Que sont les balises méta sociales ? Comment contrôler l'apparence de votre contenu dans les partages sur les réseaux sociaux
Publié: 2022-04-02Avez-vous déjà collé un lien sur Facebook ou Twitter pour constater que l'image associée n'a rien à voir avec le contenu de cette page, ou que la description de la publication se lit comme une SEO Mad Lib ?
Vous réfléchissez à deux fois avant de le partager, n'est-ce pas ?
Il existe un moyen pour les spécialistes du marketing de contrôler la façon dont leur contenu s'affiche lorsqu'il apparaît sur les réseaux sociaux, notamment Facebook, LinkedIn et Twitter. Vous contrôlez le contenu des médias sociaux généré par votre page via les balises méta sociales .
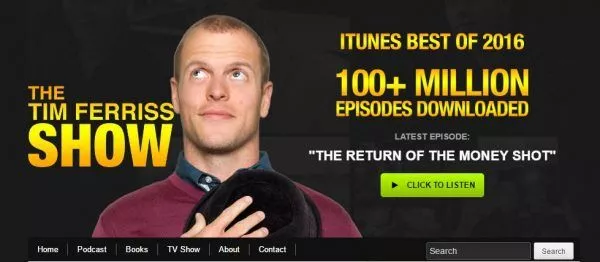
Par exemple, si quelqu'un copie un lien vers la page d'index du blog de Tim Ferriss dans sa mise à jour de statut Facebook :

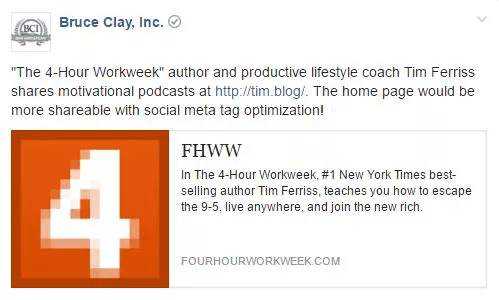
Il ressemble à ceci :

Ce que vous voyez ici peut être amélioré. Vous voulez obliger un spectateur à cliquer, n'est-ce pas ? Le problème ici est que l'image, le titre et la description n'ont pas été conçus pour obtenir un clic. Les gens ignorent ou suppriment probablement ce message au lieu de le partager.
Heureusement, le titre, la description et l'image qui s'affichent automatiquement lorsqu'un utilisateur partage un lien sur de nombreux réseaux sociaux peuvent tous être spécifiés par l'éditeur de contenu. Lorsque vous optimisez votre contenu pour qu'il soit beau sur les réseaux sociaux, il est plus susceptible d'obtenir un clic.
L'optimisation des partages sociaux est l'une des tactiques que nous priorisons avec nos services SMM.
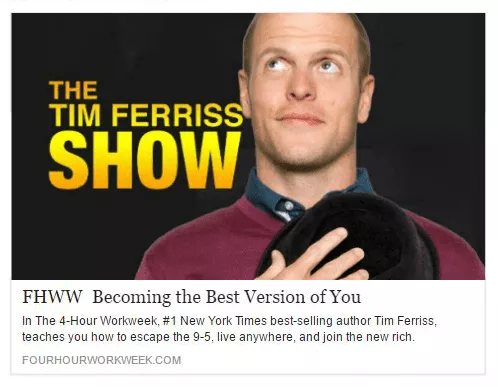
Pourquoi? Eh bien, n'êtes-vous pas beaucoup plus susceptible de cliquer sur le message s'il apparaît dans votre flux comme ceci ?

