Die 6 besten Taktiken für Landing-Page-Formulare, um mehr Leads zu gewinnen
Veröffentlicht: 2021-02-2812 Schritte zum Erstellen von Landing Page-Formularen, die mehr Leads generieren
Landingpage-Formulare spielen eine Schlüsselrolle, wenn es darum geht, Ihre Seiten dazu zu bringen, Leads zu konvertieren. Bei Kampagnen zur Lead-Generierung stellen der Seiteninhalt und das Design den Kontext für die Besucher bereit, aber nur das Formular bringt den Lead zu Ihrem Unternehmen. Was bringt ein hochkonvertierendes Formular dazu, mehr Menschen dazu zu verleiten, ihre Daten einzugeben und das Formular auszufüllen? Wir haben Hunderte von Formularen untersucht und stellen die 12 Best Practices vor, um ein benutzerfreundliches und hochkonvertierendes Formular zu erstellen.
Schritt 1: Fragen Sie weniger

Erzielen Sie mehr Conversions in Ihren Zielseiten-Lead-Formularen, indem Sie die Anzahl der Fragen reduzieren
„Wer eine Frage stellt, bleibt fünf Minuten lang ein Narr. Wer nicht fragt, bleibt für immer ein Narr“, sagt ein chinesisches Sprichwort. Während dieses Zitat viel Weisheit enthält, ist das Gegenteil im Zusammenhang mit der Umwandlung von Benutzern in Leads auf Zielseitenformularen der Fall. Wir leben in einer Welt der Informationsüberflutung, in der es eine echte Herausforderung ist, die Aufmerksamkeit von jemandem aufrechtzuerhalten, insbesondere online. Landing-Page-Formulare sollten direkt auf den Punkt kommen und nach der richtigen Art und Menge an Informationen fragen. Wie Bing Digital zu Recht vorschlägt, „sollten Ihre Checkout-Landingpage-Formulare mobilfreundlich, sicher und schnell sein.
Stellen Sie sich das so vor: Wenn jemand Ihre Zielseite sieht und beginnt, sich mit dem Formular zu beschäftigen, hat diese Person bereits in den Kauf Ihres Produkts oder Ihrer Dienstleistung investiert. Sie haben Ihre Inhalte bereits durchgesehen, Konkurrenten überprüft, sind mit der Art des Produkts oder der Dienstleistung vertraut, die sie benötigen, und verstehen den Schmerzpunkt, den sie lösen möchten. Gestalten Sie Ihr Formular und Ihre Botschaft klar und konzentrieren Sie sich auf das Problem, das Sie Ihren Kunden bei der Lösung helfen. Verkleinern Sie die Formularfragen auf eine kleinere Zahl.

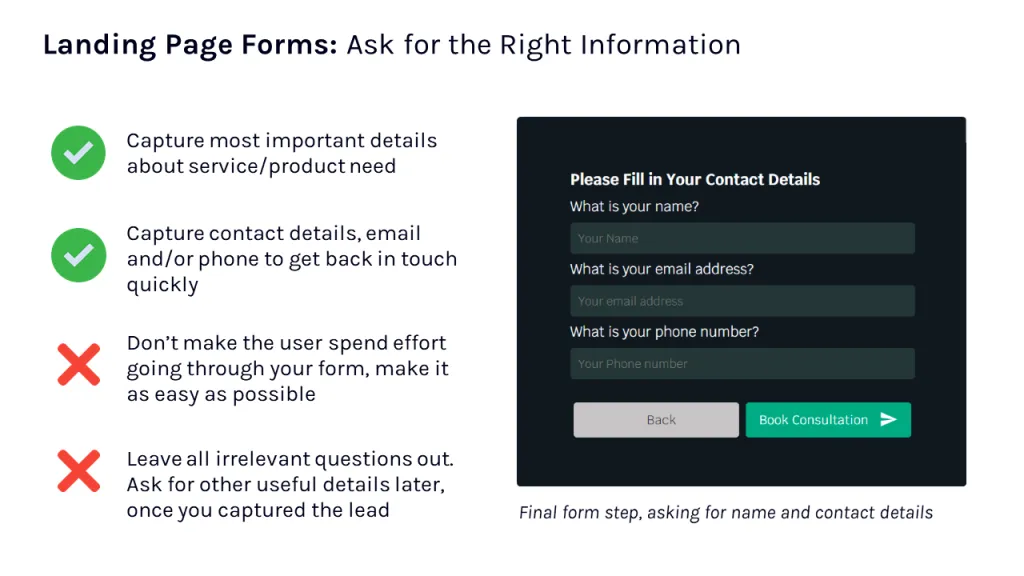
Gute und schlechte Praktiken für Kontakt- und Lead-Formulare auf Zielseiten
Welche Anzahl von Feldern ist klein genug? Darauf gibt es keine allgemeingültige Antwort, manchmal sind 7 Fragen erforderlich, manchmal reichen 2 Felder mit Name und E-Mail-Adresse aus. Verzichten Sie im Rahmen der Lead-Generierung jedoch auf lange Formulare und fragen Sie nicht nach zu vielen Details, die Sie als Unternehmen nicht unbedingt benötigen.
Verwenden Sie die folgende Art von Fragen nicht, es sei denn, Ihr Ziel ist die Lead-Qualifizierung (z. B. zu einem späteren Zeitpunkt im Verkaufszyklus), insbesondere wenn Ihr Ziel darin besteht, die höchste Konversionsrate zu erzielen:
Vermeiden Sie es, diese Frage in Lead-Formularen für Zielseiten zu stellen:
Budget: Gut, um sich zu qualifizieren, aber zu invasiv beim ersten Kontakt, was dazu führt, dass einige Leads abprallen.
Rolle: Lässt sich leicht recherchieren, z. B. über LinkedIn, und ist die Aufgabe Ihres Vertriebsteams, dies herauszufinden.
Umsatz: Ähnlich wie Budget: Zu invasiv und für die meisten B2B-Marken kein Hauptkriterium.
Wenn sie Ihren Service brauchen: Eine unnötige Frage. Wenn Sie mit der Aufnahme von Kunden ausgebucht sind, informieren Sie eingehende Leads per automatischer E-Mail-Antwort über mögliche Verzögerungen. Wenn der Lead sagt, dass er erst zu einem späteren Zeitpunkt bereit ist, ist das meist kein wirklicher Einwand und etwas, das Ihr Vertriebsteam ansprechen muss.
Wie sind Sie auf uns aufmerksam geworden: Zeitverschwendung für Sie und den Anwender. Es regt den Benutzer zum Nachdenken an, während Ihr Formular so einfach und stressfrei wie möglich sein sollte.
Schritt 2: Reibungslose Erfahrung

