더 많은 리드를 확보하기 위한 6가지 최고의 방문 페이지 양식 전술
게시 됨: 2021-02-28더 많은 리드를 생성하는 랜딩 페이지 양식을 만드는 12단계
방문 페이지 양식은 페이지에서 리드를 전환하는 데 중요한 역할을 합니다. 리드 생성 캠페인에서 페이지 콘텐츠와 디자인은 방문자에게 컨텍스트를 제공하지만 양식만이 비즈니스에 리드를 제공합니다. 전환율이 높은 양식이 더 많은 사람들이 세부 정보를 입력하고 양식을 완성하도록 유도하는 이유는 무엇입니까? 수백 가지 양식을 연구하고 사용자 친화적이고 전환율이 높은 양식을 만들기 위한 12가지 모범 사례를 제시했습니다.
1단계: 덜 묻기

질문 수를 줄여 방문 페이지 리드 양식에서 더 많은 전환을 얻으세요.
중국 속담에 "질문하는 자는 5분 동안 바보로 남는다. 묻지 않는 자는 영원히 바보로 남는다"고 한다. 이 인용문에는 많은 지혜가 있지만 랜딩 페이지 양식에서 사용자를 리드로 전환하는 맥락에서는 그 반대입니다. 우리는 특히 온라인에서 누군가의 관심을 유지하는 것이 정말 어려운 정보 과부하의 세상에 살고 있습니다. 방문 페이지 양식은 올바른 유형과 정보의 양을 요구하는 요점을 똑바로 보여야 합니다. Bing Digital이 올바르게 제안한 것처럼 '체크아웃 방문 페이지 양식은 모바일 친화적이며 안전하며 빨라야 합니다.
다음과 같이 생각하십시오. 누군가 귀하의 방문 페이지를 보고 양식에 참여하기 시작하면 그 사람은 이미 귀하의 제품이나 서비스를 구매하는 데 투자한 것입니다. 그들은 이미 귀하의 콘텐츠를 살펴보았고, 경쟁업체를 확인했으며, 필요한 제품 또는 서비스 유형에 익숙하고, 해결하고자 하는 문제점을 이해하고 있습니다. 양식과 메시지를 명확하게 만들고 고객이 해결하는 데 도움이 되는 문제를 중심으로 합니다. 양식 질문을 더 적은 수로 줄이십시오.

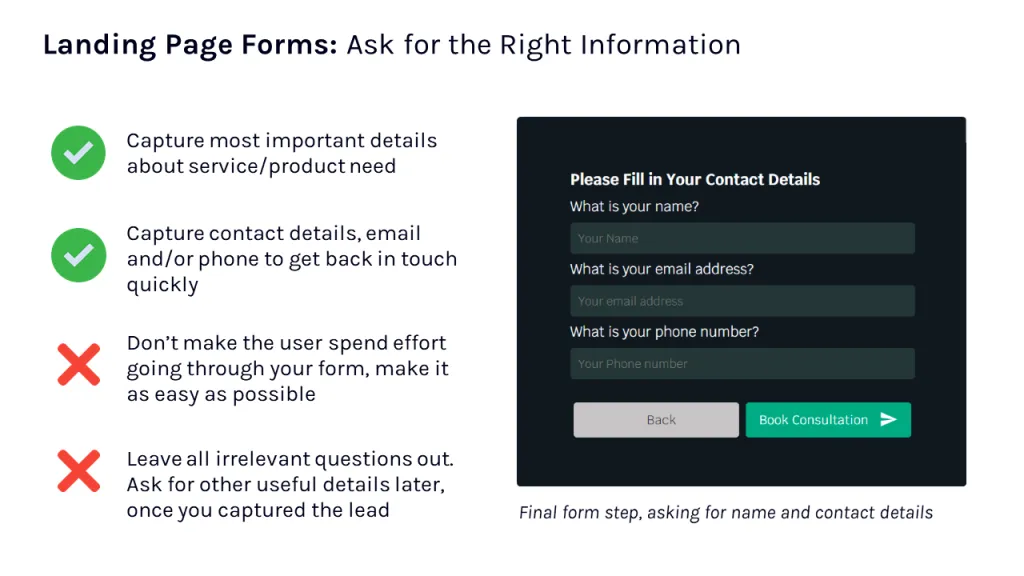
방문 페이지 연락처 및 리드 양식에 대한 좋은 방법과 나쁜 방법
몇 개의 필드가 충분히 작습니까? 이에 대한 보편적인 대답은 없습니다. 때로는 7개의 질문이 필요할 수도 있고, 다른 경우에는 이름과 이메일의 2개 필드만 있으면 됩니다. 하지만 리드 생성의 맥락에서 긴 형식을 사용하지 말고 비즈니스에 반드시 필요하지 않은 너무 많은 세부 정보를 요구하지 마십시오.
귀하의 목표가 리드 검증(예: 판매 주기의 나중 단계에서)이 아닌 한, 특히 목표가 가장 높은 전환율을 얻는 것이라면 다음 유형의 질문을 사용하지 마십시오.
방문 페이지 리드 양식에서 다음 질문을 하지 마십시오 .
예산: 자격을 갖추는 것은 좋지만 첫 번째 접촉에서 너무 침습적이어서 일부 리드가 바운스됩니다.
역할: 예를 들어 LinkedIn을 통해 쉽게 조사할 수 있으며 알아내는 것이 영업 팀의 작업입니다.
수익: 예산과 유사: 너무 침습적이며 대부분의 B2B 브랜드에서 주요 기준이 아닙니다.
그들이 당신의 서비스를 필요로 할 때: 불필요한 질문. 고객 응대에 완전히 예약된 경우 지연 가능성에 대해 자동 이메일 회신을 통해 들어오는 리드에게 알립니다. 리드가 나중 단계에서만 준비가 되었다고 말한다면 이는 대부분 실제 반대가 아니며 영업 팀이 해결해야 할 문제입니다.
우리에 대해 어떻게 들었습니까? 귀하와 사용자에게 시간 낭비입니다. 사용자가 생각하게 만드는 반면 양식은 가능한 한 쉽고 스트레스가 없어야 합니다.
2단계: 원활한 경험

