Meta Tags ทางสังคมคืออะไร? วิธีควบคุมลักษณะที่เนื้อหาของคุณดูในการแชร์โซเชียลมีเดีย
เผยแพร่แล้ว: 2022-04-02คุณเคยวางลิงก์ลงใน Facebook หรือ Twitter เพื่อพบว่ารูปภาพที่เกี่ยวข้องไม่เกี่ยวข้องกับเนื้อหาของหน้านั้น หรือคำอธิบายของโพสต์นั้นอ่านเหมือน SEO Mad Lib หรือไม่?
คุณคิดสองครั้งเกี่ยวกับการแบ่งปันใช่ไหม
มีวิธีให้นักการตลาดควบคุมวิธีที่เนื้อหาแสดงเมื่อปรากฏบนโซเชียลเน็ตเวิร์ก เช่น Facebook, LinkedIn และ Twitter คุณควบคุมเนื้อหาโซเชียลมีเดียที่เพจของคุณสร้างขึ้นผ่าน เมตาแท็กโซเชีย ล
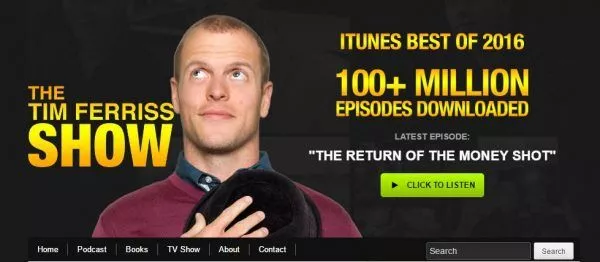
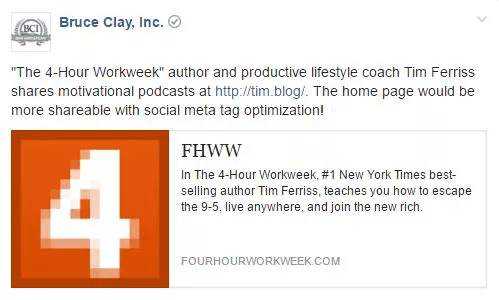
ตัวอย่างเช่น หากมีคนคัดลอกลิงก์ไปยังหน้าดัชนีของบล็อก Tim Ferriss ในการอัปเดตสถานะ Facebook ของพวกเขา:

ดูเหมือนว่านี้:

สิ่งที่คุณเห็นมีช่องว่างสำหรับการปรับปรุง คุณต้องการบังคับให้ผู้ชมคลิกใช่ไหม? ปัญหาคือรูปภาพ พาดหัว และคำอธิบายไม่ได้สร้างขึ้นเพื่อให้ได้รับการคลิก ผู้คนอาจเพิกเฉยหรือทิ้งโพสต์นี้ลงในถังขยะแทนที่จะแชร์
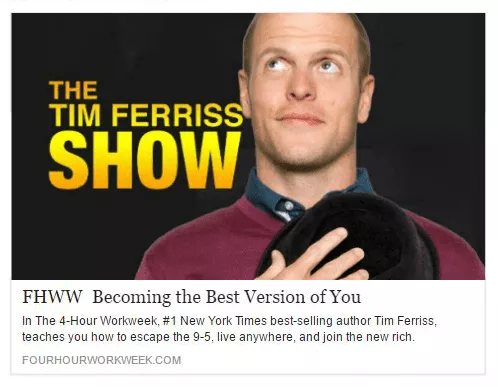
โชคดีที่ชื่อ คำอธิบาย และรูปภาพที่ปรากฏขึ้นโดยอัตโนมัติเมื่อผู้ใช้แชร์ลิงก์บนเครือข่ายสังคมออนไลน์จำนวนมากสามารถระบุได้โดยผู้เผยแพร่เนื้อหา เมื่อคุณปรับเนื้อหาของคุณให้ดูดีบนโซเชียลมีเดีย ก็มีแนวโน้มที่จะได้รับการคลิกมากขึ้น
การเพิ่มประสิทธิภาพการแบ่งปันทางโซเชียลเป็นหนึ่งในกลยุทธ์ที่เราให้ความสำคัญสูงสุดกับบริการ SMM ของเรา
ทำไม คุณไม่มีแนวโน้มมากขึ้นที่จะคลิกที่โพสต์หากพบว่าฟีดของคุณมีลักษณะเช่นนี้หรือไม่

อ่านต่อไปเพื่อเรียนรู้วิธีปรับแต่งพาดหัว คำอธิบาย และรูปภาพของเพจโดยใช้เมตาแท็กโซเชียล ข้ามไปที่ส่วนเหล่านี้ด้วยลิงก์ด้านล่างหรืออ่านคำแนะนำเพื่อเพิ่มประสิทธิภาพเนื้อหาโซเชียลมีเดีย:
- เคล็ดลับสำหรับการสร้าง Meta Tags ทางสังคม
- ใช้เวิร์ดเพรส? เมตาแท็กโซเชียลในปลั๊กอิน WordPress
- เปิดแท็กกราฟ
- มาร์กอัปการ์ด Twitter
- สคีมาสำหรับการแบ่งปันบน LinkedIn, Google+ และ Pinterest
เคล็ดลับสำหรับการสร้าง Meta Tags ทางสังคม
จุดประสงค์ของการใช้เมตาแท็กโซเชียลคือการควบคุมวิธีการแสดงเนื้อหาของคุณในฟีด แทนที่จะปล่อยให้ Facebook, Twitter และแพลตฟอร์มโซเชียลอื่นๆ สร้างพาดหัว คำอธิบาย และรูปภาพให้กับคุณ
- ปรับหรือรีไซเคิลแนวคิดเรื่องชื่อที่ไม่ได้ใช้โดยใช้เป็นหัวข้อข่าวในเนื้อหาโซเชียลมีเดีย
