6 meilleures tactiques de formulaire de page de destination pour capturer plus de prospects
Publié: 2021-02-2812 étapes pour créer des formulaires de page de destination qui génèrent plus de prospects
Les formulaires de page de destination jouent un rôle clé dans la conversion de vos pages en prospects. Dans les campagnes de génération de leads, le contenu et la conception de la page fournissent le contexte pour les visiteurs, mais seul le formulaire apporte le lead à votre entreprise. Qu'est-ce qui fait qu'un formulaire à fort taux de conversion incite davantage de personnes à saisir leurs coordonnées et à remplir le formulaire ? Nous avons étudié des centaines de formulaires et présentons les 12 meilleures pratiques pour créer un formulaire convivial et à haute conversion.
Étape 1 : Demandez moins

Obtenez plus de conversions dans vos formulaires de prospection de page de destination en réduisant le nombre de questions
"Celui qui pose une question reste un imbécile pendant cinq minutes. Celui qui ne pose pas une question reste un imbécile pour toujours" dit un proverbe chinois. Bien qu'il y ait beaucoup de sagesse dans cette citation, le contraire est vrai dans le contexte de la conversion des utilisateurs en prospects sur les formulaires de page de destination. Nous vivons dans un monde de surcharge d'informations où il est difficile de garder l'attention de quelqu'un, surtout en ligne. Les formulaires de page de destination doivent aller droit au but et demander le bon type et la bonne quantité d'informations. Comme le suggère à juste titre Bing Digital, "vos formulaires de page de destination de paiement doivent être adaptés aux mobiles, sécurisés et rapides".
Pensez-y de cette façon : si quelqu'un voit votre page de destination et commence à interagir avec le formulaire, cette personne est déjà investie dans l'achat de votre produit ou service. Ils ont déjà parcouru votre contenu, vérifié les concurrents, connaissent le type de produit ou de service dont ils ont besoin et comprennent le problème qu'ils veulent résoudre. Rendez votre formulaire et votre message clairs et centrés sur le problème que vous aidez vos clients à résoudre. Réduisez les questions du formulaire à un plus petit nombre.

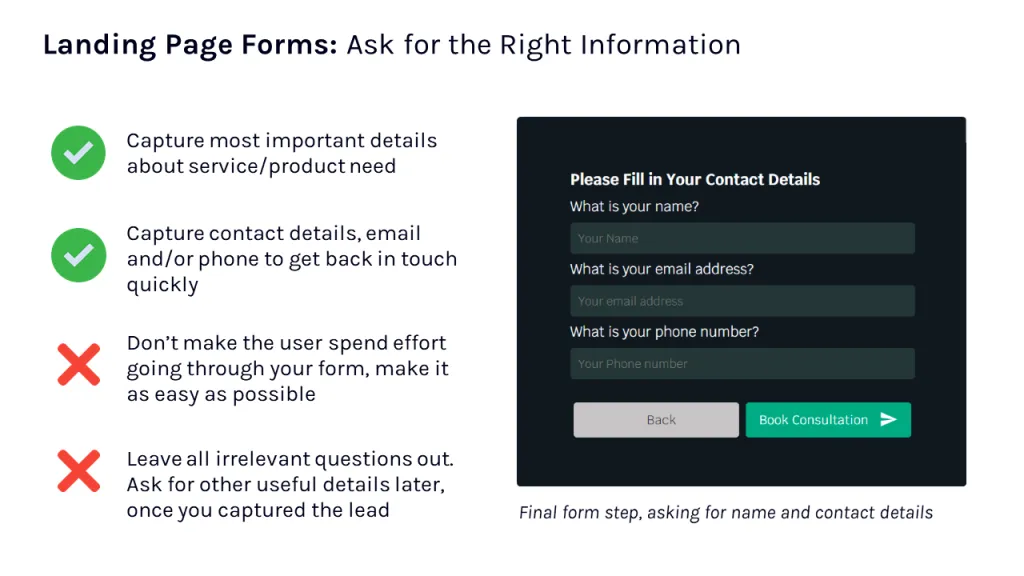
Bonnes et mauvaises pratiques pour les formulaires de contact et de prospect sur la page de destination
Quel nombre de champs est suffisamment petit ? Il n'y a pas de réponse universelle à cela, parfois cela peut nécessiter 7 questions, d'autres fois 2 champs de nom et d'e-mail suffisent. Dans le contexte de la génération de prospects, évitez d'utiliser de longs formulaires et ne demandez pas trop de détails dont vous n'avez pas nécessairement besoin en tant qu'entreprise.
À moins que votre objectif ne soit la qualification des prospects (par exemple, à une étape ultérieure du cycle de vente), n'utilisez pas les types de questions suivants, surtout si votre objectif est d'obtenir le taux de conversion le plus élevé :
Évitez de poser ces questions dans les formulaires de prospect de page de destination :
Budget : Bon à qualifier, mais trop invasif au premier contact ce qui fait rebondir certaines pistes.
Rôle : Peut être facilement recherché, par exemple via LinkedIn, et c'est à votre équipe de vente de le découvrir.
Chiffre d'affaires : similaire au budget : trop envahissant et pour la plupart des marques B2B, ce n'est pas un critère principal.
Quand ils ont besoin de vos services : une question inutile. Si vous êtes complet pour prendre des clients, informez les prospects entrants via une réponse automatique par e-mail des retards éventuels. Si le prospect indique qu'il n'est prêt qu'à un stade ultérieur, il ne s'agit généralement pas d'une véritable objection et c'est quelque chose que votre équipe de vente doit résoudre.
Comment avez-vous entendu parler de nous : Une perte de temps pour vous et l'utilisateur. Cela fait réfléchir l'utilisateur, alors que votre formulaire doit être aussi simple et sans stress que possible.
Étape 2 : Expérience fluide

