Os sites de varejo mais acessíveis para deficientes visuais
Publicados: 2021-07-12No Reino Unido, mais de 2 milhões de pessoas vivem com perda de visão e 3 milhões com daltonismo. Além disso, 360.000 estão registrados como cegos ou amblíopes.
Tornar seu site acessível para deficientes visuais não só ajuda esses usuários, mas também o seu negócio. Cinco milhões de compradores do Reino Unido são um mercado significativo a perder – especialmente quando muitos problemas de acessibilidade são simples de corrigir.
Até o Google agora está dando mais importância à acessibilidade do site. Apenas este mês, eles lançaram uma nova atualização de experiência de página, que leva em conta (você adivinhou) a experiência de um usuário em uma página. E se os usuários com deficiência regularmente tiverem uma experiência ruim, o Google pode optar por classificar um concorrente com melhor desempenho.
Na LCN, acreditamos no poder de projetar um site com acessibilidade em mente. E estamos sempre procurando melhorar nossos próprios designs para fornecer uma experiência sem esforço para todos os nossos usuários.
Com isso em mente, queríamos realizar uma mini auditoria de acessibilidade das 50 principais páginas iniciais de varejo no Reino Unido. Em seguida, queríamos destacar algumas maneiras pelas quais esses sites poderiam ter um desempenho melhor para usuários com deficiência visual.
Para isso, recorremos a duas das principais ferramentas que são utilizadas regularmente pelos avaliadores de acessibilidade: Google Lighthouse e Wave by WebAim.
O primeiro deles dá aos webmasters uma pontuação de desempenho de 0 a 100. O último mostra como os sites podem melhorar.
Os sites de varejo mais (e menos) acessíveis em geral
| Site de varejo | Pontuação de acessibilidade do Google Lighthouse |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| Baía da Beleza | 98 |
| P&Q | 98 |
| Sainsbury's | 98 |
| Ann Summers | 96 |
| mechas | 96 |
| Karen Millen | 91 |
| Oásis | 91 |
| Tesco | 91 |
| John Lewis | 91 |
| Amazonas | 90 |
| Maçã | 90 |
| Ciclos Evans | 90 |
| Espaço NK | 89 |
| Asos | 88 |
| Golfe americano | 87 |
| Holanda e Barrett | 86 |
| Dunelm | 86 |
| Morrisons | 84 |
| Waitrose | 84 |
| Casa de Fraser | 81 |
| Muito | 81 |
| Argos | 81 |
| Schuh | 80 |
| Superdroga | 80 |
| Axminster | 79 |
| ilha fluvial | 79 |
| Duna Londres | 78 |
| Moss Bros. | 77 |
| Ao.com | 77 |
| Chuteiras | 77 |
| JD Williams | 75 |
| Próximo | 75 |
| JD Sports | 75 |
| Debenhams | 75 |
| Asda | 75 |
| Parafuso | 74 |
| Nisbets | 74 |
| Simplesmente seja | 72 |
| Jacamo | 72 |
| Marks & Spencer | 72 |
| Escritório | 71 |
| A Perfumaria | 71 |
| Caril | 69 |
| Ciclos de Reação em Cadeia | 67 |
| Wilko | 63 |
| Novo visual | 63 |
| Armazém de telefones celulares | 58 |
| Halfords | 47 |
As páginas iniciais que oferecem uma experiência acessível devem ter pelo menos 90-100 no Google Lighthouse. Todos os sites que atingem isso têm sua pontuação destacada em verde.
A H&M possui uma pontuação perfeita para sua página inicial no Reino Unido. Outras entradas notáveis incluem Laura Ashley, Beauty Bay, B&Q e Sainsbury's.
Por outro lado, se o Google acredita que uma página inicial precisa ser melhorada, as pontuações geralmente ficam entre 50 e 89. Isso não significa necessariamente que essas páginas oferecem pouca acessibilidade.
Sites que poderiam ser melhorados incluem Superdrug, Boots e Carphone Warehouse.
Uma pontuação abaixo de 50 representa acessibilidade ruim. Apenas um site atualmente tem uma pontuação abaixo de 50 em sua página inicial: Halfords.
