Les sites marchands les plus accessibles pour les malvoyants
Publié: 2021-07-12Au Royaume-Uni, plus de 2 millions de personnes vivent avec une perte de vision et 3 millions avec un daltonisme. En plus de cela, 360 000 sont enregistrés comme aveugles ou malvoyants.
Rendre votre site Web accessible aux malvoyants aide non seulement ces utilisateurs, mais également votre entreprise. Cinq millions d'acheteurs britanniques représentent un marché important à perdre, en particulier lorsque de nombreux problèmes d'accessibilité sont simples à résoudre.
Même Google accorde désormais plus d'importance à l'accessibilité des sites Web. Ce mois-ci, ils ont publié une nouvelle mise à jour de l'expérience de la page, qui prend en compte (vous l'avez deviné) l'expérience d'un utilisateur sur une page. Et si les utilisateurs handicapés ont régulièrement une mauvaise expérience, Google pourrait choisir de classer un concurrent plus performant à la place.
Chez LCN, nous croyons au pouvoir de concevoir un site Web dans un souci d'accessibilité. Et nous cherchons toujours à améliorer nos propres conceptions pour offrir une expérience sans effort à tous nos utilisateurs.
Dans cet esprit, nous voulions effectuer un mini-audit d'accessibilité des 50 principales pages d'accueil de vente au détail au Royaume-Uni. Nous avons ensuite voulu mettre en évidence quelques façons dont ces sites Web pourraient être plus performants pour les utilisateurs malvoyants.
Pour cela, nous nous sommes tournés vers deux des principaux outils régulièrement utilisés par les évaluateurs d'accessibilité : Google Lighthouse et Wave de WebAim.
Le premier donne aux webmasters un score de performance de 0 à 100. Ce dernier montre comment les sites peuvent s'améliorer.
Les sites de vente au détail les plus (et les moins) accessibles dans l'ensemble
| Site de vente au détail | Score d'accessibilité Google Lighthouse |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| Baie de beauté | 98 |
| B&Q | 98 |
| Sainsbury's | 98 |
| Anne Summers | 96 |
| Wickes | 96 |
| Karen Millen | 91 |
| Oasis | 91 |
| Tesco | 91 |
| John lewis | 91 |
| Amazone | 90 |
| Pomme | 90 |
| Cycles d'Evans | 90 |
| Espace NK | 89 |
| Asos | 88 |
| Golf américain | 87 |
| Holland & Barrette | 86 |
| Dunelm | 86 |
| Morrison | 84 |
| Waitrose | 84 |
| Maison de fraser | 81 |
| Très | 81 |
| Argos | 81 |
| Schuh | 80 |
| Superdrogue | 80 |
| Axminster | 79 |
| River Island | 79 |
| Dune Londres | 78 |
| Moss Bros. | 77 |
| Ao.com | 77 |
| Des bottes | 77 |
| JD Williams | 75 |
| Suivant | 75 |
| JD Sport | 75 |
| Debenhams | 75 |
| Asda | 75 |
| Visfix | 74 |
| Nisbet | 74 |
| Être tout simplement | 72 |
| Jacamo | 72 |
| Marques & Spencer | 72 |
| Bureau | 71 |
| La Parfumerie | 71 |
| Currys | 69 |
| Cycles de réaction en chaîne | 67 |
| Wilko | 63 |
| Nouveau look | 63 |
| Carphone Entrepôt | 58 |
| Halford | 47 |
Les pages d'accueil qui offrent une expérience accessible doivent viser au moins 90-100 sur Google Lighthouse. Tous les sites qui y parviennent voient leur score surligné en vert.
H&M affiche un score parfait pour sa page d'accueil au Royaume-Uni. D'autres entrées notables incluent Laura Ashley, Beauty Bay, B&Q et Sainsbury's.
D'un autre côté, si Google estime qu'une page d'accueil doit être améliorée, les scores se situent généralement entre 50 et 89. Cela ne signifie pas nécessairement que ces pages offrent une mauvaise accessibilité.
Les sites qui pourraient faire l'objet d'améliorations incluent Superdrug, Boots et Carphone Warehouse.
Un score inférieur à 50 représente une mauvaise accessibilité. Un seul site a actuellement un score inférieur à 50 sur sa page d'accueil : Halfords.