Schnelle Formularladezeit
Bei geringer Aufmerksamkeitsspanne sind die Leute auch ziemlich ungeduldig und brechen Ihre Seite leicht ab, wenn etwas nicht reibungslos funktioniert. Stellen Sie zunächst sicher, dass Sie schnelle Seiten- und Formularladezeiten haben. Ihre Seite und Ihr Formular sollten in weniger als 3 Sekunden geladen werden. LeadGen-App-Formulare können über zwei verschiedene Methoden in Ihren Landing Page Builder eingebettet werden: Den direkten Einbettungscode und den Iframe-Code. Der direkte Einbettungscode integriert das Formular in Ihre Seite und erzielt in der Regel die besten Formularladezeiten.
Schrittübergänge bilden

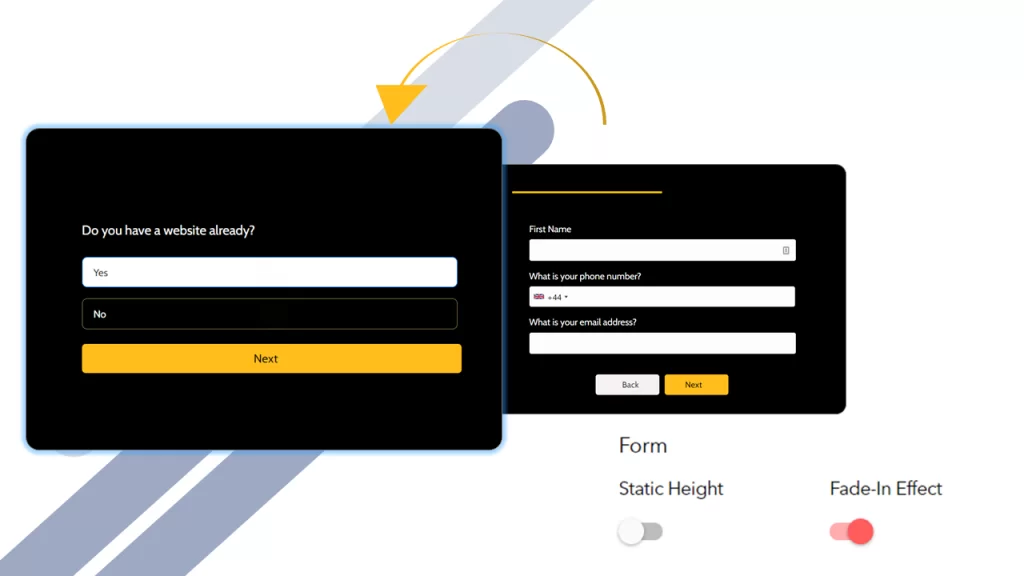
Nicht nur die Zeit bis zum ersten Laden des Formulars ist wichtig, sondern auch die Geschwindigkeit beim Durchsuchen des Formulars. Nichts wäre schlimmer, als mitten in einem Formular stecken zu bleiben oder den Formularschritt mit zu großer Verzögerung laden zu müssen. Um ein reibungsloses Formular zu erstellen, bieten wir Optionen zum Anpassen der Benutzererfahrung. Beispielsweise können Sie in einem Formular mit mehreren Schritten entweder auswählen, dass die Formularschritte über einen Übergang (Einblendeffekt) oder sofort geladen werden. Beides kann eine tolle Erfahrung sein. Wenn es sich um ein kurzes Formular handelt, möchten Sie es vielleicht kurz und knackig halten, indem Sie sofort den nächsten Schritt laden. Wenn Sie eine längere Form verwenden, z. B. mit 6 Formschritten, kann der Einblendeffekt es für die Augen angenehmer und weniger störend machen.
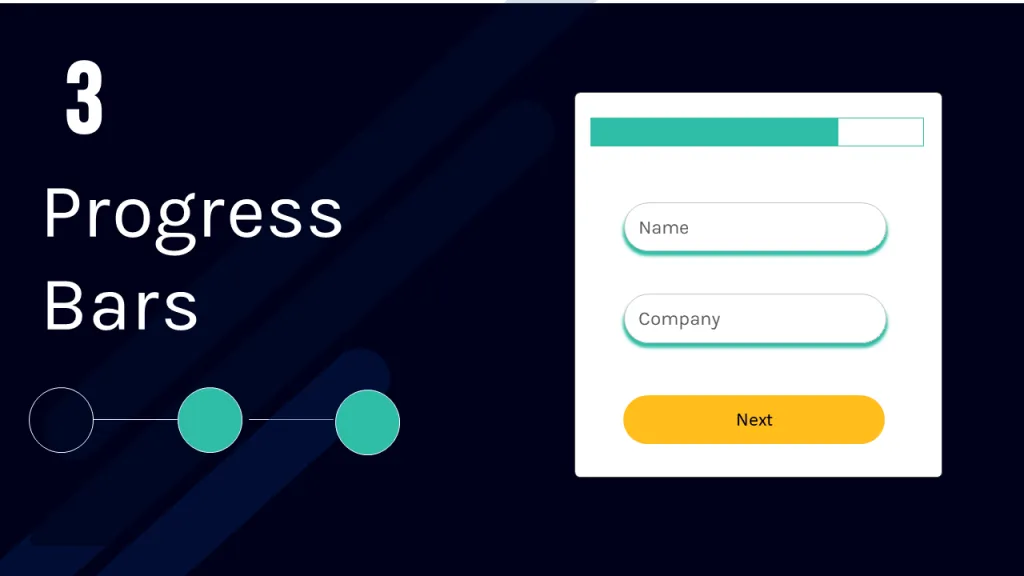
Schritt 3: Fortschrittsbalken

