什么是社交元标签? 如何控制您的内容在社交媒体共享中的外观
已发表: 2022-04-02您是否曾经将链接粘贴到 Facebook 或 Twitter,发现相关图像与该页面的内容无关,或者帖子描述读起来像 SEO Mad Lib?
你要三思而后行,不是吗?
营销人员有一种方法可以控制他们的内容在 Facebook、LinkedIn 和 Twitter 等社交网络上的显示方式。 您可以通过社交元标记控制页面生成的社交媒体内容。
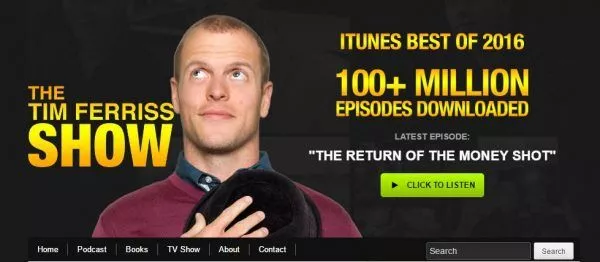
例如,如果有人在其 Facebook 状态更新中复制了指向 Tim Ferriss 博客索引页面的链接:

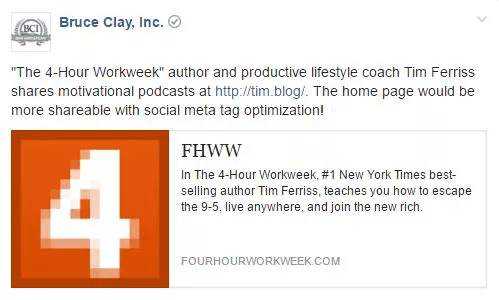
它看起来像这样:

你在这里看到的还有改进的余地。 你想强迫观众点击,对吧? 这里的问题是图像、标题和描述没有被精心设计来获得点击。 人们可能会忽略或丢弃这篇文章而不是分享它。
幸运的是,当用户在许多社交网络上分享链接时自动弹出的标题、描述和图像都可以由内容发布者指定。 当您优化您的内容以在社交媒体上看起来不错时,它更有可能获得点击。
社交分享优化是我们在 SMM 服务中优先考虑的策略之一。
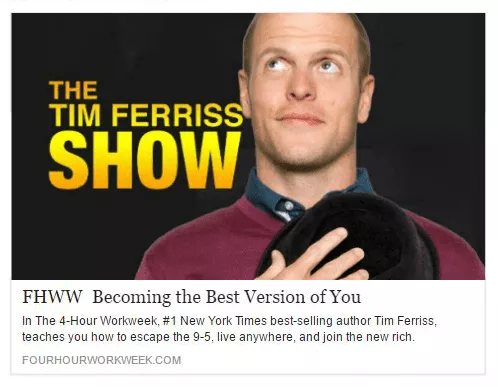
为什么? 好吧,如果您的提要看起来像这样,您是否更有可能点击该帖子?

继续阅读以了解如何使用社交元标记自定义页面的标题、描述和图像。 使用下面的链接跳转到这些部分,或继续阅读优化社交媒体内容的指南:
- 制作社交元标签的专业提示
- 使用 WordPress? WordPress 插件中的社交元标签
- 打开图形标签
- Twitter 卡片标记
- 在 LinkedIn、Google+ 和 Pinterest 上共享的架构
制作社交元标签的专业提示
使用社交元标签的目的是控制您的内容在提要中的显示方式,而不是让 Facebook、Twitter 和其他社交平台为您生成标题、描述和图像。
- 通过将未使用的标题创意用作社交媒体内容的标题来调整或回收它们。
- 您可能想要测试图像的不同版本。 使用 Open Graph 标签和 Twitter Card 标签作为社交媒体营销试验场。
- 根据网络调整图像和内容。 展示将吸引每个网络不同受众的独特兴趣的图像和文本。
- 如果页面上没有 Twitter Card 标记,则 Twitter 会默认使用 Open Graph 标记,但根据我们的经验,如果您在页面上包含两种类型的社交媒体标记,您将获得更可控的结果。
使用 WordPress? WordPress 插件中的社交元标签
如果您使用的是 WordPress,则有几个插件可以实现社交元标记,而无需编写任何代码。
一些选项包括:
- WPSSO 用于跨主要社交网站的社交标记
- JM Twitter Cards 适用于所有 Twitter Card 类型
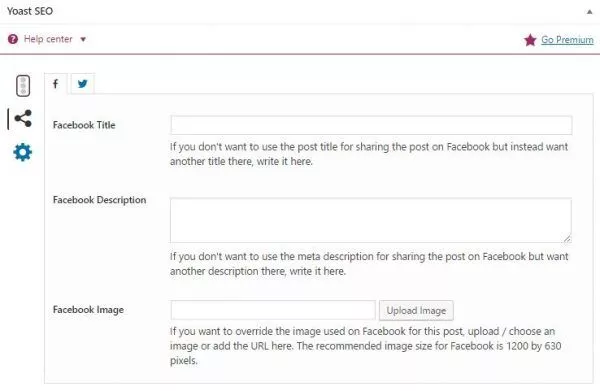
- Yoast 的 WordPress SEO 用于 Facebook Open Graph 标签和 Twitter Cards
用于社交元标签的 WordPress 插件是一种快速简便的方法,可以将自定义标题、描述和图像与您的 WordPress 帖子和网页逐页关联起来。

