視障人士最容易進入的零售網站
已發表: 2021-07-12在英國,超過 200 萬人患有視力喪失,300 萬人患有色盲。 最重要的是,有 360,000 人被登記為盲人或視力障礙者。
讓視障者可以訪問您的網站不僅可以幫助這些用戶,還可以幫助您的業務。 500 萬英國買家是一個不容錯過的重要市場——尤其是在許多可訪問性問題很容易解決的情況下。
甚至谷歌現在也更加重視網站的可訪問性。 就在這個月,他們發布了一個新的頁面體驗更新,它考慮了(你猜對了)用戶在頁面上的體驗。 如果殘疾用戶經常有糟糕的體驗,谷歌可能會選擇對錶現更好的競爭對手進行排名。
在 LCN,我們相信在設計網站時考慮到可訪問性的力量。 我們一直在尋求改進我們自己的設計,為我們的所有用戶提供輕鬆的體驗。
考慮到這一點,我們希望對英國排名前 50 的零售主頁進行小型可訪問性審核。 然後,我們想強調這些網站可以為視障用戶提供更好性能的一些方法。
為此,我們求助於可訪問性評估人員經常使用的兩個主要工具:Google Lighthouse 和 WebAim 的 Wave。
其中第一個為網站管理員提供了 0-100 的性能分數。 後者展示了網站如何改進。
總體上訪問最多(和最少)的零售網站
| 零售網站 | 谷歌燈塔無障礙分數 |
|---|---|
| H&M | 100 |
| 勞拉·阿什莉 | 99 |
| 美麗灣 | 98 |
| 百安居 | 98 |
| 塞恩斯伯里 | 98 |
| 安薩默斯 | 96 |
| 威克斯 | 96 |
| 凱倫米倫 | 91 |
| 綠洲 | 91 |
| 樂購 | 91 |
| 約翰·劉易斯 | 91 |
| 亞馬遜 | 90 |
| 蘋果 | 90 |
| 埃文斯自行車 | 90 |
| 太空NK | 89 |
| 阿索斯 | 88 |
| 美國高爾夫 | 87 |
| 霍蘭德和巴雷特 | 86 |
| 杜內爾姆 | 86 |
| 莫里森 | 84 |
| 維特羅斯 | 84 |
| 弗雷澤之家 | 81 |
| 非常 | 81 |
| 阿爾戈斯 | 81 |
| 舒 | 80 |
| 超級藥物 | 80 |
| 阿克明斯特 | 79 |
| 河心島 | 79 |
| 倫敦沙丘 | 78 |
| 莫斯兄弟 | 77 |
| 澳網 | 77 |
| 靴子 | 77 |
| JD威廉姆斯 | 75 |
| 下一個 | 75 |
| 京東體育 | 75 |
| 德本漢姆斯 | 75 |
| 阿斯達 | 75 |
| 螺絲固定 | 74 |
| 尼斯貝茨 | 74 |
| 簡單地成為 | 72 |
| 哈卡莫 | 72 |
| 馬莎百貨 | 72 |
| 辦公室 | 71 |
| 香水店 | 71 |
| 咖哩 | 69 |
| 連鎖反應循環 | 67 |
| 威爾科 | 63 |
| 新面貌 | 63 |
| 車載電話倉庫 | 58 |
| 哈爾福德 | 47 |
提供可訪問體驗的主頁應在 Google Lighthouse 上爭取至少 90-100。 任何達到此目標的網站都會以綠色突出顯示其分數。
H&M 的英國主頁獲得了滿分。 其他值得注意的作品包括 Laura Ashley、Beauty Bay、B&Q 和 Sainsbury's。
另一方面,如果谷歌認為主頁需要改進,分數通常在 50 到 89 之間。但這並不一定意味著這些頁面的可訪問性很差。
可以做一些改進的網站包括 Superdrug、Boots 和 Carphone Warehouse。