Zielseiten-Kontaktformular mit Fortschrittsbalken, die mit einem mehrstufigen Formbuilder erstellt wurden
Formulare auf Zielseiten sind oft sehr kurz, um nur die wichtigsten Informationen zu erfassen (wie in Schritt 1 hervorgehoben). Dennoch können Sie mehrstufige Formulare verwenden, die die Formularfragen und -felder in verschiedene Schritte aufteilen. Mehrstufige Formulare sind großartig für die Benutzererfahrung und bessere Konversionsraten. Durch die Aufschlüsselung von Inhalten können sich Benutzer nur auf einen kleineren Teil der Informationen gleichzeitig konzentrieren.
Außerdem ist es verlockender, ein Formular auszufüllen, wenn man weiß, dass man bereits zur Hälfte oder weiter mit einem Formular fertig ist. In der Psychologie wird dieses Konzept als „Sunk Cost Fallacy“ bezeichnet, was bedeutet, dass wir Dinge eher fertigstellen, wenn wir bereits Zeit in sie investiert haben. Zielseiten mit Formularen können dieses Konzept nutzen, indem sie Fortschrittsbalken implementieren.
„Der Sunk Cost Fallacy beschreibt unsere Tendenz, ein Unterfangen durchzuziehen, wenn wir bereits Zeit, Mühe oder Geld investiert haben, unabhängig davon, ob die aktuellen Kosten den Nutzen überwiegen oder nicht.“ Sunk-Cost-Irrtumsdefinition, Quelle: DecisionLab
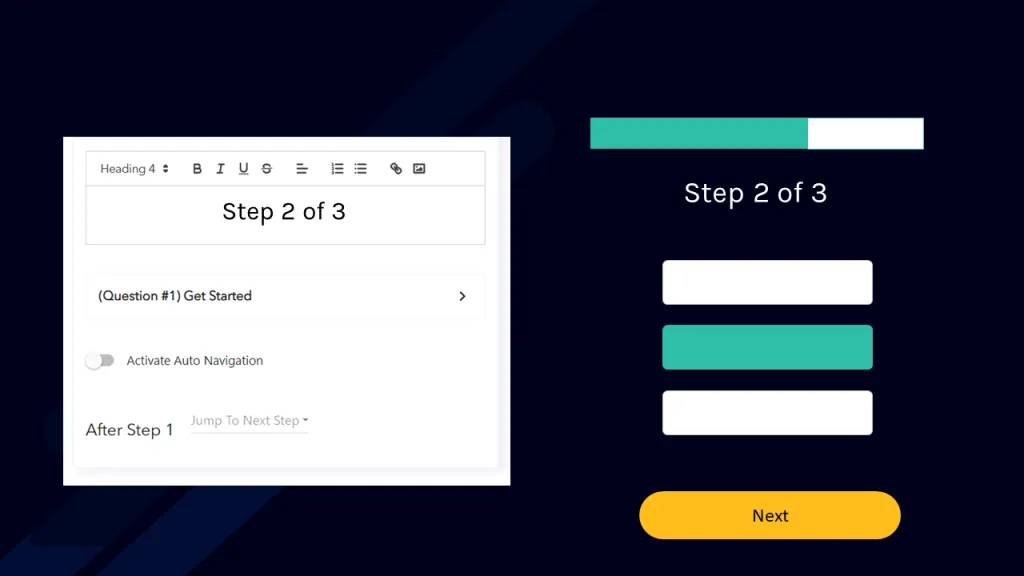
Neben Fortschrittsbalken können Sie LeadGen-Formulare mit benutzerdefiniertem Text anpassen, der mithilfe von Textfeldern im Formularersteller eingerichtet wird. Beispielsweise können Sie jedem Formularschritt einfach einen beschreibenden Text hinzufügen, der dem Benutzer die Position des Formularschritts anzeigt, z. B. „Schritt 2 von 3“ oder „Fast geschafft, nur noch ein Schritt abzuschließen“.

