視覚障害者にとって最もアクセスしやすい小売サイト
公開: 2021-07-12英国では、200万人以上が失明し、300万人が色覚異常で生活しています。 その上、360,000は盲目または部分的に視力があるとして登録されています。
視覚障害者があなたのウェブサイトにアクセスできるようにすることは、これらのユーザーだけでなくあなたのビジネスにも役立ちます。 500万人の英国の購入者は、特に多くのアクセシビリティの問題を簡単に修正できる場合、失うべき重要な市場です。
グーグルでさえ、ウェブサイトのアクセシビリティをより重要視しています。 ちょうど今月、彼らは新しいページエクスペリエンスの更新をリリースしました。これは、ページでのユーザーエクスペリエンスを考慮に入れています(ご想像のとおり)。 また、障害のあるユーザーのエクスペリエンスが定期的に悪い場合、Googleは代わりにパフォーマンスの高い競合他社をランク付けすることを選択する可能性があります。
LCNでは、アクセシビリティを念頭に置いてWebサイトを設計する力を信じています。 そして、私たちは常に自分たちのデザインを改善して、すべてのユーザーに楽な体験を提供することを目指しています。
このことを念頭に置いて、英国の小売ホームページ上位50社のミニアクセシビリティ監査を実施したいと考えました。 次に、これらのWebサイトが視覚障害のあるユーザーにとってより良いパフォーマンスを発揮できるいくつかの方法を強調したいと思いました。
このために、アクセシビリティ評価者が定期的に使用する2つの主要なツールであるGoogleLighthouseとWavebyWebAimに目を向けました。
その最初のものは、ウェブマスターに0〜100のパフォーマンススコアを与えます。 後者は、サイトがどのように改善できるかを示しています。
全体的に最も(そして最も少ない)アクセス可能な小売サイト
| 小売サイト | GoogleLighthouseアクセシビリティスコア |
|---|---|
| H&M | 100 |
| ローラアシュレイ | 99 |
| ビューティーベイ | 98 |
| B&Q | 98 |
| セインズベリー | 98 |
| アンサマーズ | 96 |
| ウィックス | 96 |
| カレンミレン | 91 |
| オアシス | 91 |
| テスコ | 91 |
| ジョンルイス | 91 |
| アマゾン | 90 |
| アップル | 90 |
| エヴァンスサイクル | 90 |
| スペースNK | 89 |
| Asos | 88 |
| アメリカンゴルフ | 87 |
| Holland&Barrett | 86 |
| Dunelm | 86 |
| モリソンズ | 84 |
| ウェイトローズ | 84 |
| ハウス・オブ・フレーザー | 81 |
| 非常に | 81 |
| アルゴス | 81 |
| シュー | 80 |
| スーパードラッグ | 80 |
| Axminster | 79 |
| 川の島 | 79 |
| デューンロンドン | 78 |
| モスブラザーズ | 77 |
| Ao.com | 77 |
| ブーツ | 77 |
| JDウィリアムズ | 75 |
| 次 | 75 |
| JDスポーツ | 75 |
| デベンハムズ | 75 |
| Asda | 75 |
| スクリューフィックス | 74 |
| ニズベット | 74 |
| 単になりなさい | 72 |
| ジャカモ | 72 |
| マークス&スペンサー | 72 |
| オフィス | 71 |
| 香水店 | 71 |
| カリーズ | 69 |
| 連鎖反応サイクル | 67 |
| ウィルコ | 63 |
