Ce sunt meta-etichetele sociale? Cum să controlezi modul în care arată conținutul tău în distribuirile pe rețelele sociale
Publicat: 2022-04-02Ați lipit vreodată un link în Facebook sau Twitter pentru a descoperi că imaginea asociată nu are nimic de-a face cu conținutul acelei pagini sau că descrierea postării se citește ca un SEO Mad Lib?
Te gândești de două ori să-l distribui, nu-i așa?
Există o modalitate prin care agenții de marketing pot controla modul în care conținutul lor este afișat pe măsură ce acesta apare pe rețelele sociale, inclusiv Facebook, LinkedIn și Twitter. Controlați conținutul rețelelor sociale pe care îl generează pagina dvs. prin meta-etichete sociale .
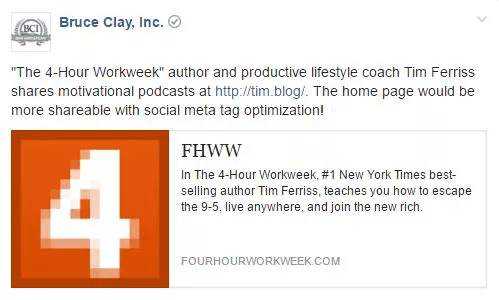
De exemplu, dacă cineva copiază un link către pagina de index a blogului Tim Ferriss în actualizarea stării Facebook:

Arata cam asa:

Ceea ce vedeți aici are loc de îmbunătățire. Vrei să obligi un spectator să facă clic, nu? Problema aici este că imaginea, titlul și descrierea nu au fost create pentru a obține un clic. Oamenii probabil ignoră sau aruncă în gunoi această postare în loc să o distribuie.
Din fericire, titlul, descrierea și imaginea care apar automat atunci când un utilizator partajează un link pe multe rețele sociale pot fi toate specificate de editorul de conținut. Când îți optimizezi conținutul pentru a arăta bine pe rețelele sociale, este mai probabil să obții un clic.
Optimizarea cotelor sociale este una dintre tacticile pe care le acordăm prioritate cu serviciile noastre SMM.
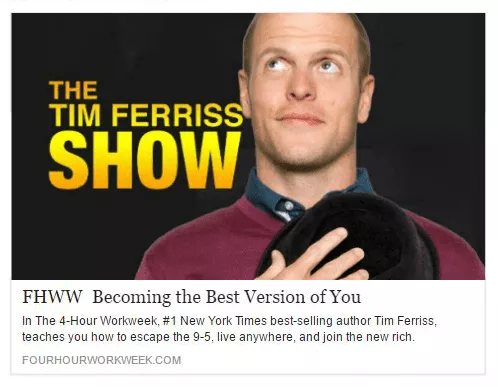
De ce? Ei bine, nu ai mai multe șanse să dai clic pe postare dacă se întâlnește cu feedul tău care arată așa?

Citiți mai departe pentru a afla cum să personalizați titlul, descrierea și imaginea paginilor dvs. folosind metaetichete sociale. Accesați aceste secțiuni cu linkurile de mai jos sau citiți mai departe pentru ghidul dvs. pentru conținut optimizat de rețele sociale:
- Sfaturi profesioniste pentru crearea de metaetichete sociale
- Folosești WordPress? Meta tag-uri sociale în pluginuri WordPress
- Deschideți etichetele grafice
- Markup card Twitter
- Schemă pentru partajare pe LinkedIn, Google+ și Pinterest
Sfaturi profesioniste pentru crearea de metaetichete sociale
Scopul utilizării metaetichetelor sociale este să controlezi modul în care conținutul tău este afișat în fluxuri, mai degrabă decât să lași Facebook, Twitter și alte platforme sociale să genereze titlul, descrierea și imaginea pentru tine.
- Ajustați sau reciclați ideile de titluri nefolosite folosindu-le ca titluri în conținutul rețelelor sociale.
- Poate doriți să testați diferite versiuni ale unei imagini. Utilizați etichetele Open Graph și etichetele Twitter Card ca teren de testare a marketingului pe rețelele sociale.
- Modificați imaginea și conținutul pe baza rețelei. Prezentați imagini și text care vor atrage interesele unice ale publicului distinct al fiecărei rețele.
- În timp ce se spune că Twitter folosește implicit etichetele Open Graph dacă nu există niciun marcaj Twitter Card pe pagină, din experiența noastră, obțineți un rezultat mai controlat dacă includeți ambele tipuri de marcare pe rețelele sociale pe o pagină.
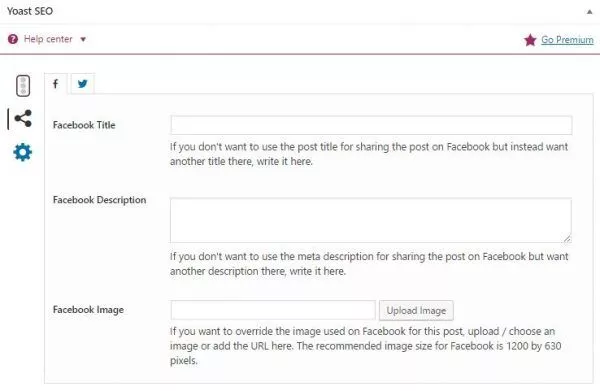
Folosești WordPress? Meta tag-uri sociale în pluginuri WordPress
Dacă utilizați WordPress, mai multe plugin-uri fac posibilă implementarea metaetichetelor sociale fără a fi nevoie să scrieți o singură linie de cod.
Unele opțiuni includ:
- WPSSO pentru markup social pe principalele site-uri sociale
- Carduri JM Twitter pentru întreaga gamă de tipuri de carduri Twitter
- WordPress SEO de Yoast pentru etichetele Facebook Open Graph și cardurile Twitter
Pluginurile WordPress pentru metaetichete sociale sunt o modalitate rapidă și ușoară de a asocia titluri, descrieri și imagini personalizate cu postările și paginile dvs. web din WordPress, pagină cu pagină.