Verbessern Sie Ihr Landingpage-Lead-Erfassungsformular mit benutzerdefiniertem Text in Formularschritten
Schritt 4 – Verwenden Sie die automatische Navigation

Verwenden Sie die automatische Navigation, um Benutzern das Durchlaufen von Formularschritten zu erleichtern
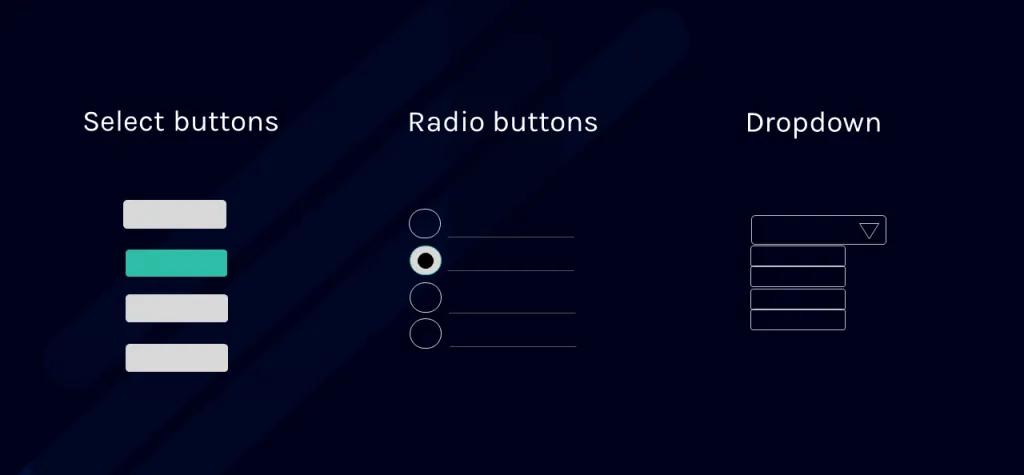
Je mehr Arbeit und Aufwand Sie Ihrem Landingpage-Besucher abnehmen können, desto besser. Das gilt auch für die Anzahl der Klicks, die Ihr Nutzer machen muss, um die Auswahl einer Auswahlfrage zu bestätigen. Sehen wir uns zunächst die verschiedenen Möglichkeiten an, wie Sie Benutzer auffordern können, eine Auswahl zu treffen.

Verschiedene Arten von Auswahlschaltflächen, mit denen Sie Zielseiten-Lead-Formulare verwenden können
Schaltflächen bieten Benutzern anklickbare Elemente, die bei Auswahl die Farbe ändern können. Optionsfelder sind ähnlich, bieten jedoch Kontrollkästchen-ähnliche Elemente zur Auswahl. Außerdem können Auswahlfragen mit einem Dropdown-Menü erstellt werden, bei dem Benutzer die Optionen nur sehen, wenn sie auf den Abwärtspfeil klicken. Alle diese Auswahlfragetypen können für verschiedene Arten von Kampagnen gut geeignet sein. Auswahlschaltflächen sind jedoch die beste Option für Zielseitenformulare, da sie Auswahlmöglichkeiten in einem sehr benutzerfreundlichen Stil anzeigen. Schaltflächen sind einfach anzuklicken und im Vergleich zu den Dropdown-Menüs sparen Benutzer einen Klick weniger Zeit, um ihre Wahl zu treffen.
Ein weiterer interessanter Vorteil von Auswahlschaltflächen ist die Möglichkeit, einen automatischen Sprung zu erstellen, bei dem der Benutzer nicht mehr auf die nächste Schaltfläche klicken muss, um zum nächsten Schritt zu gelangen. Das Ergebnis: Das Landingpage-Formular ist superflüssig und die Benutzer müssen im Vergleich zu einer normalen Select-Choice-Frage auf viel weniger Elemente und sogar 2 Klicks weniger im Vergleich zu einer Dropdown-Frage klicken. In einem Formular mit 5 Formularschritten mit Auswahlschaltflächen müssen Benutzer in einem Autosprung-Formular 10-mal weniger klicken als in einem Dropdown-Formular.



