Что такое социальные метатеги? Как контролировать, как ваш контент выглядит в социальных сетях
Опубликовано: 2022-04-02Вы когда-нибудь вставляли ссылку в Facebook или Twitter и обнаруживали, что связанное изображение не имеет ничего общего с содержанием этой страницы или что описание поста читается как SEO Mad Lib?
Вы дважды подумаете, прежде чем поделиться этим, не так ли?
У маркетологов есть способ контролировать способ отображения своего контента в социальных сетях, включая Facebook, LinkedIn и Twitter. Вы контролируете контент социальных сетей, который генерирует ваша страница, с помощью социальных метатегов .
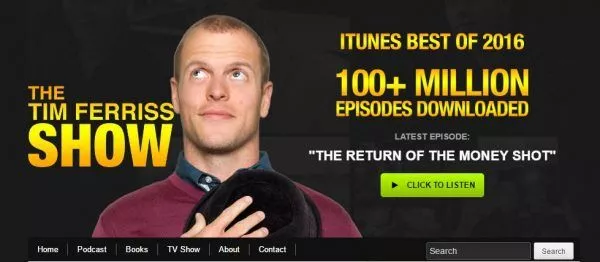
Например, если кто-то скопирует ссылку на индексную страницу блога Тима Ферриса в своем обновлении статуса на Facebook:

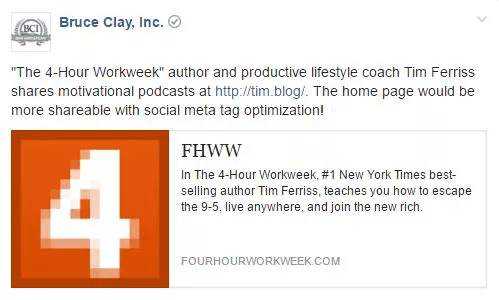
Это выглядит так:

То, что вы видите здесь, можно улучшить. Вы хотите заставить зрителя кликнуть, верно? Проблема здесь в том, что изображение, заголовок и описание не были созданы так, чтобы получать клики. Люди, вероятно, игнорируют или удаляют этот пост вместо того, чтобы поделиться им.
К счастью, заголовок, описание и изображение, которые автоматически появляются, когда пользователь делится ссылкой во многих социальных сетях, могут быть указаны издателем контента. Когда вы оптимизируете свой контент, чтобы он хорошо выглядел в социальных сетях, у вас больше шансов получить клик.
Оптимизация социальных сетей — одна из тактик, которым мы отдаем приоритет в наших SMM-сервисах.
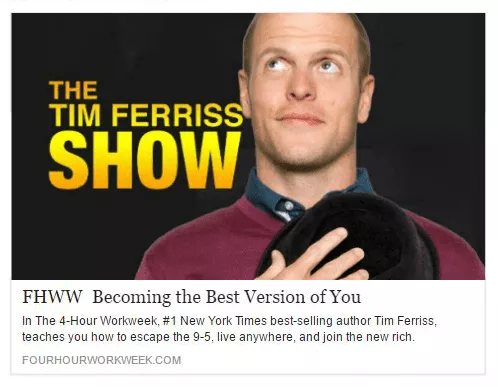
Почему? Что ж, разве у вас не будет больше шансов нажать на пост, если он увидит в вашей ленте такой вид?

