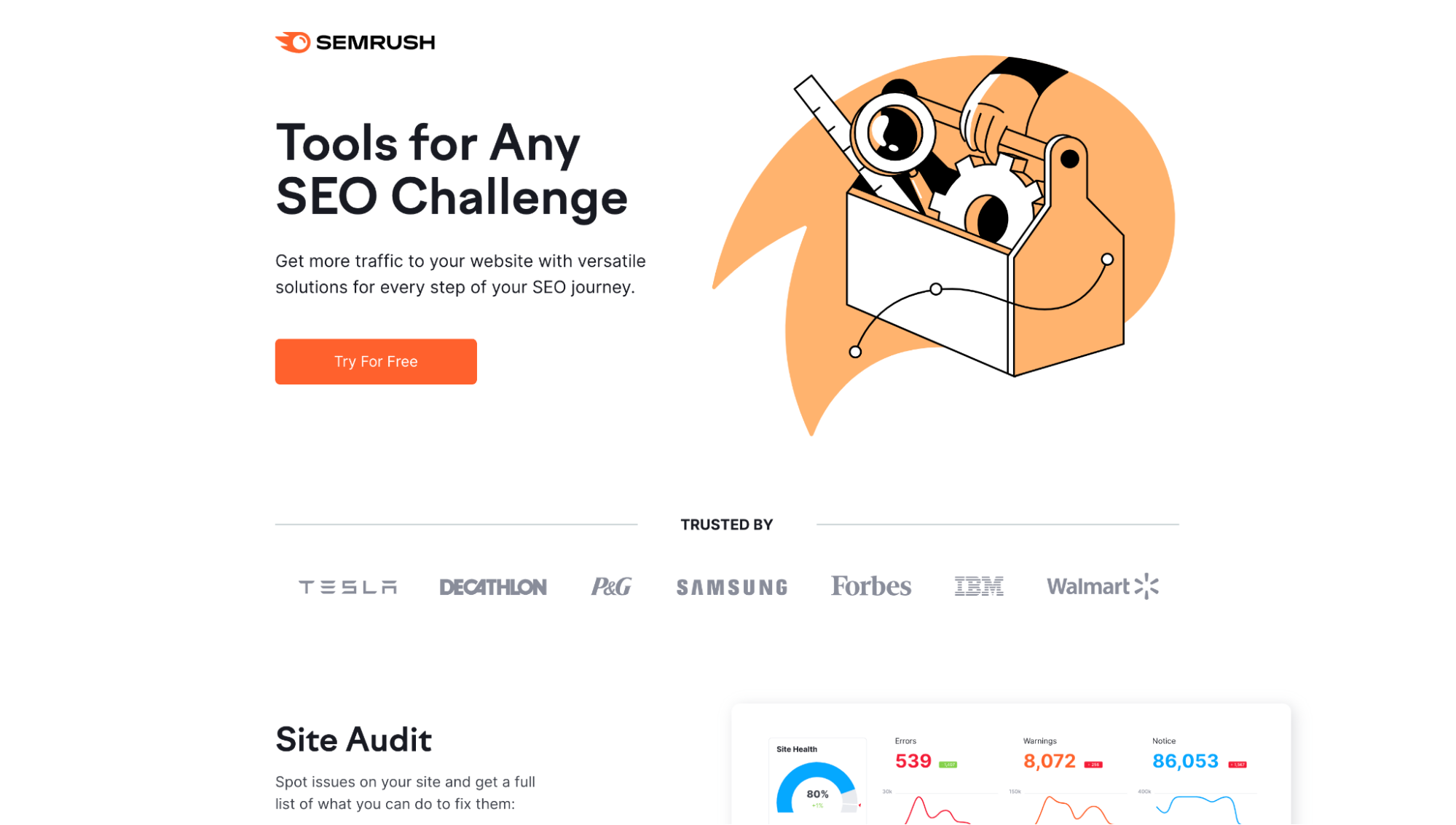
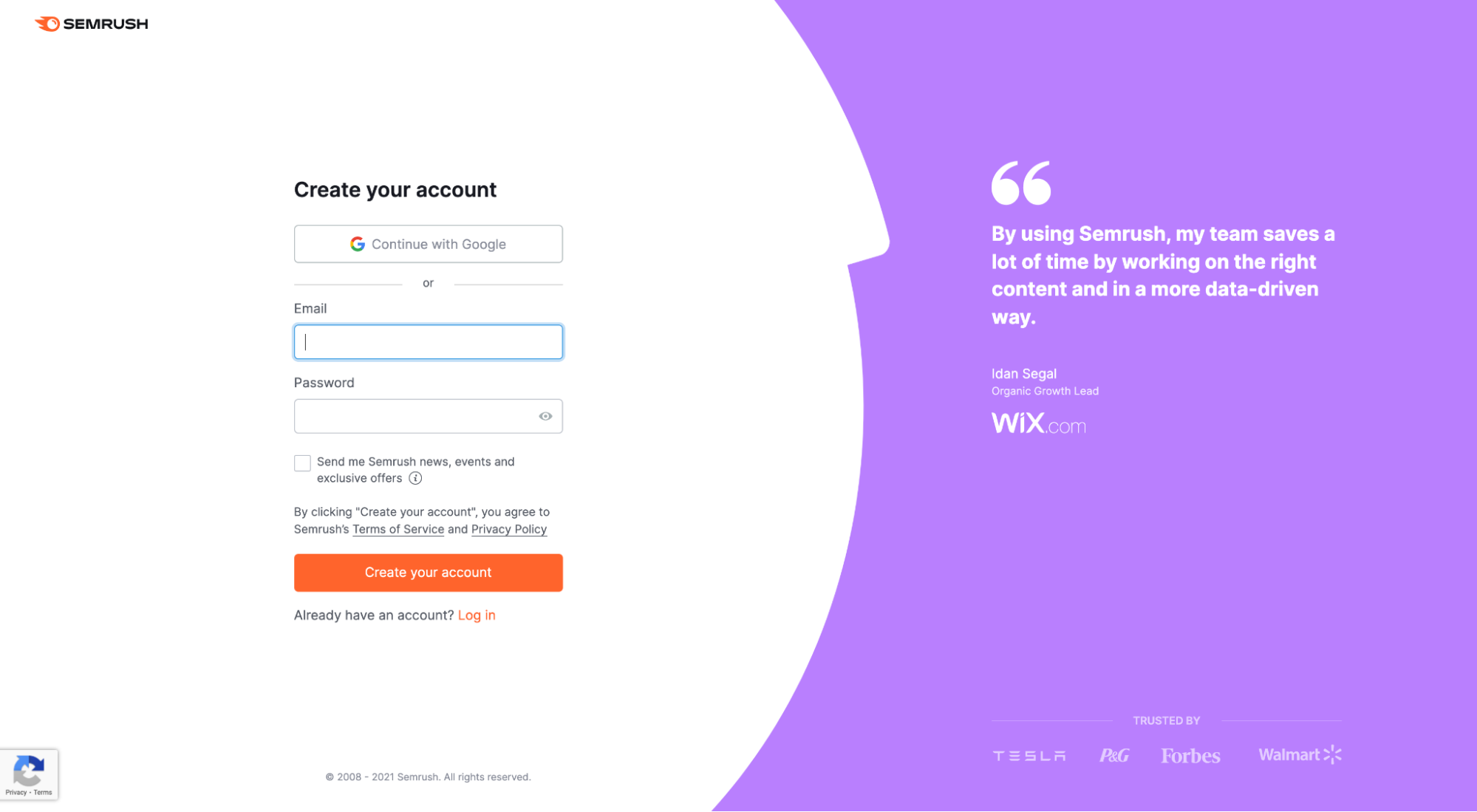
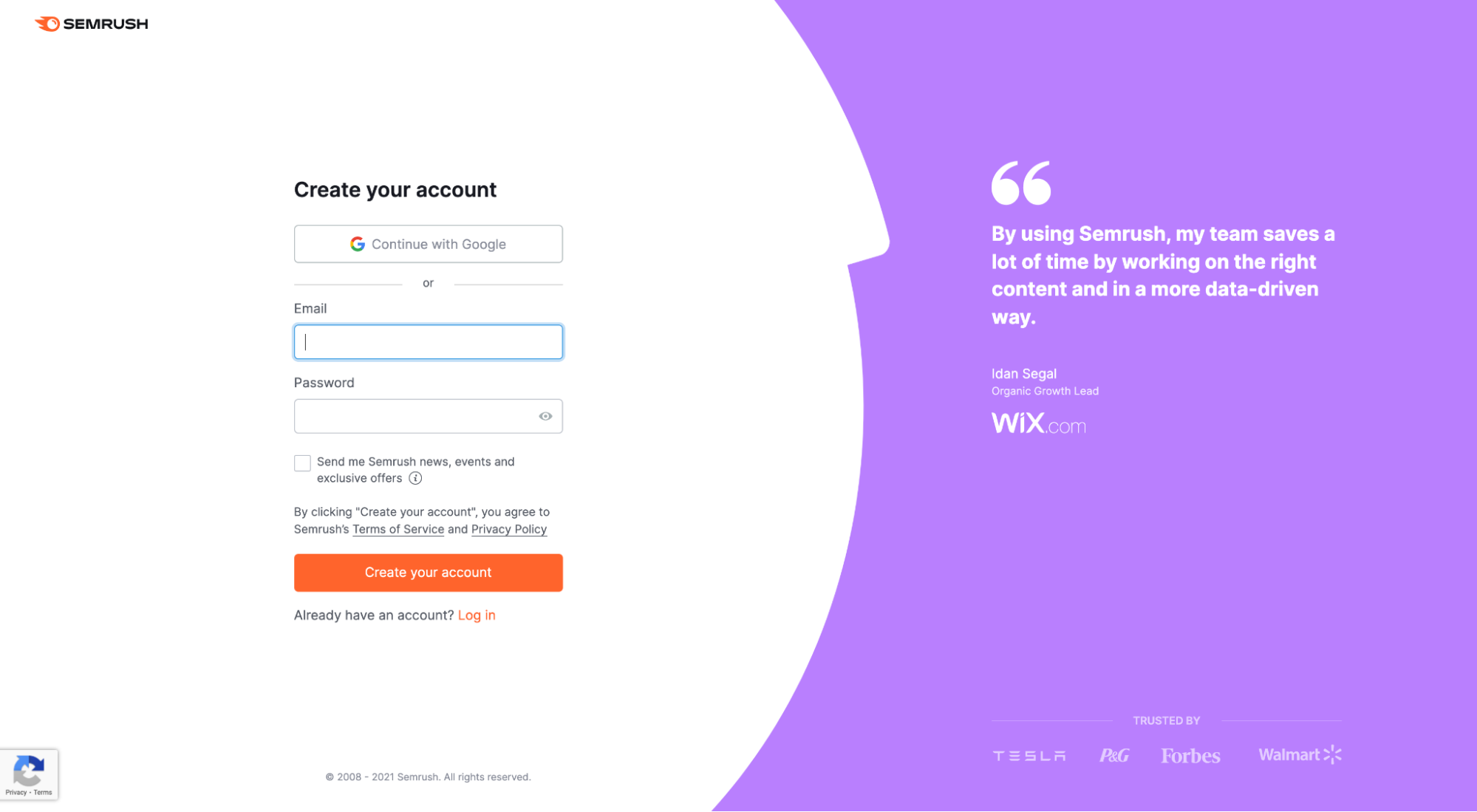
例如,SEMRush 的登陆页面没有导航、页脚或社交链接。
除了使用条款和隐私政策链接之外,唯一的其他链接是开始免费试用:

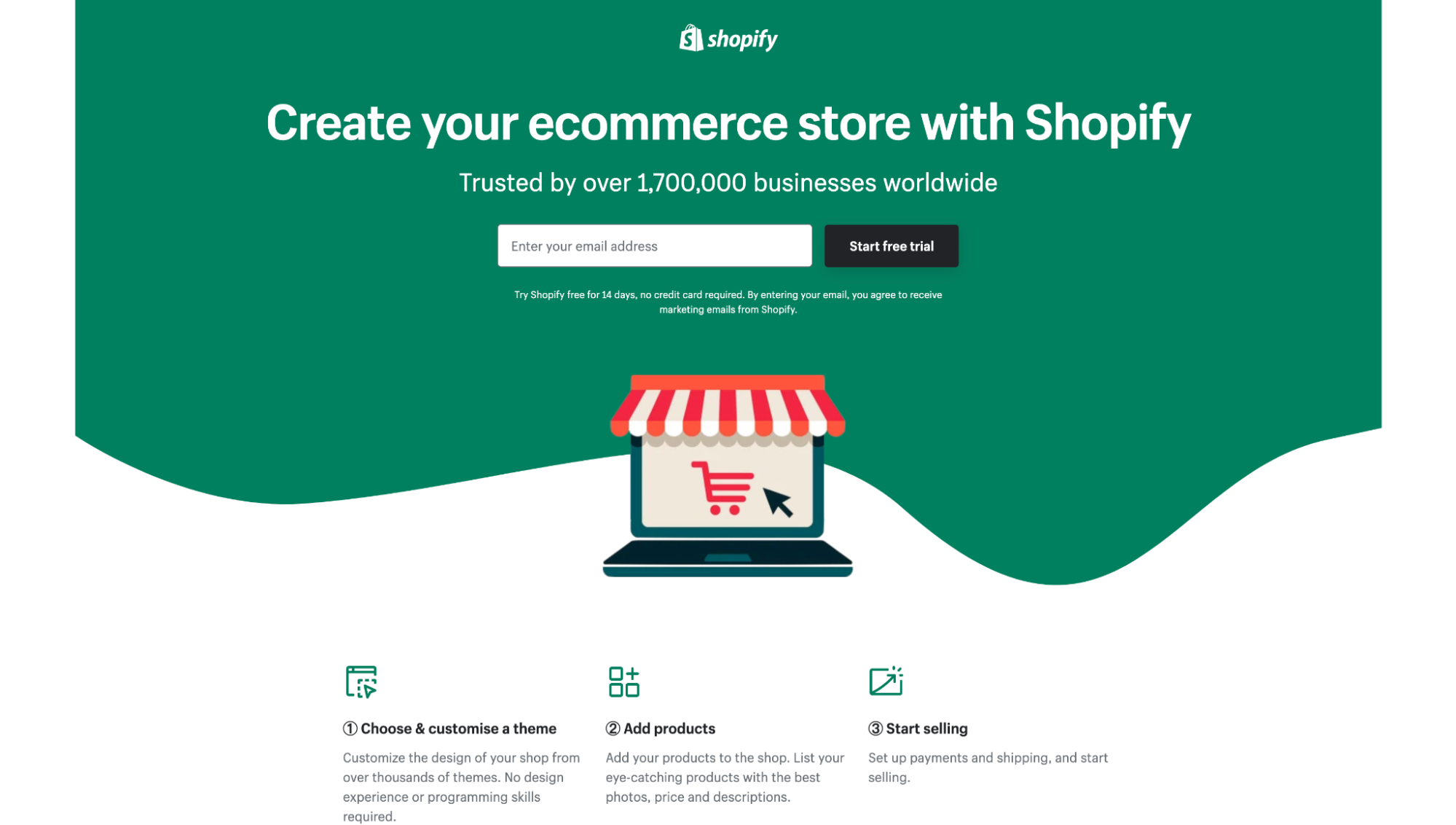
Shopify 也是如此。 没有导航栏,没有页脚,没有社交图标。 只有一个链接:开始免费试用。