빠른 양식 로드 시간
주의 집중 시간이 짧으면 사람들은 참을성이 없고 원활하게 작동하지 않는 경우 페이지를 쉽게 중단합니다. 시작하려면 페이지 및 양식 로드 시간이 빠른지 확인하십시오. 페이지와 양식이 3초 이내에 로드됩니다. LeadGen 앱 양식은 직접 포함 코드와 iframe 코드의 두 가지 방법을 통해 방문 페이지 빌더에 포함할 수 있습니다. 직접 포함 코드는 페이지에 양식을 통합하며 일반적으로 최상의 양식 로드 시간을 달성합니다.
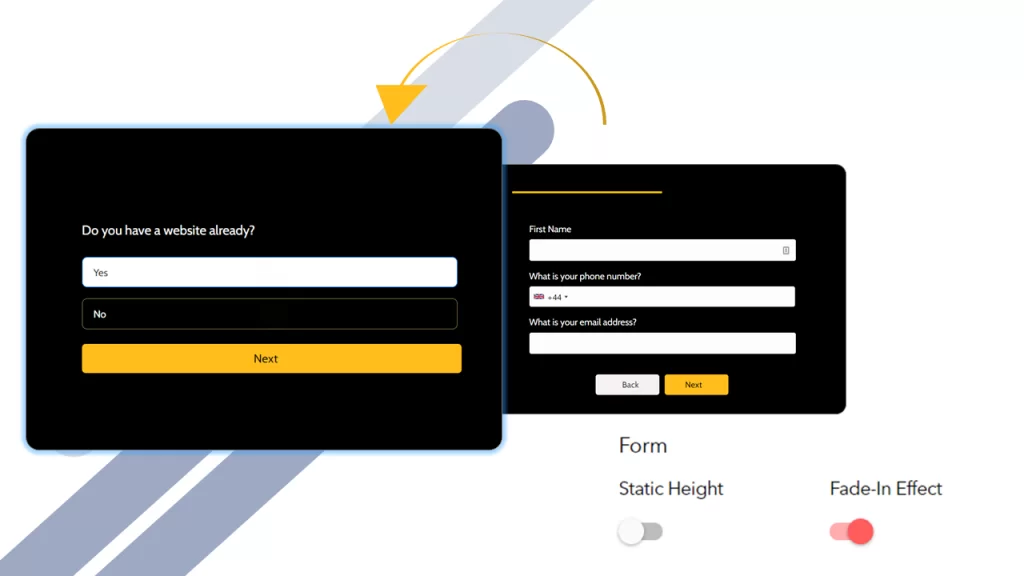
양식 단계 전환

양식을 처음 로드하는 시간뿐만 아니라 양식을 탐색하는 동안의 속도도 중요합니다. 양식 중간에 갇히거나 양식 단계가 너무 많은 지연으로 로드되는 것보다 더 나쁜 것은 없습니다. 부드러운 형태를 만들기 위해 사용자 경험을 맞춤화할 수 있는 옵션을 제공합니다. 예를 들어, 다단계 양식에서 전환(페이드 인 효과)을 통해 로드하거나 즉시 로드할 양식 단계를 선택할 수 있습니다. 둘 다 좋은 경험이 될 수 있습니다. 짧은 형식인 경우 다음 단계를 즉시 로드하여 짧고 간결하게 유지하고 싶을 수 있습니다. 예를 들어 6개의 폼 단계가 있는 더 긴 폼을 사용하는 경우 페이드 인 효과를 사용하면 눈이 더 편안하고 방해가 덜할 수 있습니다.
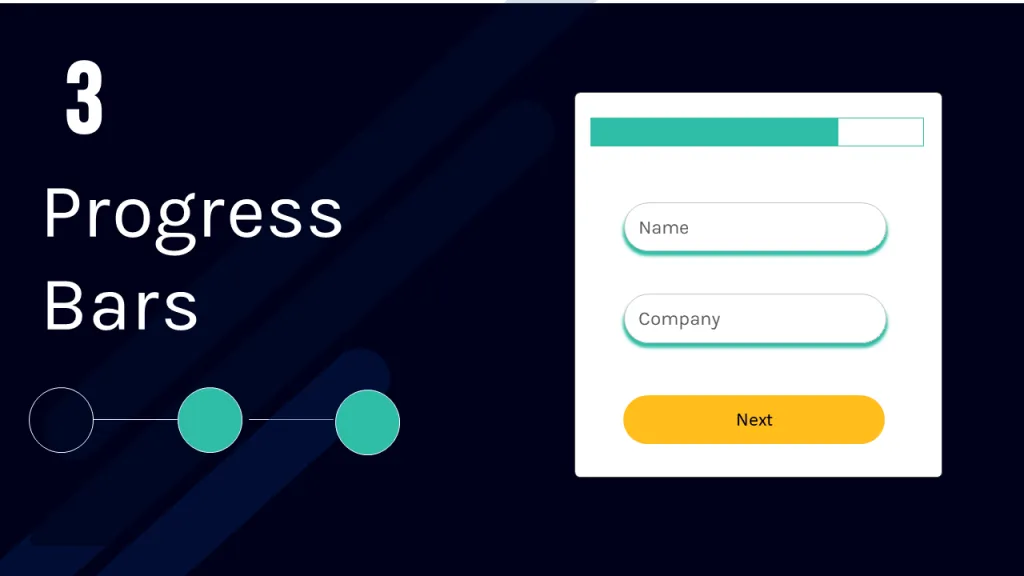
3단계: 진행률 표시줄

