Ce este Parallax Scrolling Web Design? | Exemple de proiectare Parallax
Publicat: 2022-10-07Ce este Parallax Scrolling sau Parallax Scrolling web design ?
Parallax Scrolling poate fi declarat ca un tip special de tehnică de defilare, în care imaginile de fundal se mișcă mai încet decât imaginile din prim-plan. Creează un sentiment de profunzime pe site-ul web 2D. Parallax Scrolling este una dintre cele mai populare tehnici de web design care oferă o experiență de reținut. Este o tendință pe care o mulțime de companii de web design o vor recomanda în aceste zile. Înainte de a continua cu sugestia lor, este important să știți puțin despre Parallax Scrolling pentru dvs. Deși este o mișcare simplă, face site-urile web dinamice și comunicative. Implica crearea de diferite straturi de imagini care se mișcă cu o viteză diferită atunci când sunt derulate într-un browser. De asemenea, programatorii pot proiecta părți autodeterminante ale unei imagini care se mișcă și este de obicei un personaj sau un avatar care este mobil pe un peisaj digital dat.
Nou în tehnologia de web design,
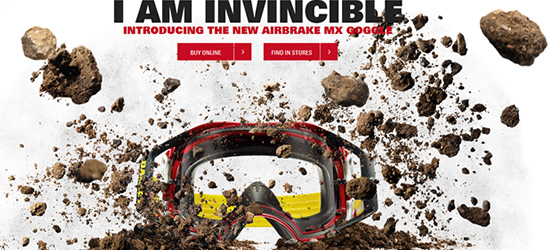
Efectul de paralaxă implică mutarea imaginilor de fundal și din prim plan la viteze diferite pentru a crea iluzia de profunzime 3D (desigur, nimic sfios de o a treia dimensiune ar face ca un utilizator de web să fie atent în zilele noastre), motiv pentru care vrei doar cele mai bune companii de marketing digital oferindu-ti acest serviciu. Tendința este deja reluată cu un număr de jucători importanți din industrie. Mărci precum Nike, Oakley (foto de mai sus) și multe altele valorifică deja site-urile de defilare paralaxă, oferind utilizatorilor lor o experiență web mai plăcută și mai memorabilă.
Parallax Scrolling: O scurtă introducere
Realitate: designul convingător îmbunătățește percepția vizitatorilor asupra site-ului dvs. Utilizatorii web de astăzi au nevoie de o experiență mai dinamică pentru a evita plictiseala și pentru a reduce impulsul „butonului înapoi”. Nu există o modalitate mai bună de a-și dispută intervalele scurte de atenție decât prin designul web paralax, una dintre cele mai inteligente și mai captivante forme de reproiectare a unui site web. Dar, așa cum fiecare monedă are două fețe, există avantaje și dezavantaje ale defilării cu paralaxă de care cei cu minte curioși ar trebui să fie bine conștienți. Așadar, stați pe loc și relaxați-vă în timp ce vă arătăm trăsăturile câștigătoare ale unui nou element de design revoluționar și modul în care acesta remodifică web-ul, atât de mult încât se află în fruntea listei celor mai solicitate servicii de reproiectare a site-ului web pentru mărcile de top din întreaga lume. lumea.

Credite imagine: Oakley.com
Top 3 exemple de design de site-uri web cu defilare paralaxă:

Sursa: Beargrylls.com

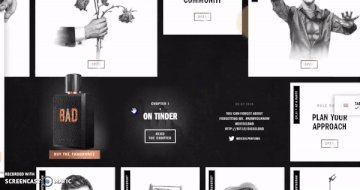
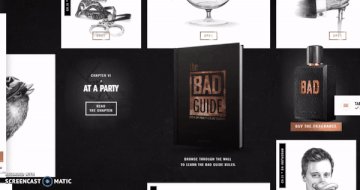
Sursa: bad.diesel.com

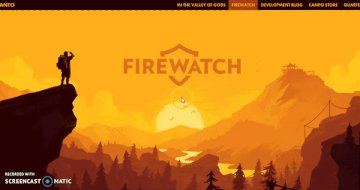
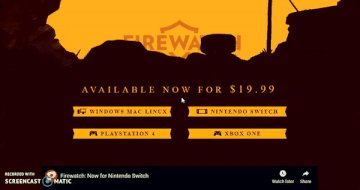
Sursa: firewatchgame.com
Tehnologie
Când Flash era rege, am crezut că am ajuns la animația web Mecca. Dar au existat câteva defecte: în primul rând, Flash nu a fost prietenos cu motoarele de căutare. Nu a fost ceva pe care cele mai bune agenții de SEO au fost recomandate pentru vizibilitatea brandului tău online. O altă cădere? Un „gigant tehnologic”, care este mai bun în a-și marca propriile produse decât în a crea o experiență tehnologică cu adevărat integrată, nu a inclus Flash pe dispozitivele sale mobile. Așadar, pentru a ocoli aceste capcane, folosim HTML 5, jQuery, CSS3, JavaScript și diverse alte tehnologii pentru derularea paralaxă a produsului (ca și în cazul site-ului creat pentru RBC Records ).