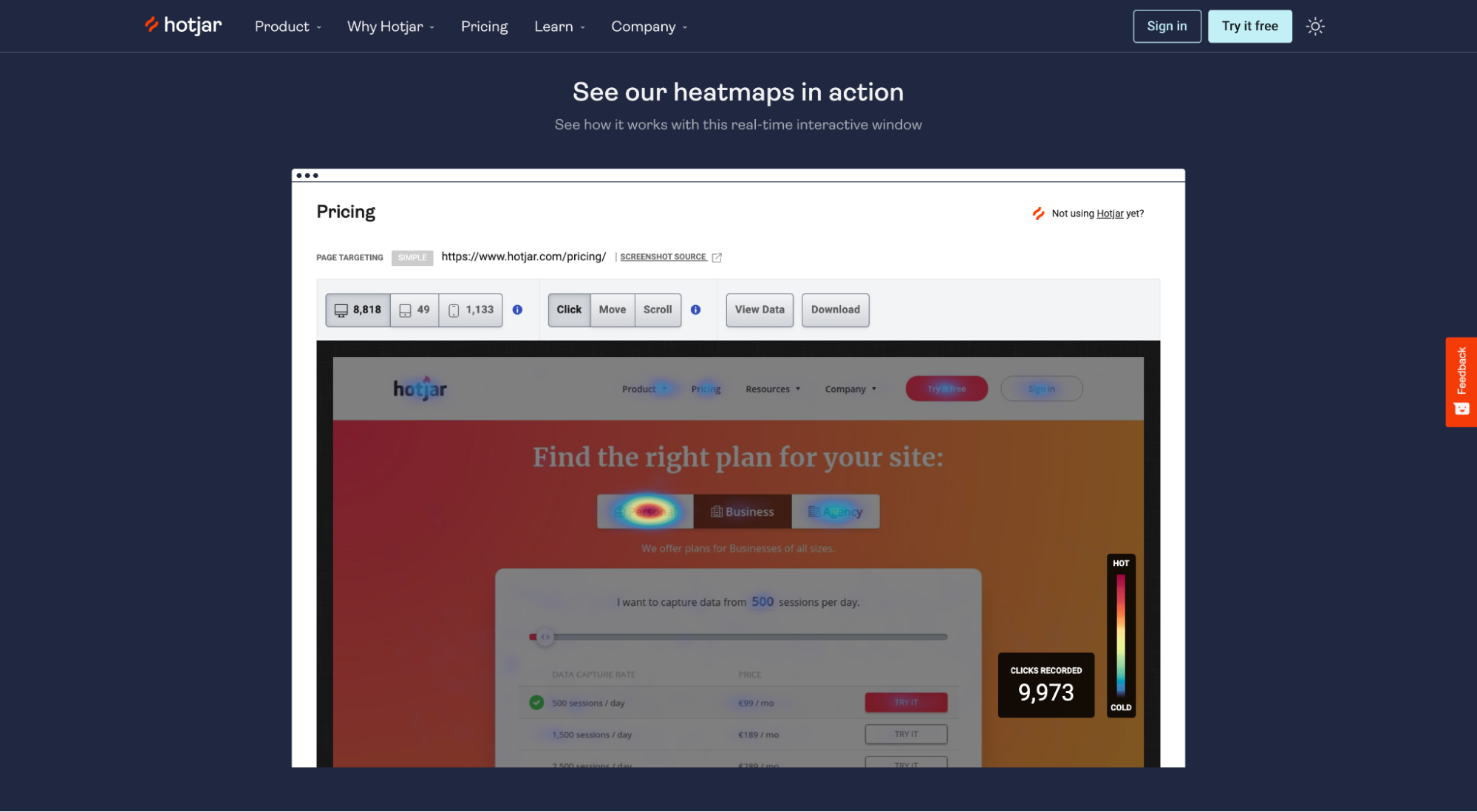
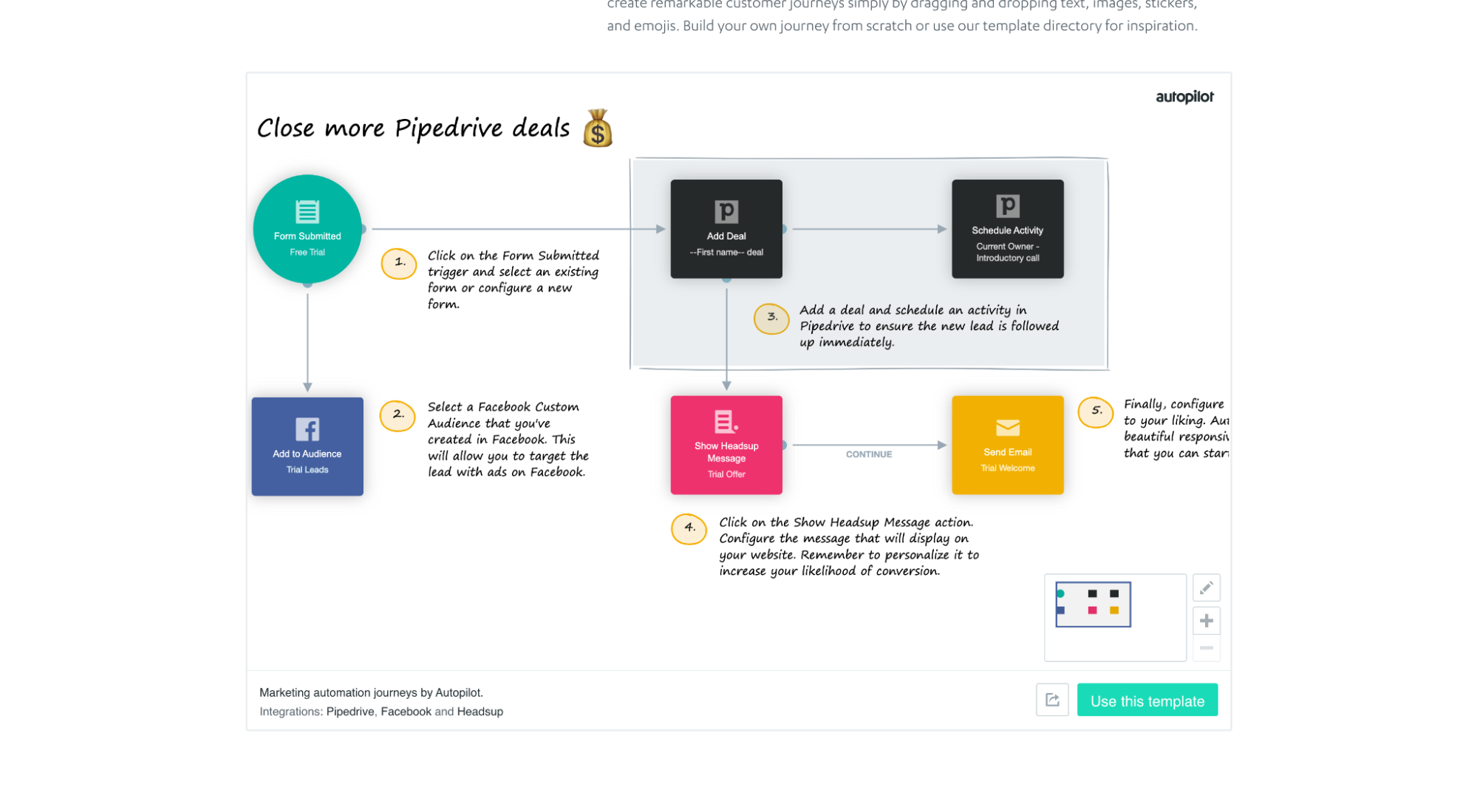
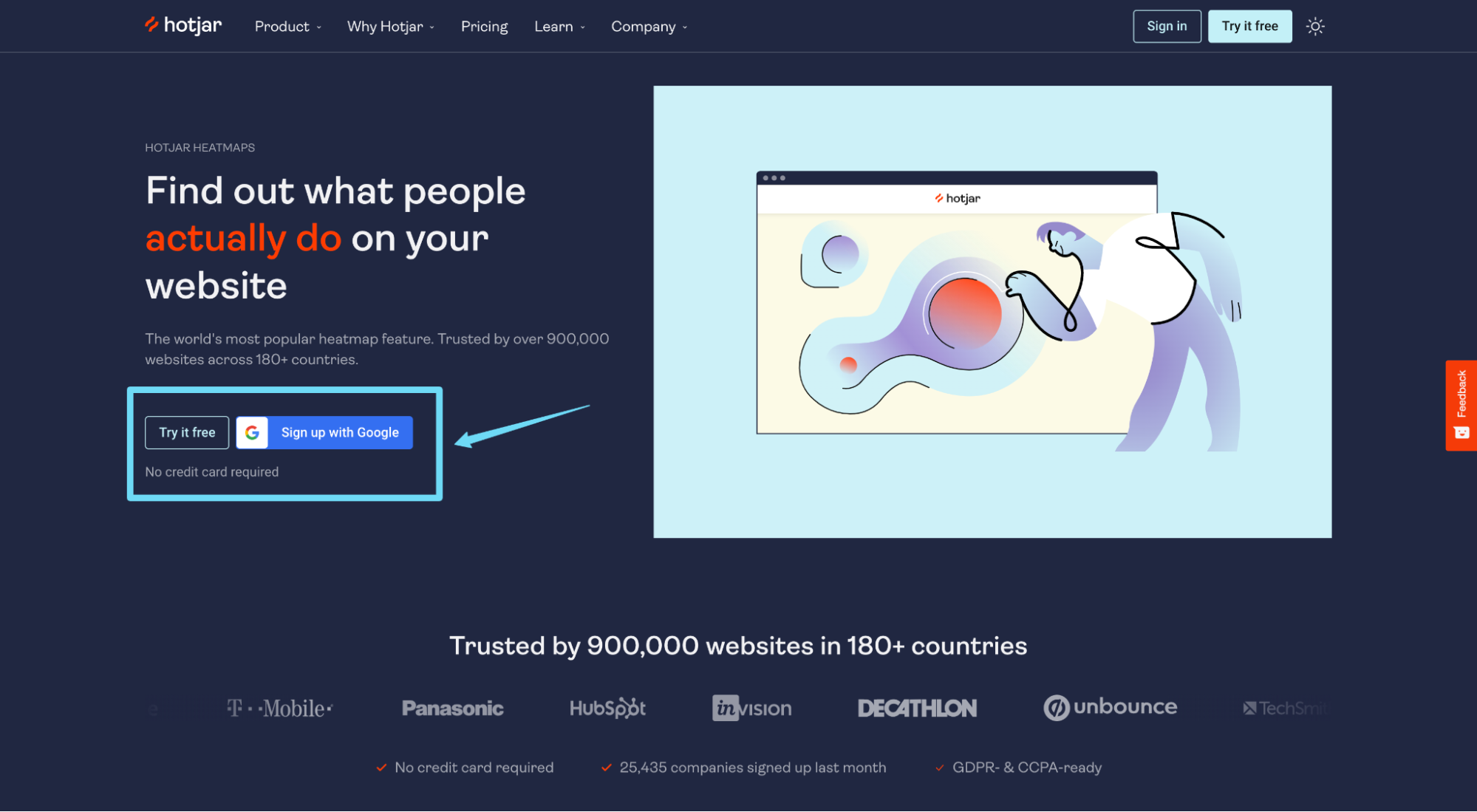
8. 现场演示嵌入
当然,您可以提供视频演示以换取电子邮件,或播放产品视频,向观众展示“幕后花絮”。
但是将您的实际产品嵌入到着陆页中呢?
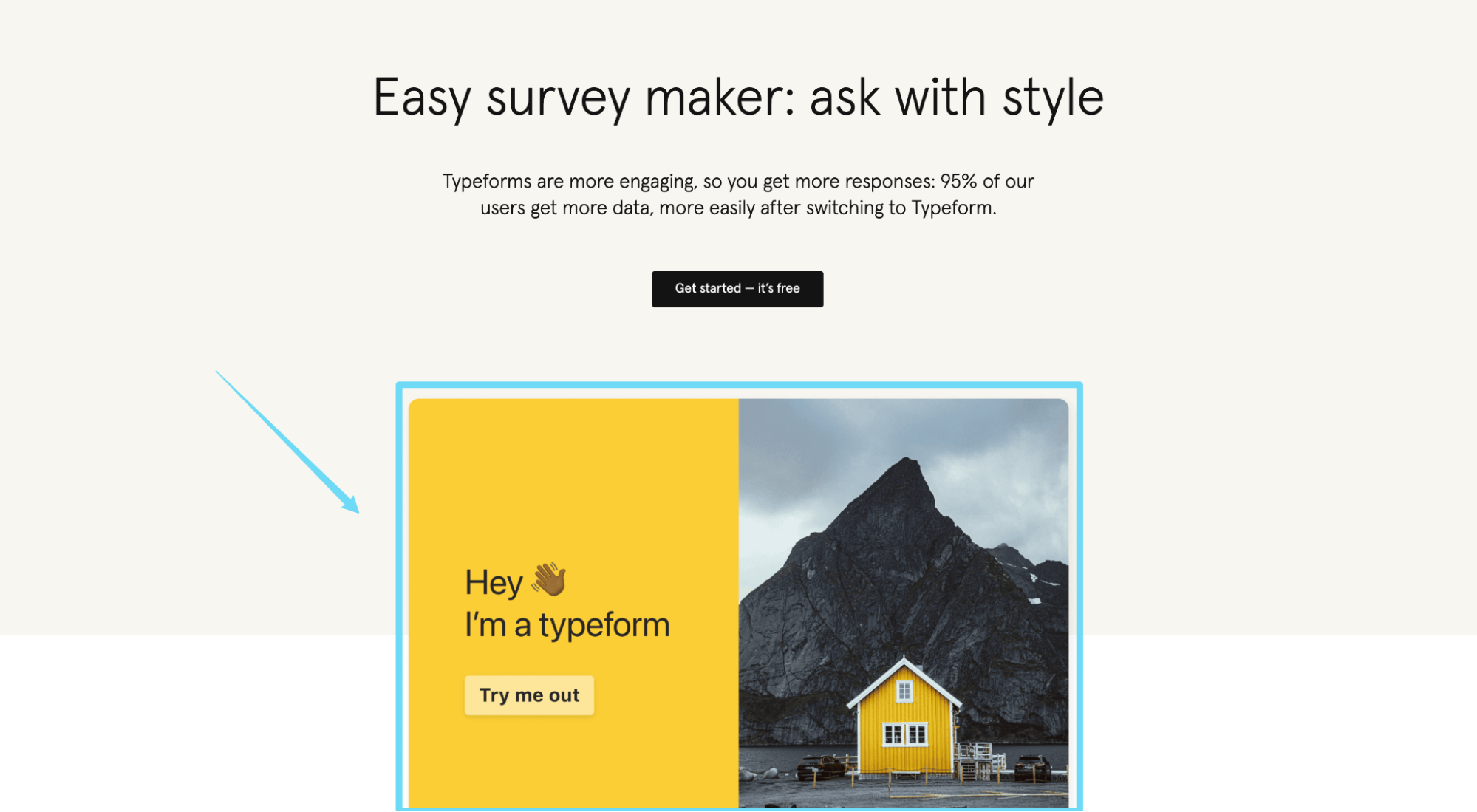
这正是 Typeform、Hotjar 和 Autopilot 所做的——而且我们开始越来越频繁地看到它。



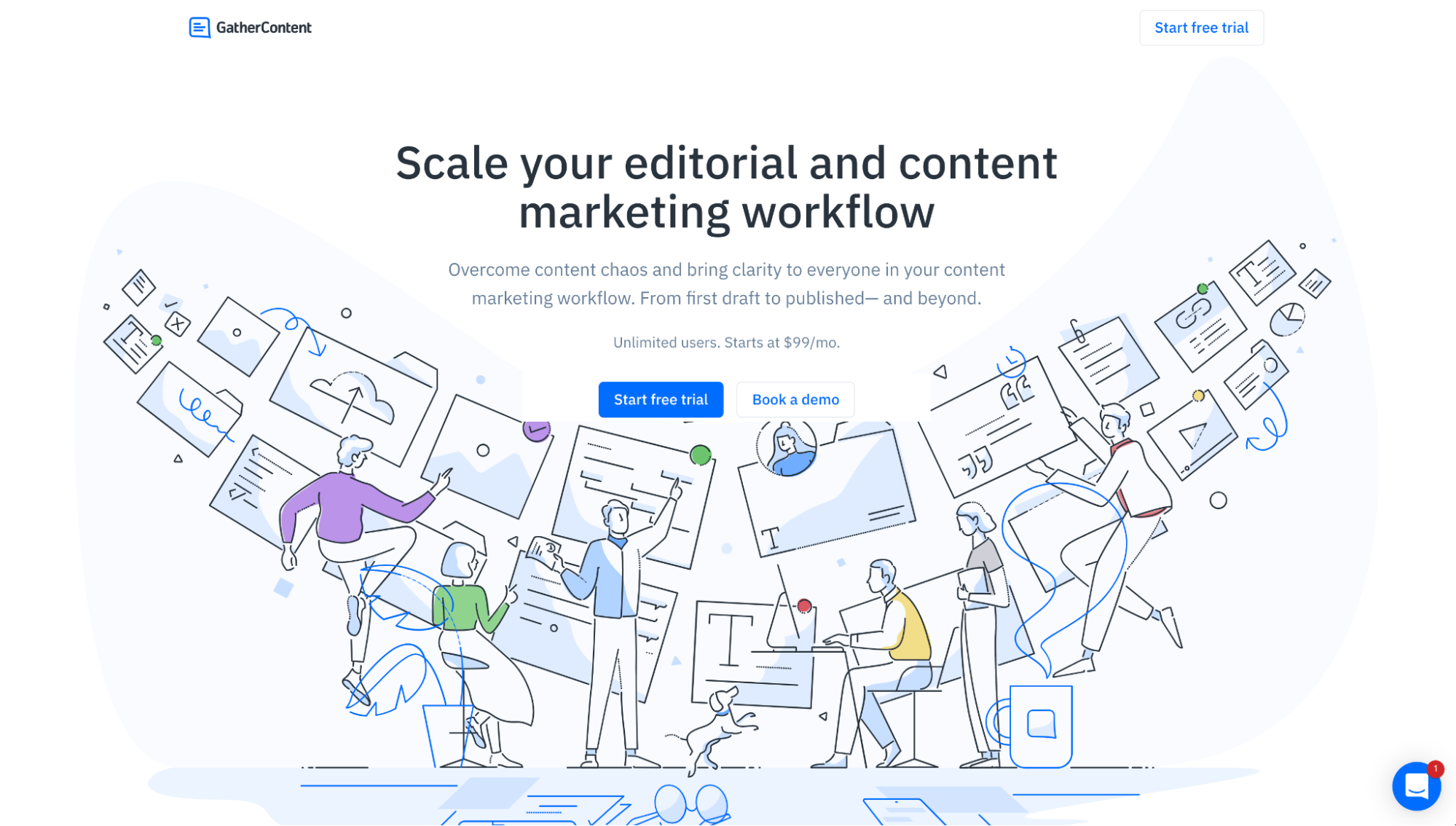
9. 自定义插图
几年前,定制插图出现在现场。 但是从事物的外观来看,它们会正式存在(直到某些营销人员宣布它们“死亡”)。
定制插图让公司有机会表达他们独特的个性,为其独特的价值主张提供背景(并用意义填充空间),并使他们的目标网页在竞争对手中脱颖而出。
例如,GatherContent 使用自定义插图作为他们的主要英雄镜头,然后在整个着陆页中添加更多内容。

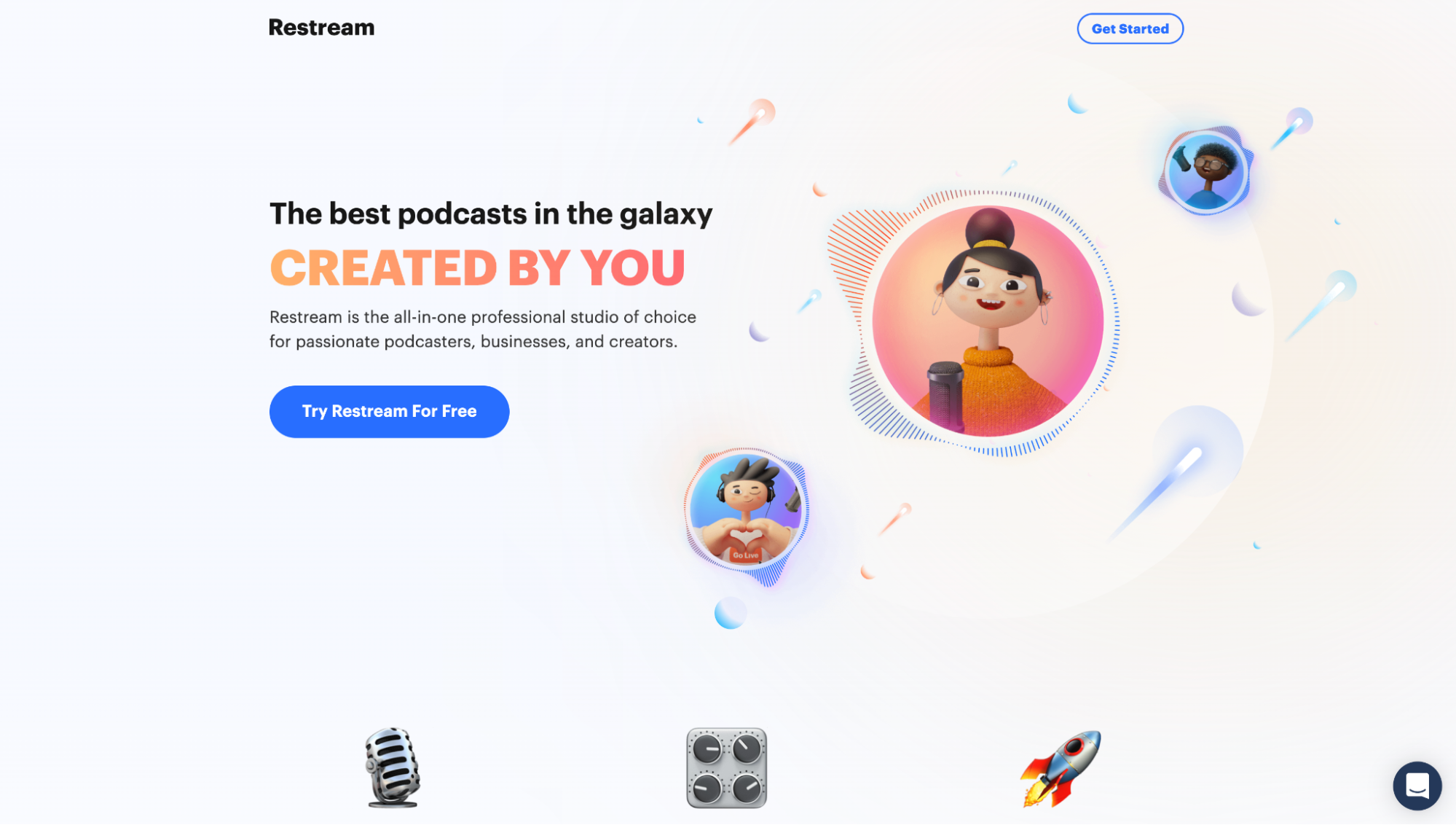
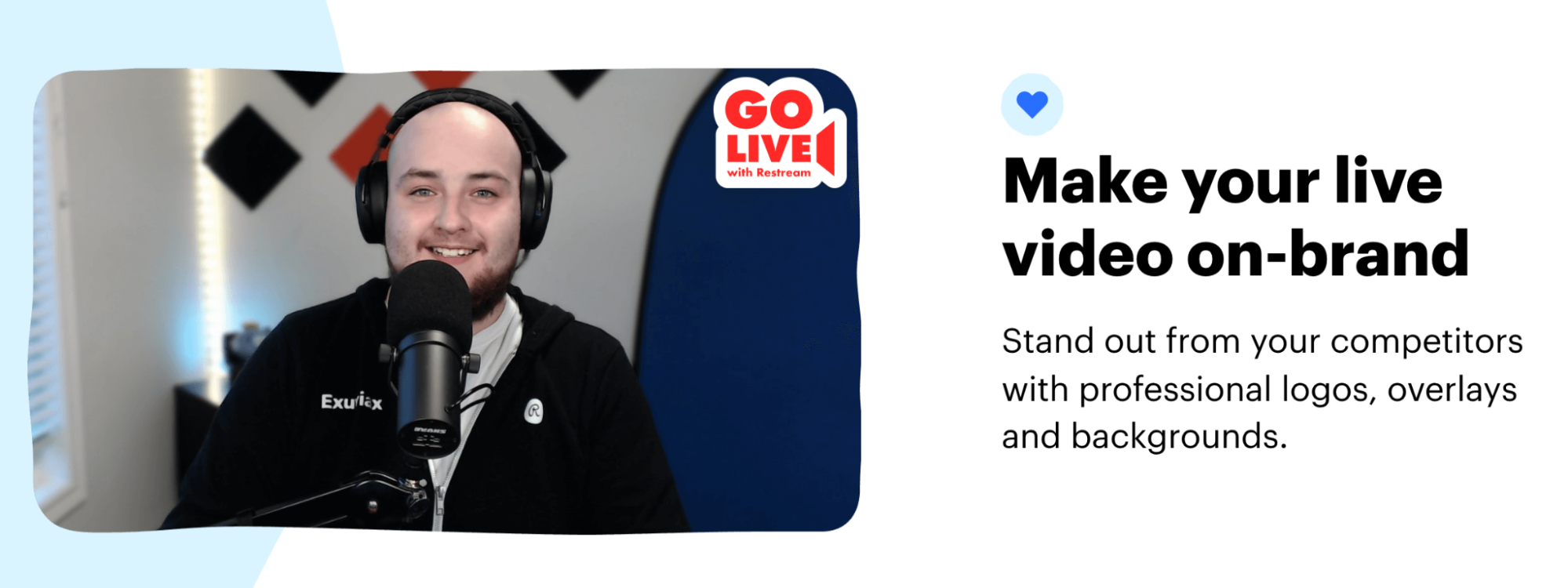
Or Restream 使用自定义插图来展示其独特的品牌。