O Wave by WebAim nos ajuda a entender quais deficiências visuais em sites específicos podem precisar de atenção extra.
Os sites mais (e menos) acessíveis para usuários daltônicos
O daltonismo é uma das deficiências visuais mais comuns. Também é comumente esquecido, pois pode ser mal compreendido por pessoas com visão regular.
De acordo com as diretrizes atuais de acessibilidade de conteúdo da Web (WCAG), para passar do nível AA, os sites devem buscar uma taxa de contraste de 4:5:1 para texto normal e 3:1 para texto grande. Para passar o nível AAA, deve haver uma taxa de contraste de 7:1 para texto normal e 4:5:1 para texto grande.
O texto grande é definido como 14 pontos (normalmente 18,66px) e negrito ou maior.
Para gráficos, sugere-se buscar uma taxa de contraste de 3:1.
O Wave by WebAim identifica quaisquer situações em uma página inicial que não atendam a essas taxas de contraste.
Seis dos sites estudados atualmente não apresentam problemas. Mas, como visto abaixo, o Superdrug tem a maioria dos problemas de contraste de cores que podem afetar os usuários daltônicos:
| Site de varejo | Erros de contraste de cor |
|---|---|
| Superdroga | 251 |
| Wilko | 86 |
| Simplesmente seja | 47 |
| Nisbets | 40 |
| A Perfumaria | 40 |
| Site de varejo | Erros de contraste de cor |
|---|---|
| Laura Ashley | 0 |
| Oásis | 0 |
| Próximo | 0 |
| Espaço NK | 0 |
| Golfe americano | 0 |
| Dunelm | 0 |
*NOTA: 6 sites estão listados, pois estão todos empatados na primeira posição

Usamos um controle deslizante interativo para mostrar como é a atual página inicial do Superdrug, em comparação com o que deveria ser para passar nas diretrizes AAA do nível WCAG.
Abaixo, você pode ver apenas minúsculas mudanças de cor na página inicial da Superdrug, permitindo acessibilidade para daltônicos:
Considerando que os erros de contraste de cores geralmente são causados por uma pequena margem, isso significa que os sites geralmente podem corrigi-los sem uma revisão completa do site.
Os sites mais (e menos) acessíveis para usuários de leitores de tela
Os leitores de tela permitem que pessoas com perda de visão acessem uma versão de áudio de uma página da Web em vez de visualizá-la. Dessa forma, eles ainda podem navegar, acessar conteúdo e comprar produtos com confiança.
Para garantir que os leitores de tela funcionem com eficiência, os sites devem ser codificados com precisão, sem elementos ausentes, vazios ou duplicados.
Em segundo lugar, você pode implementar elementos Accessible Rich Internet Application (ARIA) em seu HTML. Isso ajudará com qualquer tecnologia de leitor de tela assistida, como Apple VoiceOver, JAWS ou TalkBack.
Abaixo, você pode ver quais sites podem melhorar a experiência dos usuários de leitores de tela:
| Site de varejo | Erros do leitor de tela |
|---|---|
| Chuteiras | 178 |
| JD Williams | 78 |
| Novo visual | 66 |
| Caril | 57 |
| Muito | 56 |
| Site de varejo | Erros do leitor de tela |
|---|---|
| P&Q | 0 |
| Sainsbury's | 0 |
| Baía da Beleza | 1 |
| Dunelm | 1 |
| Ann Summers | 2 |
| H&M | 2 |
*NOTA: 6 sites estão listados como B&Q e Sainsbury's estão empatados
Boots, em particular, tem espaço para melhorias. Em grande parte, isso se deve ao fato de seu site ter implementado incorretamente alguns elementos ARIA no menu. Isso significa que quando os usuários de leitores de tela tentam navegar no menu, eles não estão obtendo a experiência completa que os usuários visualmente capazes obtêm.
Os sites mais (e menos) acessíveis para usuários com visão parcial
Usuários com deficiência visual podem acessar a maior parte do seu site com facilidade. Mas os problemas começam a surgir quando você inclui pequenos cenários de texto.