- คุณอาจต้องการทดสอบรูปภาพในเวอร์ชันต่างๆ ใช้แท็ก Open Graph และแท็กการ์ด Twitter เป็นพื้นที่ทดสอบการตลาดโซเชียลมีเดีย
- ปรับแต่งภาพและเนื้อหาตามเครือข่าย นำเสนอรูปภาพและข้อความที่จะดึงดูดความสนใจเฉพาะของผู้ชมที่แตกต่างกันในแต่ละเครือข่าย
- แม้ว่า Twitter จะเรียกว่าแท็ก Open Graph เป็นค่าเริ่มต้นหากไม่มีมาร์กอัปการ์ด Twitter บนหน้า แต่จากประสบการณ์ของเรา คุณจะได้รับผลลัพธ์ที่ควบคุมได้มากขึ้นหากคุณรวมมาร์กอัปโซเชียลมีเดียทั้งสองประเภทบนหน้า
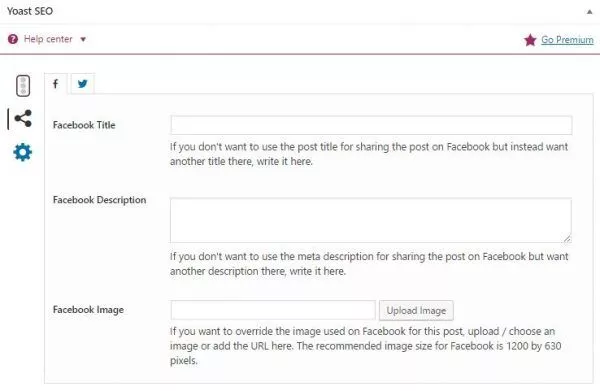
ใช้เวิร์ดเพรส? เมตาแท็กโซเชียลในปลั๊กอิน WordPress
หากคุณกำลังใช้ WordPress ปลั๊กอินหลายตัวทำให้สามารถใช้เมตาแท็กโซเชียลได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
บางตัวเลือกรวมถึง:
- WPSSO สำหรับมาร์กอัปโซเชียลทั่วไซต์โซเชียลที่สำคัญ
- การ์ด Twitter ของ JM สำหรับประเภทการ์ด Twitter ทั้งหมด
- WordPress SEO โดย Yoast สำหรับแท็ก Open Graph และ Twitter Cards
ปลั๊กอิน WordPress สำหรับเมตาแท็กโซเชียลเป็นวิธีที่รวดเร็วและง่ายดายในการเชื่อมโยงพาดหัว คำอธิบาย และรูปภาพที่กำหนดเองกับโพสต์ WordPress และหน้าเว็บของคุณแบบทีละหน้า

หากคุณใช้ซอฟต์แวร์อื่นเพื่อควบคุมไซต์ของคุณ มาร์กอัปโซเชียลสำหรับ Facebook Open Graph, การ์ด Twitter และเครือข่ายโซเชียลหลักอื่นๆ จะอยู่ด้านล่าง
เปิดแท็กกราฟ
โปรโตคอล Open Graph เป็นมาตรฐานของ Facebook สำหรับการใช้เมตาแท็กทางสังคม นอกจากนี้ยังได้รับการยอมรับจากแพลตฟอร์มโซเชียลที่สำคัญทั้งหมด รวมถึง LinkedIn และ Twitter ซึ่งหมายความว่า Twitter, LinkedIn และเครือข่ายอื่นๆ มักจะดึงพาดหัว คำอธิบาย และรูปภาพที่ระบุในแท็ก Open Graph
แท็ก Open Graph ที่สำคัญคือ:
| เปิดแท็กกราฟ | คำอธิบายของ tag |
| og:title | ชื่อเรื่องหรือชื่อเรื่องอื่นของหน้าที่แสดงเป็นพาดหัวข่าว |
| og:url | URL ของเพจ |
| og:คำอธิบาย | คำอธิบายของเพจ ซึ่ง Facebook แสดงอักขระได้สูงสุด 300 ตัว |
| og:ภาพ | URL ของรูปภาพที่ไม่ซ้ำ ขนาดที่แนะนำ 1200×630 พิกเซล |
| og:type | บทความ (มิฉะนั้น ค่าเริ่มต้นคือ “เว็บไซต์”) |
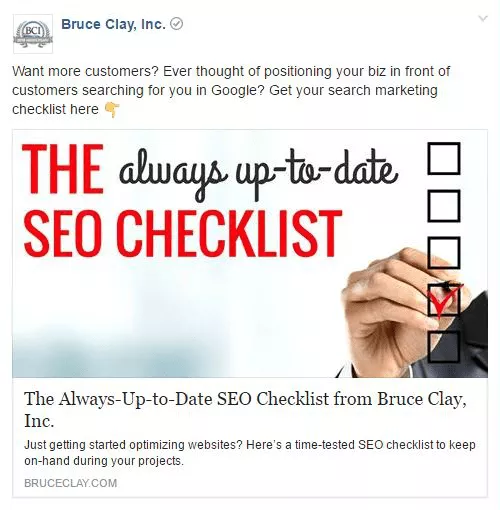
เพื่อให้การแชร์บน Facebook ที่มาจากหน้าเว็บของคุณมีรูปแบบเป็นพาดหัว (ชื่อ) คำอธิบาย และรูปภาพที่คุณเลือก เช่นนี้


… นี่คือลักษณะของเมตาแท็กทางสังคมในโค้ด HTML:
<meta property=”og:title” content=”รายการตรวจสอบ SEO ที่ทันสมัยตลอดเวลาจาก Bruce Clay Inc.” />