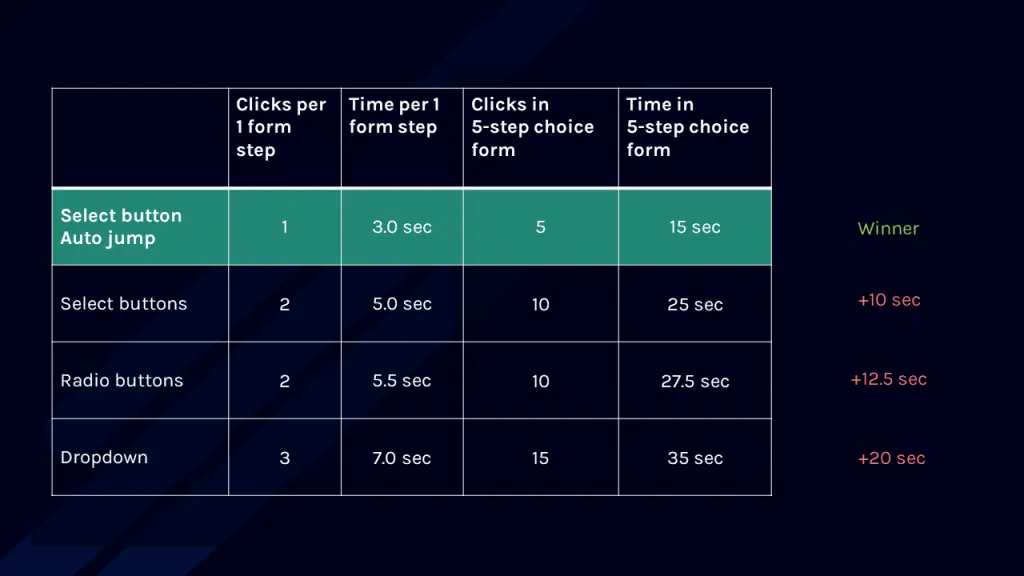
Vergleich verschiedener Arten von Auswahlschaltflächen: Auswahlschaltflächen, Autosprung, Optionsschaltflächen und Dropdown
Die obige Tabelle zeigt den Vergleich der verschiedenen Auswahlfragetypen. Die Zeit, die zum Durchgehen einer einfachen Auswahlfrage benötigt wird, wird mit der Anzahl von Sekunden für jeden Typ geschätzt. Die Zeit selbst unterscheidet sich offensichtlich je nach Benutzertyp und Frage. Einige Benutzer benötigen weniger Zeit, andere mehr. In ähnlicher Weise müssen Benutzer bei Fragen mit mehr Auswahlmöglichkeiten länger nach der richtigen Auswahl Ausschau halten. Die Botschaft ist jedoch, dass Auswahlschaltflächen, insbesondere Auswahlschaltflächen für automatisches Springen, Benutzern Klicks und Zeit ersparen. Erwägen Sie die Verwendung der automatischen Navigation in Ihren mehrstufigen Landing-Page-Formularen, wenn Sie Benutzern verschiedene Auswahlmöglichkeiten bieten. In der LeadGen-App können Sie die automatische Navigation mit dieser Einstellung im Design-Editor aktivieren.

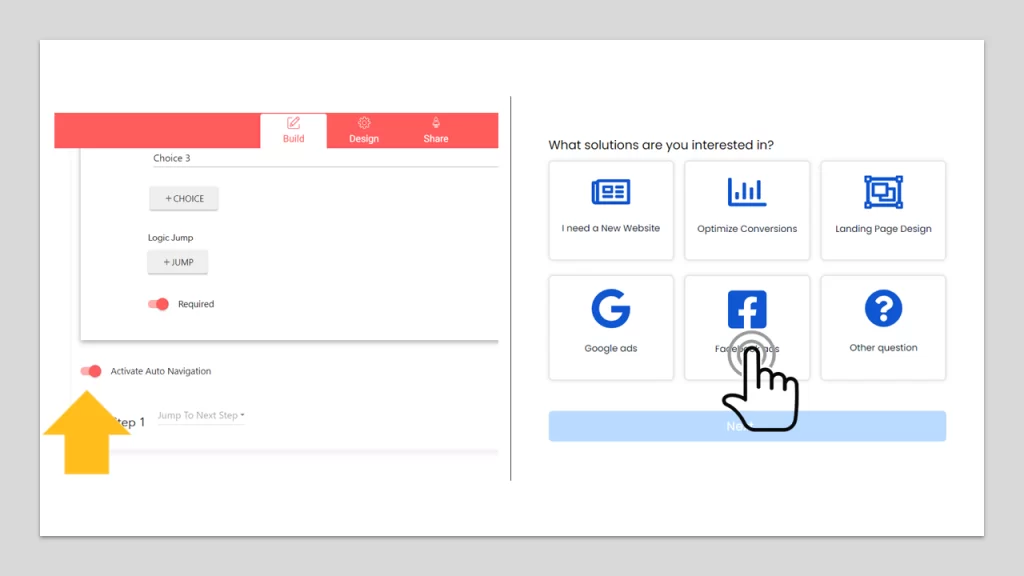
Konfiguration der automatischen Navigation in der LeadGen-App (links) und Landing-Formular-Design (rechts)
Schritt 5: Minimale Eingabe

Sorgen Sie dafür, dass die Besucher Ihrer Zielseite weniger in Formulare eingeben, um die Benutzererfahrung zu verbessern
Die Aufforderung an die Benutzer, eine Nachricht zu hinterlassen oder andere offene Textfelder auszufüllen, kann sich hervorragend für Kontaktformulare auf Websites eignen. Für Landingpages sind offene Felder jedoch ein großer Conversion-Killer. Ihre Zielseite sollte so gestaltet sein, dass sie alle häufigsten Fragen potenzieller Kunden beantwortet und den Besuchern das Vertrauen gibt, Ihre Formulare auszufüllen. Achten Sie außerdem darauf, dass Ihre Zielseiten klar definierten Angeboten gewidmet sind, die keinen Platz für offene Textfelder lassen. Die einzigen Informationen, nach denen Sie fragen müssen, können qualifizierende Fragen zum Ziel oder Servicebedarf über Auswahlfragen und persönliche/Kontaktdaten beinhalten.

