시각 장애인을 위한 가장 접근하기 쉬운 소매 사이트
게시 됨: 2021-07-12영국에서는 200만 명이 넘는 사람들이 시력을 잃고 300만 명이 색맹으로 살고 있습니다. 게다가 360,000명이 맹인 또는 부분시력으로 등록되어 있습니다.
시각 장애인이 웹사이트에 액세스할 수 있도록 하면 이러한 사용자뿐만 아니라 비즈니스에도 도움이 됩니다. 500만 영국 구매자는 놓치기 쉬운 중요한 시장입니다. 특히 많은 접근성 문제를 간단히 해결할 수 있는 경우에 그렇습니다.
Google조차도 이제 웹사이트 접근성을 더 중요하게 생각합니다. 바로 이번 달에 그들은 페이지에서 사용자의 경험을 고려하는 새로운 페이지 경험 업데이트를 출시했습니다. 그리고 장애가 있는 사용자가 정기적으로 좋지 않은 경험을 하는 경우 Google은 대신 실적이 더 좋은 경쟁자의 순위를 매길 수도 있습니다.
LCN은 접근성을 염두에 두고 웹사이트를 디자인하는 힘을 믿습니다. 그리고 우리는 항상 우리 자신의 디자인을 개선하여 모든 사용자에게 손쉬운 경험을 제공하기 위해 노력하고 있습니다.
이를 염두에 두고 영국의 상위 50개 소매 홈페이지에 대한 미니 접근성 감사를 수행하고자 했습니다. 그런 다음 이러한 웹 사이트가 시각 장애가 있는 사용자에게 더 나은 성능을 제공할 수 있는 몇 가지 방법을 강조하고 싶었습니다.
이를 위해 접근성 평가자가 정기적으로 사용하는 두 가지 주요 도구인 Google Lighthouse와 Wave by WebAim을 사용했습니다.
첫 번째는 웹마스터에게 0-100의 성능 점수를 제공합니다. 후자는 사이트가 개선될 수 있는 방법을 보여줍니다.
전반적으로 가장(그리고 가장 적게) 접근 가능한 소매 사이트
| 소매 사이트 | Google Lighthouse 접근성 점수 |
|---|---|
| H&M | 100 |
| 로라 애슐리 | 99 |
| 뷰티 베이 | 98 |
| B&Q | 98 |
| 세인즈버리 | 98 |
| 앤 서머스 | 96 |
| 윅스 | 96 |
| 카렌 밀렌 | 91 |
| 오아시스 | 91 |
| 테스코 | 91 |
| 존 루이스 | 91 |
| 아마존 | 90 |
| 사과 | 90 |
| 에반스 사이클 | 90 |
| 스페이스 NK | 89 |
| 아소스 | 88 |
| 아메리칸 골프 | 87 |
| 홀랜드 & 바렛 | 86 |
| 뒤넬름 | 86 |
| 모리슨스 | 84 |
| 웨이트로즈 | 84 |
| 프레이저의 집 | 81 |
| 매우 | 81 |
| 아르고스 | 81 |
| 슈 | 80 |
| 슈퍼드럭 | 80 |
| 액스민스터 | 79 |
| 하중도 | 79 |
| 듄 런던 | 78 |
| 모스 브라더스 | 77 |
| 에이오닷컴 | 77 |
| 부츠 | 77 |
| JD 윌리엄스 | 75 |
| 다음 | 75 |
| JD스포츠 | 75 |
| 데벤햄스 | 75 |
| 아스다 | 75 |
| 나사 고정 | 74 |
| 니스벳 | 74 |
| 심플하게 비 | 72 |
| 자카모 | 72 |
| 막스앤스펜서 | 72 |
| 사무실 | 71 |
| 향수 가게 | 71 |
| 카레 | 69 |
| 연쇄 반응 주기 | 67 |
| 윌코 | 63 |
| 새로운 모습 | 63 |
| 카폰 창고 | 58 |
| 할포드 | 47 |
접근 가능한 환경을 제공하는 홈페이지는 Google Lighthouse에서 최소 90-100개를 확보해야 합니다. 이에 해당하는 모든 사이트는 점수가 녹색으로 강조 표시됩니다.
