Görme Engelliler İçin En Erişilebilir Satış Siteleri
Yayınlanan: 2021-07-12Birleşik Krallık'ta 2 milyondan fazla insan görme kaybı ve 3 milyon renk körlüğü ile yaşıyor. Bunun üzerine 360.000 kişi kör veya kısmen gören olarak kayıtlıdır.
Web sitenizi görme engelliler için erişilebilir kılmak sadece bu kullanıcılara değil, işinize de yardımcı olur. Beş milyon Birleşik Krallık alıcısı, kaybedilmesi gereken önemli bir pazardır - özellikle birçok erişilebilirlik sorununun düzeltilmesi kolay olduğunda.
Google bile artık web sitesi erişilebilirliğine daha fazla önem veriyor. Daha bu ay, bir kullanıcının bir sayfadaki deneyimini hesaba katan (tahmin ettiniz) yeni bir sayfa deneyimi güncellemesi yayınladılar. Ayrıca, engelli kullanıcılar düzenli olarak kötü bir deneyim yaşıyorsa, Google bunun yerine daha iyi performans gösteren bir rakibi sıralamayı seçebilir.
LCN'de, erişilebilirliği göz önünde bulundurarak bir web sitesi tasarlamanın gücüne inanıyoruz. Ve tüm kullanıcılarımıza zahmetsiz bir deneyim sağlamak için her zaman kendi tasarımlarımızı geliştirmeye çalışıyoruz.
Bunu akılda tutarak, Birleşik Krallık'taki en iyi 50 perakende ana sayfasının mini bir erişilebilirlik denetimi yapmak istedik. Ardından, bu web sitelerinin görme engelli kullanıcılar için daha iyi performans gösterebileceği birkaç yolu vurgulamak istedik.
Bunun için erişilebilirlik değerlendiricileri tarafından düzenli olarak kullanılan iki ana araçtan yararlandık: Google Lighthouse ve Wave by WebAim.
Bunlardan ilki, web yöneticilerine 0-100 arasında bir performans puanı verir. İkincisi, sitelerin nasıl gelişebileceğini gösterir.
Genel Olarak En (ve En Az) Erişilebilir Perakende Siteleri
| Perakende Sitesi | Google Lighthouse Erişilebilirlik Puanı |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| güzellik koyu | 98 |
| B&Q | 98 |
| Sainsbury'nin | 98 |
| Anne Yazları | 96 |
| fitiller | 96 |
| Karen Millen | 91 |
| Vaha | 91 |
| Tesco | 91 |
| John Lewis | 91 |
| Amazon | 90 |
| Elma | 90 |
| Evans Döngüleri | 90 |
| Uzay NK | 89 |
| Asos | 88 |
| Amerikan Golfü | 87 |
| Hollanda ve Barrett | 86 |
| Dunelm | 86 |
| morrisonlar | 84 |
| gül | 84 |
| Fraser'ın evi | 81 |
| Çok | 81 |
| Argolar | 81 |
| şüh | 80 |
| süper ilaç | 80 |
| Axminster | 79 |
| Irmak Adası | 79 |
| kumul Londra | 78 |
| Moss Bros. | 77 |
| Ao.com | 77 |
| bot ayakkabı | 77 |
| JD Williams | 75 |
| Sonraki | 75 |
| JD Spor | 75 |
| Debenham'lar | 75 |
| asda | 75 |
| vida düzeltme | 74 |
| Nisbetler | 74 |
| Basitçe Ol | 72 |
| Jacamo | 72 |
| Marks & Spencer | 72 |
| Ofis | 71 |
| Parfüm Dükkanı | 71 |
| Köriler | 69 |
| Zincirleme Reaksiyon Döngüleri | 67 |
| Wilko | 63 |
| Yeni görünüş | 63 |
| Araç Telefonu Deposu | 58 |
| halfordlar | 47 |
Erişilebilir bir deneyim sunan ana sayfalar, Google Lighthouse'da en az 90-100 için çaba sarf etmelidir. Buna ulaşan sitelerin puanları yeşil renkle vurgulanır.
H&M, İngiltere ana sayfası için mükemmel bir puana sahiptir. Diğer önemli girişler arasında Laura Ashley, Beauty Bay, B&Q ve Sainsbury's yer alıyor.
Öte yandan, Google bir ana sayfanın iyileştirilmesi gerektiğine inanıyorsa, puanlar genellikle 50 ila 89 arasındadır. Ancak bu, bu sayfaların mutlaka yetersiz erişilebilirlik sunduğu anlamına gelmez.
Biraz iyileştirme ile yapılabilecek siteler arasında Superdrug, Boots ve Carphone Warehouse yer alıyor.
50'nin altındaki bir puan, zayıf erişilebilirliği temsil eder. Şu anda sadece bir sitenin ana sayfasında 50'nin altında bir puan var: Halfords.