Temps de chargement rapide du formulaire
Avec une faible durée d'attention, les gens sont également assez impatients et interrompent facilement votre page si quelque chose ne fonctionne pas correctement. Pour commencer, assurez-vous que les temps de chargement des pages et des formulaires sont rapides. Votre page et votre formulaire devraient se charger en moins de 3 secondes. Les formulaires de l'application LeadGen peuvent être intégrés dans votre générateur de page de destination via deux méthodes différentes : le code d'intégration directe et le code iframe. Le code d'intégration directe intègre le formulaire dans votre page et atteint généralement les meilleurs temps de chargement du formulaire.
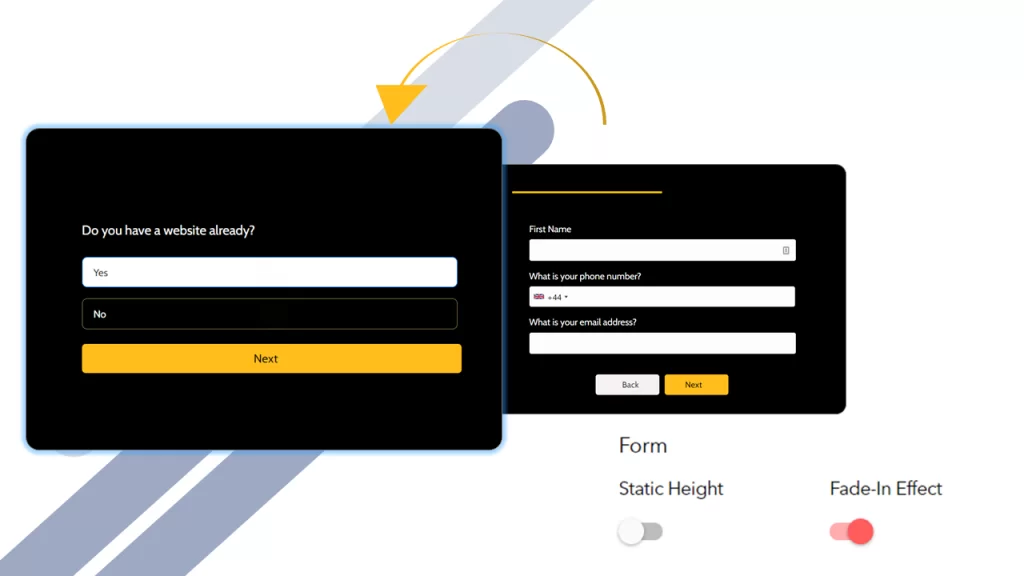
Transitions d'étape de formulaire

Non seulement le temps de premier chargement du formulaire est important, mais aussi la vitesse de navigation dans le formulaire. Rien ne serait pire que de se retrouver coincé au milieu d'un formulaire ou que l'étape du formulaire se charge avec trop de retard. Pour créer un formulaire fluide, nous fournissons des options pour personnaliser l'expérience utilisateur. Par exemple, dans un formulaire en plusieurs étapes, vous pouvez soit choisir les étapes du formulaire à charger via une transition (effet de fondu) soit instantanément. Les deux peuvent être une expérience formidable. S'il s'agit d'un formulaire court, vous souhaiterez peut-être le garder court et accrocheur en chargeant instantanément l'étape suivante. Si vous utilisez un formulaire plus long, par exemple avec 6 étapes de formulaire, l'effet de fondu peut le rendre plus facile pour les yeux et moins dérangeant.
Étape 3 : Barres de progression