다단계 formbuilder로 구축된 진행률 표시줄이 있는 방문 페이지 문의 양식
랜딩 페이지의 양식은 종종 가장 중요한 정보(1단계에서 강조 표시됨)를 캡처하기에는 매우 짧습니다. 그래도 양식 질문과 필드를 다른 단계로 분할하는 다단계 양식을 사용할 수 있습니다. 다단계 양식은 사용자 경험과 더 나은 전환율에 적합합니다. 콘텐츠를 세분화하면 사용자가 한 번에 정보의 작은 부분에만 집중할 수 있습니다.
또한 이미 양식의 절반 이상을 완료했음을 알고 양식을 작성하는 것이 더 매력적입니다. 심리학에서는 이 개념을 "매몰 비용 오류"라고 합니다. 즉, 이미 시간을 투자한 경우 완료할 가능성이 더 높다는 의미입니다. 양식이 있는 랜딩 페이지는 진행률 표시줄을 구현하여 이 개념을 사용할 수 있습니다.
"매몰 비용 오류는 현재 비용이 이익보다 크든 아니든 이미 시간, 노력 또는 돈을 투자했다면 노력을 계속하는 경향을 설명합니다." 매몰비용 오류 정의, 출처: DecisionLab
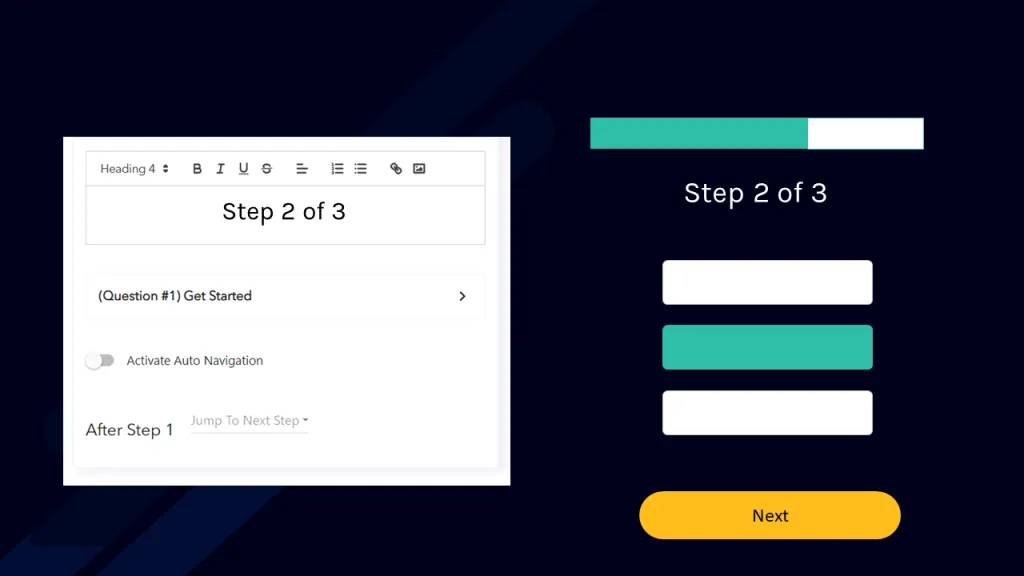
진행률 표시줄 외에도 양식 작성기에서 텍스트 상자를 사용하여 설정한 사용자 정의 텍스트로 LeadGen 양식을 사용자 정의할 수 있습니다. 예를 들어, "3단계 중 2단계" 또는 "거의 완료되었습니다. 한 단계만 더 완료하면 됩니다"와 같이 사용자에게 양식 단계 위치를 나타내는 설명 텍스트를 각 양식 단계 상단에 쉽게 추가할 수 있습니다.

