6 种最佳登陆页面表单策略以捕获更多潜在客户
已发表: 2021-02-28创建生成更多潜在客户的登陆页面表单的 12 个步骤
登陆页面表单在使您的页面转换潜在客户方面发挥着关键作用。 在潜在客户生成活动中,页面内容和设计为访问者提供了上下文,但只有表单才能为您的业务带来潜在客户。 是什么让高转化率的表格吸引更多人填写详细信息并完成表格? 我们研究了数百种表单并展示了 12 种最佳实践,以创建用户友好且转换率高的表单。
第 1 步:少问

通过减少问题数量,在您的目标网页潜在客户表单中获得更多转化
中国谚语说:“问问题的人傻五分钟,不问的人永远是傻子”。 虽然这句话有很多智慧,但在将用户转换为登陆页面表单上的潜在客户的情况下,情况恰恰相反。 我们生活在一个信息超载的世界中,保持人们的注意力是一个真正的挑战,尤其是在网上。 登陆页面表单应该直截了当,要求正确的类型和数量的信息。 正如 Bing Digital 正确建议的那样,“您的结帐登录页面表单应该适合移动设备、安全且快速。
可以这样想:如果有人看到您的目标网页并开始与表单互动,则该人已经投资购买您的产品或服务。 他们已经浏览过你的内容,检查过竞争对手,熟悉他们需要的产品或服务类型,并了解他们想要解决的痛点。 使您的表单和消息传递清晰,并以您帮助客户解决的问题为中心。 将表格问题缩小到较小的数字。

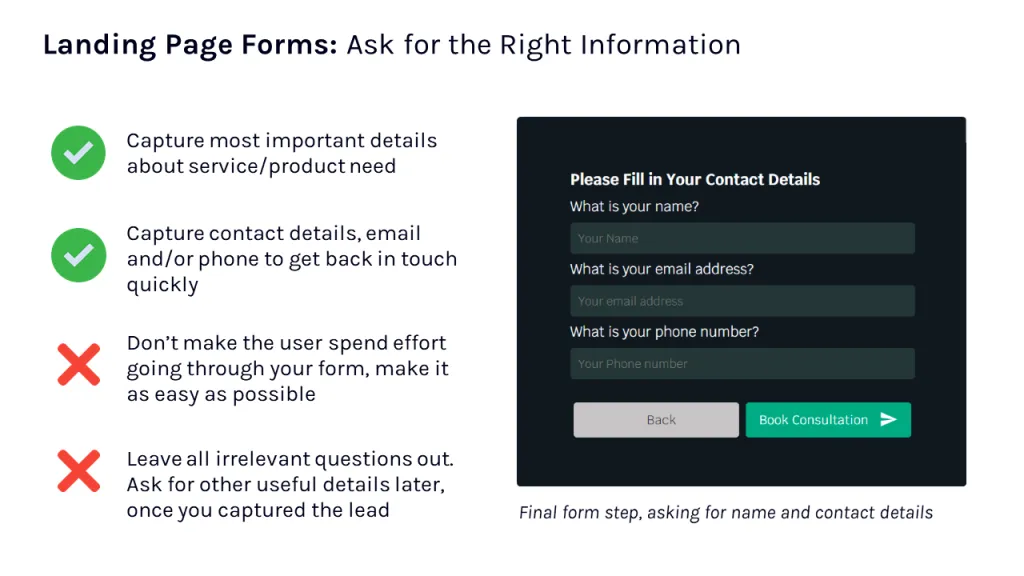
登陆页面联系人和潜在客户表单的好坏做法
多少个字段才足够小? 对此没有统一的答案,有时可能需要 7 个问题,有时只需要 2 个名称和电子邮件字段。 但是,在潜在客户生成的背景下,不要使用长表格,也不要要求提供太多您作为企业不一定需要的细节。
除非您的目标是潜在客户资格(例如在销售周期的后期),否则不要使用以下类型的问题,尤其是如果您的目标是获得最高的转化率:
避免在登陆页面潜在客户表单中提出这些问题:
预算:合格,但在第一次接触时过于侵入,导致一些线索反弹。
角色:可以很容易地通过LinkedIn等进行研究,并且是您的销售团队的工作。
收入:类似于预算:过于侵入性,对于大多数 B2B 品牌而言,这不是主要标准。
当他们需要您的服务时:一个不必要的问题。 如果您已完全准备好接待客户,请通过自动电子邮件回复通知潜在客户可能的延迟。 如果领导说他们只是在稍后阶段才准备好,这通常不是真正的反对意见,而是您的销售团队需要解决的问题。
您是如何得知我们的:浪费您和用户的时间。 它让用户思考,而您的表单应该尽可能简单和无压力。
第 2 步:流畅体验

