O que são metatags sociais? Como controlar a aparência do seu conteúdo nos compartilhamentos de mídia social
Publicados: 2022-04-02Você já colou um link no Facebook ou Twitter para descobrir que a imagem associada não tem nada a ver com o conteúdo dessa página, ou que a descrição do post parece uma SEO Mad Lib?
Você pensa duas vezes antes de compartilhá-lo, não é?
Existe uma maneira de os profissionais de marketing controlarem a maneira como seu conteúdo é exibido nas redes sociais, incluindo Facebook, LinkedIn e Twitter. Você controla o conteúdo de mídia social que sua página gera por meio de metatags sociais .
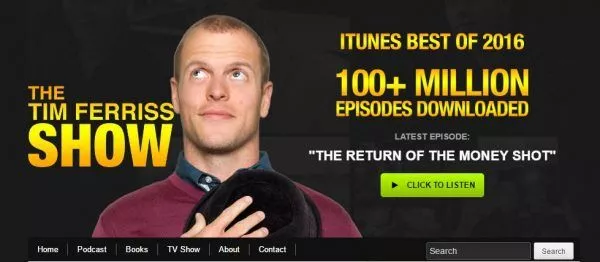
Por exemplo, se alguém copiar um link para a página de índice do blog de Tim Ferriss em sua atualização de status do Facebook:

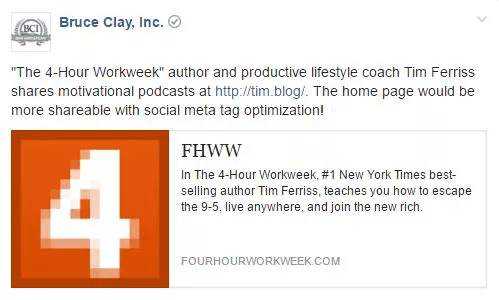
Se parece com isso:

O que você vê aqui tem espaço para melhorias. Você quer obrigar um espectador a clicar, certo? O problema aqui é que a imagem, o título e a descrição não foram criados para obter um clique. As pessoas provavelmente ignoram ou jogam fora esta postagem em vez de compartilhá-la.
Felizmente, o título, a descrição e a imagem que aparecem automaticamente quando um usuário compartilha um link em muitas redes sociais podem ser especificados pelo editor de conteúdo. Quando você otimiza seu conteúdo para ter uma boa aparência nas mídias sociais, é mais provável que ele receba um clique.
A otimização de compartilhamento social é uma das táticas que priorizamos com nossos serviços de SMM.
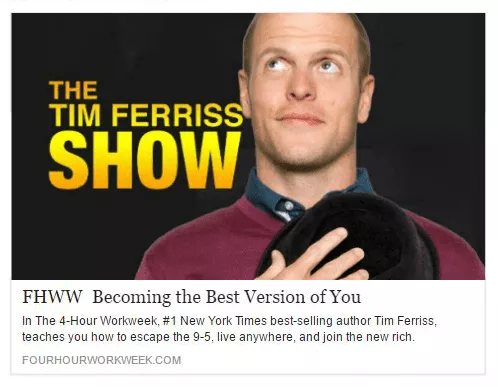
Por quê? Bem, não é muito mais provável que você clique na postagem se ela aparecer no seu feed assim?

