视障人士最容易进入的零售网站
已发表: 2021-07-12在英国,超过 200 万人患有视力丧失,300 万人患有色盲。 最重要的是,有 360,000 人被登记为盲人或视力障碍者。
让视障者可以访问您的网站不仅可以帮助这些用户,还可以帮助您的业务。 500 万英国买家是一个不容错过的重要市场——尤其是在许多可访问性问题很容易解决的情况下。
甚至谷歌现在也更加重视网站的可访问性。 就在这个月,他们发布了一个新的页面体验更新,它考虑了(你猜对了)用户在页面上的体验。 如果残疾用户经常有糟糕的体验,谷歌可能会选择对表现更好的竞争对手进行排名。
在 LCN,我们相信在设计网站时考虑到可访问性的力量。 我们一直在寻求改进我们自己的设计,为我们的所有用户提供轻松的体验。
考虑到这一点,我们希望对英国排名前 50 的零售主页进行小型可访问性审核。 然后,我们想强调这些网站可以为视障用户提供更好性能的一些方法。
为此,我们求助于可访问性评估人员经常使用的两个主要工具:Google Lighthouse 和 WebAim 的 Wave。
其中第一个为网站管理员提供了 0-100 的性能分数。 后者展示了网站如何改进。
总体上访问最多(和最少)的零售网站
| 零售网站 | 谷歌灯塔无障碍分数 |
|---|---|
| H&M | 100 |
| 劳拉·阿什莉 | 99 |
| 美丽湾 | 98 |
| 百安居 | 98 |
| 塞恩斯伯里 | 98 |
| 安萨默斯 | 96 |
| 威克斯 | 96 |
| 凯伦米伦 | 91 |
| 绿洲 | 91 |
| 乐购 | 91 |
| 约翰·刘易斯 | 91 |
| 亚马逊 | 90 |
| 苹果 | 90 |
| 埃文斯自行车 | 90 |
| 太空NK | 89 |
| 阿索斯 | 88 |
| 美国高尔夫 | 87 |
| 霍兰德和巴雷特 | 86 |
| 杜内尔姆 | 86 |
| 莫里森 | 84 |
| 维特罗斯 | 84 |
| 弗雷泽之家 | 81 |
| 非常 | 81 |
| 阿尔戈斯 | 81 |
| 舒 | 80 |
| 超级药物 | 80 |
| 阿克明斯特 | 79 |
| 河心岛 | 79 |
| 伦敦沙丘 | 78 |
| 莫斯兄弟 | 77 |
| 澳网 | 77 |
| 靴子 | 77 |
| JD威廉姆斯 | 75 |
| 下一个 | 75 |
| 京东体育 | 75 |
| 德本汉姆斯 | 75 |
| 阿斯达 | 75 |
| 螺丝固定 | 74 |
| 尼斯贝茨 | 74 |
| 简单地成为 | 72 |
| 哈卡莫 | 72 |
| 马莎百货 | 72 |
| 办公室 | 71 |
| 香水店 | 71 |
| 咖喱 | 69 |
| 连锁反应循环 | 67 |
| 威尔科 | 63 |
| 新面貌 | 63 |
| 车载电话仓库 | 58 |
| 哈尔福德 | 47 |
提供可访问体验的主页应在 Google Lighthouse 上争取至少 90-100。 任何达到此目标的网站都会以绿色突出显示其分数。
H&M 的英国主页获得了满分。 其他值得注意的作品包括 Laura Ashley、Beauty Bay、B&Q 和 Sainsbury's。
另一方面,如果谷歌认为主页需要改进,分数通常在 50 到 89 之间。但这并不一定意味着这些页面的可访问性很差。
可以做一些改进的网站包括 Superdrug、Boots 和 Carphone Warehouse。
