ภาษาการพัฒนาเว็บทั่วไป สิ่งที่พวกเขาทำ และทำไมคุณถึงต้องการ
เผยแพร่แล้ว: 2022-10-07
สำหรับผู้ที่ไม่คุ้นเคยกับเทคโนโลยี การทำงานกับนักออกแบบเว็บไซต์หรือนักพัฒนาอาจเป็นเรื่องยุ่งยาก พวกเขาใช้วลีเช่น CSS, HTML และ Java ซึ่งอาจมีความหมายเพียงเล็กน้อยสำหรับคุณในฐานะเจ้าของธุรกิจ
วลีเหล่านี้หมายถึงภาษาที่นักพัฒนาเว็บใช้ในการเขียนโค้ดและสร้างการออกแบบที่น่าดึงดูด เจ้าของธุรกิจส่วนใหญ่ไม่จำเป็นต้องเข้าใจสาระสำคัญของการออกแบบเว็บ แต่สามารถช่วยให้รู้พื้นฐานก่อนที่จะเริ่มการสนทนาเกี่ยวกับการเปลี่ยนการออกแบบเว็บหรือการปลูกสร้างใหม่

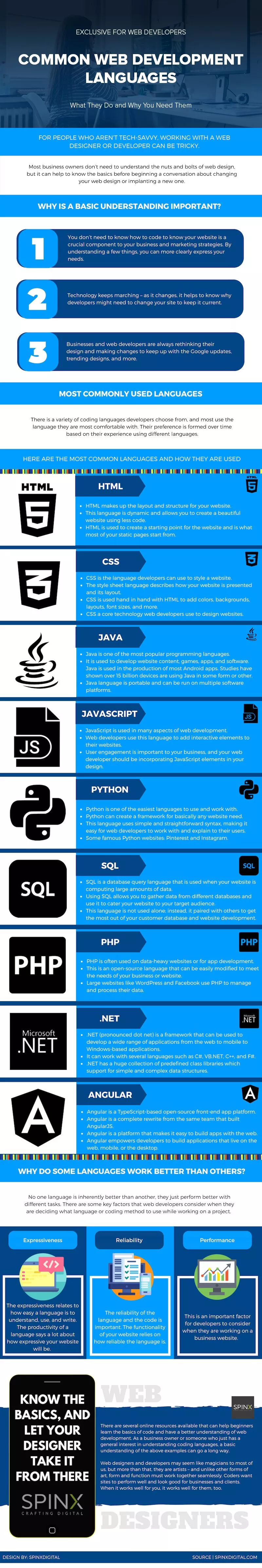
ทำไมความเข้าใจพื้นฐานจึงสำคัญ?
คุณไม่จำเป็นต้องรู้วิธีเขียนโค้ดเพื่อให้รู้ว่าเว็บไซต์ของคุณเป็นองค์ประกอบสำคัญของกลยุทธ์ทางธุรกิจและการตลาดของคุณ
อย่างไรก็ตาม เมื่อเข้าใจบางสิ่ง คุณอาจรู้สึกว่าคุณและนักออกแบบสามารถมีการสนทนาที่สอดคล้องกัน และคุณสามารถแสดงความต้องการของคุณได้ชัดเจนยิ่งขึ้น
คุณอาจเชื่อว่าคุณสามารถบอกนักออกแบบว่าต้องการได้ และมันเกิดขึ้นเหมือนมายากล บางครั้งก็เป็นเช่นนั้น แต่เมื่อสิ่งต่าง ๆ ไม่ราบรื่นนัก สามารถช่วยทำความเข้าใจว่าทำไม
เทคโนโลยียังคงดำเนินต่อไป - เมื่อมีการเปลี่ยนแปลง การรู้ว่าเหตุใดนักพัฒนาจึงอาจจำเป็นต้องเปลี่ยนไซต์ของคุณเพื่อให้เป็นปัจจุบันอยู่เสมอ
ธุรกิจและนักพัฒนาเว็บมักคิดทบทวนการออกแบบและทำการเปลี่ยนแปลงเพื่อให้ทันกับการอัปเดตของ Google การออกแบบที่กำลังมาแรง และอื่นๆ เป็นวิธีการที่พวกเขาทำให้แน่ใจว่าบริการออกแบบเว็บไซต์ใหม่นั้นมีคุณภาพสูงสุดในตลาดเสมอ
ภาษาที่ใช้บ่อยที่สุด
มีภาษาเขียนโค้ดที่หลากหลายที่นักพัฒนาเลือกใช้ และส่วนใหญ่ใช้ภาษาที่พวกเขาถนัดที่สุด ความชอบของพวกเขาเกิดขึ้นเมื่อเวลาผ่านไปโดยพิจารณาจากประสบการณ์การใช้ภาษาต่างๆ เนื่องจากภาษาเหล่านี้จะเป็นส่วนสำคัญของการออกแบบเว็บไซต์ของคุณใหม่ จึงเป็นประโยชน์สูงสุดสำหรับแบรนด์ของคุณในการทำความคุ้นเคยกับภาษาต่างๆ ที่กำลังครองตลาดอยู่ในขณะนี้
ต่อไปนี้คือภาษาที่ใช้บ่อยที่สุดและวิธีการใช้:
1. HTML
HTML สร้างเค้าโครงและโครงสร้างสำหรับเว็บไซต์ของคุณ ภาษานี้เป็นแบบไดนามิกและช่วยให้คุณสร้างเว็บไซต์ที่สวยงามโดยใช้โค้ดน้อยลง ซึ่งเป็นเหตุผลที่บริษัทการตลาดดิจิทัลหลายแห่งทั่วโลกแนะนำ HTML ถูกใช้เพื่อสร้างจุดเริ่มต้นสำหรับเว็บไซต์และเป็นสิ่งที่หน้าคงที่ส่วนใหญ่ของคุณเริ่มต้น วิธีที่ดีกว่าในการทำความเข้าใจภาษานี้คือการพิจารณาว่าเป็นโครงกระดูกที่ยึดเว็บไซต์ของคุณไว้ด้วยกัน
HTML ไม่ใช่ภาษาโปรแกรม แต่คุณควรพิจารณาว่าเป็นจุดเริ่มต้นของการพัฒนาเว็บ HTML เป็นที่ที่นักพัฒนาเว็บมือใหม่ทุกคนเริ่มต้น
คุณสมบัติของ HTML คืออะไร?
