Самые доступные торговые площадки для слабовидящих
Опубликовано: 2021-07-12В Великобритании более 2 миллионов человек живут с потерей зрения и 3 миллиона с дальтонизмом. Кроме того, 360 000 зарегистрированы как слепые или слабовидящие.
Доступность вашего веб-сайта для слабовидящих поможет не только этим пользователям, но и вашему бизнесу. Пять миллионов покупателей в Великобритании — это значительный рынок, на котором можно упустить, особенно когда многие проблемы с доступностью легко решить.
Даже Google теперь уделяет больше внимания доступности веб-сайтов. Буквально в этом месяце они выпустили новое обновление для страницы, которое учитывает (как вы уже догадались) взаимодействие пользователя со страницей. И если пользователи с ограниченными возможностями регулярно имеют плохой опыт, Google может вместо этого выбрать рейтинг более эффективного конкурента.
В LCN мы верим в силу разработки веб-сайта с учетом доступности. И мы всегда стремимся улучшить наши собственные разработки, чтобы обеспечить удобство работы для всех наших пользователей.
Имея это в виду, мы хотели провести мини-аудит доступности 50 ведущих розничных домашних страниц в Великобритании. Затем мы хотели выделить несколько способов улучшения работы этих веб-сайтов для пользователей с нарушениями зрения.
Для этого мы обратились к двум основным инструментам, которые регулярно используются оценщиками доступности: Google Lighthouse и Wave от WebAim.
Первый из них дает веб-мастерам оценку производительности от 0 до 100. Последнее демонстрирует, как можно улучшить сайты.
Самые (и наименее) доступные розничные сайты в целом
| Розничный сайт | Оценка доступности Google Lighthouse |
|---|---|
| H&M | 100 |
| Лаура Эшли | 99 |
| Бьюти Бэй | 98 |
| B&Q | 98 |
| Сейнсбери | 98 |
| Энн Саммерс | 96 |
| Уикс | 96 |
| Карен Миллен | 91 |
| Оазис | 91 |
| Теско | 91 |
| Джон Льюис | 91 |
| Амазонка | 90 |
| Яблоко | 90 |
| Циклы Эванса | 90 |
| Космос НК | 89 |
| Асос | 88 |
| Американский гольф | 87 |
| Холланд и Барретт | 86 |
| Дюнельм | 86 |
| Моррисонс | 84 |
| Уэйтроуз | 84 |
| Дом Фрейзера | 81 |
| Очень | 81 |
| Аргос | 81 |
| Шух | 80 |
| Супернаркотик | 80 |
| Аксминстер | 79 |
| Ривер-Айленд | 79 |
| Дюна Лондон | 78 |
| Братья Мосс. | 77 |
| АО.com | 77 |
| Сапоги | 77 |
| Джей Ди Уильямс | 75 |
| Следующий | 75 |
| Джей Ди Спорт | 75 |
| Дебенхамс | 75 |
| Асда | 75 |
| Отвертка | 74 |
| Нисбетс | 74 |
| Просто будь | 72 |
| Хакамо | 72 |
| Маркс и Спенсер | 72 |
| Офис | 71 |
| Парфюмерный магазин | 71 |
| карри | 69 |
| Циклы цепной реакции | 67 |
| Вилко | 63 |
| Новый облик | 63 |
| Склад телефонов | 58 |
| Халфорды | 47 |
Домашние страницы, которые предлагают доступный опыт, должны стремиться как минимум к 90-100 в Google Lighthouse. Все сайты, которые попали в этот список, будут выделены зеленым цветом.
H&M может похвастаться отличной оценкой своей домашней страницы в Великобритании. Другие известные записи включают Laura Ashley, Beauty Bay, B&Q и Sainsbury's.
С другой стороны, если Google считает, что домашняя страница нуждается в улучшении, баллы обычно составляют от 50 до 89. Однако это не обязательно означает, что эти страницы плохо доступны.
Сайты, которые можно улучшить, включают Superdrug, Boots и Carphone Warehouse.
Оценка ниже 50 означает плохую доступность. Только один сайт в настоящее время имеет оценку ниже 50 на своей домашней странице: Halfords.