Formulaire de contact de la page de destination avec barres de progression construites avec un générateur de formulaires en plusieurs étapes
Les formulaires sur les pages de destination sont souvent très courts pour ne capturer que les informations les plus importantes (comme souligné à l'étape 1). Néanmoins, vous pouvez utiliser des formulaires en plusieurs étapes qui divisent les questions et les champs du formulaire en différentes étapes. Les formulaires en plusieurs étapes sont parfaits pour l'expérience utilisateur et de meilleurs taux de conversion. En décomposant le contenu, il permet aux utilisateurs de se concentrer uniquement sur une plus petite partie de l'information à la fois.
De plus, il est plus intéressant de remplir un formulaire, sachant que vous êtes déjà à mi-chemin ou plus loin dans un formulaire. En psychologie, ce concept s'appelle le "sophisme du coût irrécupérable", ce qui signifie que nous sommes plus susceptibles de terminer les choses si nous y avons déjà investi du temps. La page de destination avec des formulaires peut utiliser ce concept en implémentant des barres de progression.
"Le sophisme des coûts irrécupérables décrit notre tendance à donner suite à une entreprise si nous y avons déjà investi du temps, des efforts ou de l'argent, que les coûts actuels l'emportent ou non sur les avantages." Définition de l'erreur de coût irrécupérable, Source : DecisionLab
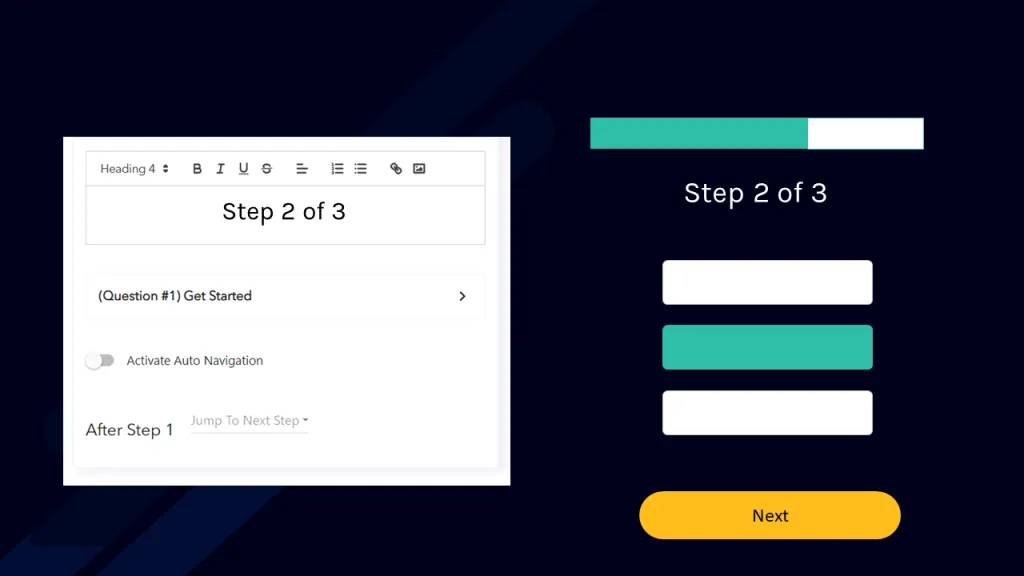
Outre les barres de progression, vous pouvez personnaliser les formulaires LeadGen avec du texte personnalisé, configuré à l'aide de zones de texte dans le générateur de formulaires. Par exemple, vous pouvez facilement ajouter un texte descriptif en haut de chaque étape du formulaire, indiquant l'emplacement de l'étape du formulaire à l'utilisateur, par exemple "Étape 2 sur 3" ou "Presque là, juste une étape de plus à compléter".

Améliorer le formulaire de capture de prospects de votre page de destination avec un texte personnalisé sur les étapes du formulaire
Étape 4 - Utiliser la navigation automatique

Utilisez la navigation automatique pour permettre aux utilisateurs de parcourir plus facilement les étapes du formulaire
Plus vous pouvez retirer de travail et d'efforts du visiteur de votre page de destination, mieux c'est. Cela s'applique également au nombre de clics que votre utilisateur doit effectuer pour confirmer la sélection d'une question à choix. Tout d'abord, examinons les différentes façons dont vous pouvez demander aux utilisateurs de sélectionner un choix.

