Was sind soziale Meta-Tags? So kontrollieren Sie, wie Ihre Inhalte in Social Media Shares aussehen
Veröffentlicht: 2022-04-02Haben Sie jemals einen Link in Facebook oder Twitter eingefügt und festgestellt, dass das zugehörige Bild nichts mit dem Inhalt dieser Seite zu tun hat oder dass sich die Beitragsbeschreibung wie eine SEO Mad Lib liest?
Du überlegst es dir zweimal, ob du es teilst, oder?
Es gibt eine Möglichkeit für Vermarkter, die Art und Weise zu steuern, wie ihre Inhalte in sozialen Netzwerken wie Facebook, LinkedIn und Twitter angezeigt werden. Sie kontrollieren den Social-Media-Content, den Ihre Seite durch Social-Meta-Tags generiert.
Wenn jemand beispielsweise einen Link zur Indexseite des Blogs von Tim Ferriss in sein Facebook-Status-Update kopiert:

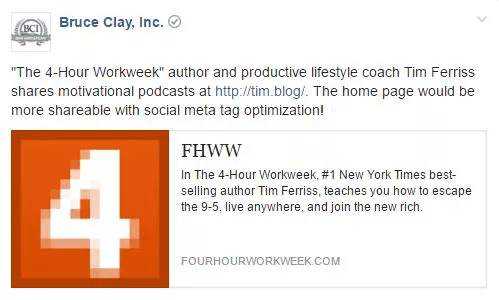
Es sieht aus wie das:

Was Sie hier sehen, ist verbesserungswürdig. Sie möchten einen Betrachter zum Klicken zwingen, richtig? Das Problem hierbei ist, dass das Bild, die Überschrift und die Beschreibung nicht so gestaltet wurden, dass sie einen Klick erzielen. Die Leute ignorieren oder löschen diesen Beitrag wahrscheinlich, anstatt ihn zu teilen.
Glücklicherweise können der Titel, die Beschreibung und das Bild, die automatisch erscheinen, wenn ein Benutzer einen Link in vielen sozialen Netzwerken teilt, alle vom Inhaltsherausgeber festgelegt werden. Wenn Sie Ihre Inhalte so optimieren, dass sie in sozialen Medien gut aussehen, ist es wahrscheinlicher, dass sie angeklickt werden.
Die Optimierung von Social Shares ist eine der Taktiken, die wir bei unseren SMM-Diensten priorisieren.
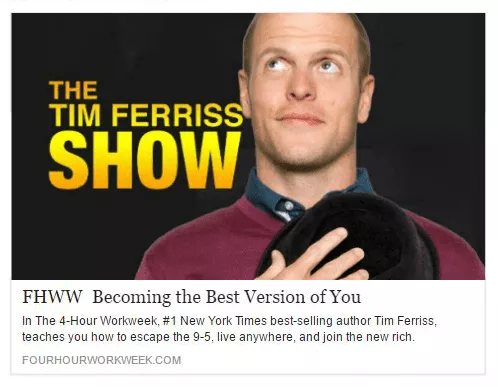
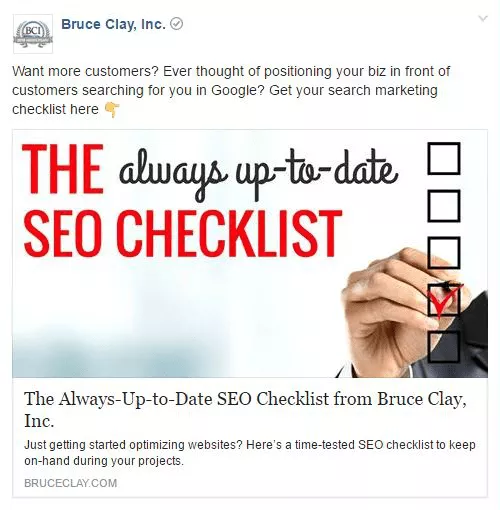
Wieso den? Nun, ist es nicht viel wahrscheinlicher, dass Sie auf den Beitrag klicken, wenn Ihr Feed so aussieht?