HTML มีคุณลักษณะทั้งหมดที่คุณต้องการในภาษาสำหรับการพัฒนาเว็บ
- เป็นภาษาการเขียนโปรแกรมเว็บที่ไม่ขึ้นกับแพลตฟอร์มเพราะคุณสามารถเรียกใช้บนเบราว์เซอร์ใดก็ได้
- คุณสามารถฝังรูปภาพ วิดีโอ และเสียงลงในหน้าเว็บได้
- HTML มาร์กอัปข้อความทั้งหมดภายในโค้ดการออกแบบเว็บ มาร์กอัปเหล่านี้บอกให้เบราว์เซอร์แสดงข้อความและมัลติมีเดียบนหน้าเว็บ
- HTML กำหนดแท็กเฉพาะเพื่อรักษาโครงสร้างทางความหมายของหน้าเว็บ
ข้อดีของ HTML คืออะไร?
HTML เป็นภาษาสำหรับการพัฒนาเว็บ มีข้อดีหลายประการ
- HTML ถูกใช้โดย 94.5% ของเว็บไซต์
- เว็บไซต์ที่ใช้ HTML ทำงานบนทุกเบราว์เซอร์
- ง่ายต่อการเรียนรู้ ใช้งาน และเปิดเว็บไซต์
- HTML ทำให้เว็บไซต์รวดเร็วเนื่องจากมีน้ำหนักเบา
- HTML ไม่ต้องการซอฟต์แวร์ใด ๆ
- HTML มาตามค่าเริ่มต้นในทุกระบบ
- ไวยากรณ์หลวมทำให้การเขียนโปรแกรมเว็บง่ายต่อการเรียนรู้และใช้งาน
- HTML นั้นเขียนง่ายมาก
ข้อเสียของ HTML คืออะไร?
- HTML เป็นภาษาคงที่
- คุณไม่สามารถสร้างผลลัพธ์แบบไดนามิกด้วย HTML เพียงอย่างเดียว
- หน้าเว็บที่ใช้งานง่ายอาจต้องการการเข้ารหัสจำนวนมาก
- HTML มีคุณลักษณะด้านความปลอดภัยที่อ่อนแอกว่า
การเรียนรู้ HTML ใช้เวลานานเท่าใด
นักพัฒนาเว็บและโปรแกรมเมอร์ผู้เชี่ยวชาญแนะนำให้ฝึก HTML เป็นเวลา 3-4 ชั่วโมงต่อวัน หากคุณทำตามกิจวัตรนี้ คุณจะได้รับส่วนสำคัญของ HTML ได้ภายใน 2 สัปดาห์ อย่างไรก็ตาม คุณจะต้องฝึกทำโปรเจ็กต์เพื่อรับมือ
หลักสูตรที่ดีที่สุดสำหรับ HTML?
- เรียนรู้พื้นฐานของ HTML5 & CSS3: การพัฒนาเว็บสำหรับผู้เริ่มต้น
- การพัฒนาเว็บด้วยการทำ: HTML / CSS From Scratch
- เรียนรู้ HTML & CSS: วิธีเริ่มต้นอาชีพการพัฒนาเว็บของคุณ
สำหรับหลักสูตรเพิ่มเติม โปรดดูบล็อกการสอนการออกแบบเว็บของเรา
- การพัฒนาเว็บแบ็กเอนด์สำหรับ HTML: Django, Laravel, Flask เป็นต้น
- เว็บไซต์ยอดนิยมที่ใช้ HTML: Google, Facebook, Amazon, YouTube เป็นต้น
2. CSS
CSS เป็นภาษาที่นักพัฒนาสามารถใช้เพื่อจัดรูปแบบเว็บไซต์ได้ ภาษาของสไตล์ชีตจะอธิบายวิธีการนำเสนอเว็บไซต์ของคุณและการจัดวาง CSS ใช้ร่วมกับ HTML เพื่อเพิ่มสี พื้นหลัง เลย์เอาต์ ขนาดฟอนต์ และอื่นๆ ภาษานี้เป็นเทคโนโลยีหลักที่นักพัฒนาเว็บใช้ในการออกแบบและสร้างเว็บไซต์
เช่นเดียวกับ HTML CSS ไม่ใช่ภาษาโปรแกรม เนื่องจากคุณกำหนดรูปแบบของหน้าเว็บที่คุณกำลังพัฒนาเท่านั้น ไม่ควรเรียกว่าภาษาโปรแกรม แต่เป็นทักษะพื้นฐานด้านเทคโนโลยีที่ควรรู้ในการออกแบบเว็บไซต์
คุณสมบัติของ CSS คืออะไร?
CSS เป็นหนึ่งในภาษาเว็บที่ให้คุณควบคุมการออกแบบเว็บได้มาก
- CSS ช่วยให้คุณควบคุมสไตล์ต่างๆ ได้
- คุณสามารถปรับแต่งสีข้อความและขนาดตัวอักษร
- CSS ให้คุณใส่ช่องว่างระหว่างย่อหน้า
- คุณสามารถควบคุมขนาดและเลย์เอาต์ได้มากขึ้น
- คุณสามารถปรับแต่งภาพพื้นหลังและสีได้อย่างมีประสิทธิภาพมากขึ้น
- CSS ยังอนุญาตให้ตั้งค่าการแสดงผลสำหรับหลายหน้าจอและอุปกรณ์
- CSS ยังควบคุมเอกสาร HTML
- HTML และ XHTML นั้นง่ายต่อการรวมเข้ากับ CSS
ข้อดีของ CSS คืออะไร?