Wave by WebAim, belirli sitelerdeki hangi görsel engellere daha fazla dikkat edilmesi gerekebileceğini anlamamıza yardımcı olur.
Renk Kör Kullanıcılar için En Çok (ve En Az) Erişilebilir Siteler
Renk körlüğü en yaygın görme bozukluklarından biridir. Aynı zamanda, düzenli görüşe sahip kişiler tarafından tam olarak anlaşılamadığı için genellikle gözden kaçan bir durumdur.
Geçerli Web İçeriği Erişilebilirlik Yönergeleri'ne (WCAG) göre, AA düzeyini geçmek için sitelerin normal metin için 4:5:1 ve büyük metin için 3:1 kontrast oranı için çaba göstermesi gerekir. AAA düzeyini geçmek için normal metin için 7:1 ve büyük metin için 4:5:1 kontrast oranı olması gerekir.
Büyük metin, 14 punto (tipik olarak 18,66 piksel) ve kalın veya daha büyük olarak tanımlanır.
Grafikler için 3: 1 kontrast oranı için çaba gösterilmesi önerilir.
Wave by WebAim, bir ana sayfada bu kontrast oranlarını karşılayamayan durumları tanımlar.
İncelenen sitelerin altısında şu anda sorun yok. Ancak aşağıda görüldüğü gibi, Superdrug renk körü kullanıcıları etkileyebilecek en fazla renk kontrastı sorununa sahiptir:
| Perakende Sitesi | Renk Kontrast Hataları |
|---|---|
| süper ilaç | 251 |
| Wilko | 86 |
| Basitçe Ol | 47 |
| Nisbetler | 40 |
| Parfüm Dükkanı | 40 |
| Perakende Sitesi | Renk Kontrast Hataları |
|---|---|
| Laura Ashley | 0 |
| Vaha | 0 |
| Sonraki | 0 |
| Uzay NK | 0 |
| Amerikan Golfü | 0 |
| Dunelm | 0 |
*NOT: Hepsi en üst sıralarda yer aldığı için 6 site listelenmiştir.

WCAG düzeyi AAA yönergelerini geçmek için neye benzemesi gerektiğiyle karşılaştırıldığında, mevcut Superdrug ana sayfasının neye benzediğini göstermek için etkileşimli bir kaydırıcı kullandık.
Aşağıda, Superdrug'ın ana sayfasında renk körü için erişilebilirlik sağlayan küçük renk değişikliklerini görebilirsiniz:
Renk kontrastı hatalarının genellikle küçük bir kenar boşluğundan kaynaklandığı göz önüne alındığında, bu, sitelerin genellikle sitelerinde tam bir revizyona gerek kalmadan sorunu düzeltebilecekleri anlamına gelir.
Ekran Okuyucu Kullanıcıları için En Çok (ve En Az) Erişilebilir Siteler
Ekran okuyucular, görme kaybı olanların bir web sayfasını görüntülemek yerine sesli bir sürümüne erişmesine izin verir. Bu şekilde yine de güvenle gezinebilir, içeriğe erişebilir ve ürünleri satın alabilirler.
Ekran okuyucuların verimli bir şekilde çalıştığından emin olmak için web siteleri, eksik, boş veya yinelenen öğeler olmadan doğru bir şekilde kodlanmalıdır.
İkinci olarak, HTML'nizde Erişilebilir Zengin İnternet Uygulaması (ARIA) öğelerini uygulayabilirsiniz. Bunlar, Apple VoiceOver, JAWS veya TalkBack gibi herhangi bir yardımcı ekran okuyucu teknolojisinde yardımcı olacaktır.
Aşağıda, hangi sitelerin ekran okuyucu kullanıcıları için deneyimlerini iyileştirebileceğini görebilirsiniz:
| Perakende Sitesi | Ekran Okuyucu Hataları |
|---|---|
| bot ayakkabı | 178 |
| JD Williams | 78 |
| Yeni görünüş | 66 |
| Köriler | 57 |
| Çok | 56 |
| Perakende Sitesi | Ekran Okuyucu Hataları |
|---|---|
| B&Q | 0 |
| Sainsbury'nin | 0 |
| güzellik koyu | 1 |
| Dunelm | 1 |
| Anne Yazları | 2 |
| H&M | 2 |
*NOT: 6 site B&Q olarak listelenmiştir ve Sainsbury's bağlanmıştır
Özellikle botların iyileştirme için yeri vardır. Büyük ölçüde bu, web sitesinin menüdeki bazı ARIA öğelerini yanlış uyguladığı gerçeğinden kaynaklanmaktadır. Bu, ekran okuyucu kullanıcıları menüde gezinmeye çalıştıklarında, görsel olarak yetenekli kullanıcıların elde ettiği tam deneyimi elde edemeyecekleri anlamına gelir.