Wave by WebAim помогает нам понять, на какие проблемы со зрением на конкретных сайтах следует обратить особое внимание.
Самые (и наименее) доступные сайты для дальтоников
Дальтонизм является одним из наиболее распространенных нарушений зрения. Его также обычно упускают из виду, поскольку люди с нормальным зрением могут плохо его понять.
Согласно текущим рекомендациям по обеспечению доступности веб-контента (WCAG), чтобы пройти уровень AA, сайты должны стремиться к коэффициенту контрастности 4:5:1 для обычного текста и 3:1 для крупного текста. Чтобы пройти уровень AAA, контрастность должна быть 7:1 для обычного текста и 4:5:1 для крупного текста.
Крупный текст определяется как 14 пунктов (обычно 18,66 пикселей) и выделяется полужирным шрифтом или крупнее.
Для графики рекомендуется стремиться к коэффициенту контрастности 3:1.
Wave от WebAim идентифицирует любые ситуации на домашней странице, которые не соответствуют этим коэффициентам контрастности.
Шесть из изученных сайтов в настоящее время не имеют проблем. Но, как показано ниже, у Superdrug больше всего проблем с цветовым контрастом, которые могут затронуть пользователей с цветовой слепотой:
| Розничный сайт | Ошибки цветового контраста |
|---|---|
| Супернаркотик | 251 |
| Вилко | 86 |
| Просто будь | 47 |
| Нисбетс | 40 |
| Парфюмерный магазин | 40 |
