소셜 메타 태그란 무엇입니까? 소셜 미디어 공유에서 콘텐츠가 어떻게 보이는지 제어하는 방법
게시 됨: 2022-04-02연결된 이미지가 해당 페이지의 콘텐츠와 관련이 없거나 게시물 설명이 SEO Mad Lib처럼 읽히는 링크를 Facebook 또는 Twitter에 붙여넣은 적이 있습니까?
당신은 그것을 공유에 대해 두 번 생각, 그렇죠?
마케터는 Facebook, LinkedIn, Twitter를 비롯한 소셜 네트워크에 콘텐츠가 표시되는 방식을 제어할 수 있습니다. 소셜 메타 태그 를 통해 페이지에서 생성하는 소셜 미디어 콘텐츠를 제어할 수 있습니다.
예를 들어, 누군가가 Facebook 상태 업데이트에서 Tim Ferriss 블로그의 색인 페이지에 대한 링크를 복사하는 경우:

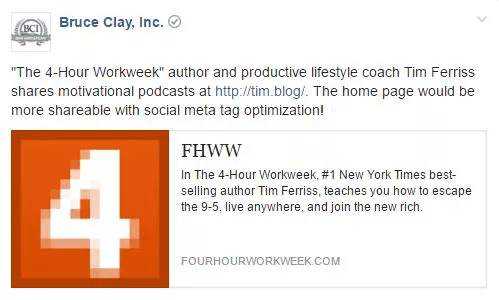
다음과 같이 보입니다.

여기에 보이는 것은 개선의 여지가 있습니다. 시청자가 클릭하게 만들고 싶습니까? 여기서 문제는 이미지, 헤드라인 및 설명이 클릭을 유도하도록 제작되지 않았다는 것입니다. 사람들은 이 게시물을 공유하는 대신 무시하거나 휴지통에 버릴 것입니다.
다행히도 사용자가 여러 소셜 네트워크에서 링크를 공유할 때 자동으로 표시되는 제목, 설명 및 이미지는 모두 콘텐츠 게시자가 지정할 수 있습니다. 소셜 미디어에서 보기 좋게 콘텐츠를 최적화하면 클릭이 발생할 가능성이 높아집니다.
소셜 공유 최적화는 SMM 서비스에서 우리가 우선시하는 전술 중 하나입니다.
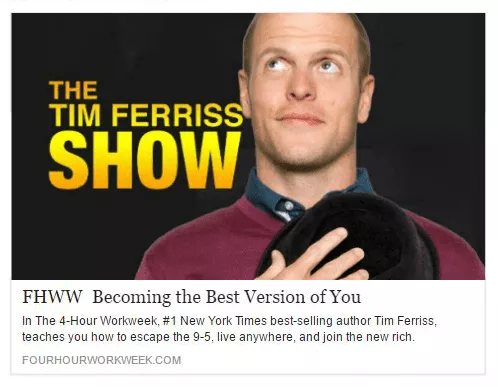
왜요? 글쎄요, 당신의 피드에서 이런 모양의 게시물을 보게 된다면 클릭할 가능성이 훨씬 더 높지 않을까요?

소셜 메타 태그를 사용하여 페이지의 헤드라인, 설명 및 이미지를 사용자 지정하는 방법을 배우려면 계속 읽으십시오. 아래 링크로 이 섹션으로 이동하거나 최적화된 소셜 미디어 콘텐츠에 대한 가이드를 읽으십시오.
- 소셜 메타 태그 제작을 위한 프로 팁
- 워드프레스를 사용 중이신가요? WordPress 플러그인의 소셜 메타 태그
- 그래프 태그 열기
- 트위터 카드 마크업
- LinkedIn, Google+ 및 Pinterest에서 공유하기 위한 스키마
소셜 메타 태그 제작을 위한 프로 팁
소셜 메타 태그를 사용하는 요점은 Facebook, Twitter 및 기타 소셜 플랫폼이 헤드라인, 설명 및 이미지를 생성하도록 하는 것이 아니라 피드에 콘텐츠가 표시되는 방식을 제어하는 것입니다.
- 사용하지 않은 제목 아이디어를 소셜 미디어 콘텐츠의 헤드라인으로 사용하여 조정하거나 재활용합니다.
- 다른 버전의 이미지를 테스트할 수 있습니다. 오픈 그래프 태그와 트위터 카드 태그를 소셜 미디어 마케팅 테스트 장소로 활용하세요.
- 네트워크를 기반으로 이미지와 콘텐츠를 조정합니다. 각 네트워크의 고유한 청중의 고유한 관심사에 어필할 수 있는 이미지와 텍스트를 보여줍니다.
- 페이지에 Twitter 카드 마크업이 없는 경우 Twitter는 기본적으로 Open Graph 태그를 사용한다고 말하지만, 경험상 페이지에 두 가지 유형의 소셜 미디어 마크업을 모두 포함하면 더 제어된 결과를 얻을 수 있습니다.
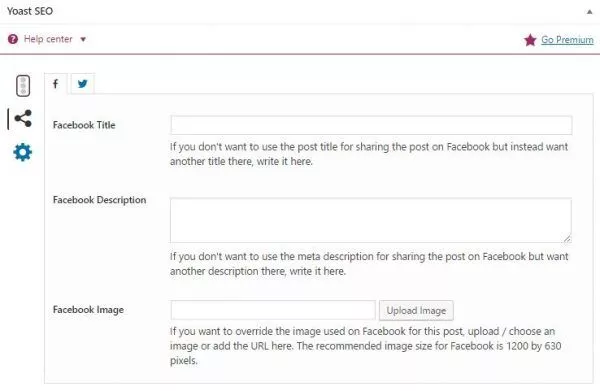
워드프레스를 사용 중이신가요? WordPress 플러그인의 소셜 메타 태그
WordPress를 사용하는 경우 여러 플러그인을 사용하면 한 줄의 코드를 작성하지 않고도 소셜 메타 태그를 구현할 수 있습니다.
일부 옵션은 다음과 같습니다.
- 주요 소셜 사이트에서 소셜 마크업을 위한 WPSSO
- 전체 범위의 Twitter 카드 유형을 위한 JM Twitter 카드
- Facebook Open Graph 태그 및 Twitter 카드를 위한 Yoast의 WordPress SEO
소셜 메타 태그용 WordPress 플러그인은 페이지별로 사용자 정의 헤드라인, 설명 및 이미지를 WordPress 게시물 및 웹 페이지와 연결하는 빠르고 쉬운 방법입니다.

