Cosa sono i meta tag social? Come controllare l'aspetto dei tuoi contenuti nelle condivisioni sui social media
Pubblicato: 2022-04-02Hai mai incollato un link su Facebook o Twitter per scoprire che l'immagine associata non ha nulla a che fare con il contenuto di quella pagina o che la descrizione del post si legge come una SEO Mad Lib?
Ci pensi due volte prima di condividerlo, vero?
C'è un modo per gli esperti di marketing di controllare il modo in cui i loro contenuti vengono visualizzati quando vengono visualizzati sui social network tra cui Facebook, LinkedIn e Twitter. Sei tu a controllare il contenuto dei social media che la tua pagina genera attraverso i meta tag dei social .
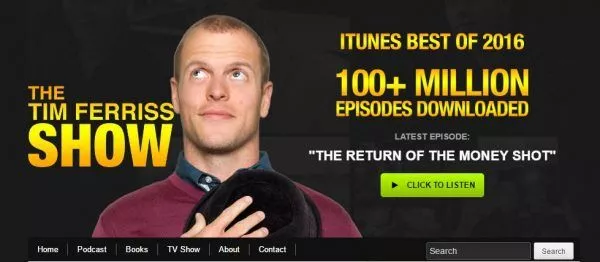
Ad esempio, se qualcuno copia un collegamento alla pagina indice del blog di Tim Ferriss nel proprio aggiornamento di stato di Facebook:

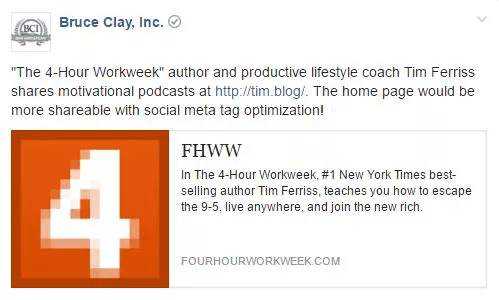
Si presenta così:

Quello che vedi qui ha margini di miglioramento. Vuoi costringere uno spettatore a fare clic, giusto? Il problema qui è che l'immagine, il titolo e la descrizione non sono stati realizzati per ottenere un clic. Le persone probabilmente ignorano o cestinano questo post invece di condividerlo.
Fortunatamente, il titolo, la descrizione e l'immagine che compaiono automaticamente quando un utente condivide un collegamento su molti social network possono essere tutti specificati dall'editore di contenuti. Quando ottimizzi i tuoi contenuti per avere un bell'aspetto sui social media, è più probabile che ottenga un clic.
L'ottimizzazione della condivisione sociale è una delle tattiche a cui diamo la priorità con i nostri servizi SMM.
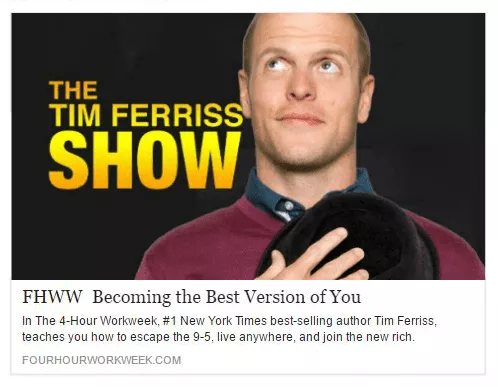
Come mai? Bene, non è molto più probabile che tu faccia clic sul post se il tuo feed è simile a questo?