양식 단계의 사용자 정의 텍스트로 방문 페이지 리드 캡처 양식 향상
4단계 - 자동 탐색 사용

자동 탐색을 사용하여 사용자가 양식 단계를 더 쉽게 수행할 수 있도록 합니다.
방문 페이지 방문자로부터 더 많은 노력과 노력을 들일수록 더 좋습니다. 이는 사용자가 선택 질문의 선택을 확인하기 위해 클릭해야 하는 횟수에도 적용됩니다. 먼저 사용자에게 선택 항목을 선택하도록 요청할 수 있는 다양한 방법을 살펴보겠습니다.

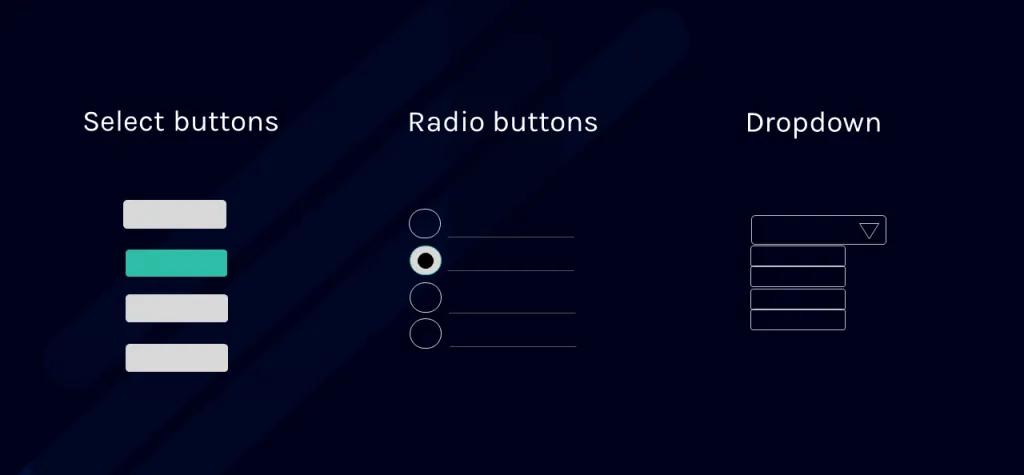
방문 페이지 리드 양식을 사용할 수 있는 다양한 유형의 선택 버튼
버튼은 선택 시 색상을 변경할 수 있는 클릭 가능한 요소를 사용자에게 제공합니다. 라디오 버튼은 비슷하지만 선택할 수 있는 체크박스와 같은 요소를 제공합니다. 또한 사용자가 아래쪽 화살표를 클릭할 때만 옵션이 표시되는 드롭다운을 사용하여 선택 질문을 작성할 수 있습니다. 이러한 모든 선택 질문 유형은 다양한 유형의 캠페인에 적합할 수 있습니다. 그러나 선택 버튼은 매우 사용자 친화적인 스타일로 선택 항목을 표시하기 때문에 방문 페이지 양식에 가장 적합한 옵션입니다. 버튼은 클릭하기 쉽고 드롭다운에 비해 사용자가 선택하는 데 걸리는 시간이 한 번 더 적습니다.
선택 버튼의 또 다른 흥미로운 이점은 사용자가 다음 단계로 이동하기 위해 더 이상 다음 버튼을 클릭할 필요가 없는 자동 점프를 생성하는 기능입니다. 결과: 랜딩 페이지 양식은 매우 매끄럽고 사용자는 일반적인 선택 선택 질문에 비해 훨씬 적은 수의 요소를 클릭해야 하며 드롭다운 질문에 비해 2번도 더 적게 클릭해야 합니다. 5단계의 선택 버튼이 있는 양식에서 사용자는 드롭다운 양식에 비해 자동 점프 양식에서 10배 더 적게 클릭해야 합니다.



