Situs Ritel yang Paling Mudah Diakses untuk Tunanetra
Diterbitkan: 2021-07-12Di Inggris, lebih dari 2 juta orang hidup dengan kehilangan penglihatan dan 3 juta dengan buta warna. Selain itu, 360.000 terdaftar sebagai buta atau sebagian terlihat.
Membuat situs web Anda dapat diakses oleh tunanetra tidak hanya membantu pengguna ini tetapi juga bisnis Anda. Lima juta pembeli di Inggris Raya adalah pasar yang signifikan untuk disingkirkan – terutama ketika banyak masalah aksesibilitas mudah diperbaiki.
Bahkan Google sekarang lebih mementingkan aksesibilitas situs web. Baru bulan ini, mereka merilis pembaruan pengalaman halaman baru, yang memperhitungkan (Anda dapat menebaknya) pengalaman pengguna di halaman. Dan jika pengguna yang cacat secara teratur memiliki pengalaman yang buruk, Google mungkin memilih untuk memberi peringkat pada pesaing yang berkinerja lebih baik.
Di LCN, kami percaya pada kekuatan merancang situs web dengan mempertimbangkan aksesibilitas. Dan kami selalu mencari cara untuk meningkatkan desain kami sendiri untuk memberikan pengalaman yang mudah bagi semua pengguna kami.
Dengan pemikiran ini, kami ingin melakukan audit aksesibilitas mini dari 50 beranda ritel teratas di Inggris Raya. Kami kemudian ingin menyoroti beberapa cara situs web ini dapat berkinerja lebih baik untuk pengguna dengan gangguan penglihatan.
Untuk ini, kami beralih ke dua alat utama yang secara teratur digunakan oleh evaluator aksesibilitas: Google Lighthouse dan Wave by WebAim.
Yang pertama memberi webmaster skor kinerja dari 0-100. Yang terakhir menunjukkan bagaimana situs dapat ditingkatkan.
Situs Ritel yang Paling Banyak (dan Paling Sedikit) Dapat Diakses Secara Keseluruhan
| Situs Ritel | Skor Aksesibilitas Mercusuar Google |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| Teluk Kecantikan | 98 |
| B&Q | 98 |
| Sainsbury's | 98 |
| Ann Summers | 96 |
| jahat | 96 |
| Karen Millen | 91 |
| Oasis | 91 |
| tesco | 91 |
| John Lewis | 91 |
| Amazon | 90 |
| apel | 90 |
| Siklus Evans | 90 |
| Ruang NK | 89 |
| asos | 88 |
| Golf Amerika | 87 |
| Belanda & Barrett | 86 |
| Dunelm | 86 |
| Morrison | 84 |
| pelayan | 84 |
| Rumah Fraser | 81 |
| Sangat | 81 |
| Argos | 81 |
| Schuh | 80 |
| obat super | 80 |
| axminster | 79 |
| Pulau sungai | 79 |
| Bukit pasir London | 78 |
| Bros lumut. | 77 |
| ao.com | 77 |
| sepatu bot | 77 |
| JD Williams | 75 |
| Berikutnya | 75 |
| JD Olahraga | 75 |
| Debenhams | 75 |
| asda | 75 |
| Sekrup | 74 |
| Nisbet | 74 |
| Cukup Jadilah | 72 |
| Jacamo | 72 |
| Marks & Spencer | 72 |
| Kantor | 71 |
| Toko Parfum | 71 |
| kari | 69 |
| Siklus Reaksi Berantai | 67 |
| Wilko | 63 |
| Penampilan baru | 63 |
| Gudang Mobil | 58 |
| Halfords | 47 |
Beranda yang menawarkan pengalaman yang dapat diakses harus berusaha setidaknya 90-100 di Google Lighthouse. Setiap situs yang terkena ini memiliki skor mereka disorot dalam warna hijau.
H&M membanggakan skor sempurna untuk beranda Inggris mereka. Entri terkenal lainnya termasuk Laura Ashley, Beauty Bay, B&Q dan Sainsbury's.
Di sisi lain, jika Google yakin sebuah beranda perlu diperbaiki, skor biasanya berada di antara 50 hingga 89. Ini tidak berarti laman ini menawarkan aksesibilitas yang buruk.
Situs yang dapat melakukan beberapa perbaikan termasuk Superdrug, Boots dan Carphone Warehouse.
