I siti di vendita al dettaglio più accessibili per ipovedenti
Pubblicato: 2021-07-12Nel Regno Unito, oltre 2 milioni di persone convivono con la perdita della vista e 3 milioni con daltonismo. Inoltre, 360.000 sono registrati come non vedenti o ipovedenti.
Rendere il tuo sito web accessibile agli ipovedenti non solo aiuta questi utenti ma anche la tua attività. Cinque milioni di acquirenti nel Regno Unito sono un mercato significativo da perdere, soprattutto quando molti problemi di accessibilità sono facili da risolvere.
Anche Google sta ora attribuendo maggiore importanza all'accessibilità del sito web. Proprio questo mese, hanno rilasciato un nuovo aggiornamento dell'esperienza di pagina, che tiene conto (avete indovinato) l'esperienza di un utente su una pagina. E se gli utenti disabili hanno regolarmente una scarsa esperienza, Google potrebbe scegliere invece di classificare un concorrente con prestazioni migliori.
In LCN crediamo nel potere di progettare un sito web tenendo conto dell'accessibilità. E cerchiamo sempre di migliorare i nostri progetti per fornire un'esperienza senza sforzo a tutti i nostri utenti.
Con questo in mente, volevamo condurre un mini audit di accessibilità delle prime 50 home page di vendita al dettaglio nel Regno Unito. Abbiamo quindi voluto evidenziare alcuni modi in cui questi siti Web potrebbero funzionare meglio per gli utenti ipovedenti.
Per questo, ci siamo rivolti a due dei principali strumenti che vengono regolarmente utilizzati dai valutatori dell'accessibilità: Google Lighthouse e Wave di WebAim.
Il primo dei quali dà ai webmaster un punteggio di performance da 0 a 100. Quest'ultimo mostra come i siti possono migliorare.
I siti di vendita al dettaglio più (e meno) accessibili in generale
| Sito di vendita al dettaglio | Punteggio di accessibilità del faro di Google |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| Baia di bellezza | 98 |
| B&Q | 98 |
| di Sainsbury | 98 |
| Anna estati | 96 |
| Wick | 96 |
| Karen Millen | 91 |
| Oasi | 91 |
| Tesco | 91 |
| Giovanni Lewis | 91 |
| Amazon | 90 |
| Mela | 90 |
| Cicli di Evans | 90 |
| Spazio NK | 89 |
| Asos | 88 |
| golf americano | 87 |
| Olanda & Barrett | 86 |
| Dunelm | 86 |
| Morrison | 84 |
| Waitrose | 84 |
| Casa di Fraser | 81 |
| Molto | 81 |
| Argo | 81 |
| Schuh | 80 |
| Superdroga | 80 |
| Axminster | 79 |
| isola fluviale | 79 |
| Duna Londra | 78 |
| Moss Bros. | 77 |
| Ao.com | 77 |
| Stivali | 77 |
| JD Williams | 75 |
| Prossimo | 75 |
| JD Sport | 75 |
| Debenhams | 75 |
| Asda | 75 |
| Fissaggio a vite | 74 |
| Nisbet | 74 |
| Sii semplicemente | 72 |
| Giacomo | 72 |
| Marks & Spencer | 72 |
| Ufficio | 71 |
| La profumeria | 71 |
| Curry | 69 |
| Cicli di reazione a catena | 67 |
| Wilko | 63 |
| Nuovo look | 63 |
| Magazzino Carphone | 58 |
| Halford | 47 |
Le home page che offrono un'esperienza accessibile dovrebbero puntare ad almeno 90-100 su Google Lighthouse. Tutti i siti che colpiscono questo hanno il loro punteggio evidenziato in verde.
H&M vanta un punteggio perfetto per la sua homepage nel Regno Unito. Altre voci degne di nota includono Laura Ashley, Beauty Bay, B&Q e Sainsbury's.
D'altra parte, se Google ritiene che una home page debba essere migliorata, i punteggi di solito sono compresi tra 50 e 89. Ciò non significa necessariamente che queste pagine offrano una scarsa accessibilità, tuttavia.
I siti che potrebbero apportare miglioramenti includono Superdrug, Boots e Carphone Warehouse.