或者 Oscar 使用自定义插图代替真人:

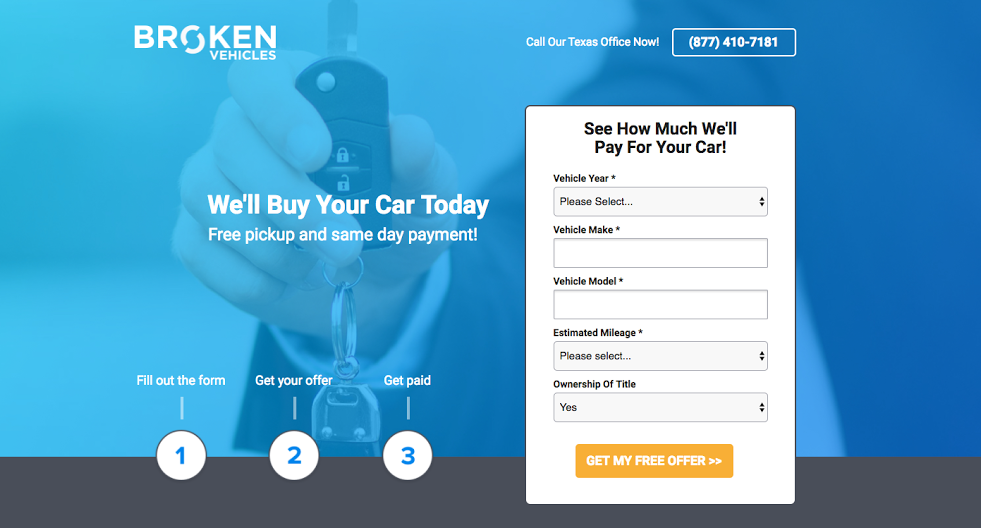
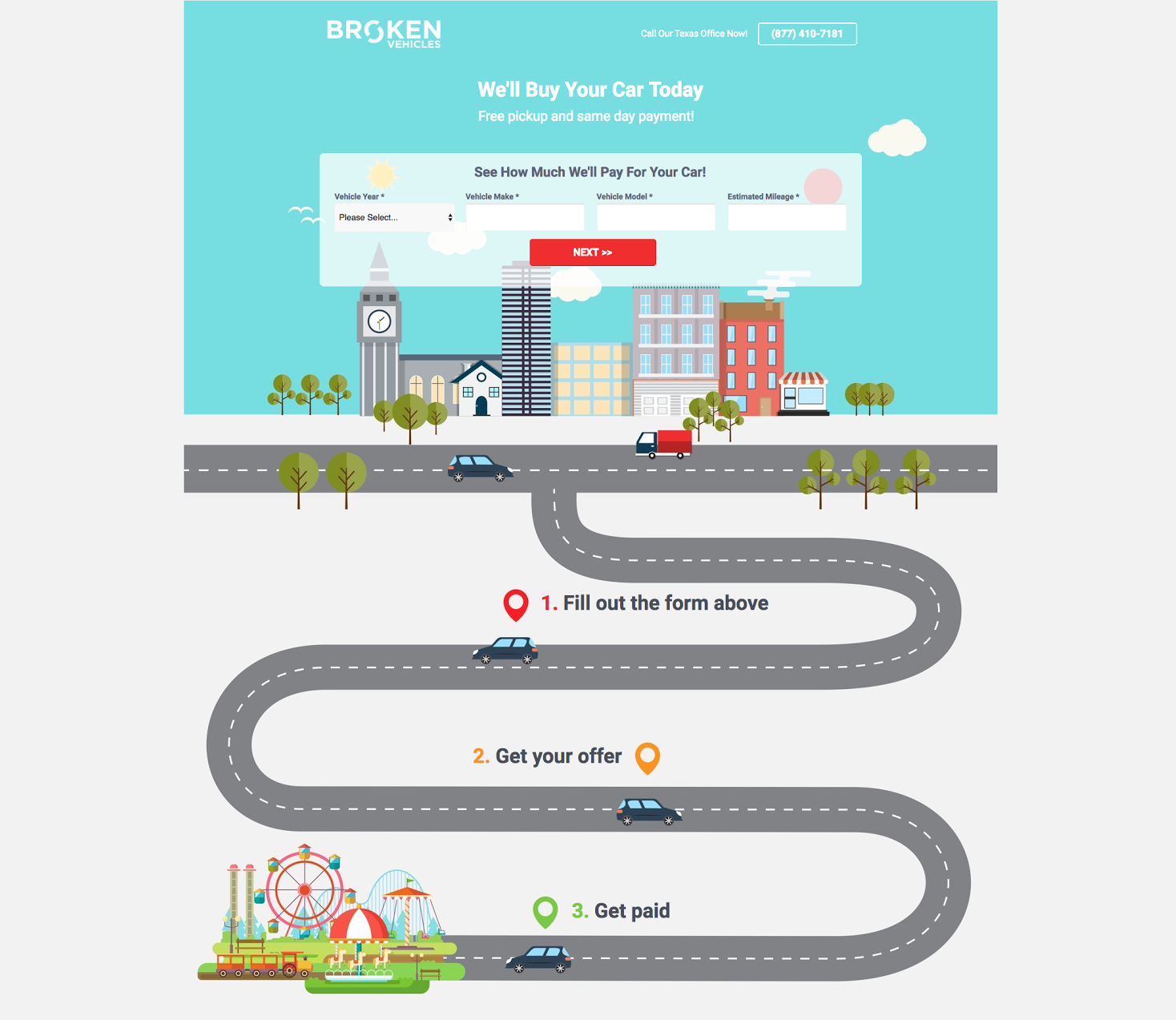
最后,我们使用自定义插图改造了 Broken Vehicles 登录页面,并实现了 13% 的转化率增长。


10. 定制摄影
最后,营销人员已经关闭(双关语)值得畏缩的股票摄影,转而支持真实的人。
在一个专业摄影从未如此简单或负担得起的世界中,没有任何借口可以存放垃圾。 展示真正的客户和真正的员工真正使用您的产品和服务。
与库存照片不同,自定义照片可让您 100% 控制品牌的外观和感觉。
例如,Restream 使用其实际员工的自定义照片来提供 Restream 功能和福利的背景信息。

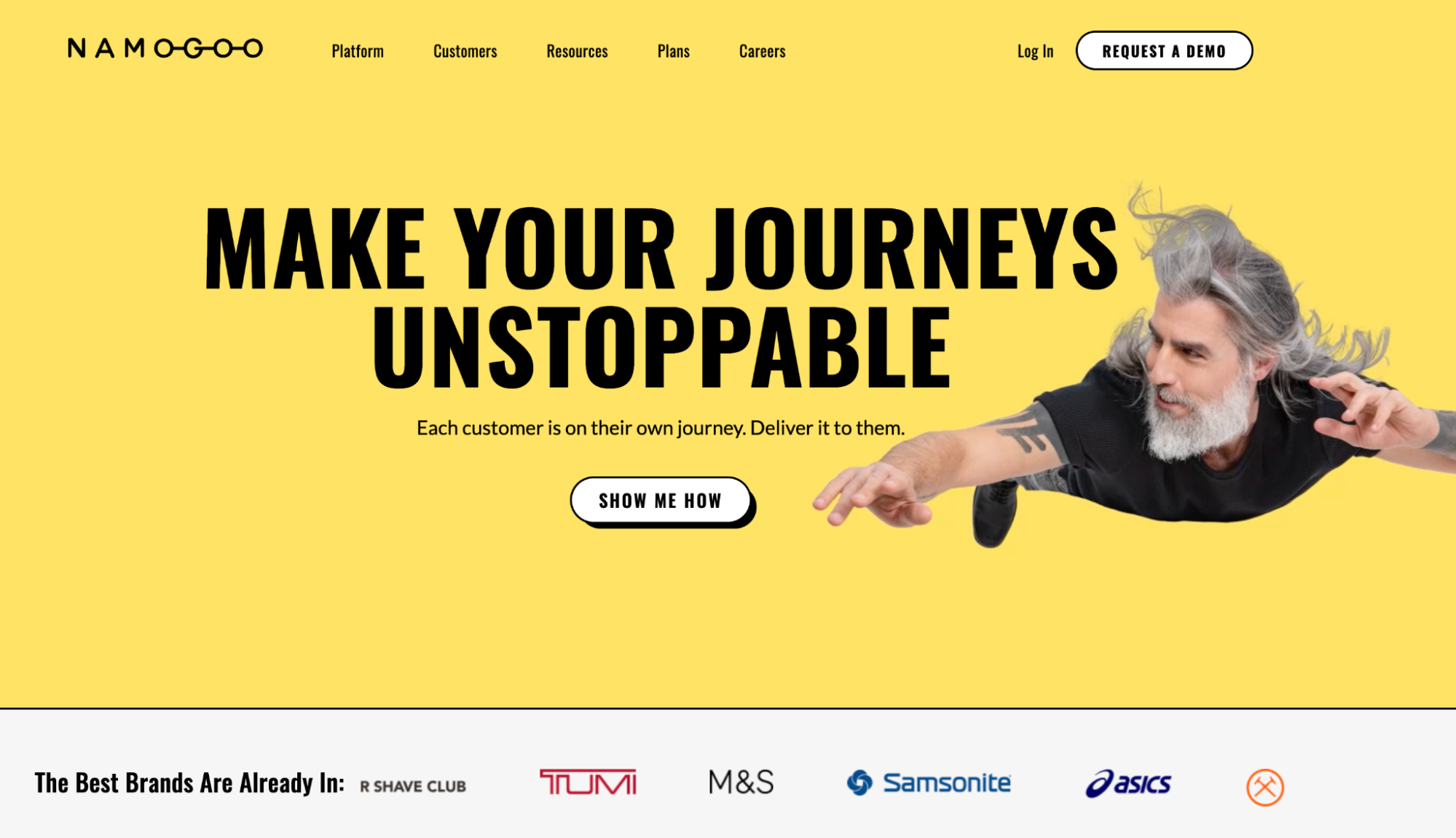
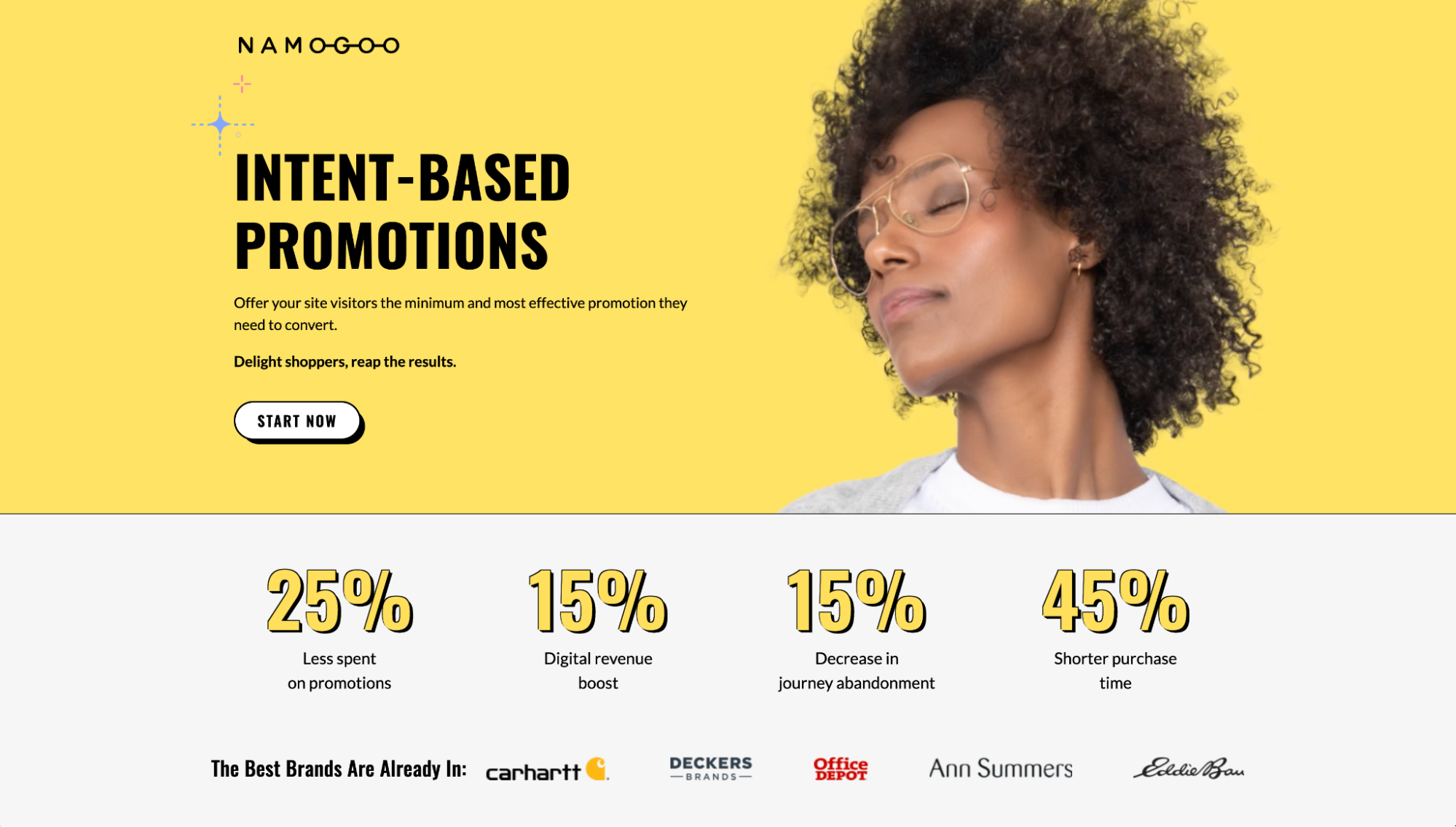
或者 Namagoo 使用自定义照片来展示他们独特的幽默感:

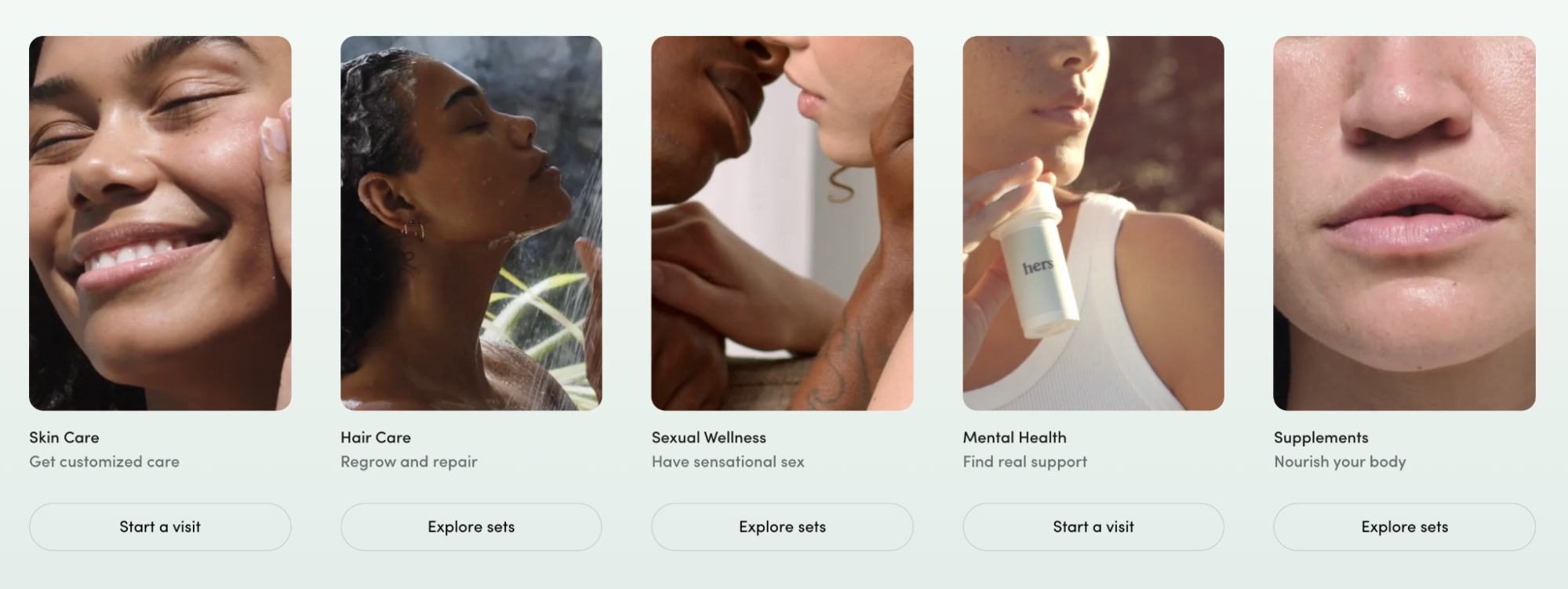
或者她使用定制摄影来炫耀他们的——OMG IS THAT MILEY CYRUS??

