6 melhores táticas de formulário de página de destino para capturar mais leads
Publicados: 2021-02-2812 etapas para criar formulários de página de destino que geram mais leads
Os formulários da página de destino desempenham um papel fundamental para fazer com que suas páginas convertam leads. Nas campanhas de geração de leads, o conteúdo e o design da página fornecem o contexto para os visitantes, mas apenas o formulário traz o lead para o seu negócio. O que faz um formulário de alta conversão atrair mais pessoas para preencher seus dados e preencher o formulário? Estudamos centenas de formulários e apresentamos as 12 melhores práticas para criar um formulário amigável e de alta conversão.
Etapa 1: pergunte menos

Obtenha mais conversões nos formulários de lead da sua página de destino reduzindo o número de perguntas
"Aquele que faz uma pergunta permanece um tolo por cinco minutos. Aquele que não pergunta permanece um tolo para sempre", diz um provérbio chinês. Embora haja muita sabedoria nesta citação, o oposto é verdadeiro no contexto da conversão de usuários em leads em formulários de página de destino. Estamos vivendo em um mundo de sobrecarga de informações onde manter é um verdadeiro desafio manter a atenção de alguém, especialmente online. Os formulários da página de destino devem ser diretos ao ponto, solicitando o tipo e a quantidade corretos de informações. Como o Bing Digital sugere com razão, 'os formulários da página de destino do checkout devem ser compatíveis com dispositivos móveis, seguros e rápidos.
Pense desta forma: se alguém vê sua página de destino e começa a se envolver com o formulário, essa pessoa já está investindo na compra de seu produto ou serviço. Eles já passaram pelo seu conteúdo, verificaram os concorrentes, estão familiarizados com o tipo de produto ou serviço de que precisam e entendem o ponto problemático que desejam resolver. Torne seus formulários e mensagens nítidos e centrados no problema que você ajuda seus clientes a resolver. Reduza as perguntas do formulário para um número menor.

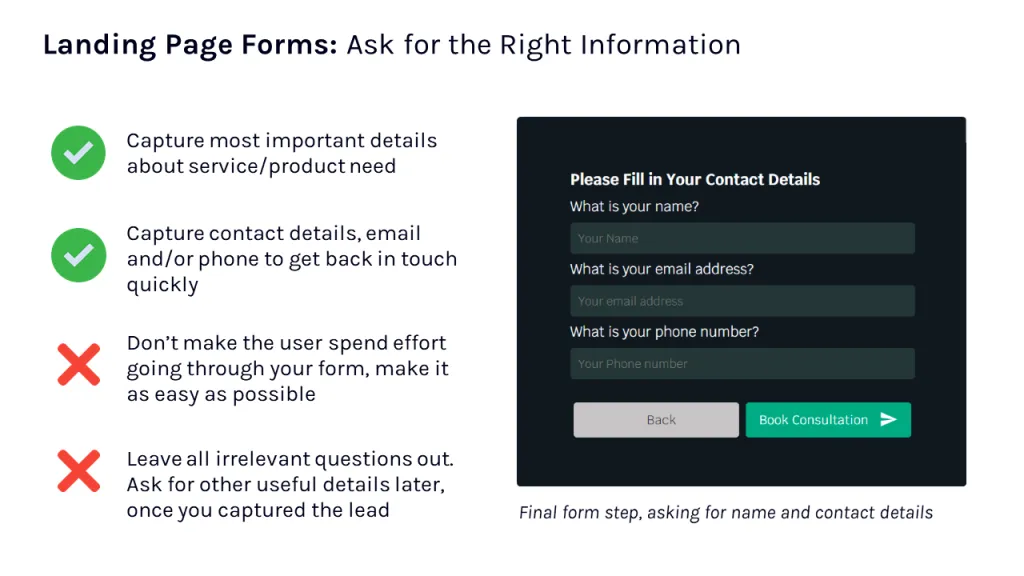
Boas e más práticas para formulários de contato e lead na página de destino
Que número de campos é pequeno o suficiente? Não há resposta universal para isso, às vezes pode precisar de 7 perguntas, outras vezes 2 campos de nome e e-mail é tudo o que é preciso. No entanto, no contexto da geração de leads, evite usar formulários longos e não peça muitos detalhes que você, como empresa, não precisa necessariamente.
A menos que seu objetivo seja a qualificação de leads (por exemplo, em uma etapa posterior do ciclo de vendas), não use o seguinte tipo de pergunta, especialmente se seu objetivo for obter a maior taxa de conversão:
Evite fazer estas perguntas nos formulários de lead da página de destino:
Orçamento: Bom para qualificar, mas muito invasivo no primeiro contato, o que faz com que alguns leads saiam.
Função: Pode ser facilmente pesquisado, por exemplo, via LinkedIn, e é tarefa da sua equipe de vendas descobrir.
Receita: Semelhante ao orçamento: muito invasivo e para a maioria das marcas B2B, não é um critério principal.
Quando eles precisam do seu serviço: Uma pergunta desnecessária. Se você estiver totalmente reservado para aceitar clientes, informe os leads recebidos por meio de resposta automática por e-mail sobre possíveis atrasos. Se o lead diz que está pronto apenas em um estágio posterior, na maioria das vezes não é uma objeção real e algo para sua equipe de vendas abordar.
Como você ficou sabendo sobre nós: Uma perda de tempo para você e para o usuário. Isso faz o usuário pensar, enquanto seu formulário deve ser o mais fácil e livre de estresse possível.
Etapa 2: experiência suave

