การออกแบบเว็บ Parallax Scrolling คืออะไร? | ตัวอย่างการออกแบบพารัลแลกซ์
เผยแพร่แล้ว: 2022-10-07คืออะไร การออกแบบเว็บ Parallax Scrolling หรือ Parallax Scrolling ?
การเลื่อนแบบพารัลแลกซ์สามารถระบุได้ว่าเป็นเทคนิคการเลื่อนแบบพิเศษ โดยที่ภาพพื้นหลังจะเคลื่อนที่ช้ากว่าภาพเบื้องหน้า มันสร้างความรู้สึกลึก ๆ บนเว็บไซต์ 2D Parallax Scrolling เป็นหนึ่งในเทคนิคการออกแบบเว็บที่ได้รับความนิยมมากที่สุดซึ่งให้ประสบการณ์ในการจดจำ เป็นเทรนด์ที่บริษัทออกแบบเว็บไซต์จำนวนมากกำลังจะแนะนำให้คุณในทุกวันนี้ ก่อนที่คุณจะดำเนินการตามคำแนะนำของพวกเขา คุณจำเป็นต้องรู้เล็กน้อยเกี่ยวกับ Parallax Scrolling สำหรับตัวคุณเอง แม้ว่าจะเป็นการเคลื่อนไหวที่เรียบง่าย แต่ก็ทำให้เว็บไซต์เป็นไดนามิกและสื่อสารได้ มันเกี่ยวข้องกับการสร้างเลเยอร์ต่าง ๆ ของภาพที่เคลื่อนที่ด้วยความเร็วต่างกันเมื่อเลื่อนในเบราว์เซอร์ นอกจากนี้ โปรแกรมเมอร์ยังสามารถออกแบบส่วนที่กำหนดได้เองของภาพที่เคลื่อนไหว และมักจะเป็นตัวละครหรืออวาตาร์ที่เคลื่อนที่ได้บนภูมิทัศน์ดิจิทัลที่กำหนด
ใหม่กับเทคโนโลยีการออกแบบเว็บ
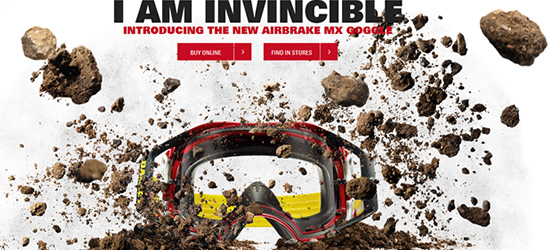
เอฟเฟกต์พารัลแลกซ์เกี่ยวข้องกับการย้ายภาพพื้นหลังและพื้นหน้าด้วยความเร็วที่แตกต่างกันเพื่อสร้างภาพลวงตาของความลึก 3 มิติ (แน่นอนว่าไม่มีมิติที่สามที่จะทำให้ผู้ใช้เว็บให้ความสนใจในทุกวันนี้) ซึ่งเป็นสาเหตุที่คุณต้องการเพียงบริษัทการตลาดดิจิทัลที่ดีที่สุด ให้บริการนี้แก่คุณ แนวโน้มดังกล่าวกำลังเพิ่มขึ้นพร้อมกับผู้เล่นหลักจำนวนมากในอุตสาหกรรมนี้ แบรนด์ต่างๆ เช่น Nike, Oakley (ในภาพด้านบน) และอื่นๆ อีกมากมายได้ใช้ประโยชน์จากไซต์เลื่อนแบบพารัลแลกซ์แล้ว โดยมอบประสบการณ์การใช้เว็บที่คุ้มค่าและน่าจดจำมากขึ้นให้แก่ผู้ใช้
Parallax Scrolling: A Brief Introduction
ข้อเท็จจริง: การออกแบบที่น่าสนใจช่วยเพิ่มการรับรู้ของผู้เยี่ยมชมเว็บไซต์ของคุณ ผู้ใช้เว็บในปัจจุบันต้องการประสบการณ์แบบไดนามิกมากขึ้นเพื่อขจัดความเบื่อหน่ายและลดแรงกระตุ้นจาก "ปุ่มย้อนกลับ" ไม่มีวิธีใดที่จะจัดการกับช่วงความสนใจสั้น ๆ ของพวกเขาได้ดีไปกว่าการออกแบบเว็บไซต์แบบพารัลแลกซ์ ซึ่งเป็นรูปแบบการออกแบบเว็บไซต์ที่ชาญฉลาดและมีส่วนร่วมมากที่สุดรูปแบบหนึ่ง แต่เช่นเดียวกับทุกเหรียญมีสองด้าน มีข้อดีและข้อเสียของการเลื่อนแบบพารัลแลกซ์ที่ผู้ที่มีความสงสัยใคร่รู้ควรตระหนักเป็นอย่างดี ดังนั้น นั่งลงและผ่อนคลายในขณะที่เราแสดงให้คุณเห็นถึงลักษณะการชนะขององค์ประกอบการออกแบบใหม่ที่ปฏิวัติวงการและวิธีที่มันสร้างเว็บใหม่ มากจนเป็นอันดับต้น ๆ ของบริการออกแบบเว็บไซต์ที่เป็นที่ต้องการมากที่สุดสำหรับแบรนด์ชั้นนำทั่ว โลก.