Un punteggio inferiore a 50 rappresenta una scarsa accessibilità. Solo un sito ha attualmente un punteggio inferiore a 50 sulla sua homepage: Halfords.
Wave di WebAim ci aiuta a capire a quali disabilità visive in particolari siti potrebbe essere necessario prestare maggiore attenzione.
I siti più (e meno) accessibili per gli utenti daltonici
Il daltonismo è uno dei disturbi visivi più comuni. È anche comunemente trascurato, poiché può essere poco compreso da chi ha una vista normale.
Secondo le attuali linee guida per l'accessibilità dei contenuti Web (WCAG), per superare il livello AA, i siti dovrebbero cercare un rapporto di contrasto di 4:5:1 per il testo normale e 3:1 per il testo di grandi dimensioni. Per superare il livello AAA è necessario un rapporto di contrasto di 7:1 per il testo normale e di 4:5:1 per il testo di grandi dimensioni.
Il testo grande è definito come 14 punti (in genere 18,66 px) e grassetto o più grande.
Per la grafica, si suggerisce di cercare un rapporto di contrasto di 3:1.
Wave di WebAim identifica tutte le situazioni su una home page che non soddisfano questi rapporti di contrasto.
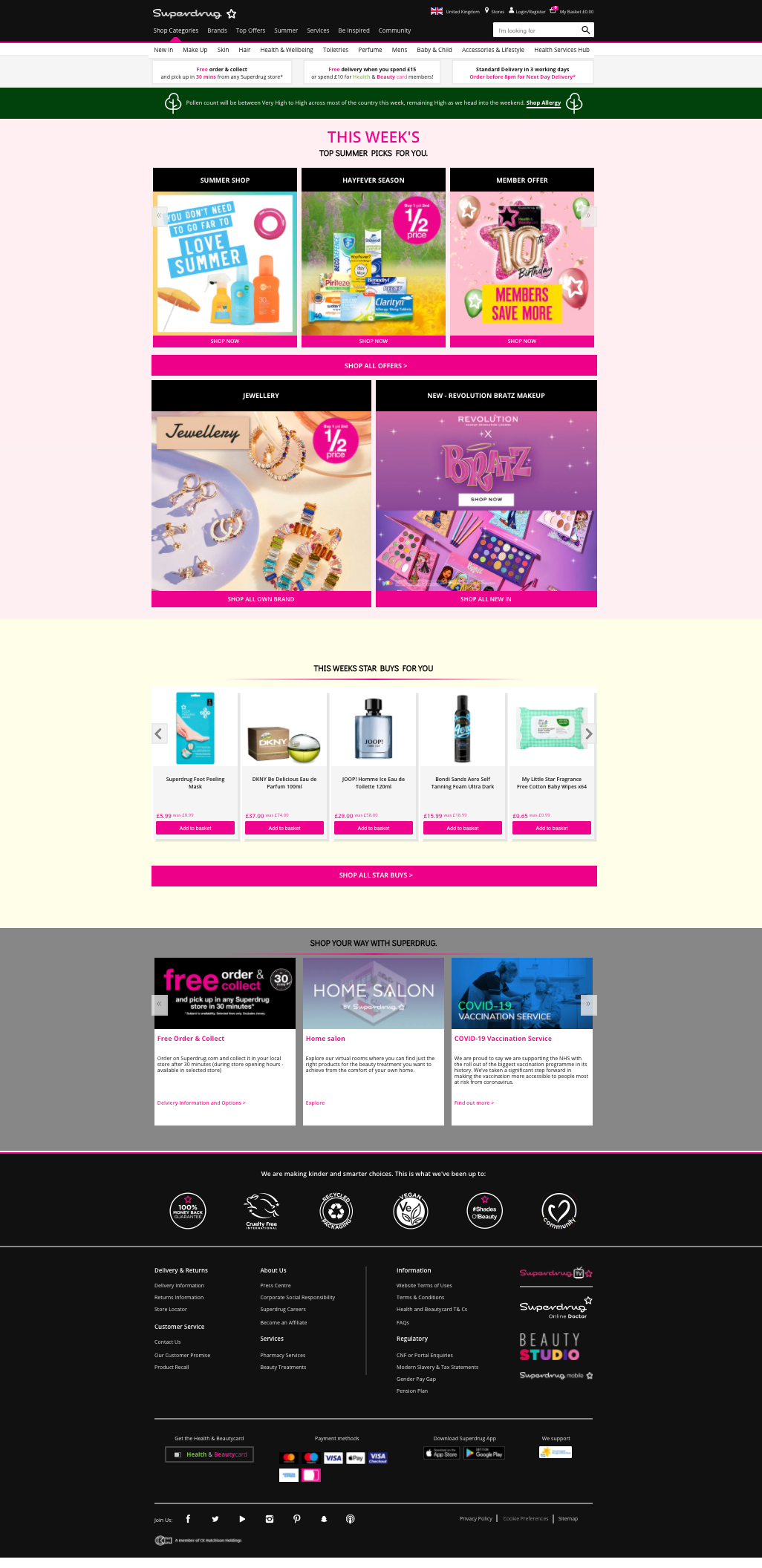
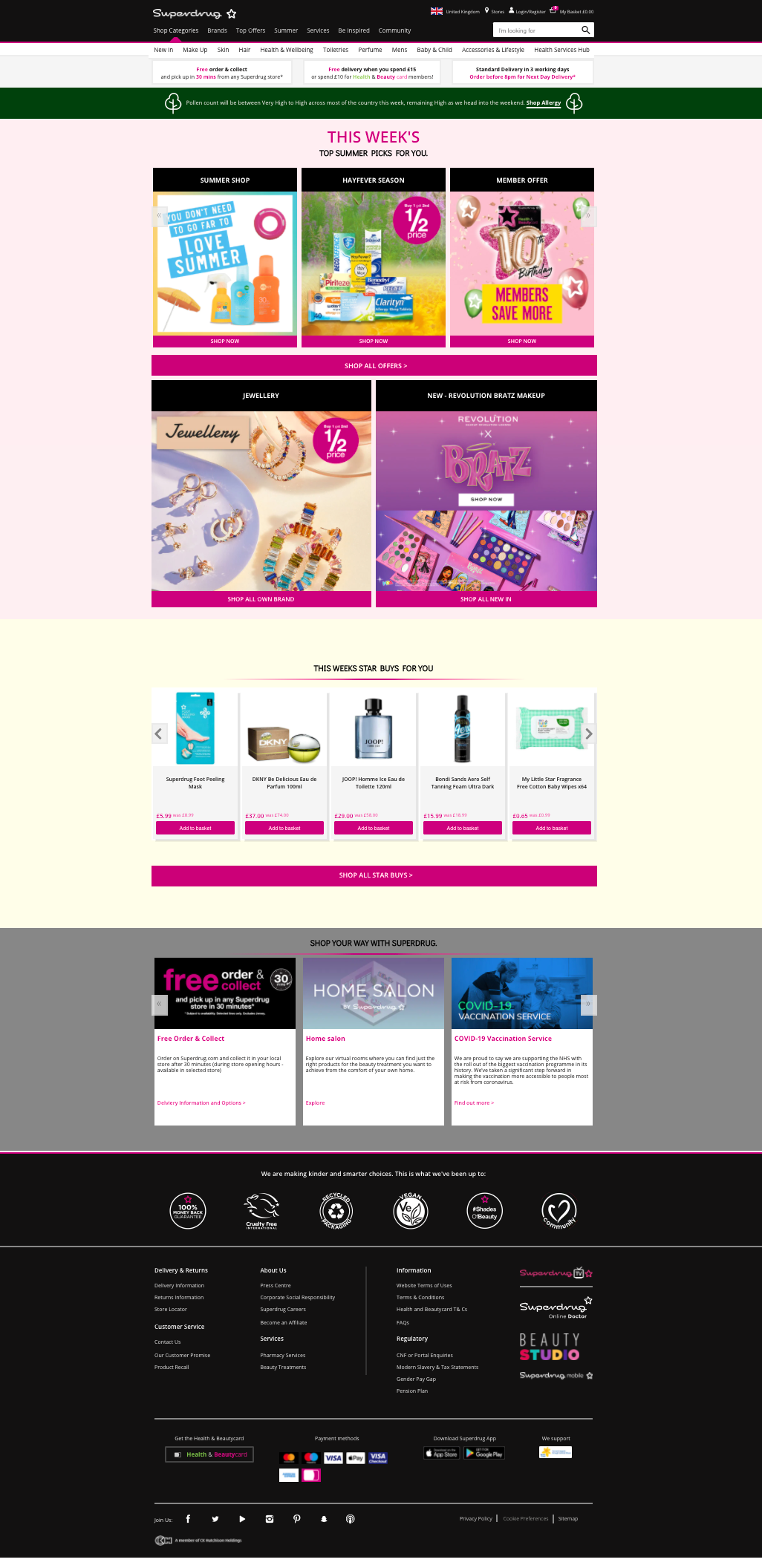
Sei dei siti studiati attualmente non presentano problemi. Ma come si vede di seguito, Superdrug ha la maggior parte dei problemi di contrasto del colore che possono interessare gli utenti daltonici:
| Sito di vendita al dettaglio | Errori di contrasto del colore |
|---|---|
| Superdroga | 251 |
| Wilko | 86 |
| Sii semplicemente | 47 |
| Nisbet | 40 |
| La profumeria | 40 |
| Sito di vendita al dettaglio | Errori di contrasto del colore |
|---|---|
| Laura Ashley | 0 |
| Oasi | 0 |
| Prossimo | 0 |
| Spazio NK | 0 |
| golf americano | 0 |
| Dunelm | 0 |
*NOTA: sono elencati 6 siti in quanto sono tutti a pari merito per la prima posizione

Abbiamo utilizzato un dispositivo di scorrimento interattivo per mostrare l'aspetto dell'attuale homepage di Superdrug, rispetto a come dovrebbe apparire per superare le linee guida AAA di livello WCAG.
Di seguito puoi vedere solo minuscole modifiche di colore alla home page di Superdrug che consentono l'accessibilità per i daltonici:
Considerando che gli errori di contrasto del colore sono spesso causati da un piccolo margine, ciò significa che i siti possono solitamente risolverli senza una revisione completa del loro sito.
I siti più (e meno) accessibili per gli utenti di screen reader
Le utilità per la lettura dello schermo consentono alle persone ipovedenti di accedere a una versione audio di una pagina Web anziché visualizzarla. In questo modo possono ancora navigare, accedere ai contenuti e acquistare prodotti in tutta sicurezza.
Per garantire che i lettori di schermo funzionino in modo efficiente, i siti Web devono essere codificati in modo accurato, senza elementi mancanti, vuoti o duplicati.