<คุณสมบัติ meta =”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”เพิ่งเริ่มต้นเพิ่มประสิทธิภาพเว็บไซต์ใช่หรือไม่ นี่คือรายการตรวจสอบ SEO ที่ผ่านการทดสอบตามเวลาเพื่อให้คุณอยู่ในมือในระหว่างโครงการของคุณ” />
<คุณสมบัติ meta=”og:image” เนื้อหา=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<คุณสมบัติ meta=”og:type” content=”article” />
เพื่อให้แน่ใจว่าแท็ก Open Graph ของคุณได้รับการกำหนดค่าอย่างเหมาะสม ให้ใช้ตัวแก้ไขข้อบกพร่องการแชร์ของ Facebook เพื่อดูรายงานข้อผิดพลาดและดูตัวอย่างว่า URL ที่แชร์จะปรากฏอย่างไรเมื่อโพสต์ไปที่ Facebook
เคล็ดลับสำหรับมือโปร : หากคุณอัปเดตแท็ก OG ของเพจ ให้ใช้ Sharing Debugger เพื่อบังคับให้ Facebook ทำการขูด URL ใหม่ ซึ่งจะทำให้ Facebook ดึงข้อมูลเมตาแท็กโซเชียลใหม่ มิฉะนั้น อาจดึงจากแคชแทนที่จะแสดงเนื้อหาที่อัปเดตของคุณ
มาร์กอัปการ์ด Twitter
การ์ด Twitter ให้คุณแนบรูปภาพหรือวิดีโอไปยังทวีตด้วยรหัสสองสามบรรทัด การ์ด Twitter มีหลายประเภท แต่การ์ดสรุปและการ์ดสรุปรูปภาพมักใช้กันมากที่สุด
แท็กมาร์กอัปพื้นฐานสำหรับ Twitter คือ:
| แท็กการ์ด Twitter | คำอธิบายของ tag |
| ทวิตเตอร์:การ์ด | ประเภทบัตร (รายการประเภทบัตรทั้งหมดที่นี่) |
| twitter:title | ชื่อเรื่องหรือชื่อเรื่องอื่นของหน้าที่ดูเป็นพาดหัวข่าว |
| twitter:url | URL ของเพจ |
| ทวิตเตอร์:คำอธิบาย | คำอธิบายสั้น ๆ น้อยกว่า 200 ตัวอักษร |
| twitter:image | URL ของรูปภาพที่ไม่ซ้ำ ขนาดขั้นต่ำที่แนะนำคือ 440×220 พิกเซล |
ดังนั้นเพื่อให้ได้สิ่งนี้:

… เมตาแท็กโซเชียลของ Twitter Card จะมีลักษณะดังนี้:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=” The Always-Up-to-Date SEO Checklist from @BruceClayInc” />
<ชื่อเมตา=”twitter:url”เนื้อหา=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”เพิ่งเริ่มต้นปรับแต่งเว็บไซต์? นี่คือรายการตรวจสอบ SEO ที่ผ่านการทดสอบตามเวลาเพื่อให้คุณอยู่ในมือในระหว่างโครงการของคุณ” />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
ต้องการดูว่าหน้าของคุณจะมีลักษณะอย่างไรเมื่อวางลงในทวีต? ป้อน URL ลงในเครื่องมือตรวจสอบการ์ด Twitter เพื่อดูตัวอย่าง และตรวจสอบให้แน่ใจว่าคุณได้กำหนดค่ามาร์กอัปโซเชียลการ์ด Twitter ของคุณอย่างถูกต้อง