不,但说真的,她已经掌握了着陆页摄影:

11.叙事风格的产品视频
2022 年,B2B 世界正在通过深思熟虑的品牌故事来加强其登陆页面视频游戏。
再见,无聊的产品视频。 你好脚本,叙事短片。
引领潮流的是 Keap 的 2.5 分钟杰作(在他们的 CRM 登录页面上展示):
什么是基普? 一个简单的销售和营销自动化软件 + CRM
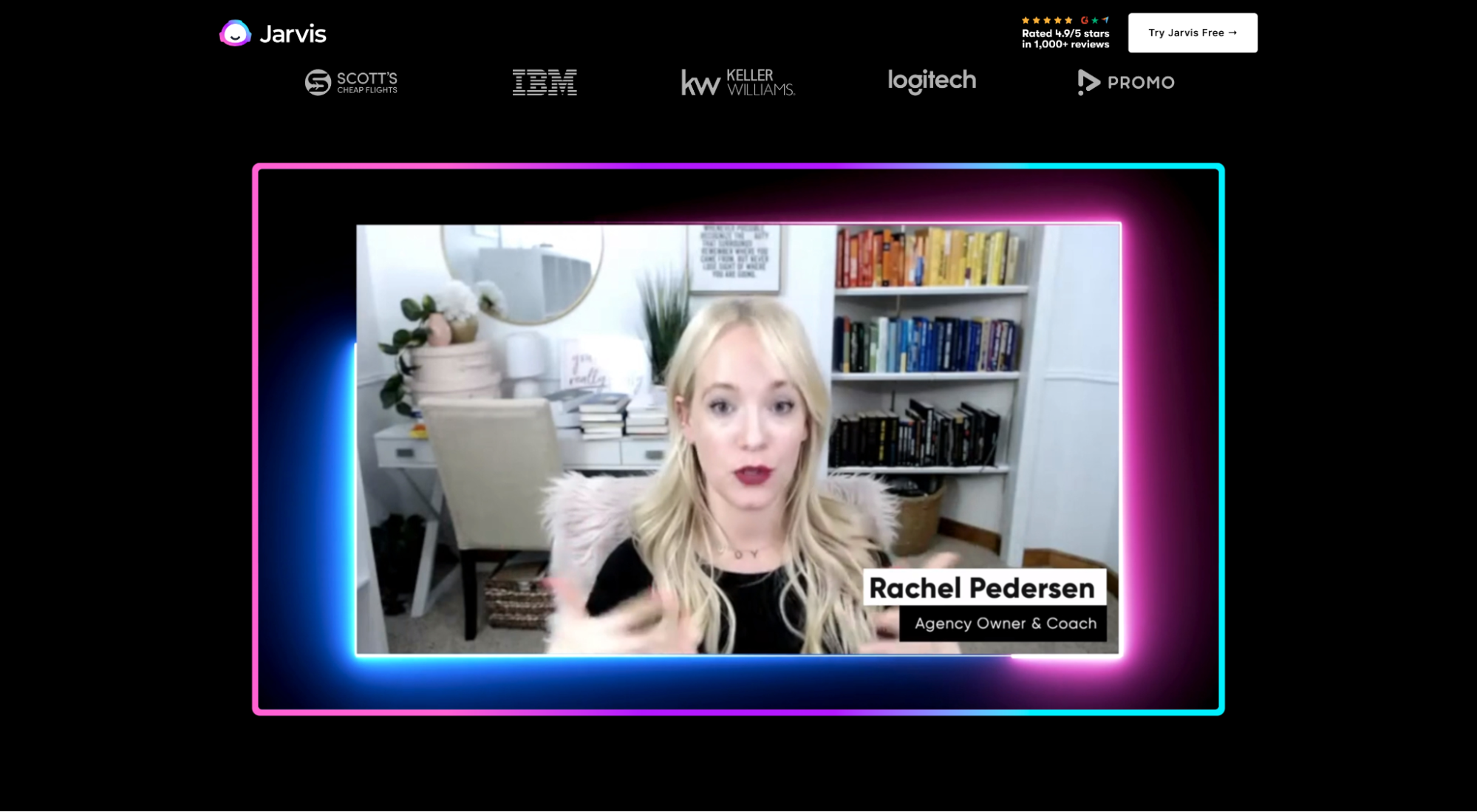
或者 Jarvis 的产品视频,包括动态图形、客户推荐和高能量的叙述。

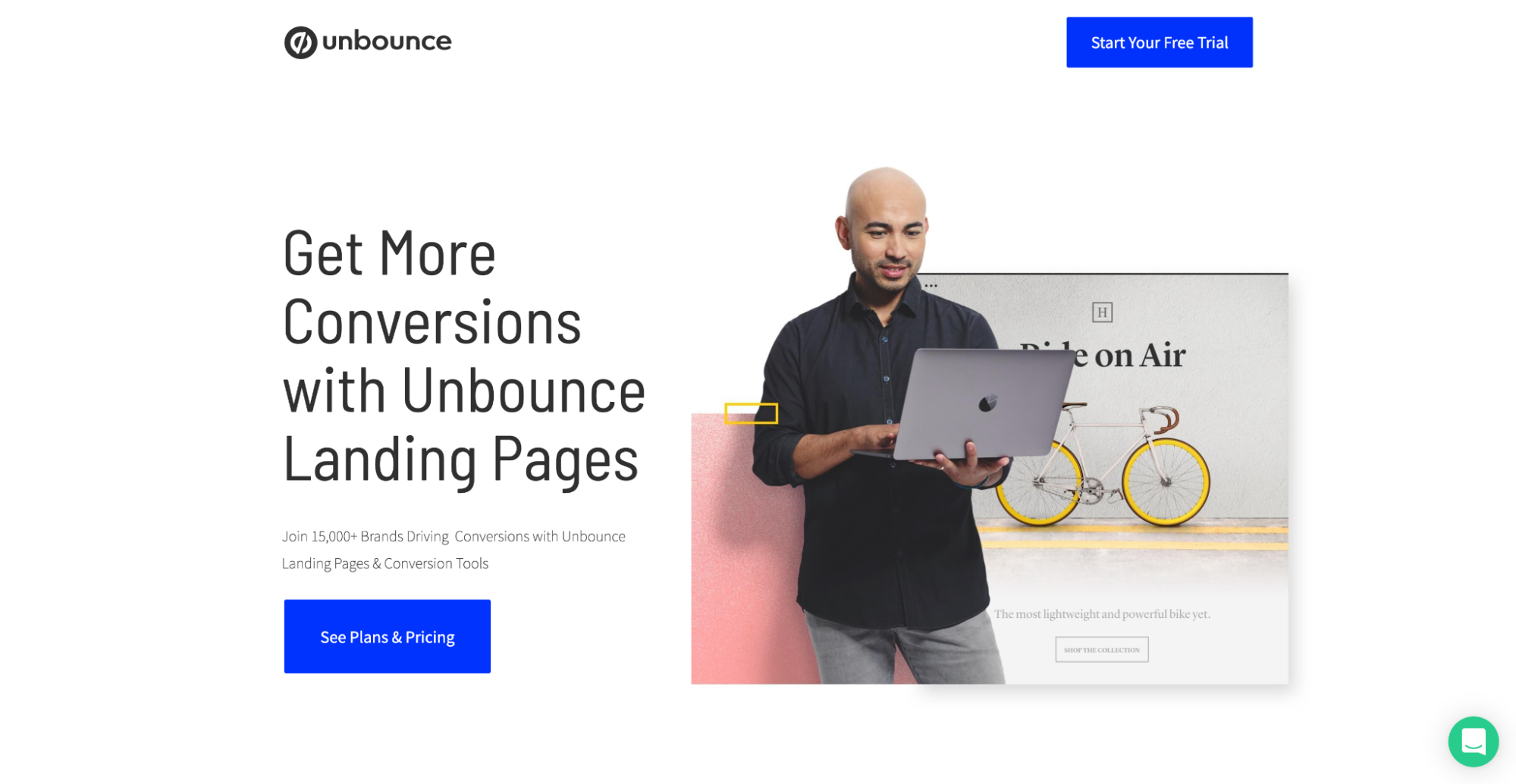
为什么视频很重要? Unbounce 发现将视频添加到您的目标网页可以将转化率提高 80%。 这就是为什么。
12.分屏设计(两列)
分屏登陆页面或两列布局是一个分为两个单独列的登陆页面。 两列布局使大脑更容易处理结构化信息。
虽然不是很常见,但我们确实注意到去年分屏设计的兴起。
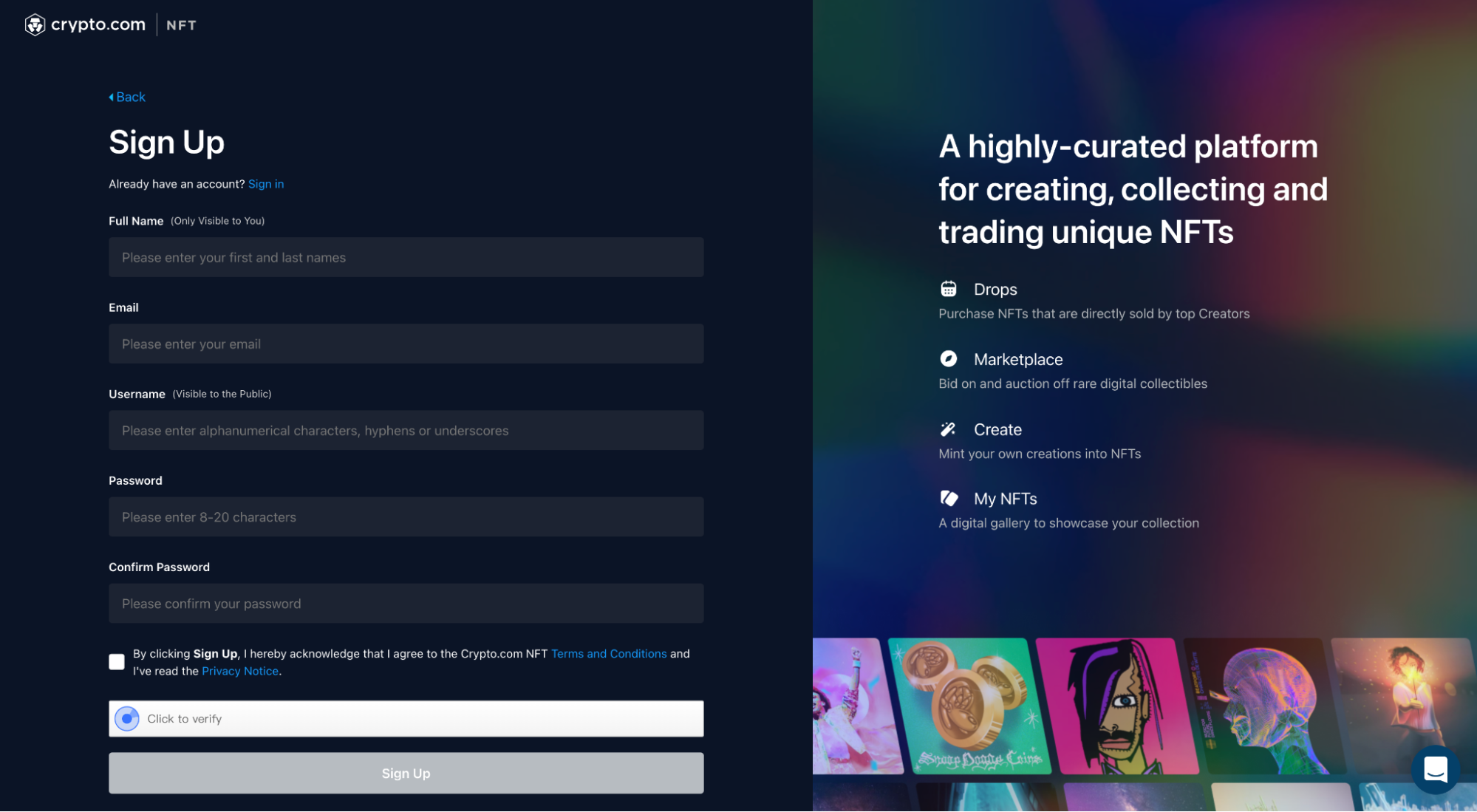
例如,Crypto 最新的 NFT 登陆页面具有分屏功能,左侧是表格,右侧是副本。

或者 InvisionApp 的新产品 Freehand 的分屏登陆页面,左边是副本,右边是英雄形象。


最后是 Stitch Fix 的登录页面,左侧是客户英雄,右侧是表单。

13. 极简设计
随着转换设计师和文案人员变得更加熟练和经验丰富,登陆页面变得更加复杂和最小化。 (呸。)
话少。 影响更大。
像极简主义这样的设计原则总是很重要,因为它们可以让你的页面保持干净整洁。
毕竟,简单和极简主义是减少访问者认知负担并防止他们想出转换方式的有效方法。
简单和极简主义的设计趋势包括:
- 空白空间
- 简单直接复制
- 清晰、直接的标题
- 清晰、直接的 CTA
- 更少的颜色
- 对比 CTA 颜色
- 封装
- 高可读性
例如,Wix 通过其 Editor X 登录页面掌握了极简设计:

或者对讲机,它用不到 100 个字提供功能丰富、产品丰富的价值主张。

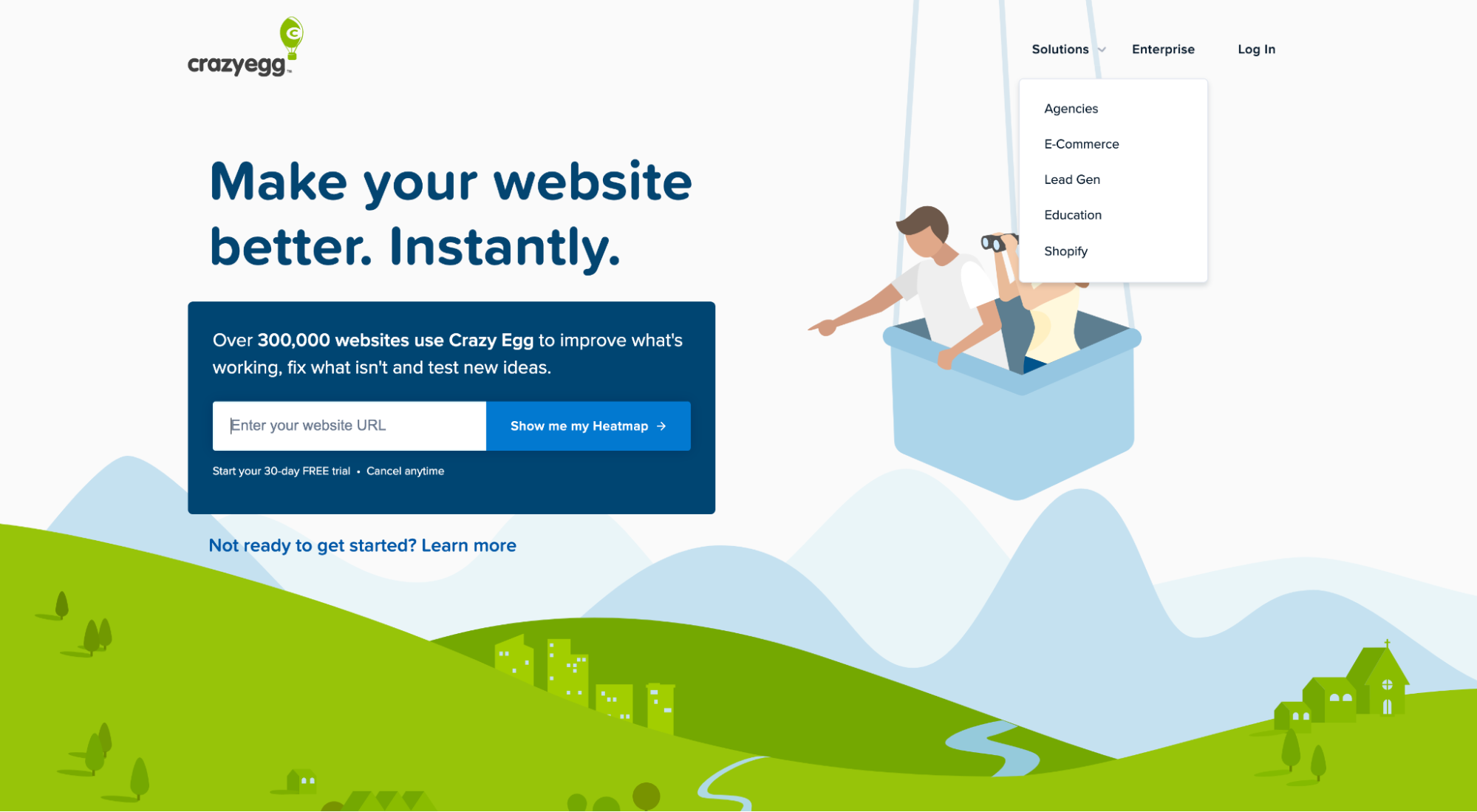
或者 CrazyEgg,他使用启动页面在首屏提供标题、副标题和 CTA。

14. 阴影
我们。 爱。 投影。
使用一点 CSS,您可以在图形元素和背景之间创建漂亮的对比和分离,同时让您的着陆页具有维度和深度感。
2022 年,阴影无处不在。
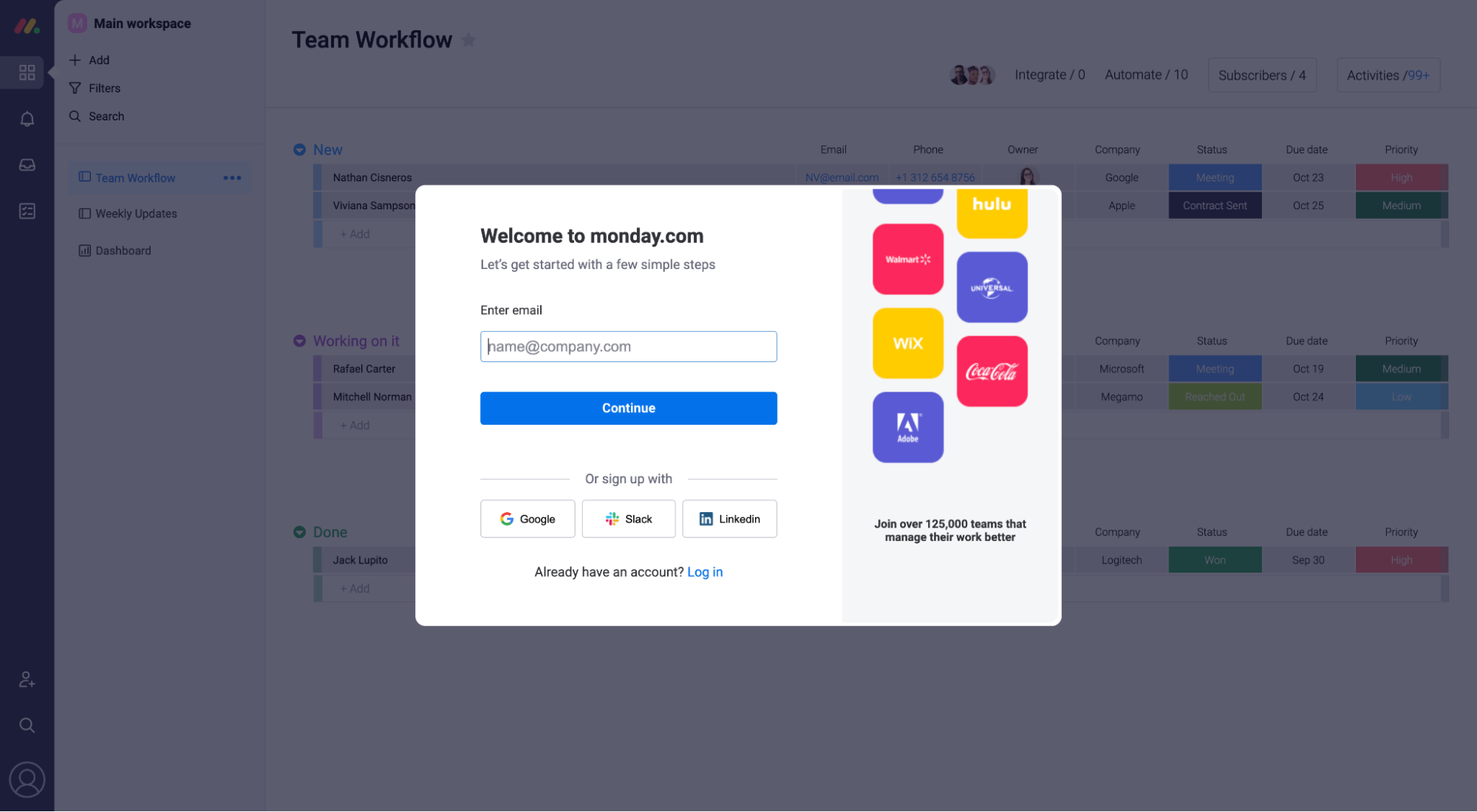
例如,Monday 使用彩色阴影使他们的浅色图像从深色背景中弹出。