Kısmen Gören Kullanıcılar İçin En Çok (ve En Az) Erişilebilir Siteler
Kısmen görebilen kullanıcılar sitenizin çoğuna kolaylıkla erişebilir. Ancak küçük metin senaryoları eklediğinizde sorunlar ortaya çıkmaya başlar.
Küçük metin senaryosu, 10 piksel veya daha küçük boyutta herhangi bir metin olarak tanımlanır.
Sitelerin çoğu burada çok iyi performans gösterdi. Analiz edilen tüm ana sayfaların %36'sında sıfır küçük metin senaryosu vardı ve buna şunlar dahildir:
- Köriler
- halfordlar
- JD Spor
- Parfüm Dükkanı
- Zincirleme Reaksiyon Döngüleri
- süper ilaç
- Asos
- Debenham'lar
- Argolar
- asda
- Tesco
- Hollanda ve Barrett
- John Lewis
- gül
- Amerika Golfü
- güzellik koyu
- Dunelm
- B&Q
- Sainsbury'nin
Aşağıdaki sitelerin ana sayfalarında, kısmen gören kullanıcıların okuması zor olabilecek küçük metin senaryoları vardı:
Kısmen Gören Kullanıcılar İçin En Az Erişilebilir 5 Site
| Perakende Sitesi | Küçük Metin Senaryoları |
|---|---|
| Araç Telefonu Deposu | 32 |
| Wilko | 31 |
| Amazon | 18 |
| vida düzeltme | 14 |
| Axminster | 14 |
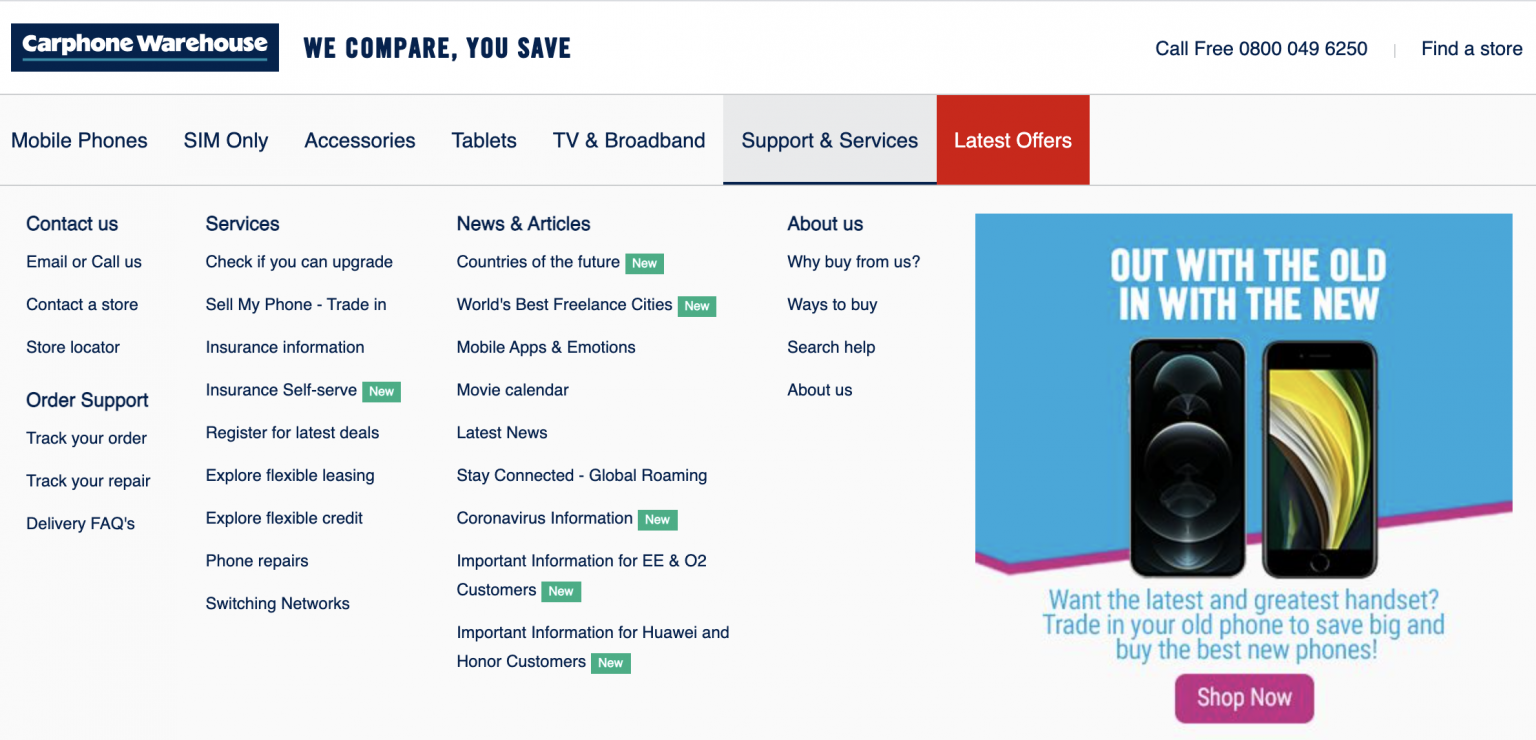
Carphone Warehouse, analiz sırasında en fazla sayıda küçük metin sorunu yayınladı (32). İyileştirmelerden önce menülerinin bazı ekran görüntülerini aldık. Burada, bazı menü seçeneklerinin yanına bir 'Yeni' etiketi eklediler. Bu metin, kısmen görebilen kullanıcıların okuması için muhtemelen çok küçüktür.