分数低于 50 表示可访问性较差。 目前只有一个网站的主页得分低于 50:Halfords。
WebAim 的 Wave 帮助我们了解特定站点中的哪些视觉障碍可能需要特别注意。
色盲用户最多(和最少)可访问的网站
色盲是最常见的视觉障碍之一。 这也是一个通常被忽视的问题,因为视力正常的人可能很难理解。

根据当前的 Web 内容可访问性指南 (WCAG),要通过 AA 级,网站应争取正常文本的对比度为 4:5:1,大文本的对比度为 3:1。 要通过 AAA 级,普通文本需要 7:1 的对比度,大文本需要 4:5:1 的对比度。
大文本定义为 14 磅(通常为 18.66 像素)和粗体或更大。
对于图形,建议争取 3:1 的对比度。
Wave by WebAim 可识别主页上任何不符合这些对比度的情况。
目前研究的六个站点没有问题。 但如下所示, Superdrug 的色彩对比问题最多,可能会影响色盲用户:
| 零售网站 | 颜色对比错误 |
|---|---|
| 超级药物 | 251 |
| 威尔科 | 86 |
| 简单地成为 | 47 |
| 尼斯贝茨 | 40 |
| 香水店 | 40 |
| 零售网站 | 颜色对比错误 |
|---|---|
| 劳拉·阿什莉 | 0 |
| 绿洲 | 0 |
| 下一个 | 0 |
| 太空NK | 0 |
| 美国高尔夫 | 0 |
| 杜内尔姆 | 0 |
*注意:列出了 6 个站点,因为它们都并列榜首
我们使用了一个交互式滑块来展示当前 Superdrug 主页的外观,并与通过 WCAG AAA 级指南的外观进行比较。
您可以在下面看到 Superdrug 主页的微小颜色变化允许色盲者访问:
考虑到颜色对比度错误通常是由小幅度引起的,这意味着站点通常可以在不对其站点进行全面检修的情况下修复它。
屏幕阅读器用户访问最多(和最少)的网站
屏幕阅读器允许视力受损的人访问网页的音频版本而不是查看它。 这样,他们仍然可以自信地导航、访问内容和购买产品。
为确保屏幕阅读器高效运行,网站应准确编码,不得丢失、空白或重复元素。
其次,您可以在 HTML 中实现 Accessible Rich Internet Application (ARIA) 元素。 这些将有助于任何辅助屏幕阅读器技术,例如 Apple VoiceOver、JAWS 或 TalkBack。
您可以在下面看到哪些网站可以改善屏幕阅读器用户的体验:
| 零售网站 | 屏幕阅读器错误 |
|---|---|
| 靴子 | 178 |
| JD威廉姆斯 | 78 |
| 新面貌 | 66 |
| 咖喱 | 57 |
| 非常 | 56 |
| 零售网站 | 屏幕阅读器错误 |
|---|---|
| 百安居 | 0 |
| 塞恩斯伯里 | 0 |
| 美丽湾 | 1 |
| 杜内尔姆 | 1 |
| 安萨默斯 | 2 |
| H&M | 2 |
*注意:6 个站点被列为 B&Q 和 Sainsbury's 并列
靴子尤其有改进的余地。 这主要是因为它的网站在菜单中错误地实现了一些 ARIA 元素。 这意味着当屏幕阅读器用户尝试浏览菜单时,他们无法获得视觉用户所获得的完整体验。
弱视用户最容易(和最难)访问的网站
视力不佳的用户可能能够轻松访问您的大部分网站。 但是,当您包含小文本场景时,问题就开始出现了。
小文本场景定义为任何大小为 10 像素或更小的文本。
大多数网站在这里表现都很好。 分析的所有主页中有 36% 的小文本场景为零,这包括:
- 咖喱
- 哈尔福德
- 京东体育
