Die zugänglichsten Einzelhandelsstandorte für Sehbehinderte
Veröffentlicht: 2021-07-12In Großbritannien leben über 2 Millionen Menschen mit Sehverlust und 3 Millionen mit Farbenblindheit. Darüber hinaus sind 360.000 als blind oder sehbehindert registriert.
Wenn Sie Ihre Website für Sehbehinderte zugänglich machen, hilft das nicht nur diesen Benutzern, sondern auch Ihrem Unternehmen. Fünf Millionen britische Käufer sind ein bedeutender Markt, auf dem man verlieren kann – insbesondere, wenn viele Zugänglichkeitsprobleme einfach zu beheben sind.
Auch Google legt mittlerweile mehr Wert auf die Barrierefreiheit von Webseiten. Erst diesen Monat haben sie ein neues Update für die Seitenerfahrung veröffentlicht, das (Sie haben es erraten) die Erfahrung eines Benutzers auf einer Seite berücksichtigt. Und wenn behinderte Nutzer regelmäßig eine schlechte Erfahrung machen, entscheidet sich Google möglicherweise dafür, stattdessen einen leistungsstärkeren Konkurrenten zu ranken.
Wir bei LCN glauben an die Kraft, eine Website unter Berücksichtigung der Zugänglichkeit zu entwerfen. Und wir sind stets bemüht, unsere eigenen Designs zu verbessern, um allen unseren Benutzern ein müheloses Erlebnis zu bieten.
Vor diesem Hintergrund wollten wir eine Mini-Zugänglichkeitsprüfung der 50 besten Einzelhandels-Homepages in Großbritannien durchführen. Anschließend wollten wir einige Möglichkeiten aufzeigen, wie diese Websites für sehbehinderte Benutzer besser funktionieren könnten.
Dafür haben wir uns zwei der wichtigsten Tools zugewandt, die regelmäßig von Bewertern der Barrierefreiheit verwendet werden: Google Lighthouse und Wave von WebAim.
Die erste gibt Webmastern einen Leistungswert von 0-100. Letzteres zeigt, wie sich Websites verbessern können.
Die am besten (und am wenigsten) zugänglichen Einzelhandelsstandorte insgesamt
| Einzelhandelsstandort | Google Lighthouse Accessibility Score |
|---|---|
| HM | 100 |
| Laura Ashley | 99 |
| Schönheitsbucht | 98 |
| B&Q | 98 |
| Sainsburys | 98 |
| Anna Sommer | 96 |
| Wickes | 96 |
| Karen Millen | 91 |
| Oase | 91 |
| Tesco | 91 |
| John Lewis | 91 |
| Amazonas | 90 |
| Apfel | 90 |
| Evans-Zyklen | 90 |
| Platz NK | 89 |
| Asos | 88 |
| Amerikanisches Golf | 87 |
| Holland & Barett | 86 |
| Dünel | 86 |
| Morrisons | 84 |
| Waitrose | 84 |
| Haus von Fraser | 81 |
| Sehr | 81 |
| Argos | 81 |
| Schuh | 80 |
| Superdroge | 80 |
| Axminster | 79 |
| Flussinsel | 79 |
| Düne London | 78 |
| Moos Bros. | 77 |
| Ao.com | 77 |
| Stiefel | 77 |
| JD Williams | 75 |
| Nächste | 75 |
| JD Sport | 75 |
| Debenhams | 75 |
| Asda | 75 |
| Schraubfix | 74 |
| Nisbets | 74 |
| Einfach sein | 72 |
| Jacamo | 72 |
| Marks & Spencer | 72 |
| Sekretariat | 71 |
| Die Parfümerie | 71 |
| Currys | 69 |
| Kettenreaktionszyklen | 67 |
| Wilko | 63 |
| Neues Aussehen | 63 |
| Autotelefon-Lager | 58 |
| Halbfords | 47 |
Homepages, die ein barrierefreies Erlebnis bieten, sollten bei Google Lighthouse mindestens 90-100 anstreben. Bei allen Websites, die dies erreichen, wird die Punktzahl grün hervorgehoben.
H&M hat eine perfekte Punktzahl für seine UK-Homepage. Andere bemerkenswerte Einträge sind Laura Ashley, Beauty Bay, B&Q und Sainsbury's.
Wenn Google dagegen der Meinung ist, dass eine Homepage verbessert werden muss, liegen die Bewertungen normalerweise zwischen 50 und 89. Dies bedeutet jedoch nicht unbedingt, dass diese Seiten eine schlechte Zugänglichkeit bieten.