In secondo luogo, puoi implementare elementi ARIA (Accessible Rich Internet Application) nel tuo HTML. Questi aiuteranno con qualsiasi tecnologia di lettura dello schermo assistiva come Apple VoiceOver, JAWS o TalkBack.
Di seguito puoi vedere quali siti potrebbero migliorare la loro esperienza per gli utenti di screen reader:
| Sito di vendita al dettaglio | Errori del lettore di schermo |
|---|---|
| Stivali | 178 |
| JD Williams | 78 |
| Nuovo look | 66 |
| Curry | 57 |
| Molto | 56 |
| Sito di vendita al dettaglio | Errori del lettore di schermo |
|---|---|
| B&Q | 0 |
| di Sainsbury | 0 |
| Baia di bellezza | 1 |
| Dunelm | 1 |
| Anna estati | 2 |
| H&M | 2 |
*NOTA: 6 siti sono elencati come B&Q e Sainsbury's sono in parità
Boots in particolare ha margini di miglioramento. In gran parte ciò dipende dal fatto che il suo sito Web ha implementato in modo errato alcuni elementi ARIA nel menu. Ciò significa che quando gli utenti di screen reader tentano di navigare nel menu, non ottengono l'esperienza completa che ottengono gli utenti con capacità visive.
I siti più (e meno) accessibili per gli utenti ipovedenti
Gli utenti ipovedenti potrebbero essere in grado di accedere facilmente alla maggior parte del tuo sito. Ma i problemi iniziano a sorgere quando includi piccoli scenari di testo.
Uno scenario di testo piccolo è definito come qualsiasi testo di dimensioni pari o inferiori a 10 pixel.