| Розничный сайт | Ошибки цветового контраста |
|---|---|
| Лаура Эшли | 0 |
| Оазис | 0 |
| Следующий | 0 |
| Космос НК | 0 |
| Американский гольф | 0 |
| Дюнельм | 0 |
*ПРИМЕЧАНИЕ: перечислены 6 сайтов, поскольку все они занимают первое место.

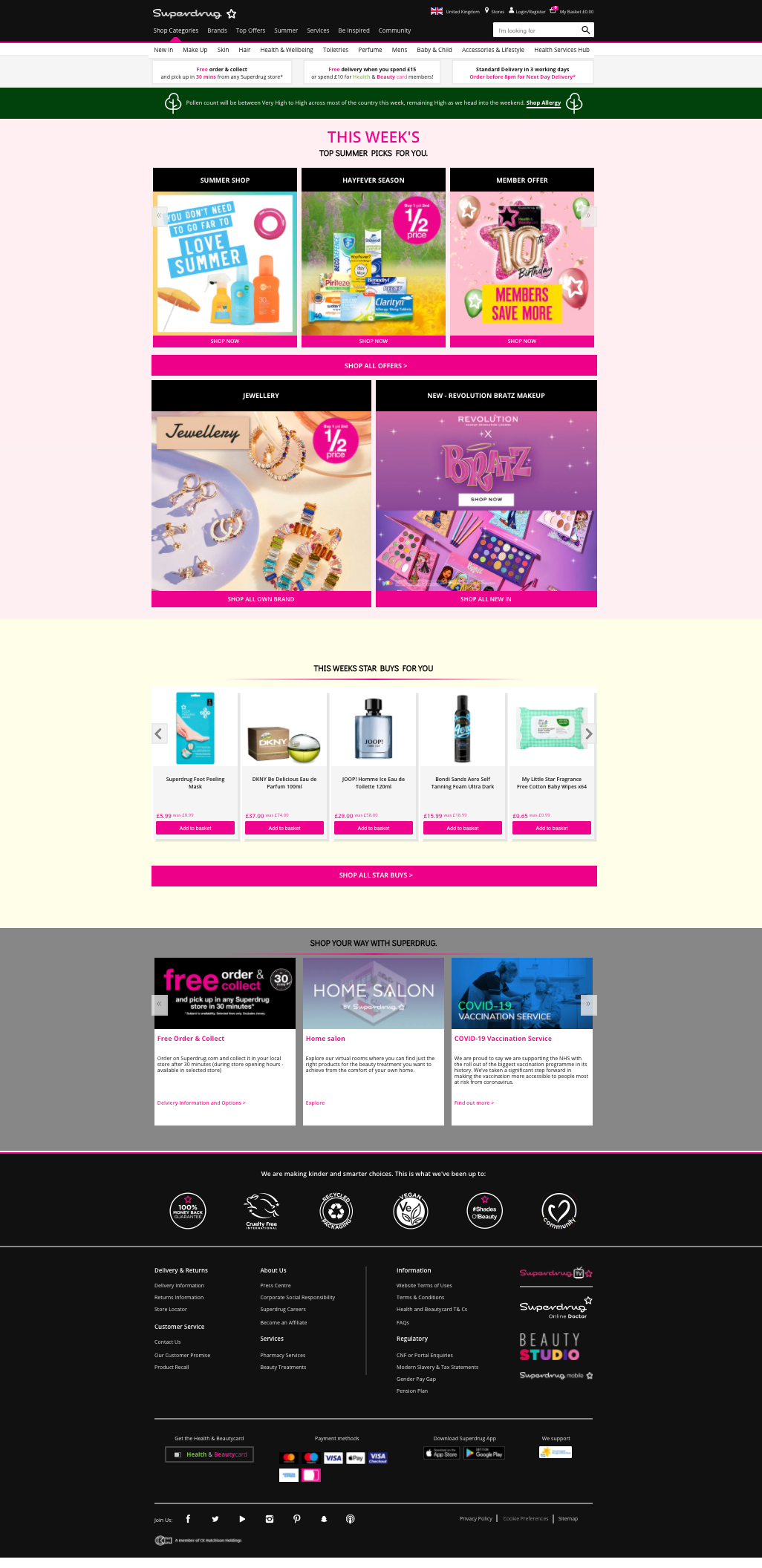
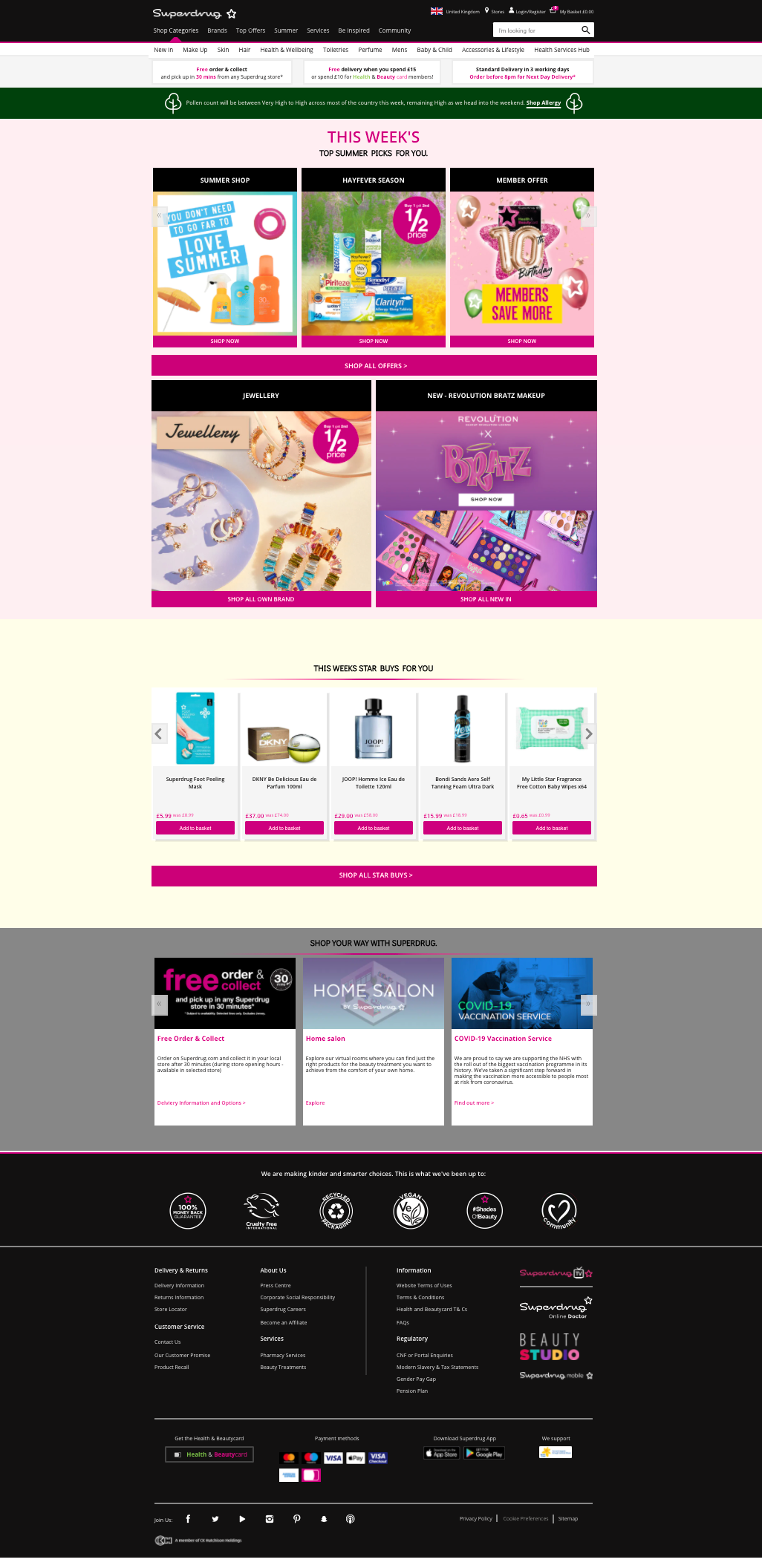
Мы использовали интерактивный слайдер, чтобы продемонстрировать, как выглядит текущая домашняя страница Superdrug по сравнению с тем, как она должна выглядеть, чтобы соответствовать рекомендациям WCAG уровня AAA.
Ниже вы можете увидеть лишь незначительные изменения цвета на домашней странице Superdrug, что делает ее доступной для дальтоников:
Учитывая, что ошибки цветового контраста часто возникают из-за небольшого поля, это означает, что сайты обычно могут исправить это без полной переделки своего сайта.
Самые (и наименее) доступные сайты для пользователей программ чтения с экрана
Программы чтения с экрана позволяют людям с потерей зрения получать доступ к аудиоверсии веб-страницы, а не просматривать ее. Таким образом, они по-прежнему могут уверенно перемещаться, получать доступ к контенту и покупать товары.
Чтобы программы чтения с экрана работали эффективно, веб-сайты должны быть точно закодированы, без отсутствующих, пустых или повторяющихся элементов.
