Sosyal Meta Etiketleri Nelerdir? İçeriğinizin Sosyal Medya Paylaşımlarında Nasıl Göründüğünü Nasıl Kontrol Edebilirsiniz?
Yayınlanan: 2022-04-02İlişkili görüntünün o sayfanın içeriğiyle hiçbir ilgisi olmadığını veya gönderi açıklamasının bir SEO Mad Lib gibi okunduğunu bulmak için Facebook veya Twitter'a bir bağlantı yapıştırdınız mı?
Paylaşırken iki kez düşünüyorsun, değil mi?
Pazarlamacıların, içeriklerinin Facebook, LinkedIn ve Twitter gibi sosyal ağlarda göründüğü şekliyle görüntülenme şeklini kontrol etmesinin bir yolu var. Sayfanızın oluşturduğu sosyal medya içeriğini sosyal meta etiketler aracılığıyla kontrol edersiniz.
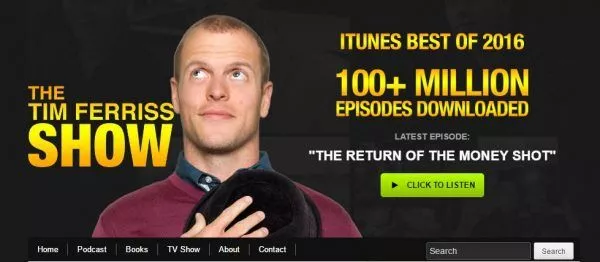
Örneğin, birisi Facebook durum güncellemesinde Tim Ferriss blogunun dizin sayfasına bir bağlantı kopyalarsa:

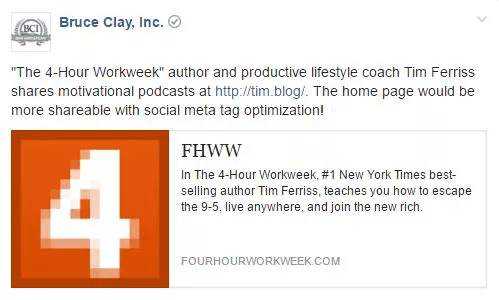
Şuna benziyor:

Burada gördüğünüz iyileştirme için yer var. Bir izleyiciyi tıklamaya zorlamak istiyorsunuz, değil mi? Buradaki sorun, resmin, başlığın ve açıklamanın tıklama almak için oluşturulmamış olmasıdır. İnsanlar muhtemelen bu gönderiyi paylaşmak yerine görmezden geliyor veya çöpe atıyor.
Neyse ki, bir kullanıcı birçok sosyal ağda bir bağlantı paylaştığında otomatik olarak açılan başlık, açıklama ve görüntünün tümü içerik yayıncısı tarafından belirlenebilir. İçeriğinizi sosyal medyada iyi görünecek şekilde optimize ettiğinizde, tıklama alma olasılığı daha yüksektir.
Sosyal paylaşım optimizasyonu, SMM hizmetlerimizde öncelik verdiğimiz taktiklerden biridir.
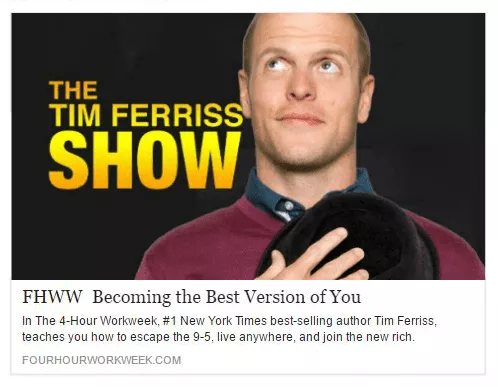
Niye ya? Peki, yayınınızda bu şekilde görünürse, gönderiye tıklama olasılığınız daha yüksek değil mi?