다른 소프트웨어를 사용하여 사이트를 운영하는 경우 Facebook Open Graph, Twitter 카드 및 기타 주요 소셜 네트워크에 대한 소셜 마크업은 다음과 같습니다.
그래프 태그 열기
Open Graph 프로토콜은 소셜 메타 태그를 구현하기 위한 Facebook의 표준입니다. 또한 LinkedIn 및 Twitter를 포함한 모든 주요 소셜 플랫폼에서 인정을 받았습니다. 이는 Twitter, LinkedIn 및 기타 네트워크가 Open Graph 태그에 표시된 헤드라인, 설명 및 이미지를 가져오는 경우가 많다는 것을 의미합니다.
중요한 Open Graph 태그는 다음과 같습니다.
| 그래프 태그 열기 | 태그 설명 |
| og:제목 | 헤드라인으로 표시되는 페이지의 제목 또는 대체 제목 |
| og:url | 페이지의 URL |
| og:설명 | Facebook이 최대 300자를 표시하는 페이지에 대한 설명 |
| og:이미지 | 고유 이미지의 URL, 권장 크기 1200×630픽셀 |
| og:유형 | 기사(그렇지 않으면 "웹사이트"로 기본 설정됨) |
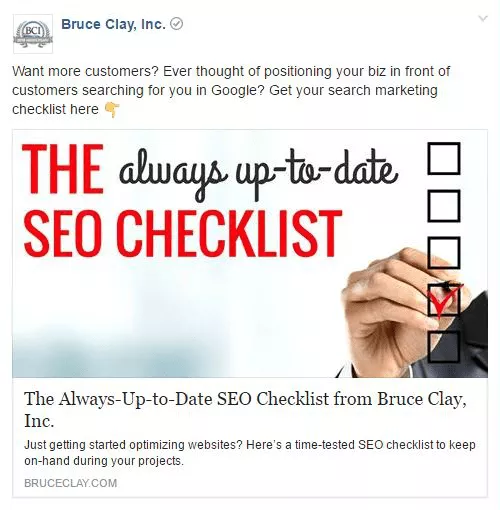
웹페이지에서 가져온 Facebook 공유를 다음과 같이 헤드라인(제목), 설명 및 선택한 이미지로 형식화하려면:


... 소셜 메타 태그가 HTML 코드에서 어떻게 보여야 하는지는 다음과 같습니다.
<meta property="og:title" content="Bruce Clay Inc.의 항상 최신 SEO 체크리스트" />
<메타 속성=”og:url” 콘텐츠=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”웹사이트 최적화를 막 시작하셨습니까? 여기 당신의 프로젝트를 진행하는 동안 보관할 수 있는 검증된 SEO 체크리스트가 있습니다.” />
<메타 속성=”og:image” 콘텐츠=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<메타 속성=”og:type” 콘텐츠=”기사” />
Open Graph 태그가 올바르게 구성되었는지 확인하려면 Facebook의 공유 디버거를 사용하여 오류 보고서를 보고 Facebook에 게시될 때 공유 URL이 어떻게 표시되는지 미리 보기를 확인하십시오.
전문가 팁 : 페이지의 OG 태그를 업데이트하는 경우 공유 디버거를 사용하여 Facebook이 URL을 새로 긁게 하여 Facebook이 새 소셜 메타 태그 데이터를 가져오도록 합니다. 그렇지 않으면 업데이트된 콘텐츠를 표시하는 대신 캐시에서 가져올 수 있습니다.
트위터 카드 마크업
Twitter 카드를 사용하면 몇 줄의 코드로 트윗에 사진이나 동영상을 첨부할 수 있습니다. 트위터 카드에는 여러 가지 유형이 있지만 요약 카드와 사진 요약 카드가 가장 일반적으로 사용됩니다.
Twitter의 기본 마크업 태그는 다음과 같습니다.
| 트위터 카드 태그 | 태그 설명 |
| 트위터:카드 | 카드 유형(여기에서 전체 카드 유형 목록) |
| 트위터:제목 | 헤드라인으로 표시되는 페이지의 제목 또는 대체 제목 |
| 트위터:URL | 페이지의 URL |
| 트위터:설명 | 200자 이내의 간단한 설명 |
| 트위터:이미지 | 고유 이미지의 URL, 권장되는 최소 크기는 440×220픽셀입니다. |
그래서 이것을 얻으려면:

… Twitter 카드 소셜 메타 태그는 다음과 같습니다.
<메타 이름=”twitter:card” 콘텐츠=”summary_large_image” />
<meta name=”twitter:title” content=” @BruceClayInc의 항상 최신 SEO 체크리스트” />
<메타 이름=”twitter:url” content=”http://www.bruceclay.com/blog/seo-checklist/” />
<meta name=”twitter:description” content=”웹사이트 최적화를 막 시작하셨습니까? 여기 당신의 프로젝트를 진행하는 동안 보관할 수 있는 검증된 SEO 체크리스트가 있습니다.” />
<메타 이름=”twitter:image” 콘텐츠=”http://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
트윗에 붙여넣을 때 페이지가 어떻게 보이는지 보고 싶으십니까? 미리보기를 보고 Twitter 카드 소셜 마크업을 올바르게 구성했는지 확인하려면 Twitter 카드 유효성 검사기에 URL을 입력하세요.
전문가 팁 : 페이지의 Twitter 카드 태그를 업데이트하는 경우 Twitter 카드 유효성 검사기를 사용하여 Twitter에서 URL을 새로 긁도록 하세요. 그러면 Twitter에서 새 소셜 메타 태그 데이터를 가져옵니다. 그렇지 않으면 업데이트된 태그 대신 캐시에서 가져올 수 있습니다.
LinkedIn 및 Pinterest에서 공유하기 위한 스키마
언급했듯이 Open Graph 태그는 Facebook, LinkedIn 및 Twitter에서 읽습니다. 대부분의 소셜 네트워크는 소셜 마크업과 관련하여 Open Graph를 기본 표준으로 인식하고 지원합니다. 그러나 스키마 마크업인 Pinterest와 LinkedIn을 위한 또 다른 솔루션이 있습니다.
스키마 마크업을 사용하여 LinkedIn 또는 Pinterest와 관련된 제목, 설명 및 이미지를 사용자 지정하려면 소셜 메타 태그는 다음과 같습니다.
<html itemscope itemtype="https://schema.org/Article">
<meta itemprop="name" content="블로그 게시물 제목">
<meta itemprop=”description” content=”블로그 포스트에 대한 설명입니다.”>
<메타 itemprop=”이미지” 콘텐츠=”https://www.domain.com/image.jpg”>
다시 말하지만, 이 스키마 마크업은 닫는 헤드 태그인 </head> 바로 앞에 게시물과 연결된 HTML 코드로 이동합니다.
Google 구조화된 데이터 테스트 도구를 사용하여 스키마 마크업을 확인할 수 있습니다.
기술 SEO 및 스키마 마크업 가이드에서 콘텐츠가 표시되는 방식을 개선하기 위해 스키마 및 구조화된 마크업을 사용하는 방법에 대해 자세히 알아보세요.
메타 태그를 사용한 소셜 미디어 프로모션
소셜 광고와 같은 소셜 미디어 콘텐츠를 생각하기 시작합니다. 향상된 배포를 위한 전략적 소셜 마크업은 오늘날의 역동적인 디지털 환경의 모든 것입니다.
소셜 배포를 극대화하는 핵심은 Facebook, Twitter 및 기타 소셜 플랫폼이 페이지에서 콘텐츠를 가져오도록 하는 대신 콘텐츠가 피드에 표시되는 방식을 제어하는 것입니다. 소셜 미디어 콘텐츠를 제어하는 메타 태그를 최적화하여 각 소셜 네트워크에 있는 고유한 청중을 대상으로 블로그 게시물에 대한 메시지를 작성할 수 있습니다.
페이지 제목 태그 및 메타 설명 태그가 유기적 검색 엔진 순위를 높이는 데 도움이 되는 것과 마찬가지로 소셜 메타 태그는 HTML에서 소셜 노출을 높이고 소셜 미디어 트래픽을 늘리며 클릭률을 높이는 요소입니다.
보다 유익한 메타 태그를 만드는 데 추가 도움이 필요하면 SEO에서 키워드를 사용하는 방법에 대한 조언을 확인하십시오.