Wix 使用阴影使他们的黑暗图像从他们的黑暗背景中弹出。

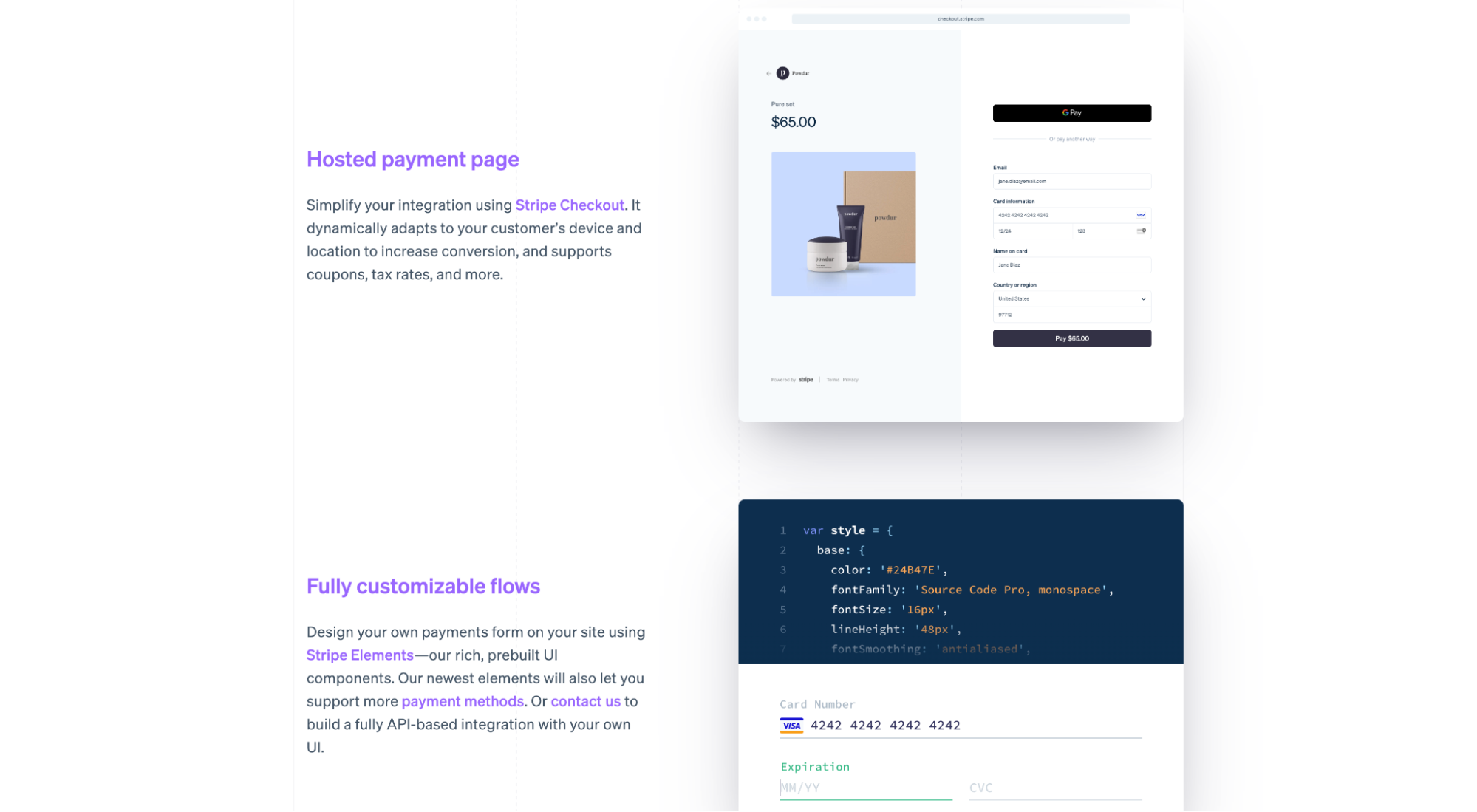
Stripe 使用微妙的阴影使他们的产品照片从页面上弹出。

登陆页面社交证明趋势
社会认同是指人们在不确定该做什么时复制他人行为的心理现象。
在登陆页面方面,推荐、星级或客户徽标形式的社会证明通过向潜在客户提供信誉良好的企业列表来提高转化率,这些企业在与他们处于相同情况时选择了您的企业。
2022 年,以下社会认同趋势优先于其他趋势:
- 推荐卡
- 帐户创建页面社交证明
- 用户统计
- 第三方星级评分(G2、Capterra、TrustPilot)
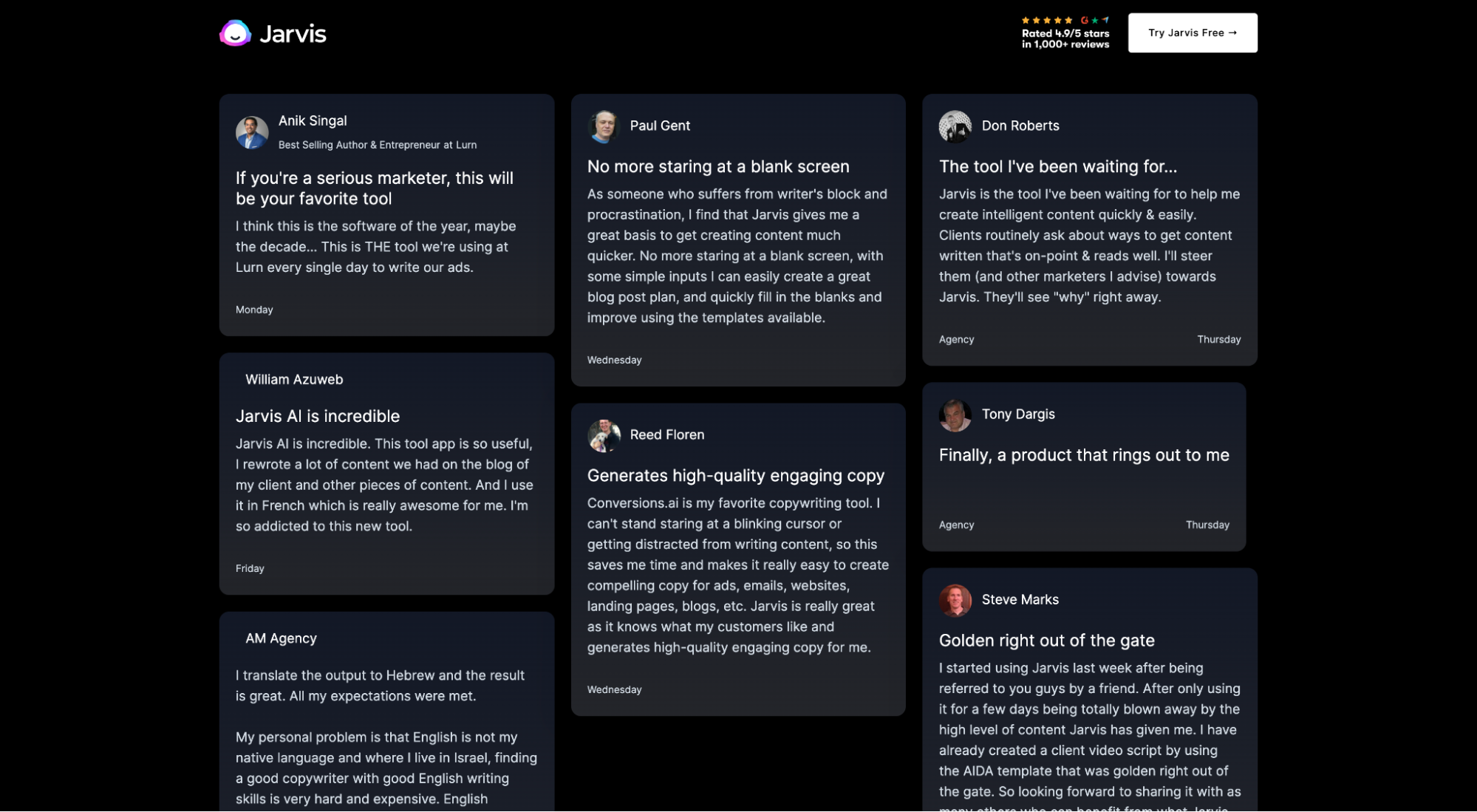
15. 推荐卡
推荐卡看起来像嵌入式 Twitter 卡,仅用于推荐。
越来越多的登陆页面选择使用推荐卡来展示数十个(如果不是数百个)推荐 - 我们喜欢它!
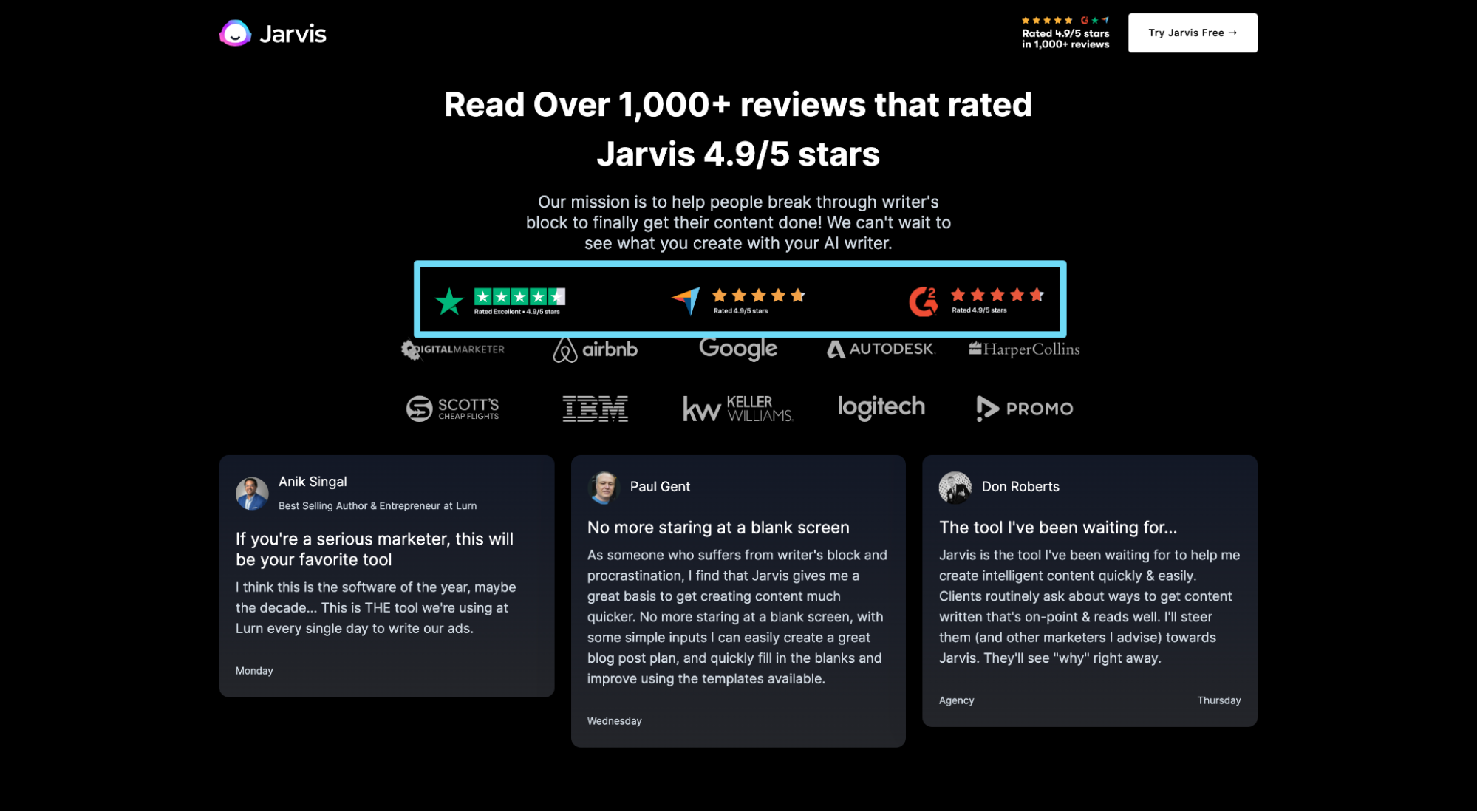
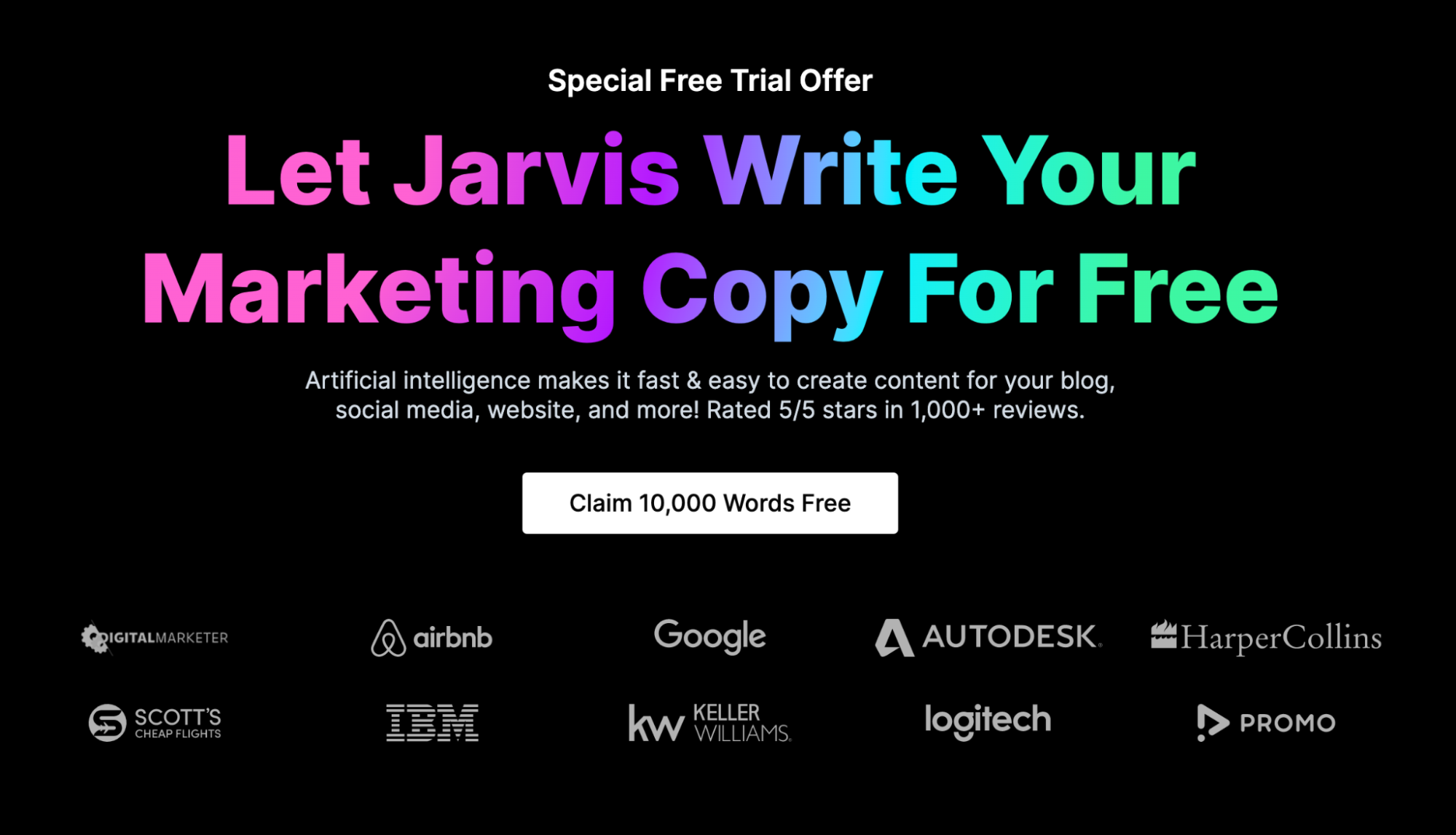
例如,Jarvis 在其免费试用登陆页面上正好有 100 张推荐卡。