Lisez la suite pour savoir comment personnaliser le titre, la description et l'image de vos pages à l'aide de balises méta sociales. Accédez à ces sections avec les liens ci-dessous ou lisez la suite pour votre guide d'optimisation du contenu des médias sociaux :
- Conseils professionnels pour créer des balises méta sociales
- Vous utilisez WordPress ? Balises méta sociales dans les plugins WordPress
- Ouvrir les balises de graphique
- Balisage de la carte Twitter
- Schéma de partage sur LinkedIn, Google+ et Pinterest
Conseils professionnels pour créer des balises méta sociales
Le but de l'utilisation des balises méta sociales est de contrôler la façon dont votre contenu est affiché dans les flux plutôt que de laisser Facebook, Twitter et d'autres plateformes sociales générer le titre, la description et l'image pour vous.
- Ajustez ou recyclez les idées de titres inutilisées en les utilisant comme titres dans le contenu des médias sociaux.
- Vous pouvez tester différentes versions d'une image. Utilisez les balises Open Graph et les balises Twitter Card comme terrain d'essai du marketing des médias sociaux.
- Ajustez l'image et le contenu en fonction du réseau. Présentez des images et du texte qui feront appel aux intérêts uniques du public distinct de chaque réseau.
- Bien que Twitter utilise par défaut les balises Open Graph si aucun balisage de carte Twitter n'est sur la page, d'après notre expérience, vous obtenez un résultat plus contrôlé si vous incluez les deux types de balisage de médias sociaux sur une page.
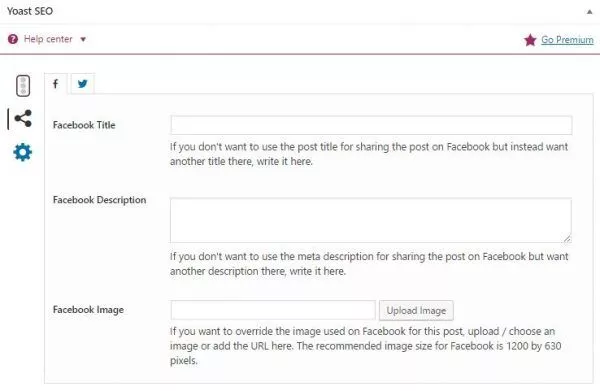
Vous utilisez WordPress ? Balises méta sociales dans les plugins WordPress
Si vous utilisez WordPress, plusieurs plugins permettent d'implémenter des balises méta sociales sans jamais avoir à écrire une seule ligne de code.
Certaines options incluent :
- WPSSO pour le balisage social sur les principaux sites sociaux
- JM Twitter Cards pour toute la gamme de types de cartes Twitter
- WordPress SEO par Yoast pour les balises Facebook Open Graph et les Twitter Cards
Les plugins WordPress pour les balises méta sociales sont un moyen rapide et facile d'associer des titres, des descriptions et des images personnalisés à vos publications et pages Web WordPress page par page.

Si vous utilisez un logiciel différent pour faire fonctionner votre site, le balisage social pour Facebook Open Graph, Twitter Cards et les autres principaux réseaux sociaux se trouve ci-dessous.
Ouvrir les balises de graphique
Le protocole Open Graph est la norme de Facebook pour la mise en œuvre des balises méta sociales. Il est également devenu reconnu par toutes les principales plateformes sociales, y compris LinkedIn et Twitter. Cela signifie que Twitter, LinkedIn et d'autres réseaux tirent souvent le titre, la description et l'image indiqués dans les balises Open Graph.
Les balises Open Graph critiques sont :
| Ouvrir la balise Graph | Description de la balise |
| og:titre | titre ou titre alternatif de la page qui s'affiche comme titre |
| og:url | URL de la page |
| og :description | description de la page, dont Facebook affiche au maximum 300 caractères |
| og:image | URL de l'image unique, dimensions recommandées 1200×630 pixels |
| og:type | article (sinon la valeur par défaut est "site Web") |
Afin que les partages Facebook provenant de vos pages Web soient formatés avec un titre (titre), une description et une image de votre choix, comme ceci :