Во-вторых, вы можете внедрить элементы Accessible Rich Internet Application (ARIA) в свой HTML. Они помогут с любыми вспомогательными технологиями чтения с экрана, такими как Apple VoiceOver, JAWS или TalkBack.
Ниже вы можете увидеть, какие сайты могут улучшить работу пользователей программ чтения с экрана:
| Розничный сайт | Ошибки программы чтения с экрана |
|---|---|
| Сапоги | 178 |
| Джей Ди Уильямс | 78 |
| Новый облик | 66 |
| карри | 57 |
| Очень | 56 |
| Розничный сайт | Ошибки программы чтения с экрана |
|---|---|
| B&Q | 0 |
| Сейнсбери | 0 |
| Бьюти Бэй | 1 |
| Дюнельм | 1 |
| Энн Саммерс | 2 |
| H&M | 2 |
*ПРИМЕЧАНИЕ: 6 сайтов указаны как B&Q, а сайты Sainsbury's равны.
Ботинки, в частности, можно улучшить. Во многом это связано с тем, что на его сайте некорректно реализованы некоторые элементы ARIA в меню. Это означает, что когда пользователи средств чтения с экрана пытаются перемещаться по меню, они не получают полного опыта, который получают пользователи с визуальными способностями.
Самые (и наименее) доступные сайты для слабовидящих пользователей
Слабовидящие пользователи могут легко получить доступ к большей части вашего сайта. Но проблемы начинают возникать, когда вы включаете небольшие текстовые сценарии.
Сценарий с небольшим текстом определяется как любой текст размером 10 пикселей или меньше.
