Najbardziej dostępne witryny handlowe dla osób niedowidzących
Opublikowany: 2021-07-12W Wielkiej Brytanii ponad 2 miliony ludzi żyje z utratą wzroku, a 3 miliony ze ślepotą barw. Ponadto 360 000 jest zarejestrowanych jako niewidomi lub niedowidzący.
Udostępnienie Twojej witryny osobom niedowidzącym pomaga nie tylko tym użytkownikom, ale także Twojej firmie. Pięć milionów nabywców w Wielkiej Brytanii to znaczący rynek, na którym można stracić – zwłaszcza, gdy wiele problemów z dostępnością jest łatwych do naprawienia.
Nawet Google przywiązuje teraz większą wagę do dostępności witryny. Tylko w tym miesiącu wydali nową aktualizację jakości strony, która uwzględnia (zgadłeś) wrażenia użytkownika na stronie. A jeśli niepełnosprawni użytkownicy regularnie mają słabe doświadczenia, Google może zamiast tego wybrać ranking lepiej działającego konkurenta.
W LCN wierzymy w moc projektowania stron internetowych z myślą o dostępności. I zawsze staramy się ulepszać nasze własne projekty, aby zapewnić bezproblemową obsługę wszystkim naszym użytkownikom.
Mając to na uwadze, chcieliśmy przeprowadzić miniaudyt dostępności 50 najpopularniejszych witryn handlowych w Wielkiej Brytanii. Następnie chcieliśmy zwrócić uwagę na kilka sposobów, w jakie te strony internetowe mogą działać lepiej dla użytkowników niedowidzących.
W tym celu skorzystaliśmy z dwóch głównych narzędzi, które są regularnie używane przez oceniających dostępność: Google Lighthouse i Wave firmy WebAim.
Pierwsza z nich daje webmasterom ocenę wydajności od 0 do 100. Ta ostatnia pokazuje, jak witryny mogą się ulepszyć.
Najbardziej (i najmniej) dostępne witryny sprzedaży detalicznej ogółem
| Witryna detaliczna | Wynik Google Lighthouse dostępności |
|---|---|
| H&M | 100 |
| Laura Ashley | 99 |
| Zatoka Urody | 98 |
| B&Q | 98 |
| Sainsbury'ego | 98 |
| Ann Summers | 96 |
| Wickes | 96 |
| Karen Millen | 91 |
| Oaza | 91 |
| Tesco | 91 |
| John lewis | 91 |
| Amazonka | 90 |
| Jabłko | 90 |
| Cykle Evansa | 90 |
| Przestrzeń NK | 89 |
| Asos | 88 |
| Amerykańskie Golf | 87 |
| Holandia i Barrett | 86 |
| Dunelm | 86 |
| Morrisons | 84 |
| Waitrose | 84 |
| Dom Frasera | 81 |
| Bardzo | 81 |
| Argos | 81 |
| Schuh | 80 |
| Superlek | 80 |
| Axminster | 79 |
| Rzeczna wyspa | 79 |
| Wydma Londyn | 78 |
| Moss Bros. | 77 |
| Ao.com | 77 |
| Buty | 77 |
| JD Williams | 75 |
| Następny | 75 |
| JD Sport | 75 |
| Debenhams | 75 |
| Asda | 75 |
| Wkręt | 74 |
| Nisbets | 74 |
| Po prostu bądź | 72 |
| Jacamo | 72 |
| Znaki i Spencer | 72 |
| Gabinet | 71 |
| Sklep z perfumami | 71 |
| Currys | 69 |
| Cykle reakcji łańcuchowej | 67 |
| Wilko | 63 |
| Nowy wygląd | 63 |
| Magazyn samochodowy | 58 |
| Halfords | 47 |
Strony główne, które oferują przystępne wrażenia, powinny dążyć do co najmniej 90-100 w Google Lighthouse. Wszystkie witryny, które w to trafią, mają swój wynik podświetlony na zielono.
H&M może pochwalić się doskonałym wynikiem za swoją stronę główną w Wielkiej Brytanii. Inne godne uwagi wpisy to Laura Ashley, Beauty Bay, B&Q i Sainsbury's.
Z drugiej strony, jeśli Google uważa, że strona główna wymaga poprawy, wyniki zwykle wynoszą od 50 do 89. Nie musi to jednak oznaczać, że strony te oferują słabą dostępność.