Sosyal meta etiketlerini kullanarak sayfalarınızın başlığını, açıklamasını ve görüntüsünü nasıl özelleştireceğinizi öğrenmek için okumaya devam edin. Aşağıdaki bağlantıları kullanarak bu bölümlere geçin veya optimize edilmiş sosyal medya içeriği rehberiniz için okumaya devam edin:
- Sosyal Meta Etiketleri Oluşturmak İçin Profesyonel İpuçları
- WordPress'i mi kullanıyorsunuz? WordPress Eklentilerinde Sosyal Meta Etiketleri
- Grafik Etiketlerini Aç
- Twitter Kartı İşaretleme
- LinkedIn, Google+ ve Pinterest'te Paylaşım Şeması
Sosyal Meta Etiketleri Oluşturmak İçin Profesyonel İpuçları
Sosyal meta etiketleri kullanmanın amacı, Facebook, Twitter ve diğer sosyal platformların sizin için başlık, açıklama ve resim oluşturmasına izin vermek yerine, içeriğinizin beslemelerde görüntülenme şeklini kontrol etmektir.
- Kullanılmayan başlık fikirlerini sosyal medya içeriğinde başlık olarak kullanarak ayarlayın veya geri dönüştürün.
- Bir görüntünün farklı sürümlerini test etmek isteyebilirsiniz. Sosyal medya pazarlama test alanı olarak Açık Grafik etiketlerini ve Twitter Kartı etiketlerini kullanın.
- Ağa dayalı olarak görüntü ve içerik üzerinde ince ayar yapın. Her ağın farklı hedef kitlesinin benzersiz ilgi alanlarına hitap edecek görseller ve metinler sergileyin.
- Sayfada Twitter Kartı işaretlemesi yoksa Twitter'ın varsayılan olarak Açık Grafik etiketleri olduğu söylense de, deneyimlerimize göre, bir sayfaya her iki tür sosyal medya işaretlemesini de eklerseniz daha kontrollü bir sonuç elde edersiniz.
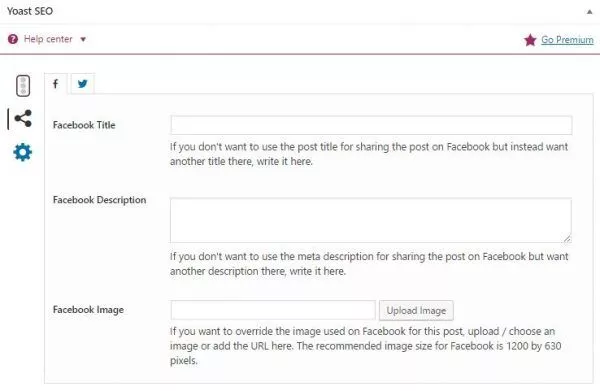
WordPress'i mi kullanıyorsunuz? WordPress Eklentilerinde Sosyal Meta Etiketleri
WordPress kullanıyorsanız, birkaç eklenti, tek bir kod satırı yazmak zorunda kalmadan sosyal meta etiketlerini uygulamayı mümkün kılar.
Bazı seçenekler şunları içerir:
- Büyük sosyal sitelerde sosyal işaretleme için WPSSO
- Tüm Twitter Kartı türleri için JM Twitter Kartları
- Facebook Açık Grafik etiketleri ve Twitter Kartları için Yoast tarafından WordPress SEO
Sosyal meta etiketleri için WordPress eklentileri, özel başlıkları, açıklamaları ve resimleri WordPress gönderileriniz ve web sayfalarınızla sayfa sayfa ilişkilendirmenin hızlı ve kolay bir yoludur.

Sitenizi çalıştırmak için farklı bir yazılım kullanıyorsanız, Facebook Open Graph, Twitter Cards ve diğer büyük sosyal ağlar için sosyal işaretleme aşağıdadır.
Grafik Etiketlerini Aç
Açık Grafik protokolü, Facebook'un sosyal meta etiketleri uygulama standardıdır. Ayrıca LinkedIn ve Twitter da dahil olmak üzere tüm büyük sosyal platformlar tarafından tanınmaya başlandı. Bu, Twitter, LinkedIn ve diğer ağların genellikle Açık Grafik etiketlerinde belirtilen başlığı, açıklamayı ve resmi çektiği anlamına gelir.
Kritik Açık Grafik etiketleri şunlardır:
| Grafik etiketini aç | etiket açıklaması |
| og:başlık | başlık olarak görüntülenen sayfanın başlığı veya alternatif başlığı |
| ög:url | sayfanın URL'si |
| og:açıklama | Facebook'un en fazla 300 karakter gösterdiği sayfanın açıklaması |
| og:görüntü | Benzersiz resmin URL'si, önerilen boyutlar 1200×630 piksel |
| ö: tür | makale (aksi takdirde varsayılan olarak "web sitesi" olur) |
Web sayfalarınızdan gelen Facebook paylaşımlarının dilediğiniz başlık (başlık), açıklama ve görsel ile formatlanması için aşağıdaki gibi:


… işte sosyal meta etiketlerin HTML kodunda nasıl görünmesi gerektiği:
<meta property=”og:title” content=”Bruce Clay Inc'den Her Zaman Güncel SEO Kontrol Listesi.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Web sitelerini optimize etmeye yeni mi başlıyorsunuz? İşte projeleriniz sırasında elinizin altında bulundurmanız için zaman içinde test edilmiş bir SEO kontrol listesi.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”makale” />
Açık Grafik etiketlerinizin doğru şekilde yapılandırıldığından emin olmak için, bir hata raporu görüntülemek ve paylaşılan bir URL'nin Facebook'a gönderildiğinde nasıl görüneceğinin bir önizlemesini görmek için Facebook'un Paylaşım Hata Ayıklayıcısını kullanın.
Profesyonel ipucu : Bir sayfanın OG etiketlerini güncellerseniz, Facebook'u URL'de yeni bir kazıma yapmaya zorlamak için Paylaşım Hata Ayıklayıcısını kullanın; bu, Facebook'un yeni sosyal meta etiket verilerini çekmesine neden olur. Aksi takdirde, güncellenmiş içeriğinizi göstermek yerine önbellekten çekilebilir.
Twitter Kartı İşaretleme
Twitter Kartları, birkaç satır kodla Tweetlere fotoğraf veya video eklemenize olanak tanır. Birkaç tür Twitter Kartı vardır, ancak en yaygın olarak Özet Kartları ve Fotoğraflı Özet Kartları kullanılır.
Twitter için temel işaretleme etiketleri şunlardır:
| Twitter Kartı etiketi | etiket açıklaması |
| twitter:kart | Kart türü (burada kart türlerinin tam listesi) |
| twitter:başlık | Başlık olarak görüntülenen sayfanın başlığı veya alternatif başlığı |
| twitter:url | sayfanın URL'si |
| twitter:açıklama | 200 karakterden kısa kısa açıklama |
| twitter:resim | Benzersiz resmin URL'si, önerilen minimum 440×220 piksel boyutları |
Yani bunu elde etmek için:

