ソーシャルメタタグとは何ですか? ソーシャルメディア共有でのコンテンツの表示を制御する方法
公開: 2022-04-02FacebookやTwitterにリンクを貼り付けて、関連する画像がそのページのコンテンツとは関係がないことや、投稿の説明がSEO Mad Libのようになっていることを確認したことがありますか?
あなたはそれを共有することについて二度考えますね?
Facebook、LinkedIn、Twitterなどのソーシャルネットワークに表示されるコンテンツの表示方法をマーケターが制御する方法があります。 ページが生成するソーシャルメディアコンテンツは、ソーシャルメタタグを介して制御します。
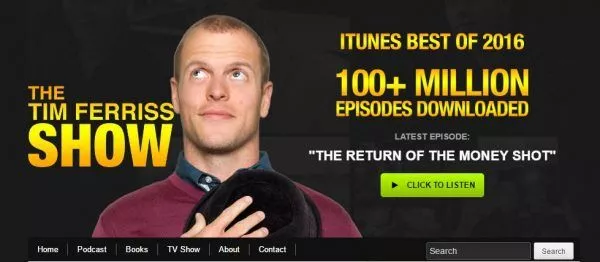
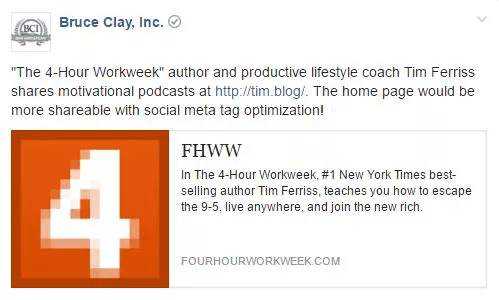
たとえば、誰かがFacebookのステータス更新でTimFerrissブログのインデックスページへのリンクをコピーした場合:

次のようになります。

ここに表示されているものには、改善の余地があります。 視聴者にクリックを強制したいですよね? ここでの問題は、画像、見出し、説明がクリックできるように作成されていないことです。 人々はおそらく、この投稿を共有するのではなく、無視するかゴミ箱に捨てます。
幸いなことに、ユーザーが多くのソーシャルネットワークでリンクを共有すると自動的にポップアップするタイトル、説明、画像はすべて、コンテンツ発行者が指定できます。 ソーシャルメディアで見栄えがするようにコンテンツを最適化すると、クリックが発生する可能性が高くなります。
ソーシャルシェアの最適化は、SMMサービスで優先する戦術の1つです。
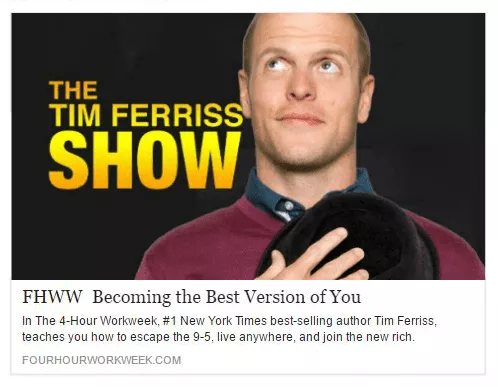
なんで? さて、あなたはそれがこのように見えるあなたのフィードに出くわした場合、あなたは投稿をクリックする可能性がはるかに高いのではないですか?