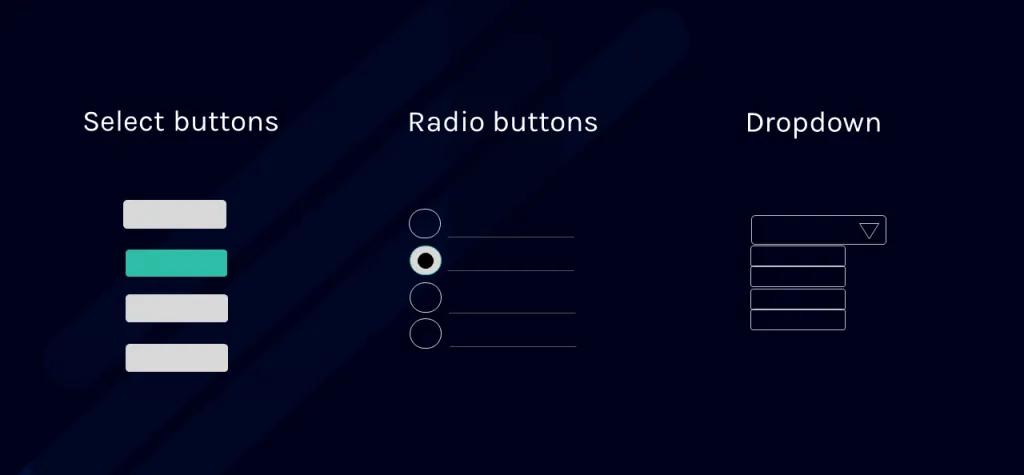
Différents types de boutons de choix que vous pouvez utiliser les formulaires de prospection de la page de destination
Les boutons fournissent aux utilisateurs des éléments cliquables qui peuvent changer de couleur lorsqu'ils sont choisis. Les boutons radio sont similaires mais fournissent des éléments de type case à cocher parmi lesquels choisir. De plus, les questions à choix peuvent être construites avec une liste déroulante où les utilisateurs ne voient les options qu'en cliquant sur la flèche vers le bas. Tous ces types de questions à choix peuvent convenir à différents types de campagnes. Cependant, les boutons de sélection sont la meilleure option pour les formulaires de page de destination, car ils affichent les choix dans un style très convivial. Les boutons sont faciles à cliquer et comparés à la liste déroulante, les utilisateurs économisent pour cliquer une fois de moins pour choisir leur choix.
Un autre avantage intéressant des boutons de sélection est la possibilité de créer un saut automatique où l'utilisateur n'a plus besoin de cliquer sur le bouton suivant pour passer à l'étape suivante. Le résultat : le formulaire de la page de destination est super fluide et les utilisateurs doivent cliquer sur beaucoup moins d'éléments par rapport à une question de sélection normale, et même 2 clics de moins par rapport à une question déroulante. Dans un formulaire avec 5 étapes de formulaire de boutons de choix, les utilisateurs doivent cliquer 10 fois moins dans un formulaire de saut automatique par rapport à un formulaire déroulant.



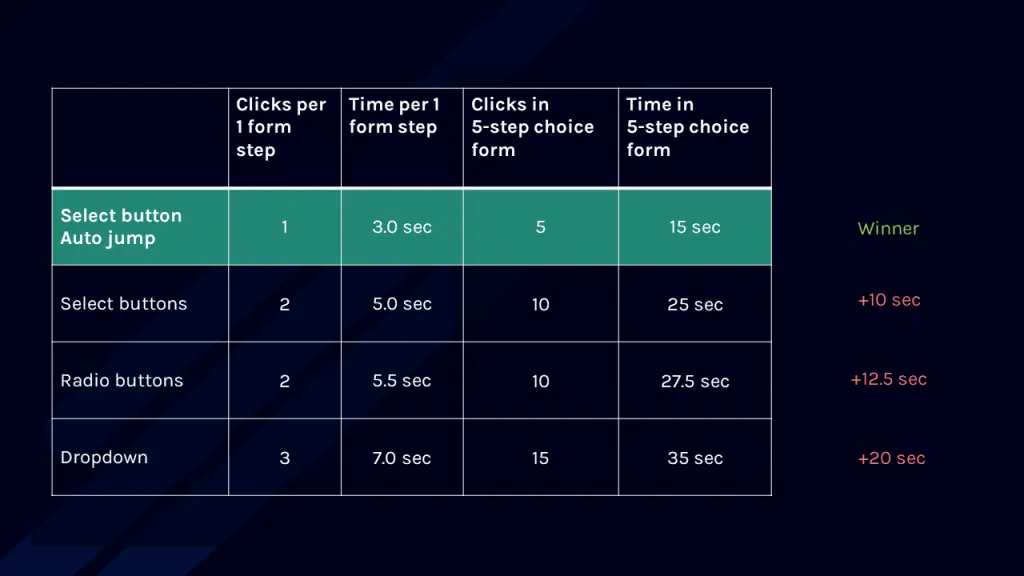
Comparaison de différents types de boutons de choix : boutons de sélection, saut automatique, boutons radio et liste déroulante
Le tableau ci-dessus compare les différents types de questions à choix. Le temps qu'il faut pour passer par une question à choix simple est estimé avec le nombre de secondes pour chaque type. Le temps lui-même diffère évidemment en fonction du type d'utilisateur et de la question. Certains utilisateurs ont besoin de moins de temps, d'autres de plus. De même, les questions avec plus de choix obligeront les utilisateurs à rechercher le bon choix plus longtemps. Le message est cependant que les boutons de sélection, en particulier les boutons de sélection de saut automatique, permettent aux utilisateurs de gagner du temps et des clics. Envisagez d'utiliser la navigation automatique dans les formulaires en plusieurs étapes de votre page de destination lorsque vous demandez différents choix aux utilisateurs. Dans LeadGen App, vous pouvez activer la navigation automatique avec ce paramètre dans l'éditeur de conception.