… Twitter Kartı sosyal meta etiketleri şöyle görünecek:
<meta adı=”twitter:kart” içerik=”summary_large_image” />
<meta name=”twitter:title” content=" @BruceClayInc'den Her Zaman Güncel SEO Kontrol Listesi” />
<meta adı=”twitter:url” içerik=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Web sitelerini optimize etmeye yeni mi başlıyorsunuz? İşte projeleriniz sırasında elinizin altında bulundurmanız için zaman içinde test edilmiş bir SEO kontrol listesi.” />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Bir tweet'e yapıştırıldığında sayfanızın nasıl görüneceğini görmek ister misiniz? Bir önizleme görmek ve Twitter Kartı sosyal işaretlemenizi doğru yapılandırdığınızdan emin olmak için Twitter Kartı doğrulayıcısına bir URL girin.
Profesyonel ipucu : Bir sayfanın Twitter Kartı etiketlerini güncellerseniz, Twitter'ı URL'de yeni bir kazıma yapmaya zorlamak için Twitter Kartı doğrulayıcısını kullanın; bu, Twitter'ın yeni sosyal meta etiket verilerini çekmesine neden olur. Aksi takdirde, güncellenmiş etiketleriniz yerine bir önbellekten çekilebilir.
LinkedIn ve Pinterest'te Paylaşım Şeması
Belirtildiği gibi, Açık Grafik etiketleri Facebook, LinkedIn ve Twitter tarafından okunur. Sosyal ağların çoğu, sosyal işaretleme söz konusu olduğunda Open Graph'i varsayılan bir standart olarak tanır ve destekler. Ancak Pinterest ve LinkedIn için şema işaretlemesi olan başka bir çözüm daha var.
LinkedIn veya Pinterest'inizle ilişkili başlığı, açıklamayı ve resmi özelleştirmek üzere şema işaretlemesini kullanmak için sosyal meta etiketleri şöyle görünür:
<html itemscope itemtype=”https://schema.org/Article”>
<meta itemprop=”name” content=”Blog Gönderisi Başlığı”>
<meta itemprop=”description” content=”Bu, blog gönderisinin bir açıklamasıdır”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Yine, bu şema işaretlemesi, gönderinizle ilişkili HTML kodunda, </head> kapanış etiketinden hemen önce girecektir.
Google Yapılandırılmış Veri Test Aracı'nı kullanarak şema işaretlemenizi doğrulayabilirsiniz.
Teknik SEO ve şema işaretleme kılavuzlarımızda içeriğinizin nasıl görüntülendiğini iyileştirmek için şema ve yapılandırılmış işaretleme kullanma hakkında daha fazla bilgi edinin.
Meta Etiketlerle Sosyal Medya Tanıtımı
Sosyal medya içeriğinizi sosyal reklamcılık gibi düşünmeye başlayın. Gelişmiş dağıtım için stratejik sosyal işaretleme, günümüzün dinamik dijital ortamında her şeydir.
Sosyal dağılımınızı en üst düzeye çıkarmanın anahtarı, Facebook, Twitter ve diğer sosyal platformların sizin için sayfadan içerik çekmesine izin vermek yerine, içeriğinizin beslemelerde görüntülenme şeklini kontrol etmektir. Sosyal medya içeriğini kontrol eden meta etiketleri optimize ederek, her sosyal ağda sahip olduğunuz farklı hedef kitlelere yönelik olarak blog yazınız hakkında mesajlar oluşturabilirsiniz.
Sayfa başlık etiketleri ve meta açıklama etiketleri gibi, organik arama motoru sıralamalarını artırmaya yardımcı olur, sosyal meta etiketler, HTML'nizde sosyal görünürlüğü artıran, sosyal medya trafiğini artıran ve tıklama oranlarını artıran öğelerdir.
Daha bilgilendirici meta etiketler oluşturmak için ek yardım için, SEO'da anahtar kelimelerin nasıl kullanılacağına ilişkin tavsiyemize göz attığınızdan emin olun.