CSS ในฐานะภาษาของนักพัฒนาเว็บ มีประโยชน์มากมาย นี่คือบางส่วนที่คุณต้องการสำรวจ
- CSS ช่วยให้เว็บไซต์ของคุณเร็วขึ้น
- ต้องใช้การเข้ารหัสน้อยลงเพื่อให้มีผลอย่างมากต่อหน้าเว็บ
- CSS นั้นง่ายต่อการจัดการ
- CSS ใช้องค์ประกอบการจัดรูปแบบที่สอดคล้องกันบนหน้าเว็บ
- ประหยัดเวลาได้มากด้วยการเข้ารหัส/บำรุงรักษาที่สั้นและมีประสิทธิภาพ
- CSS ให้ความเข้ากันได้ของอุปกรณ์กับการออกแบบเว็บไซต์
- คุณสามารถเปลี่ยนตำแหน่งของ HTML ด้วย CSS
ข้อเสียของ CSS คืออะไร?
- ระดับ CSS ต่างๆ ทำให้เกิดความสับสนในหมู่นักพัฒนาเว็บมือใหม่
- CSS นำเสนอฟีเจอร์ความปลอดภัยที่จำกัด
- ต้องการการทดสอบความเข้ากันได้ในทุกเบราว์เซอร์
- การทดสอบความเข้ากันได้อาจเพิ่มภาระงานให้กับนักพัฒนา
ใช้เวลานานแค่ไหนในการเรียนรู้ CSS?
ผู้เรียนโดยเฉลี่ยจะใช้เวลาประมาณ 6 ถึง 8 เดือนในการเรียนรู้เพื่อทำงานในโครงการ CSS อาจแตกต่างกันไปขึ้นอยู่กับความเร็วในการเรียนรู้ ระดับของระเบียบวินัย และชั่วโมงทั้งหมดที่ใช้ต่อวัน
หลักสูตรที่ดีที่สุดสำหรับ CSS?
- เรียนรู้การพัฒนาเว็บที่ตอบสนองตั้งแต่เริ่มต้น
- เรียนรู้พื้นฐานของ HTML5 & CSS3: การพัฒนาเว็บสำหรับผู้เริ่มต้น
- HTML & CSS: สร้างแดชบอร์ด
ตรวจสอบหลักสูตรการออกแบบเว็บของเราเพื่อทราบข้อมูลเพิ่มเติมเกี่ยวกับหลักสูตร CSS
- การพัฒนาเว็บแบ็กเอนด์สำหรับ CSS: Java, Ruby, Python เป็นต้น
- เว็บไซต์ยอดนิยมที่ใช้ CSS: Baidu, Google, YouTube เป็นต้น
3. Java
Java เป็นหนึ่งในภาษาโปรแกรมที่ได้รับความนิยมมากที่สุด ใช้ในการพัฒนาเนื้อหาเว็บไซต์ เกม แอพ และซอฟต์แวร์ Java ใช้ในการผลิตแอพ Android ส่วนใหญ่ จากการศึกษาพบว่าอุปกรณ์กว่า 15 พันล้านเครื่องกำลังใช้ Java ในรูปแบบใดรูปแบบหนึ่ง ภาษา Java เป็นแบบพกพาและสามารถทำงานบนแพลตฟอร์มซอฟต์แวร์ได้หลายแพลตฟอร์ม
นักพัฒนาเว็บใช้ภาษาการพัฒนาเว็บ Java สำหรับฝั่งเซิร์ฟเวอร์ คุณสามารถใช้ Java เพื่อสร้างหน้าเว็บแบบไดนามิกสำหรับการโต้ตอบกับผู้ใช้
คุณสมบัติของจาวาคืออะไร?
แม้ว่า Java จะถูกเผยแพร่เป็นภาษาโปรแกรมการพัฒนาแอพเป็นหลัก แต่นักพัฒนาจำนวนมากก็ใช้คุณสมบัติของ Java สำหรับการพัฒนาเว็บเช่นกัน
- Java เป็นภาษาการพัฒนาเว็บเชิงวัตถุ
- Java มีคุณสมบัติด้านความปลอดภัย
- คุณสามารถประมวลผลโค้ด Java บนโปรเซสเซอร์หลายตัวได้เนื่องจากเป็นสถาปัตยกรรมที่เป็นกลาง
- Java เป็นภาษาการพัฒนาเว็บแบบพกพา
- Java เป็นภาษาการเขียนโปรแกรมเว็บแบบมัลติเธรดและไดนามิก
ข้อดีของ Java คืออะไร?
มีข้อดีหลายประการในการเลือก Java เป็นภาษาการพัฒนาเว็บที่คุณต้องการ
- Java ไม่ขึ้นกับแพลตฟอร์ม
- Java มี API มากมายสำหรับการพัฒนาเว็บ
- เป็นภาษาเว็บที่ปลอดภัย
- Java IDE ช่วยให้คุณสร้างและเผยแพร่เว็บไซต์ได้ง่ายขึ้น
- Java ทำให้เว็บไซต์ของคุณปรับขนาดได้
ข้อเสียของ Java คืออะไร?
- Java เป็นภาษาระดับสูงจึงต้องใช้พื้นที่มาก
- รหัสการพัฒนาเว็บ Java อาจซับซ้อนและอาจต้องใช้รหัสหลายบรรทัดสำหรับหน้าเว็บเดียว
- ไม่มีรูปลักษณ์ดั้งเดิม
ใช้เวลานานแค่ไหนในการเรียนรู้ Java?
คุณสามารถเป็นนักพัฒนาเว็บ Java ได้อย่างมั่นใจ หากคุณใช้เวลา 2-3 ชั่วโมงต่อวันซ้ำๆ เป็นเวลาประมาณ 1-2 ปี
หลักสูตรที่ดีที่สุดสำหรับ Java?