Wave by WebAim nous aide à comprendre les handicaps visuels auxquels certains sites particuliers peuvent nécessiter une attention particulière.
Les sites les plus (et les moins) accessibles pour les utilisateurs daltoniens
Le daltonisme est l'une des déficiences visuelles les plus courantes. C'est aussi celui qui est souvent négligé, car il peut être mal compris par ceux qui ont une vision régulière.
Selon les directives pour l'accessibilité des contenus Web (WCAG) actuelles, pour passer le niveau AA, les sites doivent s'efforcer d'atteindre un rapport de contraste de 4:5:1 pour le texte normal et de 3:1 pour le texte de grande taille. Pour passer le niveau AAA, il doit y avoir un rapport de contraste de 7:1 pour le texte normal et de 4:5:1 pour le texte de grande taille.
Le texte de grande taille est défini comme 14 points (généralement 18,66 px) et en gras ou plus.
Pour les graphiques, il est suggéré de viser un rapport de contraste de 3:1.
Wave by WebAim identifie toutes les situations sur une page d'accueil qui ne respectent pas ces rapports de contraste.
Six des sites étudiés ne présentent actuellement aucun problème. Mais comme on le voit ci-dessous, Superdrug présente le plus de problèmes de contraste de couleur pouvant affecter les utilisateurs daltoniens :
| Site de vente au détail | Erreurs de contraste de couleur |
|---|---|
| Superdrogue | 251 |
| Wilko | 86 |
| Être tout simplement | 47 |
| Nisbet | 40 |
| La Parfumerie | 40 |