ソーシャルメタタグを使用してページの見出し、説明、画像をカスタマイズする方法を学ぶために読んでください。 以下のリンクを使用してこれらのセクションにジャンプするか、最適化されたソーシャルメディアコンテンツへのガイドを読んでください。
- ソーシャルメタタグを作成するためのプロのヒント
- WordPressを使用していますか? WordPressプラグインのソーシャルメタタグ
- グラフタグを開く
- Twitterカードのマークアップ
- LinkedIn、Google +、Pinterestで共有するためのスキーマ
ソーシャルメタタグを作成するためのプロのヒント
ソーシャルメタタグを使用するポイントは、Facebook、Twitter、その他のソーシャルプラットフォームに見出し、説明、画像を生成させるのではなく、フィードでのコンテンツの表示方法を制御することです。
- ソーシャルメディアコンテンツのヘッドラインとして使用することにより、未使用のタイトルのアイデアを調整またはリサイクルします。
- さまざまなバージョンの画像をテストすることをお勧めします。 ソーシャルメディアマーケティングのテストの場として、OpenGraphタグとTwitterカードタグを使用します。
- ネットワークに基づいて画像とコンテンツを微調整します。 各ネットワークの個別のオーディエンスの固有の関心にアピールする画像とテキストを紹介します。
- Twitterは、ページにTwitterカードのマークアップがない場合、デフォルトでOpen Graphタグを使用すると言われていますが、私たちの経験では、ページに両方のタイプのソーシャルメディアマークアップを含めると、より制御された結果が得られます。
WordPressを使用していますか? WordPressプラグインのソーシャルメタタグ
WordPressを使用している場合、いくつかのプラグインを使用すると、コードを1行も記述せずにソーシャルメタタグを実装できます。
いくつかのオプションが含まれます:
- 主要なソーシャルサイト全体のソーシャルマークアップのためのWPSSO
- あらゆる種類のTwitterカード用のJMTwitterカード
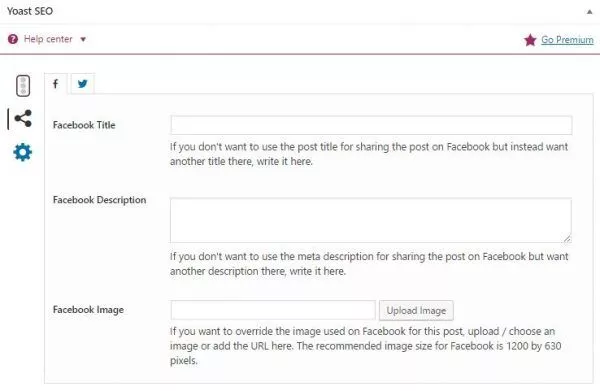
- FacebookOpenGraphタグとTwitterカード用のYoastによるWordPressSEO
ソーシャルメタタグ用のWordPressプラグインは、カスタムヘッドライン、説明、画像をページごとにWordPressの投稿やWebページに関連付けるためのすばやく簡単な方法です。

サイトの運営にさまざまなソフトウェアを使用している場合、Facebook Open Graph、Twitterカード、およびその他の主要なソーシャルネットワークのソーシャルマークアップは以下のとおりです。
グラフタグを開く
Open Graphプロトコルは、ソーシャルメタタグを実装するためのFacebookの標準です。 また、LinkedInやTwitterを含むすべての主要なソーシャルプラットフォームで認識されるようになりました。 これは、Twitter、LinkedIn、およびその他のネットワークが、Open Graphタグに示されている見出し、説明、および画像をプルすることが多いことを意味します。
重要なOpenGraphタグは次のとおりです。
| グラフタグを開く | タグの説明 |
| og:title | 見出しとして表示されるページのタイトルまたは代替タイトル |
| og:url | ページのURL |
| og:description | Facebookが最大300文字を表示するページの説明 |
| og:image | 固有の画像のURL、推奨サイズ1200×630ピクセル |
| og:type | 記事(それ以外の場合はデフォルトで「ウェブサイト」になります) |
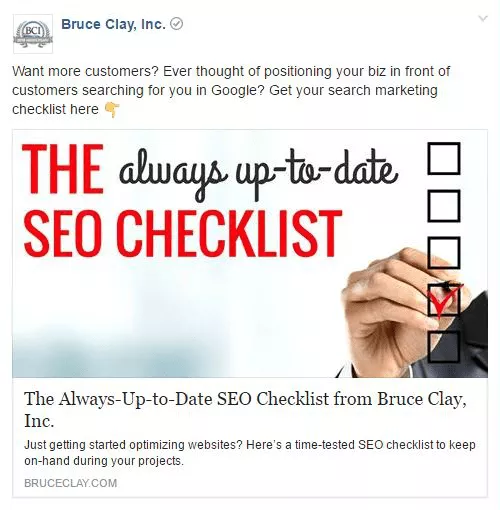
次のように、選択した見出し(タイトル)、説明、および画像でフォーマットされたWebページからのFacebook共有を取得するには、次のようにします。