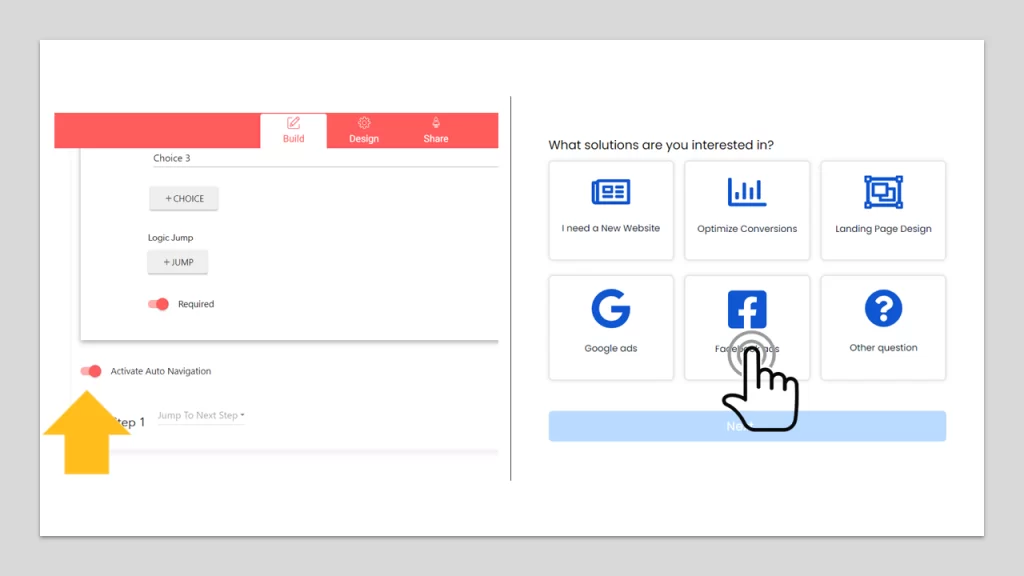
Configuration de la navigation automatique dans l'application LeadGen (à gauche) et conception du formulaire d'atterrissage (à droite)
Étape 5 : saisie minimale

Faites en sorte que les visiteurs de votre page de destination saisissent moins de formulaires pour améliorer l'expérience utilisateur
Demander aux utilisateurs de laisser un message ou de remplir d'autres champs de texte ouverts peut être idéal pour les formulaires de contact sur les sites Web. Pour les pages de destination, cependant, les champs ouverts sont un gros tueur de conversion. Votre page de destination doit être conçue pour répondre à toutes les questions les plus courantes que les prospects peuvent se poser, en donnant aux visiteurs la confiance nécessaire pour remplir vos formulaires. De plus, gardez vos pages de destination dédiées à des offres clairement définies qui ne laissent aucune place aux champs de texte ouverts. Les seules informations que vous devez demander peuvent inclure des questions de qualification sur l'objectif ou le besoin de service via des questions de choix et des coordonnées personnelles/de contact.