快速的表单加载时间
由于注意力持续时间短,人们也很不耐烦,如果某些事情运行不顺利,很容易中止您的页面。 首先,请确保您有快速的页面和表单加载时间。 您的页面和表单应在 3 秒内加载。 LeadGen App 表单可以通过两种不同的方法嵌入到您的登录页面构建器中:直接嵌入代码和 iframe 代码。 直接嵌入代码将表单集成到您的页面中,通常可以实现最佳的表单加载时间。
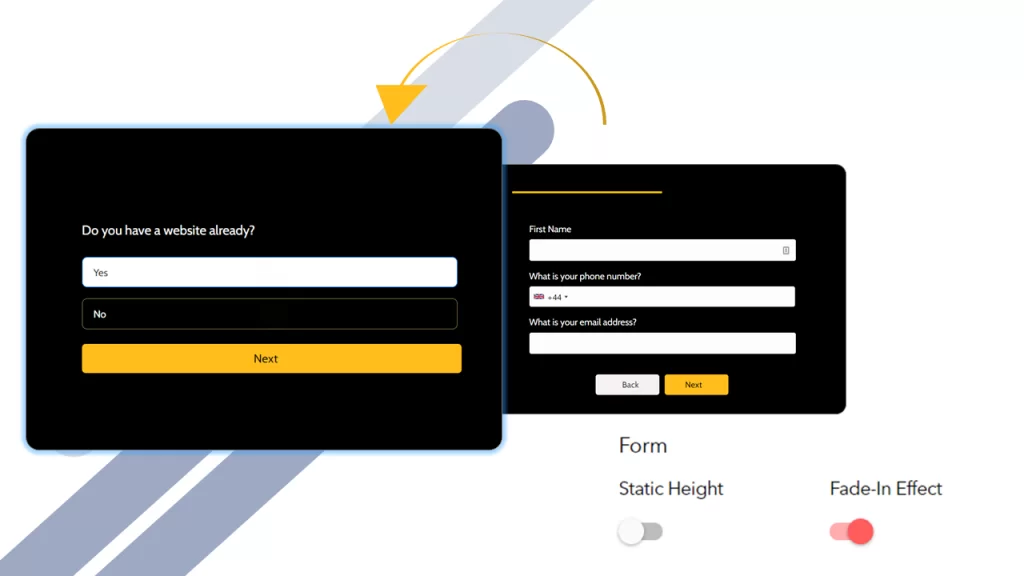
表单步骤转换

不仅第一次加载表单的时间很重要,而且浏览表单的速度也很重要。 没有什么比卡在表格中间或表格步骤加载延迟太久更糟糕的了。 为了创建流畅的表单,我们提供了自定义用户体验的选项。 例如,在多步骤表单中,您可以选择通过过渡(淡入效果)或立即加载的表单步骤。 两者都可以成为很棒的体验。 如果它是一个简短的表单,您可能希望通过立即加载下一步来保持它的简短和简洁。 如果您使用较长的表格,例如使用 6 个表格步骤,淡入效果可以使眼睛更容易看到并且减少干扰。
第 3 步:进度条