- Java Fundamentals: The Java Language
- บทช่วยสอน Java สำหรับผู้เริ่มต้นที่สมบูรณ์ (Udemy)
- การเขียนโปรแกรม Java: ระดับเริ่มต้นถึง Guru (Udemy)
ตรวจสอบหลักสูตรการออกแบบเพิ่มเติมเกี่ยวกับ Java
- การพัฒนาเว็บแบ็กเอนด์สำหรับ Java: Spring, Grails, Struts
- เว็บไซต์ยอดนิยมที่ใช้ Java: Stackoverflow
4. JavaScript
JavaScript ใช้ในการพัฒนาเว็บในหลาย ๆ ด้าน นักพัฒนาเว็บใช้ภาษานี้เพื่อเพิ่มองค์ประกอบเชิงโต้ตอบให้กับเว็บไซต์ของตน การมีส่วนร่วมของผู้ใช้มีความสำคัญต่อธุรกิจของคุณ และนักพัฒนาเว็บของคุณควรรวมองค์ประกอบ JavaScript ในการออกแบบของคุณ
หาก HTML เป็นพื้นฐานของภาษาการพัฒนาเว็บ Javascript เป็นราชาแห่งการพัฒนาเว็บ เป็นภาษาที่ได้รับความนิยมมากที่สุดเนื่องจากมีผู้ใช้มากกว่า 12.4 ล้านคนทั่วโลก
จาวาสคริปต์มีคุณสมบัติอย่างไร?
รายการคุณลักษณะ Javascript ที่สำคัญ 7 ประการที่ทำให้เป็นภาษาการเขียนโปรแกรมการออกแบบเว็บที่ใช้มากที่สุด
- Javascript ตรวจสอบการป้อนข้อมูลของผู้ใช้ก่อนส่งคำขอไปยังเซิร์ฟเวอร์
- Javascript ทำให้การคำนวณพื้นฐานและเรียบง่ายที่เบราว์เซอร์ไม่ต้องการ ทำให้เว็บไซต์ของคุณรวดเร็ว
- มันให้การควบคุมเบราว์เซอร์มากกว่าการทำให้เว็บไซต์พึ่งพาเซิร์ฟเวอร์มากเกินไป
- Javascript ไม่ขึ้นกับแพลตฟอร์ม
- Javascript จัดการข้อมูลและเวลา ดังนั้นการเข้ารหัสจึงง่ายกว่ามาก
- คุณสามารถสร้างเนื้อหา HTML แบบไดนามิกด้วย Javascript
- Javascript ตรวจจับเบราว์เซอร์และข้อมูล OS เพื่อผลลัพธ์ที่รวดเร็วและเกี่ยวข้อง
ข้อดีของ Javascript คืออะไร?
คุณต้องการเลือก Javascript เพราะ
- Javascript ช่วยเพิ่มความเร็วให้เว็บไซต์ของคุณ
- Javascript นั้นง่ายและเรียนรู้ได้ง่าย
- บริษัทเทคโนโลยีรายใหญ่ทั้งหมดใช้ Javascript ดังนั้นความไม่เข้ากันของเบราว์เซอร์จึงไม่เป็นปัญหา
- Javascript ยังใช้งานได้ดีกับภาษาการเขียนโปรแกรมเว็บอื่นๆ
- Javascript ให้อินเทอร์เฟซที่หลากหลายแก่เว็บไซต์
- ใช้งานได้หลากหลายทั้งในการพัฒนาเว็บส่วนหน้าและส่วนหลัง
- Javascript ลดความยาวโค้ดและปรับปรุงประสิทธิภาพของเว็บไซต์
ข้อเสียของ Javascript คืออะไร?
- รหัส Javascript ที่มองเห็นได้ทำให้อ่อนไหวต่อปัญหาด้านความปลอดภัย
- คุณอาจต้องเรียกใช้โค้ดบนเบราว์เซอร์ต่างๆ ก่อนใช้งานจริง
- ฟังก์ชันการดีบักใน Javascript ไม่มีประสิทธิภาพเท่ากับ c หรือ c++
- ข้อผิดพลาดบรรทัดเดียวสามารถหยุดการแสดง Javascript ได้
การเรียนรู้ Javascript ใช้เวลานานเท่าใด
คุณจะใช้เวลาประมาณ 6 ถึง 9 เดือนจึงจะเชี่ยวชาญ อย่างไรก็ตาม คุณอาจต้องใช้เวลาหลายปีในการฝึกฝนเพื่อให้ได้ผลลัพธ์ที่สมบูรณ์
หลักสูตรที่ดีที่สุดสำหรับ Javascript?
- เรียนรู้ JavaScript – หลักสูตรเต็มรูปแบบสำหรับผู้เริ่มต้น (freeCodeCamp)
- อัลกอริทึม JavaScript และโครงสร้างข้อมูล (freeCodeCamp)
- JavaScript แบบเต็ม (โครงการ Odin)
ค้นหาหลักสูตรการพัฒนาเว็บ Javascript เพิ่มเติมในแหล่งข้อมูลอื่นๆ ของเรา
- การพัฒนาเว็บแบ็กเอนด์สำหรับ Javascript: Next.js, MeteorJS เป็นต้น
- เว็บไซต์ยอดนิยมที่ใช้ Javascript: Google, Twitter, Instagram เป็นต้น
5. งูหลาม
Python เป็นหนึ่งในภาษาที่ใช้และทำงานได้ง่ายที่สุด Python สามารถสร้างเฟรมเวิร์กสำหรับความต้องการของเว็บไซต์ได้ ภาษานี้ใช้ไวยากรณ์ที่เรียบง่ายและตรงไปตรงมา ทำให้นักพัฒนาเว็บทำงานและอธิบายให้ผู้ใช้ทราบได้ง่าย ไซต์ที่คุ้นเคยบางไซต์ที่ใช้ภาษานี้คือ Pinterest และ Instagram
นักพัฒนาเว็บที่ต้องการมีสภาพแวดล้อมการพัฒนาเว็บที่หลากหลายโดยใช้ Python Python ใช้ไลบรารีมาตรฐานจำนวนมากที่ทำให้กระบวนการพัฒนาไม่ยุ่งยาก
คุณสมบัติของ Python คืออะไร?