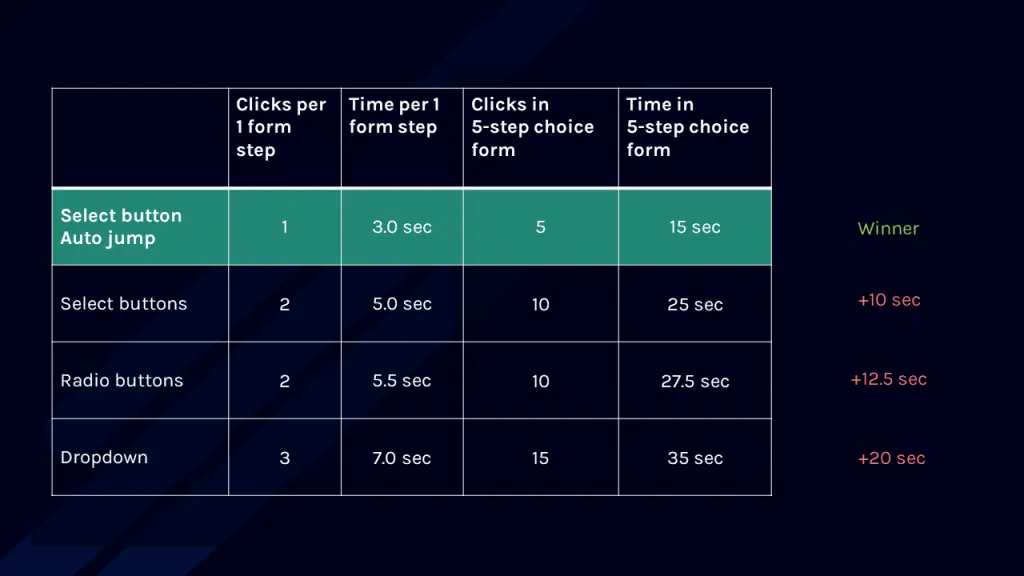
다양한 유형의 선택 버튼 비교: 선택 버튼, 자동 점프, 라디오 버튼 및 드롭다운
위의 표는 다양한 선택 질문 유형을 비교한 것입니다. 단순 선택 질문을 통과하는 데 걸리는 시간은 각 유형의 시간(초)으로 추정됩니다. 시간 자체는 사용자의 유형과 질문에 따라 분명히 다릅니다. 일부 사용자는 더 적은 시간이 필요하고 다른 사용자는 더 필요합니다. 마찬가지로 선택 항목이 더 많은 질문은 사용자가 올바른 선택을 더 오래 찾아야 합니다. 그러나 메시지는 선택 버튼, 특히 자동 점프 선택 버튼이 사용자의 클릭과 시간을 절약한다는 것입니다. 사용자에게 다른 선택을 요청할 때 랜딩 페이지 다단계 양식에서 자동 탐색을 사용하는 것이 좋습니다. LeadGen 앱에서 디자인 편집기에서 이 설정으로 자동 탐색을 켤 수 있습니다.

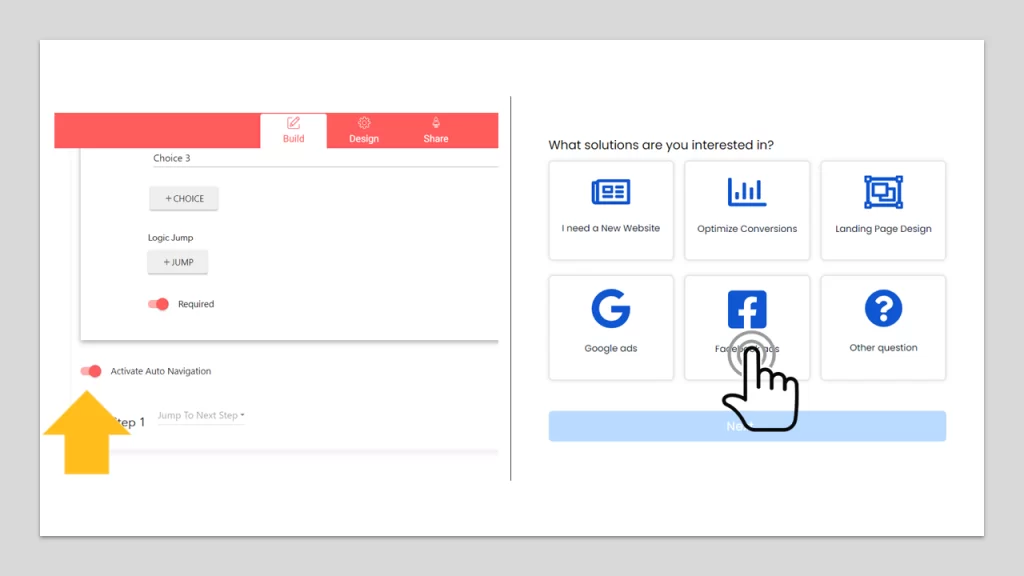
LeadGen 앱 내 자동 탐색 구성(좌) 및 랜딩 폼 디자인(우)
5단계: 최소 입력

사용자 경험을 개선하기 위해 방문 페이지 방문자가 양식에 덜 입력하도록 합니다.
사용자에게 메시지를 남기거나 다른 열린 텍스트 필드를 채우도록 요청하는 것은 웹사이트의 문의 양식에 유용할 수 있습니다. 그러나 랜딩 페이지의 경우 열린 필드는 전환을 방해하는 큰 요소입니다. 방문 페이지는 잠재 고객이 가질 수 있는 가장 일반적인 모든 질문에 답할 수 있도록 설계되어 방문자가 양식을 작성할 수 있도록 해야 합니다. 또한 방문 페이지를 열린 텍스트 필드를 위한 공간을 남기지 않는 명확하게 정의된 제안 전용으로 유지하십시오. 귀하가 요청해야 하는 유일한 정보에는 선택 질문 및 개인/연락처 세부 정보를 통해 목표 또는 서비스 요구에 대한 자격을 갖춘 질문이 포함될 수 있습니다.