Witryny, którym można by coś ulepszyć, to Superdrug, Boots i Carphone Warehouse.
Wynik poniżej 50 oznacza słabą dostępność. Tylko jedna witryna ma obecnie wynik poniżej 50 na swojej stronie głównej: Halfords.
Wave by WebAim pomaga nam zrozumieć, na które niepełnosprawności wizualne w poszczególnych witrynach trzeba zwrócić szczególną uwagę.
Najbardziej (i najmniej) dostępne witryny dla daltonistów
Ślepota barw jest jedną z najczęstszych wad wzroku. Jest to również coś, co jest często pomijane, ponieważ może być słabo zrozumiane przez osoby z regularnym wzrokiem.
Zgodnie z aktualnymi wytycznymi dotyczącymi dostępności treści internetowych (WCAG), aby przejść poziom AA, witryny powinny dążyć do współczynnika kontrastu 4:5:1 dla zwykłego tekstu i 3:1 dla dużego tekstu. Aby przejść poziom AAA, musi być współczynnik kontrastu 7:1 dla zwykłego tekstu i 4:5:1 dla dużego tekstu.
Duży tekst jest definiowany jako 14 punktów (zazwyczaj 18,66 pikseli) i pogrubiony lub większy.
W przypadku grafiki sugeruje się dążenie do współczynnika kontrastu 3:1.
Wave by WebAim identyfikuje wszelkie sytuacje na stronie głównej, które nie spełniają tych współczynników kontrastu.
Sześć z badanych witryn nie ma obecnie żadnych problemów. Ale jak widać poniżej, Superdrug ma najwięcej problemów z kontrastem kolorów, które mogą wpływać na daltonistów:
| Witryna detaliczna | Błędy kontrastu kolorów |