Continue lendo para saber como personalizar o título, a descrição e a imagem de suas páginas usando metatags sociais. Vá para essas seções com os links abaixo ou continue lendo para obter seu guia para conteúdo otimizado de mídia social:
- Dicas profissionais para criar metatags sociais
- Usando WordPress? Metatags sociais em plugins do WordPress
- Abrir tags de gráfico
- Marcação do cartão do Twitter
- Esquema para compartilhamento no LinkedIn, Google+ e Pinterest
Dicas profissionais para criar metatags sociais
O objetivo de usar metatags sociais é controlar a maneira como seu conteúdo é exibido nos feeds, em vez de permitir que o Facebook, Twitter e outras plataformas sociais gerem o título, a descrição e a imagem para você.
- Ajuste ou recicle ideias de títulos não utilizadas usando-as como manchetes em conteúdo de mídia social.
- Você pode querer testar diferentes versões de uma imagem. Use as tags Open Graph e as tags Twitter Card como um campo de testes de marketing de mídia social.
- Ajuste a imagem e o conteúdo com base na rede. Exiba imagens e textos que atraem os interesses exclusivos do público distinto de cada rede.
- Embora se diga que o Twitter usa como padrão as tags Open Graph se nenhuma marcação do Twitter Card estiver na página, em nossa experiência, você obtém um resultado mais controlado se incluir os dois tipos de marcação de mídia social em uma página.
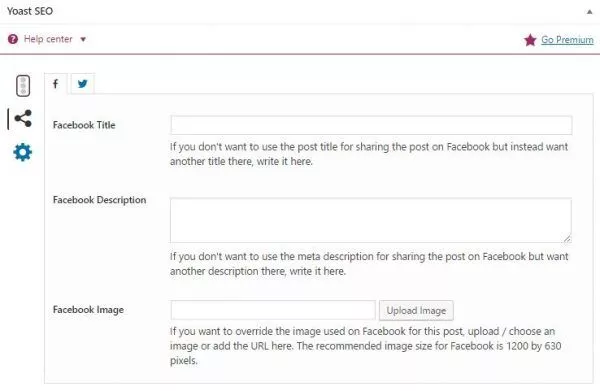
Usando WordPress? Metatags sociais em plugins do WordPress
Se você estiver usando o WordPress, vários plugins possibilitam a implementação de metatags sociais sem precisar escrever uma única linha de código.
Algumas opções incluem:
- WPSSO para marcação social nos principais sites sociais
- JM Twitter Cards para toda a gama de tipos de Twitter Card
- WordPress SEO por Yoast para tags de gráfico aberto do Facebook e cartões do Twitter
Os plugins do WordPress para metatags sociais são uma maneira rápida e fácil de associar títulos, descrições e imagens personalizadas às suas postagens e páginas da Web do WordPress, página por página.

Se você estiver usando um software diferente para operar seu site, a marcação social para Facebook Open Graph, Twitter Cards e outras redes sociais importantes está abaixo.
Abrir tags de gráfico
O protocolo Open Graph é o padrão do Facebook para implementar metatags sociais. Também se tornou reconhecido por todas as principais plataformas sociais, incluindo LinkedIn e Twitter. Isso significa que Twitter, LinkedIn e outras redes costumam puxar o título, a descrição e a imagem indicadas nas tags Open Graph.
As tags críticas do Open Graph são:
| Abrir tag de gráfico | Descrição da etiqueta |
| og:título | título ou título alternativo da página que é exibido como título |
| og:url | URL da página |
| og:descrição | descrição da página, da qual o Facebook exibe no máximo 300 caracteres |
| og:imagem | URL da imagem única, dimensões recomendadas 1200×630 pixels |
| og:tipo | artigo (caso contrário, o padrão é "site") |
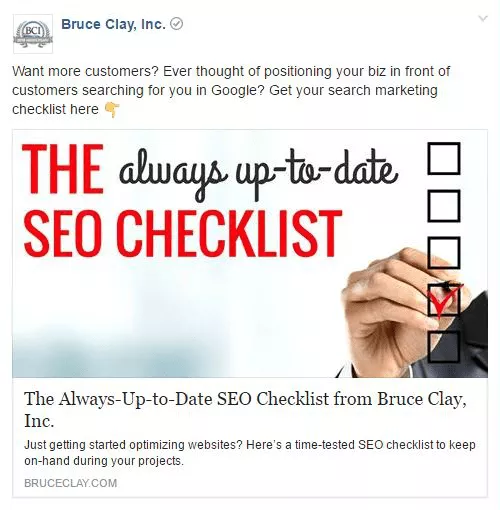
Para ter os compartilhamentos do Facebook que vêm de suas páginas da web formatados com um título (título), descrição e imagem de sua escolha, assim:


… aqui está a aparência das metatags sociais no código HTML:
<meta property=”og:title” content=”A lista de verificação de SEO sempre atualizada da Bruce Clay Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Apenas começando a otimizar sites? Aqui está uma lista de verificação de SEO testada pelo tempo para manter à mão durante seus projetos.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
Para certificar-se de que suas tags Open Graph foram configuradas corretamente, use o Depurador de Compartilhamento do Facebook para visualizar um relatório de erros e ver uma prévia de como uma URL compartilhada aparecerá quando postada no Facebook.
Dica profissional : se você atualizar as tags OG de uma página, use o depurador de compartilhamento para forçar o Facebook a fazer uma nova raspagem da URL, o que fará com que o Facebook extraia os novos dados da meta tag social. Caso contrário, ele poderá extrair do cache em vez de mostrar seu conteúdo atualizado.
Marcação do cartão do Twitter
Os Cartões do Twitter permitem anexar fotos ou vídeos a Tweets com algumas linhas de código. Existem vários tipos de cartões do Twitter, mas os cartões de resumo e os cartões de resumo de fotos são os mais usados.
As tags de marcação básicas para o Twitter são:
| Etiqueta do cartão do Twitter | Descrição da etiqueta |
| twitter: cartão | Tipo de cartão (lista completa de tipos de cartão aqui) |
| twitter:título | Título ou título alternativo da página vista como manchete |
| twitter:url | URL da página |
| twitter:descrição | Breve descrição em menos de 200 caracteres |
| twitter: imagem | URL da imagem única, dimensões mínimas recomendadas de 440×220 pixels |
Então, para obter isso:

… as metatags sociais do cartão do Twitter terão a seguinte aparência:
<meta name=”twitter:card” content=”summary_large_image” />
<meta name=”twitter:title” content=” A lista de verificação de SEO sempre atualizada de @BruceClayInc” />
<meta name=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name="twitter:description" content="Apenas começando a otimizar sites? Aqui está uma lista de verificação de SEO testada pelo tempo para manter à mão durante seus projetos.” />
<meta name=”twitter:image” content=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
Quer ver como sua página ficará quando colada em um tweet? Insira um URL no validador do cartão do Twitter para ver uma prévia e verifique se você configurou a marcação social do cartão do Twitter corretamente.
Dica profissional : se você atualizar as tags do cartão do Twitter de uma página, use o validador do cartão do Twitter para forçar o Twitter a fazer uma nova raspagem da URL, o que fará com que o Twitter extraia os novos dados da metatag social. Caso contrário, ele poderá extrair de um cache em vez de suas tags atualizadas.
Esquema para compartilhamento no LinkedIn e Pinterest
Como mencionado, as tags Open Graph são lidas pelo Facebook, LinkedIn e Twitter. A maioria das redes sociais reconhece e suporta o Open Graph como um padrão padrão quando se trata de marcação social. Mas há outra solução para Pinterest e LinkedIn que é marcação de esquema.
Para usar a marcação de esquema para personalizar o título, a descrição e a imagem associada ao seu LinkedIn ou Pinterest, as metatags sociais são assim:
<html itemscope itemtype=”https://schema.org/Article”>
<meta itemprop=”name” content=”Título da postagem do blog”>
<meta itemprop=”description” content=”Esta é uma descrição da postagem do blog”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
Novamente, essa marcação de esquema irá no código HTML associado ao seu post logo antes da tag de fechamento do cabeçalho, </head>.
Você pode validar sua marcação de esquema usando a Ferramenta de teste de dados estruturados do Google.
Leia mais sobre o uso de esquema e marcação estruturada para melhorar a forma como seu conteúdo é exibido em nossos guias técnicos de marcação de esquema e SEO.
Promoção de mídia social com metatags
Comece a pensar em seu conteúdo de mídia social como publicidade social. Marcação social estratégica para distribuição aprimorada é tudo no cenário digital dinâmico de hoje.
A chave para maximizar sua distribuição social é controlar a maneira como seu conteúdo é exibido nos feeds, em vez de permitir que o Facebook, Twitter e outras plataformas sociais extraiam conteúdo da página para você. Ao otimizar as metatags que controlam o conteúdo da mídia social, você pode criar mensagens sobre o post do seu blog voltadas para os públicos distintos que você tem em cada rede social.
Assim como as tags de título da página e as meta tags de descrição ajudam a aumentar as classificações orgânicas dos mecanismos de pesquisa, as metatags sociais são elementos em seu HTML que aumentam a exposição social, aumentam o tráfego de mídia social e melhoram as taxas de cliques.
Para obter ajuda adicional para criar metatags mais informativas, confira nossos conselhos sobre como usar palavras-chave em SEO.