登录页面联系表单,带有使用多步骤表单构建器构建的进度条
登陆页面上的表格通常很短,只能捕获最重要的信息(如步骤 1 中突出显示的)。 不过,您可以使用多步骤表单,将表单问题和字段拆分为不同的步骤。 多步骤表单非常适合用户体验和更好的转化率。 将内容分解开来,它允许用户一次只关注一小部分信息。
此外,填写表格更有吸引力,因为您知道您已经完成表格的一半或更远。 在心理学中,这个概念被称为“沉没成本谬误”,这意味着如果我们已经投入了时间,我们更有可能完成事情。 带有表单的登陆页面可以通过实现进度条来使用这个概念。
“沉没成本谬误描述了如果我们已经投入时间、精力或金钱,我们就会坚持下去,无论当前成本是否超过收益。” 沉没成本谬误定义,来源:DecisionLab
除了进度条,您还可以使用自定义文本自定义 LeadGen 表单,使用表单构建器中的文本框进行设置。 例如,您可以轻松地在每个表单步骤的顶部添加描述性文本,向用户指示表单步骤的位置,例如“第 2 步,共 3 步”或“快到了,只需再完成一个步骤”。

使用表单步骤上的自定义文本增强您的着陆页潜在客户捕获表单
第 4 步 - 使用自动导航

使用自动导航让用户更轻松地完成表单步骤
您可以从目标网页访问者那里获得的工作和努力越多越好。 这也适用于您的用户为确认选择问题的选择而必须进行的点击次数。 首先,让我们看看您可以要求用户选择的不同方式。

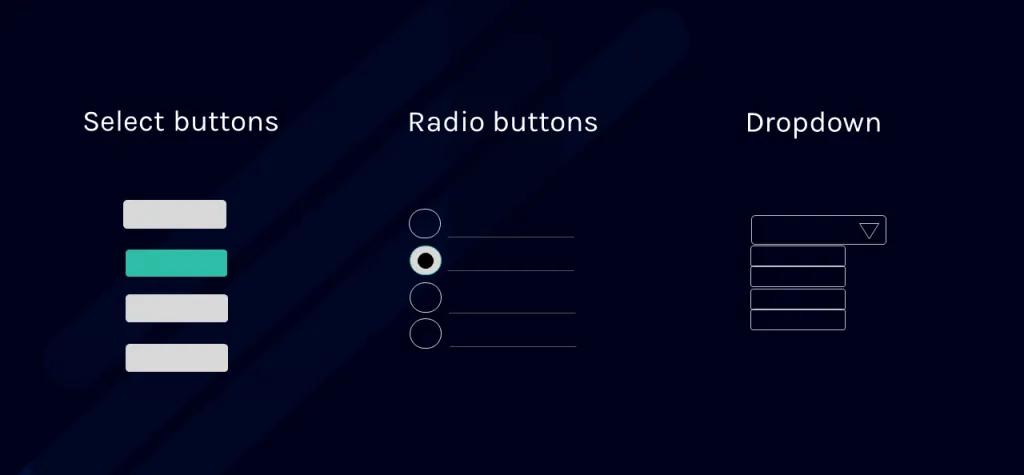
您可以使用登录页面潜在客户表单的不同类型的选择按钮
按钮为用户提供了可点击的元素,这些元素在选择时可以改变颜色。 单选按钮类似,但提供类似于复选框的元素可供选择。 此外,可以使用下拉菜单构建选择题,用户只有在单击向下箭头时才能看到选项。 所有这些选择题类型都非常适合不同类型的活动。 但是,选择按钮是登录页面表单的最佳选择,因为它们以非常用户友好的方式显示选择。 按钮很容易点击,与下拉菜单相比,用户可以少点击一次来选择他们的选择。
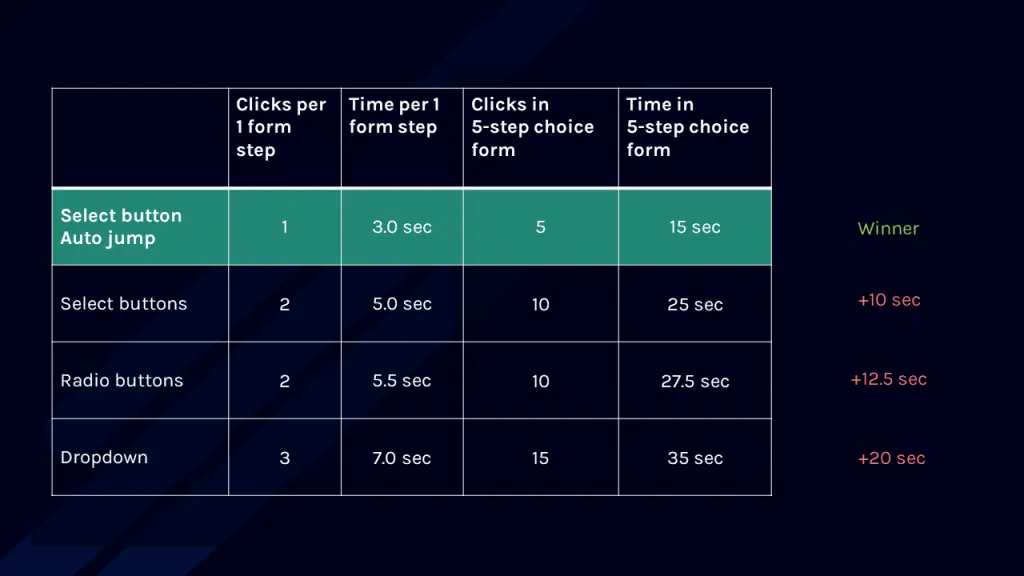
选择按钮的另一个有趣的好处是能够创建一个自动跳转,用户不再需要单击下一个按钮来移动到下一步。 结果:登陆页面表单非常流畅,与普通的选择问题相比,用户需要点击的元素少得多,与下拉问题相比甚至少了 2 次点击。 在具有 5 个表单步骤选择按钮的表单中,与下拉表单相比,用户在自动跳转表单中的点击次数要少 10 次。