H&M은 영국 홈페이지에서 만점을 자랑합니다. 다른 주목할만한 항목으로는 Laura Ashley, Beauty Bay, B&Q 및 Sainsbury's가 있습니다.
반면에 Google에서 홈페이지 개선이 필요하다고 판단하는 경우 점수는 일반적으로 50에서 89 사이입니다. 그렇다고 해서 이러한 페이지의 접근성이 좋지 않다는 의미는 아닙니다.
일부 개선이 가능한 사이트로는 Superdrug, Boots 및 Carphone Warehouse가 있습니다.
50 미만의 점수는 접근성이 좋지 않음을 나타냅니다. 현재 홈페이지에서 점수가 50점 미만인 사이트는 Halfords입니다.
Wave by WebAim은 특정 사이트에서 특별히 주의를 기울여야 하는 시각 장애를 이해하는 데 도움이 됩니다.
색맹 사용자가 가장 많이(그리고 가장 적게) 접근할 수 있는 사이트
색맹은 가장 흔한 시각 장애 중 하나입니다. 또한 일반적인 시력을 가진 사람들이 잘 이해하지 못할 수 있기 때문에 일반적으로 간과되는 것입니다.
현재 웹 콘텐츠 접근성 지침(WCAG)에 따르면 레벨 AA를 통과하려면 사이트에서 일반 텍스트의 경우 4:5:1, 큰 텍스트의 경우 3:1의 명암비를 유지해야 합니다. 레벨 AAA를 통과하려면 일반 텍스트의 경우 7:1, 큰 텍스트의 경우 4:5:1의 명암비가 필요합니다.
큰 텍스트는 14포인트(일반적으로 18.66픽셀)로 정의되며 볼드체 이상입니다.
그래픽의 경우 3:1 명암비를 위해 노력하는 것이 좋습니다.
Wave by WebAim은 이러한 명암비를 충족하지 못하는 홈페이지의 모든 상황을 식별합니다.
현재 조사된 사이트 중 6개는 문제가 없습니다. 그러나 아래에서 볼 수 있듯이 Superdrug에는 색맹 사용자에게 영향을 줄 수 있는 가장 많은 색 대비 문제가 있습니다.

| 소매 사이트 | 색상 대비 오류 |
|---|---|
| 슈퍼드럭 | 251 |
| 윌코 | 86 |
| 심플하게 비 | 47 |
| 니스벳 | 40 |
| 향수 가게 | 40 |
| 소매 사이트 | 색상 대비 오류 |
|---|---|
| 로라 애슐리 | 0 |
| 오아시스 | 0 |
| 다음 | 0 |
| 스페이스 NK | 0 |
| 아메리칸 골프 | 0 |
| 뒤넬름 | 0 |
*참고: 6개 사이트가 모두 1위를 차지하기 위해 동률로 나열되어 있습니다.