Читайте дальше, чтобы узнать, как настроить заголовок, описание и изображение ваших страниц с помощью социальных метатегов. Перейдите к этим разделам по ссылкам ниже или прочтите руководство по оптимизации контента в социальных сетях:
- Советы профессионалов по созданию социальных метатегов
- Используете WordPress? Социальные метатеги в плагинах WordPress
- Теги Open Graph
- Разметка карты Twitter
- Схема для публикации в LinkedIn, Google+ и Pinterest
Советы профессионалов по созданию социальных метатегов
Смысл использования социальных метатегов заключается в том, чтобы контролировать способ отображения вашего контента в каналах, а не позволять Facebook, Twitter и другим социальным платформам генерировать для вас заголовок, описание и изображение.
- Скорректируйте или переработайте неиспользуемые идеи заголовков, используя их в качестве заголовков в контенте социальных сетей.
- Возможно, вы захотите протестировать разные версии изображения. Используйте теги Open Graph и теги Twitter Card в качестве испытательного полигона для маркетинга в социальных сетях.
- Настройте изображение и контент на основе сети. Продемонстрируйте изображения и текст, которые будут соответствовать уникальным интересам отдельной аудитории каждой сети.
- Хотя считается, что Twitter по умолчанию использует теги Open Graph, если на странице нет разметки Twitter Card, по нашему опыту, вы получите более контролируемый результат, если включите на страницу оба типа разметки социальных сетей.
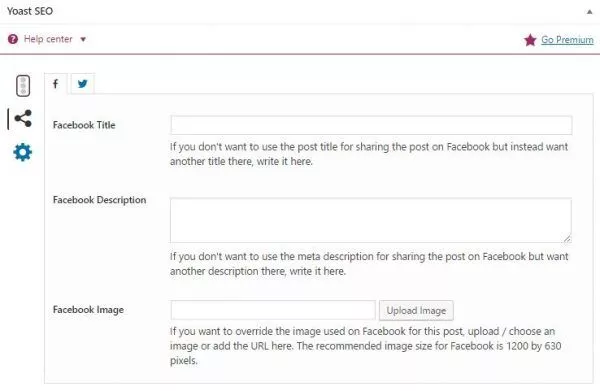
Используете WordPress? Социальные метатеги в плагинах WordPress
Если вы используете WordPress, несколько плагинов позволяют реализовать социальные метатеги без необходимости писать ни единой строки кода.
Некоторые варианты включают в себя:
- WPSSO для социальной разметки на основных социальных сайтах
- JM Twitter Cards для всего спектра типов Twitter Card
- WordPress SEO от Yoast для тегов Facebook Open Graph и Twitter Cards
Плагины WordPress для социальных метатегов — это быстрый и простой способ связать пользовательские заголовки, описания и изображения с вашими сообщениями WordPress и веб-страницами на постраничной основе.

Если вы используете другое программное обеспечение для управления своим сайтом, социальная разметка для Facebook Open Graph, Twitter Cards и других основных социальных сетей приведена ниже.
Теги Open Graph
Протокол Open Graph — это стандарт Facebook для реализации социальных метатегов. Его также признали все основные социальные платформы, включая LinkedIn и Twitter. Это означает, что Twitter, LinkedIn и другие сети часто используют заголовок, описание и изображение, указанные в тегах Open Graph.
Критические теги Open Graph:
| Тег Open Graph | Описание тега |
| ОГ:название | название или альтернативное название страницы, которое отображается как заголовок |
| ОГ: URL | URL-адрес страницы |
| о:описание | описание страницы, из которых Facebook отображает не более 300 символов |
| ОГ: изображение | URL уникального изображения, рекомендуемые размеры 1200×630 пикселей |
| ог: тип | статья (иначе по умолчанию «веб-сайт») |
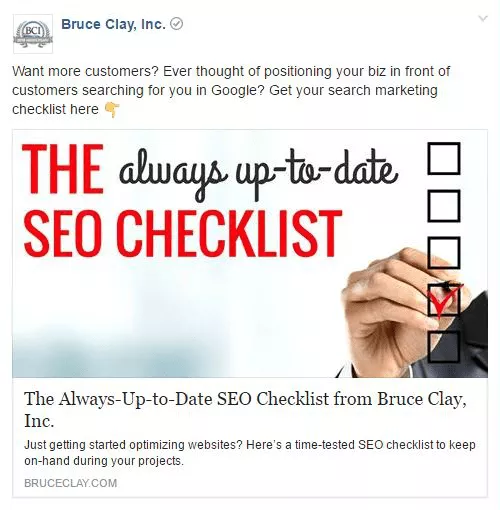
Для того, чтобы публикации в Facebook, поступающие с ваших веб-страниц, были отформатированы с заголовком (названием), описанием и изображением по вашему выбору, например:


… вот как должны выглядеть социальные метатеги в HTML-коде:
<meta property="og:title" content="Всегда актуальный контрольный список SEO от Bruce Clay Inc." />
<meta property="og:url" content="https://www.bruceclay.com/blog/seo-checklist/" />
<meta property=”og:description” content=”Только начинаете оптимизировать веб-сайты? Вот проверенный временем контрольный список SEO, который нужно держать под рукой во время ваших проектов». />
<meta property="og:image" content="https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg" />
<meta property="og:type" content="article" />
Чтобы убедиться, что ваши теги Open Graph настроены правильно, используйте отладчик общего доступа Facebook, чтобы просмотреть отчет об ошибках и предварительный просмотр того, как общий URL-адрес будет отображаться при публикации на Facebook.
Совет для профессионалов : если вы обновляете теги OG страницы, используйте отладчик общего доступа, чтобы заставить Facebook сделать новую очистку URL-адреса, что заставит Facebook извлекать новые данные социальных метатегов. В противном случае он может извлекаться из кеша вместо отображения вашего обновленного контента.
Разметка карты Twitter
Twitter Cards позволяют прикреплять фотографии или видео к твитам с помощью нескольких строк кода. Существует несколько типов твиттер-карт, но чаще всего используются сводные карточки и сводные карточки с фотографиями.
Основные теги разметки для Twitter:
| Тэг карты Твиттера | Описание тега |
| твиттер: карта | Тип карты (полный список типов карт здесь) |
| твиттер: название | Название или альтернативное название страницы, отображаемое как заголовок |
| твиттер: URL | URL-адрес страницы |
| твиттер: описание | Краткое описание не более 200 символов |
| твиттер: изображение | URL уникального изображения, рекомендуемые минимальные размеры 440×220 пикселей. |
Итак, чтобы получить это:

… социальные метатеги Twitter Card будут выглядеть так:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Всегда актуальный контрольный список SEO от @BruceClayInc" />
<meta name="twitter:url" content="http://www.bruceclay.com/blog/seo-checklist/" />
<meta name="twitter:description" content="Только начинаете оптимизировать веб-сайты? Вот проверенный временем контрольный список SEO, который нужно держать под рукой во время ваших проектов». />
<meta name="twitter:image" content="http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg" />
Хотите посмотреть, как будет выглядеть ваша страница, если ее вставить в твит? Введите URL-адрес в валидатор Twitter Card, чтобы увидеть предварительный просмотр и убедиться, что вы правильно настроили социальную разметку Twitter Card.
Совет для профессионалов : если вы обновляете теги Twitter Card страницы, используйте валидатор Twitter Card, чтобы заставить Twitter сделать новую очистку URL-адреса, что заставит Twitter извлекать новые данные социальных метатегов. В противном случае он может получить данные из кеша вместо обновленных тегов.
Схема для публикации в LinkedIn и Pinterest
Как уже упоминалось, теги Open Graph читаются Facebook, LinkedIn и Twitter. Большинство социальных сетей признают и поддерживают Open Graph в качестве стандарта по умолчанию, когда речь идет о социальной разметке. Но есть еще одно решение для Pinterest и LinkedIn — разметка схемы.
Чтобы использовать разметку схемы для настройки заголовка, описания и изображения, связанных с вашей LinkedIn или Pinterest, социальные метатеги выглядят следующим образом:
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop="name" content="Заголовок сообщения в блоге">
<meta itemprop="description" content="Это описание сообщения в блоге">
<meta itemprop="image" content="https://www.domain.com/image.jpg">
Опять же, эта разметка схемы будет помещена в HTML-код, связанный с вашим сообщением, прямо перед закрывающим тегом заголовка </head>.
Вы можете проверить свою разметку схемы с помощью Google Structured Data Testing Tool.
Узнайте больше об использовании схемы и структурированной разметки для улучшения отображения вашего контента в наших технических руководствах по SEO и разметке схемы.
Продвижение в социальных сетях с помощью метатегов
Начните думать о своем контенте в социальных сетях как о социальной рекламе. Стратегическая социальная разметка для расширенного распространения — это все в сегодняшнем динамичном цифровом ландшафте.
Ключом к максимальному распространению в социальных сетях является контроль за тем, как ваш контент отображается в лентах, а не предоставление Facebook, Twitter и другим социальным платформам возможности извлекать контент со страницы для вас. Оптимизируя метатеги, которые контролируют контент в социальных сетях, вы можете создавать сообщения о своем сообщении в блоге, ориентированные на разные аудитории, которые есть у вас в каждой социальной сети.
Так же, как теги заголовка страницы и мета-теги описания помогают повысить органический рейтинг в поисковых системах, социальные мета-теги — это элементы вашего HTML-кода, которые повышают социальную экспозицию, увеличивают трафик в социальных сетях и улучшают рейтинг кликов.
Для получения дополнительной помощи по созданию более информативных метатегов обязательно ознакомьтесь с нашими советами по использованию ключевых слов в SEO.