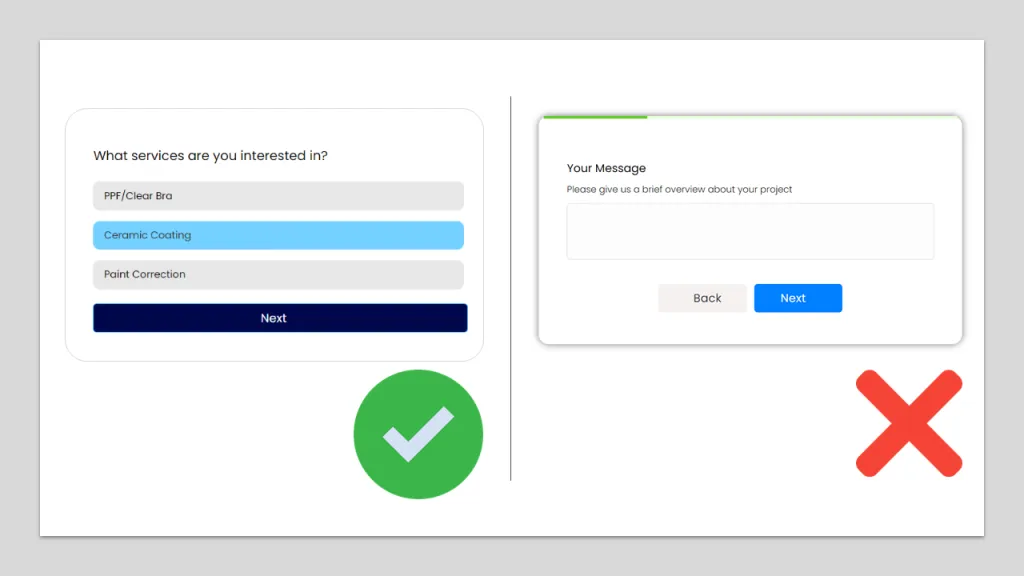
Zwei Beispiele für die Verwendung von Fragen in Landingpage-Formularen: Schaltflächen auswählen (links) und offenes Textfeld (rechts)
Wählen Sie nach Möglichkeit Auswahlschaltflächen anstelle von Eingabefeldern, da es viel einfacher ist, auf eine Auswahl zu klicken, als sie einzugeben. In einigen Fällen können auch automatische Ausfüllungen verwendet werden. Das automatische Ausfüllen von Google funktioniert automatisch in LeadGen-Formularen, z. B. in E-Mail-, Telefon- und Adressfeldern, und erleichtert Besuchern das schnelle Ausfüllen ihrer Daten.
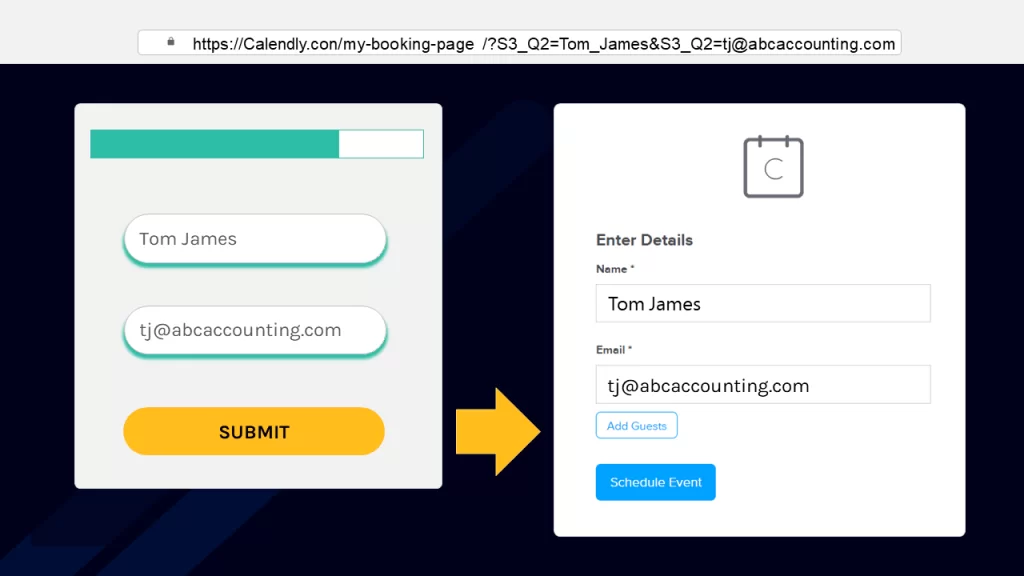
Sie können auch das automatische Ausfüllen verwenden, wenn Sie 2 Formulare miteinander verknüpfen oder nach dem Absenden auf eine Kalenderbuchungsseite umleiten. Dies ist möglich, indem die Formulardaten an die Danke-URL in der LeadGen-App gesendet werden. Das folgende Formular oder Tool, an das Sie die Daten senden, muss die URL-Parameter über Webhook-Integrationen abrufen. Webhooks sind eine tolle Methode, um verschiedene Anwendungen und Tools durch die Weitergabe von Daten miteinander zu verknüpfen. Angenommen, Sie haben ein einfaches Landing-Page-Formular, dem ein Calendly-Buchungsformular folgt. In diesem Fall müssen Sie in Ihrem LeadGen-Formular lediglich die Einstellung „Formulardaten an URL anhängen“ aktivieren. Verwenden Sie die von Calendly bereitgestellte Webhooks-Integration, um die Felder zuzuordnen und das Formular automatisch mit den Daten auszufüllen.