เคล็ดลับสำหรับมือโปร : หากคุณอัปเดตแท็กการ์ด Twitter ของหน้า ให้ใช้ตัวตรวจสอบการ์ด Twitter เพื่อบังคับให้ Twitter ทำการขูด URL ใหม่ ซึ่งจะทำให้ Twitter ดึงข้อมูลเมตาแท็กโซเชียลใหม่ มิฉะนั้น อาจดึงจากแคชแทนแท็กที่อัปเดตของคุณ
สคีมาสำหรับการแบ่งปันบน LinkedIn และ Pinterest
ดังที่กล่าวไว้ แท็ก Open Graph จะถูกอ่านโดย Facebook, LinkedIn และ Twitter เครือข่ายโซเชียลส่วนใหญ่รู้จักและสนับสนุน Open Graph เป็นมาตรฐานเริ่มต้นเมื่อพูดถึงมาร์กอัปโซเชียล แต่มีวิธีแก้ปัญหาอื่นสำหรับ Pinterest และ LinkedIn ที่เป็นมาร์กอัปสคีมา
ในการใช้มาร์กอัปสคีมาเพื่อปรับแต่งชื่อ คำอธิบาย และรูปภาพที่เชื่อมโยงกับ LinkedIn หรือ Pinterest ของคุณ เมตาแท็กโซเชียลจะมีลักษณะดังนี้:
<html itemscope itemtype=”https://schema.org/Article”>
<meta itemprop=”name” content=”Blog Post Title”>
<meta itemprop=”description” content=”This a description of blog post”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
อีกครั้ง มาร์กอัปสคีมานี้จะอยู่ในโค้ด HTML ที่เชื่อมโยงกับโพสต์ของคุณก่อนแท็กปิดส่วนหัว </head>
คุณตรวจสอบมาร์กอัปสคีมาได้โดยใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google
อ่านเพิ่มเติมเกี่ยวกับการใช้สคีมาและมาร์กอัปที่มีโครงสร้างเพื่อปรับปรุงวิธีการแสดงเนื้อหาของคุณในคำแนะนำด้านเทคนิค SEO และมาร์กอัปสคีมาของเรา
การโปรโมตโซเชียลมีเดียด้วย Meta Tags
เริ่มคิดถึงเนื้อหาโซเชียลมีเดียของคุณ เช่น โฆษณาโซเชียล มาร์กอัปทางสังคมเชิงกลยุทธ์สำหรับการกระจายที่เพิ่มขึ้นคือทุกสิ่งในภูมิทัศน์ดิจิทัลแบบไดนามิกในปัจจุบัน
กุญแจสำคัญในการเพิ่มการกระจายทางสังคมของคุณคือการควบคุมวิธีการแสดงเนื้อหาของคุณในฟีดแทนที่จะปล่อยให้ Facebook, Twitter และแพลตฟอร์มโซเชียลอื่น ๆ ดึงเนื้อหาจากเพจให้คุณ ด้วยการเพิ่มประสิทธิภาพเมตาแท็กที่ควบคุมเนื้อหาโซเชียลมีเดีย คุณสามารถสร้างข้อความเกี่ยวกับโพสต์บล็อกของคุณที่มุ่งไปยังผู้ชมที่แตกต่างกันที่คุณมีในแต่ละเครือข่ายโซเชียล
เช่นเดียวกับแท็กชื่อหน้าและแท็กคำอธิบายเมตาที่ช่วยเพิ่มการจัดอันดับของเครื่องมือค้นหาทั่วไป เมตาแท็กโซเชียลเป็นองค์ประกอบใน HTML ของคุณที่ช่วยเพิ่มจำนวนผู้ที่เห็นในสังคม เพิ่มการเข้าชมโซเชียลมีเดีย และปรับปรุงอัตราการคลิกผ่าน
สำหรับความช่วยเหลือเพิ่มเติมในการสร้างเมตาแท็กที่มีข้อมูลมากขึ้น โปรดอ่านคำแนะนำของเราเกี่ยวกับวิธีใช้คำหลักใน SEO