| 新しい外観 | 63 |
| カーフォンウェアハウス | 58 |
| ハルフォーズ | 47 |
アクセス可能なエクスペリエンスを提供するホームページは、GoogleLighthouseで少なくとも90〜100を目指して努力する必要があります。 これにヒットしたサイトでは、スコアが緑色で強調表示されます。
H&Mは、英国のホームページで満点を誇っています。 その他の注目すべきエントリには、Laura Ashley、Beauty Bay、B&Q、Sainsbury'sなどがあります。
一方、ホームページの改善が必要であるとGoogleが判断した場合、スコアは通常50〜89になります。ただし、これらのページのアクセシビリティが低いことを必ずしも意味するわけではありません。
いくつかの改善を行うことができるサイトには、Superdrug、Boots、CarphoneWarehouseなどがあります。
50未満のスコアは、アクセシビリティが低いことを表します。 現在、ホームページのスコアが50未満のサイトはHalfordsだけです。
Wave by WebAimは、特定のサイトのどの視覚障害に特別な注意を払う必要があるかを理解するのに役立ちます。
色覚異常のユーザーにとって最も(そして最も少ない)アクセス可能なサイト
色覚異常は、最も一般的な視覚障害の1つです。 それはまた、通常の視力を持つ人々にはほとんど理解されていない可能性があるため、一般的に見過ごされているものでもあります。
現在のWebコンテンツアクセシビリティガイドライン(WCAG)によると、レベルAAに合格するには、サイトは通常のテキストでは4:5:1、大きなテキストでは3:1のコントラスト比を目指して努力する必要があります。 レベルAAAに合格するには、通常のテキストの場合は7:1のコントラスト比、大きなテキストの場合は4:5:1のコントラスト比が必要です。
大きなテキストは、14ポイント(通常は18.66ピクセル)以上の太字またはそれ以上として定義されます。
グラフィックスの場合、3:1のコントラスト比を目指して努力することをお勧めします。
Wave by WebAimは、これらのコントラスト比を満たさないホームページ上の状況を識別します。

調査した6つのサイトには現在問題はありません。 しかし、以下に示すように、 Superdrugには、色覚異常のユーザーに影響を与える可能性のある最も色のコントラストの問題があります。
| 小売サイト | 色のコントラストエラー |
|---|---|
| スーパードラッグ | 251 |
| ウィルコ | 86 |
| 単になりなさい | 47 |
| ニズベット | 40 |
| 香水店 | 40 |
| 小売サイト | 色のコントラストエラー |
|---|---|
| ローラアシュレイ | 0 |
| オアシス | 0 |
| 次 | 0 |
| スペースNK | 0 |
| アメリカンゴルフ | 0 |
| Dunelm | 0 |
*注:6つのサイトはすべてトップの位置にあるため、リストされています
インタラクティブスライダーを使用して、WCAGレベルのAAAガイドラインに合格した場合と比較して、現在のSuperdrugホームページがどのように見えるかを示しました。
以下に、Superdrugのホームページへのごくわずかな色の変更により、色覚異常の人がアクセスできるようになっていることがわかります。
色のコントラストエラーはマージンが小さいことが原因であることが多いことを考えると、これは通常、サイトがサイトを完全にオーバーホールすることなく修正できることを意味します。
スクリーンリーダーユーザーにとって最も(そして最も少ない)アクセス可能なサイト