คุณสมบัติของ Python ทำให้มีความโดดเด่นในโดเมนการพัฒนาเว็บ นี่คือบางส่วนของพวกเขา:
- Python เป็นภาษาโอเพ่นซอร์ส
- ไลบรารี่ที่สร้างขึ้นโดย Python รวม AI ในการพัฒนาเว็บ
- รองรับการสร้างเว็บต้นแบบที่แข็งแกร่ง
- Python ไม่ขึ้นกับแพลตฟอร์ม
- Python เป็นภาษาพกพา
- มันเป็นภาษาบูรณาการ
ข้อดีของ Python คืออะไร?
Python เสนอโอกาสในการพัฒนาเว็บไซต์ที่ภาษาการออกแบบเว็บอื่นๆ มากมายล้มเหลว ต่อไปนี้คือประโยชน์บางประการของการใช้ Python เป็นภาษาการพัฒนาเว็บที่คุณต้องการ

- Python นั้นง่ายต่อการอ่าน เรียนรู้ และเขียน
- ไวยากรณ์ที่เรียบง่ายทำให้ Python เป็นภาษาการออกแบบเว็บที่มีประสิทธิภาพ
- การดีบักใน python นั้นง่ายมาก
- Python ถูกพิมพ์แบบไดนามิกในระหว่างการดำเนินการ
- การสนับสนุนไลบรารีที่กว้างขวางทำให้ Python เป็นหนึ่งในประเภทเดียวกัน
- Python เป็นแหล่งข้อมูลฟรี
ข้อเสียของ Python คืออะไร?
- ลักษณะไดนามิกของ Python อาจลดความเร็วของเว็บไซต์ของคุณ
- ภาษาการเขียนโปรแกรมเว็บ Python ใช้พื้นที่หน่วยความจำขนาดใหญ่
- มีข้อ จำกัด ในการใช้ Python บนเว็บไซต์ฝั่งไคลเอ็นต์
- การเขียนโปรแกรม Python นั้นง่าย แต่การเข้าถึงฐานข้อมูลนั้นซับซ้อน
ใช้เวลานานแค่ไหนในการเรียนรู้ Python
หากคุณมีวุฒิการศึกษาที่ดีในด้านวินัย พื้นฐานของ Python จะใช้เวลาประมาณ 2 ถึง 6 เดือน การพัฒนาความเชี่ยวชาญในไลบรารีของ Python อาจใช้เวลาหลายปี
หลักสูตรที่ดีที่สุดสำหรับ Python?
- วิเคราะห์ข้อมูลด้วย Python (Codecademy)
- เรียนรู้ Python 3 (Codecademy)
- ความรู้เบื้องต้นเกี่ยวกับ Python (DataCamp)
คุณสามารถค้นหา Python และหลักสูตรการพัฒนาและออกแบบเว็บอื่นๆ ได้ที่นี่
- การพัฒนาเว็บแบ็กเอนด์สำหรับ Python: Flask, Django, Pyramid เป็นต้น
- เว็บไซต์ยอดนิยมที่ใช้ Python: Netflix, Uber, Pinterest เป็นต้น
6. SQL
SQL เป็นภาษาการสืบค้นฐานข้อมูลที่ใช้เมื่อเว็บไซต์ของคุณกำลังคำนวณข้อมูลจำนวนมาก การใช้ SQL ช่วยให้คุณสามารถรวบรวมข้อมูลจากฐานข้อมูลต่างๆ และใช้ข้อมูลดังกล่าวเพื่อให้บริการเว็บไซต์ของคุณแก่ผู้ชมเป้าหมายของคุณ ภาษานี้ไม่ได้ใช้คนเดียว แต่จะจับคู่กับผู้อื่นเพื่อให้ได้รับประโยชน์สูงสุดจากฐานข้อมูลลูกค้าและการพัฒนาเว็บไซต์
คุณสมบัติของ SQL คืออะไร?
แม้ว่า SQL จะเป็นภาษาคิวรีที่มีโครงสร้าง นักพัฒนาเว็บใช้เพื่อสื่อสารกับฐานข้อมูล นี่คือคุณสมบัติของSQL
- SQL เป็นภาษากำหนดข้อมูล
- นักพัฒนาเว็บใช้ SQL สำหรับฐานข้อมูลเชิงสัมพันธ์
- SQL มีคุณสมบัติที่เปิดใช้งานการรักษาความปลอดภัย
- มีโครงสร้างที่เรียบง่ายเหมือนภาษาอังกฤษ
- SQL สามารถเคลื่อนย้ายได้ในระบบต่างๆ
ข้อดีของ SQL คืออะไร?
SQL จัดการกลุ่มข้อมูลขนาดใหญ่ แต่มันมีอะไรมากกว่านั้นมาก
- SQL ประมวลผลการสืบค้นข้อมูลอย่างรวดเร็ว
- ไม่จำเป็นต้องมีทักษะการเขียนโค้ดเพื่อเรียกใช้คำสั่ง SQL
- SQL ได้กลายเป็นภาษามาตรฐานสำหรับผู้ใช้ส่วนใหญ่
- SQL ไม่ขึ้นกับแพลตฟอร์มและสามารถใช้ในโปรแกรมต่างๆ ได้
- ภาษา SQL นั้นง่ายมากที่จะเข้าใจและเรียนรู้
ข้อเสียของ SQL คืออะไร?
- SQL มีอินเทอร์เฟซที่ซับซ้อน
- SQL มีราคาแพง
ใช้เวลานานแค่ไหนในการเรียนรู้ SQL?
