什麼是社交元標籤? 如何控制您的內容在社交媒體共享中的外觀
已發表: 2022-04-02您是否曾經將鏈接粘貼到 Facebook 或 Twitter,發現相關圖像與該頁面的內容無關,或者帖子描述讀起來像 SEO Mad Lib?
你要三思而後行,不是嗎?
營銷人員有一種方法可以控制他們的內容在 Facebook、LinkedIn 和 Twitter 等社交網絡上的顯示方式。 您可以通過社交元標記控制頁面生成的社交媒體內容。
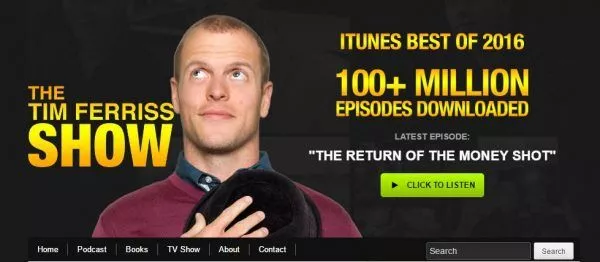
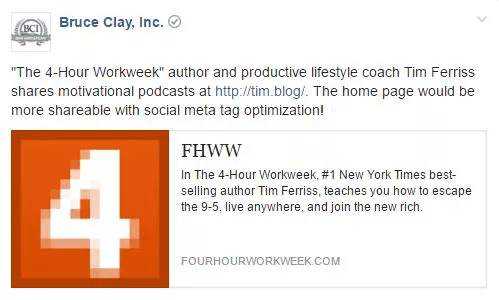
例如,如果有人在其 Facebook 狀態更新中復制了指向 Tim Ferriss 博客索引頁面的鏈接:

它看起來像這樣:

你在這裡看到的還有改進的餘地。 你想強迫觀眾點擊,對吧? 這裡的問題是圖像、標題和描述沒有被精心設計來獲得點擊。 人們可能會忽略或丟棄這篇文章而不是分享它。
幸運的是,當用戶在許多社交網絡上分享鏈接時自動彈出的標題、描述和圖像都可以由內容髮布者指定。 當您優化您的內容以在社交媒體上看起來不錯時,它更有可能獲得點擊。
社交分享優化是我們在 SMM 服務中優先考慮的策略之一。
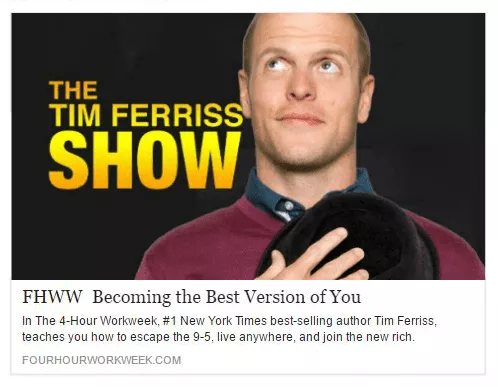
為什麼? 好吧,如果您的提要看起來像這樣,您是否更有可能點擊該帖子?