スクリーンリーダーを使用すると、失明した人はWebページを表示するのではなく音声バージョンにアクセスできます。 このようにして、彼らは自信を持ってナビゲートし、コンテンツにアクセスし、製品を購入することができます。
スクリーンリーダーが効率的に実行されるようにするには、Webサイトを正確にコーディングし、要素が欠落したり、空になったり、重複したりしないようにする必要があります。
次に、HTMLにAccessible Rich Internet Application(ARIA)要素を実装できます。 これらは、Apple VoiceOver、JAWS、TalkBackなどの支援スクリーンリーダーテクノロジーに役立ちます。
以下に、スクリーンリーダーユーザーのエクスペリエンスを向上させる可能性のあるサイトを示します。
| 小売サイト | スクリーンリーダーのエラー |
|---|---|
| ブーツ | 178 |
| JDウィリアムズ | 78 |
| 新しい外観 | 66 |
| カリーズ | 57 |
| 非常に | 56 |
| 小売サイト | スクリーンリーダーのエラー |
|---|---|
| B&Q | 0 |
| セインズベリー | 0 |
| ビューティーベイ | 1 |
| Dunelm | 1 |
| アンサマーズ | 2 |
| H&M | 2 |
*注:6つのサイトがB&Qとしてリストされており、Sainsbury'sは同点です
特にブーツには改善の余地があります。 これは主に、そのWebサイトがメニューにいくつかのARIA要素を誤って実装しているという事実に帰着します。 これは、スクリーンリーダーのユーザーがメニューをナビゲートしようとすると、視覚的に優れたユーザーが得る完全なエクスペリエンスが得られないことを意味します。
部分的に視力のあるユーザーにとって最も(そして最も)アクセスしにくいサイト
弱視のユーザーは、サイトのほとんどに簡単にアクセスできる場合があります。 ただし、小さなテキストシナリオを含めると、問題が発生し始めます。
小さなテキストのシナリオは、10ピクセル以下のサイズのテキストとして定義されます。
大多数のサイトはここで非常にうまく機能しました。 分析されたすべてのホームページの36%には、小さなテキストシナリオがありませんでした。これには次のものが含まれます。
- カリーズ
- ハルフォーズ
- JDスポーツ
- 香水店
- 連鎖反応サイクル
- スーパードラッグ
- Asos
- デベンハムズ
- アルゴス
- Asda
- テスコ
- Holland&Barrett
- ジョンルイス
- ウェイトローズ
- アメリカゴルフ
- ビューティーベイ
- Dunelm
- B&Q
- セインズベリー
次のサイトでは、ホームページに小さなテキストシナリオがあり、弱視のユーザーには読みにくい場合があります。
部分的に視力のあるユーザーにとって最もアクセスしにくいサイトのトップ5
| 小売サイト | 小さなテキストシナリオ |
|---|---|
| カーフォンウェアハウス | 32 |
| ウィルコ | 31 |
| アマゾン | 18 |
| スクリューフィックス | 14 |
| Axminster | 14 |
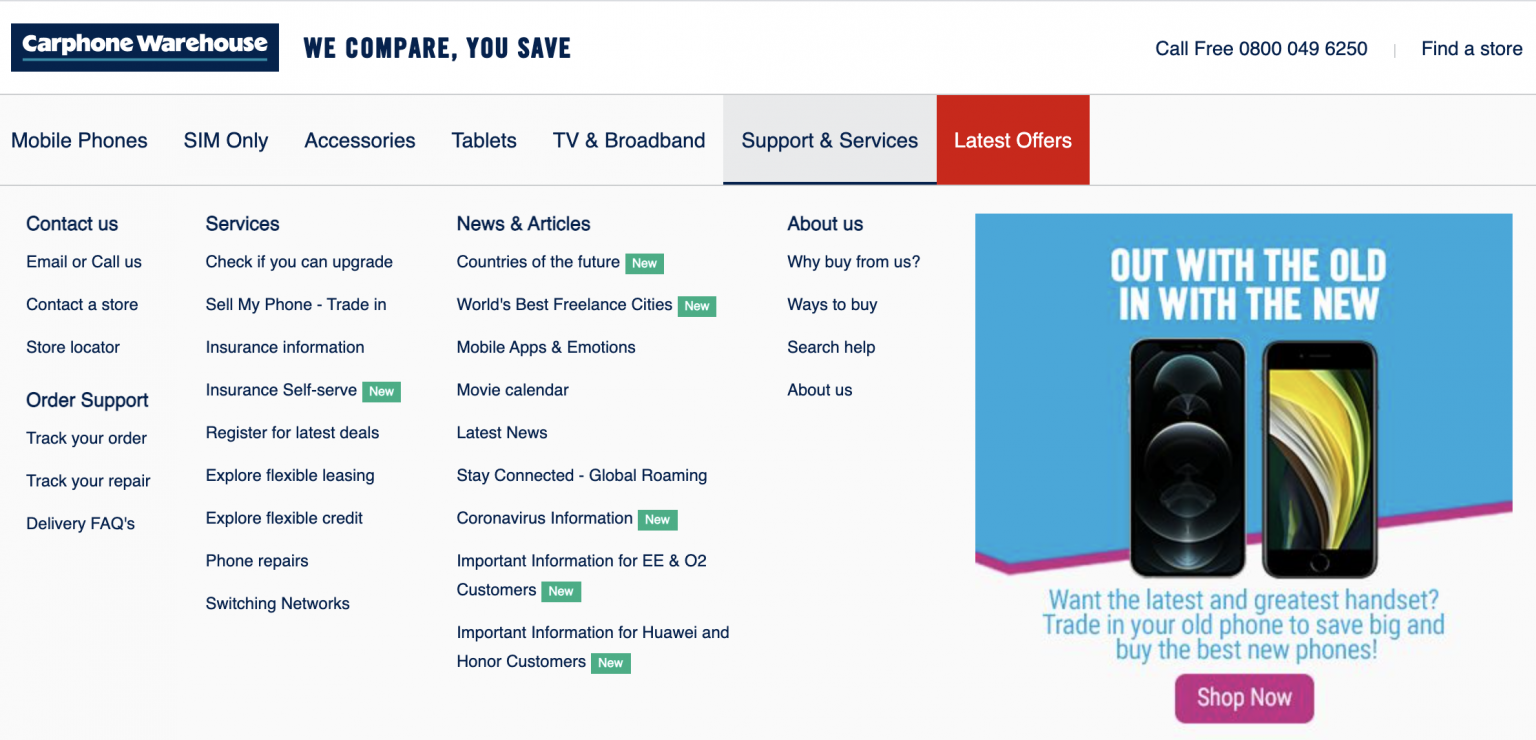
Carphone Warehouseは、分析時に最も多くの小さなテキストの問題を投稿しました(32)。 改善する前に、メニューのスクリーンショットをいくつか撮りました。 ここでは、いくつかのメニューオプションの横に「新規」ラベルが含まれています。 このテキストは、弱視のユーザーが読むには小さすぎる可能性があります。