Tempo de carregamento rápido do formulário
Com pouca atenção, as pessoas também são bastante impacientes e abortam facilmente sua página se algo não estiver funcionando bem. Para começar, certifique-se de ter tempos de carregamento de página e formulário rápidos. Sua página e formulário devem carregar em menos de 3 segundos. Os formulários do aplicativo LeadGen podem ser incorporados ao seu construtor de página de destino por meio de dois métodos diferentes: o código de incorporação direta e o código iframe. O código de incorporação direta integra o formulário em sua página e normalmente alcança os melhores tempos de carregamento do formulário.
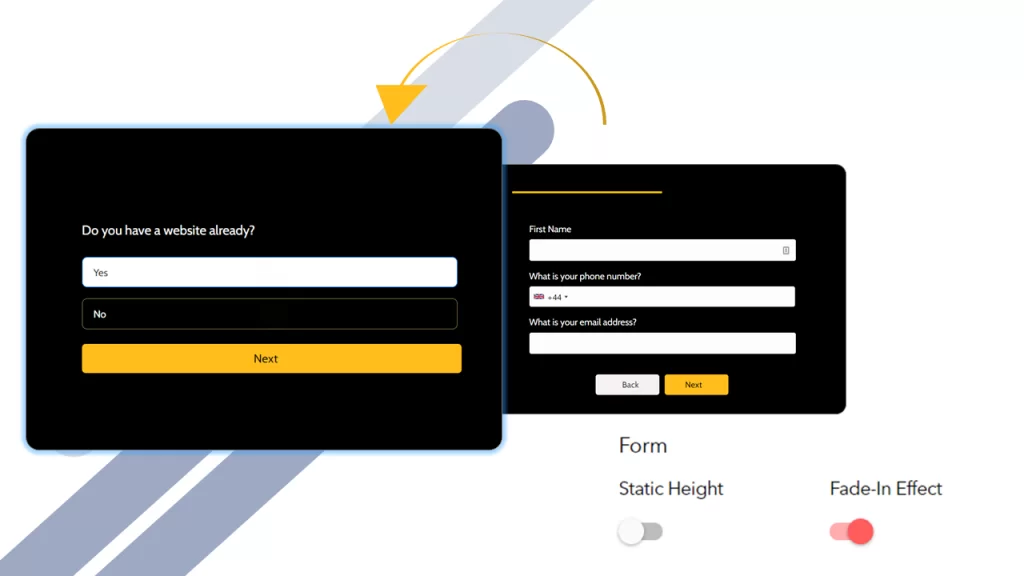
Transições de Etapa de Formulário

Não só o tempo de carregamento do primeiro formulário é importante, mas também a velocidade ao navegar pelo formulário. Nada seria pior do que ficar preso no meio de um formulário ou ter a etapa do formulário sendo carregada com muito atraso. Para criar um formulário suave, oferecemos opções para personalizar a experiência do usuário. Por exemplo, em um formulário de várias etapas, você pode escolher as etapas do formulário para carregar por meio de uma transição (efeito fade-in) ou instantaneamente. Ambos podem ser uma ótima experiência. Se for um formulário curto, você pode querer mantê-lo curto e rápido carregando instantaneamente a próxima etapa. Se você estiver usando uma forma mais longa, por exemplo, com 6 etapas de forma, o efeito fade-in pode tornar mais fácil para os olhos e menos perturbador.
Etapa 3: barras de progresso