'Yeni' etiketinin boyutunu 10 pikselin üzerine çıkararak, Carphone Warehouse, kısmen görebilen kullanıcılar için tamamen erişilebilir bir menüye sahip olacaktır.
Sonuç ve Temel Bulgular
Web sitesi erişilebilirliği söz konusu olduğunda her zaman iyileştirilmesi gereken unsurlar vardır. Görme engelliler için tamamen erişilebilir olduğundan emin olmak için zaman ayırıp ana sayfanıza bakmanızı öneririz.
Google Lighthouse, devam eden web sitesi incelemeleri için yararlı bir kıyaslama işlevi gören bir başlangıç performans puanı sunarken Wave by WebAim, tam olarak nerede yanlış yapıyor olabileceğinizi belirler.
Ana sayfanız her zaman en önemli sayfanızdır ve öyle kalacaktır - bu, çoğu kullanıcının geleceği ilk sayfadır. Bu nedenle, burada değişiklikleri yapmaya öncelik vermeniz gerekir. Kaynaklara sahip olduğunuzda, sitenizin diğer alanları da analiz edilebilir.
Özetlemek gerekirse, bunlar temel bulgulardır:
- H&M, görme engelli kullanıcılar için en erişilebilir perakende sitesidir.
- Halfords, görme engelli kullanıcılar için en az erişilebilir perakende sitesidir.
- Laura Ashley, Oasis, Space NK, American Golf, Dunelm ve Next'in tümü, renk körü kullanıcılar için erişilebilir seçenekler sunar.
- Superdrug, renk körü kullanıcılar için en fazla ana sayfa sorununa sahiptir.
- B&Q ve Sainsbury's, ekran okuyucu kullananlar için en az soruna sahip.
- Boots, ekran okuyucu kullananlar için en fazla ana sayfa sorununa sahiptir.
- En iyi perakende ana sayfalarının %38'inde hafif görme kaybı olanlar için sorun yok.
- Carphone Warehouse, hafif görme kaybı olanlar için en fazla ana sayfa sorununa sahip
Çoğu ana sayfa, Google Lighthouse puanını yükseltmek için yalnızca küçük değişikliklere ihtiyaç duyar. Bundan sonra, daha fazla kişi sitenize tam olarak erişebilir, bu da ürünleriniz ve hizmetleriniz için dönüşüm sağlama şansınızı artırır.
Web sitenizi nasıl daha erişilebilir hale getirebileceğiniz hakkında daha fazla bilgi için lütfen Web İçeriği Erişilebilirlik Yönergelerine (WCAG) bakın.
metodoloji
Bu, herhangi bir web sitesindeki en önemli sayfa olduğu ve her zaman olması gerektiği için yalnızca ana sayfaları analiz etmeyi seçtik. Ancak, en başından beri, erişilebilirliğin yalnızca ana sayfanın ötesine geçmesi gerektiğini biliyorduk. Bu nedenle, sıralamalarımız resmin tamamını temsil etmeyebilir.
Tüm siteleri denetlemek için Google Lighthouse ve Wave by WebAim kullanıldı.
0-100 arası Google Lighthouse puanı, siteleri yalnızca mobil cihazlarda erişilebilirlik açısından genel olarak sıralamak için kullanıldı.
Renk körü kullanıcılar için siteleri erişilebilirliklerine göre sıralamak için Wave by WebAim kullanılarak renk kontrast hataları belirlendi. Superdrug'un WGAG'ı geçmek için neler yapabileceğini belirlemek için Renk Kontrast Denetleyicileri kullanıldı.
Siteleri ekran okuyucu kullanıcıları için erişilebilirliklerine göre sıralamak için eksik, boş veya yinelenen öğelerle ilgili tüm hatalar, bozuk ARIA öğeleriyle birlikte toplandı.
Kısmen görenler için siteleri erişilebilirliklerine göre sıralamak için tüm küçük metin uyarıları sayıldı.