「新規」ラベルのサイズを10ピクセル以上に増やすことにより、Carphone Warehouseは、部分的に視力のあるユーザーが完全にアクセスできるメニューを利用できるようになります。
結論と重要な発見
ウェブサイトのアクセシビリティに関しては、常に改善すべき要素があります。 時間をかけてホームページを見て、視覚障害のある人が完全にアクセスできることを確認することをお勧めします。
Google Lighthouseは、進行中のWebサイトレビューの有用なベンチマークとして機能する初期パフォーマンススコアを提供しますが、Wave by WebAimは、問題が発生している可能性のある場所を正確に特定します。
ホームページは、これからも常に最も重要なページです。これは、ほとんどのユーザーが最初にアクセスするページです。 したがって、ここで変更を行うことを優先する必要があります。 リソースを入手したら、サイトの他の領域も分析できます。
要約すると、これらは重要な調査結果です。
- H&Mは、視覚障害のあるユーザーにとって最もアクセスしやすい小売サイトです。
- Halfordsは、視覚障害のあるユーザーにとって最もアクセスしにくい小売サイトです。
- Laura Ashley、Oasis、Space NK、American Golf、Dunelm、Nextはすべて、色覚異常のユーザーにアクセス可能なオプションを提供しています。
- Superdrugには、色覚異常のユーザーにとって最も多くのホームページの問題があります。
- B&QとSainsbury'sは、スクリーンリーダーを使用している人にとって最も問題が少ないです。
- スクリーンリーダーを使用している場合、ブーツにはホームページの問題が最も多くあります。
- 上位の小売ホームページの38%は、視力がわずかに低下している人にとっては問題ありません。
- カーフォンウェアハウスは、視力がわずかに低下している人にとって、ホームページの問題が最も多い
ほとんどのホームページでは、GoogleLighthouseスコアを向上させるためにわずかな変更が必要です。 この後、より多くの人々があなたのサイトに完全にアクセスできるようになり、あなたの製品やサービスのコンバージョンを促進する可能性が高まります。
Webサイトをよりアクセスしやすくする方法の詳細については、Webコンテンツアクセシビリティガイドライン(WCAG)を参照してください。
方法論
ホームページのみを分析することを選択しました。これは、どのWebサイトでも常に最も重要なページであるためです。 しかし、当初から、アクセシビリティはホームページだけにとどまらないことを知っていました。 したがって、私たちのランキングは全体像を表していない可能性があります。
GoogleLighthouseとWavebyWebAimを使用して、すべてのサイトを監査しました。
0〜100のGoogle Lighthouseスコアを使用して、モバイルでのアクセシビリティのみについてサイト全体をランク付けしました。
色覚異常のユーザーのアクセシビリティによってサイトをランク付けするために、WavebyWebAimを使用して色のコントラストエラーを特定しました。 彼らのカラーコントラストチェッカーは、SuperdrugがWGAGに合格するために何ができるかを特定するために使用されました。
スクリーンリーダーユーザーのアクセシビリティによってサイトをランク付けするために、欠落している要素、空の要素、または重複している要素に関するすべてのエラーが、壊れたARIA要素とともに合計されました。
部分的に視力のある人のアクセシビリティによってサイトをランク付けするために、すべての小さなテキストアラートがカウントされました。