Formulário de contato da página de destino com barras de progresso criadas com o formbuilder de várias etapas
Os formulários nas páginas de destino geralmente são muito curtos para capturar apenas as informações mais importantes (conforme destacado na etapa 1). Ainda assim, você pode usar formulários de várias etapas que dividem as perguntas e os campos do formulário em diferentes etapas. Os formulários de várias etapas são ótimos para a experiência do usuário e melhores taxas de conversão. Dividindo o conteúdo, ele permite que os usuários se concentrem apenas em uma parte menor das informações de cada vez.
Além disso, é mais atraente preencher um formulário, sabendo que você já está na metade ou mais longe de um formulário. Na psicologia, esse conceito é chamado de "falácia do custo irrecuperável", o que significa que é mais provável que concluamos as coisas se já investimos tempo nelas. A página de destino com formulários pode usar esse conceito implementando barras de progresso.
“A falácia do custo afundado descreve nossa tendência de seguir em frente em um empreendimento se já investimos tempo, esforço ou dinheiro nele, independentemente de os custos atuais superarem os benefícios”. Definição de falácia de custo irrecuperável, Fonte: DecisionLab
Além das barras de progresso, você pode personalizar os formulários do LeadGen com texto personalizado, configurado usando caixas de texto no construtor de formulários. Por exemplo, você pode facilmente adicionar um texto descritivo no topo de cada etapa do formulário, indicando a localização da etapa do formulário para o usuário, por exemplo, "Etapa 2 de 3" ou "Quase lá, apenas mais uma etapa para concluir".

Aprimorando o formulário de captura de leads da página de destino com texto personalizado nas etapas do formulário
Etapa 4 - Usar a navegação automática

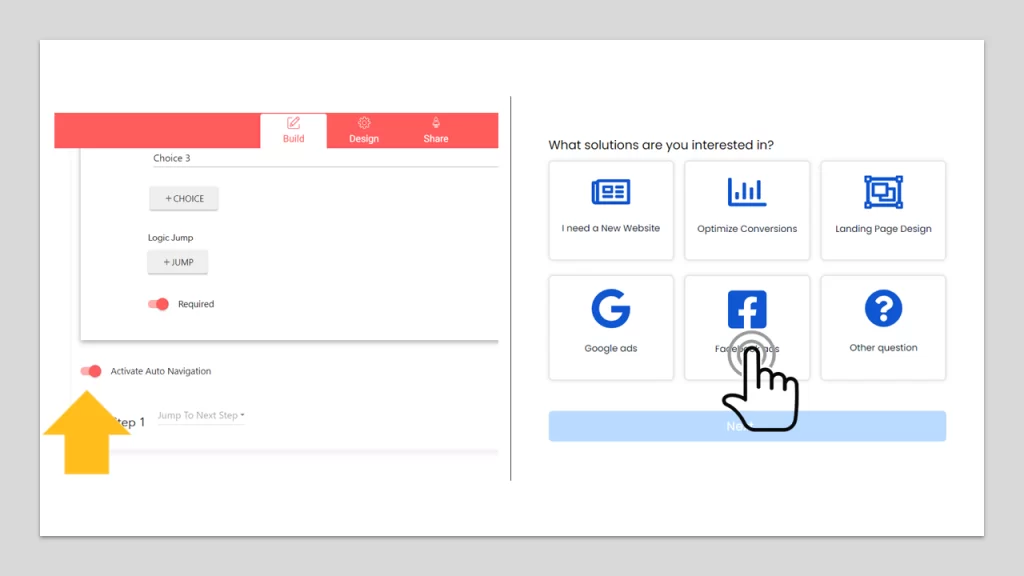
Use a navegação automática para facilitar a passagem dos usuários pelas etapas do formulário
Quanto mais trabalho e esforço você puder tirar do visitante da sua página de destino, melhor. Isso também se aplica ao número de cliques que seu usuário precisa fazer para confirmar a seleção de uma pergunta de escolha. Em primeiro lugar, vamos analisar as diferentes maneiras de pedir aos usuários que selecionem uma opção.