Skor di bawah 50 menunjukkan aksesibilitas yang buruk. Hanya satu situs yang saat ini memiliki skor di bawah 50 di berandanya: Halfords.
Wave by WebAim membantu kami memahami disabilitas visual mana di situs tertentu yang mungkin perlu mendapat perhatian ekstra.
Situs yang Paling Banyak (dan Paling Sedikit) Dapat Diakses untuk Pengguna Buta Warna
Buta warna adalah salah satu gangguan penglihatan yang paling umum. Ini juga salah satu yang sering diabaikan, karena dapat kurang dipahami oleh mereka yang memiliki penglihatan biasa.
Menurut Pedoman Aksesibilitas Konten Web (WCAG) saat ini, untuk lulus level AA, situs harus mengupayakan rasio kontras 4:5:1 untuk teks normal dan 3:1 untuk teks besar. Untuk lulus level AAA harus ada rasio kontras 7:1 untuk teks normal dan 4:5:1 untuk teks besar.
Teks besar didefinisikan sebagai 14 titik (biasanya 18.66px) dan tebal atau lebih besar.
Untuk grafik, disarankan untuk mengusahakan rasio kontras 3:1.
Wave by WebAim mengidentifikasi situasi apa pun di beranda yang gagal memenuhi rasio kontras ini.
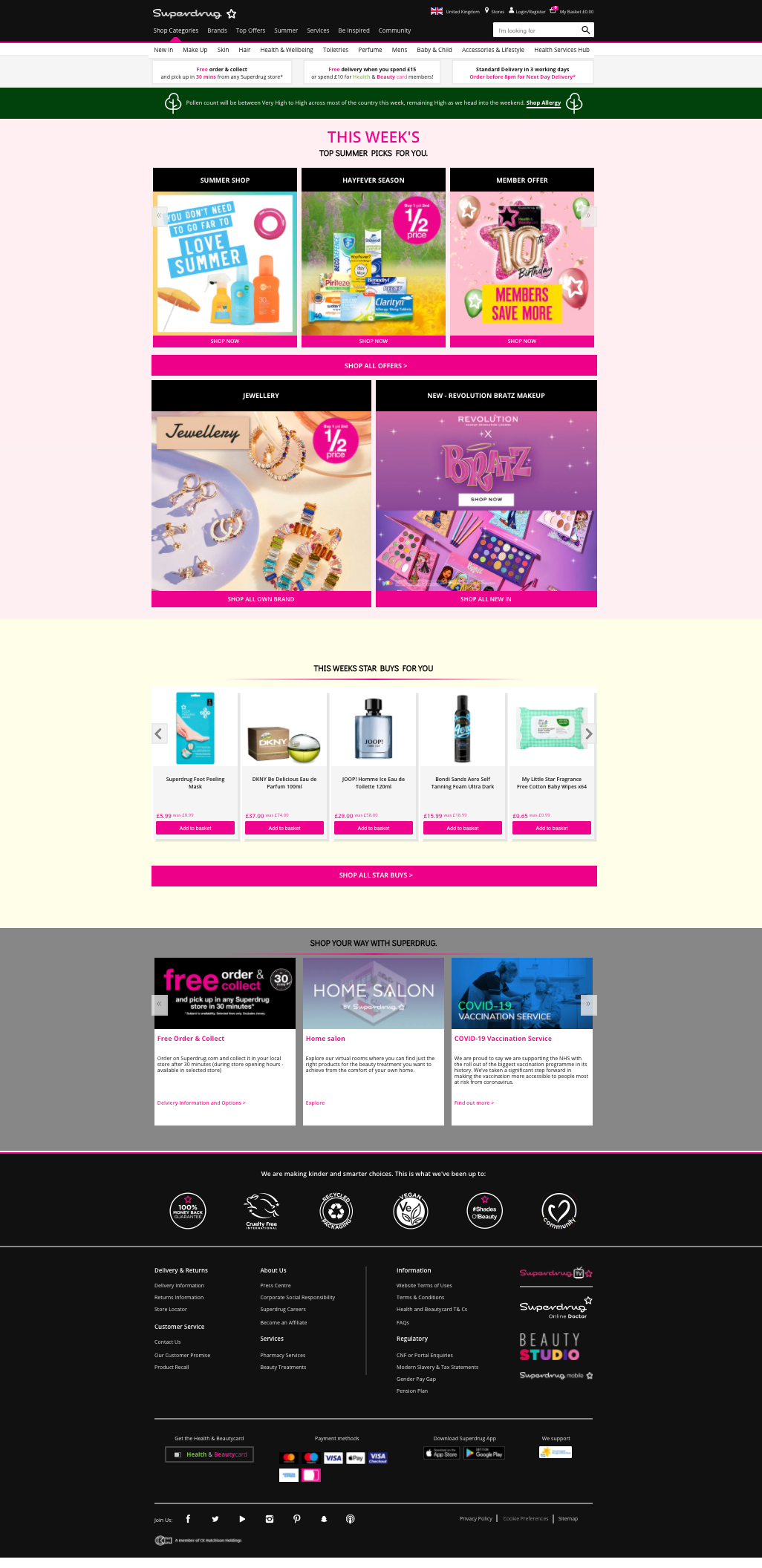
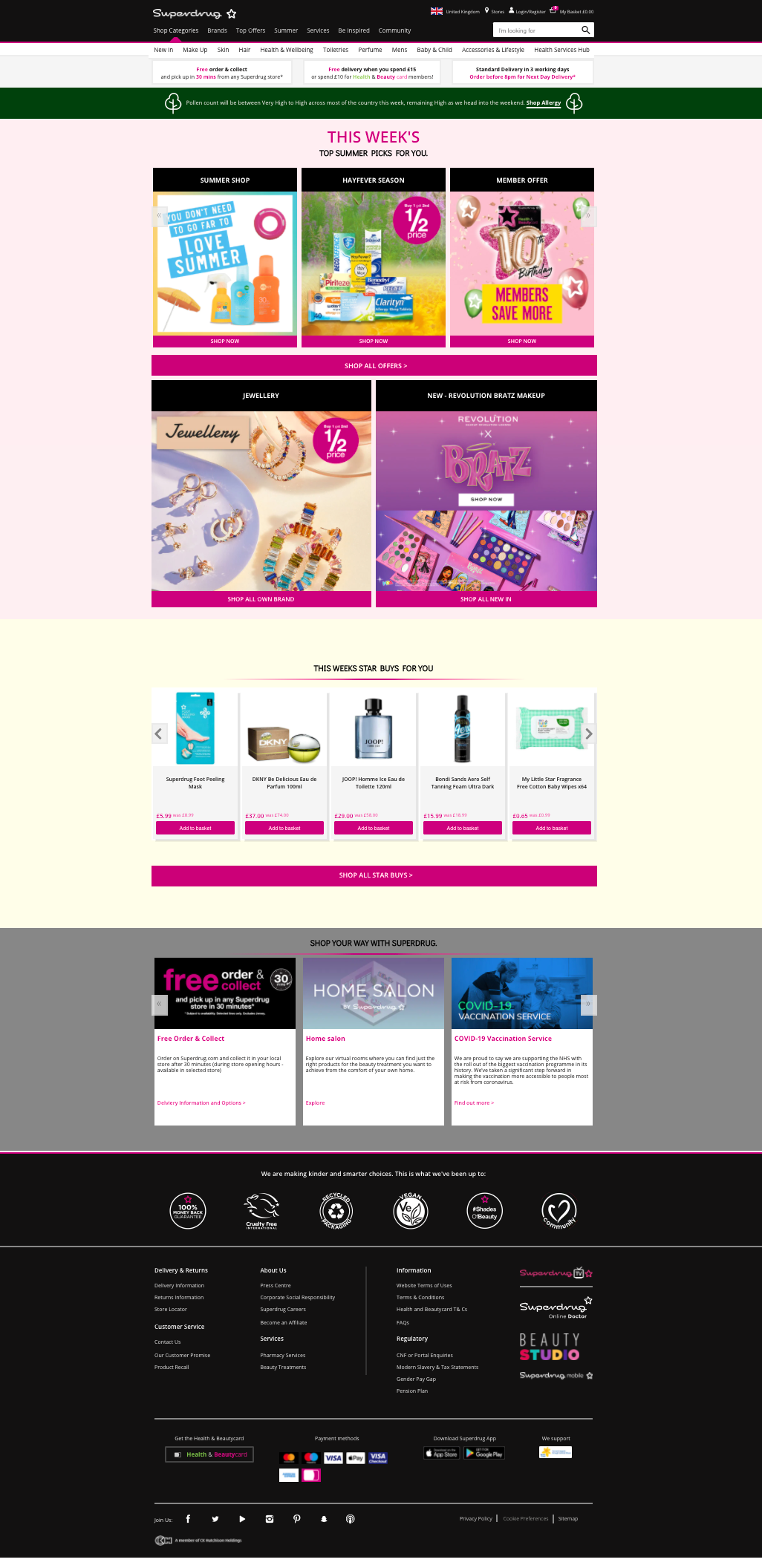
Enam dari situs yang dipelajari saat ini tidak memiliki masalah. Tetapi seperti yang terlihat di bawah, Superdrug memiliki masalah kontras warna paling banyak yang dapat memengaruhi pengguna buta warna:
| Situs Ritel | Kesalahan Kontras Warna |
|---|---|
| obat super | 251 |
| Wilko | 86 |
| Cukup Jadilah | 47 |
| Nisbet | 40 |
| Toko Parfum | 40 |
| Situs Ritel | Kesalahan Kontras Warna |
|---|---|
| Laura Ashley | 0 |
| Oasis | 0 |
| Berikutnya | 0 |
| Ruang NK | 0 |
| Golf Amerika | 0 |
| Dunelm | 0 |
*CATATAN: 6 situs terdaftar karena semuanya terikat untuk posisi teratas

Kami telah menggunakan penggeser interaktif untuk menampilkan seperti apa tampilan beranda Superdrug saat ini, dibandingkan dengan tampilan yang seharusnya melewati pedoman AAA tingkat WCAG.
Di bawah ini Anda dapat melihat perubahan warna yang sangat kecil ke beranda Superdrug yang memungkinkan aksesibilitas untuk orang buta warna:
Mengingat kesalahan kontras warna sering kali disebabkan oleh margin yang kecil, ini berarti situs biasanya dapat memperbaikinya tanpa merombak total situs mereka.
Situs yang Paling Banyak (dan Paling Sedikit) Dapat Diakses untuk Pengguna Pembaca Layar
Pembaca layar memungkinkan mereka yang kehilangan penglihatan untuk mengakses versi audio halaman web daripada melihatnya. Dengan cara ini mereka masih dapat menavigasi, mengakses konten, dan membeli produk dengan percaya diri.
Untuk memastikan pembaca layar berjalan secara efisien, situs web harus dikodekan secara akurat, tanpa elemen yang hilang, kosong, atau duplikat.