Большинство сайтов показали себя здесь очень хорошо. 36% всех проанализированных домашних страниц не содержали сценариев с мелким текстом , в том числе:
- карри
- Халфорды
- Джей Ди Спорт
- Парфюмерный магазин
- Циклы цепной реакции
- Супернаркотик
- Асос
- Дебенхамс
- Аргос
- Асда
- Теско
- Холланд и Барретт
- Джон Льюис
- Уэйтроуз
- Америка Гольф
- Бьюти Бэй
- Дюнельм
- B&Q
- Сейнсбери
Следующие сайты имели небольшие текстовые сценарии на своих главных страницах, которые могут быть трудны для чтения слабовидящими пользователями:
Топ-5 наименее доступных сайтов для слабовидящих пользователей
| Розничный сайт | Сценарии с небольшим текстом |
|---|---|
| Склад телефонов | 32 |
| Вилко | 31 |
| Амазонка | 18 |
| Отвертка | 14 |
| Аксминстер | 14 |
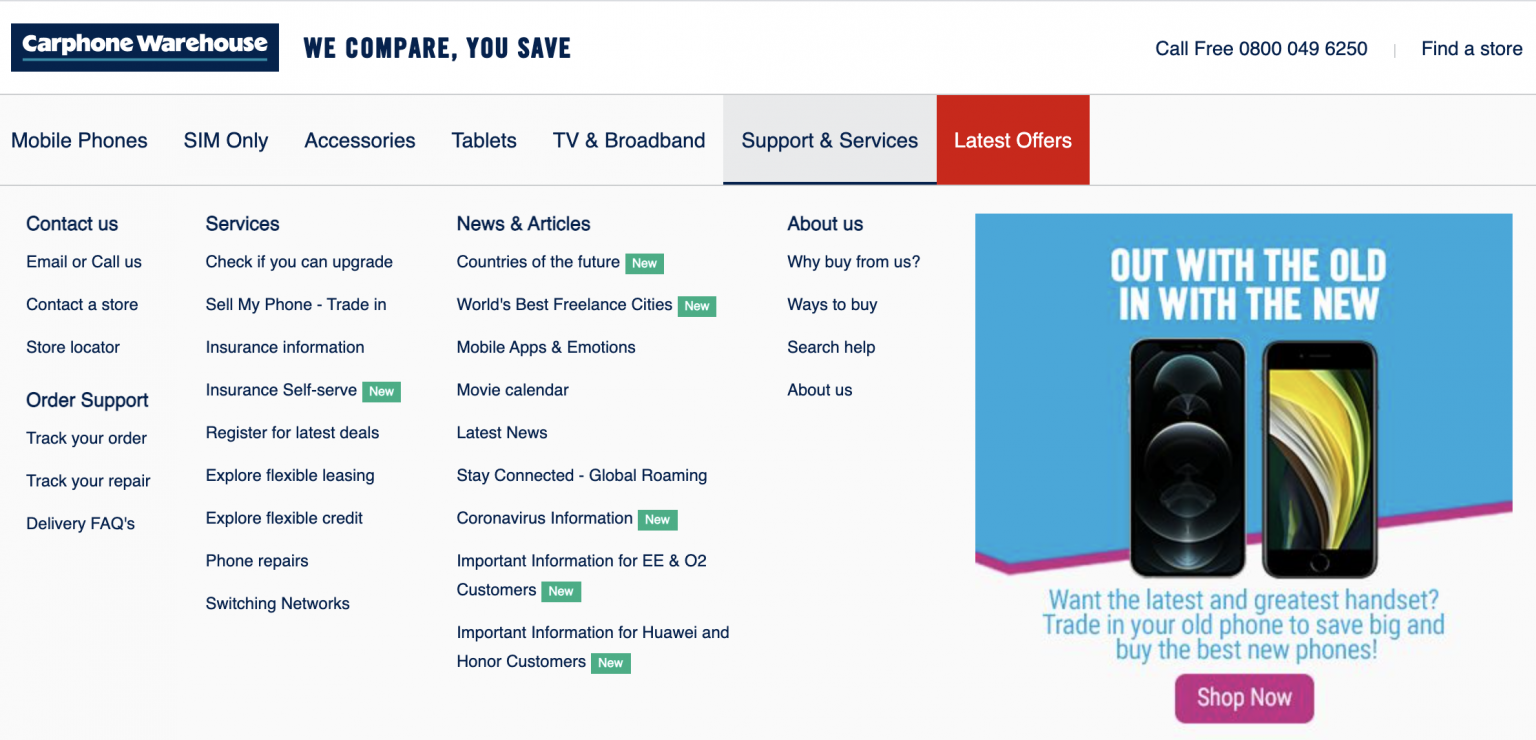
Carphone Warehouse опубликовал наибольшее количество небольших текстовых проблем на момент анализа (32). Мы сделали несколько скриншотов их меню до внесения изменений. Здесь они добавили метку «Новое» рядом с некоторыми пунктами меню. Этот текст, вероятно, слишком мал для слабовидящих пользователей.

