Los sitios minoristas más accesibles para los discapacitados visuales
Publicado: 2021-07-12En el Reino Unido, más de 2 millones de personas viven con pérdida de visión y 3 millones con daltonismo. Además de eso, 360.000 están registrados como ciegos o deficientes visuales.
Hacer que su sitio web sea accesible para personas con discapacidad visual no solo ayuda a estos usuarios, sino también a su negocio. Cinco millones de compradores del Reino Unido es un mercado importante que perder, especialmente cuando muchos problemas de accesibilidad son fáciles de solucionar.
Incluso Google ahora le está dando más importancia a la accesibilidad del sitio web. Solo este mes, lanzaron una nueva actualización de la experiencia de la página, que tiene en cuenta (lo adivinaste) la experiencia de un usuario en una página. Y si los usuarios discapacitados regularmente tienen una mala experiencia, Google podría optar por clasificar a un competidor con mejor desempeño.
En LCN, creemos en el poder de diseñar un sitio web teniendo en cuenta la accesibilidad. Y siempre buscamos mejorar nuestros propios diseños para brindar una experiencia sin esfuerzo a todos nuestros usuarios.
Con esto en mente, queríamos realizar una mini auditoría de accesibilidad de las 50 principales páginas de inicio minoristas en el Reino Unido. Luego queríamos destacar algunas formas en que estos sitios web podrían funcionar mejor para los usuarios con discapacidades visuales.
Para ello recurrimos a dos de las principales herramientas que suelen utilizar los evaluadores de accesibilidad: Google Lighthouse y Wave by WebAim.
El primero de los cuales otorga a los webmasters una puntuación de rendimiento de 0 a 100. Este último muestra cómo los sitios pueden mejorar.
Los sitios minoristas más (y menos) accesibles en general
| Sitio minorista | Puntaje de accesibilidad de Google Lighthouse |
|---|---|
| H&M | 100 |
| laura ashley | 99 |
| bahía de la belleza | 98 |
| B&Q | 98 |
| Sainsbury's | 98 |
| ana veranos | 96 |
| mechas | 96 |
| karen millen | 91 |
| Oasis | 91 |
| Tesco | 91 |
| juan lewis | 91 |
| Amazonas | 90 |
| Manzana | 90 |
| Ciclos de Evans | 90 |
| Espacio NK | 89 |
| Asós | 88 |
| golf americano | 87 |
| holanda y barrett | 86 |
| dunelm | 86 |
| Morrison | 84 |
| Waitrose | 84 |
| casa de Fraser | 81 |
| Muy | 81 |
| Argós | 81 |
| Schuh | 80 |
| superdroga | 80 |
| axminster | 79 |
| isla de Río | 79 |
| duna de londres | 78 |
| Hermanos Moss. | 77 |
| Ao.com | 77 |
| Botas | 77 |
| JD Williams | 75 |
| próximo | 75 |
| Deportes | 75 |
| debenhams | 75 |
| Asda | 75 |
| Atornillar | 74 |
| nisbets | 74 |
| Simplemente sé | 72 |
| Jácamo | 72 |
| Marks y Spencer | 72 |
| Oficina | 71 |
| la perfumería | 71 |
| currys | 69 |
| Ciclos de reacción en cadena | 67 |
| wilko | 63 |
| Nuevo estilo | 63 |
| Almacén de teléfonos | 58 |
| Halfords | 47 |
Las páginas de inicio que ofrecen una experiencia accesible deben esforzarse por obtener al menos 90-100 en Google Lighthouse. Cualquier sitio que logre esto tiene su puntaje resaltado en verde.
H&M cuenta con una puntuación perfecta para su página de inicio en el Reino Unido. Otras entradas notables incluyen a Laura Ashley, Beauty Bay, B&Q y Sainsbury's.
Por otro lado, si Google cree que una página de inicio necesita mejoras, los puntajes generalmente se ubican entre 50 y 89. Sin embargo, esto no significa necesariamente que estas páginas ofrezcan poca accesibilidad.
Los sitios que podrían mejorar incluyen Superdrug, Boots y Carphone Warehouse.
Una puntuación por debajo de 50 representa una mala accesibilidad. Actualmente, solo un sitio tiene una puntuación inferior a 50 en su página de inicio: Halfords.
