Apa itu Tag Meta Sosial? Cara Mengontrol Tampilan Konten Anda di Media Sosial Dibagikan
Diterbitkan: 2022-04-02Pernahkah Anda menempelkan tautan ke Facebook atau Twitter untuk menemukan bahwa gambar terkait tidak ada hubungannya dengan konten halaman itu, atau bahwa deskripsi kiriman berbunyi seperti SEO Mad Lib?
Anda berpikir dua kali untuk membagikannya, bukan?
Ada cara bagi pemasar untuk mengontrol cara konten mereka ditampilkan saat muncul di jejaring sosial termasuk Facebook, LinkedIn, dan Twitter. Anda mengontrol konten media sosial yang dihasilkan halaman Anda melalui tag meta sosial .
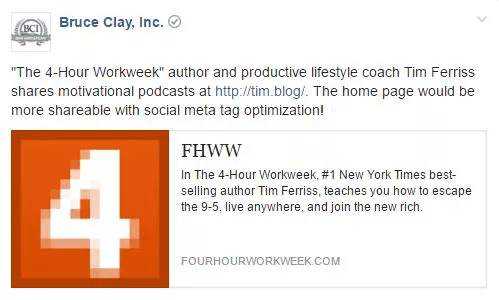
Misalnya, jika seseorang menyalin tautan ke halaman indeks blog Tim Ferriss di pembaruan status Facebook mereka:

Ini terlihat seperti ini:

Apa yang Anda lihat di sini memiliki ruang untuk perbaikan. Anda ingin memaksa pemirsa untuk mengklik, bukan? Masalahnya di sini adalah bahwa gambar, judul, dan deskripsi belum dibuat untuk mendapatkan klik. Orang mungkin mengabaikan atau membuang postingan ini alih-alih membagikannya.
Untungnya, judul, deskripsi, dan gambar yang secara otomatis muncul ketika pengguna membagikan tautan di banyak jejaring sosial, semuanya dapat ditentukan oleh penerbit konten. Saat Anda mengoptimalkan konten Anda agar terlihat bagus di media sosial, kemungkinan besar Anda akan mendapatkan klik.
Optimalisasi berbagi sosial adalah salah satu taktik yang kami prioritaskan dengan layanan SMM kami.
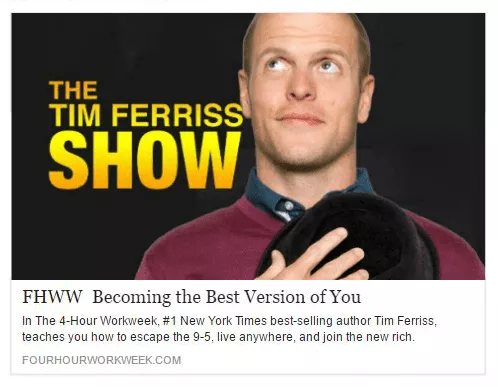
Mengapa? Nah, bukankah Anda lebih cenderung mengeklik pos jika umpan Anda terlihat seperti ini?