…ソーシャルメタタグがHTMLコードでどのように表示される必要があるかを次に示します。
<meta property =” og:title” content =” Bruce ClayInc.による常に最新のSEOチェックリスト。” />
<meta property =” og:url” content =” https://www.bruceclay.com/blog/seo-checklist/” />
<meta property =” og:description” content =”ウェブサイトの最適化を始めたばかりですか? これは、プロジェクト中に手元に置いておくための、実績のあるSEOチェックリストです。」 />
<meta property =” og:image” content =” https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property =” og:type” content =” article” />
Open Graphタグが適切に構成されていることを確認するには、Facebookの共有デバッガーを使用してエラーレポートを表示し、Facebookに投稿されたときに共有URLがどのように表示されるかをプレビューします。
上級者向けのヒント:ページのOGタグを更新する場合は、共有デバッガーを使用して、FacebookにURLの新しいスクレイプを強制します。これにより、Facebookは新しいソーシャルメタタグデータを取得します。 そうしないと、更新されたコンテンツを表示する代わりに、キャッシュからプルする可能性があります。
Twitterカードのマークアップ
Twitterカードを使用すると、数行のコードで写真やビデオをツイートに添付できます。 Twitterカードにはいくつかの種類がありますが、サマリーカードと写真サマリーカードが最も一般的に使用されます。
Twitterの基本的なマークアップタグは次のとおりです。
| Twitterカードタグ | タグの説明 |
| twitter:card | カードタイプ(カードタイプの完全なリストはこちら) |
| twitter:title | 見出しとして表示されるページのタイトルまたは代替タイトル |
| twitter:url | ページのURL |
| ツイッター:説明 | 200文字未満の簡単な説明 |
| twitter:image | 一意の画像のURL、440×220ピクセルの推奨最小サイズ |
したがって、これを取得するには、次のようにします。

…Twitterカードのソーシャルメタタグは次のようになります。
<meta name =” twitter:card” content =” summary_large_image” />
<meta name =” twitter:title” content =”@BruceClayIncの常に最新のSEOチェックリスト” />
<meta name =” twitter:url” content =” http://www.bruceclay.com/blog/seo-checklist/” />
<meta name =” twitter:description” content =”ウェブサイトの最適化を始めたばかりですか? これは、プロジェクト中に手元に置いておくための、実績のあるSEOチェックリストです。」 />
<meta name =” twitter:image” content =” http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
ツイートに貼り付けたときにページがどのように表示されるかを確認したいですか? TwitterカードバリデーターにURLを入力してプレビューを表示し、Twitterカードのソーシャルマークアップが正しく構成されていることを確認します。
プロのヒント:ページのTwitterカードタグを更新する場合は、Twitterカードバリデーターを使用して、TwitterにURLの新しいスクレイプを強制します。これにより、Twitterは新しいソーシャルメタタグデータを取得します。 そうしないと、更新されたタグではなくキャッシュからプルされる可能性があります。
LinkedInとPinterestで共有するためのスキーマ
前述のように、Open GraphタグはFacebook、LinkedIn、Twitterで読み取られます。 ほとんどのソーシャルネットワークは、ソーシャルマークアップに関して、OpenGraphをデフォルトの標準として認識およびサポートしています。 しかし、PinterestとLinkedInには、スキーママークアップという別のソリューションがあります。
スキーママークアップを使用してLinkedInまたはPinterestに関連付けられたタイトル、説明、画像をカスタマイズするには、ソーシャルメタタグは次のようになります。
<html itemscope itemtype =” https://schema.org/Article”>
<meta itemprop =” name” content =”ブログ投稿タイトル”>
<meta itemprop =” description” content =”これはブログ投稿の説明です”>
<meta itemprop =” image” content =” https://www.domain.com/image.jpg”>
繰り返しになりますが、このスキーママークアップは、終了ヘッドタグ</head>の直前の投稿に関連付けられたHTMLコードに含まれます。
Google構造化データテストツールを使用して、スキーママークアップを検証できます。
スキーマと構造化マークアップを使用してコンテンツの表示方法を改善する方法について詳しくは、技術的なSEOとスキーママークアップガイドをご覧ください。
メタタグを使用したソーシャルメディアプロモーション
ソーシャル広告のようなソーシャルメディアコンテンツについて考え始めましょう。 配信を強化するための戦略的なソーシャルマークアップは、今日のダイナミックなデジタルランドスケープのすべてです。
ソーシャルディストリビューションを最大化するための鍵は、Facebook、Twitter、その他のソーシャルプラットフォームにページからコンテンツをプルさせるのではなく、フィードでのコンテンツの表示方法を制御することです。 ソーシャルメディアコンテンツを制御するメタタグを最適化することで、各ソーシャルネットワークにいる個別のオーディエンスを対象としたブログ投稿に関するメッセージを作成できます。
ページタイトルタグやメタディスクリプションタグがオーガニック検索エンジンのランキングを上げるのに役立つのと同じように、ソーシャルメタタグは、ソーシャル露出を高め、ソーシャルメディアトラフィックを増やし、クリック率を向上させるHTMLの要素です。
より有益なメタタグを作成するための追加のヘルプについては、SEOでのキーワードの使用方法に関するアドバイスを確認してください。