- 香水店
- 连锁反应循环
- 超级药物
- 阿索斯
- 德本汉姆斯
- 阿尔戈斯
- 阿斯达
- 乐购
- 霍兰德和巴雷特
- 约翰·刘易斯
- 维特罗斯
- 美国高尔夫
- 美丽湾
- 杜内尔姆
- 百安居
- 塞恩斯伯里
以下网站的主页上有小文本场景,部分视力障碍的用户可能难以阅读:
弱视用户最难访问的 5 个网站
| 零售网站 | 小文本场景 |
|---|---|
| 车载电话仓库 | 32 |
| 威尔科 | 31 |
| 亚马逊 | 18 |
| 螺丝固定 | 14 |
| 阿克明斯特 | 14 |
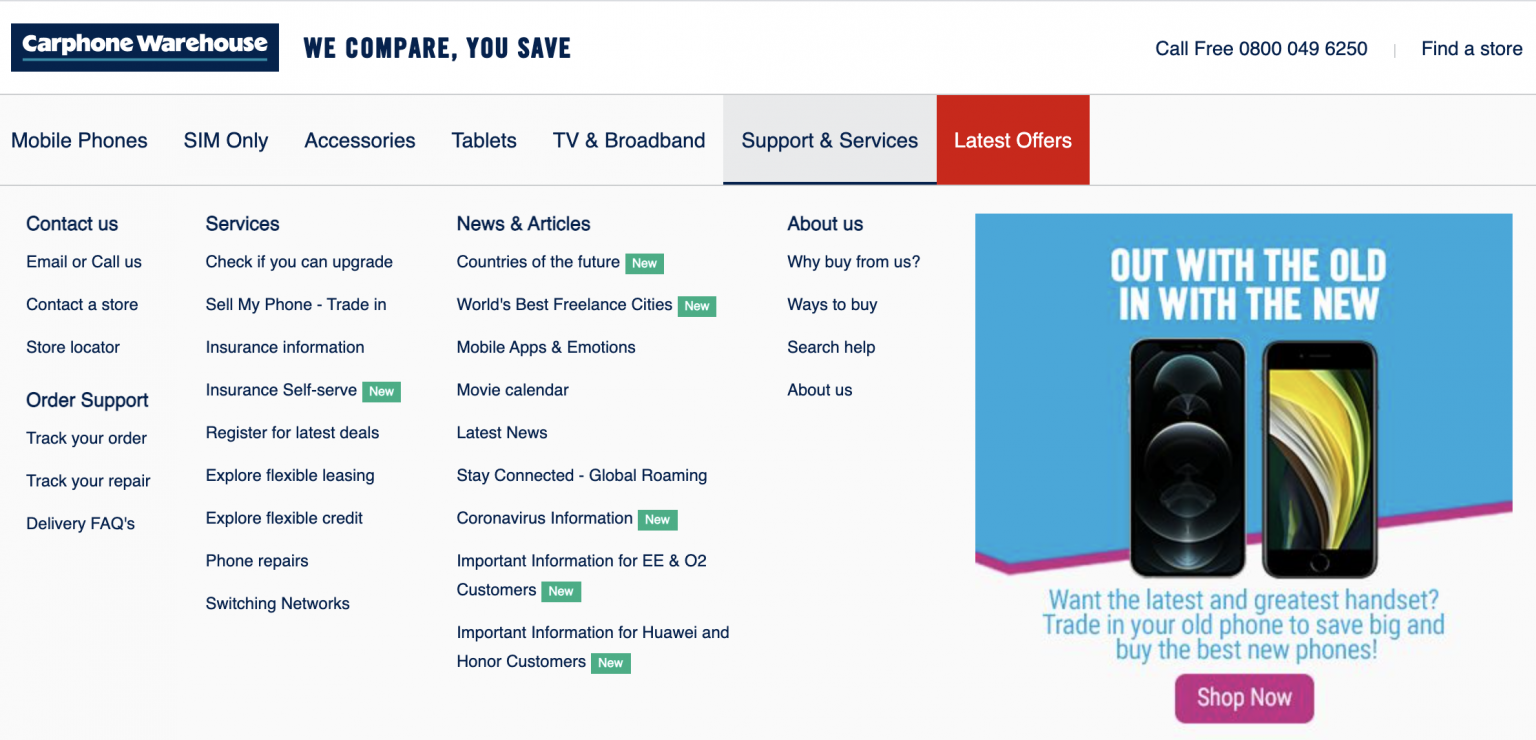
Carphone Warehouse 在分析时发布了最多的小文本问题 (32)。 我们在改进之前对他们的菜单进行了截图。 在这里,他们在一些菜单选项旁边添加了一个“新”标签。 此文本可能太小,视力不佳的用户无法阅读。

通过将“新”标签的大小增加到 10 像素以上,Carphone Warehouse 将为弱视用户提供完全可访问的菜单。
结论和主要发现
在网站可访问性方面,总有一些需要改进的地方。 我们建议您花时间查看您的主页,以确保有视力障碍的人可以完全访问它。
Google Lighthouse 提供了一个初始性能分数——它可以作为正在进行的网站评论的有用基准——而 WebAim 的 Wave 可以准确地识别出你可能出错的地方。
主页是并且永远是您最重要的页面——它是大多数用户登陆的第一页。 因此,您需要优先在此处进行更改。 获得资源后,也可以分析站点的其他区域。
总而言之,这些是主要发现:
- H&M 是视障用户最容易访问的零售网站。
- Halfords 是视障用户最难访问的零售网站。
- Laura Ashley、Oasis、Space NK、American Golf、Dunelm 和 Next 都为色盲用户提供了可访问的选项。
- Superdrug 对色盲用户的主页问题最多。
- 对于那些使用屏幕阅读器的人来说,B&Q 和 Sainsbury's 的问题最少。
- 对于那些使用屏幕阅读器的人来说,Boots 的主页问题最多。
- 38% 的顶级零售主页对于轻微视力丧失的人来说没有问题。
- Carphone Warehouse 对于那些有轻微视力丧失的人来说,主页问题最多
大多数主页只需稍作改动即可提高其 Google Lighthouse 分数。 在此之后,更多的人可以完全访问您的网站,从而增加您为您的产品和服务带来转化的机会。
有关如何使您的网站更易于访问的更多信息,请参阅 Web 内容可访问性指南 (WCAG)。
方法
我们选择只分析主页,因为这是并且始终应该是任何网站上最重要的页面。 然而,从一开始,我们就知道可访问性应该不仅仅局限于主页。 因此,我们的排名可能无法代表全部情况。
WebAim 的 Google Lighthouse 和 Wave 用于审核所有站点。
0-100 的 Google Lighthouse 分数用于对网站的整体排名,以便仅在移动设备上进行可访问性。
为了根据色盲用户的可访问性对网站进行排名,使用 WebAim 的 Wave 识别颜色对比错误。 虽然他们的颜色对比检查器被用来确定 Superdrug 可以做些什么来通过 WGAG。
为了按屏幕阅读器用户的可访问性对网站进行排名,所有关于缺失、空或重复元素的错误都被汇总,以及任何损坏的 ARIA 元素。
为了按视力障碍者的可访问性对网站进行排名,所有小文本警报都被计算在内。