不同类型选择按钮的比较:选择按钮、自动跳转、单选按钮和下拉
上表是不同选择题类型的比较。 通过一个简单的选择题所花费的时间是用每种类型的秒数来估计的。 时间本身显然会根据用户类型和问题而有所不同。 一些用户需要更少的时间,而另一些用户则需要更多时间。 同样,具有更多选择的问题将要求用户更长时间地寻找正确的选择。 然而,消息是选择按钮,尤其是自动跳转选择按钮可以节省用户的点击次数和时间。 当询问用户不同的选择时,考虑在登录页面多步骤表单中使用自动导航。 在 LeadGen App 中,您可以在设计编辑器中使用此设置打开自动导航。


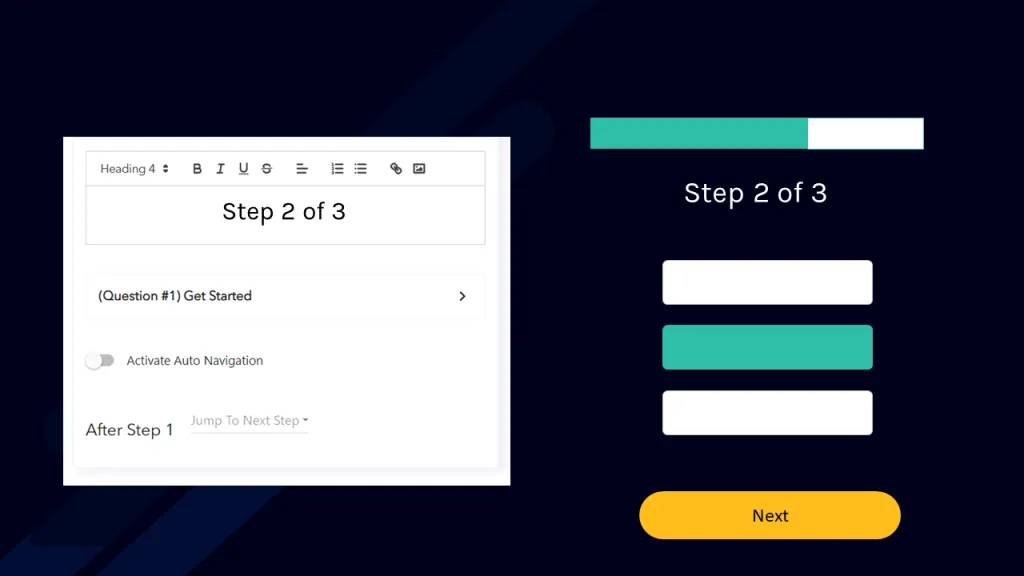
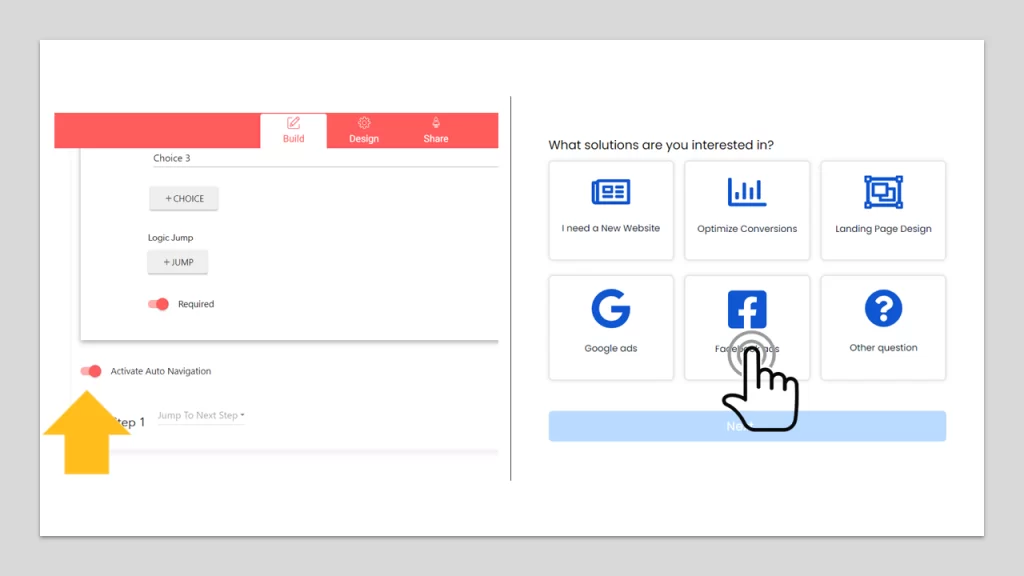
LeadGen App 内的自动导航配置(左)和登陆表单设计(右)
第 5 步:最少输入