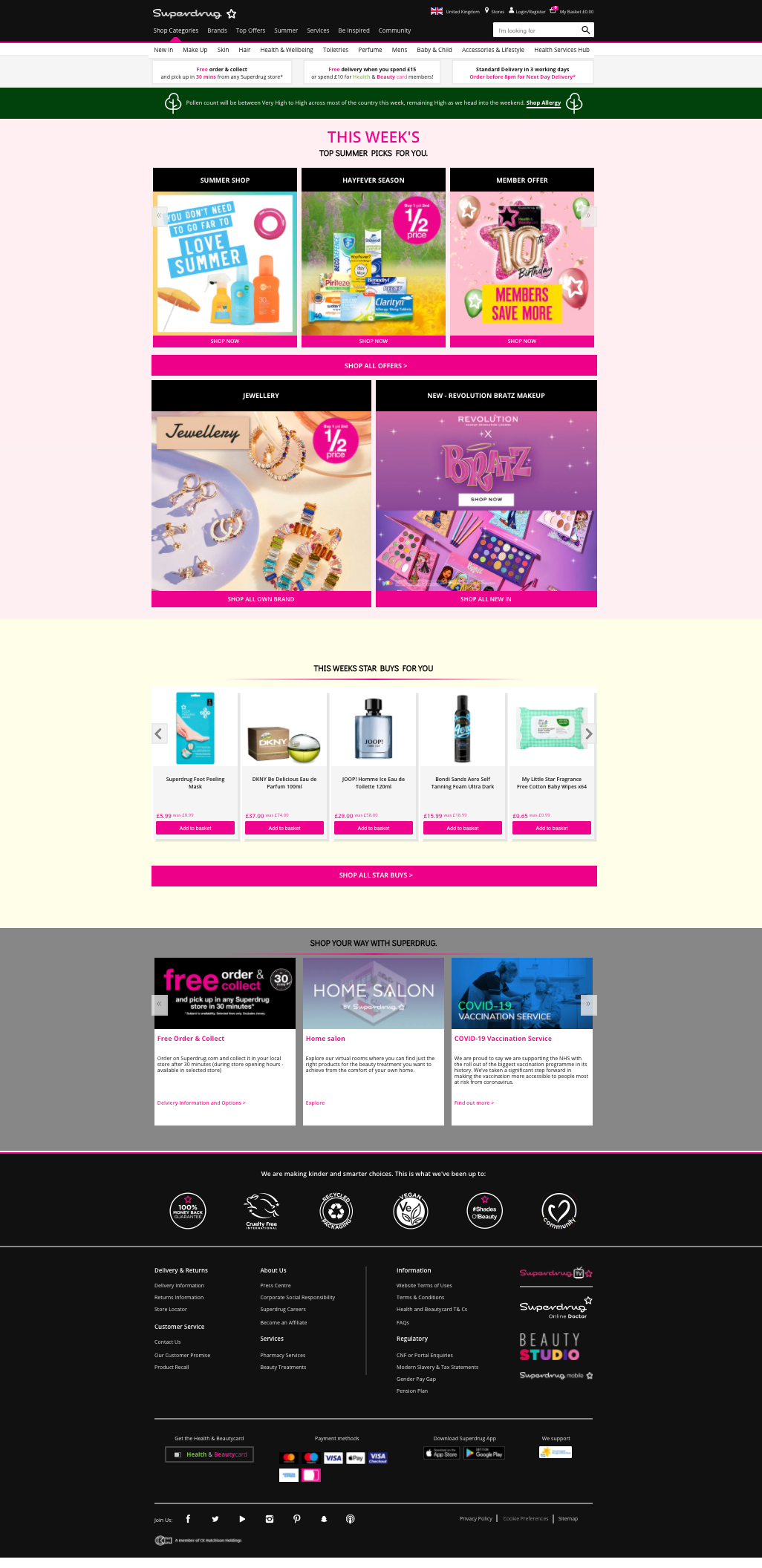
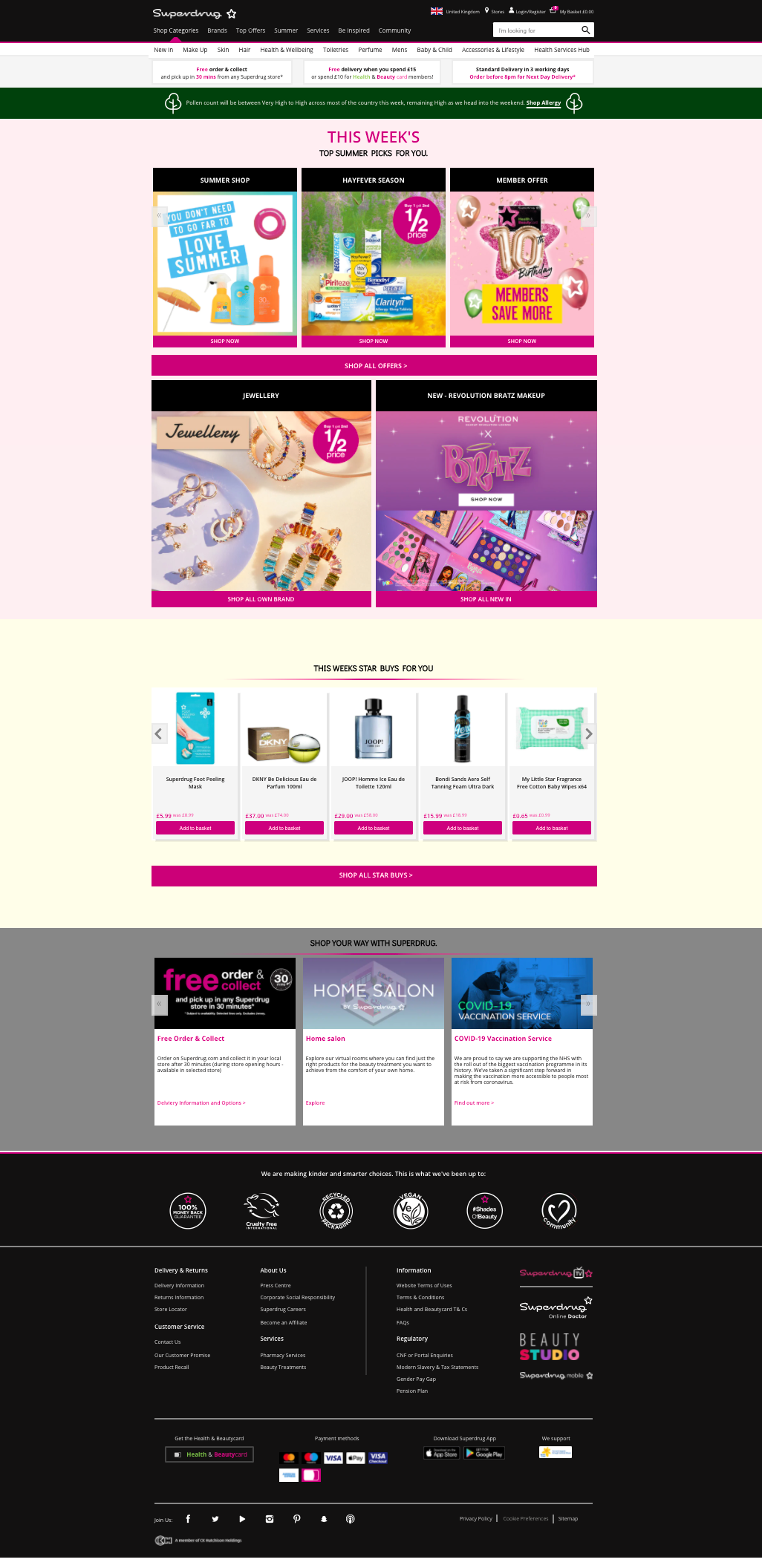
WCAG 레벨 AAA 가이드라인을 통과해야 하는 것과 비교하여 현재 Superdrug 홈페이지가 어떻게 생겼는지 보여주기 위해 대화형 슬라이더를 사용했습니다.
아래에서 Superdrug의 홈페이지에서 색맹에 대한 접근성을 허용하는 미세한 색상 변경을 볼 수 있습니다.
색상 대비 오류가 종종 작은 여백으로 인해 발생한다는 점을 고려하면 사이트는 일반적으로 사이트를 완전히 점검하지 않고도 수정할 수 있습니다.