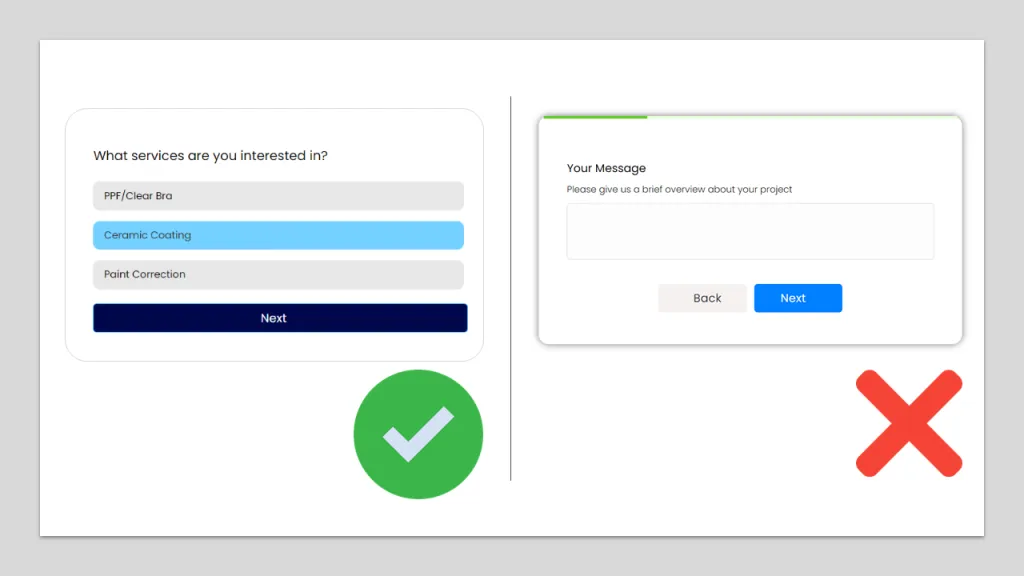
방문 페이지 양식에서 질문을 사용하는 두 가지 예: 버튼 선택(왼쪽) 및 텍스트 필드 열기(오른쪽)
입력하는 것보다 선택 항목을 클릭하는 것이 훨씬 쉽기 때문에 가능하면 입력 필드보다 선택 버튼을 선택하십시오. 또한 경우에 따라 자동 채우기도 사용할 수 있습니다. Google 자동 채우기는 이메일, 전화 및 주소 필드와 같은 LeadGen 양식에서 자동으로 작동하므로 방문자가 세부 정보를 더 쉽게 빠르게 입력할 수 있습니다.
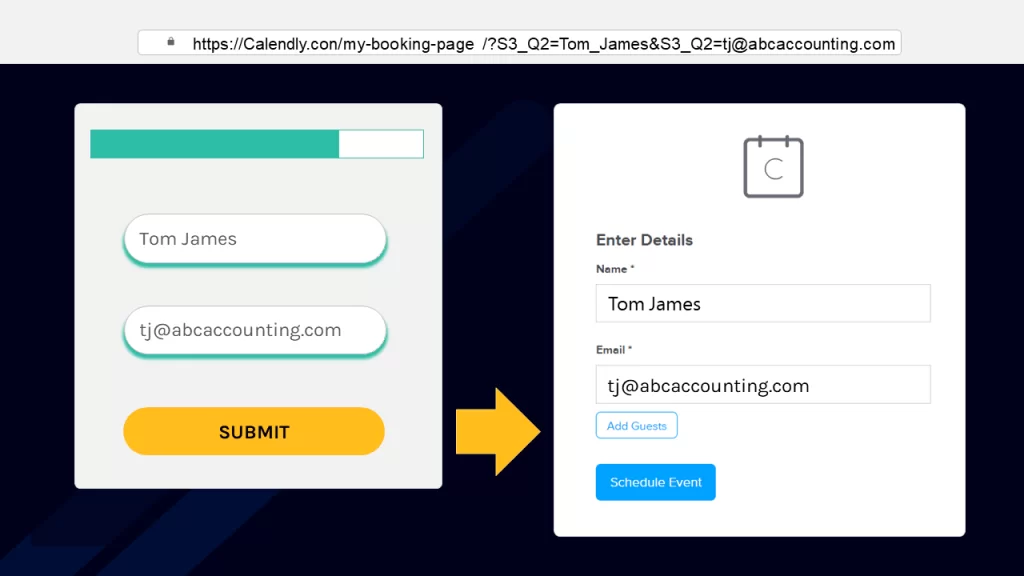
2개의 양식을 다른 양식에 연결할 때 또는 제출 후 캘린더 예약 페이지로 리디렉션하여 자동 채우기를 사용할 수도 있습니다. LeadGen 앱의 감사 URL에 양식 데이터를 게시하면 가능합니다. 데이터를 보내는 다음 양식 또는 도구는 웹훅 통합을 통해 URL 매개변수를 선택해야 합니다. Webhook은 데이터를 전달하여 서로 다른 애플리케이션과 도구를 연결하는 훌륭한 방법입니다. Calendly 예약 양식이 뒤따르는 간단한 방문 페이지 양식이 있다고 가정해 보겠습니다. 이 경우 LeadGen 양식에서 "URL에 양식 데이터 추가" 설정을 활성화하기만 하면 됩니다. Calendly가 제공하는 웹훅 통합을 사용하여 필드를 매핑하고 양식이 자동으로 데이터를 채우도록 합니다.