Continua a leggere per scoprire come personalizzare il titolo, la descrizione e l'immagine delle tue pagine utilizzando i meta tag social. Passa a queste sezioni con i link sottostanti o continua a leggere per la tua guida ai contenuti dei social media ottimizzati:
- Suggerimenti professionali per la creazione di meta tag social
- Utilizzi WordPress? Meta tag social nei plugin di WordPress
- Apri i tag del grafico
- Markup della scheda Twitter
- Schema per la condivisione su LinkedIn, Google+ e Pinterest
Suggerimenti professionali per la creazione di meta tag social
Lo scopo dell'utilizzo dei meta tag social è controllare il modo in cui i tuoi contenuti vengono visualizzati nei feed piuttosto che lasciare che Facebook, Twitter e altre piattaforme social generino il titolo, la descrizione e l'immagine per te.
- Modifica o ricicla le idee per i titoli inutilizzate utilizzandole come titoli nei contenuti dei social media.
- Potresti voler testare diverse versioni di un'immagine. Usa i tag Open Graph e Twitter Card come banco di prova per il marketing sui social media.
- Modifica l'immagine e il contenuto in base alla rete. Mostra immagini e testo che attireranno gli interessi unici del pubblico distinto di ciascuna rete.
- Mentre si dice che Twitter utilizzi per impostazione predefinita i tag Open Graph se sulla pagina non è presente alcun markup di Twitter Card, nella nostra esperienza si ottiene un risultato più controllato se si includono entrambi i tipi di markup dei social media in una pagina.
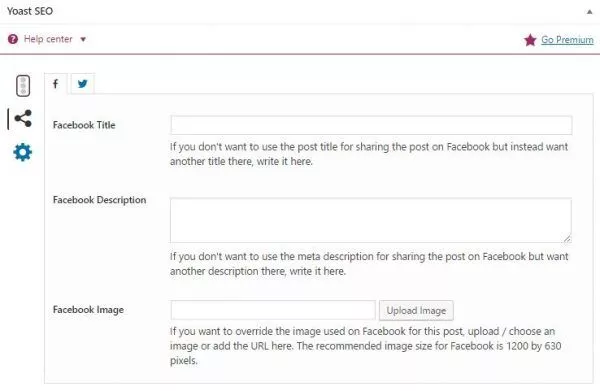
Utilizzi WordPress? Meta tag social nei plugin di WordPress
Se utilizzi WordPress, diversi plugin consentono di implementare i meta tag social senza dover mai scrivere una sola riga di codice.
Alcune opzioni includono:
- WPSSO per il markup sociale sui principali siti social
- JM Twitter Card per l'intera gamma di tipi di Twitter Card
- WordPress SEO di Yoast per tag Facebook Open Graph e Twitter Card
I plugin di WordPress per i meta tag social sono un modo semplice e veloce per associare titoli, descrizioni e immagini personalizzate ai tuoi post e alle tue pagine web WordPress pagina per pagina.

Se stai utilizzando un software diverso per gestire il tuo sito, il markup sociale per Facebook Open Graph, Twitter Cards e gli altri principali social network è di seguito.
Apri i tag del grafico
Il protocollo Open Graph è lo standard di Facebook per l'implementazione di meta tag social. È stato anche riconosciuto da tutte le principali piattaforme social, inclusi LinkedIn e Twitter. Ciò significa che Twitter, LinkedIn e altre reti spesso estraggono il titolo, la descrizione e l'immagine indicati nei tag Open Graph.
I tag Open Graph critici sono:
| Apri il tag grafico | Descrizione del tag |
| og: titolo | titolo o titolo alternativo della pagina visualizzato come titolo |
| og:url | URL della pagina |
| og: descrizione | descrizione della pagina, di cui Facebook visualizza al massimo 300 caratteri |
| eg: immagine | URL dell'immagine unica, dimensioni consigliate 1200×630 pixel |
| og: tipo | articolo (altrimenti il valore predefinito è "sito web") |
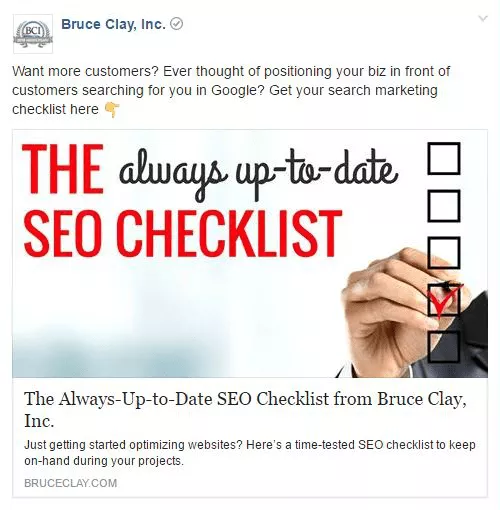
Per avere le condivisioni Facebook che provengono dalle tue pagine web formattate con un titolo (titolo), una descrizione e un'immagine a tua scelta, in questo modo:


… ecco come devono apparire i meta tag social nel codice HTML:
<meta property=”og:title” content=”L'elenco di controllo SEO sempre aggiornato di Bruce Clay Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Hai appena iniziato a ottimizzare i siti web? Ecco una checklist SEO collaudata nel tempo da tenere a portata di mano durante i tuoi progetti. />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”articolo” />
Per assicurarti che i tuoi tag Open Graph siano stati configurati correttamente, usa il debugger di condivisione di Facebook per visualizzare un rapporto di errore e vedere un'anteprima di come apparirà un URL condiviso quando pubblicato su Facebook.
Suggerimento per professionisti : se aggiorni i tag OG di una pagina, utilizza il debugger di condivisione per forzare Facebook a eseguire un nuovo scraping dell'URL, il che farà sì che Facebook estragga i nuovi dati dei meta tag social. Altrimenti, potrebbe estrarre dalla cache invece di mostrare i tuoi contenuti aggiornati.
Markup della scheda Twitter
Le Twitter Card ti consentono di allegare foto o video ai Tweet con poche righe di codice. Esistono diversi tipi di schede Twitter, ma le schede riepilogative e le schede riepilogative foto sono più comunemente utilizzate.
I tag di markup di base per Twitter sono:
| Tag Twitter Card | Descrizione del tag |
| twitter: carta | Tipo di carta (elenco completo dei tipi di carta qui) |
| twitter:titolo | Titolo o titolo alternativo della pagina visualizzato come titolo |
| twitter:url | URL della pagina |
| twitter: descrizione | Breve descrizione in meno di 200 caratteri |
| cinguettio: immagine | URL dell'immagine unica, dimensioni minime consigliate di 440×220 pixel |
Quindi per ottenere questo:

… i meta tag social della Twitter Card avranno questo aspetto:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name="twitter:title" content="L'elenco di controllo SEO sempre aggiornato di @BruceClayInc" />
<meta name=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”Hai appena iniziato a ottimizzare i siti web? Ecco una checklist SEO collaudata nel tempo da tenere a portata di mano durante i tuoi progetti. />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Vuoi vedere come apparirà la tua pagina quando viene incollata in un tweet? Inserisci un URL nel validatore di Twitter Card per vedere un'anteprima e assicurati di aver configurato correttamente il markup social della tua Twitter Card.
Suggerimento per professionisti : se aggiorni i tag Twitter Card di una pagina, usa il validatore Twitter Card per costringere Twitter a eseguire un nuovo scraping dell'URL, il che farà sì che Twitter estragga i nuovi dati dei meta tag social. In caso contrario, potrebbe estrarre da una cache anziché dai tag aggiornati.
Schema per la condivisione su LinkedIn e Pinterest
Come accennato, i tag Open Graph vengono letti da Facebook, LinkedIn e Twitter. La maggior parte dei social network riconosce e supporta Open Graph come standard predefinito quando si tratta di markup sociale. Ma c'è un'altra soluzione per Pinterest e LinkedIn che è il markup dello schema.
Per utilizzare il markup dello schema per personalizzare il titolo, la descrizione e l'immagine associata a LinkedIn o Pinterest, i meta tag social hanno il seguente aspetto:
<html itemscope itemtype=”https://schema.org/Article”>
<meta itemprop=”name” content=”Titolo del post del blog”>
<meta itemprop=”description” content=”Questa è una descrizione del post del blog”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Anche in questo caso, questo markup dello schema andrà nel codice HTML associato al tuo post subito prima del tag head di chiusura, </head>.
Puoi convalidare il markup dello schema utilizzando lo strumento di test dei dati strutturati di Google.
Leggi di più sull'uso dello schema e del markup strutturato per migliorare il modo in cui i tuoi contenuti vengono visualizzati nelle nostre guide tecniche di SEO e markup dello schema.
Promozione sui social media con meta tag
Inizia a pensare ai tuoi contenuti sui social media come la pubblicità sui social. Il markup sociale strategico per una migliore distribuzione è tutto nel dinamico panorama digitale di oggi.
La chiave per massimizzare la tua distribuzione sui social è controllare il modo in cui i tuoi contenuti vengono visualizzati nei feed piuttosto che lasciare che Facebook, Twitter e altre piattaforme social estraggano i contenuti dalla pagina per te. Ottimizzando i meta tag che controllano i contenuti dei social media, puoi creare messaggi sul tuo post del blog orientati al pubblico distinto che hai su ciascun social network.
Proprio come i tag del titolo della pagina e i tag della meta descrizione aiutano a migliorare il posizionamento organico nei motori di ricerca, i meta tag social sono elementi nel tuo HTML che aumentano l'esposizione sociale, aumentano il traffico sui social media e migliorano le percentuali di clic.
Per ulteriore aiuto nella creazione di meta tag più informativi, assicurati di consultare i nostri consigli su come utilizzare le parole chiave in SEO.