Credite imagine: RBC-Records.com
Avantajele și utilizările site-urilor web de defilare Parallax
1. Pentru site-urile de produse
Fiind noul copil strălucitor al blocului, designul web paralax nu are nicio dificultate să impresioneze noi vizitatori ai site-ului, mai ales dacă sunteți un brand bine stabilit sau un site care primește mult trafic de la anumite cuvinte cheie pentru produse. Vedeți Bagigia , care folosește fotografii de produse supradimensionate cu unghiuri revelatoare pentru a oferi puncte de conversație de mare impact (și puncte de conversie).


Credite imagine: Bagigia.com
2. Design supraalimentat + Experiență utilizator
Știu că ne place să ne considerăm niște creaturi avansate ale evoluției, dar să recunoaștem: la fel ca păsările, suntem distrași de lucruri strălucitoare și strălucitoare ( mai ales ca consumatori de web), iar designul web paralax este noua bucată de folie pe care o facem. am luat pentru cuibul nostru de pasăre. Nintendo Australia nu ne face mai ușor să ne concentrăm cu una dintre cele mai interesante utilizări ale paralaxei pe care le-am văzut până acum pe web. Funcția de defilare pe care o folosesc dezvăluie pagini și conținut de dimensiune completă pe măsură ce utilizatorii sunt atrași în și de-a lungul site-ului lor pentru Mario Kart.

Credite imagine: Nintendo.com.au
3. Reduceți rata de respingere
Pentru aceia dintre voi care nu știu, rata de respingere indică numărul de vizitatori care vă vizitează site-ul și care apasă pe temutul buton Înapoi înainte de a explora orice alte pagini de pe site-ul dvs. Inutil să spunem că o rată de respingere mare are un impact negativ asupra clasamentului site-ului dvs. Așadar, iată partea inteligentă: un site web paralax are deja o rată de respingere redusă, în virtutea faptului că este un site de derulare cu o pagină; pur și simplu nu există alte pagini la care să navigheze. În plus, un site web paralax oferă o experiență dinamică care încurajează utilizatorii să rămână pe pagină mai mult timp.

4. Povestiri îmbunătățite
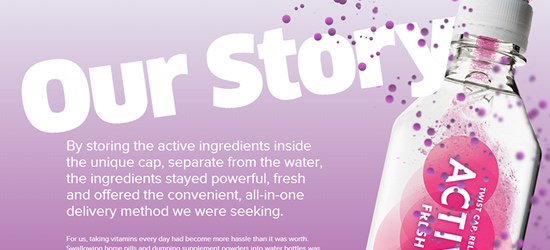
Tendințele nu evoluează fără ca câțiva rebeli să meargă împotriva tiparului. Pionierii tehnologiei depășesc continuu granițele povestirii contemporane, așa că ce rost mai are să te agăți de metode învechite de prezentare a produselor sau a informațiilor? Utilizarea derulării paralaxe pentru a vă îmbunătăți povestirea le oferă utilizatorilor posibilitatea de a dezvălui conținut dinamic despre produsele dvs. în timp ce navighează în narațiunile pe care doriți să le exploreze. Pe scurt, vă transformă site-ul într-o carte pop-up virtuală de neuitat pe care cititorii nu vor dori să o lase jos. Aruncă o privire asupra designului uimitor la Activare . Ei combină o poveste interactivă a produsului cu imagini uimitoare pentru a sublinia cerințele consumatorului lor ideal.

Credite imagine: Activatedrinks.com
5. Generați backlink-uri naturale + Partajări sociale
După cum îți va spune orice interpret, nimic nu este mai rușinos decât a implora oamenii să vină la spectacolele tale. În același mod, nici nu este nimic demn să cerși pentru backlink-urile către site-ul tău. Generarea de backlink-uri organic nu este ușoară; fie conținutul tău trebuie să fie proaspăt și de dorit, fie trebuie să ai un produs uimitor. Dar există o opțiune demnă. A avea un site web paralax promovează o șansă mai mare de backlink, deoarece designul său inovator îmbunătățește dezirabilitatea site-ului tău. Așa cum am arătat exemplele din această postare, alții vor fi înclinați să vă facă același lucru. Numai site-ul tău unic va fi un bun punct de plecare pentru a genera backlink-uri naturale pe web și pentru a crea distribuiri pe platformele de social media. Și show-ul nu vrea să fie în avangarda „cool”?
In concluzie
Unele dintre cele mai captivante site-uri de pe web astăzi o fac cu paralaxă. Este unul dintre limbajele de dezvoltare web care este aici pentru a rămâne pe termen lung. Indiferent dacă doriți doar un upgrade de stil sau pentru a îmbunătăți SEO back-end, parallax este un candidat pentru a vă pune în fruntea pieței dvs. De fapt, așa „defilăm” și noi. Accesați porțiunea noastră de paradis pe internet pentru a vedea cum funcționează site-ul nostru sau pentru a vedea ce putem face pentru dvs. Și nu ezitați să împărtășiți unele dintre cele mai bune și cele mai rele site-uri de paralax în comentariile dvs.