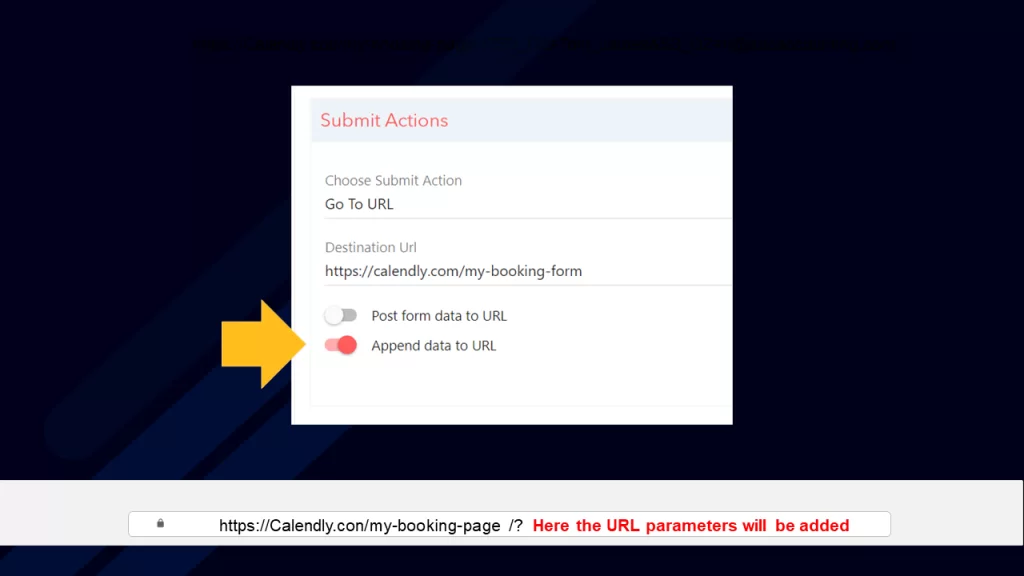
감사 페이지 URL에 데이터 추가 - LeadGen 앱 양식 작성기에서 설정
이것은 방문자의 양식 제출 데이터를 리드가 양식을 완료한 후 로드되는 URL로 전달합니다.

Calendly와 같은 타사 도구에 방문 페이지 양식 연결
6단계: 맞춤 클릭 유도문안(CTA)

사용자 의도에 맞게 양식 클릭 유도문안 텍스트 사용자 정의
대부분의 온라인 양식은 기본 버튼 클릭 유도문안(CTA) 텍스트를 사용합니다. 양식의 마지막 양식 단계는 대부분 "제출", "양식 제출" 또는 "보내기"라고 합니다. 일반 CTA 텍스트는 가장 사용자 친화적인 언어가 아닙니다. 마지막으로 클릭한 양식 버튼이 방문자가 양식을 작성하기 위해 올바른 단계를 밟고 있다는 확신을 줄 수 있도록 청중과 관련성을 높입니다.
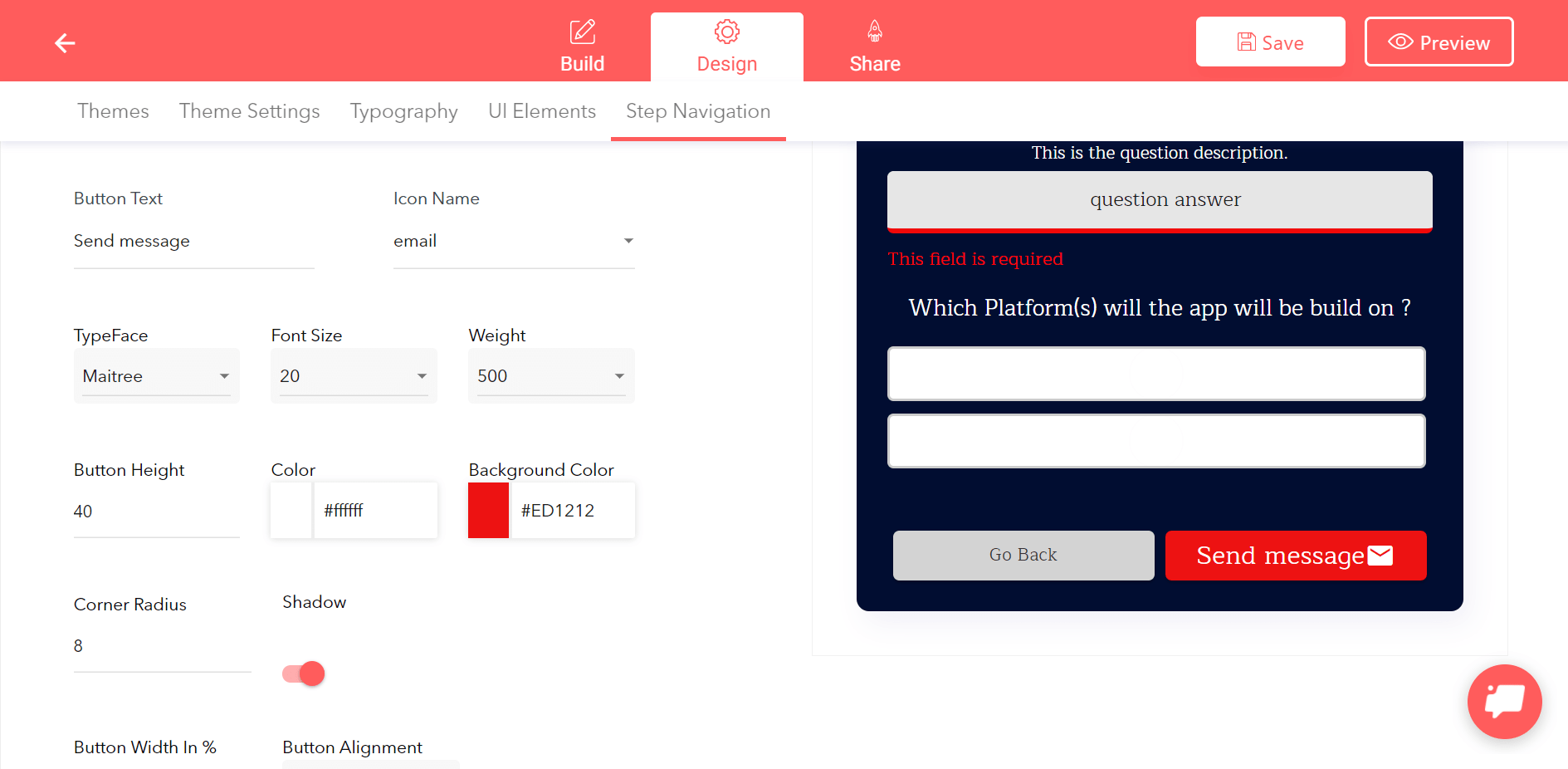
LeadGen 앱에서 글꼴, 글꼴 크기, 텍스트, 테두리 반경, 색상, 그림자, 아이콘 등을 변경하는 등 다양한 방법으로 버튼을 사용자 지정할 수 있습니다.
계속 버튼(사용자에게 양식 단계를 안내하는 버튼), 뒤로 버튼 및 제출 버튼(양식이 끝나기 전 마지막 버튼)에 대해 고유한 스타일을 선택할 수 있습니다.