Wave de WebAim nos ayuda a comprender a qué discapacidades visuales en sitios particulares se debe prestar más atención.
Los sitios más (y menos) accesibles para usuarios daltónicos
El daltonismo es una de las deficiencias visuales más comunes. También es uno que comúnmente se pasa por alto, ya que las personas con visión regular pueden entenderlo mal.
De acuerdo con las Directrices de Accesibilidad al Contenido Web (WCAG) actuales, para pasar el nivel AA, los sitios deben esforzarse por lograr una relación de contraste de 4:5:1 para texto normal y 3:1 para texto grande. Para pasar el nivel AAA, debe haber una relación de contraste de 7:1 para texto normal y 4:5:1 para texto grande.
El texto grande se define como 14 puntos (normalmente 18,66 px) y en negrita o más grande.
Para gráficos, se sugiere esforzarse por lograr una relación de contraste de 3:1.
Wave by WebAim identifica cualquier situación en una página de inicio que no cumpla con estos índices de contraste.
Seis de los sitios estudiados actualmente no tienen problemas. Pero como se ve a continuación, Superdrug tiene la mayoría de los problemas de contraste de color que pueden afectar a los usuarios daltónicos:
| Sitio minorista | Errores de contraste de color |
|---|---|
| superdroga | 251 |
| wilko | 86 |
| Simplemente sé | 47 |
| nisbets | 40 |
| la perfumería | 40 |
| Sitio minorista | Errores de contraste de color |
|---|---|
| laura ashley | 0 |
| Oasis | 0 |
| próximo | 0 |
| Espacio NK | 0 |
| golf americano | 0 |
| dunelm | 0 |
*NOTA: se enumeran 6 sitios, ya que todos están empatados en la primera posición

Hemos utilizado un control deslizante interactivo para mostrar cómo se ve la página de inicio actual de Superdrug, en comparación con cómo debería verse para pasar las pautas de nivel AAA de WCAG.
A continuación, puede ver cambios de color minúsculos en la página de inicio de Superdrug que permiten la accesibilidad para los daltónicos:
Teniendo en cuenta que los errores de contraste de color a menudo son causados por un pequeño margen, esto significa que los sitios generalmente pueden solucionarlo sin una revisión completa de su sitio.
Los sitios más (y menos) accesibles para usuarios de lectores de pantalla
Los lectores de pantalla permiten a las personas con pérdida de visión acceder a una versión de audio de una página web en lugar de verla. De esta manera, aún pueden navegar, acceder al contenido y comprar productos con confianza.
Para asegurarse de que los lectores de pantalla funcionen de manera eficiente, los sitios web deben codificarse con precisión, sin elementos faltantes, vacíos o duplicados.
En segundo lugar, puede implementar elementos de Aplicación de Internet Enriquecida Accesible (ARIA) en su HTML. Estos ayudarán con cualquier tecnología de lector de pantalla de asistencia como Apple VoiceOver, JAWS o TalkBack.
A continuación, puede ver qué sitios podrían mejorar su experiencia para los usuarios de lectores de pantalla:
| Sitio minorista | Errores del lector de pantalla |
|---|---|
| Botas | 178 |
| JD Williams | 78 |
| Nuevo estilo | 66 |
| currys | 57 |
| Muy | 56 |
| Sitio minorista | Errores del lector de pantalla |
|---|---|
| B&Q | 0 |
| Sainsbury's | 0 |
| bahía de la belleza | 1 |
| dunelm | 1 |
| ana veranos | 2 |
| H&M | 2 |
*NOTA: 6 sitios se enumeran como B&Q y Sainsbury's están empatados
Las botas en particular tienen margen de mejora. En gran parte, esto se debe al hecho de que su sitio web ha implementado incorrectamente algunos elementos ARIA en el menú. Esto significa que cuando los usuarios de lectores de pantalla intentan navegar por el menú, no obtienen la experiencia completa que obtienen los usuarios con capacidad visual.
Los sitios más (y menos) accesibles para usuarios con problemas de visión
Los usuarios con problemas de visión pueden acceder a la mayor parte de su sitio con facilidad. Pero los problemas comienzan a surgir cuando incluye escenarios de texto pequeño.