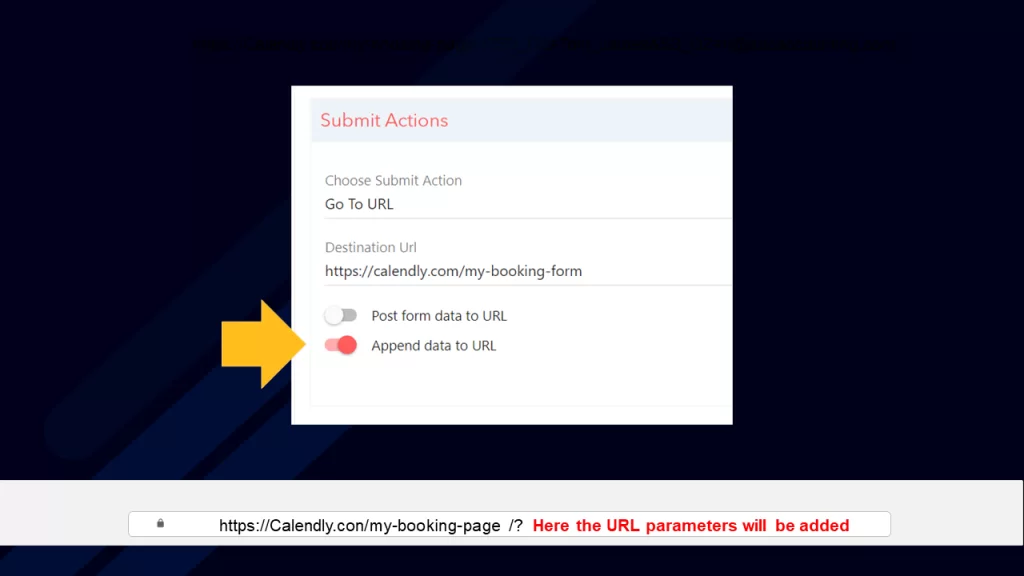
Daten an die URL der Dankesseite anhängen - Einstellung im Formularersteller der LeadGen-App
Dadurch werden die Formulareingabedaten Ihres Besuchers an die URL weitergegeben, die geladen wird, nachdem der Lead das Formular ausgefüllt hat.

Landingpage-Formular mit Tools von Drittanbietern wie Calendly verbinden
Schritt 6: Benutzerdefinierter Call-to-Action (CTA)

Anpassen des Call-to-Action-Texts des Formulars an die Benutzerabsicht
Die meisten Online-Formulare verwenden einfachen CTA-Text (Call-to-Action). Der letzte Formularschritt Ihres Formulars heißt meist „Submit“, „Submit form“ oder „Send“. Ein generischer CTA-Text ist selten die benutzerfreundlichste Sprache. Machen Sie es relevanter für Ihr Publikum, damit die letzte Formularschaltfläche, auf die geklickt wird, die Gewissheit gibt, dass Ihre Besucher den richtigen Schritt zum Ausfüllen Ihres Formulars unternehmen.
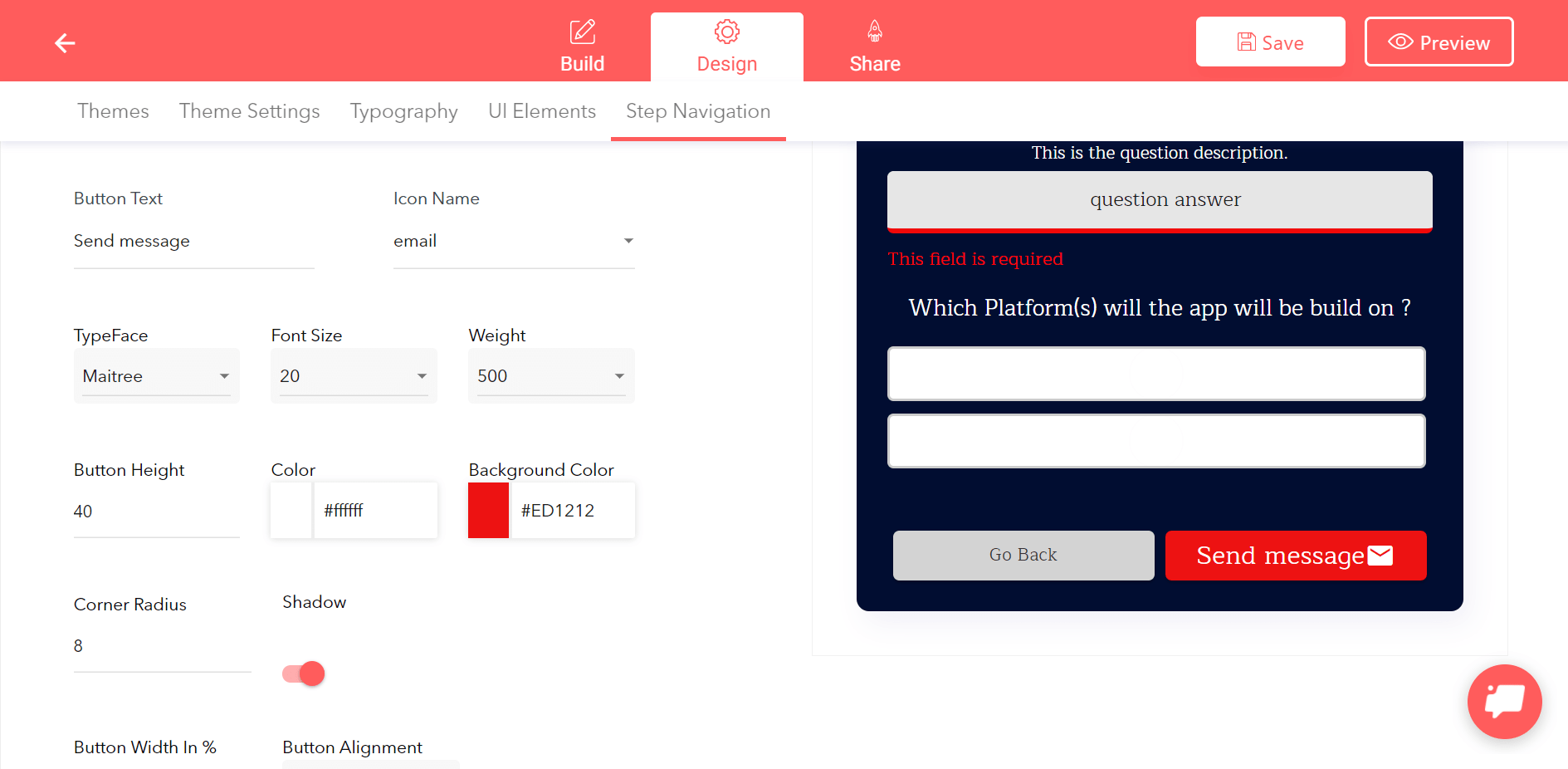
In der LeadGen App können Sie die Schaltfläche auf viele verschiedene Arten anpassen: Ändern Sie Schriftart, Schriftgröße, Text, Rahmenradius, Farben, Schatten, Symbol und mehr.
Sie können einen einzigartigen Stil für die Schaltfläche „Weiter“ (die Schaltflächen, die den Benutzer durch die Formularschritte führen), die Schaltfläche „Zurück“ und die Schaltfläche „Senden“ (letzte Schaltfläche vor dem Ende des Formulars) auswählen.