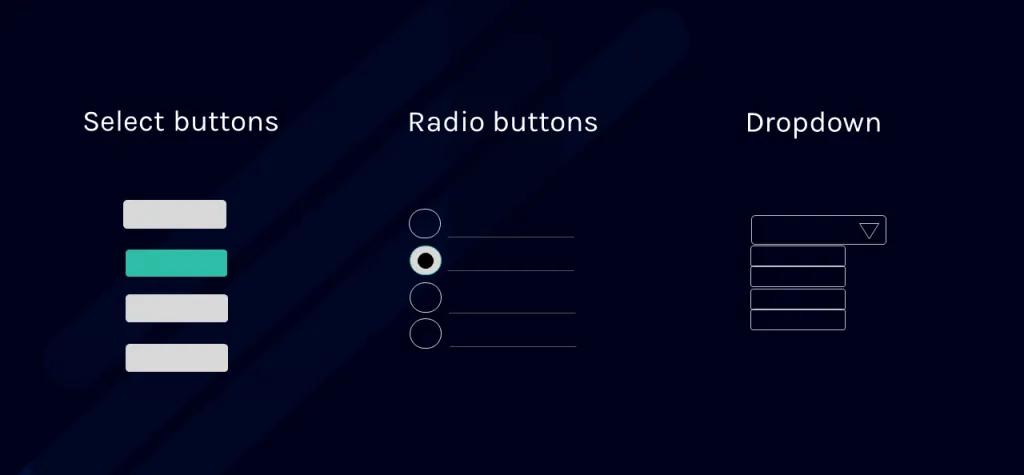
Diferentes tipos de botões de escolha que você pode usar formulários de lead da página de destino
Os botões fornecem aos usuários elementos clicáveis que podem mudar de cor quando escolhidos. Os botões de opção são semelhantes, mas fornecem elementos semelhantes a caixas de seleção para escolher. Além disso, as perguntas de escolha podem ser criadas com um menu suspenso onde os usuários veem as opções apenas ao clicar na seta para baixo. Todos esses tipos de perguntas de escolha podem ser adequados para diferentes tipos de campanhas. No entanto, os botões de seleção são a melhor opção para formulários de página de destino porque mostram opções em um estilo muito fácil de usar. Os botões são fáceis de clicar e comparados ao menu suspenso que os usuários salvam para clicar uma vez a menos para escolher sua escolha.
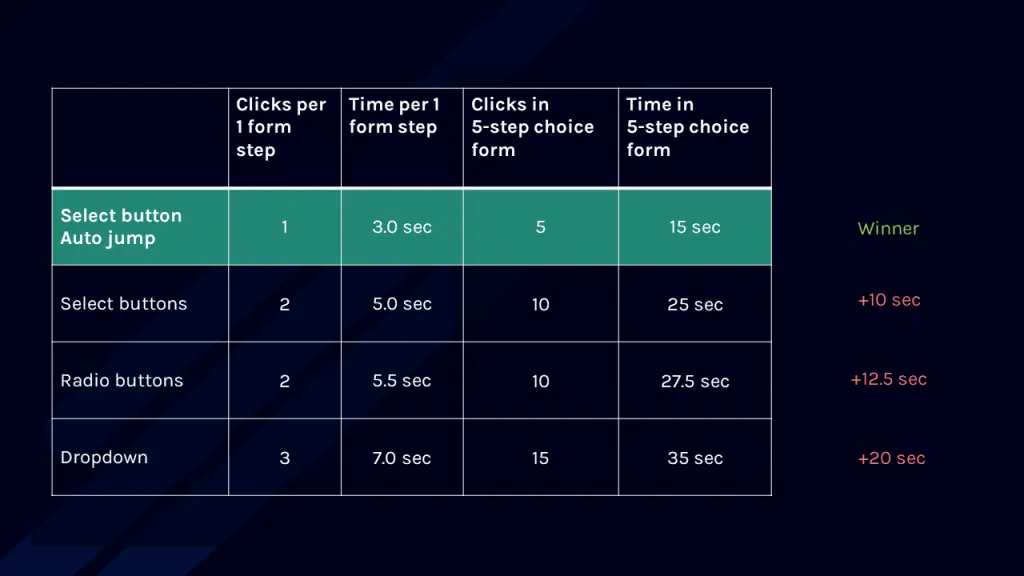
Outro benefício interessante dos botões de seleção é a capacidade de criar um salto automático onde o usuário não precisa mais clicar no próximo botão para passar para a próxima etapa. O resultado: o formulário da página de destino é super fácil e os usuários precisam clicar em muito menos elementos em comparação com uma pergunta de escolha de seleção normal e até 2 cliques a menos em comparação com uma pergunta suspensa. Em um formulário com 5 etapas de formulário de botões de escolha, os usuários precisam clicar 10 vezes menos em um formulário de salto automático versus um formulário suspenso.



Comparação de diferentes tipos de botões de escolha: botões de seleção, salto automático, botões de rádio e menu suspenso
A tabela acima a comparação dos diferentes tipos de perguntas de escolha. O tempo que leva para passar por uma pergunta de escolha simples é estimado com a quantidade de segundos para cada tipo. O tempo em si obviamente difere com base no tipo de usuário e na pergunta. Alguns usuários precisam de menos tempo, outros mais. Da mesma forma, perguntas com mais opções exigirão que os usuários procurem a escolha certa por mais tempo. A mensagem, no entanto, é que os botões de seleção, especialmente os botões de seleção de salto automático, economizam cliques e tempo dos usuários. Considere usar a navegação automática nos formulários de várias etapas da sua página de destino ao solicitar opções diferentes aos usuários. No aplicativo LeadGen, você pode ativar a navegação automática com essa configuração no editor de design.