SQL เป็นภาษาที่เข้าใจง่ายเมื่อเทียบกับภาษาเขียนโค้ดเว็บไซต์อื่น ๆ ที่เราได้กล่าวถึง คุณสามารถเพิ่ม SQL ลงในชุดทักษะของคุณได้ภายใน 2-3 เดือน ถ้าคุณลองเล่นเป็นเวลาสี่ชั่วโมงต่อวัน
หลักสูตรที่ดีที่สุดสำหรับ SQL?
- SQL สำหรับวิทยาศาสตร์ข้อมูล (หลักสูตร)
- บทนำสู่ฐานข้อมูลและการสืบค้น SQL (Udemy)
- SQL: คู่มือ HitchHikers ในการเขียนแบบสอบถาม SQL (Udemy)
- เว็บไซต์ยอดนิยมที่ใช้ SQL: Oracle, Stackoverflow, Microsoft
7. PHP
PHP มักใช้บนเว็บไซต์ที่มีข้อมูลจำนวนมากหรือเพื่อการพัฒนาแอพ นี่คือภาษาโอเพนซอร์ซที่ปรับเปลี่ยนได้ง่ายเพื่อให้ตรงกับความต้องการของธุรกิจหรือเว็บไซต์ของคุณ เว็บไซต์ขนาดใหญ่เช่น WordPress และ Facebook ใช้ PHP เพื่อจัดการและประมวลผลข้อมูล
เป็นภาษาสคริปต์ฝั่งเซิร์ฟเวอร์แบบไดนามิกที่ช่วยสร้างเว็บไซต์และแอปพลิเคชันที่ทำงานได้อย่างสมบูรณ์
คุณสมบัติของ PHP คืออะไร?
ครึ่งหนึ่งของเว็บวางอยู่บนไหล่ของ PHP แม้แต่เครื่องมือสร้างเว็บไซต์ที่ใหญ่ที่สุดในโลก WordPress ก็ใช้คุณสมบัติ PHP
- PHP เป็นภาษาโปรแกรมเว็บโอเพ่นซอร์ส
- PHP ใช้เซิร์ฟเวอร์จึงเร็วกว่า JSP และ ASP
- มีไวยากรณ์ที่เข้าใจง่าย
- PHP เป็นแพลตฟอร์มที่ไม่ขึ้นกับแพลตฟอร์ม ดังนั้นโค้ดจึงสามารถเรียกใช้งานได้ง่ายในทุก OS
- PHP เป็นภาษาพิมพ์หลวม
- สามารถทำงานได้ในโค้ดไม่กี่บรรทัด
ข้อดีของ PHP คืออะไร?
ด้วยคุณสมบัติการพัฒนาเว็บมากมาย PHP ยังมีประโยชน์มากมายที่จะนำเสนอ
- PHP ไม่มีค่าใช้จ่ายและสามารถดาวน์โหลดได้ทุกที่
- PHP จัดการโค้ดได้ง่ายมาก
- เส้นโค้งการเรียนรู้ที่น้อยลงใน PHP ทำให้เป็นภาษาการเขียนโปรแกรมเว็บไซต์ที่ใช้กันอย่างแพร่หลาย
- คุณสามารถใช้การสนับสนุนห้องสมุดที่มีประสิทธิภาพสำหรับการพัฒนาเว็บไซต์ที่กำหนดเองได้
- สามารถรวม PHP กับภาษาอื่นๆ ของเว็บไซต์ได้อย่างง่ายดาย
ข้อเสียของ PHP คืออะไร?
- PHP ไม่ปลอดภัยเกี่ยวกับการเขียนโปรแกรมโอเพ่นซอร์ส
- คุณสมบัติ PHP เพิ่มเติมสามารถขัดขวางความเร็วและประสิทธิภาพของไซต์ได้
- PHP ไม่ยอมให้มีการเปลี่ยนแปลงพฤติกรรมหลักของเว็บไซต์
- คุณอาจรู้สึกไม่สบายใจที่จะใช้ PHP สำหรับเว็บไซต์ที่มีเนื้อหาขนาดใหญ่
- การจัดการ PHP . เป็นเรื่องยาก
ใช้เวลานานแค่ไหนในการเรียนรู้ PHP?
ขึ้นอยู่กับเวลาโดยรวมที่คุณกระทำ PHP อาจใช้เวลาประมาณ 3 ถึง 6 เดือน ไวยากรณ์ที่อ่านง่ายและเข้าใจได้ช่วยลดขั้นตอนการเรียนรู้ และคุณสามารถใช้ประโยชน์จากมันได้หากคุณให้เวลา 4 ชั่วโมงต่อวันในการฝึกฝน
หลักสูตรที่ดีที่สุดสำหรับ PHP?
- PHP Essential Training (การเรียนรู้ LinkedIn)
- ฐานราก: คู่มือเริ่มต้นสำหรับ PHP (Skillshare)
- การเรียนรู้ PHP (การเรียนรู้ LinkedIn)
- การพัฒนาเว็บแบ็กเอนด์สำหรับ PHP: Symfony, CodeIgniter, Symfony
- เว็บไซต์ยอดนิยมที่ใช้ PHP: Wikipedia, Tumblr, Slack
8. .NET
.NET (ออกเสียงว่า dot net) เป็นเฟรมเวิร์กที่ให้แนวทางการเขียนโปรแกรมที่สามารถใช้พัฒนาแอพพลิเคชั่นได้หลากหลายตั้งแต่เว็บไปจนถึงมือถือไปจนถึงแอพพลิเคชั่นบนวินโดวส์ .NET framework สามารถทำงานกับภาษาการเขียนโปรแกรมได้หลายภาษา เช่น C#, VB.NET, C++ และ F# ที่ Grand Circus เราใช้ C # เช่นเดียวกับ MVC .NET มีคอลเล็กชันคลาสไลบรารีที่กำหนดไว้ล่วงหน้าจำนวนมาก (โค้ดที่เขียนไว้ล่วงหน้า) ที่สนับสนุนโครงสร้างข้อมูลที่เรียบง่ายและซับซ้อน
คุณสมบัติของ .net คืออะไร?