| Site de vente au détail | Erreurs de contraste de couleur |
|---|---|
| Laura Ashley | 0 |
| Oasis | 0 |
| Suivant | 0 |
| Espace NK | 0 |
| Golf américain | 0 |
| Dunelm | 0 |
*REMARQUE : 6 sites sont répertoriés car ils sont tous à égalité pour la première position

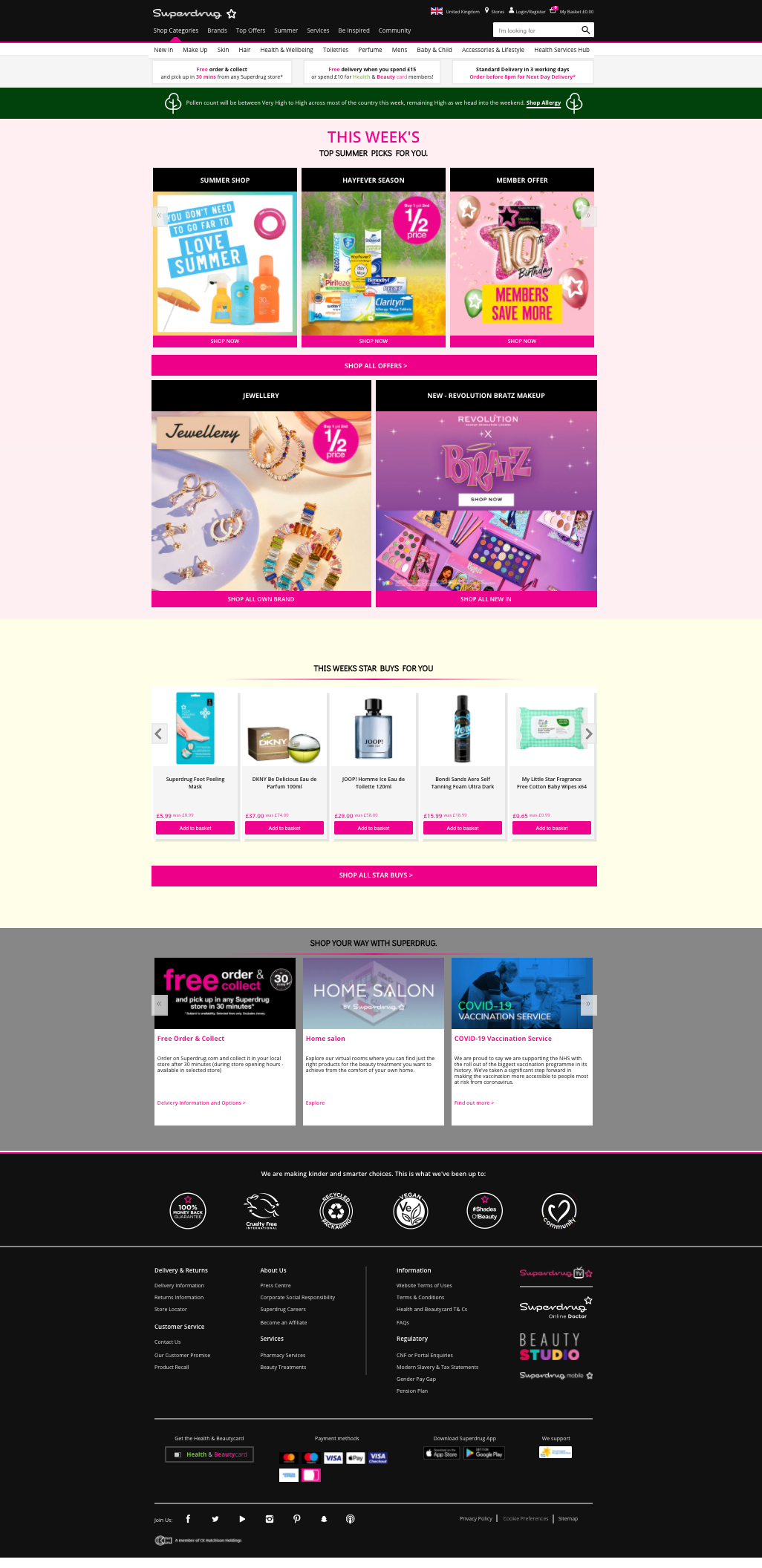
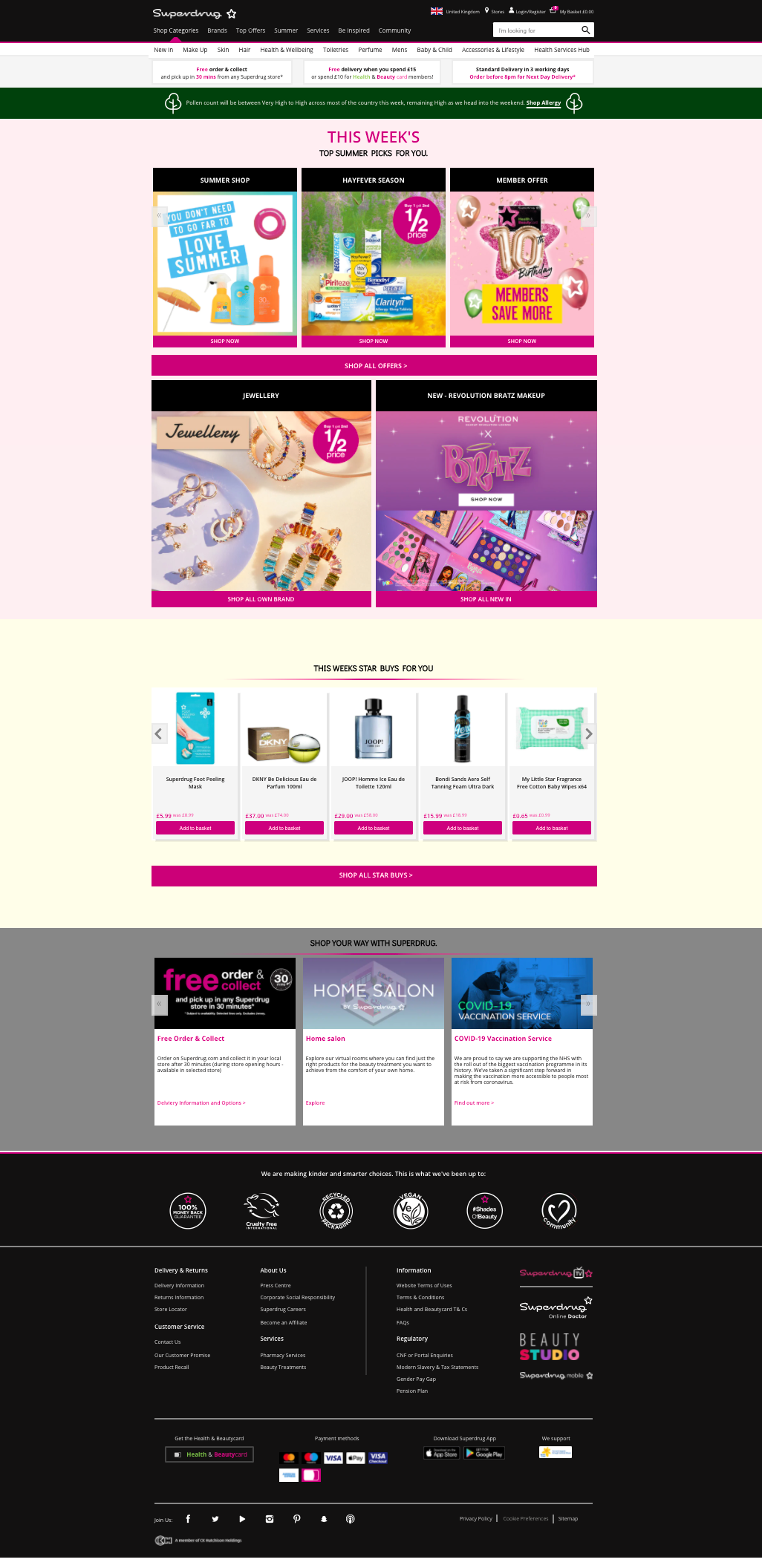
Nous avons utilisé un curseur interactif pour montrer à quoi ressemble la page d'accueil actuelle de Superdrug, par rapport à ce à quoi elle devrait ressembler pour passer les directives AAA de niveau WCAG.
Ci-dessous, vous pouvez voir que de minuscules changements de couleur sur la page d'accueil de Superdrug permettent l'accessibilité pour les daltoniens :
Étant donné que les erreurs de contraste des couleurs sont souvent causées par une petite marge, cela signifie que les sites peuvent généralement les corriger sans une refonte complète de leur site.
Les sites les plus (et les moins) accessibles pour les utilisateurs de lecteurs d'écran
Les lecteurs d'écran permettent aux personnes malvoyantes d'accéder à une version audio d'une page Web plutôt que de la visualiser. De cette façon, ils peuvent toujours naviguer, accéder au contenu et acheter des produits en toute confiance.
Pour s'assurer que les lecteurs d'écran fonctionnent efficacement, les sites Web doivent être codés avec précision, sans éléments manquants, vides ou en double.
