Что такое веб-дизайн с прокруткой параллакса? | Примеры дизайна параллакса
Опубликовано: 2022-10-07Что такое Parallax Scrolling или Parallax Scrolling веб-дизайн ?
Параллаксную прокрутку можно определить как особый тип техники прокрутки, при которой фоновые изображения перемещаются медленнее, чем изображения переднего плана. Это создает ощущение глубины на 2D-сайте. Параллаксная прокрутка — одна из самых популярных техник веб-дизайна, которая дает незабываемые впечатления. Это тенденция, которую многие компании, занимающиеся веб-дизайном, порекомендуют вам в наши дни. Прежде чем вы продолжите с их предложением, важно, чтобы вы немного узнали о прокрутке параллакса для себя. Хотя это простое движение, оно делает веб-сайты динамичными и коммуникативными. Он включает в себя создание разных слоев изображений, которые перемещаются с разной скоростью при прокрутке в браузере. Кроме того, программисты могут создавать самоопределяющиеся части изображения, которое движется и обычно представляет собой персонажа или аватар, который перемещается в заданном цифровом ландшафте.
Новичок в технологии веб-дизайна,
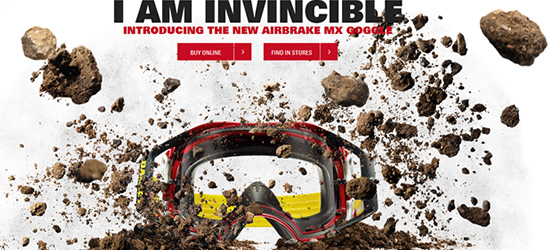
Эффект параллакса включает в себя перемещение фоновых изображений и изображений переднего плана с разной скоростью, чтобы создать иллюзию трехмерной глубины (конечно, в наши дни ничто не стесняется третьего измерения, которое заставит веб-пользователя обратить внимание), поэтому вам нужны только лучшие компании цифрового маркетинга. предоставление вам этой услуги. Эта тенденция уже набирает обороты у ряда крупных игроков отрасли. Такие бренды, как Nike, Oakley (на фото выше) и многие другие, уже извлекают выгоду из сайтов с параллаксной прокруткой, предоставляя своим пользователям более полезный и запоминающийся опыт работы в Интернете.
Параллаксная прокрутка: краткое введение
Факт: привлекательный дизайн улучшает восприятие вашего сайта посетителями. Сегодняшним веб-пользователям требуется более динамичный опыт, чтобы предотвратить скуку и уменьшить импульс «кнопки возврата». Нет лучшего способа справиться с их кратковременным вниманием, чем параллаксный веб-дизайн, одна из самых умных и привлекательных форм редизайна веб-сайта. Но так же, как у каждой медали есть две стороны, у параллаксной прокрутки есть свои плюсы и минусы, о которых любознательные должны хорошо знать. Так что сядьте поудобнее и расслабьтесь, пока мы показываем вам выигрышные черты революционного нового элемента дизайна и то, как он изменяет форму сети, настолько, что он возглавляет список самых востребованных услуг по редизайну веб-сайтов для ведущих брендов по всему миру. мир.

Кредиты изображений: Oakley.com
3 лучших примера дизайна веб-сайта с прокруткой параллакса:

Источник: Beargrylls.com

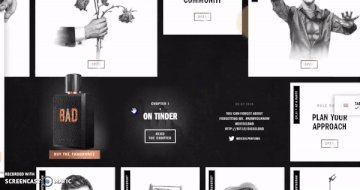
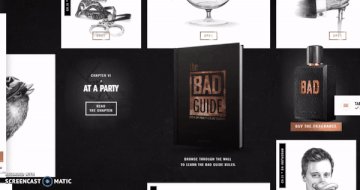
Источник: bad.diesel.com

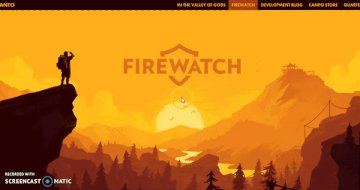
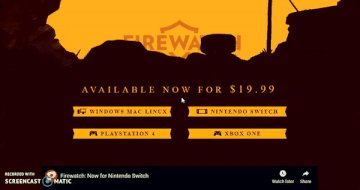
Источник: firewatchgame.com
Технологии
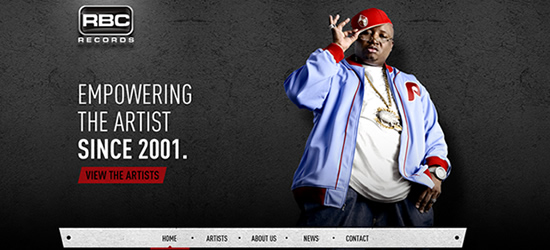
Когда Flash был королем, мы думали, что достигли Мекки веб-анимации. Но было несколько недостатков: во-первых, Flash не был оптимизирован для поисковых систем. Это не было чем-то, что рекомендовали лучшие SEO-агентства для видимости вашего бренда в Интернете. Еще одно падение? Один «технический гигант», который лучше продвигает собственные продукты, чем создает по-настоящему интегрированный технологический опыт, не включил Flash в свои мобильные устройства. Итак, чтобы обойти эти ловушки, мы используем HTML 5, jQuery, CSS3, JavaScript и различные другие технологии для прокрутки параллакса (как в случае с сайтом, который мы создали для RBC Records ).

