6 種最佳登陸頁面表單策略以捕獲更多潛在客戶
已發表: 2021-02-28創建生成更多潛在客戶的登陸頁面表單的 12 個步驟
登陸頁面表單在使您的頁面轉換潛在客戶方面發揮著關鍵作用。 在潛在客戶生成活動中,頁面內容和設計為訪問者提供了上下文,但只有表單才能為您的業務帶來潛在客戶。 是什麼讓高轉化率的表格吸引更多人填寫詳細信息並完成表格? 我們研究了數百種表單並展示了 12 種最佳實踐,以創建用戶友好且轉換率高的表單。
第 1 步:少問

通過減少問題數量,在您的目標網頁潛在客戶表單中獲得更多轉化
中國諺語說:“問問題的人傻五分鐘,不問的人永遠是傻子”。 雖然這句話有很多智慧,但在將用戶轉換為登陸頁面表單上的潛在客戶的情況下,情況恰恰相反。 我們生活在一個信息超載的世界中,保持人們的注意力是一個真正的挑戰,尤其是在網上。 登陸頁面表單應該直截了當,要求正確的類型和數量的信息。 正如 Bing Digital 正確建議的那樣,“您的結帳登錄頁面表單應該適合移動設備、安全且快速。
可以這樣想:如果有人看到您的目標網頁並開始與表單互動,則該人已經投資購買您的產品或服務。 他們已經瀏覽過你的內容,檢查過競爭對手,熟悉他們需要的產品或服務類型,並了解他們想要解決的痛點。 使您的表單和消息傳遞清晰,並以您幫助客戶解決的問題為中心。 將表格問題縮小到較小的數字。

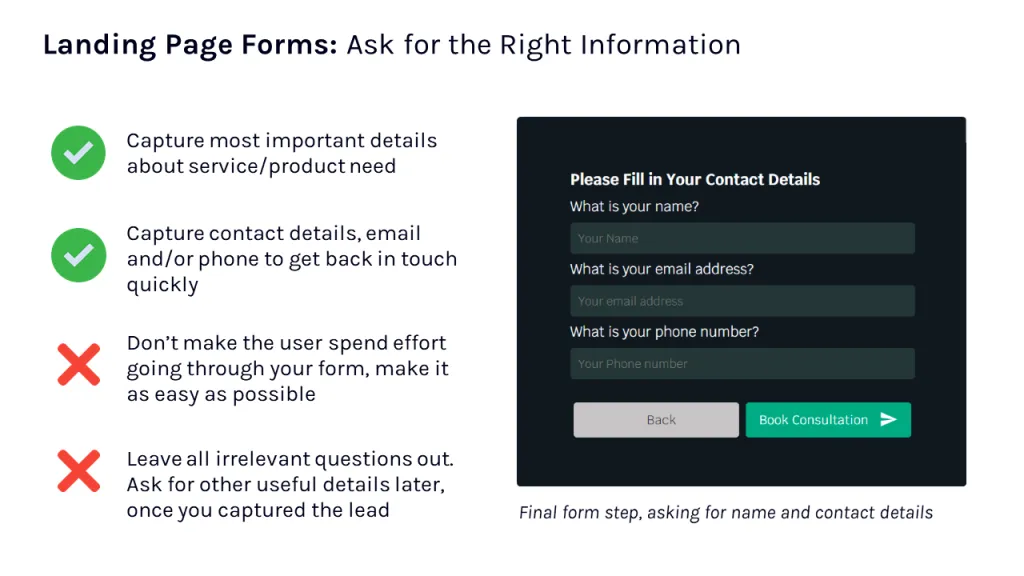
登陸頁面聯繫人和潛在客戶表單的好壞做法
多少個字段才足夠小? 對此沒有統一的答案,有時可能需要 7 個問題,有時只需要 2 個名稱和電子郵件字段。 但是,在潛在客戶生成的背景下,不要使用長表格,也不要要求提供太多您作為企業不一定需要的細節。
除非您的目標是潛在客戶資格(例如在銷售週期的後期),否則不要使用以下類型的問題,尤其是如果您的目標是獲得最高的轉化率:
避免在登陸頁面潛在客戶表單中提出這些問題:
預算:合格,但在第一次接觸時過於侵入,導致一些線索反彈。
角色:可以很容易地通過LinkedIn等進行研究,並且是您的銷售團隊的工作。
收入:類似於預算:過於侵入性,對於大多數 B2B 品牌而言,這不是主要標準。
當他們需要您的服務時:一個不必要的問題。 如果您已完全準備好接待客戶,請通過自動電子郵件回复通知潛在客戶可能的延遲。 如果領導說他們只是在稍後階段才准備好,這通常不是真正的反對意見,而是您的銷售團隊需要解決的問題。
您是如何得知我們的:浪費您和用戶的時間。 它讓用戶思考,而您的表單應該盡可能簡單和無壓力。
第 2 步:流暢體驗

