Co to są metatagi społecznościowe? Jak kontrolować wygląd treści w udostępnieniach w mediach społecznościowych
Opublikowany: 2022-04-02Czy kiedykolwiek wkleiłeś link do Facebooka lub Twittera, aby stwierdzić, że powiązany obraz nie ma nic wspólnego z treścią tej strony lub że opis posta brzmi jak SEO Mad Lib?
Zastanawiasz się dwa razy nad udostępnieniem tego, prawda?
Marketerzy mają możliwość kontrolowania sposobu wyświetlania ich treści w sieciach społecznościowych, w tym na Facebooku, LinkedIn i Twitterze. Kontrolujesz zawartość mediów społecznościowych, którą generuje Twoja strona, za pomocą metatagów społecznościowych .
Na przykład, jeśli ktoś skopiuje link do strony indeksowej bloga Tima Ferriss w swojej aktualizacji statusu na Facebooku:

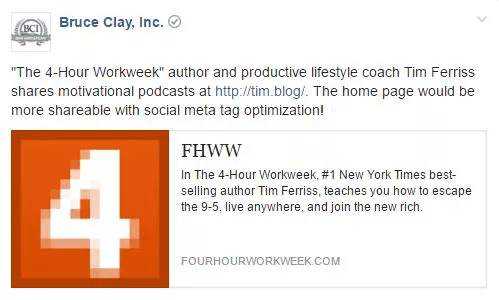
To wygląda tak:

To, co tu widzisz, może ulec poprawie. Chcesz zmusić widza do kliknięcia, prawda? Problem polega na tym, że obraz, nagłówek i opis nie zostały tak przygotowane, by wywołać kliknięcie. Ludzie prawdopodobnie ignorują lub usuwają ten post, zamiast go udostępniać.
Na szczęście wydawca treści może określić tytuł, opis i obraz, które pojawiają się automatycznie, gdy użytkownik udostępnia link w wielu sieciach społecznościowych. Gdy zoptymalizujesz swoje treści, aby dobrze wyglądały w mediach społecznościowych, jest bardziej prawdopodobne, że uzyskasz kliknięcie.
Optymalizacja udostępniania społecznościowego jest jedną z taktyk, które traktujemy priorytetowo w naszych usługach SMM.
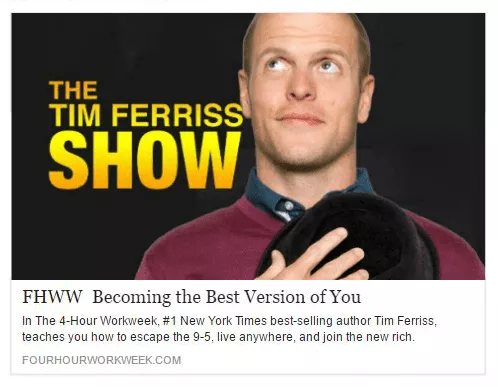
Czemu? Cóż, czy nie jest bardziej prawdopodobne, że klikniesz post, jeśli trafi on na Twój kanał, który wygląda tak?