Увеличив размер метки «Новое» до более чем 10 пикселей, Carphone Warehouse будет иметь полностью доступное меню для слабовидящих пользователей.
Заключение и основные выводы
Всегда есть элементы, которые нужно улучшить, когда дело доходит до доступности веб-сайта. Мы рекомендуем уделить время просмотру вашей домашней страницы, чтобы убедиться, что она полностью доступна для людей с нарушениями зрения.
Google Lighthouse предлагает начальную оценку производительности, которая служит полезным эталоном для текущих обзоров веб-сайтов, а Wave от WebAim точно определяет, где вы можете ошибиться.
Домашняя страница была и всегда будет вашей самой важной страницей — это первая страница, на которую попадет большинство пользователей. Таким образом, вам нужно расставить приоритеты, внося изменения здесь. Если у вас есть ресурсы, можно проанализировать и другие области вашего сайта.
Подводя итог, вот основные выводы:
- H&M — самый доступный розничный сайт для слабовидящих пользователей.
- Halfords — наименее доступный розничный сайт для слабовидящих пользователей.
- Все Laura Ashley, Oasis, Space NK, American Golf, Dunelm и Next предлагают доступные варианты для дальтоников.
- У Superdrug больше всего проблем с домашней страницей для дальтоников.
- У B&Q и Sainsbury меньше всего проблем с теми, кто использует программу чтения с экрана.
- У Boots больше всего проблем с домашней страницей для тех, кто использует программу чтения с экрана.
- 38% главных розничных домашних страниц не имеют проблем для людей с легкой потерей зрения.
- У Carphone Warehouse больше всего проблем с домашней страницей для людей с легкой потерей зрения.
Большинству домашних страниц нужны лишь незначительные изменения, чтобы улучшить их оценку Google Lighthouse. После этого больше людей смогут получить полный доступ к вашему сайту, что повысит ваши шансы на получение конверсий для ваших продуктов и услуг.
Дополнительные сведения о том, как сделать свой веб-сайт более доступным, см. в Руководстве по обеспечению доступности веб-контента (WCAG).
Методология
Мы решили анализировать только домашние страницы, так как они всегда должны быть самой важной страницей на любом веб-сайте. Однако с самого начала мы знали, что доступность должна выходить за пределы домашней страницы. Таким образом, наши рейтинги могут не отражать полной картины.
Для аудита всех сайтов использовались Google Lighthouse и Wave от WebAim.
Оценка Google Lighthouse от 0 до 100 использовалась для общего ранжирования сайтов по доступности только для мобильных устройств.
Чтобы ранжировать сайты по их доступности для дальтоников, ошибки цветового контраста были выявлены с помощью Wave by WebAim. В то время как их средство проверки цветового контраста использовалось для определения того, что Superdrug может сделать, чтобы пройти WGAG.
Чтобы ранжировать сайты по их доступности для пользователей программ чтения с экрана, были суммированы все ошибки, связанные с отсутствующими, пустыми или повторяющимися элементами, а также любые неработающие элементы ARIA.
Для ранжирования сайтов по их доступности для слабовидящих учитывались все мелкие текстовые оповещения.