.NET มีคุณสมบัติการพัฒนารอบด้าน อย่างไรก็ตาม ความสามารถในการพัฒนาเว็บนั้นควรค่าแก่การสังเกต
- .NET เป็นเฟรมเวิร์กโอเพ่นซอร์ส
- .NET ใช้คุณสมบัติขั้นสูงเช่นการเรียกใช้เว็บไซต์ในเวอร์ชันล่าสุด
- มันให้การสนับสนุนข้ามแพลตฟอร์มผ่านหลาย OS
- .NET ใช้กลไกการพิสูจน์ตัวตนและการอนุญาตเพื่อความปลอดภัยของข้อมูล
- .NET ได้รวม MVC และ Web API . เข้าด้วยกันแล้ว
ข้อดีของ .net คืออะไร
ASP.NET ช่วยในการสร้างเว็บไซต์ที่สมบูรณ์และมีชีวิตชีวา แต่คุณสามารถใช้ประโยชน์เพิ่มเติมเช่น:
- ASP.NET ช่วยให้แยกข้อกังวลได้
- กรอบงานจาก ASP.NET ช่วยลดความยุ่งยากในการเข้ารหัสทั้งหมด
- ความยืดหยุ่นของเว็บไซต์และความสามารถในการปรับขนาดสามารถทำได้อย่างมากด้วย ASP.NET
- กรอบงาน ASP.NET มีกล่องเครื่องมือมากมายสำหรับการพัฒนาเว็บไซต์
- คุณสามารถแบ่งเว็บไซต์ของคุณเป็นหลายภาษาได้
- แม้แต่งานยุ่งยากก็สามารถทำได้ง่าย
- คุณสามารถพัฒนาเว็บไซต์ที่ปลอดภัยด้วยคุณสมบัติการตรวจสอบสิทธิ์ในตัว
- ASP.NET ช่วยให้การโยกย้ายข้ามแพลตฟอร์มทำได้ง่าย
ข้อเสียของ .net คืออะไร
- ASP.NET มีราคาแพงเมื่อเทียบกับโอเพ่นซอร์สอื่นๆ
- เอกสารประกอบกรอบงานไม่ถึงเครื่องหมาย
- การเข้าถึงข้อมูลอาจไม่ให้ผลลัพธ์ที่ดีที่สุด
- การเปลี่ยนแปลงในเว็บไซต์อาจไม่ปรากฏในเวอร์ชันถัดไป
ใช้เวลานานแค่ไหนในการเรียนรู้ .net
แม้ว่า .NET framework จะเรียนรู้ได้ง่าย แต่อาจต้องใช้เวลาสองถึงสามเดือนกว่าจะชำนาญ ความเร็วในการเรียนรู้ของคุณจะขึ้นอยู่กับระดับของความมุ่งมั่นและความเข้าใจ
หลักสูตรที่ดีที่สุดสำหรับ .net?
- หลักสูตร ASP.NET MVC 5 ฉบับสมบูรณ์
- สร้างแอปด้วย ASPNET Core และ Angular ตั้งแต่เริ่มต้น
- ASP.NET Core Fundamentals โดย Scott Allen
- เว็บไซต์ยอดนิยมที่ใช้ .net: Microsoft, GoDaddy, Dell
9. เชิงมุม
Angular เป็นแพลตฟอร์มแอปพลิเคชันส่วนหน้าแบบโอเพนซอร์สที่ใช้ TypeScript นำโดยทีม Angular ที่ Google และโดยชุมชนของบุคคลและองค์กร Angular เป็นการเขียนใหม่ทั้งหมดจากทีมเดียวกันกับที่สร้าง AngularJS Angular เป็นแพลตฟอร์มที่ทำให้ง่ายต่อการสร้างแอปพลิเคชันด้วยเว็บ Angular รวมเทมเพลตที่เปิดเผย การฉีดพึ่งพา เครื่องมือจากต้นทางถึงปลายทาง และแนวทางปฏิบัติที่ดีที่สุดที่ผสานรวมเพื่อแก้ปัญหาความท้าทายด้านการพัฒนา Angular ช่วยให้นักพัฒนาสร้างแอปพลิเคชันที่อาศัยอยู่บนเว็บ อุปกรณ์เคลื่อนที่ หรือเดสก์ท็อป
คุณสมบัติของ Angular คืออะไร?
Angular ได้กลายเป็นหนึ่งในเครื่องมือพัฒนาเว็บส่วนหน้ายอดนิยมที่สุด คุณสามารถระบุถึงความสำเร็จของคุณลักษณะเว็บแอปที่มีให้
- Angular เป็นภาษาการพัฒนาเว็บข้ามแพลตฟอร์ม
- เว็บไซต์เชิงมุมมีความเร็วสูง
- ใช้ในการสร้างเว็บแอปพลิเคชันแบบโปรเกรสซีฟ
ข้อดีของ Angular คืออะไร?
Angular นำอากาศบริสุทธิ์มาสู่การพัฒนาเว็บ นี่คือเหตุผลที่คุณต้องการเลือกใช้ Angular เป็นภาษาเว็บสำหรับโครงการและการเรียนรู้
- Angular ให้คุณสมบัติการพัฒนาข้ามแพลตฟอร์ม
- Angular ช่วยสร้างเว็บไซต์ที่มีคุณภาพ
- คุณสามารถสร้างเว็บไซต์ได้ในเวลาอันสั้น
- คุณยังสามารถสร้างเว็บแอปพลิเคชันแบบโต้ตอบที่มีน้ำหนักเบาได้
- Angular มีไลบรารีการออกแบบมากมายสำหรับการออกแบบเว็บ
ข้อเสียของ Angular คืออะไร?