|---|---|
| Superlek | 251 |
| Wilko | 86 |
| Po prostu bądź | 47 |
| Nisbets | 40 |
| Sklep z perfumami | 40 |
| Witryna detaliczna | Błędy kontrastu kolorów |
|---|---|
| Laura Ashley | 0 |
| Oaza | 0 |
| Następny | 0 |
| Przestrzeń NK | 0 |
| Amerykańskie Golf | 0 |
| Dunelm | 0 |
*UWAGA: 6 witryn znajduje się na liście, ponieważ wszystkie zajmują najwyższą pozycję

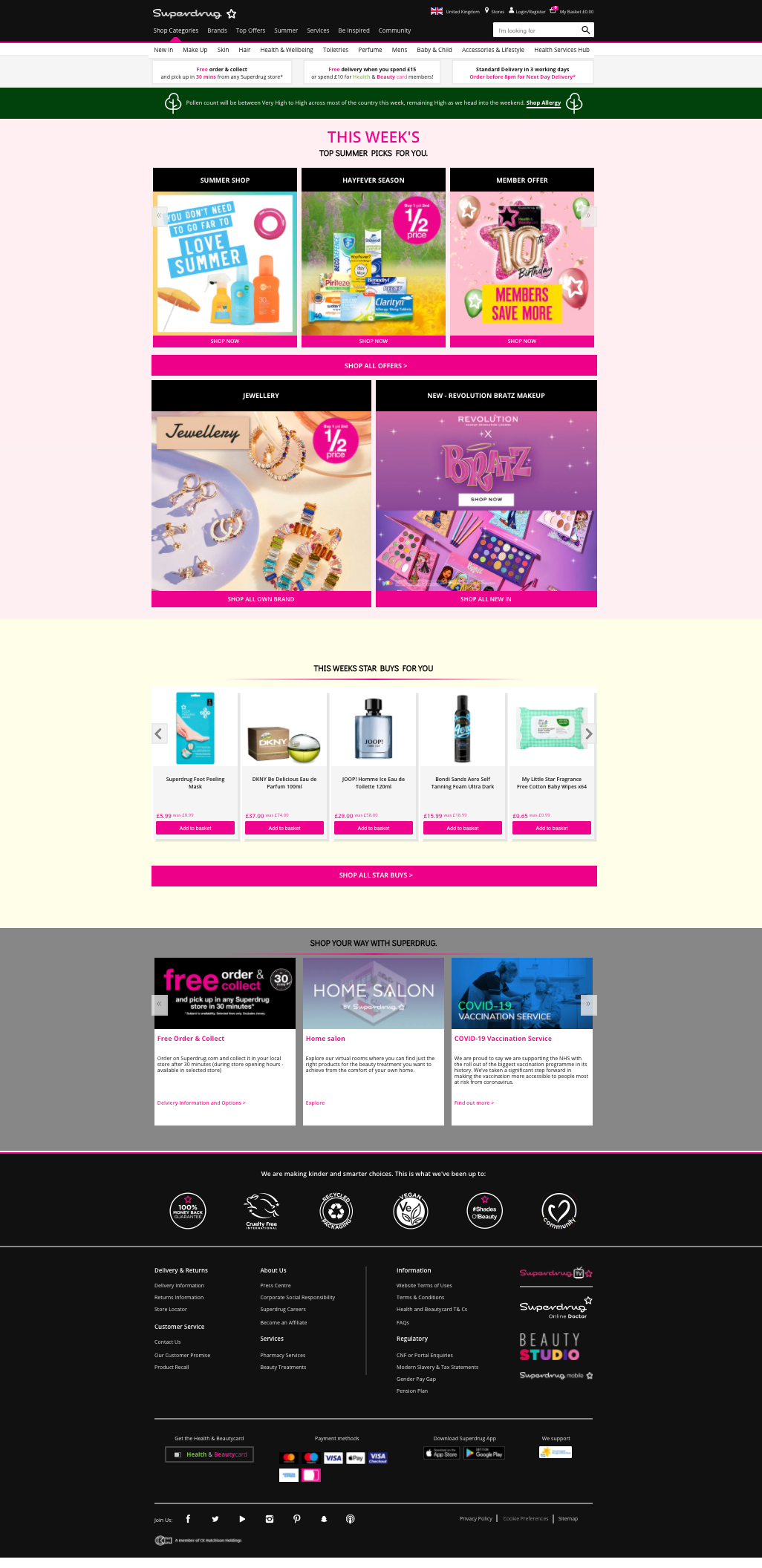
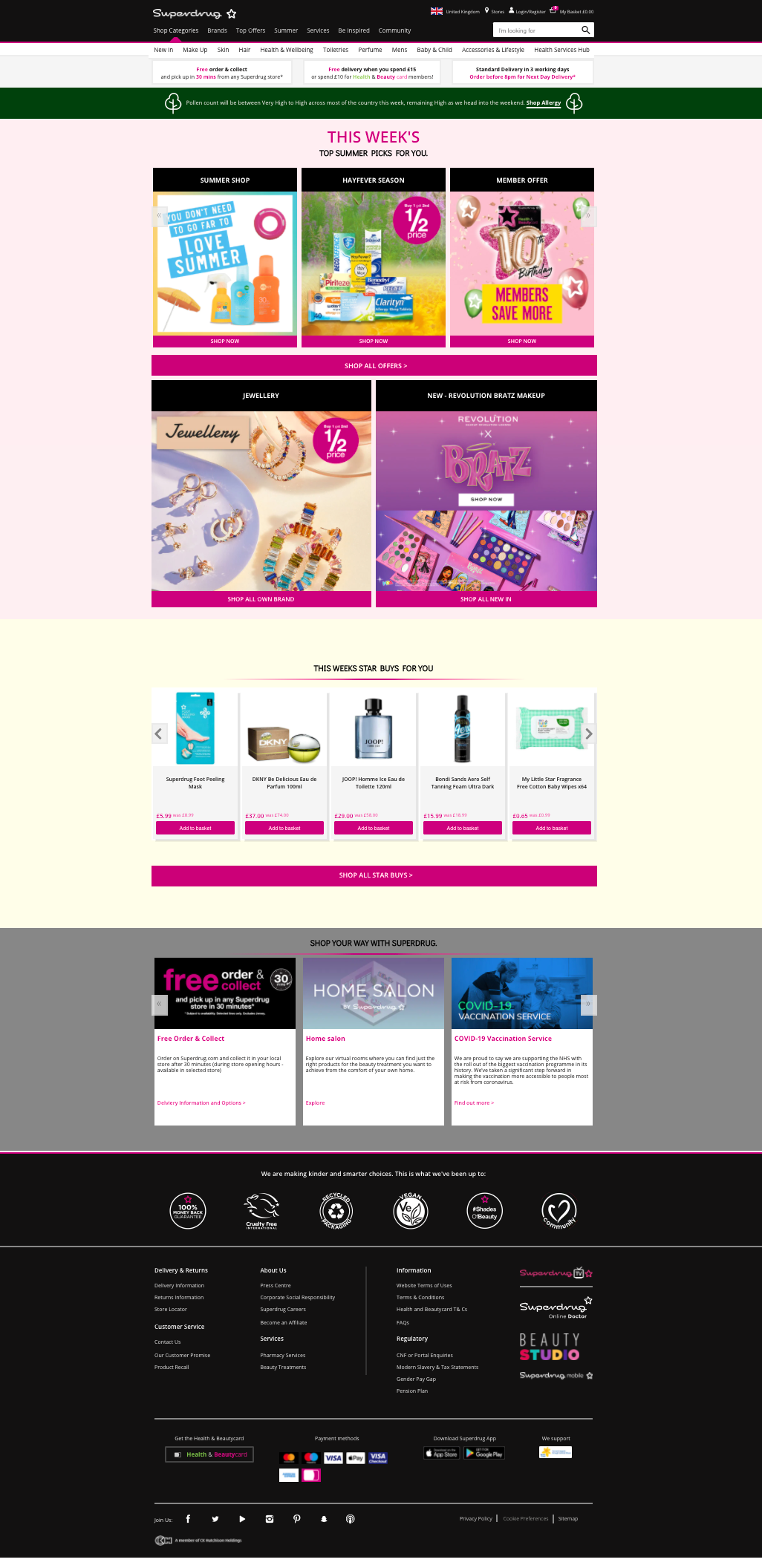
Użyliśmy interaktywnego suwaka, aby pokazać, jak wygląda bieżąca strona główna Superdrug w porównaniu z tym, jak powinna wyglądać, aby przejść wytyczne AAA na poziomie WCAG.
Poniżej możesz zobaczyć tylko drobne zmiany kolorów na stronie głównej Superdrug, umożliwiające dostęp osobom nierozróżniającym kolorów:
Biorąc pod uwagę, że błędy kontrastu kolorów są często spowodowane niewielkim marginesem, oznacza to, że witryny zwykle mogą to naprawić bez całkowitego remontu swojej witryny.
Witryny najbardziej (i najmniej) dostępne dla użytkowników czytników ekranu
Czytniki ekranu umożliwiają osobom z utratą wzroku dostęp do dźwiękowej wersji strony internetowej zamiast jej przeglądania. W ten sposób mogą bez obaw nawigować, uzyskiwać dostęp do treści i kupować produkty.
Aby czytniki ekranu działały wydajnie, strony internetowe powinny być dokładnie zakodowane, bez brakujących, pustych lub zduplikowanych elementów.