减少登录页面访问者在表单中输入的次数,以改善用户体验
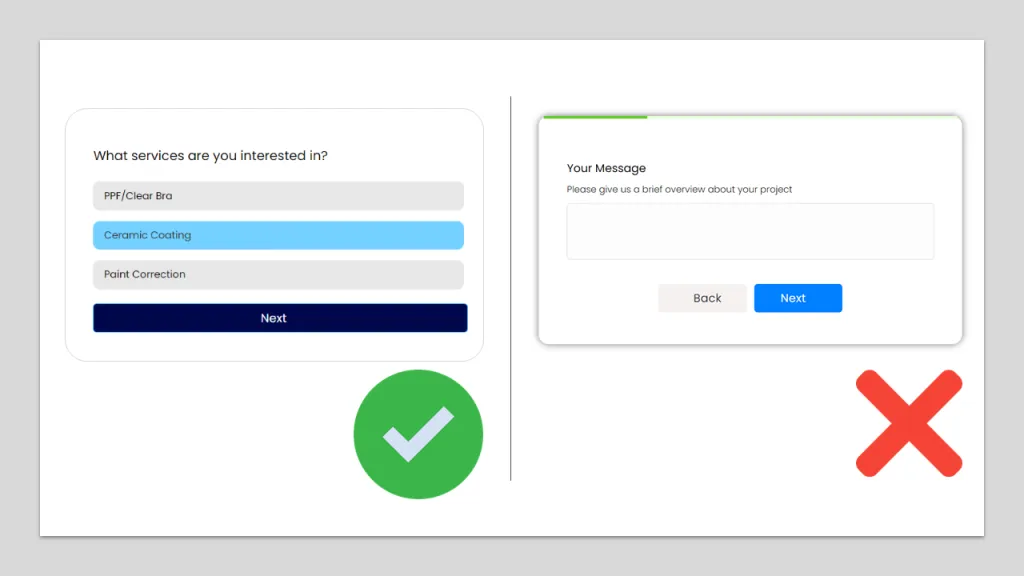
要求用户留言或填写其他打开的文本字段对于网站上的联系表格非常有用。 然而,对于登陆页面,开放字段是一个很大的转换杀手。 您的目标网页应设计为回答潜在客户可能遇到的所有最常见问题,让访问者有信心填写您的表格。 此外,让您的目标网页专用于明确定义的优惠,不要为打开的文本字段留下任何空间。 您需要询问的唯一信息可能包括通过选择问题和个人/联系方式提出的关于目标或服务需求的合格问题。