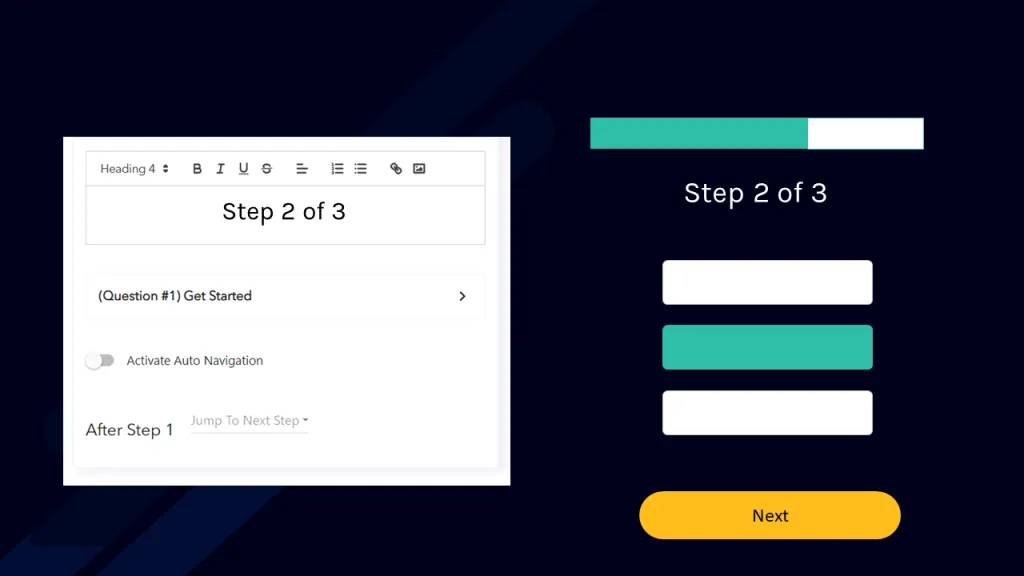
Configuração de navegação automática dentro do aplicativo LeadGen (esquerda) e design do formulário de destino (direita)
Etapa 5: digitação mínima

Faça com que os visitantes da sua página de destino digitem menos nos formulários para melhorar a experiência do usuário
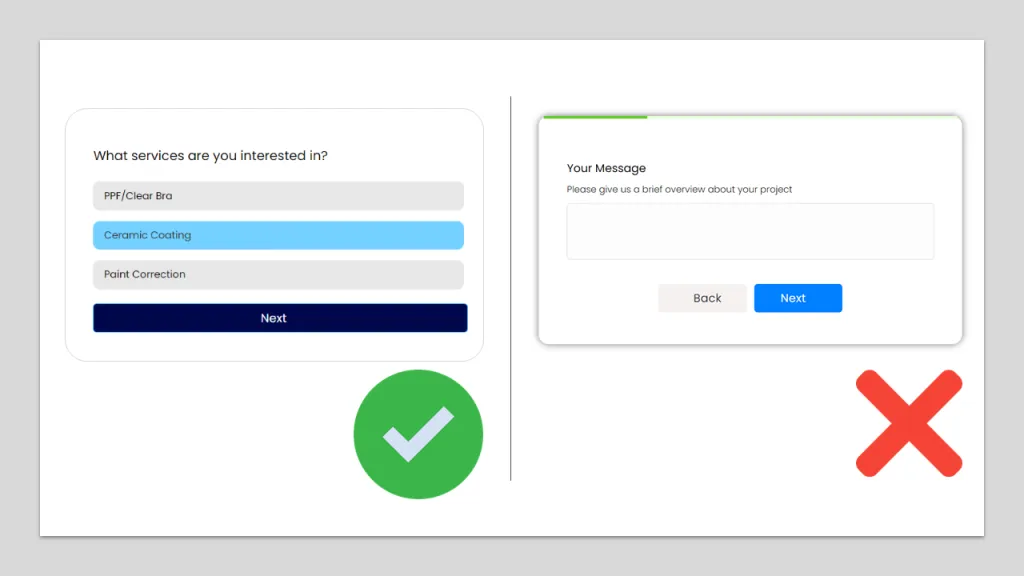
Pedir aos usuários que deixem uma mensagem ou preencham outros campos de texto aberto pode ser ótimo para formulários de contato em sites. Para páginas de destino, no entanto, os campos abertos são um grande assassino de conversão. Sua página de destino deve ser projetada para responder a todas as perguntas mais comuns que os clientes em potencial possam ter, fornecendo confiança para os visitantes preencherem seus formulários. Além disso, mantenha suas páginas de destino dedicadas a ofertas claramente definidas que não deixem espaço para campos de texto abertos. As únicas informações que você precisa solicitar podem incluir perguntas de qualificação sobre a meta ou necessidade de serviço por meio de perguntas de escolha e detalhes pessoais/de contato.