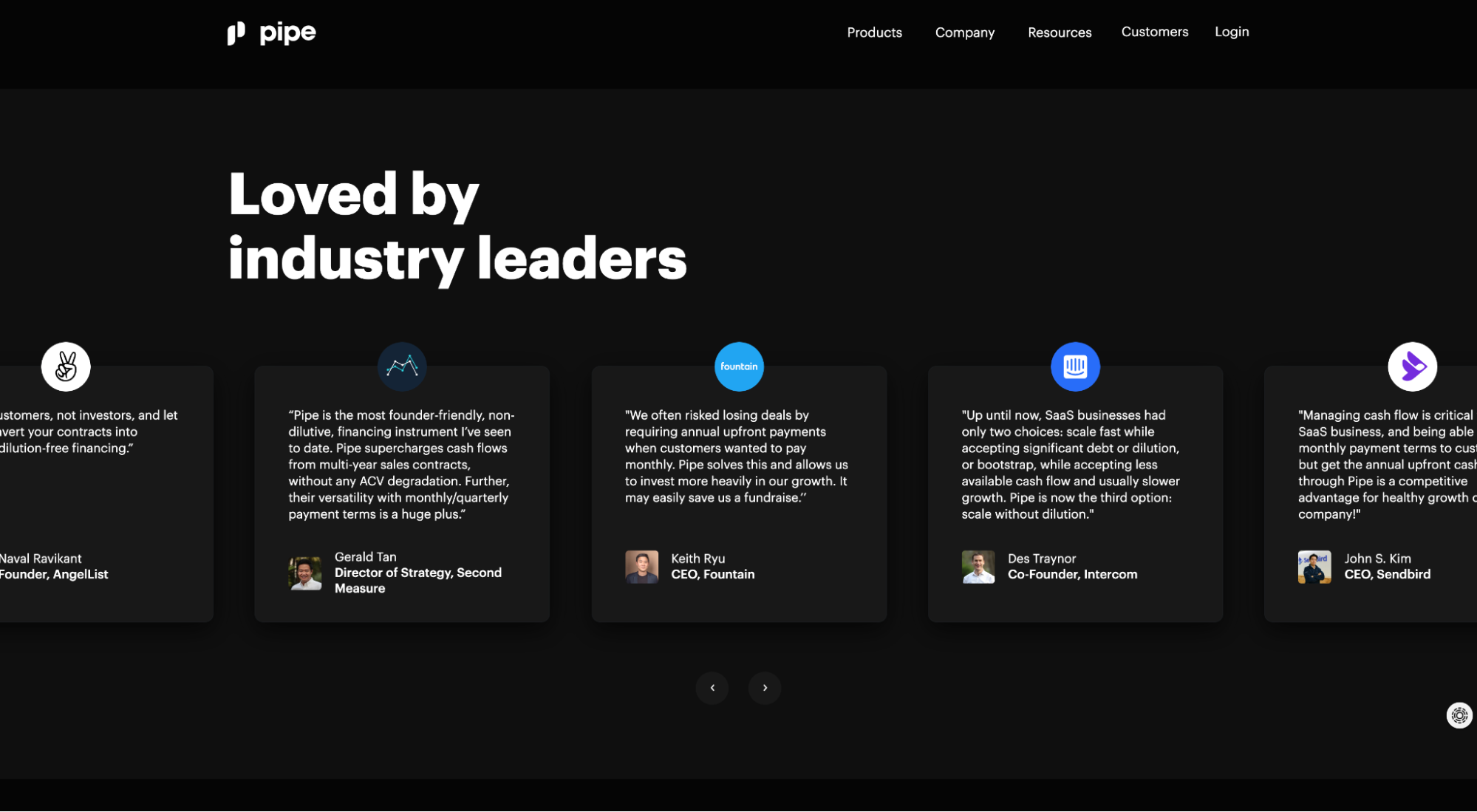
Pipe 拥有来自世界上一些最着名的创业创始人的推荐卡。

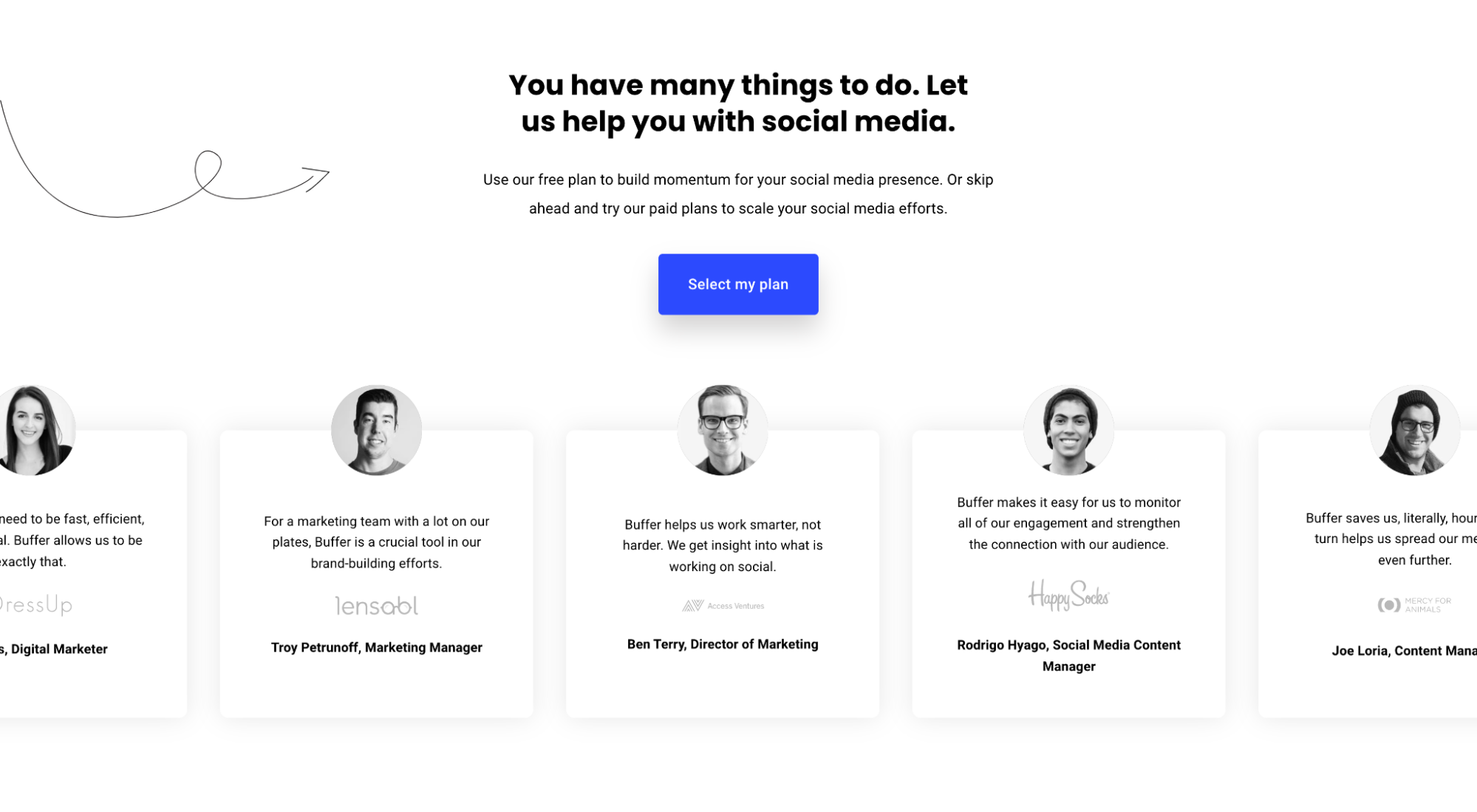
Buffer 使用类似的滚动功能来展示来自知名客户的数十张推荐卡。

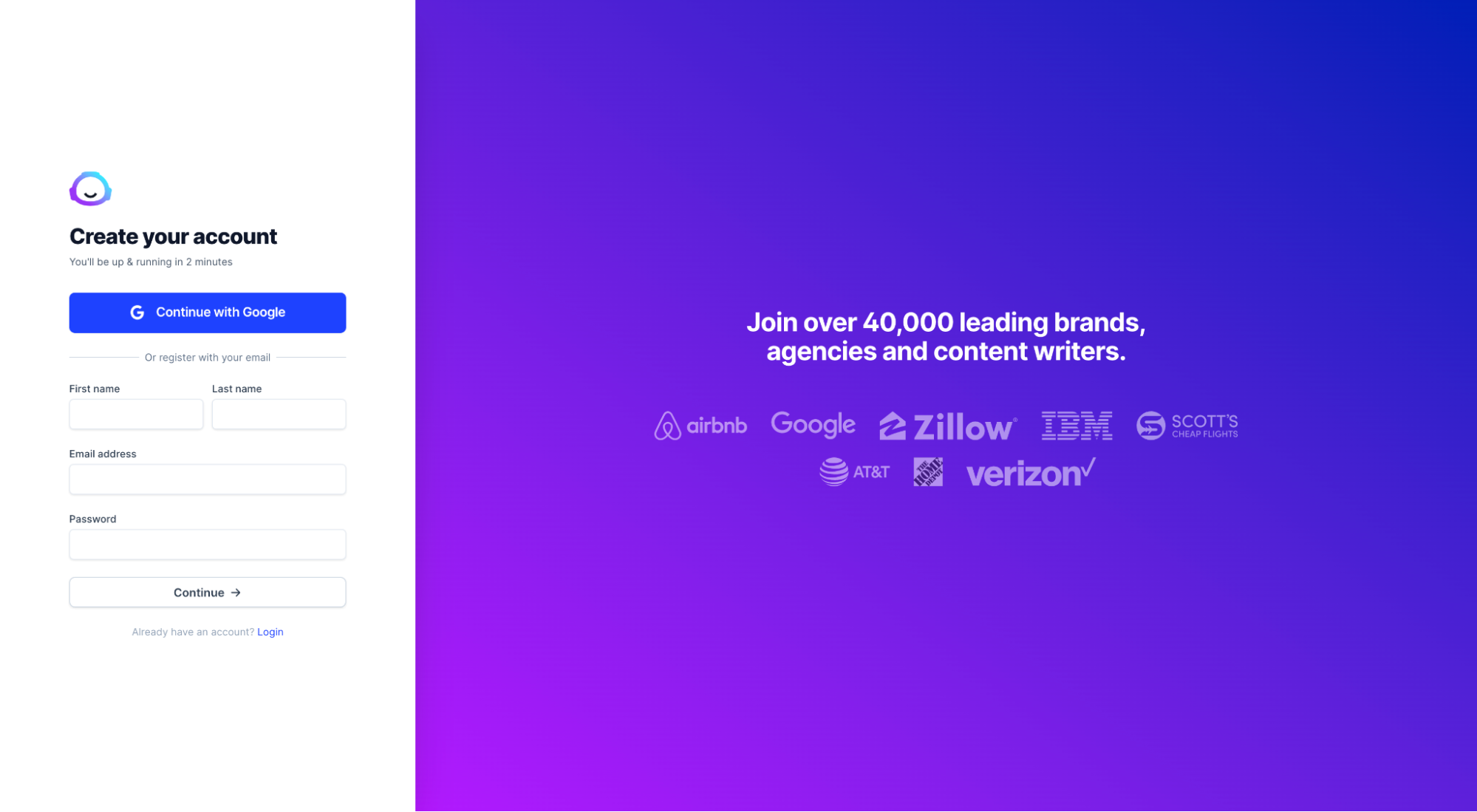
16. 账户创建页面社交证明
每一个新页面都代表了一个激发行动或失去动力的机会。 这意味着您应该在每一页都添加社交证明。
例如,如果您有一个点击登陆页面,该页面在点击您的 CTA 按钮后立即将访问者引导至帐户创建页面,则它应该包含社交证明以提醒潜在客户继续前进。
这正是 2022 年最好的点击登陆页面所做的。
例如,当您点击 Jarvis 的“开始免费试用”CTA 时,它会将您发送到由社交证明以客户徽标和用户统计信息的形式支持的帐户创建页面。

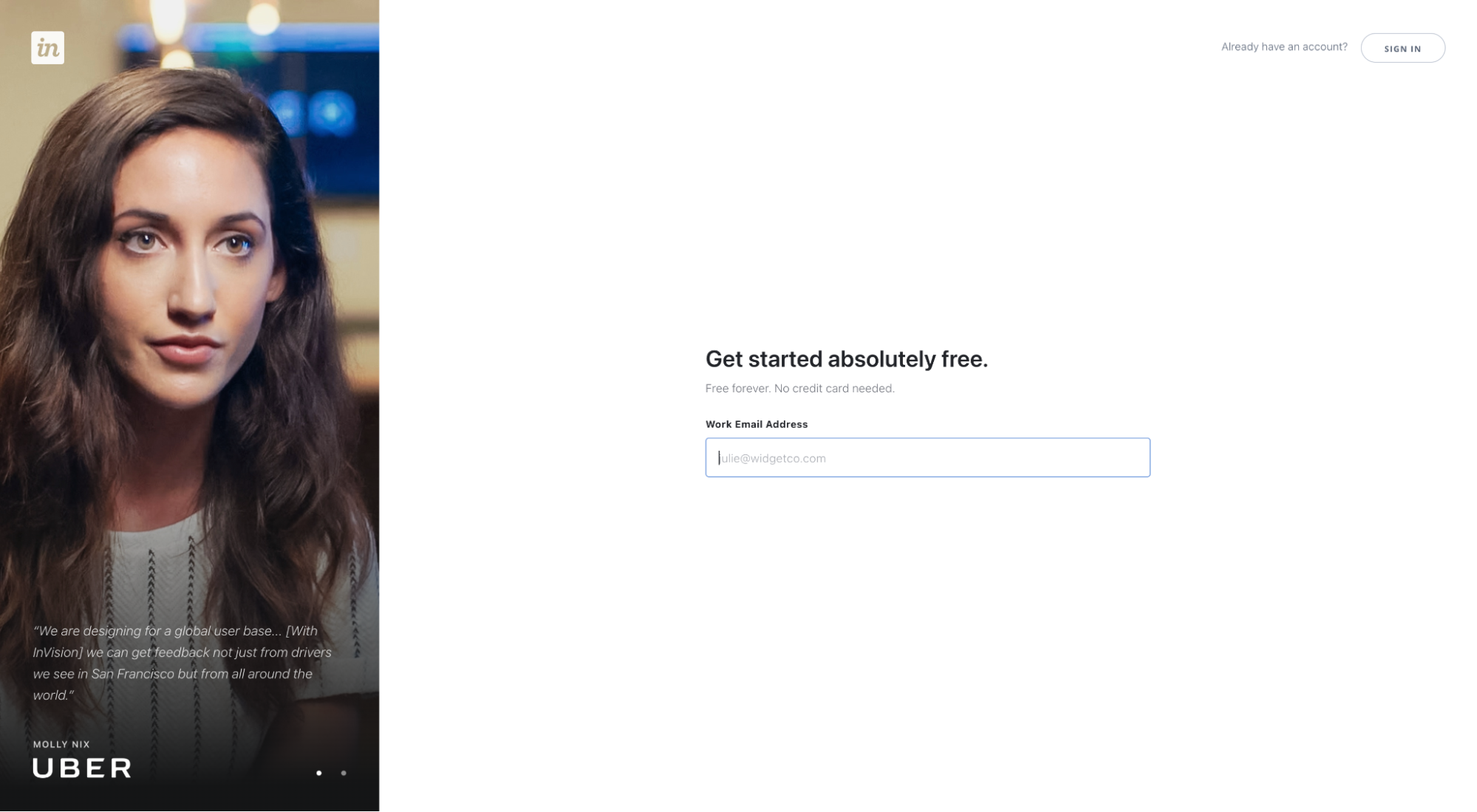
或者,当您单击 InvisionApp 的 CTA 开始免费试用时,它会将您带到由 Uber 员工推荐支持的帐户创建页面。

或者,当您单击 SEMRush 的 CTA 开始免费试用时,它会将您带到一个由 Wix 员工推荐支持的帐户创建页面。

17. 用户统计
用户统计社交证明是当您展示客户使用您的产品或服务所取得的成功时。 我们开始到处看到它。
例如,Namogoo 展示了他们的客户在促销上节省的平均金额、收入的增加、放弃的减少以及销售周期持续时间的减少。

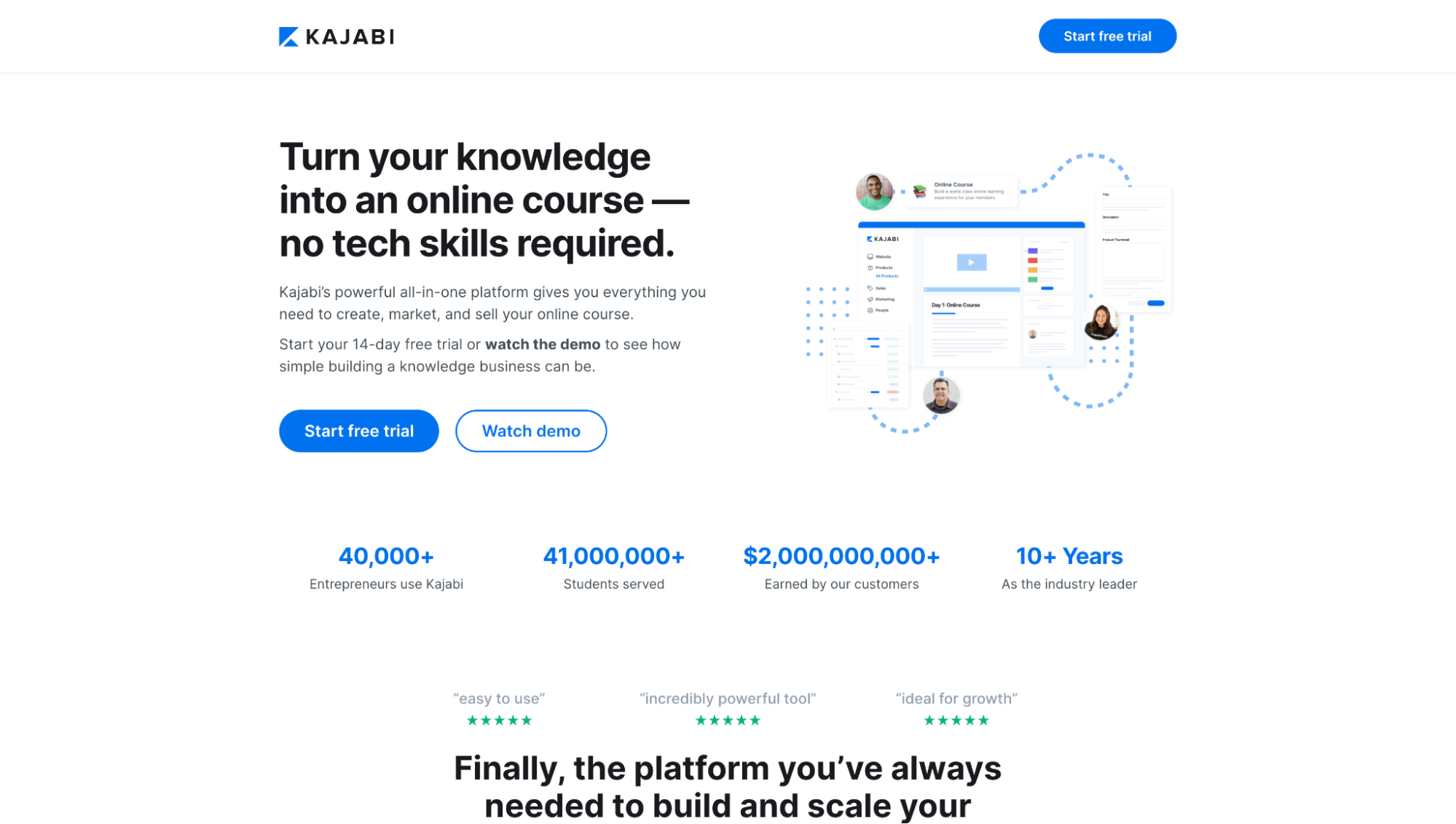
Kajabi 展示了他们的平台促进的学生总数和收入。

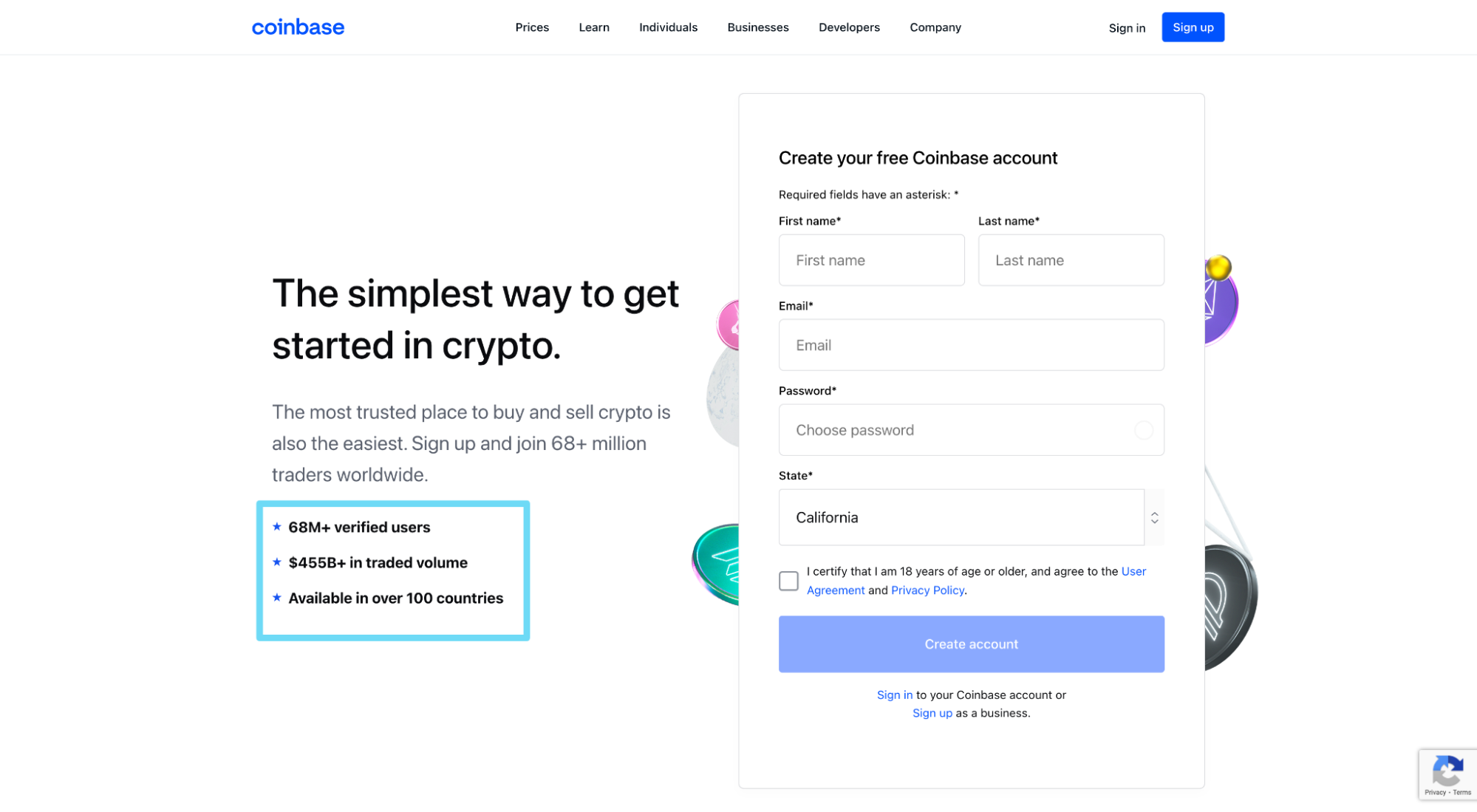
Coinbase 展示了他们经过验证的用户总数和平台上的交易总额。

18. 第三方星级评定
随着第三方评论聚合商不断加强自己的品牌,越来越多的他们收集评论的企业(尤其是 SaaS 登陆页面)开始在登陆页面上使用他们的徽标和星级作为社交证明。
例如,Juro 的 G2 和 Capterra 星级评分带有徽标。