在登录页面表单中使用问题的两个示例:选择按钮(左)和打开文本字段(右)
只要有可能,请在输入字段上选择选择按钮,因为与键入相比,单击选项更容易。 此外,在某些情况下,也可以使用自动填充。 Google 自动填写功能可自动在 LeadGen 表单上运行,例如在电子邮件、电话和地址字段中,使访问者更容易快速填写他们的详细信息。
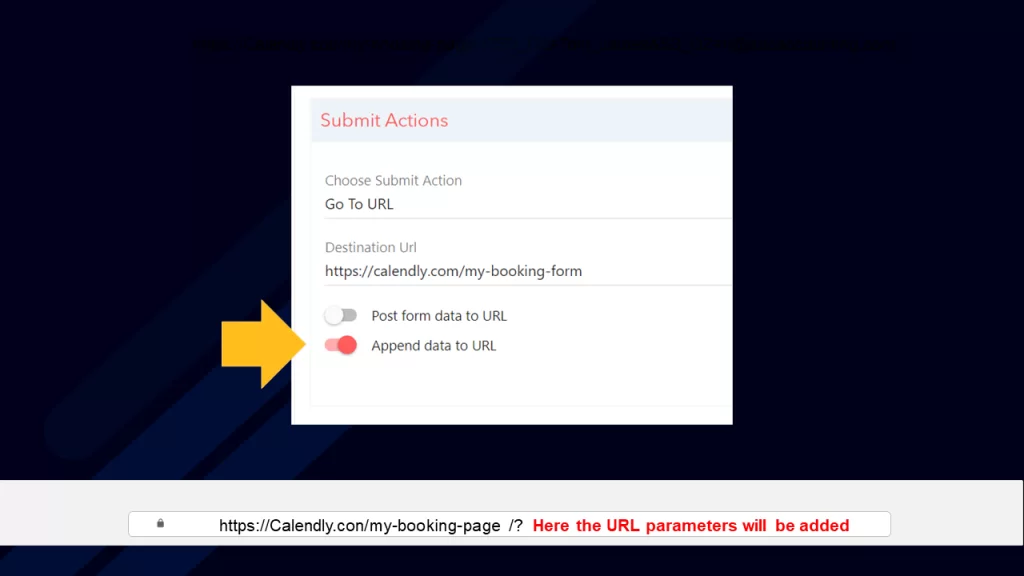
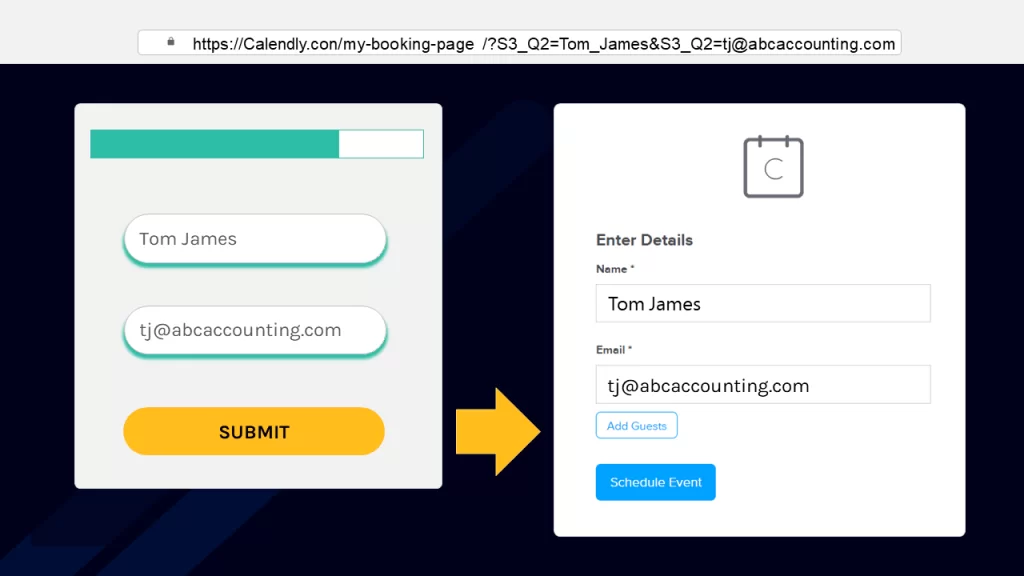
您还可以在将 2 个表单链接到另一个表单时使用自动填充,或者在提交后重定向到日历预订页面。 这可以通过将表单数据发布到 LeadGen 应用程序中的感谢 URL 来实现。 您将数据发送到的以下表单或工具需要通过 webhook 集成获取 URL 参数。 Webhook 是一种通过传递数据将不同应用程序和工具相互链接的好方法。 假设您有一个简单的登录页面表单,后面是一个 Calendly 预订表单。 在这种情况下,您只需在 LeadGen 表单中激活“将表单数据附加到 URL”设置。 使用 Calendly 提供的 webhook 集成来映射字段并使表单自动填写数据。