Czytaj dalej, aby dowiedzieć się, jak dostosować nagłówek, opis i obraz swoich stron za pomocą metatagów społecznościowych. Przejdź do tych sekcji za pomocą poniższych linków lub czytaj dalej, aby uzyskać przewodnik po zoptymalizowanych treściach w mediach społecznościowych:
- Profesjonalne porady dotyczące tworzenia metatagów społecznościowych
- Korzystasz z WordPressa? Społecznościowe tagi meta we wtyczkach WordPress
- Otwórz tagi wykresu
- Znaczniki karty na Twitterze
- Schemat udostępniania na LinkedIn, Google+ i Pinterest
Profesjonalne porady dotyczące tworzenia metatagów społecznościowych
Celem korzystania z metatagów społecznościowych jest kontrolowanie sposobu wyświetlania treści w kanałach, a nie pozwalanie Facebookowi, Twitterowi i innym platformom społecznościowym na generowanie nagłówka, opisu i obrazu.
- Dostosuj lub przetwórz niewykorzystane pomysły na tytuły, używając ich jako nagłówków w treściach w mediach społecznościowych.
- Możesz przetestować różne wersje obrazu. Użyj tagów Open Graph i tagów Twitter Card jako poligonu testowego marketingu w mediach społecznościowych.
- Dostosuj obraz i treść w oparciu o sieć. Zaprezentuj obrazy i tekst, które odwołują się do unikalnych zainteresowań poszczególnych odbiorców każdej sieci.
- Chociaż mówi się, że Twitter domyślnie używa tagów Open Graph, jeśli na stronie nie ma znaczników Twitter Card, z naszego doświadczenia wynika, że uzyskasz bardziej kontrolowany wynik, jeśli uwzględnisz oba typy znaczników mediów społecznościowych na stronie.
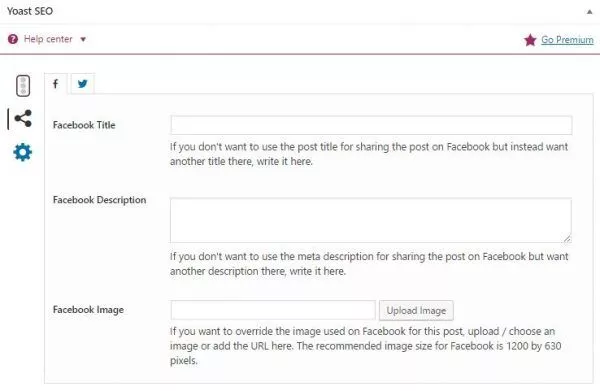
Korzystasz z WordPressa? Społecznościowe tagi meta we wtyczkach WordPress
Jeśli korzystasz z WordPressa, kilka wtyczek umożliwia implementację metatagów społecznościowych bez konieczności pisania nawet jednej linii kodu.
Niektóre opcje obejmują:
- WPSSO dla znaczników społecznościowych w głównych serwisach społecznościowych
- JM Twitter Cards dla pełnej gamy typów Twitter Card
- WordPress SEO by Yoast dla tagów Open Graph na Facebooku i kart na Twitterze
Wtyczki WordPress do metatagów społecznościowych to szybki i łatwy sposób na powiązanie niestandardowych nagłówków, opisów i obrazów z postami WordPress i stronami internetowymi na zasadzie strona po stronie.

Jeśli do obsługi witryny używasz innego oprogramowania, poniżej znajdują się znaczniki społecznościowe dla Facebook Open Graph, Twitter Cards i innych głównych sieci społecznościowych.
Otwórz tagi wykresu
Protokół Open Graph to standard Facebooka do implementowania metatagów społecznościowych. Został również rozpoznany przez wszystkie główne platformy społecznościowe, w tym LinkedIn i Twitter. Oznacza to, że Twitter, LinkedIn i inne sieci często pobierają nagłówek, opis i obraz wskazany w tagach Open Graph.
Krytyczne tagi Open Graph to:
| Otwórz tag wykresu | Opis tagu |
| og: tytuł | tytuł lub alternatywny tytuł strony wyświetlany jako nagłówek |
| og:url | URL strony |
| og: opis | opis strony, z której Facebook wyświetla maksymalnie 300 znaków |
| og: obraz | URL unikalnego obrazu, zalecane wymiary 1200×630 pikseli |
| og: typ | artykuł (w przeciwnym razie domyślnie „witryna”) |
Aby udostępnienia na Facebooku pochodzące z Twoich stron internetowych były sformatowane za pomocą nagłówka (tytułu), opisu i wybranego obrazu, w następujący sposób:


… oto jak muszą wyglądać metatagi społecznościowe w kodzie HTML:
<meta property=”og:title” content=”Zawsze aktualna lista kontrolna SEO firmy Bruce Clay Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Dopiero zaczynasz optymalizować strony internetowe? Oto sprawdzona lista kontrolna SEO, którą możesz mieć pod ręką podczas swoich projektów”. />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”artykuł” />
Aby upewnić się, że tagi Open Graph zostały poprawnie skonfigurowane, użyj debugera udostępniania Facebooka, aby wyświetlić raport o błędach i zobaczyć, jak będzie wyglądał udostępniany adres URL po opublikowaniu na Facebooku.
Wskazówka dla profesjonalistów: jeśli zaktualizujesz tagi OG strony, użyj debugera udostępniania, aby zmusić Facebooka do wykonania nowego zeskrobywania adresu URL, co spowoduje, że Facebook pobierze nowe dane metatagu społecznościowego. W przeciwnym razie może pobrać z pamięci podręcznej zamiast pokazywać zaktualizowaną zawartość.
Znaczniki karty na Twitterze
Karty Twittera umożliwiają dołączanie zdjęć lub filmów do tweetów za pomocą kilku linijek kodu. Istnieje kilka rodzajów kart Twittera, ale najczęściej używane są karty podsumowujące i karty podsumowujące zdjęcia.
Podstawowe znaczniki znaczników dla Twittera to:
| Tag karty na Twitterze | Opis tagu |
| Twitter: karta | Rodzaj karty (pełna lista rodzajów kart tutaj) |
| Twitter:tytuł | Tytuł lub alternatywny tytuł strony wyświetlany jako nagłówek |
| Twitter:url | URL strony |
| Twitter: opis | Krótki opis w mniej niż 200 znakach |
| Twitter: obraz | URL unikalnego obrazu, zalecane minimalne wymiary 440×220 pikseli |
Aby to uzyskać:

… metatagi społecznościowe Twitter Card będą wyglądać tak:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=”Zawsze aktualna lista kontrolna SEO od @BruceClayInc” />
<nazwa meta=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Dopiero zaczynasz optymalizować strony internetowe? Oto sprawdzona lista kontrolna SEO, którą możesz mieć pod ręką podczas swoich projektów”. />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Chcesz zobaczyć, jak będzie wyglądać Twoja strona po wklejeniu do tweeta? Wprowadź adres URL do walidatora Twitter Card, aby zobaczyć podgląd i upewnić się, że masz poprawnie skonfigurowane znaczniki społecznościowe Twitter Card.
Wskazówka dla profesjonalistów: jeśli zaktualizujesz tagi Twitter Card na stronie, użyj narzędzia do sprawdzania Twitter Card, aby zmusić Twittera do wykonania nowego zeskrobywania adresu URL, co spowoduje, że Twitter pobierze nowe dane z metatagów społecznościowych. W przeciwnym razie może pobrać z pamięci podręcznej zamiast zaktualizowanych tagów.
Schemat udostępniania na LinkedIn i Pinterest
Jak wspomniano, tagi Open Graph są odczytywane przez Facebook, LinkedIn i Twitter. Większość sieci społecznościowych rozpoznaje i obsługuje Open Graph jako domyślny standard, jeśli chodzi o znaczniki społecznościowe. Ale jest inne rozwiązanie dla Pinteresta i LinkedIn, czyli znaczniki schematu.
Aby użyć znaczników schematu do dostosowania tytułu, opisu i obrazu powiązanego z Twoim LinkedIn lub Pinterestem, metatagi społecznościowe wyglądają tak:
<html itemscope itemtype=”https://schema.org/Article”>
<meta itemprop=”name” content=”Tytuł posta na blogu”>
<meta itemprop=”description” content=”To jest opis posta na blogu”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Ponownie, ten znacznik schematu zostanie umieszczony w kodzie HTML powiązanym z Twoim postem tuż przed zamykającym tagiem head, </head>.
Możesz zweryfikować znaczniki schematu za pomocą narzędzia Google do testowania danych strukturalnych.
Przeczytaj więcej na temat korzystania ze schematów i znaczników strukturalnych w celu poprawy wyświetlania treści w naszych technicznych przewodnikach po SEO i znacznikach schematów.
Promocja w mediach społecznościowych z metatagami
Zacznij myśleć o treściach w mediach społecznościowych, takich jak reklama społecznościowa. Strategiczne znaczniki społecznościowe dla rozszerzonej dystrybucji to wszystko w dzisiejszym dynamicznym krajobrazie cyfrowym.
Kluczem do maksymalizacji dystrybucji społecznościowej jest kontrolowanie sposobu wyświetlania treści w kanałach, a nie pozwalanie Facebookowi, Twitterowi i innym platformom społecznościowym na pobieranie treści ze strony. Optymalizując metatagi, które kontrolują treści w mediach społecznościowych, możesz tworzyć wiadomości o swoim poście na blogu skierowane do różnych odbiorców, których masz w każdej sieci społecznościowej.
Podobnie jak tagi tytułu strony i tagi metaopisu pomagają zwiększyć rankingi organicznych wyszukiwarek, metatagi społecznościowe są elementami kodu HTML, które zwiększają widoczność w mediach społecznościowych, zwiększają ruch w mediach społecznościowych i poprawiają współczynniki klikalności.
Aby uzyskać dodatkową pomoc w tworzeniu bardziej informacyjnych metatagów, zapoznaj się z naszymi poradami dotyczącymi używania słów kluczowych w SEO.