Um cenário de texto pequeno é definido como qualquer texto com tamanho de 10 pixels ou menor.
A maioria dos sites teve um desempenho muito bom aqui. 36% de todas as páginas iniciais analisadas tinham zero cenários de texto pequeno , isso inclui:
- Caril
- Halfords
- JD Sports
- A Perfumaria
- Ciclos de Reação em Cadeia
- Superdroga
- Asos
- Debenhams
- Argos
- Asda
- Tesco
- Holanda e Barrett
- John Lewis
- Waitrose
- Golfe da América
- Baía da Beleza
- Dunelm
- P&Q
- Sainsbury's
Os sites a seguir tinham pequenos cenários de texto em suas páginas iniciais que podem ser difíceis de ler para usuários com deficiência visual:
Os 5 principais sites menos acessíveis para usuários com visão parcial
| Site de varejo | Cenários de texto pequeno |
|---|---|
| Armazém de telefones celulares | 32 |
| Wilko | 31 |
| Amazonas | 18 |
| Parafuso | 14 |
| Axminster | 14 |
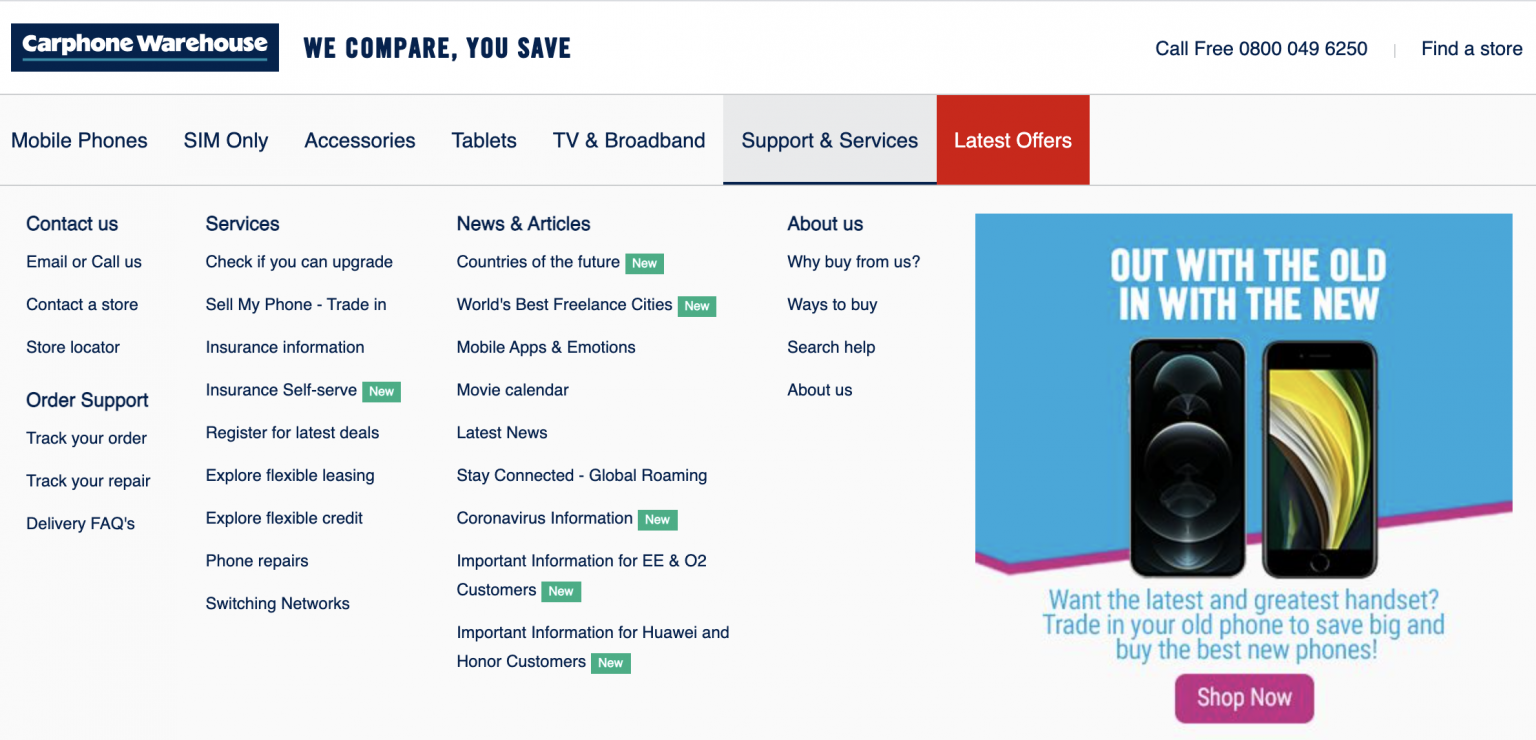
Carphone Warehouse postou a maior quantidade de pequenos problemas de texto no momento da análise (32). Fizemos algumas capturas de tela do menu antes das melhorias. Aqui, eles incluíram um rótulo 'Novo', ao lado de algumas opções de menu. Este texto provavelmente é muito pequeno para usuários com deficiência visual lerem.