스크린 리더 사용자가 가장 많이(그리고 가장 적게) 접근할 수 있는 사이트
스크린 리더를 사용하면 시력을 잃은 사람들이 웹 페이지를 보는 대신 오디오 버전에 액세스할 수 있습니다. 이렇게 하면 여전히 자신 있게 탐색하고 콘텐츠에 액세스하고 제품을 구매할 수 있습니다.
스크린 리더가 효율적으로 실행되도록 하려면 웹사이트가 누락되거나 비어 있거나 중복된 요소 없이 정확하게 코딩되어야 합니다.
둘째, HTML에 ARIA(Accessible Rich Internet Application) 요소를 구현할 수 있습니다. 이는 Apple VoiceOver, JAWS 또는 TalkBack과 같은 보조 화면 판독기 기술에 도움이 됩니다.
아래에서 스크린 리더 사용자의 경험을 개선할 수 있는 사이트를 확인할 수 있습니다.
| 소매 사이트 | 스크린 리더 오류 |
|---|---|
| 부츠 | 178 |
| JD 윌리엄스 | 78 |
| 새로운 모습 | 66 |
| 카레 | 57 |
| 매우 | 56 |
| 소매 사이트 | 스크린 리더 오류 |
|---|---|
| B&Q | 0 |
| 세인즈버리 | 0 |
| 뷰티 베이 | 1 |
| 뒤넬름 | 1 |
| 앤 서머스 | 2 |
| H&M | 2 |
*참고: 6개 사이트는 B&Q로 나열되고 Sainsbury's는 동점입니다.
특히 부츠는 개선의 여지가 있습니다. 대체로 이것은 웹사이트가 메뉴에서 일부 ARIA 요소를 잘못 구현했다는 사실에 기인합니다. 즉, 화면 판독기 사용자가 메뉴를 탐색하려고 할 때 시각 장애인 사용자가 얻을 수 있는 전체 경험을 얻지 못합니다.
부분 시력 사용자를 위한 가장 (그리고 가장 적게) 접근 가능한 사이트
부분 시력을 가진 사용자는 대부분의 사이트에 쉽게 액세스할 수 있습니다. 그러나 작은 텍스트 시나리오를 포함할 때 문제가 발생하기 시작합니다.
작은 텍스트 시나리오는 10픽셀 이하 크기의 모든 텍스트로 정의됩니다.
대부분의 사이트가 여기에서 매우 잘 수행되었습니다. 분석된 모든 홈페이지의 36%에는 작은 텍스트 시나리오가 전혀 없었습니다 . 여기에는 다음이 포함됩니다.
- 카레
- 할포드
- JD스포츠
- 향수 가게
- 연쇄 반응 주기
- 슈퍼드럭
- 아소스
- 데벤햄스
- 아르고스
- 아스다
- 테스코
- 홀랜드 & 바렛
- 존 루이스
- 웨이트로즈
- 아메리카 골프
- 뷰티 베이
- 뒤넬름
- B&Q
- 세인즈버리
다음 사이트에는 부분적으로 시력이 있는 사용자가 읽기 어려울 수 있는 작은 텍스트 시나리오가 홈페이지에 있습니다.