Un escenario de texto pequeño se define como cualquier texto con un tamaño de 10 píxeles o menos.
La mayoría de los sitios se desempeñaron muy bien aquí. El 36% de todas las páginas de inicio analizadas tenían cero escenarios de texto pequeño , esto incluye:
- currys
- Halfords
- Deportes
- la perfumería
- Ciclos de reacción en cadena
- superdroga
- Asós
- debenhams
- Argós
- Asda
- Tesco
- holanda y barrett
- juan lewis
- Waitrose
- América Golf
- bahía de la belleza
- dunelm
- B&Q
- Sainsbury's
Los siguientes sitios tenían pequeños escenarios de texto en sus páginas de inicio que pueden ser difíciles de leer para los usuarios con problemas de visión:
Los 5 sitios menos accesibles para usuarios con problemas de visión
| Sitio minorista | Escenarios de texto pequeño |
|---|---|
| Almacén de teléfonos | 32 |
| wilko | 31 |
| Amazonas | 18 |
| Atornillar | 14 |
| axminster | 14 |
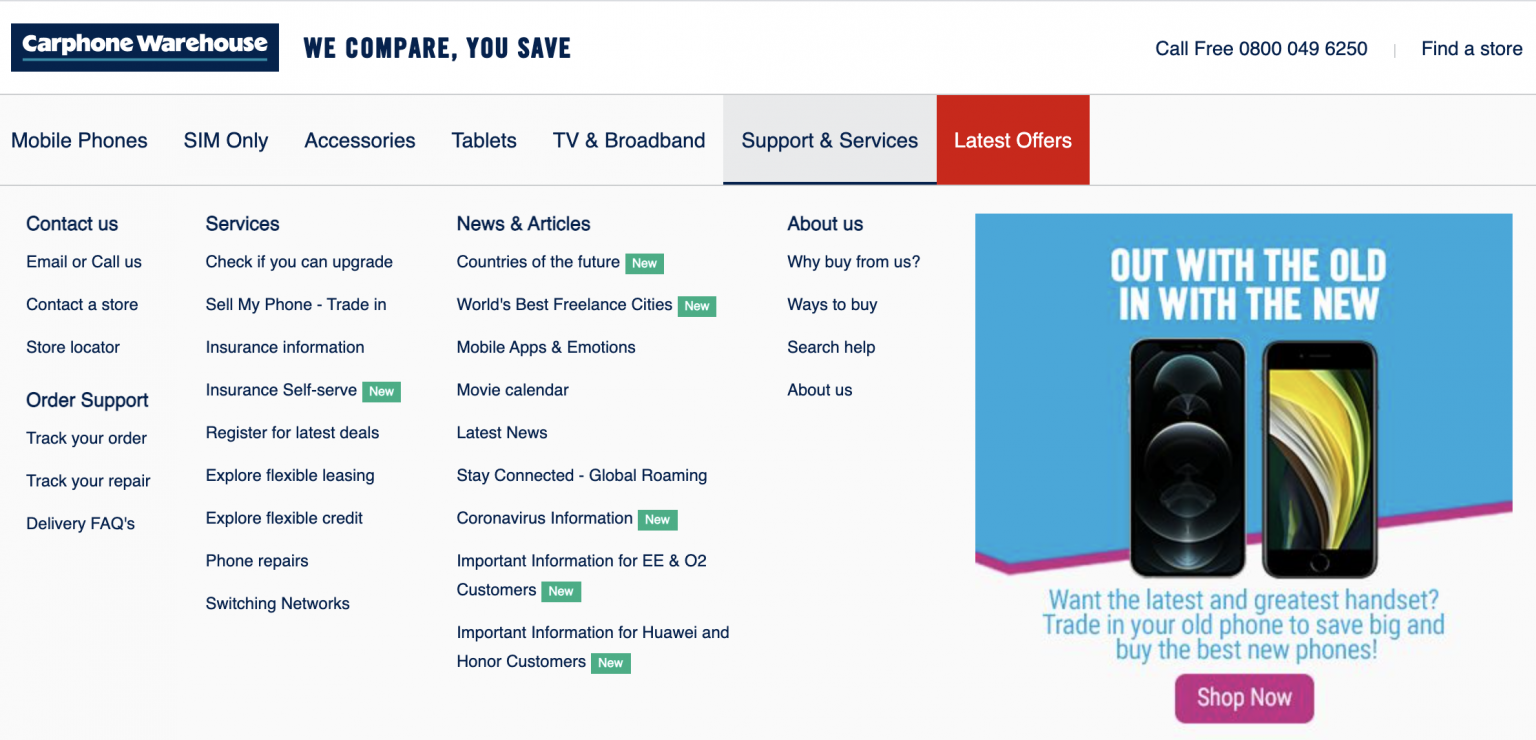
Carphone Warehouse publicó la mayor cantidad de pequeños problemas de texto en el momento del análisis (32). Hemos tomado algunas capturas de pantalla de su menú antes de las mejoras. Aquí, han incluido una etiqueta 'Nuevo', junto a algunas opciones de menú. Es probable que este texto sea demasiado pequeño para que lo lean los usuarios con problemas de visión.