Po drugie, możesz zaimplementować elementy Accessible Rich Internet Application (ARIA) w swoim kodzie HTML. Pomogą one we wszystkich pomocniczych technologiach czytników ekranu, takich jak Apple VoiceOver, JAWS lub TalkBack.
Poniżej możesz zobaczyć, które witryny mogą poprawić komfort korzystania z czytników ekranu:
| Witryna detaliczna | Błędy czytnika ekranu |
|---|---|
| Buty | 178 |
| JD Williams | 78 |
| Nowy wygląd | 66 |
| Currys | 57 |
| Bardzo | 56 |
| Witryna detaliczna | Błędy czytnika ekranu |
|---|---|
| B&Q | 0 |
| Sainsbury'ego | 0 |
| Zatoka Urody | 1 |
| Dunelm | 1 |
| Ann Summers | 2 |
| H&M | 2 |
*UWAGA: 6 witryn jest wymienionych jako B&Q, a Sainsbury's są remisowe
Szczególnie buty mają miejsce na ulepszenia. W dużej mierze sprowadza się to do tego, że jego strona internetowa nieprawidłowo zaimplementowała w menu niektóre elementy ARIA. Oznacza to, że gdy użytkownicy czytników ekranu próbują poruszać się po menu, nie uzyskują pełnego doświadczenia, jakie uzyskują użytkownicy wizualni.
Najbardziej (i najmniej) dostępne witryny dla niedowidzących użytkowników
Osoby niedowidzące mogą z łatwością uzyskać dostęp do większości Twojej witryny. Ale problemy zaczynają się pojawiać, gdy dołączasz małe scenariusze tekstowe.
Scenariusz małego tekstu jest definiowany jako dowolny tekst o rozmiarze 10 pikseli lub mniejszym.