分數低於 50 表示可訪問性較差。 目前只有一個網站的主頁得分低於 50:Halfords。
WebAim 的 Wave 幫助我們了解特定站點中的哪些視覺障礙可能需要特別注意。
色盲用戶最多(和最少)可訪問的網站
色盲是最常見的視覺障礙之一。 這也是一個通常被忽視的問題,因為視力正常的人可能很難理解。

根據當前的 Web 內容可訪問性指南 (WCAG),要通過 AA 級,網站應爭取正常文本的對比度為 4:5:1,大文本的對比度為 3:1。 要通過 AAA 級,普通文本需要 7:1 的對比度,大文本需要 4:5:1 的對比度。
大文本定義為 14 磅(通常為 18.66 像素)和粗體或更大。
對於圖形,建議爭取 3:1 的對比度。
Wave by WebAim 可識別主頁上任何不符合這些對比度的情況。
目前研究的六個站點沒有問題。 但如下所示, Superdrug 的色彩對比問題最多,可能會影響色盲用戶:
| 零售網站 | 顏色對比錯誤 |
|---|---|
| 超級藥物 | 251 |
| 威爾科 | 86 |
| 簡單地成為 | 47 |
| 尼斯貝茨 | 40 |
| 香水店 | 40 |
| 零售網站 | 顏色對比錯誤 |
|---|---|
| 勞拉·阿什莉 | 0 |
| 綠洲 | 0 |
| 下一個 | 0 |
| 太空NK | 0 |
| 美國高爾夫 | 0 |
| 杜內爾姆 | 0 |
*注意:列出了 6 個站點,因為它們都並列榜首
我們使用了一個交互式滑塊來展示當前 Superdrug 主頁的外觀,並與通過 WCAG AAA 級指南的外觀進行比較。
您可以在下面看到 Superdrug 主頁的微小顏色變化允許色盲者訪問:
考慮到顏色對比度錯誤通常是由小幅度引起的,這意味著站點通常可以在不對其站點進行全面檢修的情況下修復它。
屏幕閱讀器用戶訪問最多(和最少)的網站
屏幕閱讀器允許視力受損的人訪問網頁的音頻版本而不是查看它。 這樣,他們仍然可以自信地導航、訪問內容和購買產品。
為確保屏幕閱讀器高效運行,網站應準確編碼,不得丟失、空白或重複元素。
其次,您可以在 HTML 中實現 Accessible Rich Internet Application (ARIA) 元素。 這些將有助於任何輔助屏幕閱讀器技術,例如 Apple VoiceOver、JAWS 或 TalkBack。
您可以在下面看到哪些網站可以改善屏幕閱讀器用戶的體驗:
| 零售網站 | 屏幕閱讀器錯誤 |
|---|---|
| 靴子 | 178 |
| JD威廉姆斯 | 78 |
| 新面貌 | 66 |
| 咖哩 | 57 |
| 非常 | 56 |
| 零售網站 | 屏幕閱讀器錯誤 |
|---|---|
| 百安居 | 0 |
| 塞恩斯伯里 | 0 |
| 美麗灣 | 1 |
| 杜內爾姆 | 1 |
| 安薩默斯 | 2 |
| H&M | 2 |
*注意:6 個站點被列為 B&Q 和 Sainsbury's 並列
靴子尤其有改進的餘地。 這主要是因為它的網站在菜單中錯誤地實現了一些 ARIA 元素。 這意味著當屏幕閱讀器用戶嘗試瀏覽菜單時,他們無法獲得視覺用戶所獲得的完整體驗。
弱視用戶最容易(和最難)訪問的網站
視力不佳的用戶可能能夠輕鬆訪問您的大部分網站。 但是,當您包含小文本場景時,問題就開始出現了。
小文本場景定義為任何大小為 10 像素或更小的文本。
大多數網站在這裡表現都很好。 分析的所有主頁中有 36% 的小文本場景為零,這包括:
- 咖哩
- 哈爾福德
- 京東體育