繼續閱讀以了解如何使用社交元標記自定義頁面的標題、描述和圖像。 使用下面的鏈接跳轉到這些部分,或繼續閱讀優化社交媒體內容的指南:
- 製作社交元標籤的專業提示
- 使用 WordPress? WordPress 插件中的社交元標籤
- 打開圖形標籤
- Twitter 卡片標記
- 在 LinkedIn、Google+ 和 Pinterest 上共享的架構
製作社交元標籤的專業提示
使用社交元標籤的目的是控制您的內容在提要中的顯示方式,而不是讓 Facebook、Twitter 和其他社交平台為您生成標題、描述和圖像。
- 通過將未使用的標題創意用作社交媒體內容的標題來調整或回收它們。
- 您可能想要測試圖像的不同版本。 使用 Open Graph 標籤和 Twitter Card 標籤作為社交媒體營銷試驗場。
- 根據網絡調整圖像和內容。 展示將吸引每個網絡不同受眾的獨特興趣的圖像和文本。
- 如果頁面上沒有 Twitter Card 標記,則 Twitter 會默認使用 Open Graph 標記,但根據我們的經驗,如果您在頁面上包含兩種類型的社交媒體標記,您將獲得更可控的結果。
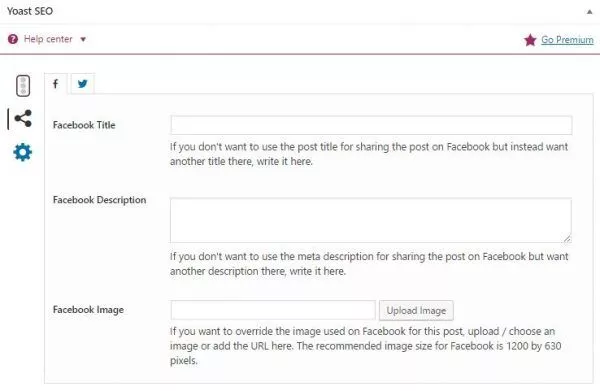
使用 WordPress? WordPress 插件中的社交元標籤
如果您使用的是 WordPress,則有幾個插件可以實現社交元標記,而無需編寫任何代碼。
一些選項包括:
- WPSSO 用於跨主要社交網站的社交標記
- JM Twitter Cards 適用於所有 Twitter Card 類型
- Yoast 的 WordPress SEO 用於 Facebook Open Graph 標籤和 Twitter Cards
用於社交元標籤的 WordPress 插件是一種快速簡便的方法,可以將自定義標題、描述和圖像與您的 WordPress 帖子和網頁逐頁關聯起來。

如果您使用不同的軟件來操作您的網站,Facebook Open Graph、Twitter Cards 和其他主要社交網絡的社交標記如下。
打開圖形標籤
Open Graph 協議是 Facebook 實現社交元標記的標準。 它也得到了包括LinkedIn和Twitter在內的所有主要社交平台的認可。 這意味著 Twitter、LinkedIn 和其他網絡經常拉取 Open Graph 標籤中指示的標題、描述和圖像。
關鍵的開放圖標籤是:
| 打開圖形標籤 | 標籤說明 |
| OG:標題 | 顯示為標題的頁面標題或備用標題 |
| OG:網址 | 頁面網址 |
| OG:描述 | 頁面描述,其中 Facebook 最多顯示 300 個字符 |
| OG:圖像 | 唯一圖片的URL,推薦尺寸1200×630像素 |
| OG:類型 | 文章(否則默認為“網站”) |
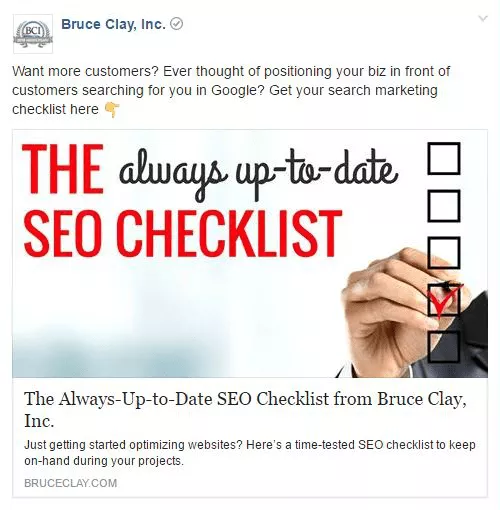
為了將來自您網頁的 Facebook 分享格式化為標題(標題)、描述和您選擇的圖像,如下所示:


… 以下是 HTML 代碼中社交元標記的外觀:
<meta property=”og:title” content=”Bruce Clay Inc. 始終保持最新的 SEO 清單” />
<元屬性=”og:url” 內容=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”剛剛開始優化網站? 這是經過時間考驗的 SEO 清單,可在您的項目期間隨時使用。” />
<元屬性=”og:image” 內容=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<元屬性=”og:type” 內容=”文章” />
為確保您的 Open Graph 標記已正確配置,請使用 Facebook 的共享調試器查看錯誤報告並預覽共享 URL 在發佈到 Facebook 時的顯示方式。
專業提示:如果您更新頁面的 OG 標籤,請使用共享調試器強制 Facebook 重新抓取 URL,這將導致 Facebook 拉取新的社交元標籤數據。 否則,它可能會從緩存中提取而不是顯示您更新的內容。
Twitter 卡片標記
Twitter Cards 允許您使用幾行代碼將照片或視頻附加到推文。 Twitter 卡片有多種類型,但最常用的是摘要卡片和照片摘要卡片。
Twitter 的基本標記標籤是:
| 推特卡標籤 | 標籤說明 |
| 推特:卡片 | 卡類型(此處卡類型的完整列表) |
| 推特:標題 | 被視為標題的頁面的標題或備用標題 |
| 推特:網址 | 頁面網址 |
| 推特:描述 | 少於 200 個字符的簡短描述 |
| 推特:圖片 | 唯一圖片的網址,建議最小尺寸為 440×220 像素 |
所以為了得到這個:

… Twitter Card 社交元標籤將如下所示:
<元名稱=”twitter:card” 內容=”summary_large_image” />
<meta name=”twitter:title” content=”來自@BruceClayInc 的始終保持最新的 SEO 清單” />
<元名稱=”twitter:url” 內容=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”剛剛開始優化網站? 這是經過時間考驗的 SEO 清單,可在您的項目期間隨時使用。” />
<元名稱=”twitter:image” 內容=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
想看看你的頁面在粘貼到推文時會是什麼樣子? 在 Twitter Card 驗證器中輸入 URL 以查看預覽並確保您已正確配置 Twitter Card 社交標記。
專業提示:如果您更新頁面的 Twitter Card 標籤,請使用 Twitter Card 驗證器強制 Twitter 重新抓取 URL,這將導致 Twitter 提取新的社交元標籤數據。 否則,它可能會從緩存中提取,而不是從更新的標籤中提取。
在 LinkedIn 和 Pinterest 上共享的架構
如前所述,Facebook、LinkedIn 和 Twitter 會讀取 Open Graph 標籤。 大多數社交網絡都承認並支持 Open Graph 作為社交標記的默認標準。 但是對於 Pinterest 和 LinkedIn,還有另一個解決方案是模式標記。
要使用架構標記自定義與您的 LinkedIn 或 Pinterest 關聯的標題、描述和圖像,社交元標記如下所示:
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop=”name” content=”Blog Post Title”>
<meta itemprop=”description” content=”這是一篇博文的描述”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
同樣,此模式標記將出現在與您的帖子相關聯的 HTML 代碼中,就在結束 head 標記 </head> 之前。
您可以使用 Google 結構化數據測試工具驗證您的架構標記。
閱讀更多關於使用架構和結構化標記來改善您的內容在我們的技術 SEO 和架構標記指南中的顯示方式的信息。
使用元標籤進行社交媒體推廣
開始考慮您的社交媒體內容,例如社交廣告。 增強分銷的戰略性社交標記是當今動態數字環境中的一切。
最大化您的社交分佈的關鍵是控制您的內容在提要中的顯示方式,而不是讓 Facebook、Twitter 和其他社交平台為您從頁面中提取內容。 通過優化控制社交媒體內容的元標記,您可以針對您在每個社交網絡上擁有的不同受眾製作關於您的博客文章的消息。
就像頁面標題標籤和元描述標籤有助於提高自然搜索引擎排名一樣,社交元標籤是 HTML 中的元素,可以提高社交曝光率、增加社交媒體流量並提高點擊率。
如需更多幫助製作更多信息元標籤,請務必查看我們關於如何在 SEO 中使用關鍵字的建議。