Zu den Sites, die eine Verbesserung vertragen könnten, gehören Superdrug, Boots und Carphone Warehouse.
Eine Punktzahl unter 50 steht für schlechte Erreichbarkeit. Nur eine Seite hat derzeit eine Punktzahl unter 50 auf ihrer Homepage: Halfords.
Wave by WebAim hilft uns zu verstehen, auf welche Sehbehinderungen auf bestimmten Websites möglicherweise besonders geachtet werden muss.
Die am besten (und am wenigsten) zugänglichen Websites für farbenblinde Benutzer
Farbenblindheit ist eine der häufigsten Sehbehinderungen. Es ist auch eines, das häufig übersehen wird, da es von Menschen mit normaler Sehkraft schlecht verstanden werden kann.
Gemäß den aktuellen Richtlinien für barrierefreie Webinhalte (WCAG) sollten Websites ein Kontrastverhältnis von 4:5:1 für normalen Text und 3:1 für großen Text anstreben, um Level AA zu bestehen. Um die Stufe AAA zu bestehen, muss ein Kontrastverhältnis von 7:1 für normalen Text und 4:5:1 für großen Text vorhanden sein.
Großer Text ist definiert als 14 Punkt (normalerweise 18,66 Pixel) und fett oder größer.
Für Grafiken wird empfohlen, ein Kontrastverhältnis von 3:1 anzustreben.
Wave by WebAim identifiziert alle Situationen auf einer Homepage, die diese Kontrastverhältnisse nicht erfüllen.
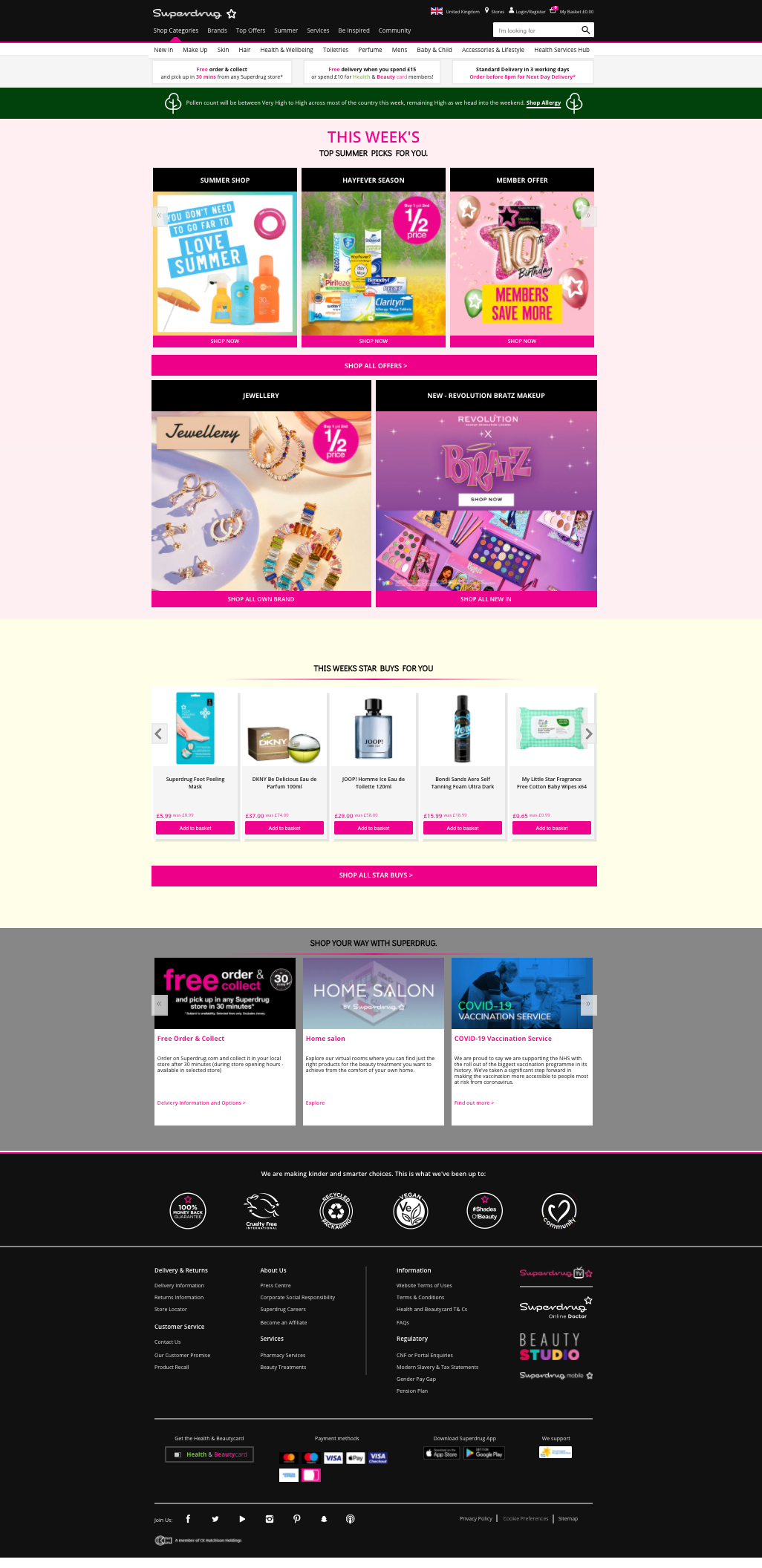
Sechs der untersuchten Standorte haben derzeit keine Probleme. Aber wie unten zu sehen ist, hat Superdrug die meisten Farbkontrastprobleme, die farbenblinde Benutzer betreffen können:
| Einzelhandelsstandort | Farbkontrastfehler |
|---|---|
| Superdroge | 251 |
| Wilko | 86 |
| Einfach sein | 47 |
| Nisbets | 40 |
| Die Parfümerie | 40 |
| Einzelhandelsstandort | Farbkontrastfehler |
|---|---|
| Laura Ashley | 0 |
| Oase | 0 |
| Nächste | 0 |
| Platz NK | 0 |
| Amerikanisches Golf | 0 |
| Dünel | 0 |
*HINWEIS: 6 Websites sind aufgelistet, da sie alle für die Spitzenposition punktgleich sind

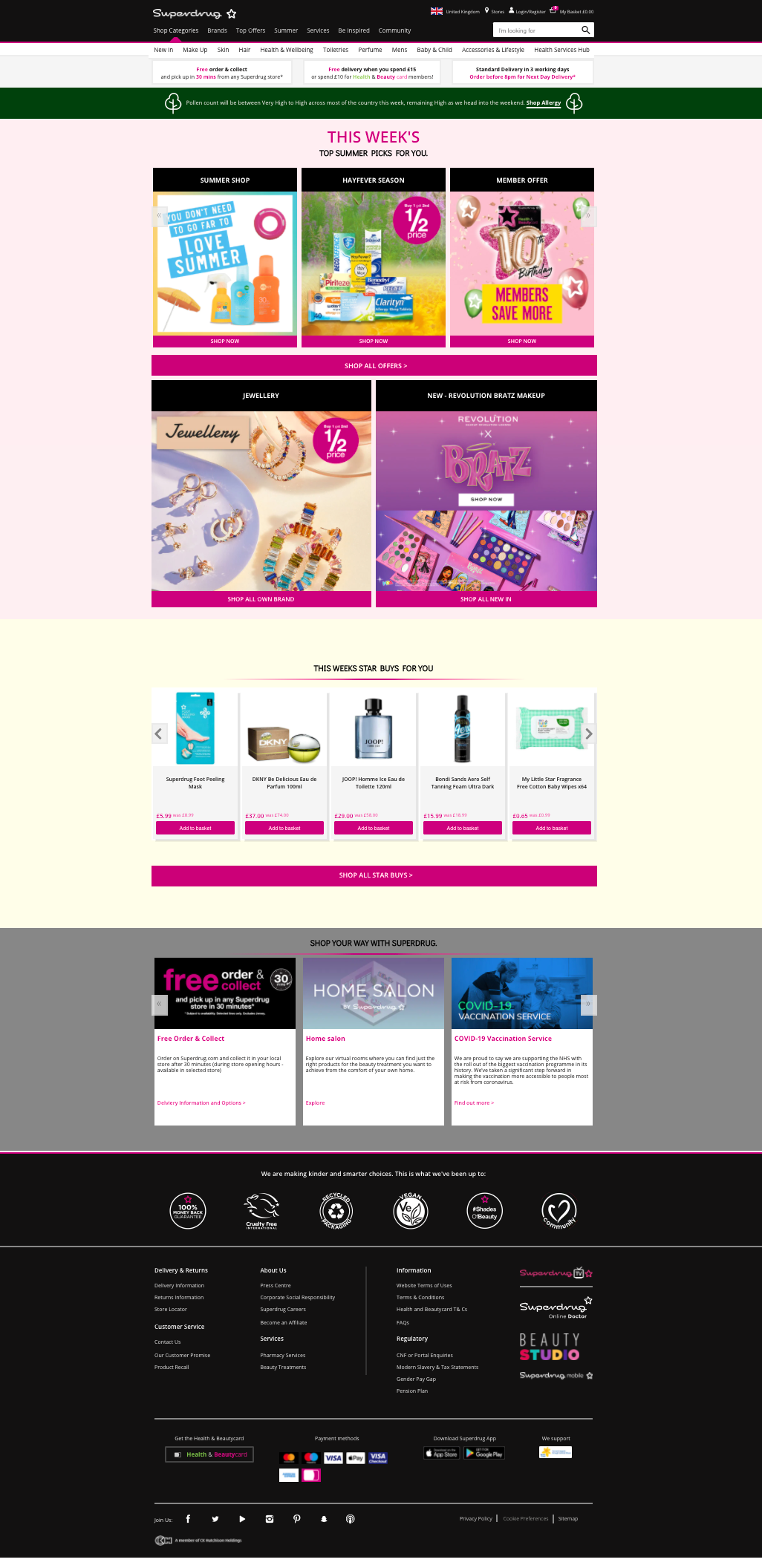
Wir haben einen interaktiven Schieberegler verwendet, um zu zeigen, wie die aktuelle Superdrug-Homepage aussieht, verglichen damit, wie sie aussehen sollte, um die WCAG-Level-AAA-Richtlinien zu erfüllen.
Unten sehen Sie nur winzige Farbänderungen auf der Homepage von Superdrug, die den Zugang für Farbenblinde ermöglichen:
Wenn man bedenkt, dass Farbkontrastfehler oft durch einen kleinen Spielraum verursacht werden, bedeutet dies, dass Websites diese normalerweise ohne eine vollständige Überarbeitung ihrer Website beheben können.
Die am besten (und am wenigsten) zugänglichen Seiten für Screenreader-Benutzer
Screenreader ermöglichen Menschen mit Sehverlust den Zugriff auf eine Audioversion einer Webseite, anstatt sie anzusehen. Auf diese Weise können sie weiterhin sicher navigieren, auf Inhalte zugreifen und Produkte kaufen.
Um sicherzustellen, dass Screenreader effizient funktionieren, sollten Websites genau codiert sein, ohne fehlende, leere oder doppelte Elemente.