양식 작성기에서 계속 및 제출 버튼 스타일 및 모양 변경
제출 버튼 클릭 유도문안 유형의 경우 다양한 유형의 방문 페이지 제안에 대한 좋은 텍스트 아이디어가 있습니다.
올바른 CTA 텍스트 선택
| 방문 페이지 제안 | 클릭 유도문안(CTA) |
| 상담예약폼 | 내 상담 예약 |
| 데모 예약 | 데모 요청, 내 데모 예약 |
| 보고서 다운로드 | 지금 액세스하기, 즉시 액세스하기 |
| 계산기 양식 | 내 점수 얻기, 내 점수 계산 |
| 계정 만들기 | 무료로 시작하기, 내 계정 만들기 |
| 문의 양식 | 연락하기, 메시지 보내기, 콜백 요청하기 |
방문 페이지 양식 유형을 기반으로 한 좋은 클릭 유도문안(CTA) 유형 개요

랜딩 페이지 양식은 어디에서 사용할 수 있습니까?
다양한 페이지 빌더에서 방문 페이지 양식을 사용할 수 있습니다. LeadGen 앱 랜딩 페이지 양식은 HTML 편집기가 있는 모든 페이지 빌더에 포함될 수 있습니다. 랜딩 페이지 빌더를 위한 권장 사항은 다음과 같습니다.
바운스 해제:
Unbounce는 페이지를 디자인하고 호스팅할 수 있는 강력한 랜딩 페이지 빌더입니다. 또한 클라이언트를 위한 하위 계정 기능을 사용하여 마케팅 및 웹 디자인 에이전시를 위한 훌륭한 솔루션입니다. 페이지 빌더는 끌어서 놓기를 사용하고 웹 및 모바일 디자인을 만들기 위한 유연한 옵션을 제공합니다.
Unbounce를 시작하는 것은 간단하며 20% 할인 및 14일 무료 평가판을 이용할 수 있습니다.
Unbounce에는 플랫폼에 자체 양식 빌더가 내장되어 있습니다. Unbounce 양식은 양식을 사용자 정의하고 다단계 여정을 구축할 때 어려움이 있습니다. LeadGen 앱 랜딩 페이지 양식은 많은 Unbounce 사용자가 사용하며 특히 가장 높은 전환율을 테스트할 수 있는 고유한 다단계 양식 디자인을 만드는 데 있어 완전한 유연성을 갖습니다. LeadGen 앱을 사용하고 전환율이 높은 리드 양식을 작성하여 Unbounce 양식을 대체하십시오.
Unbounce에서 LeadGen 양식을 사용하는 방법은 다음과 같습니다.
권장 방문 페이지 플랫폼인 Unbounce 외에도 WordPress, Wix, Leadpages, Webflow 및 Squarespace와 같은 HTML 편집기가 있는 다른 페이지 빌더에서도 LeadGen 앱을 사용할 수 있습니다.
전환에 최적화된 방문 페이지 양식 작성
LeadGen 앱은 방문 페이지 및 마케팅 캠페인을 위한 양식 작성 도구입니다. 무료 계정을 만들고 맞춤 방문 페이지 양식을 만들고 몇 분 안에 사이트에 게시할 수 있습니다. 여기에서 LeadGen 앱 계정을 만드십시오.