Większość witryn wypadła tutaj bardzo dobrze. 36% wszystkich przeanalizowanych stron głównych nie zawierało scenariuszy z małym tekstem , w tym:
- Currys
- Halfords
- JD Sport
- Sklep z perfumami
- Cykle reakcji łańcuchowej
- Superlek
- Asos
- Debenhams
- Argos
- Asda
- Tesco
- Holandia i Barrett
- John lewis
- Waitrose
- Ameryka Golf
- Zatoka Urody
- Dunelm
- B&Q
- Sainsbury'ego
Następujące witryny miały na swoich stronach głównych małe scenariusze tekstowe, które mogą być trudne do odczytania dla niedowidzących użytkowników:
5 najsłabiej dostępnych witryn dla niedowidzących użytkowników
| Witryna detaliczna | Scenariusze z małym tekstem |
|---|---|
| Magazyn samochodowy | 32 |
| Wilko | 31 |
| Amazonka | 18 |
| Wkręt | 14 |
| Axminster | 14 |
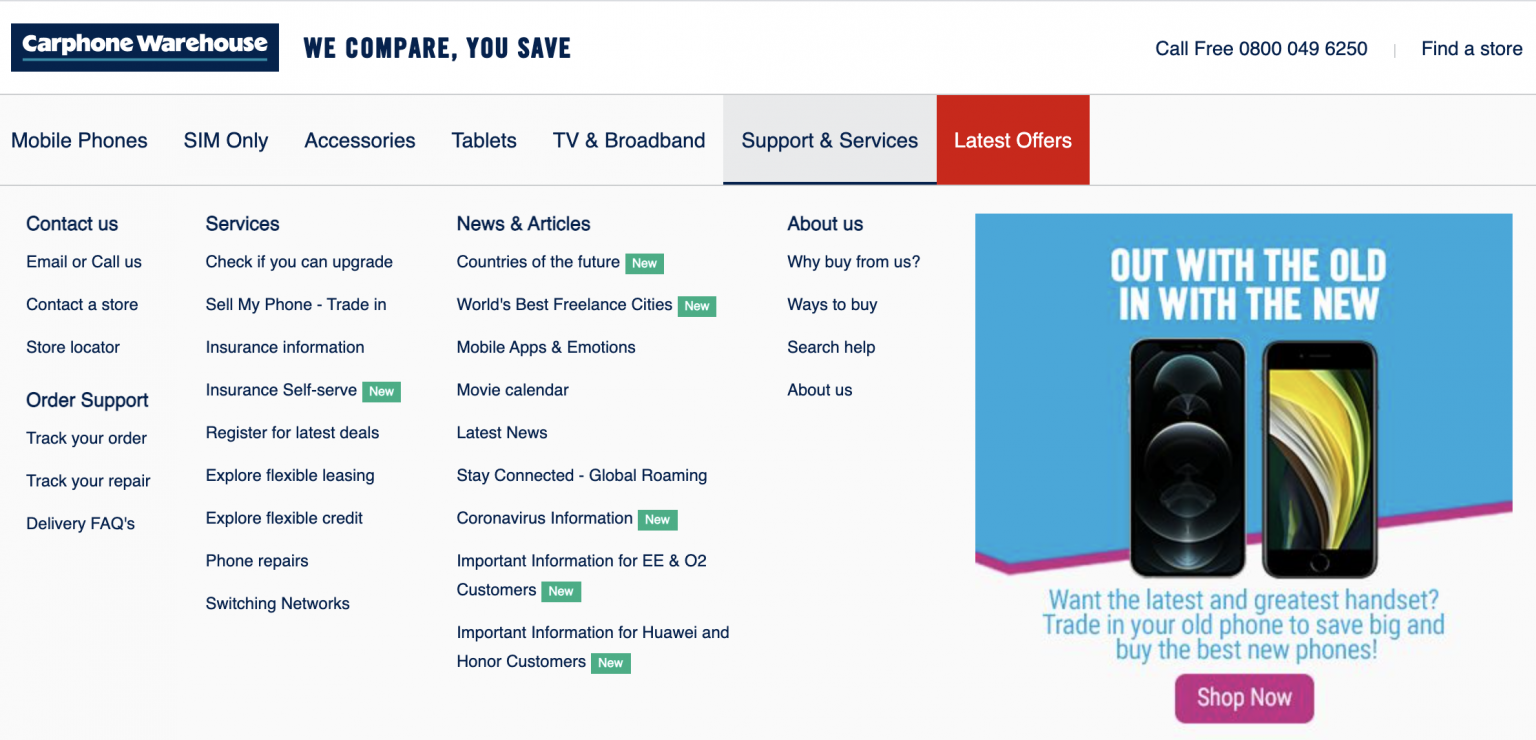
Carphone Warehouse opublikowało najwięcej małych problemów tekstowych w momencie analizy (32). Zrobiliśmy kilka zrzutów ekranu z ich menu przed ulepszeniami. Tutaj obok niektórych opcji menu umieszczono etykietę „Nowy”. Ten tekst jest prawdopodobnie zbyt mały, aby mogli go przeczytać osoby niedowidzące.