Кредиты изображения: RBC-Records.com
Преимущества и использование веб-сайтов с прокруткой параллакса
1. Для продуктовых сайтов
Как яркий новичок в мире, параллаксный веб-дизайн без труда поразит новых посетителей сайта, особенно если вы являетесь хорошо зарекомендовавшим себя брендом или сайтом, который получает большой трафик от определенных ключевых слов продукта. Обратите внимание на Багигию , которая использует большие фотографии продуктов с откровенными ракурсами, чтобы создать эффектные темы для разговора (и точки конверсии).


Кредиты изображений: Bagigia.com
2. Мощный дизайн + пользовательский опыт
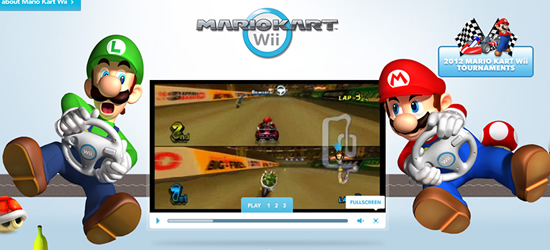
Я знаю, что нам нравится думать о себе как о продвинутых существах эволюции, но давайте посмотрим правде в глаза: точно так же, как птицы, мы отвлекаемся на яркие, блестящие вещи ( особенно как веб-потребители), и параллаксный веб-дизайн — это новый кусок фольги, который мы Подобрали для нашего птичьего гнезда. Nintendo Australia не облегчает нам фокусировку благодаря одному из самых крутых способов использования параллакса, которые мы когда-либо видели в Интернете. Используемая ими функция прокрутки показывает полноразмерные страницы и контент по мере того, как пользователи втягиваются на свой сайт для Mario Kart.

Кредиты изображений: Nintendo.com.au
3. Уменьшите показатель отказов
Для тех из вас, кто не знает, показатель отказов показывает количество посетителей, которые посещают ваш сайт и нажимают страшную кнопку «Назад», прежде чем перейти к просмотру любых других страниц вашего сайта. Излишне говорить, что высокий показатель отказов негативно влияет на рейтинг вашего сайта. Итак, вот умный момент: веб-сайт с параллаксом уже имеет встроенный сниженный показатель отказов в силу того, что он является одностраничным сайтом с прокруткой; для них просто нет других страниц, на которые они могли бы перейти. Кроме того, веб-сайт с параллаксом обеспечивает динамическое взаимодействие, которое побуждает пользователей дольше оставаться на странице.

4. Улучшенное повествование
Тенденции не развиваются без нескольких бунтовщиков, выступающих против шаблона. Пионеры технологий постоянно раздвигают границы современного повествования, так какой смысл держаться за устаревшие методы представления продуктов или информации? Использование прокрутки параллакса для улучшения повествования дает вашим пользователям возможность раскрывать динамический контент о ваших продуктах, когда они перемещаются по повествованиям, которые вы хотите, чтобы они изучили. Короче говоря, он превращает ваш веб-сайт в незабываемую виртуальную всплывающую книгу, от которой читатели не захотят оторваться. Взгляните на потрясающий дизайн на сайте Activate . Они сочетают интерактивную историю продукта с потрясающими визуальными эффектами, чтобы подчеркнуть требования своего идеального потребителя.

Кредиты изображений: Activatedrinks.com
5. Создавайте естественные обратные ссылки + социальные сети
Как скажет вам любой исполнитель, нет ничего постыднее, чем просить людей прийти на ваши выступления. Точно так же нет ничего достойного в том, чтобы выпрашивать обратные ссылки на ваш сайт. Органично генерировать обратные ссылки непросто; либо ваш контент должен быть свежим и желанным, либо у вас должен быть потрясающий продукт. Но есть достойный вариант. Наличие веб-сайта с параллаксом повышает вероятность обратных ссылок, потому что его инновационный дизайн повышает привлекательность вашего сайта. Точно так же, как мы продемонстрировали примеры в этом посте, другие будут склонны сделать то же самое с вами. Ваш уникальный сайт сам по себе станет хорошей отправной точкой для создания естественных обратных ссылок в Интернете и создания репостов в социальных сетях. А шоу не хочет быть на острие «крутости»?
В заключение
Некоторые из самых привлекательных сайтов в Интернете сегодня используют параллакс. Это один из языков веб-разработки, который останется надолго. Независимо от того, хотите ли вы просто обновить стиль или улучшить внутреннее SEO, параллакс является претендентом на то, чтобы вывести вас в авангарде вашего рынка. На самом деле, так мы и «прокручиваем». Загляните в наш кусочек интернет-рая, чтобы увидеть , как работает наш сайт , или посмотреть, что мы можем сделать для вас. И не стесняйтесь делиться в комментариях лучшими и худшими сайтами с параллаксом.