Al aumentar el tamaño de la etiqueta 'Nuevo' a más de 10 píxeles, Carphone Warehouse tendría un menú totalmente accesible para usuarios con problemas de visión.
Conclusión y hallazgos clave
Siempre hay elementos para mejorar en lo que respecta a la accesibilidad del sitio web. Recomendamos tomarse el tiempo para mirar su página de inicio para asegurarse de que sea completamente accesible para las personas con discapacidades visuales.
Google Lighthouse ofrece un puntaje de rendimiento inicial, que actúa como un punto de referencia útil para las revisiones continuas del sitio web, mientras que Wave by WebAim identifica exactamente dónde podría estar fallando.
La página de inicio es y siempre será su página más importante: es la primera página a la que llegará la mayoría de los usuarios. Por lo tanto, debe priorizar la realización de los cambios aquí. Una vez que tenga los recursos, también se pueden analizar otras áreas de su sitio.
A modo de resumen, estos son los principales hallazgos:
- H&M es el sitio minorista más accesible para usuarios con discapacidades visuales.
- Halfords es el sitio minorista menos accesible para usuarios con discapacidades visuales.
- Todos los de Laura Ashley, Oasis, Space NK, American Golf, Dunelm y Next ofrecen opciones accesibles para usuarios daltónicos.
- Superdrug tiene la mayoría de los problemas de página de inicio para usuarios daltónicos.
- B&Q y Sainsbury's tienen menos problemas para quienes usan un lector de pantalla.
- Boots tiene la mayoría de los problemas de página de inicio para aquellos que usan un lector de pantalla.
- El 38% de las principales páginas de inicio minoristas no tienen problemas para las personas con pérdida leve de la visión.
- Carphone Warehouse tiene la mayoría de los problemas de página de inicio para personas con pérdida leve de visión
La mayoría de las páginas de inicio solo necesitan cambios menores para mejorar su puntaje de Google Lighthouse. Después de esto, más personas podrán acceder completamente a su sitio, aumentando sus posibilidades de generar conversiones para sus productos y servicios.
Para obtener más información sobre cómo puede hacer que su sitio web sea más accesible, consulte las Pautas de accesibilidad al contenido web (WCAG).
Metodología
Optamos por analizar solo las páginas de inicio, ya que esta es y siempre debería ser la página más importante en cualquier sitio web. Sin embargo, desde el principio, sabíamos que la accesibilidad debería expandirse más allá de la página de inicio. Por lo tanto, es posible que nuestras clasificaciones no representen la imagen completa.
Se utilizaron Google Lighthouse y Wave de WebAim para auditar todos los sitios.
Se utilizó la puntuación de Google Lighthouse de 0 a 100 para clasificar los sitios en general en cuanto a accesibilidad solo en dispositivos móviles.
Para clasificar los sitios según su accesibilidad para usuarios daltónicos, se identificaron errores de contraste de color utilizando Wave by WebAim. Mientras que su verificador de contraste de color se usó para identificar qué podría hacer Superdrug para aprobar el WGAG.
Para clasificar los sitios según su accesibilidad para los usuarios de lectores de pantalla, se totalizaron todos los errores relacionados con elementos faltantes, vacíos o duplicados, junto con cualquier elemento ARIA roto.
Para clasificar los sitios según su accesibilidad para personas con problemas de visión, se contaron todas las alertas de texto pequeñas.