如果您使用不同的软件来操作您的网站,Facebook Open Graph、Twitter Cards 和其他主要社交网络的社交标记如下。
打开图形标签
Open Graph 协议是 Facebook 实现社交元标记的标准。 它也得到了包括LinkedIn和Twitter在内的所有主要社交平台的认可。 这意味着 Twitter、LinkedIn 和其他网络经常拉取 Open Graph 标签中指示的标题、描述和图像。
关键的开放图标签是:
| 打开图形标签 | 标签说明 |
| OG:标题 | 显示为标题的页面标题或备用标题 |
| OG:网址 | 页面网址 |
| OG:描述 | 页面描述,其中 Facebook 最多显示 300 个字符 |
| OG:图像 | 唯一图片的URL,推荐尺寸1200×630像素 |
| OG:类型 | 文章(否则默认为“网站”) |
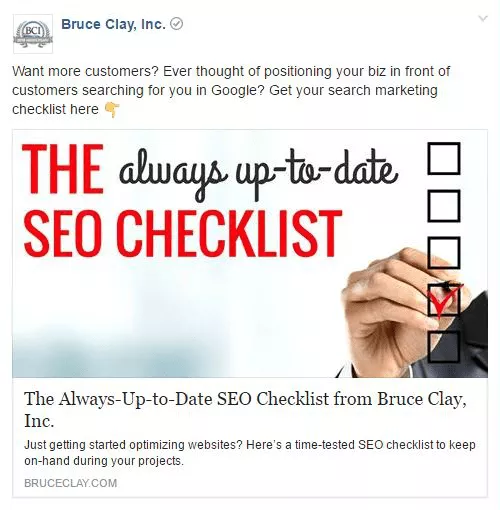
为了将来自您网页的 Facebook 分享格式化为标题(标题)、描述和您选择的图像,如下所示:


… 以下是 HTML 代码中社交元标记的外观:
<meta property=”og:title” content=”Bruce Clay Inc. 始终保持最新的 SEO 清单” />
<元属性=”og:url” 内容=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”刚刚开始优化网站? 这是经过时间考验的 SEO 清单,可在您的项目期间随时使用。” />
<元属性=”og:image” 内容=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<元属性=”og:type” 内容=”文章” />
为确保您的 Open Graph 标记已正确配置,请使用 Facebook 的共享调试器查看错误报告并预览共享 URL 在发布到 Facebook 时的显示方式。
专业提示:如果您更新页面的 OG 标签,请使用共享调试器强制 Facebook 重新抓取 URL,这将导致 Facebook 提取新的社交元标签数据。 否则,它可能会从缓存中提取而不是显示您更新的内容。
Twitter 卡片标记
Twitter Cards 允许您使用几行代码将照片或视频附加到推文。 Twitter 卡片有多种类型,但最常用的是摘要卡片和照片摘要卡片。
Twitter 的基本标记标签是:
| 推特卡标签 | 标签说明 |
| 推特:卡片 | 卡类型(此处卡类型的完整列表) |
| 推特:标题 | 被视为标题的页面的标题或备用标题 |
| 推特:网址 | 页面网址 |
| 推特:描述 | 少于 200 个字符的简短描述 |
| 推特:图片 | 唯一图片的网址,建议最小尺寸为 440×220 像素 |
所以为了得到这个:

… Twitter Card 社交元标签将如下所示:
<元名称=”twitter:card” 内容=”summary_large_image” />
<meta name=”twitter:title” content=”来自@BruceClayInc 的始终保持最新的 SEO 清单” />
<元名称=”twitter:url” 内容=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”刚刚开始优化网站? 这是经过时间考验的 SEO 清单,可在您的项目期间随时使用。” />
<元名称=”twitter:image” 内容=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
想看看你的页面在粘贴到推文时会是什么样子? 在 Twitter Card 验证器中输入 URL 以查看预览并确保您已正确配置 Twitter Card 社交标记。
专业提示:如果您更新页面的 Twitter Card 标签,请使用 Twitter Card 验证器强制 Twitter 重新抓取 URL,这将导致 Twitter 提取新的社交元标签数据。 否则,它可能会从缓存中提取,而不是从更新的标签中提取。
在 LinkedIn 和 Pinterest 上共享的架构
如前所述,Facebook、LinkedIn 和 Twitter 会读取 Open Graph 标签。 大多数社交网络都承认并支持 Open Graph 作为社交标记的默认标准。 但是对于 Pinterest 和 LinkedIn,还有另一个解决方案是模式标记。
要使用架构标记自定义与您的 LinkedIn 或 Pinterest 关联的标题、描述和图像,社交元标记如下所示:
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop=”name” content=”Blog Post Title”>
<meta itemprop=”description” content=”这是一篇博文的描述”>
<meta itemprop=”image” content=”https://www.domain.com/image.jpg”>
同样,此模式标记将出现在与您的帖子相关联的 HTML 代码中,就在结束 head 标记 </head> 之前。
您可以使用 Google 结构化数据测试工具验证您的架构标记。
阅读更多关于使用架构和结构化标记来改善您的内容在我们的技术 SEO 和架构标记指南中的显示方式的信息。
使用元标签进行社交媒体推广
开始考虑您的社交媒体内容,例如社交广告。 增强分销的战略性社交标记是当今动态数字环境中的一切。
最大化您的社交分布的关键是控制您的内容在提要中的显示方式,而不是让 Facebook、Twitter 和其他社交平台为您从页面中提取内容。 通过优化控制社交媒体内容的元标记,您可以针对您在每个社交网络上拥有的不同受众制作关于您的博客文章的消息。
就像页面标题标签和元描述标签有助于提高自然搜索引擎排名一样,社交元标签是 HTML 中的元素,可以提高社交曝光率、增加社交媒体流量并提高点击率。
如需更多帮助制作更多信息元标签,请务必查看我们关于如何在 SEO 中使用关键字的建议。