Kedua, Anda dapat menerapkan elemen Accessible Rich Internet Application (ARIA) di HTML Anda. Ini akan membantu teknologi pembaca layar bantu apa pun seperti Apple VoiceOver, JAWS, atau TalkBack.
Di bawah ini Anda dapat melihat situs mana yang dapat meningkatkan pengalamannya bagi pengguna pembaca layar:
| Situs Ritel | Kesalahan Pembaca Layar |
|---|---|
| sepatu bot | 178 |
| JD Williams | 78 |
| Penampilan baru | 66 |
| kari | 57 |
| Sangat | 56 |
| Situs Ritel | Kesalahan Pembaca Layar |
|---|---|
| B&Q | 0 |
| Sainsbury's | 0 |
| Teluk Kecantikan | 1 |
| Dunelm | 1 |
| Ann Summers | 2 |
| H&M | 2 |
*CATATAN: 6 situs terdaftar sebagai B&Q dan Sainsbury terikat
Sepatu bot khususnya memiliki ruang untuk perbaikan. Sebagian besar ini disebabkan oleh fakta bahwa situs webnya salah menerapkan beberapa elemen ARIA dalam menu. Ini berarti ketika pengguna pembaca layar mencoba menavigasi menu, mereka tidak mendapatkan pengalaman penuh seperti yang didapatkan pengguna yang mampu secara visual.
Situs yang Paling Banyak (dan Paling Sedikit) Dapat Diakses untuk Pengguna dengan Penglihatan Sebagian
Pengguna dengan penglihatan sebagian mungkin dapat mengakses sebagian besar situs Anda dengan mudah. Tetapi masalah mulai muncul ketika Anda memasukkan skenario teks kecil.
Skenario teks kecil didefinisikan sebagai teks apa pun yang berukuran 10 piksel atau lebih kecil.