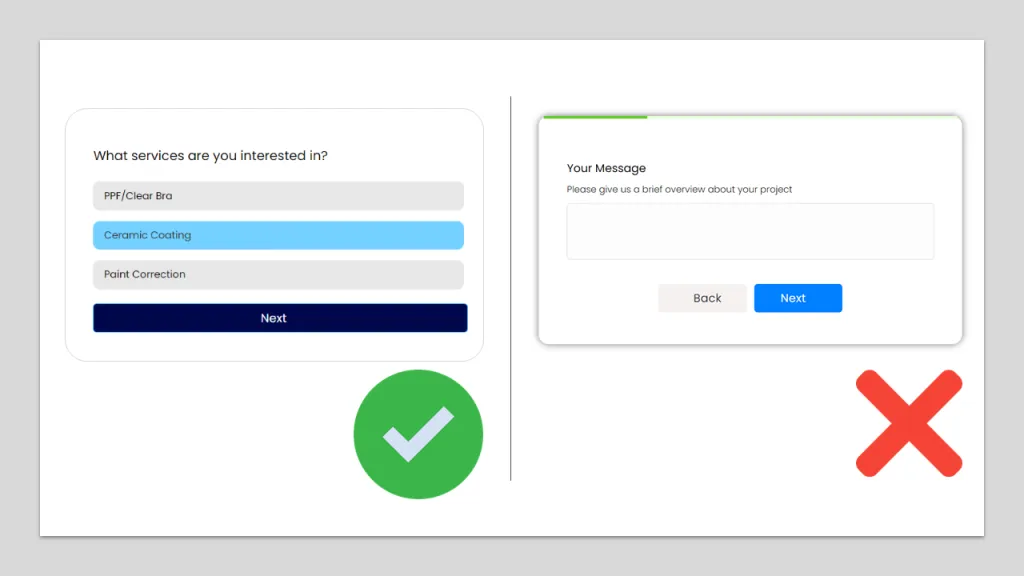
Deux exemples d'utilisation de questions dans les formulaires de page d'accueil : sélectionner des boutons (à gauche) et ouvrir un champ de texte (à droite)
Dans la mesure du possible, choisissez les boutons de sélection plutôt que les champs de saisie, car il est beaucoup plus facile de cliquer sur un choix que de le taper. En outre, dans certains cas, les remplissages automatiques peuvent également être utilisés. Le remplissage automatique de Google fonctionne automatiquement sur les formulaires LeadGen, par exemple dans les champs de courrier électronique, de téléphone et d'adresse, ce qui permet aux visiteurs de remplir rapidement leurs coordonnées.
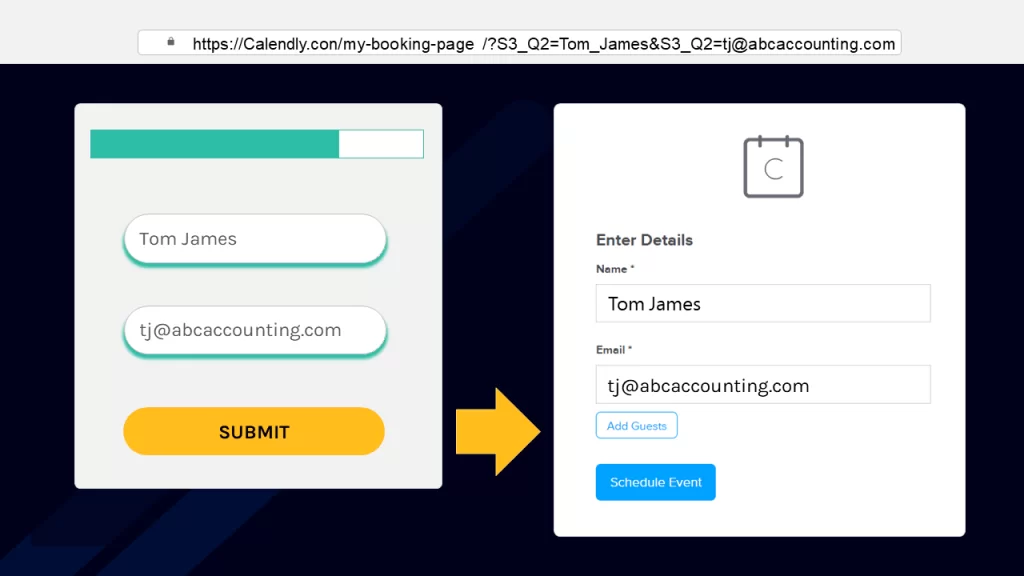
Vous pouvez également utiliser le remplissage automatique lors de la liaison de 2 formulaires à un autre ou en redirigeant vers une page de réservation de calendrier après les soumissions. Cela est possible en publiant les données du formulaire sur l'URL de remerciement dans l'application LeadGen. Le formulaire ou l'outil suivant auquel vous envoyez les données doit récupérer les paramètres d'URL via les intégrations de webhook. Les webhooks sont une excellente méthode pour relier différentes applications et outils les uns aux autres en transmettant des données. Supposons que vous ayez un simple formulaire de page de destination suivi d'un formulaire de réservation Calendly. Dans ce cas, il vous suffit d'activer le paramètre "Append form data to URL" dans votre formulaire LeadGen. Utilisez l'intégration de webhooks fournie par Calendly pour mapper les champs et faire en sorte que le formulaire remplisse automatiquement les données.