La maggior parte dei siti si è comportata molto bene qui. Il 36% di tutte le home page analizzate aveva zero scenari di testo di piccole dimensioni , questo include:
- Curry
- Halford
- JD Sport
- La profumeria
- Cicli di reazione a catena
- Superdroga
- Asos
- Debenhams
- Argo
- Asda
- Tesco
- Olanda & Barrett
- Giovanni Lewis
- Waitrose
- America Golf
- Baia di bellezza
- Dunelm
- B&Q
- di Sainsbury
I seguenti siti avevano piccoli scenari di testo sulle loro home page che potrebbero essere difficili da leggere per gli utenti ipovedenti:
I 5 migliori siti meno accessibili per gli utenti ipovedenti
| Sito di vendita al dettaglio | Piccoli scenari di testo |
|---|---|
| Magazzino Carphone | 32 |
| Wilko | 31 |
| Amazon | 18 |
| Fissaggio a vite | 14 |
| Axminster | 14 |
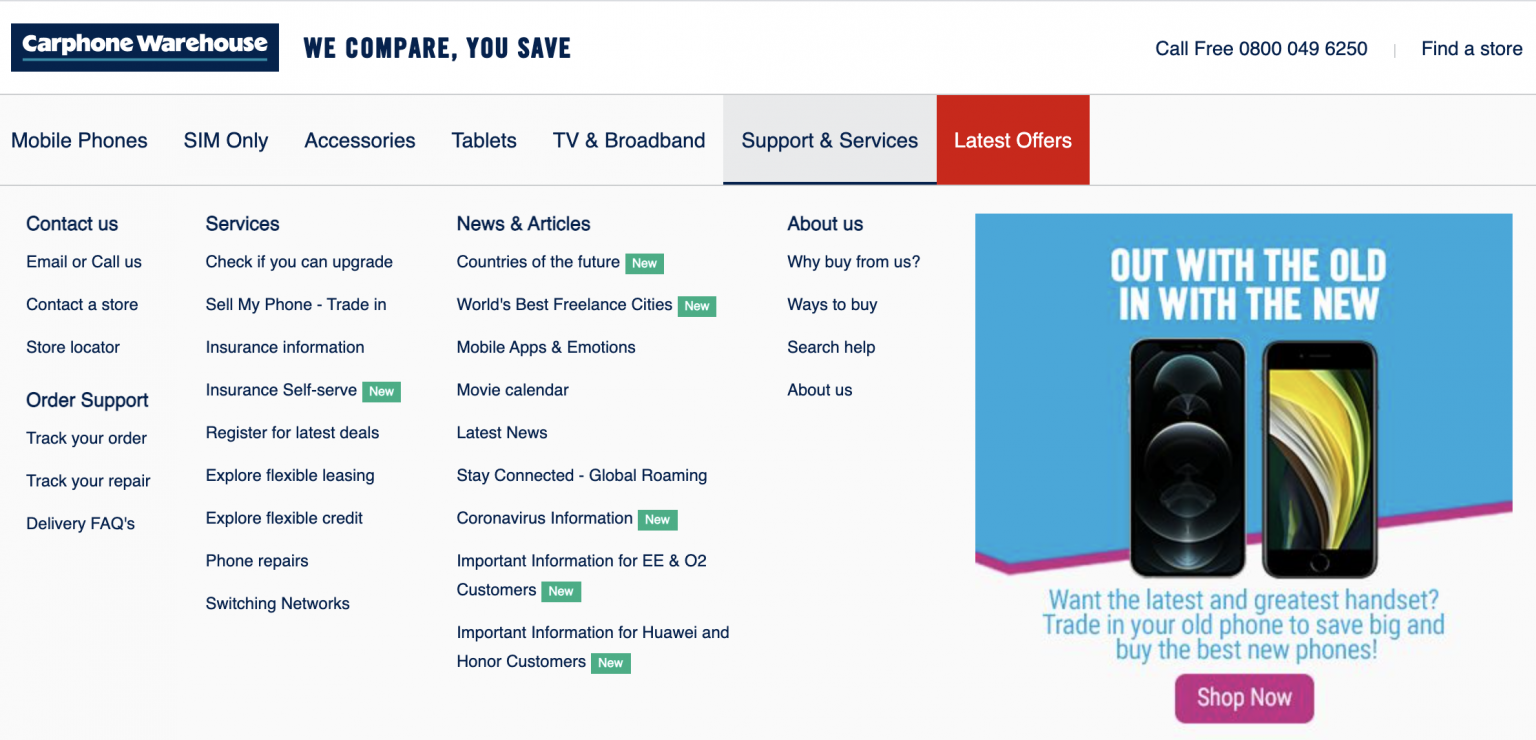
Carphone Warehouse ha registrato il maggior numero di piccoli problemi di testo al momento dell'analisi (32). Abbiamo preso alcuni screenshot del loro menu prima dei miglioramenti. Qui, hanno incluso un'etichetta "Nuovo", accanto ad alcune opzioni di menu. È probabile che questo testo sia troppo piccolo per essere letto da utenti ipovedenti.