Deuxièmement, vous pouvez implémenter des éléments ARIA (Accessible Rich Internet Application) dans votre code HTML. Ceux-ci aideront avec toutes les technologies de lecteur d'écran d'assistance telles que Apple VoiceOver, JAWS ou TalkBack.
Ci-dessous, vous pouvez voir quels sites pourraient améliorer leur expérience pour les utilisateurs de lecteurs d'écran :
| Site de vente au détail | Erreurs du lecteur d'écran |
|---|---|
| Des bottes | 178 |
| JD Williams | 78 |
| Nouveau look | 66 |
| Currys | 57 |
| Très | 56 |
| Site de vente au détail | Erreurs du lecteur d'écran |
|---|---|
| B&Q | 0 |
| Sainsbury's | 0 |
| Baie de beauté | 1 |
| Dunelm | 1 |
| Anne Summers | 2 |
| H&M | 2 |
*REMARQUE : 6 sites sont répertoriés comme B&Q et Sainsbury's sont à égalité
Les bottes en particulier peuvent être améliorées. Cela se résume en grande partie au fait que son site Web a mal implémenté certains éléments ARIA dans le menu. Cela signifie que lorsque les utilisateurs de lecteurs d'écran essaient de naviguer dans le menu, ils n'obtiennent pas l'expérience complète que les utilisateurs visuellement capables obtiennent.
Les sites les plus (et les moins) accessibles pour les utilisateurs malvoyants
Les utilisateurs malvoyants peuvent accéder facilement à la majeure partie de votre site. Mais des problèmes commencent à survenir lorsque vous incluez de petits scénarios de texte.
Un scénario de petit texte est défini comme tout texte dont la taille est inférieure ou égale à 10 pixels.