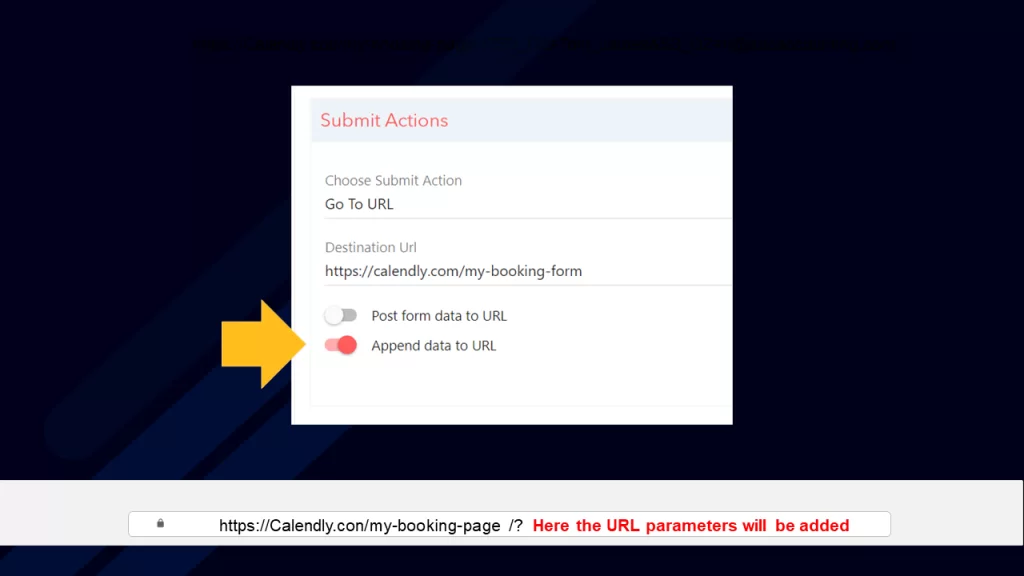
Ajouter des données à l'URL de la page de remerciement - Paramètre dans le générateur de formulaires de l'application LeadGen
Cela transmettra les données de soumission de formulaire de votre visiteur dans l'URL qui se charge une fois que le prospect a rempli le formulaire.

Connexion du formulaire de page de destination à des outils tiers tels que Calendly
Étape 6 : Appel à l'action personnalisé (CTA)

Personnalisation du texte d'appel à l'action du formulaire pour qu'il corresponde à l'intention de l'utilisateur
La plupart des formulaires en ligne utilisent un texte d'appel à l'action (CTA) de bouton de base. La dernière étape de formulaire de votre formulaire est généralement appelée "Soumettre", "Soumettre le formulaire" ou "Envoyer". Un texte CTA générique est rarement le langage le plus convivial. Rendez-le plus pertinent pour votre public afin que le dernier bouton de formulaire à cliquer donne l'assurance que vos visiteurs prennent la bonne décision pour remplir votre formulaire.
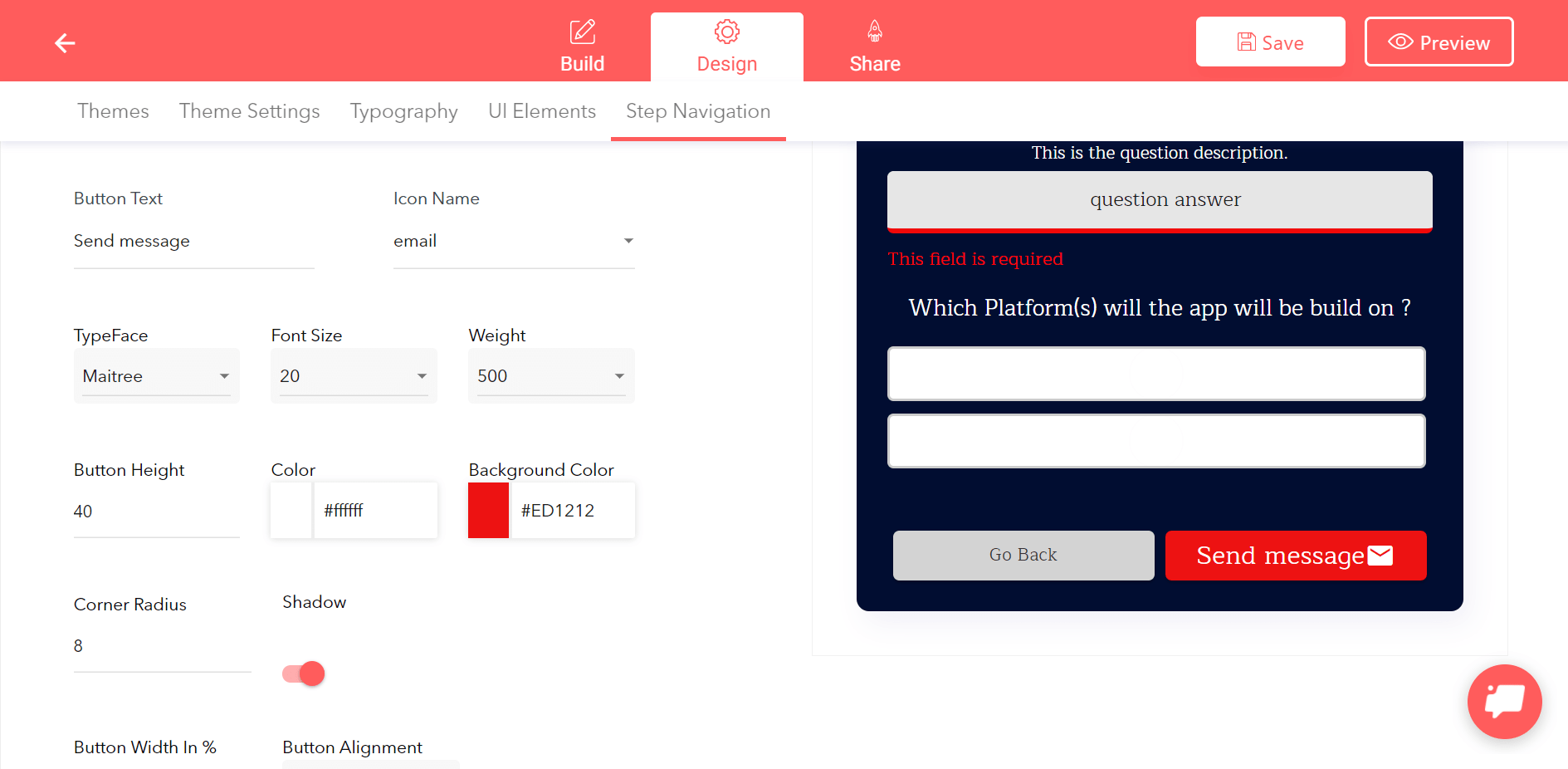
Dans l'application LeadGen, vous pouvez personnaliser le bouton de différentes manières : modifiez la police, la taille de la police, le texte, le rayon de la bordure, les couleurs, l'ombre, l'icône, etc.
Vous pouvez choisir un style unique pour le bouton Continuer (ces boutons qui guident l'utilisateur à travers les étapes du formulaire), le bouton Précédent et le bouton Soumettre (dernier bouton avant la fin du formulaire).