Aumentando la dimensione dell'etichetta "Nuovo" a oltre 10 pixel, Carphone Warehouse avrebbe un menu completamente accessibile per gli utenti ipovedenti.
Conclusione e risultati chiave
Ci sono sempre elementi su cui migliorare quando si tratta di accessibilità del sito web. Ti consigliamo di dedicare del tempo a guardare la tua home page per assicurarti che sia completamente accessibile a chi ha problemi di vista.
Google Lighthouse offre un punteggio di performance iniziale, che funge da utile benchmark per le revisioni continue dei siti Web, mentre Wave di WebAim identifica esattamente dove potresti sbagliare.
La home page è e sarà sempre la tua pagina più importante: è la prima pagina su cui atterreranno la maggior parte degli utenti. Quindi, è necessario dare la priorità alle modifiche qui. Una volta che hai le risorse, puoi analizzare anche altre aree del tuo sito.
Riassumendo, questi sono i risultati chiave:
- H&M è il sito di vendita al dettaglio più accessibile per gli utenti ipovedenti.
- Halfords è il sito di vendita al dettaglio meno accessibile per gli utenti ipovedenti.
- Tutti Laura Ashley, Oasis, Space NK, American Golf, Dunelm e Next offrono opzioni accessibili per gli utenti daltonici.
- Superdrug ha il maggior numero di problemi sulla home page per gli utenti daltonici.
- B&Q e Sainsbury's hanno meno problemi per coloro che utilizzano uno screen reader.
- Boots ha il maggior numero di problemi con la home page per coloro che utilizzano uno screen reader.
- Il 38% delle principali home page di vendita al dettaglio non ha problemi per chi ha una leggera perdita della vista.
- Carphone Warehouse ha il maggior numero di problemi con la home page per chi ha una leggera perdita della vista
La maggior parte delle home page richiede solo piccole modifiche per migliorare il punteggio di Google Lighthouse. Dopodiché, più persone possono accedere completamente al tuo sito, aumentando le tue possibilità di generare conversioni per i tuoi prodotti e servizi.
Per ulteriori informazioni su come rendere più accessibile il tuo sito web, fai riferimento alle Linee guida per l'accessibilità dei contenuti Web (WCAG).
Metodologia
Abbiamo scelto di analizzare solo le home page, poiché questa è e dovrebbe essere sempre la pagina più importante di qualsiasi sito web. Tuttavia, sin dall'inizio, sapevamo che l'accessibilità avrebbe dovuto espandersi oltre la semplice home page. Quindi, le nostre classifiche potrebbero non rappresentare il quadro completo.
Google Lighthouse e Wave di WebAim sono stati utilizzati per controllare tutti i siti.
Il punteggio di Google Lighthouse da 0 a 100 è stato utilizzato per classificare i siti in generale per l'accessibilità solo sui dispositivi mobili.
Per classificare i siti in base alla loro accessibilità per gli utenti daltonici, sono stati identificati errori di contrasto del colore utilizzando Wave di WebAim. Mentre il loro Color Contrast Checker è stato utilizzato per identificare cosa poteva fare Superdrug per superare il WGAG.
Per classificare i siti in base alla loro accessibilità per gli utenti di screen reader, sono stati sommati tutti gli errori relativi agli elementi mancanti, vuoti o duplicati, insieme a tutti gli elementi ARIA non funzionanti.
Per classificare i siti in base alla loro accessibilità per gli ipovedenti, sono stati contati tutti gli avvisi di testo di piccole dimensioni.