Jarvis 的 TrustPilot、G2 和 Capterra 星级评分带有徽标。

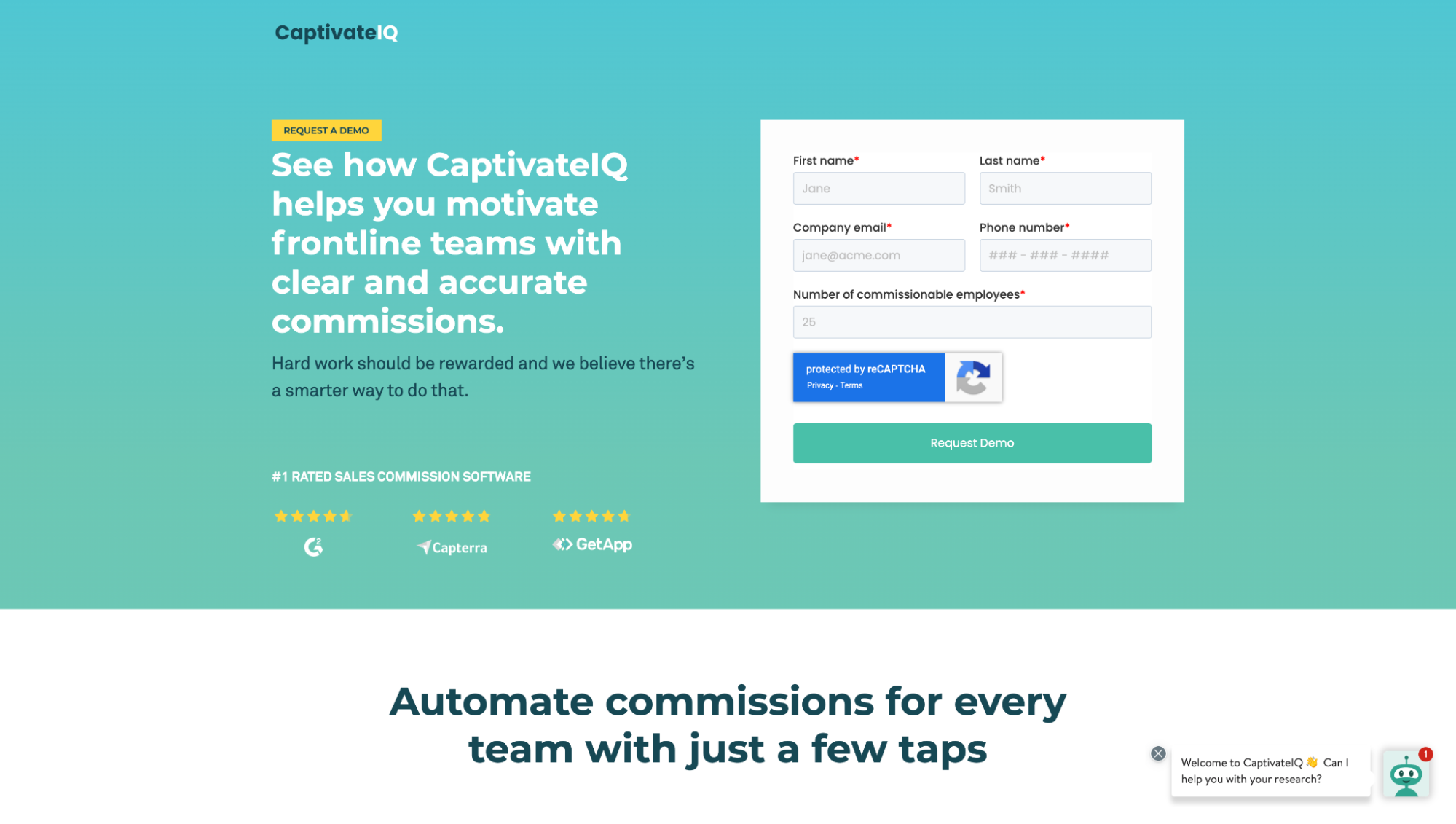
CaptivateIG 的 G2、Capterra 和 GetApp 星级评分带有徽标。

着陆页号召性用语 (CTA) 趋势
人们不知道如何购买您的产品和服务。
CTA(通常以 CTA 按钮的形式)提供有关下一步要采取的步骤的明确说明。
2022 年,以下 CTA 趋势占主导地位:
- 福利副本
- 按钮对比
- 点击触发器
19. 福利副本
最新消息:通用 CTA,例如提交、单击此处、注册、注册。
内容:以行动为导向的 CTA,包括好处并提醒潜在客户注意另一边的奖励。
例如,Jarvis 将他们的提议和好处直接放在 CTA 按钮副本中:Clam 10,000 words free。

我们在按钮副本中也这样做:获取您的免费营销计划。

CrazyEgg 在他们的作品中也是如此:显示我的热图。

20.按钮对比
弹出的按钮。 简单的。
事实证明,转换与颜色对比(按钮颜色与背景)的关系比与按钮颜色的关系更大。
按钮颜色很重要,但仅与它是否与背景形成对比并弹出页面有关。
登陆页面(和网页设计)早在几年前,设计师就用按钮对比来换取透明按钮(轮廓按钮)和单色。
谢天谢地,那是一时的时尚。 按钮对比正式保留下来。
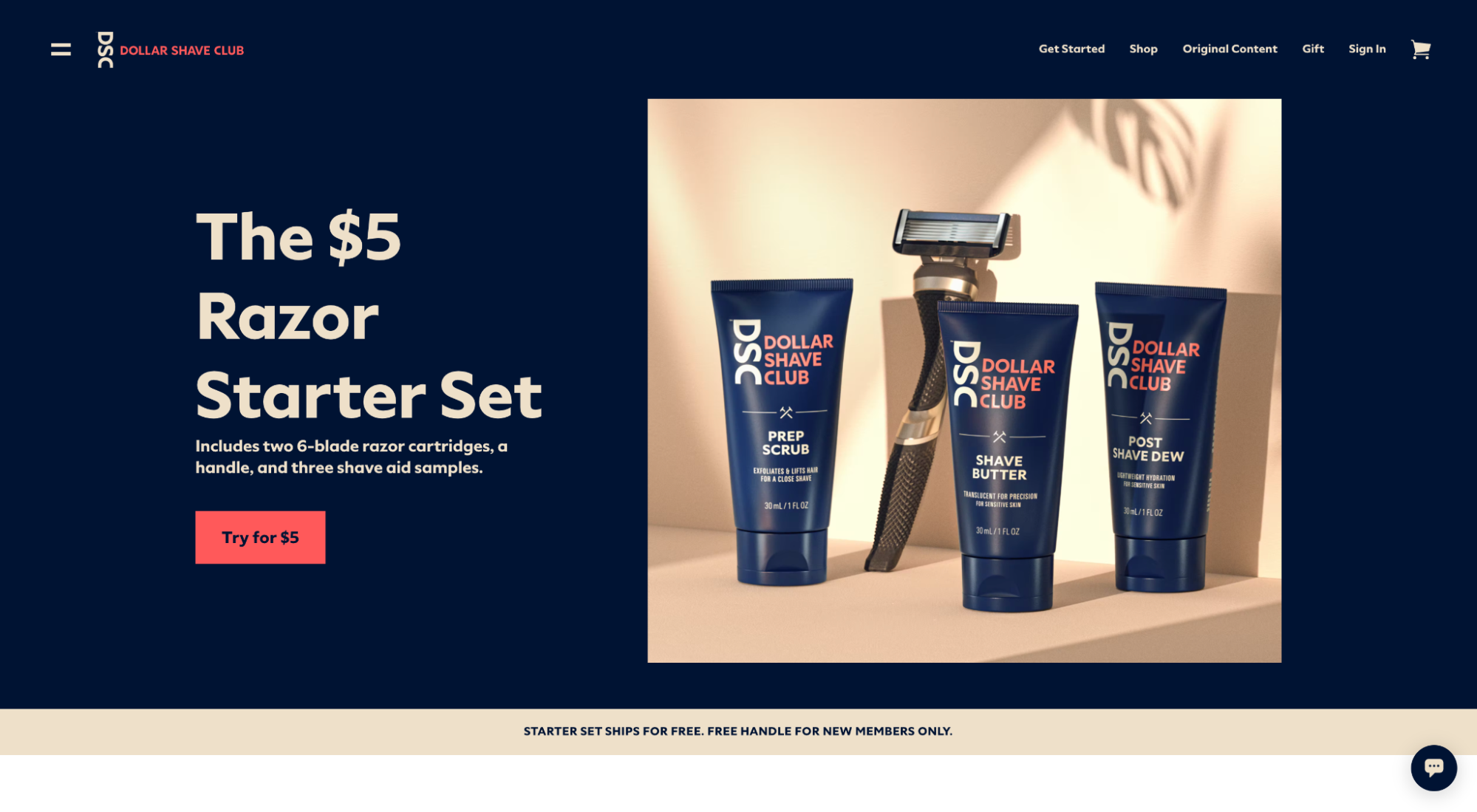
例如,Dollar Shave Club 将其海军蓝色背景与一个鲜红色的按钮并列。

不断将他们的棕褐色背景与一个鲜红色的按钮并列。

Unbound 将其宝蓝色按钮与白色背景形成鲜明对比。

21.点击触发器
点击触发器是微妙的短语或在 CTA 按钮附近或周围复制,旨在缓和焦虑并吸引点击。
在你越过终点线之前,把它们想象成励志名言。
2022 年的一些最佳着陆页呼吁借助点击触发器来帮助他们的潜在客户跨越终点线。
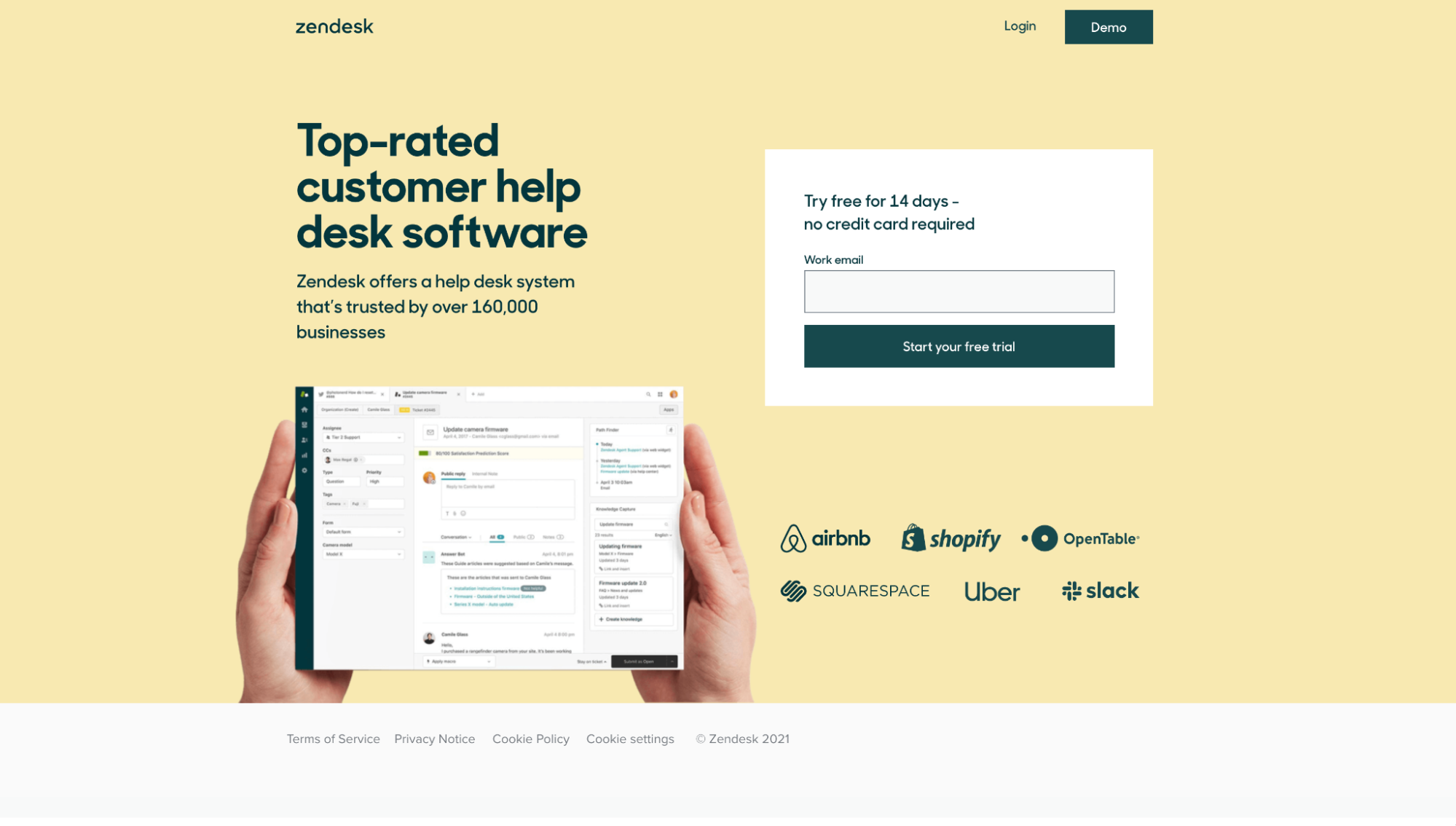
例如,Zendesk 使用点击触发器“免费试用 14 天 - 无需信用卡”。

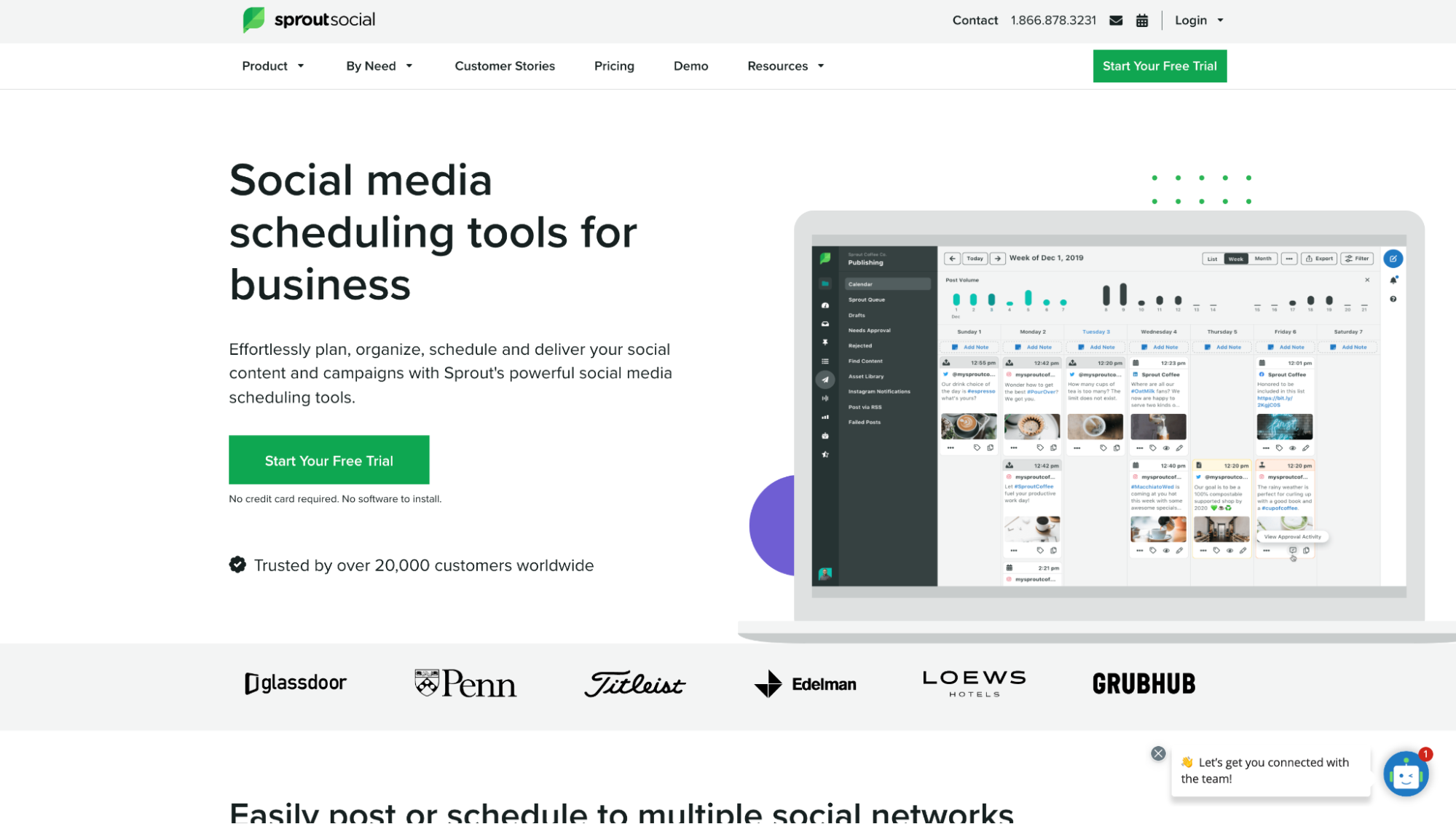
SproutSocial 使用点击触发器“无需信用卡。 无需安装任何软件。”

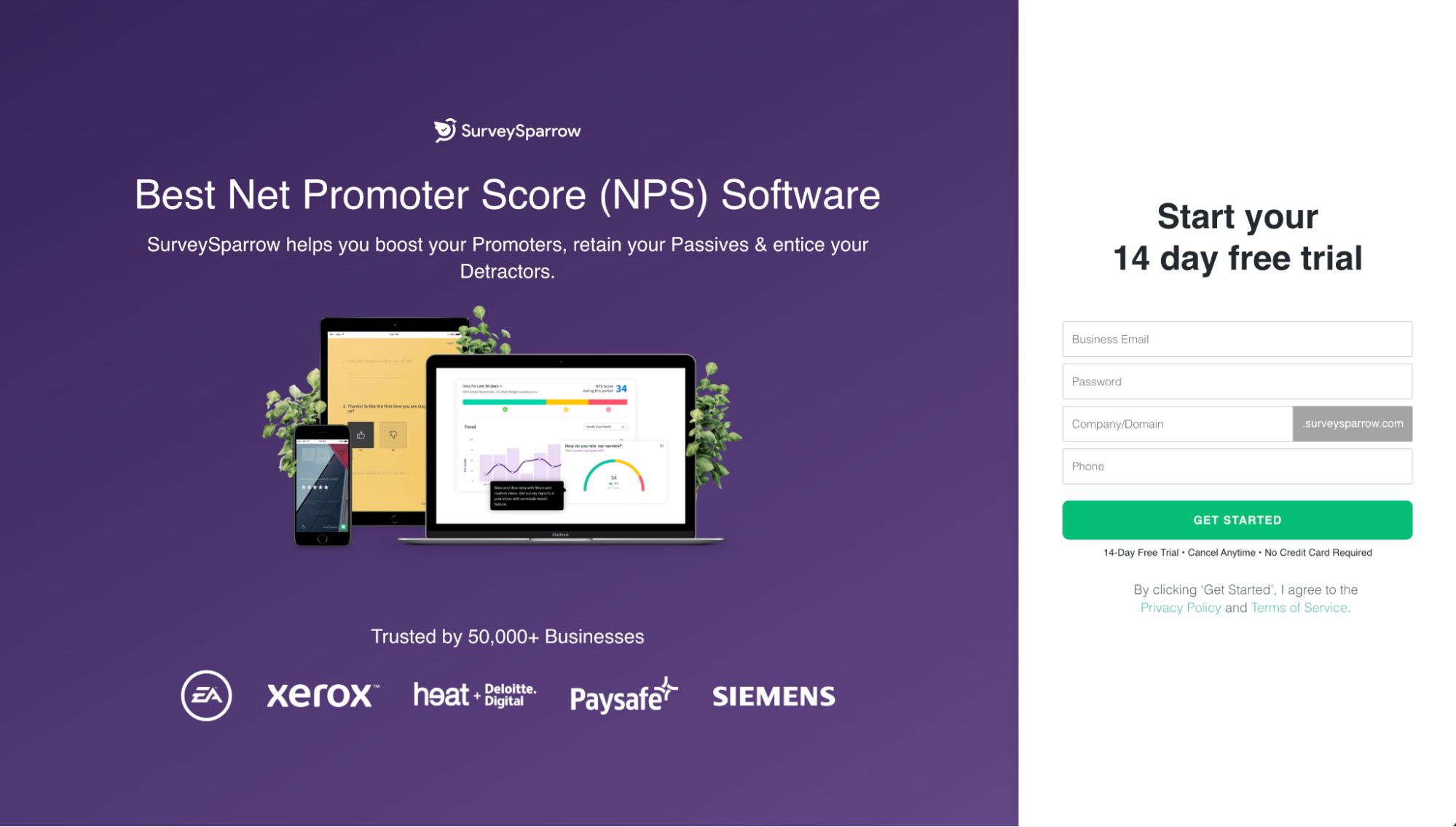
SurveySparrow 使用点击触发器,“14 天免费试用 • 随时取消 • 无需信用卡。”