Dacă utilizați un software diferit pentru a vă opera site-ul, marcajul social pentru Facebook Open Graph, Twitter Cards și celelalte rețele sociale majore este mai jos.
Deschideți etichetele grafice
Protocolul Open Graph este standardul Facebook pentru implementarea meta-etichetelor sociale. De asemenea, a devenit recunoscut de toate platformele sociale majore, inclusiv LinkedIn și Twitter. Aceasta înseamnă că Twitter, LinkedIn și alte rețele extrag adesea titlul, descrierea și imaginea indicate în etichetele Open Graph.
Etichetele critice Open Graph sunt:
| Deschideți eticheta Graph | Descrierea etichetei |
| og:titlu | titlu sau titlu alternativ al paginii care se afișează ca titlu |
| og:url | URL-ul paginii |
| og:descriere | descrierea paginii, din care Facebook afișează cel mult 300 de caractere |
| og:imagine | Adresa URL a imaginii unice, dimensiuni recomandate 1200×630 pixeli |
| og:tip | articol (în caz contrar, implicit este „site web”) |
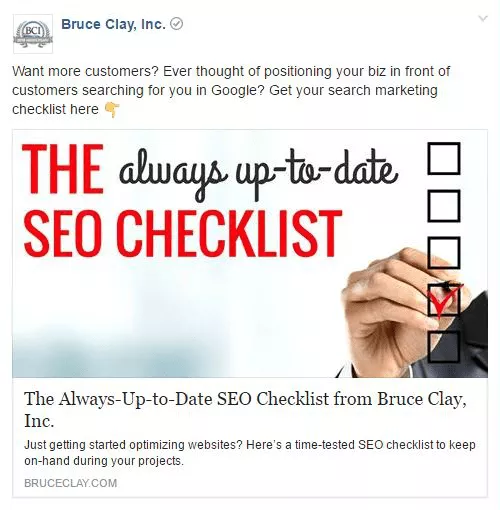
Pentru a avea partajările Facebook care provin de pe paginile dvs. web formatate cu un titlu (titlu), descriere și imagine la alegerea dvs., astfel:


... iată cum trebuie să arate metaetichetele sociale în codul HTML:
<meta property="og:title” content="Lista de verificare SEO mereu actualizată de la Bruce Clay Inc.” />
<meta property="og:url” content="https://www.bruceclay.com/blog/seo-checklist/” />
<meta property="og:description” content="Abia începi să optimizezi site-urile web? Iată o listă de verificare SEO testată în timp pe care să o ții la îndemână în timpul proiectelor tale.” />
<meta property="og:image” content="https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property="og:type” content="articol” />
Pentru a vă asigura că etichetele dvs. Open Graph au fost configurate corect, utilizați Sharing Debugger de la Facebook pentru a vedea un raport de eroare și pentru a vedea o previzualizare a modului în care va apărea o adresă URL partajată când este postată pe Facebook.
Sfat profesionist : dacă actualizați etichetele OG ale unei pagini, utilizați Sharing Debugger pentru a forța Facebook să efectueze o nouă răzuire a adresei URL, ceea ce va determina Facebook să extragă noile date metaetichete sociale. În caz contrar, s-ar putea extrage din cache în loc să arate conținutul actualizat.
Markup card Twitter
Cardurile Twitter vă permit să atașați fotografii sau videoclipuri la Tweets cu câteva linii de cod. Există mai multe tipuri de carduri Twitter, dar cele mai frecvent utilizate carduri de rezumat și carduri de rezumat foto.
Etichetele de bază de markup pentru Twitter sunt:
| Etichetă Twitter Card | Descrierea etichetei |
| twitter:card | Tip card (lista completă a tipurilor de card aici) |
| twitter:titlu | Titlul sau titlul alternativ al paginii vizualizate ca titlu |
| twitter:url | URL-ul paginii |
| twitter:descriere | Scurtă descriere în mai puțin de 200 de caractere |
| twitter:imagine | Adresa URL a imaginii unice, dimensiuni minime recomandate de 440×220 pixeli |
Deci, pentru a obține asta:

… metaetichetele sociale Twitter Card vor arăta astfel:
<meta name="twitter:card” content="summary_large_image” />
<meta name="twitter:title” content=" Lista de verificare SEO mereu actualizată de la @BruceClayInc” />
<meta name="twitter:url” content="http://www.bruceclay.com/blog/seo-checklist/” />
<meta name="twitter:description" content="Tocmai ai început să optimizezi site-urile web? Iată o listă de verificare SEO testată în timp pe care să o ții la îndemână în timpul proiectelor tale.” />
<meta name="twitter:image” content="http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Vrei să vezi cum va arăta pagina ta când este lipită într-un tweet? Introduceți o adresă URL în validatorul Twitter Card pentru a vedea o previzualizare și asigurați-vă că ați configurat corect marcarea socială a Twitter Card.
Sfat profesionist : dacă actualizați etichetele Twitter Card ale unei pagini, utilizați validatorul Twitter Card pentru a forța Twitter să efectueze o nouă scanare a adresei URL, ceea ce va determina Twitter să extragă noile metaetichete sociale. În caz contrar, s-ar putea extrage dintr-un cache în loc de etichetele dvs. actualizate.
Schemă pentru partajare pe LinkedIn și Pinterest
După cum am menționat, etichetele Open Graph sunt citite de Facebook, LinkedIn și Twitter. Majoritatea rețelelor sociale recunosc și acceptă Open Graph ca standard implicit atunci când vine vorba de markup social. Dar există o altă soluție pentru Pinterest și LinkedIn, care este marcarea schemei.
Pentru a utiliza marcarea schemei pentru a personaliza titlul, descrierea și imaginea asociate cu LinkedIn sau Pinterest, metaetichetele sociale arată astfel:
<html itemscope itemtype="https://schema.org/Article”>
<meta itemprop="name” content="Titlul postării de blog”>
<meta itemprop=”description” content=”Aceasta este o descriere a postării pe blog”>
<meta itemprop="image” content="https://www.domain.com/image.jpg”>
Din nou, această schemă de marcare va apărea în codul HTML asociat postării dvs. chiar înainte de eticheta de închidere head, </head>.
Puteți valida marcarea schemei folosind Instrumentul de testare a datelor structurate Google.
Citiți mai multe despre utilizarea schemei și a marcajului structurat pentru a îmbunătăți modul în care este afișat conținutul în ghidurile noastre tehnice SEO și de marcare a schemei.
Promovare pe rețelele de socializare cu meta-etichete
Începeți să vă gândiți la conținutul din rețelele sociale, cum ar fi publicitatea socială. Markup social strategic pentru distribuție îmbunătățită este totul în peisajul digital dinamic de astăzi.
Cheia pentru maximizarea distribuției sociale este să controlați modul în care conținutul este afișat în fluxuri, mai degrabă decât să lăsați Facebook, Twitter și alte platforme sociale să tragă conținut de pe pagină pentru dvs. Prin optimizarea meta-etichetelor care controlează conținutul rețelelor sociale, puteți crea mesaje despre postarea dvs. de blog, orientate către publicurile distincte pe care le aveți pe fiecare rețea socială.
La fel ca etichetele de titlu ale paginii și etichetele meta description ajută la creșterea clasamentului organic în motoarele de căutare, metaetichetele sociale sunt elemente din HTML-ul dvs. care măresc expunerea socială, cresc traficul pe rețelele sociale și îmbunătățesc ratele de clic.
Pentru ajutor suplimentar pentru crearea de metaetichete mai informative, asigurați-vă că consultați sfaturile noastre despre cum să utilizați cuvintele cheie în SEO.