- Angular ไม่มีตัวเลือกมากมายสำหรับ SEO คุณจะต้องค้นหาบริการของหน่วยงาน SEO แยกต่างหากเพื่อให้แน่ใจว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหา
- เส้นโค้งการเรียนรู้สูงชันมาก ดังนั้น Angular จึงเข้าใจและนำไปใช้ได้ยาก
- ความฟุ่มเฟือยของเชิงมุมนั้นซับซ้อน
- เอกสารราชการขาดข้อมูล
ใช้เวลานานแค่ไหนในการเรียนรู้ Angular?
นักพัฒนาเว็บในโดเมนรู้สึกว่า Angular เรียนรู้ได้ง่ายและอาจใช้เวลา 2-3 เดือนกว่าจะเข้าใจภาษา ช่วงการเรียนรู้ของคุณขึ้นอยู่กับเวลาโดยรวมที่คุณมอบให้กับ Angular 2-3 ชั่วโมงกำลังดีเพื่อเริ่มต้น
หลักสูตรที่ดีที่สุดสำหรับ Angular?
- เริ่มต้นใช้งาน Angular 2+
- หลักสูตรเชิงมุมสำหรับผู้เริ่มต้น
- สร้างเว็บแอปพลิเคชัน MVC เชิงมุมและสปริง
- การพัฒนาเว็บแบ็กเอนด์สำหรับ Angular: Node.Js
- เว็บไซต์ยอดนิยมที่ใช้ Angular: PayPal, Forbes, Microsoft Xbox
ทำไมบางภาษาจึงทำงานได้ดีกว่าภาษาอื่น?
ไม่มีภาษาใดดีกว่าภาษาอื่นโดยเนื้อแท้ พวกเขาทำงานได้ดีกว่ากับงานที่แตกต่างกัน มีปัจจัยสำคัญบางประการที่นักพัฒนาเว็บพิจารณาเมื่อพวกเขากำลังตัดสินใจว่าจะใช้ภาษาหรือวิธีการเข้ารหัสใดขณะทำงานในโครงการ นี่คือปัจจัยบางประการ:
- การแสดงออก: การแสดงออกเกี่ยวข้องกับความง่ายในการทำความเข้าใจ ใช้งาน และเขียนภาษา ประสิทธิผลของภาษาบ่งบอกได้มากว่าเว็บไซต์ของคุณจะสื่อถึงอารมณ์ได้อย่างไร ยิ่งเขียนภาษาได้ง่ายขึ้นเท่าไร ก็ยิ่งใช้เวลาในการเพิ่มองค์ประกอบการออกแบบลงในไซต์มากขึ้นเท่านั้น ความหมายเกี่ยวข้องกับความง่ายในการเพิ่มโค้ดที่มีอยู่ นักพัฒนาจะใช้ภาษาที่เขาหรือเธอไม่ต้องเสียเวลาคิดมากว่าจะขยายโค้ดอย่างไรเพื่อขยายหรืออัปเดตเว็บไซต์
- ความน่าเชื่อถือ: ความน่าเชื่อถือของภาษาและรหัสเป็นสิ่งสำคัญ การทำงานของเว็บไซต์ของคุณขึ้นอยู่กับความน่าเชื่อถือของภาษา รหัสนี้มีไว้เพื่อปกป้องเว็บไซต์และลูกค้าของคุณ รหัสที่เชื่อถือได้จะง่ายต่อการทดสอบและบำรุงรักษา เมื่อนักพัฒนาซอฟต์แวร์กำลังตรวจสอบโค้ด เขาหรือเธอควรจะสามารถสแกนโค้ดและทำความเข้าใจว่าเว็บไซต์จะเชื่อถือได้เพียงใด
- ประสิทธิภาพ: นี่เป็นปัจจัยสำคัญที่นักพัฒนาซอฟต์แวร์ควรพิจารณาเมื่อทำงานบนเว็บไซต์ธุรกิจ พวกเขาต้องคำนึงถึงปริมาณการเข้าชมไซต์ของคุณจะได้รับและกิจกรรมประเภทใดที่ผู้ใช้จะทำขณะเยี่ยมชมเว็บไซต์ของคุณ พวกเขาจะมองหาการเพิ่มประสิทธิภาพที่ง่ายสำหรับเซิร์ฟเวอร์และเบราว์เซอร์ต่างๆ และต้องการให้แน่ใจว่าโค้ดจะทำงานอย่างสม่ำเสมอตลอดระยะเวลาที่ผู้เยี่ยมชมใช้บนเว็บไซต์
รู้พื้นฐานและให้นักออกแบบของคุณนำมันจากที่นั่น
มีแหล่งข้อมูลออนไลน์มากมายที่สามารถช่วยให้ผู้เริ่มต้นเรียนรู้พื้นฐานของโค้ดและมีความเข้าใจในการพัฒนาเว็บได้ดีขึ้น ในฐานะเจ้าของธุรกิจหรือผู้ที่มีความสนใจทั่วไปในการทำความเข้าใจภาษาการเขียนโปรแกรม ความเข้าใจพื้นฐานเกี่ยวกับตัวอย่างข้างต้นสามารถไปได้ไกล สิ่งที่คุณต้องทำคือเลือกภาษาที่คุณต้องการเรียนรู้จากรายการด้านบน จากนั้นคุณต้องทำการค้นหาออนไลน์เบื้องต้นเพื่อค้นหาบทแนะนำการออกแบบเว็บที่เหมาะสมกับความต้องการของคุณ สนุกกับการเรียน!
นักออกแบบและนักพัฒนาเว็บอาจดูเหมือนเป็นผู้วิเศษสำหรับพวกเราส่วนใหญ่ แต่ยิ่งไปกว่านั้น พวกเขาเป็นศิลปิน – และไม่เหมือนศิลปะ รูปแบบ และฟังก์ชันอื่นๆ จะต้องทำงานร่วมกันได้อย่างราบรื่น ผู้เขียนโค้ดต้องการให้ไซต์ทำงานได้ดีและดูดีสำหรับธุรกิจและลูกค้า เมื่อมันทำงานได้ดีสำหรับคุณ มันก็ใช้ได้ดีสำหรับพวกเขาเช่นกัน