… voici à quoi doivent ressembler les balises méta sociales dans le code HTML :
<meta property="og:title" content="La liste de contrôle SEO toujours à jour de Bruce Clay Inc." />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Vous commencez à peine à optimiser les sites ? Voici une liste de contrôle SEO éprouvée à garder à portée de main pendant vos projets. />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
Pour vous assurer que vos balises Open Graph ont été correctement configurées, utilisez le débogueur de partage de Facebook pour afficher un rapport d'erreur et voir un aperçu de la façon dont une URL partagée apparaîtra lorsqu'elle sera publiée sur Facebook.
Conseil de pro : si vous mettez à jour les balises OG d'une page, utilisez le débogueur de partage pour forcer Facebook à effectuer un nouveau grattage de l'URL, ce qui obligera Facebook à extraire les nouvelles données de balises méta sociales. Sinon, il pourrait extraire du cache au lieu d'afficher votre contenu mis à jour.
Balisage de la carte Twitter
Les cartes Twitter vous permettent de joindre des photos ou des vidéos à des Tweets avec quelques lignes de code. Il existe plusieurs types de cartes Twitter, mais les cartes de résumé et les cartes de résumé photo sont les plus couramment utilisées.
Les balises de balisage de base pour Twitter sont :
| Balise de carte Twitter | Description de la balise |
| gazouillement : carte | Type de carte (liste complète des types de cartes ici) |
| gazouillement : titre | Titre ou titre alternatif de la page considérée comme titre |
| twitter : URL | URL de la page |
| gazouillement :description | Brève description en moins de 200 caractères |
| gazouillement : image | URL de l'image unique, dimensions minimales recommandées de 440×220 pixels |
Donc pour obtenir ceci :

… les balises méta sociales de la carte Twitter ressembleront à ceci :
<meta name=”twitter:card” content=”summary_large_image” />
<meta name="twitter:title" content="La liste de contrôle SEO toujours à jour de @BruceClayInc" />
<meta name=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Vous venez de commencer à optimiser les sites Web ? Voici une liste de contrôle SEO éprouvée à garder à portée de main pendant vos projets. />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Vous voulez voir à quoi ressemblera votre page une fois collée dans un tweet ? Saisissez une URL dans le validateur de carte Twitter pour voir un aperçu et assurez-vous que vous avez correctement configuré le balisage social de votre carte Twitter.
Conseil de pro : si vous mettez à jour les balises Twitter Card d'une page, utilisez le validateur Twitter Card pour forcer Twitter à effectuer un nouveau grattage de l'URL, ce qui obligera Twitter à extraire les nouvelles données de balises méta sociales. Sinon, il pourrait extraire d'un cache au lieu de vos balises mises à jour.
Schéma de partage sur LinkedIn et Pinterest
Comme mentionné, les balises Open Graph sont lues par Facebook, LinkedIn et Twitter. La plupart des réseaux sociaux reconnaissent et prennent en charge Open Graph comme norme par défaut en matière de balisage social. Mais il existe une autre solution pour Pinterest et LinkedIn qui est le balisage de schéma.
Pour utiliser le balisage de schéma pour personnaliser le titre, la description et l'image associés à votre LinkedIn ou Pinterest, les balises méta sociales ressemblent à ceci :
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop=”name” content=”Titre de l'article de blog”>
<meta itemprop=”description” content=”Ceci est une description d'un article de blog”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Encore une fois, ce balisage de schéma ira dans le code HTML associé à votre message juste avant la balise de fermeture, </head>.
Vous pouvez valider votre balisage de schéma à l'aide de l'outil de test des données structurées de Google.
En savoir plus sur l'utilisation du schéma et du balisage structuré pour améliorer l'affichage de votre contenu dans nos guides techniques de référencement et de balisage de schéma.
Promotion des médias sociaux avec les balises Meta
Commencez à penser à votre contenu de médias sociaux comme à la publicité sociale. Le balisage social stratégique pour une distribution améliorée est essentiel dans le paysage numérique dynamique d'aujourd'hui.
La clé pour maximiser votre distribution sociale est de contrôler la façon dont votre contenu est affiché dans les flux plutôt que de laisser Facebook, Twitter et d'autres plateformes sociales extraire le contenu de la page pour vous. En optimisant les balises méta qui contrôlent le contenu des médias sociaux, vous pouvez rédiger des messages sur votre article de blog adaptés aux publics distincts que vous avez sur chaque réseau social.
Tout comme les balises de titre de page et les balises de description méta aident à améliorer le classement organique des moteurs de recherche, les balises méta sociales sont des éléments de votre code HTML qui renforcent l'exposition sociale, augmentent le trafic sur les réseaux sociaux et améliorent les taux de clics.
Pour une aide supplémentaire dans la création de balises méta plus informatives, assurez-vous de consulter nos conseils sur l'utilisation des mots-clés dans le référencement.