Zweitens können Sie Accessible Rich Internet Application (ARIA)-Elemente in Ihrem HTML implementieren. Diese helfen bei allen unterstützenden Screenreader-Technologien wie Apple VoiceOver, JAWS oder TalkBack.
Unten können Sie sehen, welche Websites ihre Erfahrung für Screenreader-Benutzer verbessern könnten:
| Einzelhandelsstandort | Screenreader-Fehler |
|---|---|
| Stiefel | 178 |
| JD Williams | 78 |
| Neues Aussehen | 66 |
| Currys | 57 |
| Sehr | 56 |
| Einzelhandelsstandort | Screenreader-Fehler |
|---|---|
| B&Q | 0 |
| Sainsburys | 0 |
| Schönheitsbucht | 1 |
| Dünel | 1 |
| Anna Sommer | 2 |
| HM | 2 |
*HINWEIS: 6 Standorte sind als B&Q und Sainsbury's aufgeführt
Insbesondere Stiefel haben Verbesserungspotenzial. Dies ist größtenteils darauf zurückzuführen, dass die Website einige ARIA-Elemente im Menü falsch implementiert hat. Das bedeutet, dass Screenreader-Benutzer, wenn sie versuchen, durch das Menü zu navigieren, nicht die volle Erfahrung erhalten, die visuell fähige Benutzer erhalten.
Die am besten (und am wenigsten) zugänglichen Websites für sehbehinderte Benutzer
Sehbehinderte Benutzer können möglicherweise problemlos auf den größten Teil Ihrer Website zugreifen. Probleme treten jedoch auf, wenn Sie kleine Textszenarien einbeziehen.
Ein kleines Textszenario ist definiert als jeder Text mit einer Größe von 10 Pixeln oder kleiner.