将数据附加到感谢页面 URL - LeadGen App form-builder 中的设置
这会将访问者的表单提交数据传递到潜在客户完成表单后加载的 URL。

将登陆页面表单连接到第三方工具,如 Calendly
第 6 步:自定义号召性用语 (CTA)

自定义表单号召性用语文本以匹配用户意图
大多数在线表单使用基本按钮号召性用语 (CTA) 文本。 表单的最后一个表单步骤通常称为“提交”、“提交表单”或“发送”。 通用的 CTA 文本很少是最用户友好的语言。 使其与您的受众更相关,以便单击最后一个表单按钮可以让您确信您的访问者正在采取正确的步骤来填写您的表单。
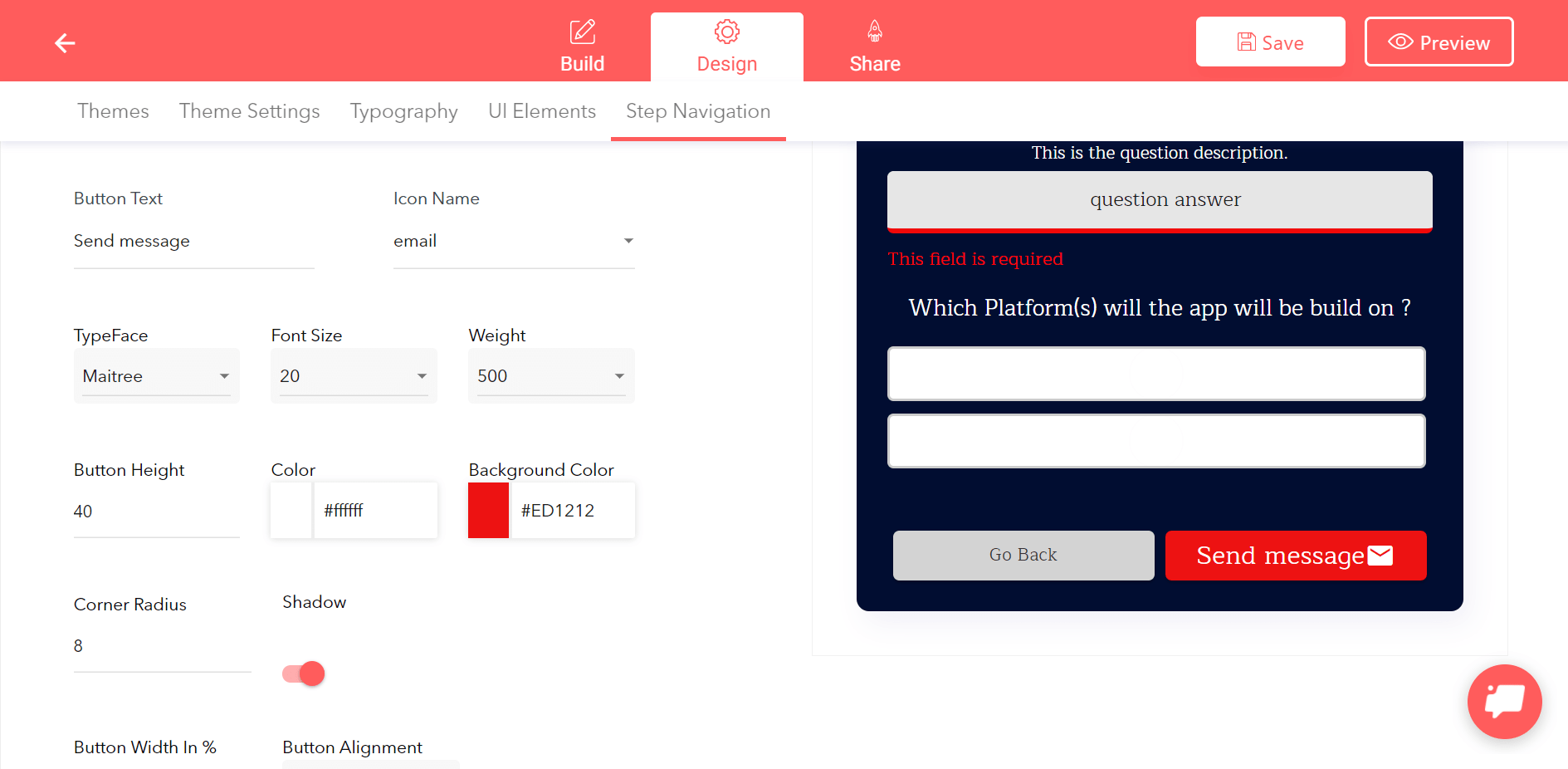
在 LeadGen App 中,您可以通过多种不同方式自定义按钮:更改字体、字体大小、文本、边框半径、颜色、阴影、图标等。
您可以为继续按钮(引导用户完成表单步骤的按钮)、后退按钮和提交按钮(表单结束前的最后一个按钮)选择独特的样式。