เครดิตภาพ: Oakley.com
ตัวอย่าง 3 อันดับแรกของการออกแบบเว็บไซต์เลื่อนพารัลแลกซ์:

ที่มา: Beargrills.com

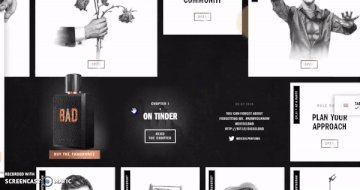
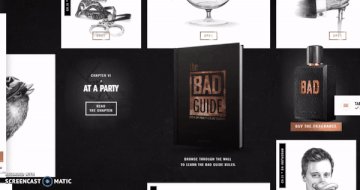
ที่มา: bad.diesel.com

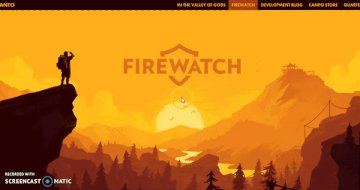
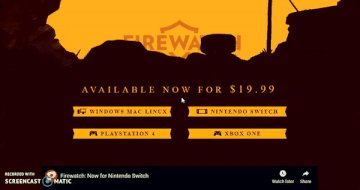
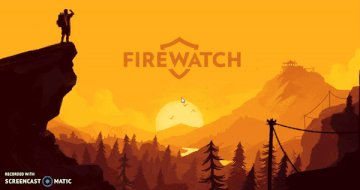
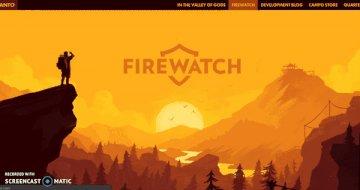
ที่มา: firewatchgame.com
เทคโนโลยี
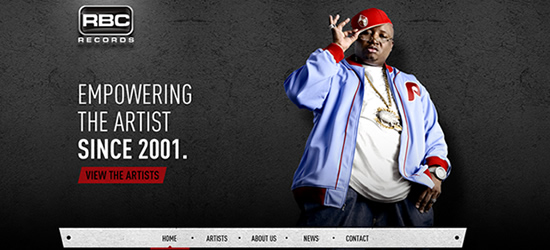
เมื่อ Flash เป็นราชา เราคิดว่าเรามาถึงเว็บแอนิเมชั่นเมกกะแล้ว แต่มีข้อบกพร่องสองสามประการ: โดยพื้นฐานแล้ว Flash ไม่เป็นมิตรกับเครื่องมือค้นหา ไม่ใช่สิ่งที่แนะนำหน่วยงาน SEO ที่ดีที่สุดสำหรับการมองเห็นแบรนด์ของคุณทางออนไลน์ ความหายนะอีก? “ยักษ์ใหญ่ด้านเทคโนโลยี” รายหนึ่งซึ่งสร้างแบรนด์ผลิตภัณฑ์ของตนเองได้ดีกว่าการสร้างประสบการณ์ทางเทคโนโลยีแบบบูรณาการอย่างแท้จริง ไม่ได้รวม Flash ไว้ในอุปกรณ์พกพาของตน ดังนั้น เพื่อเลี่ยงหลุมพรางเหล่านั้น เราใช้ HTML 5, jQuery, CSS3, JavaScript และเทคโนโลยีอื่นๆ ในการเลื่อนพารัลแลกซ์ของผลิตภัณฑ์ (เช่นเดียวกับไซต์ที่เราสร้างขึ้นสำหรับ RBC Records )

เครดิตภาพ: RBC-Records.com
ข้อดีและการใช้งานของเว็บไซต์ Parallax Scrolling
1. สำหรับไซต์ผลิตภัณฑ์
ในฐานะเด็กใหม่ที่ฉูดฉาดในบล็อก การออกแบบเว็บไซต์แบบพารัลแลกซ์ไม่มีปัญหาในการทำให้ผู้เข้าชมไซต์รายใหม่ประทับใจ โดยเฉพาะอย่างยิ่งหากคุณเป็นแบรนด์หรือไซต์ที่มีความมั่นคงและได้รับการเข้าชมจำนวนมากจากคำหลักเฉพาะของผลิตภัณฑ์ ตรวจสอบ Bagigia ที่ใช้ภาพถ่ายผลิตภัณฑ์ขนาดใหญ่ที่มีมุมเปิดเผยเพื่อนำเสนอประเด็นการสนทนาที่มีผลกระทบสูง (และจุดเปลี่ยน)