La majorité des sites ont très bien performé ici. 36 % de toutes les pages d'accueil analysées n'avaient aucun scénario de petit texte , ce qui inclut :
- Currys
- Halford
- JD Sport
- La Parfumerie
- Cycles de réaction en chaîne
- Superdrogue
- Asos
- Debenhams
- Argos
- Asda
- Tesco
- Holland & Barrette
- John lewis
- Waitrose
- Golf américain
- Baie de beauté
- Dunelm
- B&Q
- Sainsbury's
Les sites suivants comportaient de petits scénarios textuels sur leurs pages d'accueil qui peuvent être difficiles à lire pour les utilisateurs malvoyants :
Les 5 sites les moins accessibles pour les utilisateurs malvoyants
| Site de vente au détail | Petits scénarios de texte |
|---|---|
| Carphone Entrepôt | 32 |
| Wilko | 31 |
| Amazone | 18 |
| Visfix | 14 |
| Axminster | 14 |
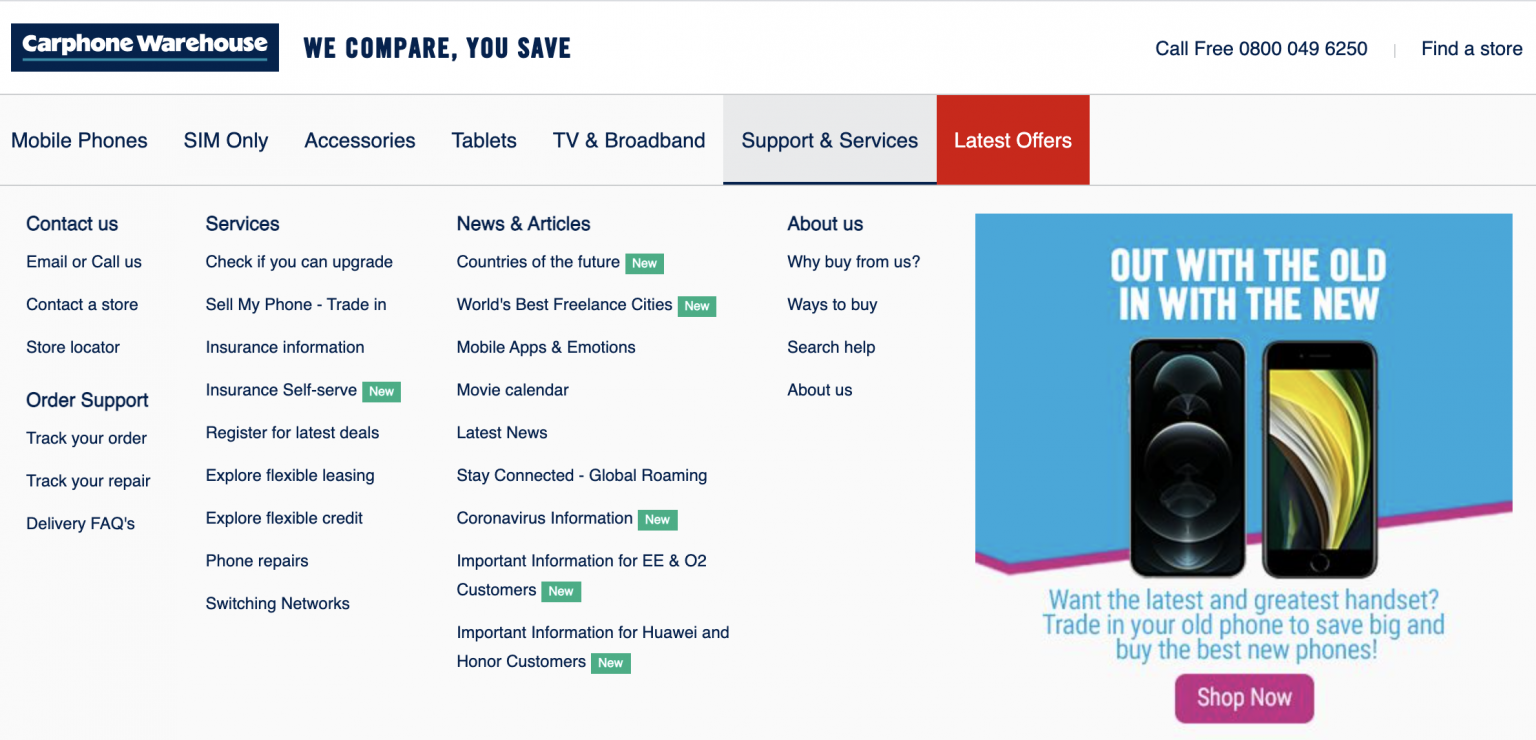
Carphone Warehouse a affiché le plus grand nombre de petits problèmes de texte au moment de l'analyse (32). Nous avons pris quelques captures d'écran de leur menu avant les améliorations. Ici, ils ont inclus une étiquette "Nouveau", à côté de certaines options de menu. Ce texte est probablement trop petit pour être lu par les utilisateurs malvoyants.