Dois exemplos de uso de perguntas em formulários de página de destino: Botões de seleção (esquerda) e campo de texto aberto (direita)
Sempre que possível, escolha os botões de seleção sobre os campos de entrada porque é muito mais fácil clicar em uma opção em comparação com a digitação. Além disso, em alguns casos, os preenchimentos automáticos também podem ser usados. O preenchimento automático do Google funciona automaticamente em formulários LeadGen, por exemplo, em campos de e-mail, telefone e endereço, tornando mais fácil para os visitantes preencherem rapidamente seus detalhes.
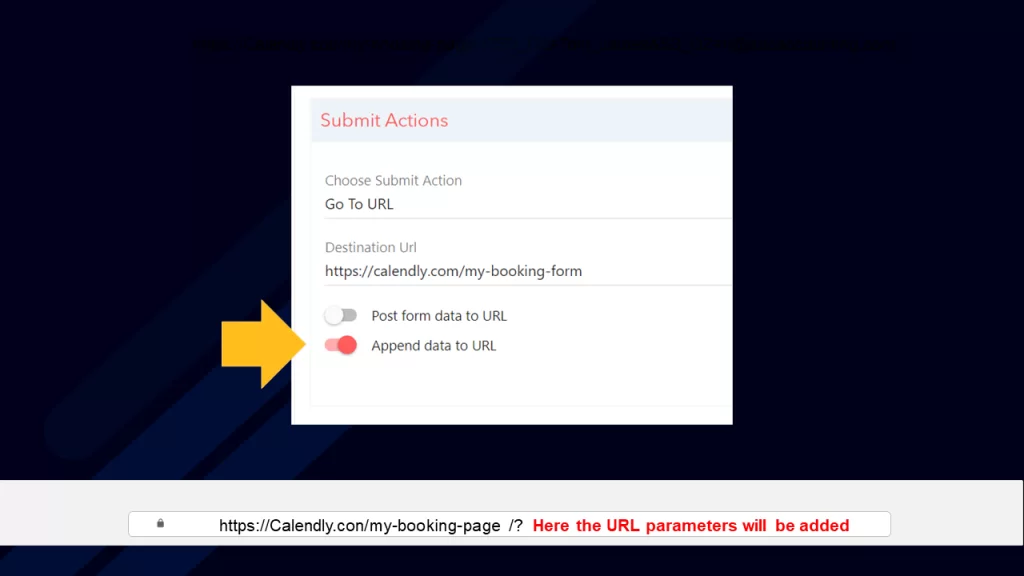
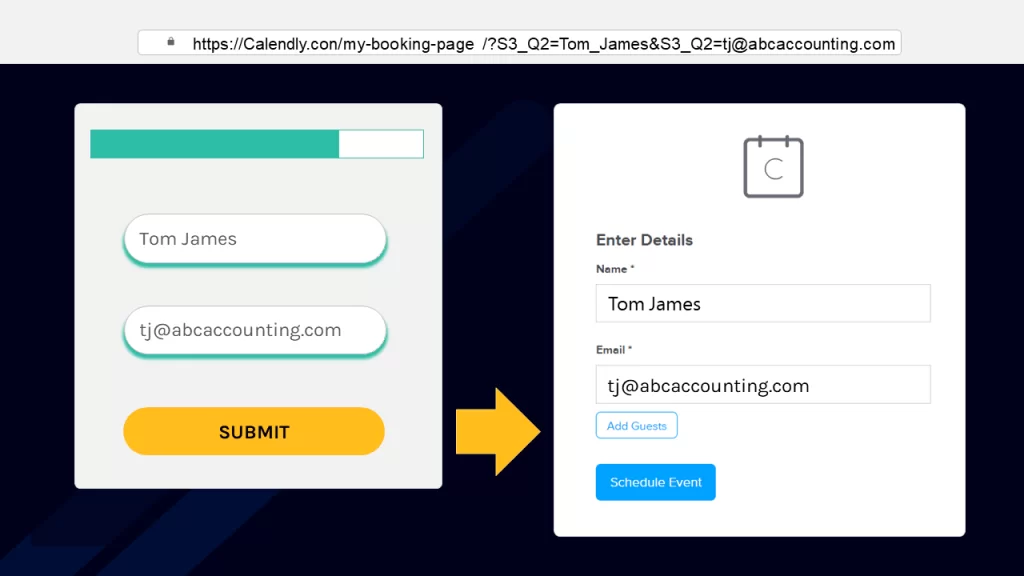
Você também pode usar o preenchimento automático ao vincular dois formulários a outro ou redirecionar para uma página de agendamento de calendário após os envios. Isso é possível postando os dados do formulário no URL de agradecimento no aplicativo LeadGen. O seguinte formulário ou ferramenta para a qual você está enviando os dados precisa coletar os parâmetros de URL por meio de integrações de webhook. Os webhooks são um ótimo método de vincular diferentes aplicativos e ferramentas entre si, transmitindo dados. Digamos que você tenha um formulário simples de página de destino que é seguido por um formulário de reserva do Calendly. Nesse caso, você só precisa ativar a configuração "Anexar dados do formulário ao URL" em seu formulário LeadGen. Use a integração de webhooks que o Calendly fornece para mapear os campos e fazer com que o formulário preencha os dados automaticamente.