부분 시력 사용자를 위한 액세스가 가장 낮은 상위 5개 사이트
| 소매 사이트 | 작은 텍스트 시나리오 |
|---|---|
| 카폰 창고 | 32 |
| 윌코 | 31 |
| 아마존 | 18 |
| 나사 고정 | 14 |
| 액스민스터 | 14 |
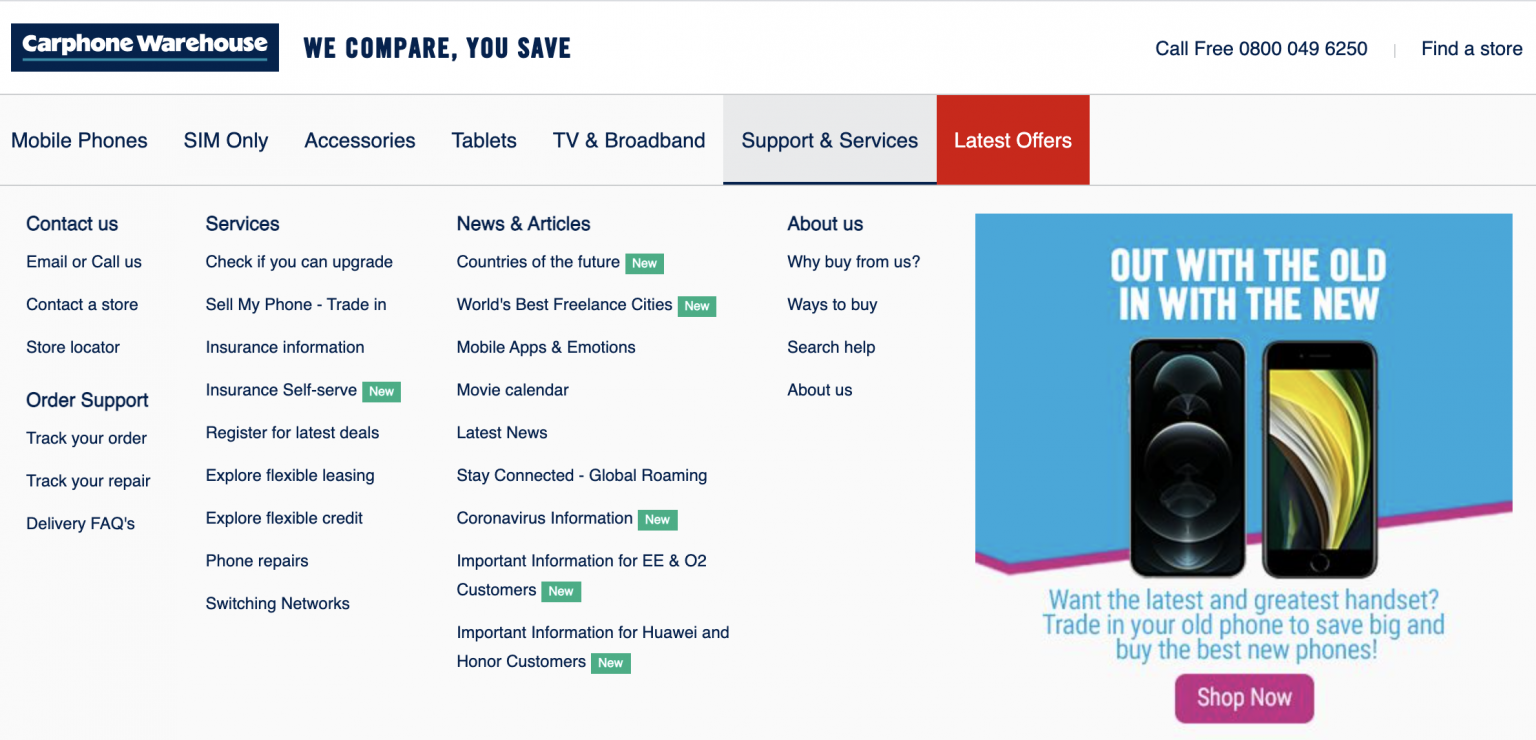
Carphone Warehouse는 분석 당시 가장 많은 양의 작은 텍스트 문제를 게시했습니다(32개). 개선하기 전에 메뉴의 일부 스크린샷을 찍었습니다. 여기에서 일부 메뉴 옵션 옆에 '신규' 레이블이 포함되었습니다. 이 텍스트는 부분 시력 사용자가 읽기에는 너무 작을 수 있습니다.