Ao aumentar o tamanho do rótulo 'Novo' para mais de 10 pixels, o Carphone Warehouse teria um menu totalmente acessível para usuários com deficiência visual.
Conclusão e principais descobertas
Sempre há elementos para melhorar quando se trata de acessibilidade do site. Recomendamos reservar um tempo para verificar sua página inicial para garantir que ela esteja totalmente acessível para pessoas com deficiência visual.
O Google Lighthouse oferece uma pontuação de desempenho inicial – que funciona como uma referência útil para avaliações de sites em andamento – enquanto o Wave by WebAim identifica exatamente onde você pode estar errando.
A página inicial é e sempre será sua página mais importante – é a primeira página que a maioria dos usuários acessará. Então, você precisa priorizar fazer as alterações aqui. Depois de ter os recursos, outras áreas do seu site também podem ser analisadas.
Para resumir, estas são as principais conclusões:
- A H&M é o site de varejo mais acessível para usuários com deficiência visual.
- Halfords é o site de varejo menos acessível para usuários com deficiência visual.
- Todos Laura Ashley, Oasis, Space NK, American Golf, Dunelm e Next oferecem opções acessíveis para usuários daltônicos.
- Superdrug tem a maioria dos problemas de homepage para usuários daltônicos.
- B&Q e Sainsbury's têm menos problemas para quem usa um leitor de tela.
- Boots tem a maioria dos problemas de página inicial para quem usa um leitor de tela.
- 38% das principais páginas iniciais de varejo não apresentam problemas para pessoas com leve perda de visão.
- Carphone Warehouse tem a maioria dos problemas de página inicial para aqueles com ligeira perda de visão
A maioria das páginas iniciais precisa apenas de pequenas alterações para melhorar a pontuação do Google Lighthouse. Depois disso, mais pessoas podem acessar totalmente seu site, aumentando suas chances de gerar conversões para seus produtos e serviços.
Para obter mais informações sobre como tornar seu site mais acessível, consulte as Diretrizes de acessibilidade de conteúdo da Web (WCAG).
Metodologia
Optamos por analisar apenas as páginas iniciais, pois esta é e sempre deve ser a página mais importante de qualquer site. No entanto, desde o início, sabíamos que a acessibilidade deveria ir além da página inicial. Portanto, nossos rankings podem não representar a imagem completa.
Google Lighthouse e Wave by WebAim foram usados para auditar todos os sites.
A pontuação do Google Lighthouse de 0 a 100 foi usada para classificar os sites em geral quanto à acessibilidade apenas em dispositivos móveis.
Para classificar os sites por acessibilidade para usuários daltônicos, erros de contraste de cores foram identificados usando o Wave by WebAim. Enquanto o Color Contrast Checker foi usado para identificar o que a Superdrug poderia fazer para passar no WGAG.
Para classificar sites por acessibilidade para usuários de leitores de tela, todos os erros em torno de elementos ausentes, vazios ou duplicados foram somados, juntamente com quaisquer elementos ARIA quebrados.
Para classificar os sites por acessibilidade para deficientes visuais, todos os pequenos alertas de texto foram contados.