Anexar dados ao URL da página de agradecimento - Configuração no criador de formulários do aplicativo LeadGen
Isso passará os dados de envio do formulário do seu visitante para o URL que é carregado após o lead concluir o formulário.

Conectando o formulário da página de destino a ferramentas de terceiros, como o Calendly
Etapa 6: call-to-action (CTA) personalizado

Personalizando o texto de call-to-action do formulário para corresponder à intenção do usuário
A maioria dos formulários on-line usa texto de call-to-action (CTA) de botão básico. A última etapa do formulário do seu formulário é principalmente chamada de "Enviar", "Enviar formulário" ou "Enviar". Um texto CTA genérico raramente é a linguagem mais amigável. Torne-o mais relevante para o seu público para que o último botão do formulário a ser clicado forneça a confiança de que seus visitantes estão dando o passo certo para preencher seu formulário.
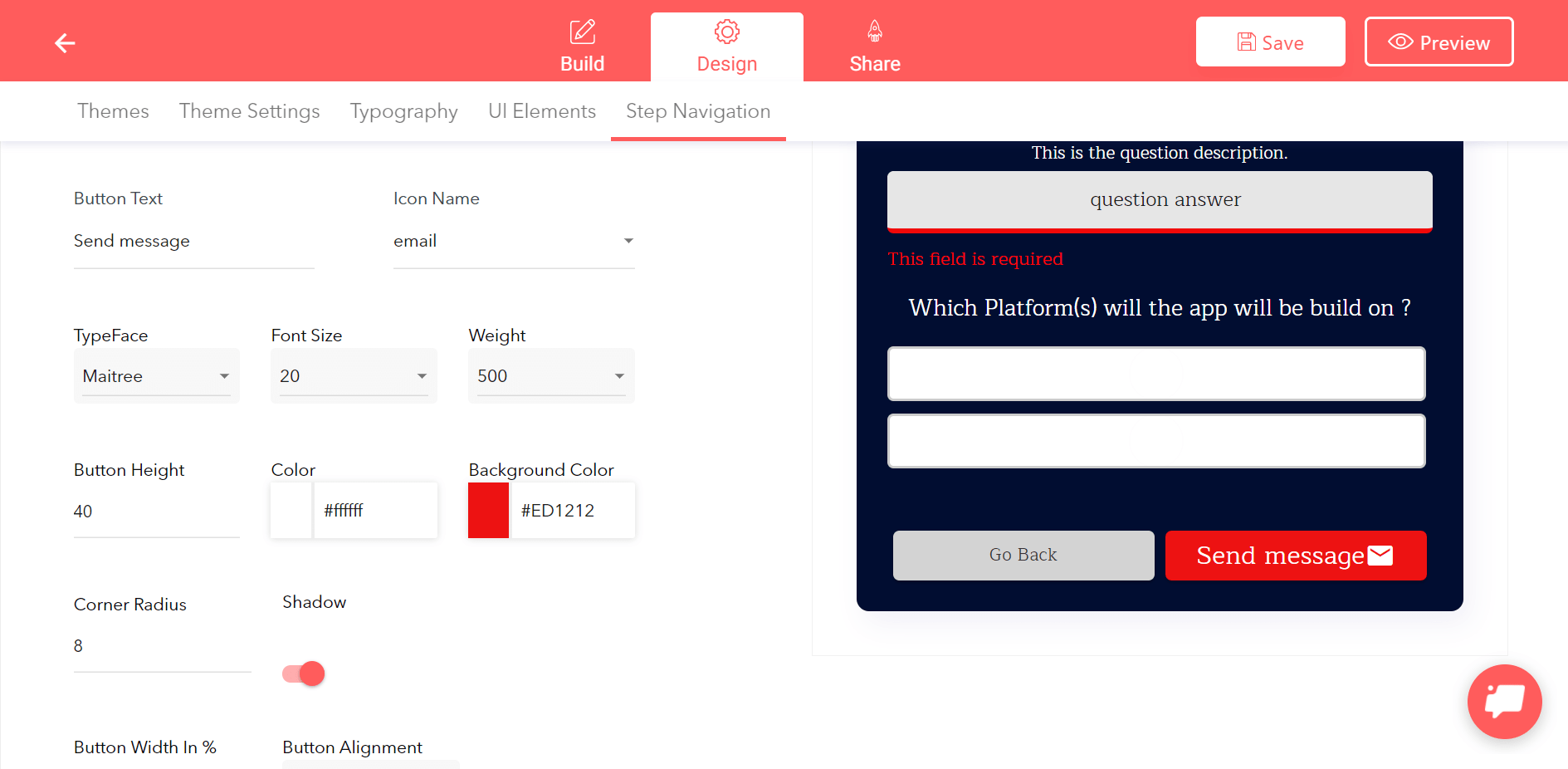
No aplicativo LeadGen, você pode personalizar o botão de várias maneiras: Altere a fonte, tamanho da fonte, texto, raio da borda, cores, sombra, ícone e muito mais.
Você pode escolher um estilo exclusivo para o botão continuar (os botões que orientam o usuário pelas etapas do formulário), o botão voltar e o botão enviar (último botão antes do término do formulário).