Ändern von Stil und Form der Schaltfläche „Weiter“ und „Senden“ im Formularersteller
Für den Call-to-Action-Typ „Senden-Schaltfläche“ finden Sie hier gute Textideen für verschiedene Arten von Zielseitenangeboten.
Den richtigen CTA-Text auswählen
| Landingpage-Angebot | Call-to-Action (CTA) |
| Buchungsformular für Beratung | Buchen Sie meine Beratung |
| Demo-Buchung | Demo anfordern, Demo buchen |
| Bericht herunterladen | Holen Sie sich jetzt Zugriff, erhalten Sie sofortigen Zugriff |
| Rechner-Formular | Holen Sie sich meine Punktzahl, berechnen Sie meine Punktzahl |
| Konto anlegen | Beginnen Sie kostenlos, erstellen Sie mein Konto |
| Kontakt Formular | Kontakt aufnehmen, Nachricht senden, Rückruf anfordern |
Überblick über gute Call-to-Action (CTA)-Typen basierend auf dem Landing-Page-Formulartyp

Wo können Sie Landingpage-Formulare verwenden?
Sie können Zielseitenformulare auf verschiedenen Seitenerstellern verwenden. Landingpage-Formulare für LeadGen-Apps können in jeden Seitenersteller mit einem HTML-Editor eingebettet werden. Hier sind unsere Top-Empfehlungen für Landing Page Builder:
Unbounce:
Unbounce ist ein leistungsstarker Landing Page Builder zum Entwerfen und Hosten Ihrer Seiten. Es ist auch eine großartige Lösung für Marketing- und Webdesignagenturen, indem es die Unterkontenfunktion für Kunden verwendet. Der Seitenersteller verwendet Drag-and-Drop und bietet flexible Optionen zum Erstellen von Web- und Mobildesigns.
Der Einstieg in Unbounce ist einfach, und Sie können von einem Rabatt von 20 % und einer 14-tägigen kostenlosen Testversion profitieren.
Unbounce hat einen eigenen Formularersteller in die Plattform integriert. Unbounce-Formulare haben ihre Herausforderungen, wenn es darum geht, Formulare anzupassen und mehrstufige Journeys zu erstellen. LeadGen-App-Landingpage-Formulare werden von vielen Unbounce-Benutzern verwendet, insbesondere um volle Flexibilität bei der Erstellung einzigartiger mehrstufiger Formulardesigns zu haben, die auf die höchsten Conversions getestet werden können. Verwenden Sie die LeadGen App und erstellen Sie hochkonvertierende Lead-Formulare, um Ihre Unbounce-Formulare zu ersetzen.
So können Sie LeadGen-Formulare in Unbounce verwenden:
Neben Unbounce, unserer empfohlenen Landingpage-Plattform, können Sie LeadGen App auch mit jedem anderen Seitenersteller mit HTML-Editor verwenden, z. B. WordPress, Wix, Leadpages, Webflow und Squarespace.
Erstellen Sie Ihr Conversion-optimiertes Landing Page-Formular
LeadGen App ist das Form-Builder-Tool für Landingpages und Marketingkampagnen. Erstellen Sie ein kostenloses Konto, erstellen Sie Ihr benutzerdefiniertes Zielseitenformular und schalten Sie es in wenigen Minuten auf Ihrer Website live. Erstellen Sie hier Ihr LeadGen-App-Konto.