Hier schnitten die meisten Seiten sehr gut ab. 36 % aller analysierten Homepages hatten null kleine Textszenarien , dazu gehören:
- Currys
- Halbfords
- JD Sport
- Die Parfümerie
- Kettenreaktionszyklen
- Superdroge
- Asos
- Debenhams
- Argos
- Asda
- Tesco
- Holland & Barett
- John Lewis
- Waitrose
- Amerika-Golf
- Schönheitsbucht
- Dünel
- B&Q
- Sainsburys
Die folgenden Websites hatten kleine Textszenarien auf ihren Homepages, die für sehbehinderte Benutzer möglicherweise schwer zu lesen sind:
Die Top 5 der am wenigsten zugänglichen Websites für sehbehinderte Benutzer
| Einzelhandelsstandort | Kleine Textszenarien |
|---|---|
| Autotelefon-Lager | 32 |
| Wilko | 31 |
| Amazonas | 18 |
| Schraubfix | 14 |
| Axminster | 14 |
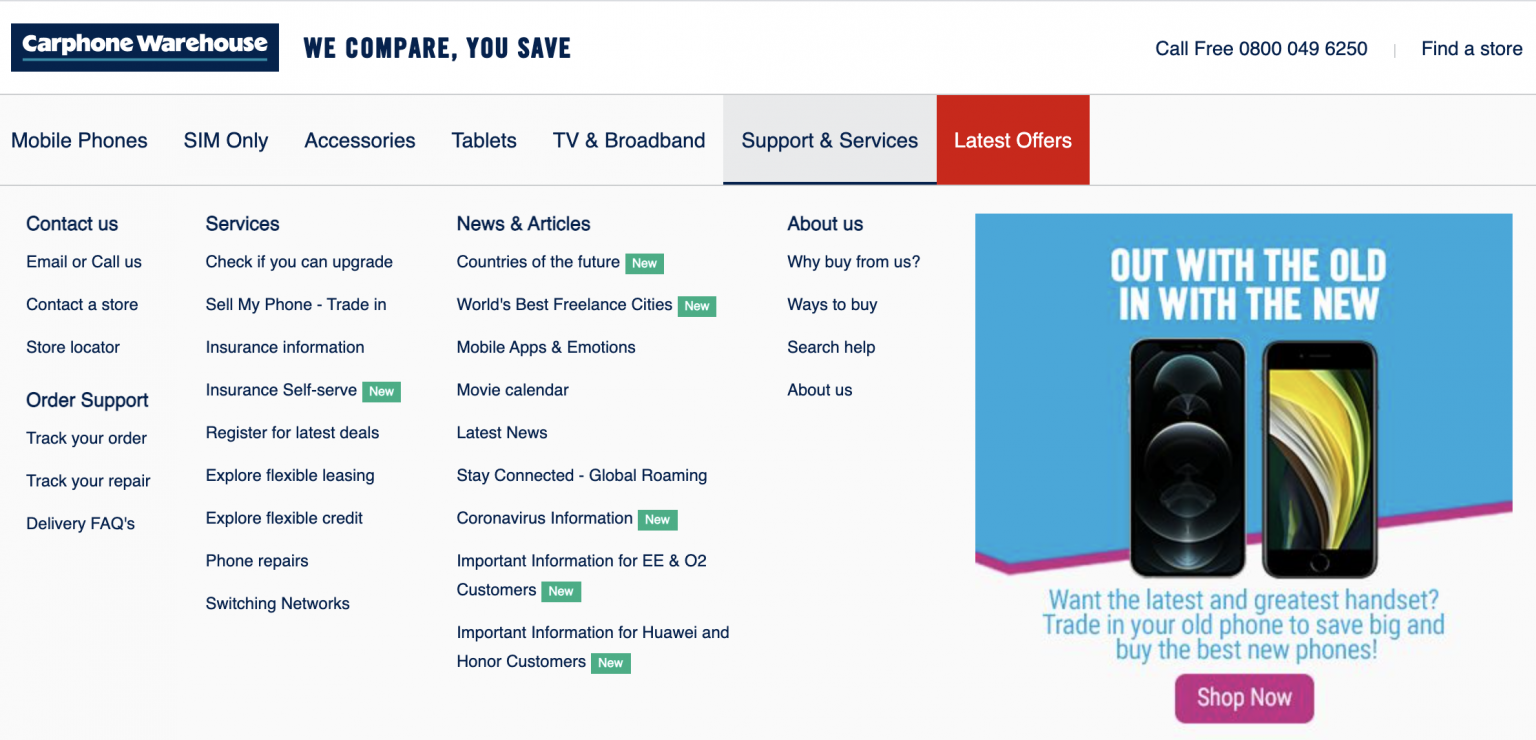
Carphone Warehouse veröffentlichte zum Zeitpunkt der Analyse die meisten kleinen Textprobleme (32). Wir haben vor den Verbesserungen einige Screenshots ihres Menüs gemacht. Hier haben sie neben einigen Menüoptionen ein 'Neu'-Label eingefügt. Dieser Text ist wahrscheinlich zu klein, um von sehbehinderten Benutzern gelesen zu werden.