Lesen Sie weiter, um zu erfahren, wie Sie die Überschrift, Beschreibung und das Bild Ihrer Seiten mithilfe von sozialen Meta-Tags anpassen können. Springen Sie mit den Links unten zu diesen Abschnitten oder lesen Sie weiter für Ihren Leitfaden zu optimierten Inhalten für soziale Medien:
- Profi-Tipps zum Erstellen von Social Meta Tags
- Verwenden Sie WordPress? Soziale Meta-Tags in WordPress-Plugins
- Diagramm-Tags öffnen
- Twitter-Karten-Markup
- Schema zum Teilen auf LinkedIn, Google+ und Pinterest
Profi-Tipps zum Erstellen von Social Meta Tags
Der Zweck der Verwendung sozialer Meta-Tags besteht darin, die Art und Weise zu steuern, wie Ihre Inhalte in Feeds angezeigt werden, anstatt Facebook, Twitter und andere soziale Plattformen die Überschrift, Beschreibung und das Bild für Sie generieren zu lassen.
- Passen Sie ungenutzte Titelideen an oder recyceln Sie sie, indem Sie sie als Überschriften in Social-Media-Inhalten verwenden.
- Möglicherweise möchten Sie verschiedene Versionen eines Bildes testen. Verwenden Sie Open Graph-Tags und Twitter Card-Tags als Testgelände für Social-Media-Marketing.
- Optimieren Sie das Bild und den Inhalt basierend auf dem Netzwerk. Präsentieren Sie Bilder und Texte, die die einzigartigen Interessen der unterschiedlichen Zielgruppe jedes Netzwerks ansprechen.
- Während Twitter angeblich standardmäßig Open Graph-Tags verwendet, wenn sich kein Twitter Card-Markup auf der Seite befindet, erhalten Sie unserer Erfahrung nach ein kontrollierteres Ergebnis, wenn Sie beide Arten von Social-Media-Markup auf einer Seite einfügen.
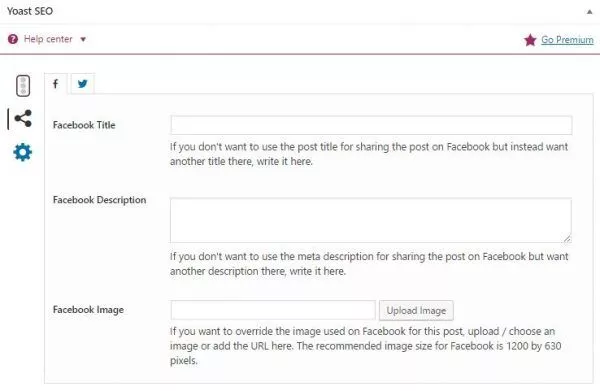
Verwenden Sie WordPress? Soziale Meta-Tags in WordPress-Plugins
Wenn Sie WordPress verwenden, ermöglichen es mehrere Plugins, soziale Meta-Tags zu implementieren, ohne jemals eine einzige Codezeile schreiben zu müssen.
Einige Optionen umfassen:
- WPSSO für soziales Markup auf den wichtigsten sozialen Websites
- JM Twitter Cards für alle Arten von Twitter Cards
- WordPress-SEO von Yoast für Facebook Open Graph-Tags und Twitter Cards
WordPress-Plugins für soziale Meta-Tags sind eine schnelle und einfache Möglichkeit, benutzerdefinierte Überschriften, Beschreibungen und Bilder Seite für Seite mit Ihren WordPress-Beiträgen und Webseiten zu verknüpfen.

Wenn Sie eine andere Software zum Betreiben Ihrer Website verwenden, finden Sie unten das soziale Markup für Facebook Open Graph, Twitter Cards und die anderen großen sozialen Netzwerke.
Diagramm-Tags öffnen
Das Open-Graph-Protokoll ist Facebooks Standard für die Implementierung von Social Meta-Tags. Es wird auch von allen großen sozialen Plattformen, einschließlich LinkedIn und Twitter, anerkannt. Dies bedeutet, dass Twitter, LinkedIn und andere Netzwerke häufig die Überschrift, Beschreibung und das Bild abrufen, die in den Open Graph-Tags angegeben sind.
Die kritischen Open Graph-Tags sind:
| Öffnen Sie das Graph-Tag | Beschreibung des Tags |
| og:titel | Titel oder alternativer Titel der Seite, der als Überschrift angezeigt wird |
| og:url | URL der Seite |
| og: Beschreibung | Beschreibung der Seite, von der Facebook maximal 300 Zeichen anzeigt |
| og:bild | URL des eindeutigen Bildes, empfohlene Abmessungen 1200×630 Pixel |
| og:typ | Artikel (sonst standardmäßig „Website“) |
Um die Facebook-Shares, die von Ihren Webseiten kommen, mit einer Überschrift (Titel), einer Beschreibung und einem Bild Ihrer Wahl zu formatieren, gehen Sie wie folgt vor:


… so müssen die Social Meta Tags im HTML-Code aussehen:
<meta property=“og:title“ content=“Die immer aktuelle SEO-Checkliste von Bruce Clay Inc.“ />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=“og:description“ content=“Fangen Sie gerade an, Websites zu optimieren? Hier ist eine bewährte SEO-Checkliste, die Sie während Ihrer Projekte immer zur Hand haben sollten.“ />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=“og:type“ content=“article“ />
Um sicherzustellen, dass Ihre Open Graph-Tags ordnungsgemäß konfiguriert wurden, verwenden Sie den Freigabe-Debugger von Facebook, um einen Fehlerbericht anzuzeigen und eine Vorschau anzuzeigen, wie eine freigegebene URL angezeigt wird, wenn sie auf Facebook gepostet wird.
Profi-Tipp : Wenn Sie die OG-Tags einer Seite aktualisieren, verwenden Sie den Sharing-Debugger, um Facebook zu zwingen, die URL neu zu durchsuchen, wodurch Facebook die neuen Social-Meta-Tag-Daten abrufen wird. Andernfalls wird möglicherweise aus dem Cache abgerufen, anstatt Ihre aktualisierten Inhalte anzuzeigen.
Twitter-Karten-Markup
Mit Twitter Cards können Sie mit wenigen Codezeilen Fotos oder Videos an Tweets anhängen. Es gibt verschiedene Arten von Twitter-Karten, aber Zusammenfassungskarten und Foto-Zusammenfassungskarten werden am häufigsten verwendet.
Die grundlegenden Markup-Tags für Twitter sind:
| Twitter Card-Tag | Beschreibung des Tags |
| twitter:karte | Kartentyp (vollständige Liste der Kartentypen hier) |
| twitter:titel | Titel oder alternativer Titel der Seite, die als Überschrift angezeigt wird |
| twitter:url | URL der Seite |
| Twitter: Beschreibung | Kurze Beschreibung in weniger als 200 Zeichen |
| twitter:bild | URL des eindeutigen Bildes, empfohlene Mindestabmessungen von 440 x 220 Pixel |
Also um das zu bekommen:

… sehen die sozialen Meta-Tags der Twitter-Karte wie folgt aus:
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Die immer aktuelle SEO-Checkliste von @BruceClayInc" />
<meta name="twitter:url" content="http://www.bruceclay.com/blog/seo-checklist/" />
<meta name=“twitter:description“ content=“Fangen Sie gerade an, Webseiten zu optimieren? Hier ist eine bewährte SEO-Checkliste, die Sie während Ihrer Projekte immer zur Hand haben sollten.“ />
<meta name="twitter:image" content="http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg" />
Möchten Sie sehen, wie Ihre Seite aussehen wird, wenn sie in einen Tweet eingefügt wird? Geben Sie eine URL in den Twitter Card Validator ein, um eine Vorschau anzuzeigen und sicherzustellen, dass Sie Ihr Social Markup für die Twitter Card richtig konfiguriert haben.
Profi-Tipp : Wenn Sie die Twitter Card-Tags einer Seite aktualisieren, verwenden Sie den Twitter Card-Validator, um Twitter dazu zu zwingen, die URL erneut zu durchsuchen, was dazu führt, dass Twitter die neuen Social Meta-Tag-Daten abruft. Andernfalls könnte es statt Ihrer aktualisierten Tags aus einem Cache abrufen.
Schema zum Teilen auf LinkedIn und Pinterest
Wie bereits erwähnt, werden Open Graph-Tags von Facebook, LinkedIn und Twitter gelesen. Die meisten sozialen Netzwerke erkennen und unterstützen Open Graph als Standardstandard, wenn es um soziale Auszeichnungen geht. Aber es gibt eine andere Lösung für Pinterest und LinkedIn, nämlich Schema-Markup.
Um Schema-Markup zu verwenden, um den Titel, die Beschreibung und das Bild, das mit Ihrem LinkedIn oder Pinterest verknüpft ist, anzupassen, sehen die sozialen Meta-Tags wie folgt aus:
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop="name" content="Titel des Blogbeitrags">
<meta itemprop="description" content="This a description of blog post">
<meta itemprop="image" content="https://www.domain.com/image.jpg">
Auch dieses Schema-Markup wird direkt vor dem schließenden Head-Tag </head> in den mit Ihrem Post verknüpften HTML-Code eingefügt.
Sie können Ihr Schema-Markup mit dem Testtool für strukturierte Daten von Google validieren.
Lesen Sie mehr über die Verwendung von Schema und strukturiertem Markup, um die Anzeige Ihrer Inhalte in unseren technischen SEO- und Schema-Markup-Leitfäden zu verbessern.
Social-Media-Promotion mit Meta-Tags
Fangen Sie an, Ihre Social-Media-Inhalte wie soziale Werbung zu betrachten. Strategisches Social Markup für eine verbesserte Verbreitung ist alles in der heutigen dynamischen digitalen Landschaft.
Der Schlüssel zur Maximierung Ihrer sozialen Verbreitung besteht darin, die Art und Weise zu steuern, wie Ihre Inhalte in Feeds angezeigt werden, anstatt Facebook, Twitter und andere soziale Plattformen Inhalte für Sie von der Seite ziehen zu lassen. Indem Sie die Meta-Tags optimieren, die den Inhalt der sozialen Medien steuern, können Sie Nachrichten über Ihren Blog-Beitrag erstellen, die auf die unterschiedlichen Zielgruppen ausgerichtet sind, die Sie in jedem sozialen Netzwerk haben.
Ähnlich wie Seitentitel-Tags und Meta-Beschreibungs-Tags dazu beitragen, das Ranking in organischen Suchmaschinen zu verbessern, sind soziale Meta-Tags Elemente in Ihrem HTML, die die soziale Präsenz erhöhen, den Social-Media-Verkehr erhöhen und die Klickraten verbessern.
Wenn Sie zusätzliche Hilfe bei der Erstellung informativerer Meta-Tags benötigen, lesen Sie unbedingt unsere Ratschläge zur Verwendung von Schlüsselwörtern in SEO.