เครดิตภาพ: Bagigia.com
2. การออกแบบที่เหนือชั้น + ประสบการณ์ผู้ใช้
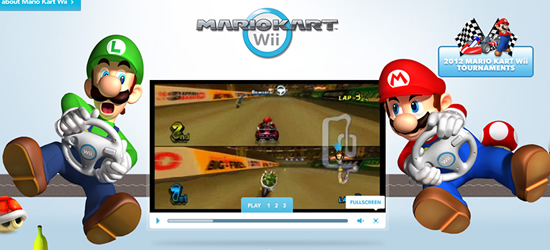
ฉันรู้ว่าเราชอบคิดว่าตัวเองเป็นสิ่งมีชีวิตขั้นสูงของวิวัฒนาการ แต่มาเผชิญหน้ากัน เช่นเดียวกับนก เราถูกรบกวนด้วยสิ่งที่สดใสและเป็นประกาย ( โดยเฉพาะ ผู้บริโภคเว็บ) และการออกแบบเว็บแบบพารัลแลกซ์เป็นกระดาษฟอยล์ชิ้นใหม่ที่เรา ได้หยิบขึ้นมาทำรังนกของเรา Nintendo Australia ไม่ได้ทำให้เราโฟกัสได้ง่ายขึ้นด้วยการใช้ Parallax ที่ยอดเยี่ยมที่สุดที่เราเคยเห็นบนเว็บจนถึงปัจจุบัน คุณลักษณะการเลื่อนที่พวกเขาใช้เผยให้เห็นหน้าขนาดเต็มและเนื้อหาเมื่อผู้ใช้ถูกดึงดูดเข้าไปและตามไซต์ของพวกเขาสำหรับ Mario Kart

เครดิตภาพ: Nintendo.com.au
3. ลดอัตราการตีกลับ
สำหรับผู้ที่ไม่ทราบ อัตราตีกลับจะระบุจำนวนผู้เข้าชมที่เข้าชมไซต์ของคุณและกดปุ่มย้อนกลับที่น่าสะพรึงกลัว ก่อนที่จะสำรวจหน้าอื่นๆ ในไซต์ของคุณ จำเป็นต้องพูด อัตราตีกลับที่สูงส่งผลเสียต่อการจัดอันดับไซต์ของคุณ นี่คือบิตที่ชาญฉลาด: เว็บไซต์พารัลแลกซ์ได้ลดอัตราตีกลับที่สร้างขึ้นโดยเป็นเว็บไซต์แบบเลื่อนหน้าเดียว ไม่มีหน้าอื่นให้พวกเขานำทางไป ยิ่งไปกว่านั้น เว็บไซต์พารัลแลกซ์ยังมอบประสบการณ์แบบไดนามิกที่กระตุ้นให้ผู้ใช้อยู่ในหน้าเว็บนานขึ้น

4. ปรับปรุงการเล่าเรื่อง
เทรนด์จะไม่พัฒนาหากไม่มีกลุ่มกบฏต่อต้านเชื้อรา ผู้บุกเบิกเทคโนโลยีกำลังผลักดันขอบเขตของการเล่าเรื่องร่วมสมัยอย่างต่อเนื่อง ดังนั้นอะไรคือจุดที่จะยึดมั่นกับวิธีการนำเสนอผลิตภัณฑ์หรือข้อมูลที่ล้าสมัย การใช้การเลื่อนแบบพารัลแลกซ์เพื่อปรับปรุงการเล่าเรื่องของคุณทำให้ผู้ใช้สามารถเปิดเผยเนื้อหาแบบไดนามิกเกี่ยวกับผลิตภัณฑ์ของคุณขณะที่พวกเขานำทางการเล่าเรื่องที่คุณต้องการให้พวกเขาสำรวจ กล่าวโดยย่อคือจะเปลี่ยนเว็บไซต์ของคุณให้เป็นหนังสือป๊อปอัปเสมือนจริงที่น่าจดจำซึ่งผู้อ่านไม่ต้องการวางลง ดูการ ออกแบบที่สวยงามได้ที่ Activate พวกเขารวมเรื่องราวของผลิตภัณฑ์แบบโต้ตอบกับภาพที่น่าทึ่งเพื่อเน้นความต้องการของผู้บริโภคในอุดมคติของพวกเขา