Durch die Vergrößerung des Etiketts „Neu“ auf über 10 Pixel hätte Carphone Warehouse ein vollständig zugängliches Menü für sehbehinderte Benutzer.
Schlussfolgerung & Schlüsselergebnisse
Es gibt immer Elemente, die verbessert werden müssen, wenn es um die Barrierefreiheit von Websites geht. Wir empfehlen Ihnen, sich die Zeit zu nehmen, Ihre Homepage anzusehen, um sicherzustellen, dass sie für Menschen mit Sehbehinderungen vollständig barrierefrei ist.
Google Lighthouse bietet einen anfänglichen Leistungswert – der als nützlicher Maßstab für laufende Website-Überprüfungen dient – während Wave by WebAim genau identifiziert, wo Sie möglicherweise falsch liegen.
Die Startseite ist und bleibt Ihre wichtigste Seite – sie ist die erste Seite, auf der die meisten Benutzer landen. Sie müssen also Prioritäten setzen, um die Änderungen hier vorzunehmen. Sobald Sie über die Ressourcen verfügen, können auch andere Bereiche Ihrer Website analysiert werden.
Zusammenfassend sind dies die wichtigsten Erkenntnisse:
- H&M ist die am besten zugängliche Einzelhandelswebsite für sehbehinderte Benutzer.
- Halfords ist der am wenigsten zugängliche Einzelhandelsstandort für sehbehinderte Benutzer.
- Alle von Laura Ashley, Oasis, Space NK, American Golf, Dunelm und Next bieten zugängliche Optionen für farbenblinde Benutzer.
- Superdrug hat die meisten Homepage-Probleme für farbenblinde Benutzer.
- B&Q und Sainsbury's haben die geringsten Probleme für diejenigen, die einen Screenreader verwenden.
- Boots hat die meisten Homepage-Probleme für diejenigen, die einen Bildschirmleser verwenden.
- 38 % der Top-Einzelhandels-Homepages haben keine Probleme mit Personen mit leichtem Sehverlust.
- Carphone Warehouse hat die meisten Homepage-Probleme für Personen mit leichtem Sehverlust
Die meisten Homepages benötigen nur geringfügige Änderungen, um ihren Google Lighthouse-Score zu verbessern. Danach können mehr Personen vollständig auf Ihre Website zugreifen, was Ihre Chancen erhöht, Conversions für Ihre Produkte und Dienstleistungen zu erzielen.
Weitere Informationen darüber, wie Sie Ihre Website barrierefreier gestalten können, finden Sie in den Richtlinien für barrierefreie Webinhalte (WCAG).
Methodik
Wir haben uns entschieden, nur Homepages zu analysieren, da dies immer die wichtigste Seite auf jeder Website ist und sein sollte. Wir wussten jedoch von Anfang an, dass die Barrierefreiheit über die Homepage hinausgehen sollte. Daher können unsere Rankings möglicherweise nicht das vollständige Bild darstellen.
Google Lighthouse und Wave von WebAim wurden verwendet, um alle Websites zu prüfen.
Der Google Lighthouse-Score von 0-100 wurde verwendet, um Websites insgesamt für die Zugänglichkeit nur auf Mobilgeräten zu bewerten.
Um Websites nach ihrer Zugänglichkeit für farbenblinde Benutzer zu ordnen, wurden Farbkontrastfehler mit Wave von WebAim identifiziert. Während ihr Color Contrast Checker verwendet wurde, um zu identifizieren, was Superdrug tun könnte, um die WGAG zu bestehen.
Um Websites nach ihrer Zugänglichkeit für Screenreader-Benutzer zu ordnen, wurden alle Fehler in Bezug auf fehlende, leere oder doppelte Elemente zusammen mit allen fehlerhaften ARIA-Elementen summiert.
Um Websites nach ihrer Zugänglichkeit für Sehbehinderte zu ordnen, wurden alle kleinen Textwarnungen gezählt.