快速的表單加載時間
由於注意力持續時間短,人們也很不耐煩,如果某些事情運行不順利,很容易中止您的頁面。 首先,請確保您有快速的頁面和表單加載時間。 您的頁面和表單應在 3 秒內加載。 LeadGen App 表單可以通過兩種不同的方法嵌入到您的登錄頁面構建器中:直接嵌入代碼和 iframe 代碼。 直接嵌入代碼將表單集成到您的頁面中,通常可以實現最佳的表單加載時間。
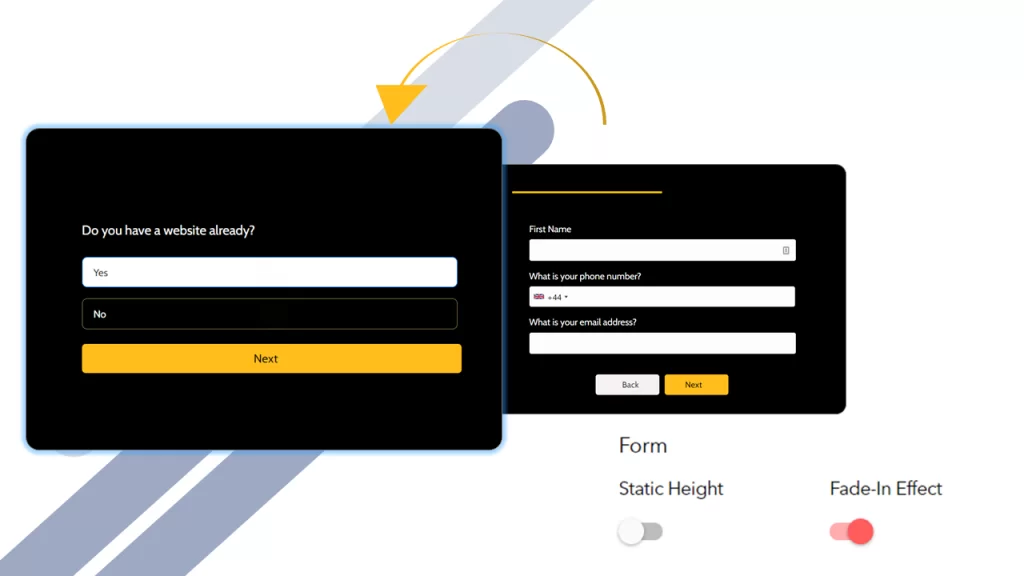
表單步驟轉換

不僅第一次加載表單的時間很重要,而且瀏覽表單的速度也很重要。 沒有什麼比卡在表格中間或表格步驟加載延遲太久更糟糕的了。 為了創建流暢的表單,我們提供了自定義用戶體驗的選項。 例如,在多步驟表單中,您可以選擇通過過渡(淡入效果)或立即加載的表單步驟。 兩者都可以成為很棒的體驗。 如果它是一個簡短的表單,您可能希望通過立即加載下一步來保持它的簡短和簡潔。 如果您使用較長的表格,例如使用 6 個表格步驟,淡入效果可以使眼睛更容易看到並且減少干擾。
第 3 步:進度條