- 香水店
- 連鎖反應循環
- 超級藥物
- 阿索斯
- 德本漢姆斯
- 阿爾戈斯
- 阿斯達
- 樂購
- 霍蘭德和巴雷特
- 約翰·劉易斯
- 維特羅斯
- 美國高爾夫
- 美麗灣
- 杜內爾姆
- 百安居
- 塞恩斯伯里
以下網站的主頁上有小文本場景,部分視力障礙的用戶可能難以閱讀:
弱視用戶最難訪問的 5 個網站
| 零售網站 | 小文本場景 |
|---|---|
| 車載電話倉庫 | 32 |
| 威爾科 | 31 |
| 亞馬遜 | 18 |
| 螺絲固定 | 14 |
| 阿克明斯特 | 14 |
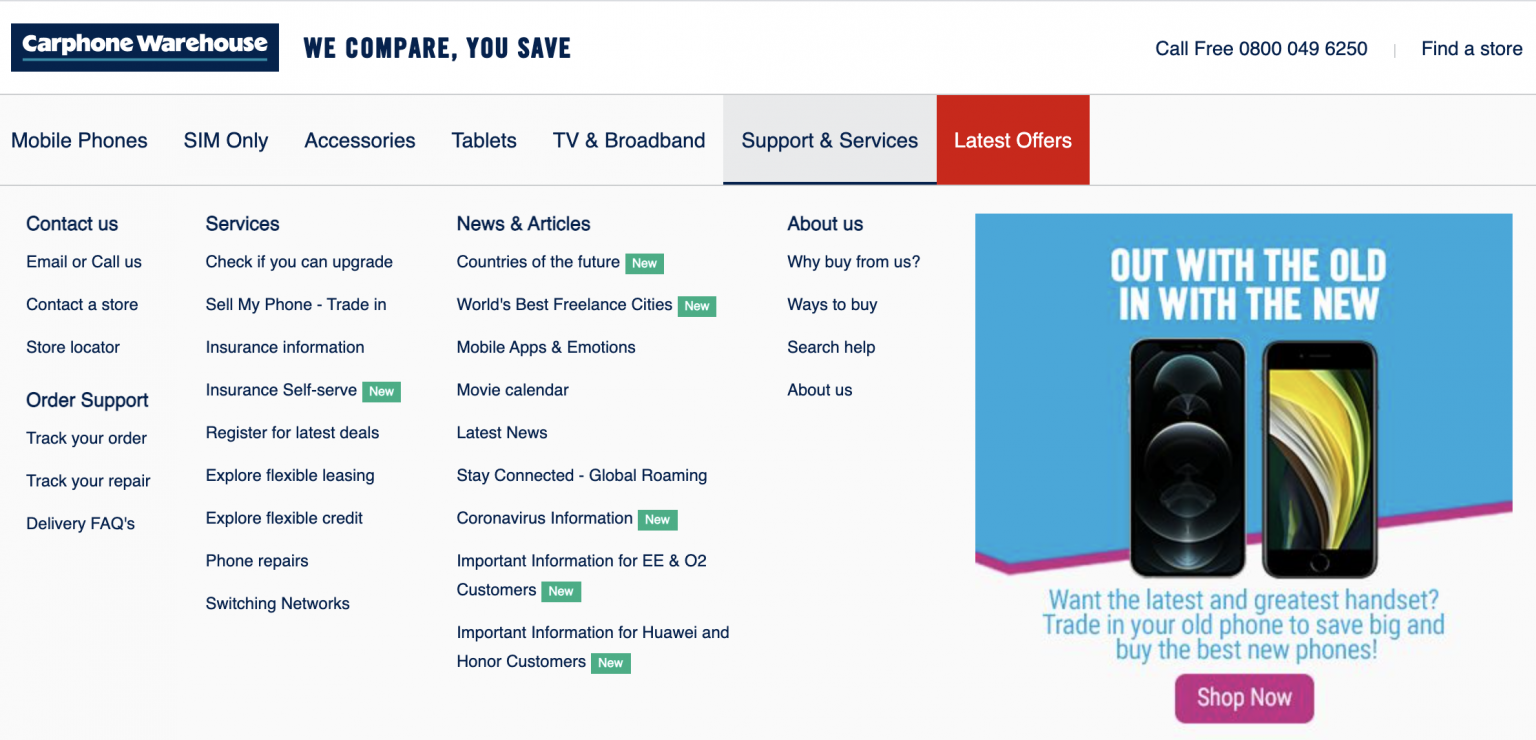
Carphone Warehouse 在分析時發布了最多的小文本問題 (32)。 我們在改進之前對他們的菜單進行了截圖。 在這裡,他們在一些菜單選項旁邊添加了一個“新”標籤。 此文本可能太小,視力不佳的用戶無法閱讀。

通過將“新”標籤的大小增加到 10 像素以上,Carphone Warehouse 將為弱視用戶提供完全可訪問的菜單。
結論和主要發現
在網站可訪問性方面,總有一些需要改進的地方。 我們建議您花時間查看您的主頁,以確保有視力障礙的人可以完全訪問它。
Google Lighthouse 提供了一個初始性能分數——它可以作為正在進行的網站評論的有用基準——而 WebAim 的 Wave 可以準確地識別出你可能出錯的地方。
主頁是並且永遠是您最重要的頁面——它是大多數用戶登陸的第一頁。 因此,您需要優先在此處進行更改。 獲得資源後,也可以分析站點的其他區域。
總而言之,這些是主要發現:
- H&M 是視障用戶最容易訪問的零售網站。
- Halfords 是視障用戶最難訪問的零售網站。
- Laura Ashley、Oasis、Space NK、American Golf、Dunelm 和 Next 都為色盲用戶提供了可訪問的選項。
- Superdrug 對色盲用戶的主頁問題最多。
- 對於那些使用屏幕閱讀器的人來說,B&Q 和 Sainsbury's 的問題最少。
- 對於那些使用屏幕閱讀器的人來說,Boots 的主頁問題最多。
- 38% 的頂級零售主頁對於輕微視力喪失的人來說沒有問題。
- Carphone Warehouse 對於那些有輕微視力喪失的人來說,主頁問題最多
大多數主頁只需稍作改動即可提高其 Google Lighthouse 分數。 在此之後,更多的人可以完全訪問您的網站,從而增加您為您的產品和服務帶來轉化的機會。
有關如何使您的網站更易於訪問的更多信息,請參閱 Web 內容可訪問性指南 (WCAG)。
方法
我們選擇只分析主頁,因為這是並且始終應該是任何網站上最重要的頁面。 然而,從一開始,我們就知道可訪問性應該不僅僅局限於主頁。 因此,我們的排名可能無法代表全部情況。
WebAim 的 Google Lighthouse 和 Wave 用於審核所有站點。
0-100 的 Google Lighthouse 分數用於對網站的整體排名,以便僅在移動設備上進行可訪問性。
為了根據色盲用戶的可訪問性對網站進行排名,使用 WebAim 的 Wave 識別顏色對比錯誤。 雖然他們的顏色對比檢查器被用來確定 Superdrug 可以做些什麼來通過 WGAG。
為了按屏幕閱讀器用戶的可訪問性對網站進行排名,所有關於缺失、空或重複元素的錯誤都被匯總,以及任何損壞的 ARIA 元素。
為了按視力障礙者的可訪問性對網站進行排名,所有小文本警報都被計算在內。