Sebagian besar situs berkinerja sangat baik di sini. 36% dari semua beranda yang dianalisis tidak memiliki skenario teks kecil , ini termasuk:
- kari
- Halfords
- JD Olahraga
- Toko Parfum
- Siklus Reaksi Berantai
- obat super
- asos
- Debenhams
- Argos
- asda
- tesco
- Belanda & Barrett
- John Lewis
- pelayan
- Golf Amerika
- Teluk Kecantikan
- Dunelm
- B&Q
- Sainsbury's
Situs berikut memiliki skenario teks kecil di beranda mereka yang mungkin sulit dibaca oleh pengguna dengan penglihatan sebagian:
5 Situs Teratas yang Paling Tidak Dapat Diakses untuk Pengguna dengan Penglihatan Sebagian
| Situs Ritel | Skenario Teks Kecil |
|---|---|
| Gudang Mobil | 32 |
| Wilko | 31 |
| Amazon | 18 |
| Sekrup | 14 |
| axminster | 14 |
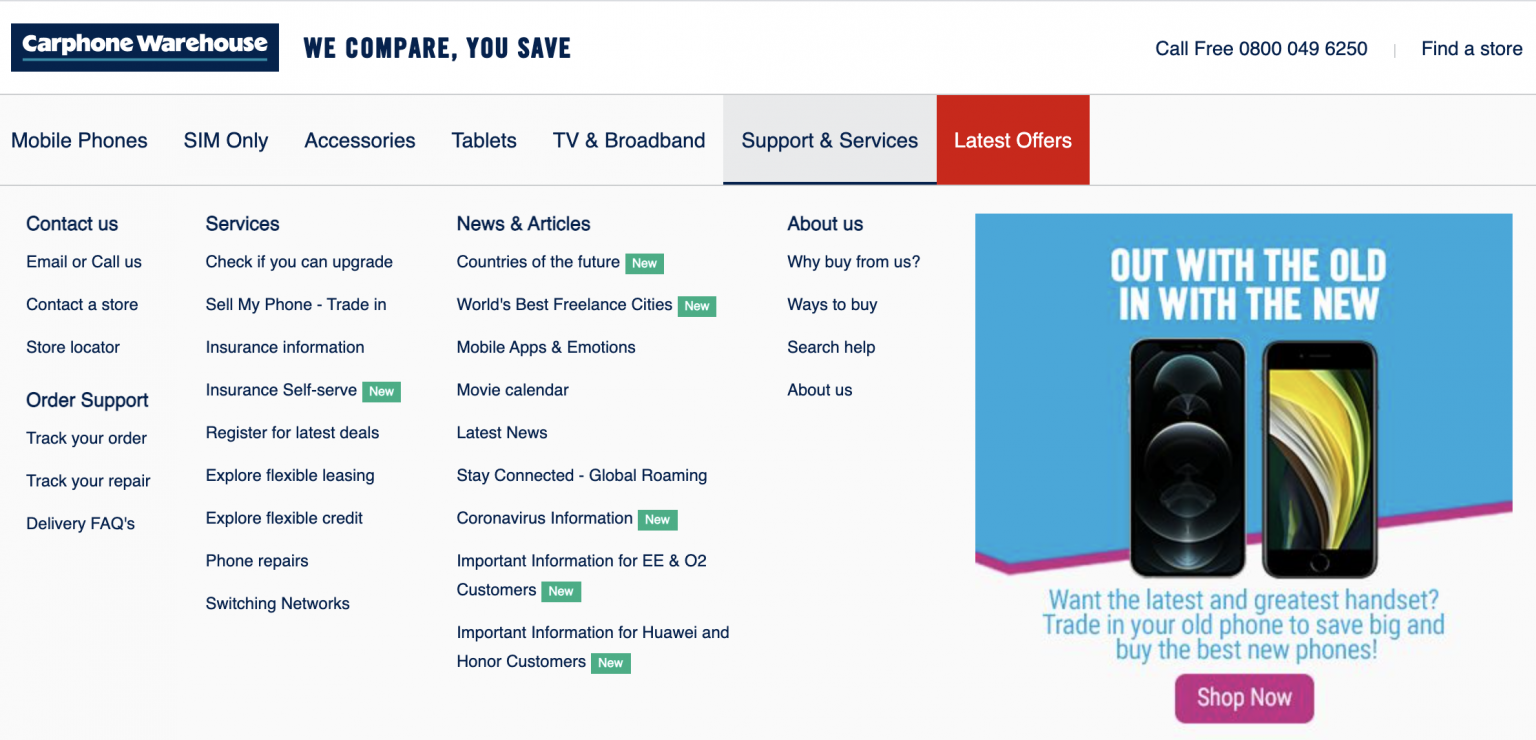
Carphone Warehouse memposting paling banyak masalah teks kecil pada saat analisis (32). Kami telah mengambil beberapa tangkapan layar dari menu mereka sebelum perbaikan. Di sini, mereka menyertakan label 'Baru', di samping beberapa opsi menu. Teks ini kemungkinan terlalu kecil untuk dibaca oleh pengguna dengan penglihatan sebagian.