Zwiększając rozmiar etykiety „Nowy” do ponad 10 pikseli, Carphone Warehouse miałby w pełni dostępne menu dla niedowidzących użytkowników.
Wnioski i kluczowe ustalenia
Zawsze są elementy, które można poprawić, jeśli chodzi o dostępność witryny. Zalecamy poświęcenie czasu na sprawdzenie swojej strony głównej, aby upewnić się, że jest ona w pełni dostępna dla osób z wadami wzroku.
Google Lighthouse oferuje wstępny wynik wydajności – który działa jako przydatny punkt odniesienia dla bieżących przeglądów witryn internetowych – podczas gdy Wave by WebAim dokładnie określa, gdzie możesz się pomylić.
Strona główna jest i zawsze będzie Twoją najważniejszą stroną – to pierwsza strona, na którą trafi większość użytkowników. Musisz więc nadać priorytet wprowadzaniu tutaj zmian. Gdy już będziesz mieć zasoby, możesz przeanalizować również inne obszary Twojej witryny.
Podsumowując, oto kluczowe ustalenia:
- H&M jest najbardziej dostępną witryną handlową dla użytkowników niedowidzących.
- Halfords jest najmniej dostępną witryną handlową dla użytkowników niedowidzących.
- Wszystkie Laura Ashley, Oasis, Space NK, American Golf, Dunelm i Next oferują opcje dostępne dla użytkowników nierozróżniających kolorów.
- Superdrug ma najwięcej problemów ze stroną główną dla daltonistów.
- B&Q i Sainsbury's mają najmniej problemów dla osób korzystających z czytnika ekranu.
- Boots ma najwięcej problemów ze stroną główną dla osób korzystających z czytnika ekranu.
- 38% najpopularniejszych witryn detalicznych nie ma problemów dla osób z niewielką utratą wzroku.
- Carphone Warehouse ma najwięcej problemów ze stroną główną dla osób z niewielką utratą wzroku
Większość stron głównych wymaga tylko drobnych zmian, aby poprawić swój wynik Google Lighthouse. Po tym czasie więcej osób może w pełni uzyskać dostęp do Twojej witryny, zwiększając Twoje szanse na uzyskanie konwersji Twoich produktów i usług.
Aby uzyskać więcej informacji o tym, jak zwiększyć dostępność swojej witryny, zapoznaj się z Wytycznymi dotyczącymi dostępności treści internetowych (WCAG).
Metodologia
Zdecydowaliśmy się analizować tylko strony główne, ponieważ jest to i zawsze powinna być najważniejszą stroną w każdej witrynie. Jednak od samego początku wiedzieliśmy, że dostępność powinna wykraczać poza samą stronę główną. Dlatego nasze rankingi mogą nie przedstawiać pełnego obrazu.
Do audytu wszystkich witryn wykorzystano Google Lighthouse i Wave firmy WebAim.
Wynik Google Lighthouse od 0 do 100 został użyty do ogólnej oceny witryn pod kątem dostępności wyłącznie na urządzeniach mobilnych.
Aby uszeregować witryny według ich dostępności dla daltonistów, za pomocą Wave by WebAim zidentyfikowano błędy kontrastu kolorów. Podczas gdy ich Color Contrast Checker został użyty do określenia, co Superdrug może zrobić, aby przejść WGAG.
Aby uszeregować witryny według ich dostępności dla użytkowników czytników ekranu, wszystkie błędy dotyczące brakujących, pustych lub zduplikowanych elementów zostały zsumowane wraz z uszkodzonymi elementami ARIA.
Aby uszeregować witryny według ich dostępności dla osób niedowidzących, liczono wszystkie małe alerty tekstowe.