เครดิตรูปภาพ: Activatedrinks.com
5. สร้างลิงก์ย้อนกลับตามธรรมชาติ + แชร์โซเชียล
อย่างที่นักแสดงทุกคนจะบอกคุณ ไม่มีอะไรน่าละอายมากไปกว่าการขอร้องให้คนอื่นมาชมการแสดงของคุณ ในทำนองเดียวกัน การขอลิงก์ย้อนกลับมายังไซต์ของคุณก็ไม่มีอะไรน่ายกย่องเช่นกัน การสร้างลิงก์ย้อนกลับแบบออร์แกนิกไม่ใช่เรื่องง่าย เนื้อหาของคุณจะต้องสดและเป็นที่ต้องการหรือคุณต้องมีผลิตภัณฑ์ที่น่าทึ่ง แต่มี ทาง เลือกที่สง่างาม การมีเว็บไซต์แบบพารัลแลกซ์ช่วยเพิ่มโอกาสในการลิงก์ย้อนกลับเนื่องจากการออกแบบที่เป็นนวัตกรรมใหม่ช่วยเพิ่มความพึงประสงค์ของไซต์ของคุณ เช่นเดียวกับที่เราได้แสดงตัวอย่างในโพสต์นี้ คนอื่นๆ ก็มีแนวโน้มที่จะทำเช่นเดียวกันกับคุณ ไซต์ที่ไม่ซ้ำใครของคุณเพียงอย่างเดียวจะเป็นจุดเริ่มต้นที่ดีในการสร้างลิงก์ย้อนกลับที่เป็นธรรมชาติทั่วทั้งเว็บ และสร้างการแชร์บนแพลตฟอร์มโซเชียลมีเดีย แล้วโชว์ไม่อยากเป็นแนว “เท่” เหรอ?
สรุปแล้ว
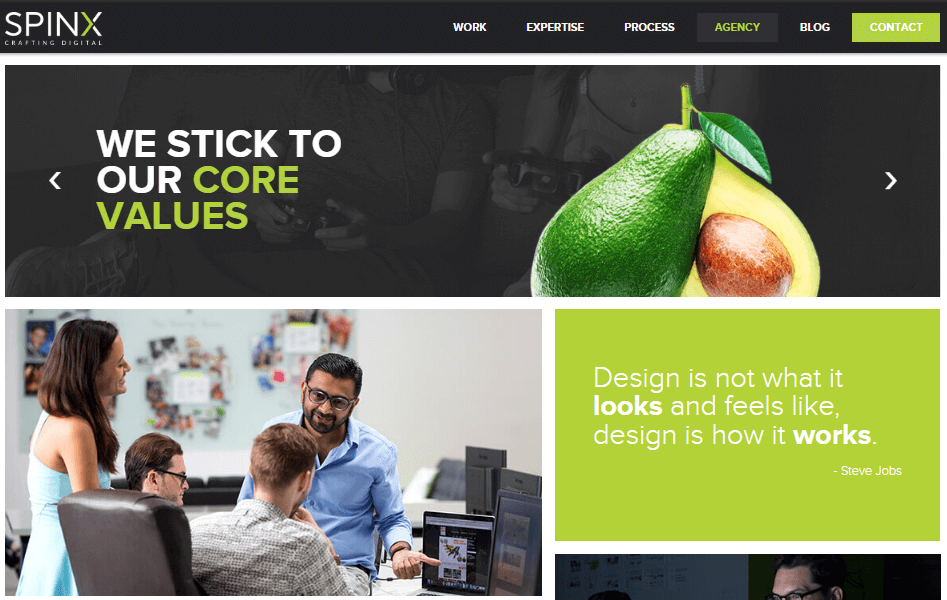
ไซต์ที่น่าสนใจที่สุดบางแห่งบนเว็บในปัจจุบันกำลังใช้พารัลแลกซ์ มันเป็นหนึ่งในภาษาการพัฒนาเว็บที่จะอยู่ได้ในระยะยาว ไม่ว่าคุณจะต้องการอัปเกรดสไตล์หรือเพื่อปรับปรุง SEO แบ็คเอนด์ Parallax คือคู่แข่งที่นำคุณไปสู่แถวหน้าของตลาด อันที่จริงก็เป็นวิธีที่เรา “เลื่อน” เช่นกัน ไปที่สวรรค์แห่งอินเทอร์เน็ตเพื่อดู ว่าเว็บไซต์ของเราทำงานอย่างไร หรือดูว่าเราสามารถทำอะไรให้คุณได้บ้าง และอย่าลังเลที่จะแบ่งปันไซต์พารัลแลกซ์ที่ดีที่สุดและแย่ที่สุดในความคิดเห็นของคุณ