在表单生成器中更改继续并提交按钮样式和形状
对于提交按钮号召性用语类型,以下是针对不同类型的着陆页优惠的好文字提示。
选择正确的 CTA 文本
| 着陆页优惠 | 号召性用语 (CTA) |
| 咨询预约表 | 预约我的咨询 |
| 演示预订 | 请求演示,预订我的演示 |
| 报告下载 | 立即获取,即时获取 |
| 计算器表格 | 获取我的分数,计算我的分数 |
| 创建账户 | 免费开始,创建我的帐户 |
| 联系表 | 取得联系,发送消息,请求回电 |
基于着陆页表单类型的良好号召性用语 (CTA) 类型概述

您可以在哪里使用登录页面表单?
您可以在各种页面构建器上使用登录页面表单。 LeadGen App 登陆页面表单可以嵌入到任何带有 HTML 编辑器的页面构建器中。 以下是我们对着陆页构建器的主要建议:
退弹:
Unbounce 是一个强大的登陆页面构建器,用于设计和托管您的页面。 通过为客户使用子帐户功能,它也是营销和网页设计机构的绝佳解决方案。 页面构建器使用拖放功能,并为创建 Web 和移动设计提供了灵活的选项。
Unbounce 入门很简单,您可以享受 20% 的折扣和 14 天免费试用。
Unbounce 在平台中内置了自己的表单构建器。 在自定义表单和构建多步骤旅程方面,Unbounce 表单面临挑战。 许多 Unbounce 用户使用 LeadGen App 登录页面表单,特别是在创建独特的多步骤表单设计方面具有充分的灵活性,可以测试最高转化率。 使用 LeadGen 应用程序并构建高转化率的潜在客户表单来替换您的 Unbounce 表单。
以下是在 Unbounce 中使用 LeadGen 表单的方法:
除了我们推荐的登陆页面平台 Unbounce,您还可以使用 LeadGen App 任何其他带有 HTML 编辑器的页面构建器,例如 WordPress、Wix、Leadpages、Webflow 和 Squarespace。
构建您的转化优化着陆页表单
LeadGen App 是用于登陆页面和营销活动的表单构建器工具。 创建一个免费帐户,构建您的自定义登录页面表单,并在几分钟内将其发布在您的网站上。 在此处创建您的 LeadGen 应用程序帐户。