'신규' 라벨의 크기를 10픽셀 이상으로 늘림으로써 Carphone Warehouse는 부분시력이 있는 사용자를 위해 완전히 접근 가능한 메뉴를 갖게 될 것입니다.
결론 및 주요 결과
웹 사이트 접근성과 관련하여 항상 개선해야 할 요소가 있습니다. 시각 장애가 있는 사람들이 완전히 액세스할 수 있도록 시간을 내어 홈페이지를 살펴보는 것이 좋습니다.
Google Lighthouse는 초기 성능 점수를 제공합니다. 이는 진행 중인 웹사이트 검토에 유용한 벤치마크 역할을 합니다. 반면 Wave by WebAim은 잘못될 수 있는 부분을 정확히 식별합니다.
홈페이지는 항상 가장 중요한 페이지이며 대부분의 사용자가 방문하는 첫 번째 페이지입니다. 따라서 여기에서 변경을 수행하는 데 우선 순위를 지정해야 합니다. 리소스가 있으면 사이트의 다른 영역도 분석할 수 있습니다.
요약하면 다음과 같은 주요 결과입니다.
- H&M은 시각 장애가 있는 사용자가 가장 쉽게 접근할 수 있는 소매 사이트입니다.
- Halfords는 시각 장애가 있는 사용자가 가장 접근하기 어려운 소매 사이트입니다.
- Laura Ashley, Oasis, Space NK, American Golf, Dunelm 및 Next는 모두 색맹 사용자에게 접근 가능한 옵션을 제공합니다.
- Superdrug는 색맹 사용자에게 가장 많은 홈페이지 문제를 가지고 있습니다.
- B&Q와 Sainsbury's는 스크린 리더를 사용하는 사람들에게 가장 적은 문제가 있습니다.
- Boots는 스크린 리더를 사용하는 사람들에게 가장 많은 홈페이지 문제를 가지고 있습니다.
- 상위 소매 홈페이지의 38%는 약간의 시력 상실이 있는 사람들에게 문제가 없습니다.
- 카폰 창고는 약간의 시력 상실을 가진 사람들을 위해 가장 많은 홈페이지 문제를 가지고 있습니다.
대부분의 홈페이지는 Google Lighthouse 점수를 높이려면 약간만 변경하면 됩니다. 그 후에는 더 많은 사람들이 사이트에 완전히 액세스할 수 있으므로 제품 및 서비스에 대한 전환을 유도할 가능성이 높아집니다.
웹사이트의 접근성을 높이는 방법에 대한 자세한 내용은 웹 콘텐츠 접근성 지침(WCAG)을 참조하십시오.
방법론
모든 웹사이트에서 항상 가장 중요한 페이지가 되어야 하므로 홈페이지만 분석하기로 했습니다. 하지만 처음부터 접근성은 홈페이지를 넘어 확장되어야 한다는 것을 알고 있었습니다. 따라서 순위가 전체 그림을 나타내지 않을 수 있습니다.
WebAim의 Google Lighthouse 및 Wave는 모든 사이트를 감사하는 데 사용되었습니다.
0-100의 Google Lighthouse 점수는 모바일 전용 액세스 가능성에 대한 사이트의 전체 순위를 지정하는 데 사용되었습니다.
색맹 사용자의 접근성을 기준으로 사이트 순위를 매기기 위해 Wave by WebAim을 사용하여 색 대비 오류를 식별했습니다. Color Contrast Checker는 Superdrug가 WGAG를 통과하기 위해 무엇을 할 수 있는지 식별하는 데 사용되었습니다.
스크린 리더 사용자의 접근성에 따라 사이트 순위를 매기기 위해 누락, 비어 있거나 중복된 요소와 관련된 모든 오류가 깨진 ARIA 요소와 함께 합산되었습니다.
부분 시력에 대한 접근성에 따라 사이트의 순위를 매기기 위해 모든 작은 텍스트 경고가 계산되었습니다.