Baca terus untuk mempelajari cara menyesuaikan judul, deskripsi, dan gambar halaman Anda menggunakan tag meta sosial. Lompat ke bagian ini dengan tautan di bawah atau baca terus untuk panduan Anda tentang konten media sosial yang dioptimalkan:
- Tips Pro untuk Membuat Tag Meta Sosial
- Menggunakan WordPress? Tag Meta Sosial di Plugin WordPress
- Buka Tag Grafik
- Markup Kartu Twitter
- Skema untuk Berbagi di LinkedIn, Google+, dan Pinterest
Tips Pro untuk Membuat Tag Meta Sosial
Maksud menggunakan tag meta sosial adalah untuk mengontrol cara konten Anda ditampilkan di umpan daripada membiarkan Facebook, Twitter, dan platform sosial lainnya menghasilkan judul, deskripsi, dan gambar untuk Anda.
- Sesuaikan atau daur ulang ide judul yang tidak terpakai dengan menggunakannya sebagai headline di konten media sosial.
- Anda mungkin ingin menguji versi gambar yang berbeda. Gunakan tag Grafik Terbuka dan tag Kartu Twitter sebagai tempat pengujian pemasaran media sosial.
- Tweak gambar dan konten berdasarkan jaringan. Pamerkan gambar dan teks yang akan menarik minat unik pemirsa berbeda di setiap jaringan.
- Meskipun Twitter dikatakan default ke tag Open Graph jika tidak ada markup Kartu Twitter di halaman, menurut pengalaman kami, Anda mendapatkan hasil yang lebih terkontrol jika Anda menyertakan kedua jenis markup media sosial di halaman.
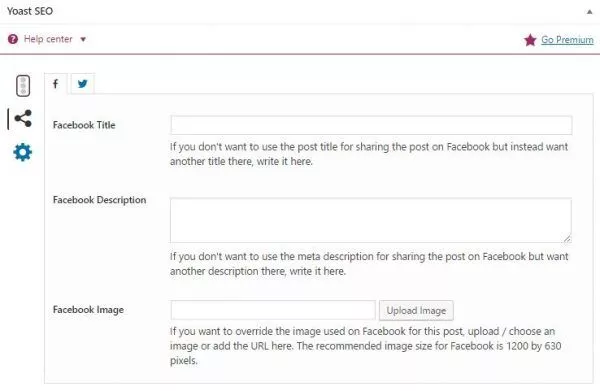
Menggunakan WordPress? Tag Meta Sosial di Plugin WordPress
Jika Anda menggunakan WordPress, beberapa plugin memungkinkan penerapan tag meta sosial tanpa harus menulis satu baris kode pun.
Beberapa opsi meliputi:
- WPSSO untuk markup sosial di seluruh situs sosial utama
- Kartu Twitter JM untuk berbagai jenis Kartu Twitter
- WordPress SEO oleh Yoast untuk Facebook Open Graph tag dan Twitter Cards
Plugin WordPress untuk tag meta sosial adalah cara cepat dan mudah untuk mengaitkan tajuk utama, deskripsi, dan gambar khusus dengan posting dan halaman web WordPress Anda berdasarkan halaman demi halaman.

Jika Anda menggunakan perangkat lunak yang berbeda untuk mengoperasikan situs Anda, markup sosial untuk Facebook Open Graph, Twitter Cards, dan jejaring sosial utama lainnya ada di bawah.
Buka Tag Grafik
Protokol Open Graph adalah standar Facebook untuk menerapkan tag meta sosial. Itu juga telah diakui oleh semua platform sosial utama, termasuk LinkedIn dan Twitter. Ini berarti bahwa Twitter, LinkedIn, dan jaringan lain sering menarik judul, deskripsi, dan gambar yang ditunjukkan dalam tag Grafik Terbuka.
Tag Open Graph yang penting adalah:
| Buka tag Grafik | Deskripsi tag |
| og:judul | judul atau judul alternatif halaman yang ditampilkan sebagai tajuk utama |
| og:url | URL halaman |
| og:deskripsi | deskripsi halaman, di mana Facebook menampilkan paling banyak 300 karakter |
| og:gambar | URL gambar unik, dimensi yang disarankan 1200x630 piksel |
| og: ketik | artikel (jika tidak default ke "situs web") |
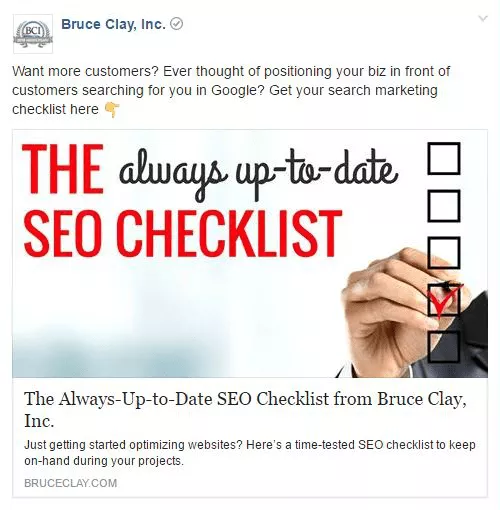
Agar saham Facebook yang berasal dari halaman web Anda diformat dengan judul (judul), deskripsi, dan gambar yang Anda pilih, seperti ini:


… beginilah tampilan tag meta sosial dalam kode HTML:
<meta property=”og:title” content=”Daftar Periksa SEO yang Selalu Terkini dari Bruce Clay Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Baru mulai mengoptimalkan situs web? Berikut adalah daftar periksa SEO yang telah teruji waktu untuk tetap tersedia selama proyek Anda.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property="og:type" content="artikel" />
Untuk memastikan tag Grafik Terbuka Anda telah dikonfigurasi dengan benar, gunakan Debugger Berbagi Facebook untuk melihat laporan kesalahan dan melihat pratinjau bagaimana URL bersama akan muncul saat diposting ke Facebook.
Kiat pro : Jika Anda memperbarui tag OG halaman, gunakan Debugger Berbagi untuk memaksa Facebook melakukan pengikisan baru pada URL, yang akan menyebabkan Facebook menarik data tag meta sosial baru. Jika tidak, itu mungkin menarik dari cache alih-alih menampilkan konten Anda yang diperbarui.
Markup Kartu Twitter
Twitter Cards memungkinkan Anda melampirkan foto atau video ke Tweet dengan beberapa baris kode. Ada beberapa jenis Kartu Twitter tetapi Kartu Ringkasan dan Kartu Ringkasan Foto yang paling umum digunakan.
Tag markup dasar untuk Twitter adalah:
| Tag Kartu Twitter | Deskripsi tag |
| twitter:kartu | Jenis kartu (daftar lengkap jenis kartu di sini) |
| twitter: judul | Judul atau judul alternatif halaman yang dilihat sebagai tajuk utama |
| twitter:url | URL halaman |
| twitter:deskripsi | Deskripsi singkat dalam kurang dari 200 karakter |
| twitter: gambar | URL gambar unik, dimensi minimum yang disarankan 440×220 piksel |
Jadi untuk mendapatkan ini:

… tag meta sosial Kartu Twitter akan terlihat seperti ini:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=” Daftar Periksa SEO yang Selalu Terkini dari @BruceClayInc” />
<meta name=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Baru mulai mengoptimalkan situs web? Berikut adalah daftar periksa SEO yang telah teruji waktu untuk tetap tersedia selama proyek Anda.” />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Ingin melihat seperti apa tampilan halaman Anda saat ditempelkan ke tweet? Masukkan URL ke validator Kartu Twitter untuk melihat pratinjau dan pastikan Anda telah mengonfigurasi markup sosial Kartu Twitter dengan benar.
Kiat pro : Jika Anda memperbarui tag Kartu Twitter halaman, gunakan validator Kartu Twitter untuk memaksa Twitter melakukan pengikisan baru pada URL, yang akan menyebabkan Twitter menarik data tag meta sosial baru. Jika tidak, itu mungkin menarik dari cache alih-alih tag Anda yang diperbarui.
Skema untuk Berbagi di LinkedIn dan Pinterest
Seperti disebutkan, tag Open Graph dibaca oleh Facebook, LinkedIn dan Twitter. Sebagian besar jejaring sosial mengenali dan mendukung Open Graph sebagai standar default dalam hal markup sosial. Tetapi ada solusi lain untuk Pinterest dan LinkedIn yaitu markup skema.
Untuk menggunakan markup skema untuk menyesuaikan judul, deskripsi, dan gambar yang terkait dengan LinkedIn atau Pinterest Anda, tag meta sosial terlihat seperti ini:
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop=”name” content=”Judul Posting Blog”>
<meta itemprop=”description” content=”Ini adalah deskripsi postingan blog”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Sekali lagi, markup skema ini akan dimasukkan ke dalam kode HTML yang terkait dengan posting Anda tepat sebelum tag kepala penutup, </head>.
Anda dapat memvalidasi markup skema menggunakan Alat Pengujian Data Terstruktur Google.
Baca selengkapnya tentang menggunakan skema dan markup terstruktur untuk meningkatkan cara konten Anda ditampilkan di panduan SEO teknis dan markup skema kami.
Promosi Media Sosial dengan Meta Tags
Mulailah memikirkan konten media sosial Anda seperti iklan sosial. Markup sosial yang strategis untuk distribusi yang lebih baik adalah segalanya dalam lanskap digital yang dinamis saat ini.
Kunci untuk memaksimalkan distribusi sosial Anda adalah dengan mengontrol cara konten Anda ditampilkan di feed daripada membiarkan Facebook, Twitter, dan platform sosial lainnya menarik konten dari halaman untuk Anda. Dengan mengoptimalkan tag meta yang mengontrol konten media sosial, Anda dapat membuat pesan tentang posting blog Anda yang ditujukan untuk audiens berbeda yang Anda miliki di setiap jejaring sosial.
Sama seperti tag judul halaman dan tag deskripsi meta membantu meningkatkan peringkat mesin pencari organik, tag meta sosial adalah elemen dalam HTML Anda yang meningkatkan eksposur sosial, meningkatkan lalu lintas media sosial dan meningkatkan rasio klik-tayang.
Untuk bantuan tambahan dalam menyusun tag meta yang lebih informatif, pastikan untuk membaca saran kami tentang cara menggunakan kata kunci dalam SEO.