En augmentant la taille de l'étiquette "Nouveau" à plus de 10 pixels, Carphone Warehouse aurait un menu entièrement accessible pour les utilisateurs malvoyants.
Conclusion et principaux résultats
Il y a toujours des éléments à améliorer en matière d'accessibilité du site Web. Nous vous recommandons de prendre le temps de regarder votre page d'accueil pour vous assurer qu'elle est entièrement accessible aux personnes ayant une déficience visuelle.
Google Lighthouse offre un score de performance initial - qui agit comme une référence utile pour les révisions de sites Web en cours - tandis que Wave by WebAim identifie exactement où vous pourriez vous tromper.
La page d'accueil est et sera toujours votre page la plus importante - c'est la première page sur laquelle la plupart des utilisateurs arriveront. Donc, vous devez donner la priorité aux changements ici. Une fois que vous avez les ressources, d'autres zones de votre site peuvent également être analysées.
Pour résumer, voici les principaux résultats :
- H&M est le site marchand le plus accessible pour les utilisateurs malvoyants.
- Halfords est le site de vente au détail le moins accessible pour les utilisateurs malvoyants.
- Tous Laura Ashley, Oasis, Space NK, American Golf, Dunelm et Next offrent des options accessibles aux utilisateurs daltoniens.
- Superdrug a le plus de problèmes de page d'accueil pour les utilisateurs daltoniens.
- B&Q et Sainsbury's ont le moins de problèmes pour ceux qui utilisent un lecteur d'écran.
- Boots a le plus de problèmes de page d'accueil pour ceux qui utilisent un lecteur d'écran.
- 38 % des principales pages d'accueil de vente au détail n'ont aucun problème pour les personnes ayant une légère perte de vision.
- Carphone Warehouse a le plus de problèmes de page d'accueil pour les personnes ayant une légère perte de vision
La plupart des pages d'accueil n'ont besoin que de modifications mineures pour améliorer leur score Google Lighthouse. Après cela, davantage de personnes peuvent accéder pleinement à votre site, ce qui augmente vos chances de générer des conversions pour vos produits et services.
Pour plus d'informations sur la façon dont vous pouvez rendre votre site Web plus accessible, veuillez consulter les Règles pour l'accessibilité des contenus Web (WCAG).
Méthodologie
Nous avons choisi d'analyser uniquement les pages d'accueil, car il s'agit et devrait toujours être la page la plus importante de tout site Web. Cependant, dès le départ, nous savions que l'accessibilité devait s'étendre au-delà de la simple page d'accueil. Ainsi, nos classements peuvent ne pas représenter l'image complète.
Google Lighthouse et Wave by WebAim ont été utilisés pour auditer tous les sites.
Le score Google Lighthouse de 0 à 100 a été utilisé pour classer les sites dans l'ensemble pour l'accessibilité sur mobile uniquement.
Pour classer les sites en fonction de leur accessibilité pour les utilisateurs daltoniens, les erreurs de contraste des couleurs ont été identifiées à l'aide de Wave by WebAim. Alors que leur contrôleur de contraste de couleur a été utilisé pour identifier ce que Superdrug pouvait faire pour réussir le WGAG.
Pour classer les sites en fonction de leur accessibilité pour les utilisateurs de lecteurs d'écran, toutes les erreurs concernant les éléments manquants, vides ou en double ont été additionnées, ainsi que tous les éléments ARIA cassés.
Pour classer les sites en fonction de leur accessibilité pour les malvoyants, toutes les petites alertes textuelles ont été comptées.