Dengan meningkatkan ukuran label 'Baru' menjadi di atas 10 piksel, Carphone Warehouse akan memiliki menu yang dapat diakses sepenuhnya untuk pengguna dengan penglihatan sebagian.
Kesimpulan & Temuan Utama
Selalu ada elemen untuk ditingkatkan dalam hal aksesibilitas situs web. Sebaiknya luangkan waktu untuk melihat beranda Anda untuk memastikannya dapat diakses sepenuhnya oleh mereka yang memiliki gangguan penglihatan.
Google Lighthouse menawarkan skor kinerja awal – yang bertindak sebagai tolok ukur yang berguna untuk ulasan situs web yang sedang berlangsung – sementara Wave oleh WebAim mengidentifikasi dengan tepat di mana Anda mungkin salah.
Beranda adalah dan akan selalu menjadi halaman terpenting Anda – ini adalah halaman pertama yang akan dikunjungi sebagian besar pengguna. Jadi, Anda perlu memprioritaskan membuat perubahan di sini. Setelah Anda memiliki sumber daya, area lain dari situs Anda juga dapat dianalisis.
Untuk meringkas, ini adalah temuan utama:
- H&M adalah situs ritel yang paling mudah diakses untuk pengguna tunanetra.
- Halfords adalah situs ritel paling tidak dapat diakses untuk pengguna tunanetra.
- Semua Laura Ashley, Oasis, Space NK, American Golf, Dunelm, dan Next menawarkan opsi yang dapat diakses oleh pengguna buta warna.
- Superdrug memiliki masalah beranda paling banyak untuk pengguna buta warna.
- B&Q dan Sainsbury's memiliki sedikit masalah bagi mereka yang menggunakan pembaca layar.
- Boots memiliki masalah beranda paling banyak bagi mereka yang menggunakan pembaca layar.
- 38% dari beranda ritel teratas tidak memiliki masalah bagi mereka yang memiliki sedikit kehilangan penglihatan.
- Gudang Carphone memiliki masalah beranda paling banyak bagi mereka yang memiliki sedikit kehilangan penglihatan
Sebagian besar beranda hanya membutuhkan sedikit perubahan untuk meningkatkan skor Google Lighthouse mereka. Setelah ini, lebih banyak orang dapat mengakses situs Anda sepenuhnya, meningkatkan peluang Anda untuk mendorong konversi untuk produk dan layanan Anda.
Untuk informasi lebih lanjut tentang bagaimana Anda dapat membuat situs web Anda lebih mudah diakses, silakan merujuk ke Pedoman Aksesibilitas Konten Web (WCAG).
Metodologi
Kami memilih untuk menganalisis beranda saja, karena ini adalah dan harus selalu menjadi halaman terpenting di situs web mana pun. Namun, sejak awal, kami tahu bahwa aksesibilitas harus diperluas lebih dari sekadar beranda. Jadi, peringkat kami mungkin tidak mewakili gambaran penuh.
Google Lighthouse dan Wave oleh WebAim digunakan untuk mengaudit semua situs.
Skor Google Lighthouse dari 0-100 digunakan untuk memberi peringkat situs secara keseluruhan untuk aksesibilitas di seluler saja.
Untuk menentukan peringkat situs berdasarkan aksesibilitasnya bagi pengguna buta warna, kesalahan kontras warna diidentifikasi menggunakan Wave oleh WebAim. Sementara Pemeriksa Kontras Warna mereka digunakan untuk mengidentifikasi apa yang bisa dilakukan Superdrug untuk melewati WGAG.
Untuk memberi peringkat situs berdasarkan aksesibilitasnya bagi pengguna pembaca layar, semua kesalahan di sekitar elemen yang hilang, kosong, atau duplikat dijumlahkan, di samping elemen ARIA yang rusak.
Untuk memberi peringkat situs berdasarkan aksesibilitasnya untuk sebagian yang terlihat, semua peringatan teks kecil dihitung.