Modification des styles et de la forme des boutons Continuer et Soumettre dans le générateur de formulaires
Pour le type d'appel à l'action du bouton d'envoi, voici de bonnes idées de texte pour différents types d'offres de page de destination.
Choisir le bon texte CTA
| Offre de page de destination | Appel à l'action (CTA) |
| Formulaire de réservation de consultation | Réserver ma consultation |
| Réservation démo | Demander une démo, Réserver ma démo |
| Téléchargement du rapport | Accédez maintenant, obtenez un accès instantané |
| Formulaire de calculatrice | Obtenir mon score, calculer mon score |
| Créer un compte | Commencer gratuitement, créer mon compte |
| Formulaire de contact | Entrer en contact, envoyer un message, demander un rappel |
Aperçu des bons types d'appels à l'action (CTA) basés sur le type de formulaire de la page de destination

Où pouvez-vous utiliser les formulaires de page de destination ?
Vous pouvez utiliser des formulaires de page de destination sur divers constructeurs de pages. Les formulaires de page de destination de l'application LeadGen peuvent être intégrés à n'importe quel constructeur de page avec un éditeur HTML. Voici nos principales recommandations pour les créateurs de pages de destination :
Annuler le rebond :
Unbounce est un puissant générateur de pages de destination pour concevoir et héberger vos pages. C'est également une excellente solution pour les agences de marketing et de conception Web en utilisant la fonction de sous-comptes pour les clients. Le constructeur de pages utilise le glisser-déposer et offre des options flexibles pour créer des conceptions Web et mobiles.
Démarrer avec Unbounce est facile et vous pouvez profiter d'une remise de 20 % et d'un essai gratuit de 14 jours.
Unbounce a son propre générateur de formulaires intégré à la plate-forme. Les formulaires Unbounce ont leurs défis lorsqu'il s'agit de personnaliser les formulaires et de créer des parcours en plusieurs étapes. Les formulaires de page de destination de LeadGen App sont utilisés par de nombreux utilisateurs Unbounce, en particulier pour avoir une flexibilité totale en termes de création de conceptions de formulaires uniques en plusieurs étapes qui peuvent être testées pour les conversions les plus élevées. Utilisez LeadGen App et créez des formulaires de prospects à haute conversion pour remplacer vos formulaires Unbounce.
Voici comment utiliser les formulaires LeadGen dans Unbounce :
Outre Unbounce qui est notre plate-forme de page de destination recommandée, vous pouvez également utiliser LeadGen App tout autre constructeur de page avec éditeur HTML, tel que WordPress, Wix, Leadpages, Webflow et Squarespace.
Créez votre formulaire de page de destination optimisé pour la conversion
LeadGen App est l'outil de création de formulaires pour les pages de destination et les campagnes marketing. Créez un compte gratuit, créez votre formulaire de page de destination personnalisé et mettez-le en ligne sur votre site en quelques minutes. Créez votre compte d'application LeadGen ici.