着陆页表单趋势
最后但同样重要的是,潜在客户捕获表格。
如果您使用潜在客户生成登陆页面来捕获和限定销售团队可以稍后关闭的潜在客户,请注意 2022 年最常见的两个趋势:
- 多步骤表格
- 谷歌一键式
22.多步骤表格(面包屑技术)
多步骤表单(又名面包屑技术)是指一个 3-4 步表单,它使用“Yes Ladder”将访问者微转化为转化。
例如,使用面包屑技术,而不是在一个长的潜在客户捕获表单中询问所有问题,而是将它们分散到 3-4 个不同的步骤中,然后首先问最不吓人的问题,最后问大多数问题(电子邮件、电话等.)。
通过首先提出简单的问题(并让潜在客户提交表格),您可以增加转换的机会。
在登陆页面方面,多步骤表单正在发挥作用。 我们是为此而来的。
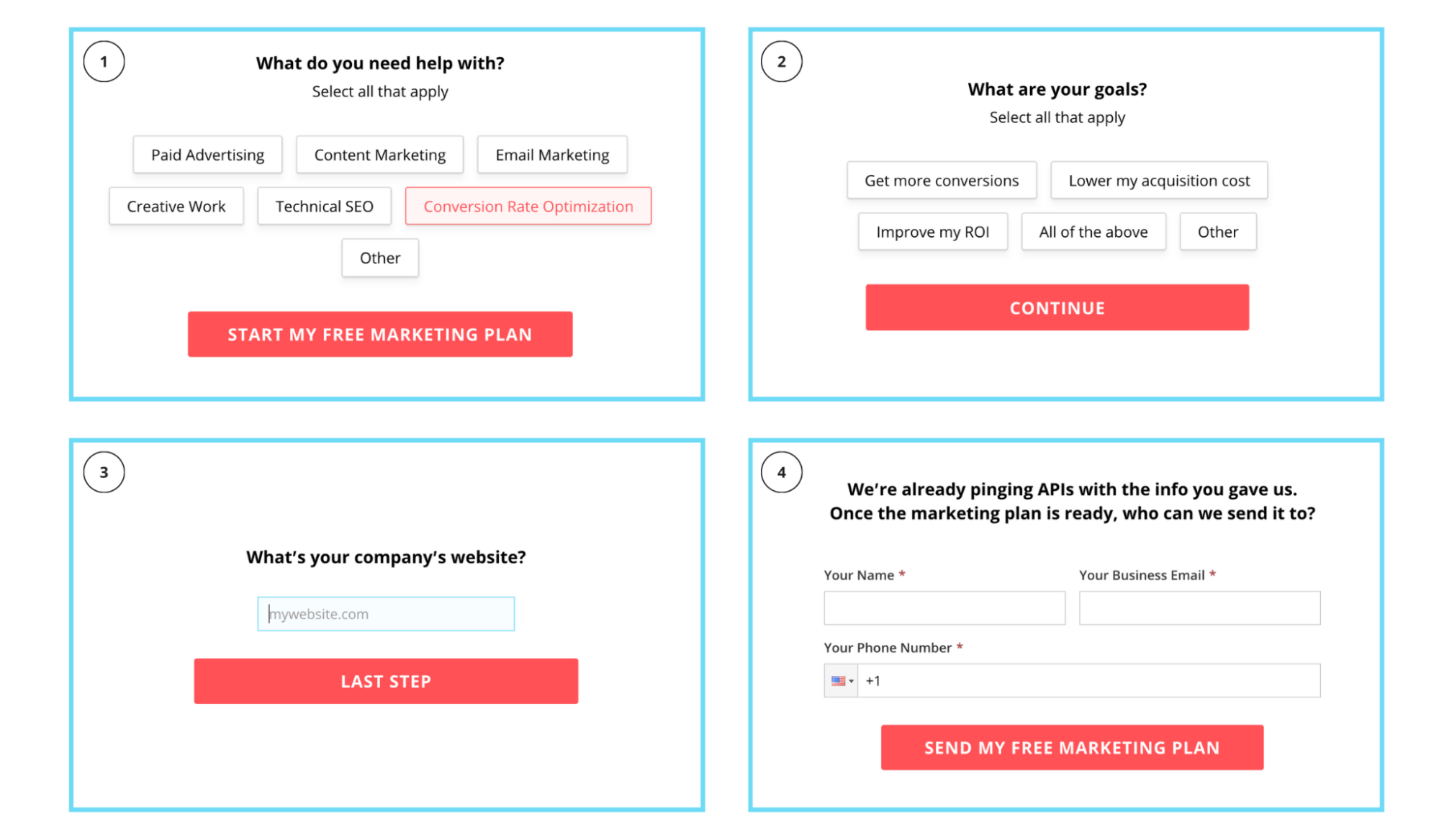
例如,看看我们下面的多步骤表格。

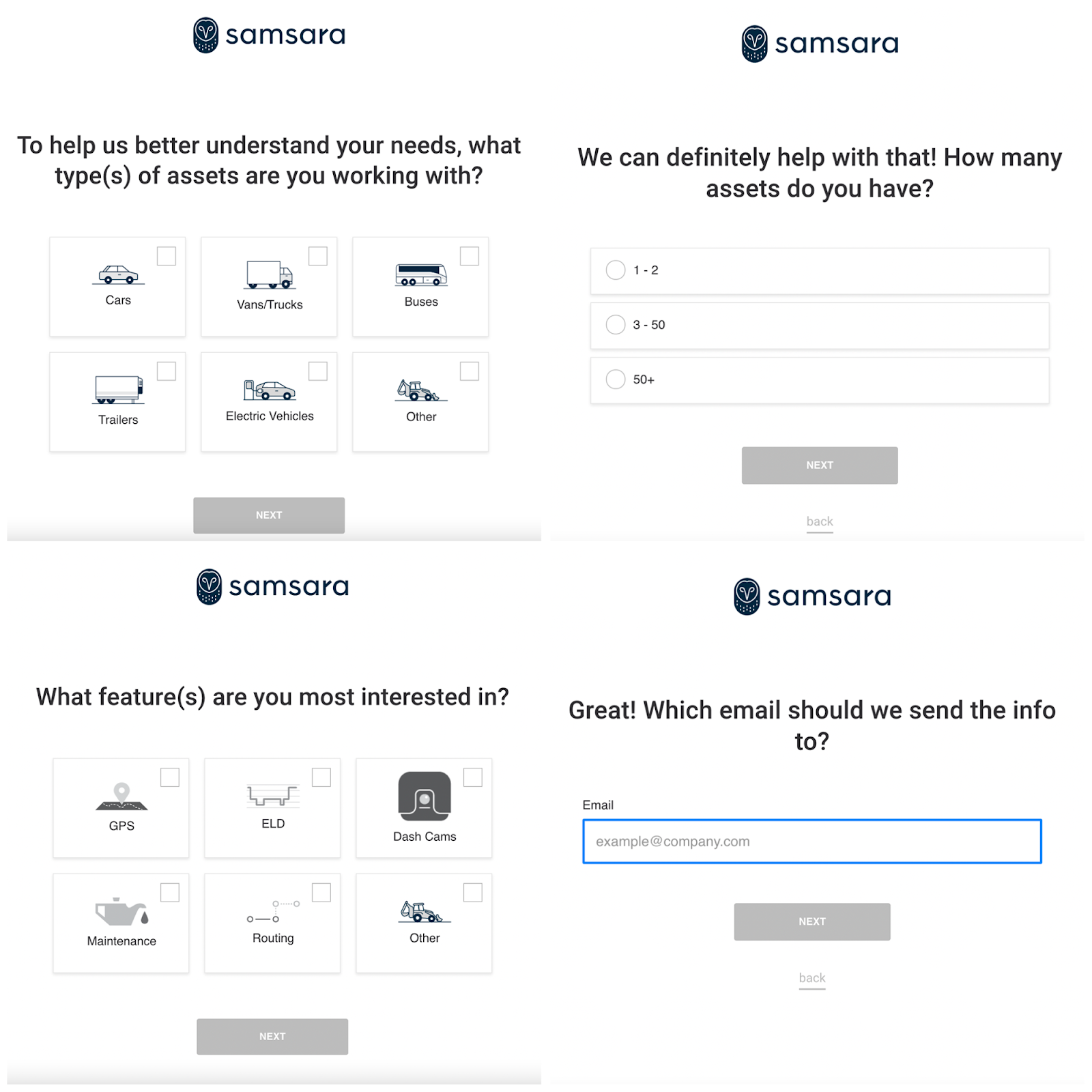
Samsara 使用了类似的多步骤形式,只有他们使用了图像和图标:

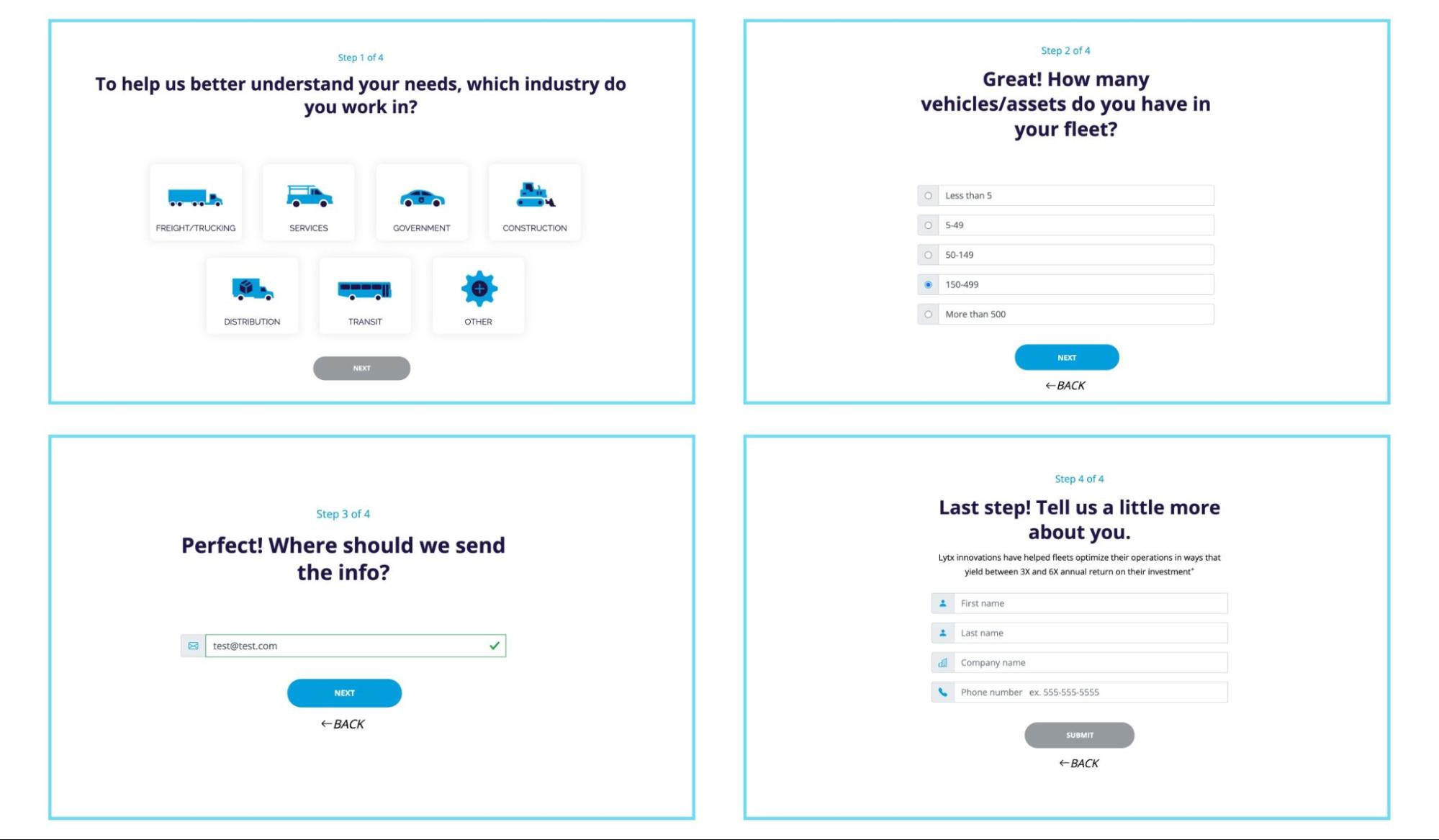
最后,Lytx 使用多步骤表格来限定潜在客户:

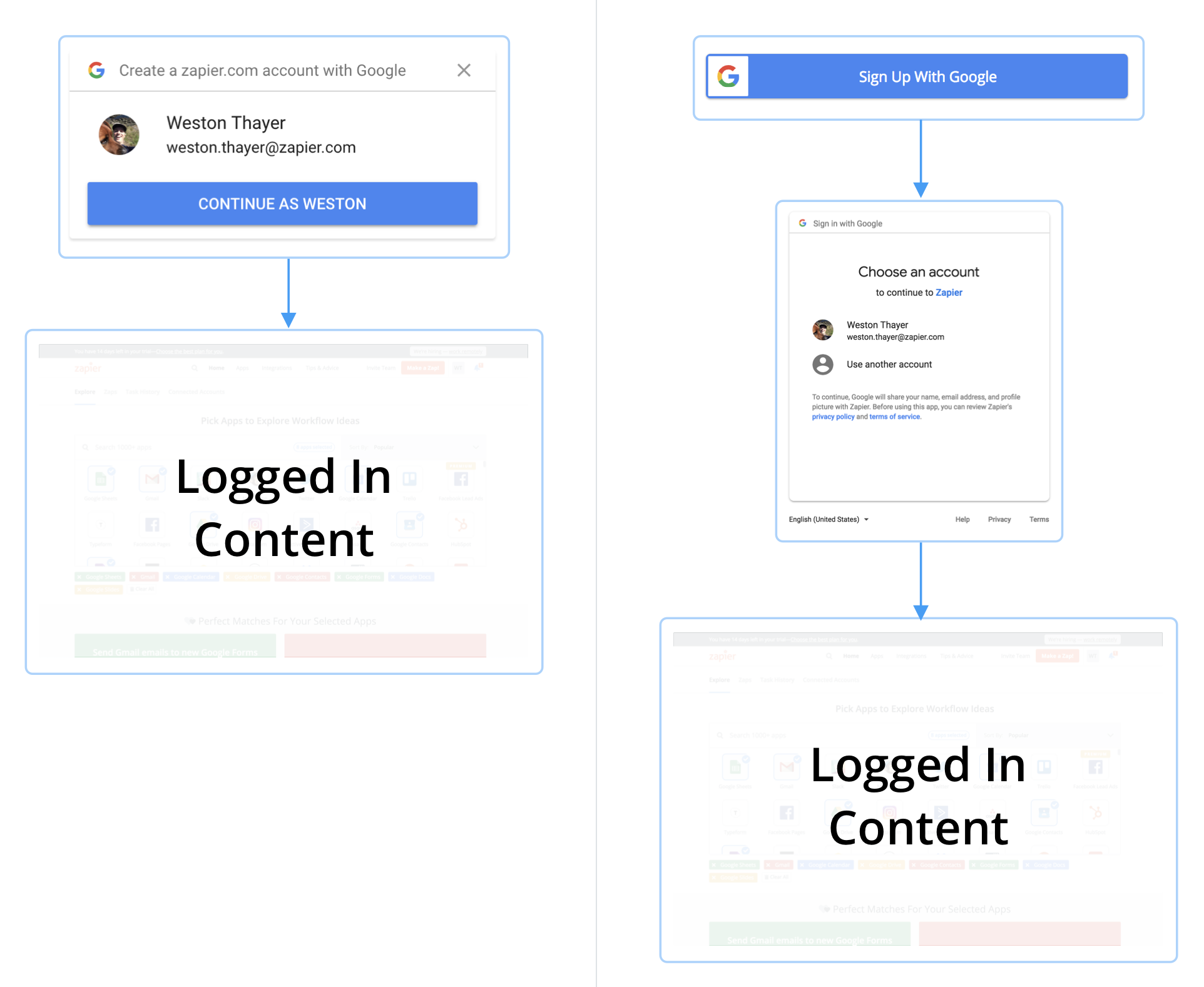
23.谷歌一键式
Google One Tap 是 Google 对 Google OAuth(“向 Google 注册”)的演变,该身份验证协议允许用户使用其 Gmail 凭据登录或注册,而无需填写表格。
工作原理:基本上,Google One tap 会检测用户登录的 Chrome 或 Gmail 会话,并为该用户提供使用已识别帐户登录或选择另一个 Gmail 帐户的选项。 您甚至不需要新密码。

它有效吗?
根据 Zapier 的说法,Google One Tap 将转化率提高了 20%。
根据 Pinterest 的数据,Google One Tap 将网络(桌面)注册转化率提高了 47%。
根据 Reddit 的说法,Google One Tap 帮助他们将新用户注册量翻了一番。
所以,是的,它有效。
谁在使用它? 大量的 SaaS 品牌。
例如,Hotjar、Monday、SEMRush 和 Editor X (Wix) 都使用 One Tap。




趋势会产生有效的着陆页吗?
好消息:与其他类型的趋势不同,在营销领域,我们可以衡量着陆页趋势,看看哪些有效,哪些无效。
值得庆幸的是,本文中提到的许多趋势已经有数据支持其有效性。 但对于那些不这样做的人,我们建议您先自行测试。
无论您做什么,无论趋势与否,都不要忘记在过去十年中为有效着陆页设计奠定基础的久经考验、数据支持的原则:
- 标题/副标题:清晰且引人注目的标题,能够吸引注意力、传达利益并阐明您的提议。
- 转换设计:无论是 F 形还是 Z 形的信息层次结构,都可以将访问者移到页面下方,将注意力吸引到按钮或转换机会上,并减少认知负担。
- 强文案:重利益,轻功能。 最好的登陆页面使用副本来说服访问者并立即激发行动。
- 视觉辅助:不仅仅是任何图形、照片或插图; 但视觉元素为您的文案提供背景,使您的产品或服务的不可见部分可见,并使您的品牌感觉独特和人性化(不是库存和
- 社会证明:客户评价、用户统计数据、客户徽标、星级和行业相关奖项为您的着陆页增添了急需的信任和可信度。
- 不可抗拒的报价:不是多个转换目标; 只有一个。
- CTA:一个诱人的、以行动为导向的 CTA,提醒访问者在另一边等待他们的价值。
- 移动优化:在任何设备、任何浏览器、任何屏幕分辨率上都可以快速运行。
- 1:1 关注比率:页面上的链接数量与转化目标数量之间最接近 1:1 的关系。
关键要点
最好的着陆页设计是效果最好的设计。 期间。
你只有通过实验才能发现这一点。
因此,无论您选择从该列表中采用哪种趋势,都要先进行 A/B 测试。
有了这个,我们将为您提供三个荣誉奖登陆页面趋势和五个不那么荣誉奖的趋势(它们很热门,但现在不是)。
荣誉提名:
- 粗体字体和排版:就像英雄版块中的大标题一样。
- 聊天机器人:更少的实时聊天实例,更多的聊天机器人实例。
- 产品照片:无论是 SaaS 仪表板的屏幕截图还是高质量的产品摄影,着陆器都在可视化他们的产品方面做得很好。
- 移动设备:我们不能说移动设计是一种趋势,真的。 在这一点上,还有一个良好的着陆页用户体验的支柱。 但在 2022 年,企业已经加强了他们的移动登陆页面游戏——很多。
出了什么?
- 弹出窗口:我们注意到弹出窗口比以往任何时候都少(尤其是那些在您加载页面后立即弹出的窗口)。 最后。
- 交互设计:在 2021/2022 年,我们看到更少的视差滚动、交互设计和动画。 可能是因为移动友好性和页面速度(即快速加载时间)明显优先于其他任何东西,而且交互性通常不会很好地发挥两者。
- 多个转换目标:多年来,着陆页越来越受到关注,我们喜欢它。
- 长版着陆器:我们测试了长版着陆器,它击败了短版。 但是在 2022 年,最小的卷轴进来了,长卷轴出来了。
- 背景视频:这在 2017 年左右很热门。但是许多登陆页面已经取消了加载缓慢的背景视频。
快乐的转换优化!
PS 你最喜欢的趋势之一没有上榜吗? 在社交媒体上分享!