Alterando os estilos e a forma do botão continuar e enviar no construtor de formulários
Para o tipo de call-to-action do botão de envio, aqui estão boas ideias de texto para diferentes tipos de ofertas de página de destino.
Escolhendo o texto de CTA certo
| Oferta da página de destino | Call to action (CTA) |
| Formulário de agendamento de consulta | Agende minha consulta |
| Reserva de demonstração | Solicitar demonstração, reservar minha demonstração |
| Download do relatório | Obtenha acesso agora, obtenha acesso instantâneo |
| Formulário de calculadora | Obter minha pontuação, calcular minha pontuação |
| Criar uma conta | Comece grátis, crie minha conta |
| Formulário de Contato | Entre em contato, envie mensagem, solicite uma chamada de volta |
Visão geral de bons tipos de call-to-action (CTA) com base no tipo de formulário da página de destino

Onde você pode usar os formulários da página de destino?
Você pode usar formulários de página de destino em vários construtores de página. Os formulários da página de destino do aplicativo LeadGen podem ser incorporados em qualquer construtor de páginas com um editor de HTML. Aqui estão nossas principais recomendações para criadores de páginas de destino:
Descarte:
O Unbounce é um poderoso construtor de páginas de destino para projetar e hospedar suas páginas. Também é uma ótima solução para agências de marketing e web design usando o recurso de subcontas para clientes. O construtor de páginas usa arrastar e soltar e oferece opções flexíveis para criar designs para web e dispositivos móveis.
Começar a usar o Unbounce é fácil e você pode aproveitar um desconto de 20% e uma avaliação gratuita de 14 dias.
O Unbounce tem seu próprio construtor de formulários embutido na plataforma. Os formulários Unbounce têm seus desafios quando se trata de personalizar formulários e criar jornadas de várias etapas. Os formulários da página de destino do aplicativo LeadGen são usados por muitos usuários do Unbounce, especialmente para ter total flexibilidade em termos de criação de designs de formulários exclusivos de várias etapas que podem ser testados para obter as conversões mais altas. Use o aplicativo LeadGen e crie formulários de lead de alta conversão para substituir seus formulários Unbounce.
Aqui está como você pode usar formulários LeadGen no Unbounce:
Além do Unbounce, que é nossa plataforma de página de destino recomendada, você também pode usar o LeadGen App qualquer outro construtor de páginas com editor HTML, como WordPress, Wix, Leadpages, Webflow e Squarespace.
Crie seu formulário de página de destino otimizado para conversão
LeadGen App é a ferramenta de criação de formulários para páginas de destino e campanhas de marketing. Crie uma conta gratuita, crie seu formulário de página de destino personalizado e torne-o ativo em seu site em minutos. Crie sua conta do aplicativo LeadGen aqui.