登錄頁面聯繫表單,帶有使用多步驟表單構建器構建的進度條
登陸頁面上的表格通常很短,只能捕獲最重要的信息(如步驟 1 中突出顯示的)。 不過,您可以使用多步驟表單,將表單問題和字段拆分為不同的步驟。 多步驟表單非常適合用戶體驗和更好的轉化率。 將內容分解開來,它允許用戶一次只關註一小部分信息。
此外,填寫表格更有吸引力,因為您知道您已經完成表格的一半或更遠。 在心理學中,這個概念被稱為“沉沒成本謬誤”,這意味著如果我們已經投入了時間,我們更有可能完成事情。 帶有表單的登陸頁面可以通過實現進度條來使用這個概念。
“沉沒成本謬誤描述瞭如果我們已經投入時間、精力或金錢,我們就會堅持下去,無論當前成本是否超過收益。” 沉沒成本謬誤定義,來源:DecisionLab
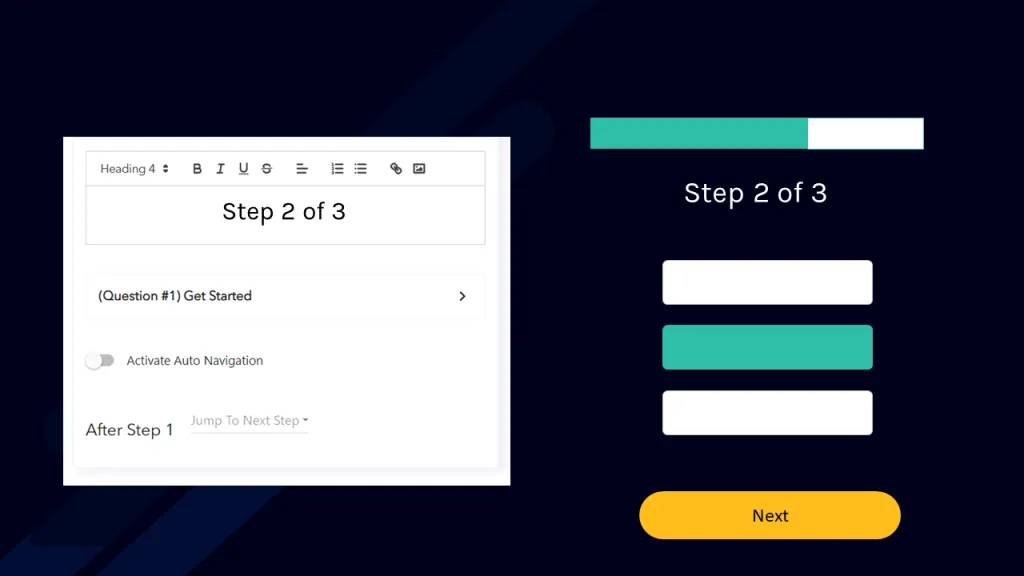
除了進度條,您還可以使用自定義文本自定義 LeadGen 表單,使用表單構建器中的文本框進行設置。 例如,您可以輕鬆地在每個表單步驟的頂部添加描述性文本,向用戶指示表單步驟的位置,例如“第 2 步,共 3 步”或“快到了,只需再完成一個步驟”。

使用表單步驟上的自定義文本增強您的著陸頁潛在客戶捕獲表單
第 4 步 - 使用自動導航

使用自動導航讓用戶更輕鬆地完成表單步驟
您可以從目標網頁訪問者那裡獲得的工作和努力越多越好。 這也適用於您的用戶為確認選擇問題的選擇而必須進行的點擊次數。 首先,讓我們看看您可以要求用戶選擇的不同方式。

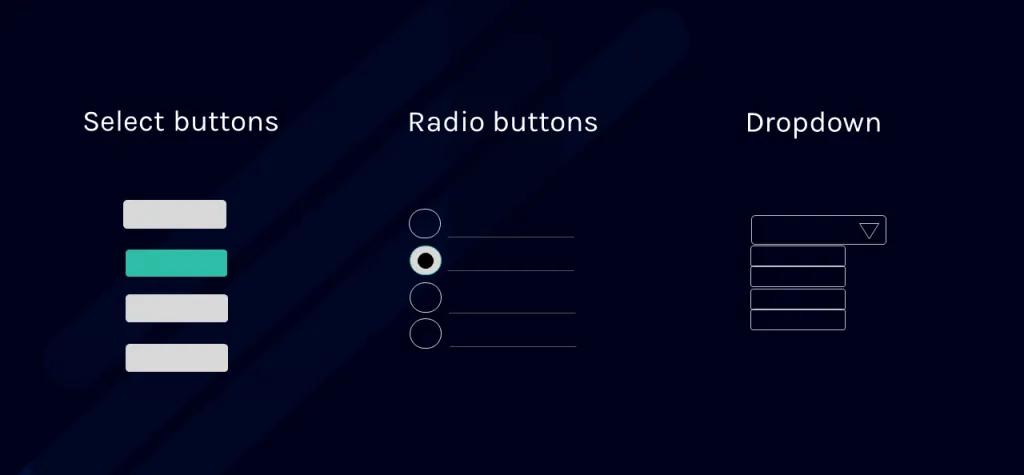
您可以使用登錄頁面潛在客戶表單的不同類型的選擇按鈕
按鈕為用戶提供了可點擊的元素,這些元素在選擇時可以改變顏色。 單選按鈕類似,但提供類似於復選框的元素可供選擇。 此外,可以使用下拉菜單構建選擇題,用戶只有在單擊向下箭頭時才能看到選項。 所有這些選擇題類型都非常適合不同類型的活動。 但是,選擇按鈕是登錄頁面表單的最佳選擇,因為它們以非常用戶友好的方式顯示選擇。 按鈕很容易點擊,與下拉菜單相比,用戶可以少點擊一次來選擇他們的選擇。
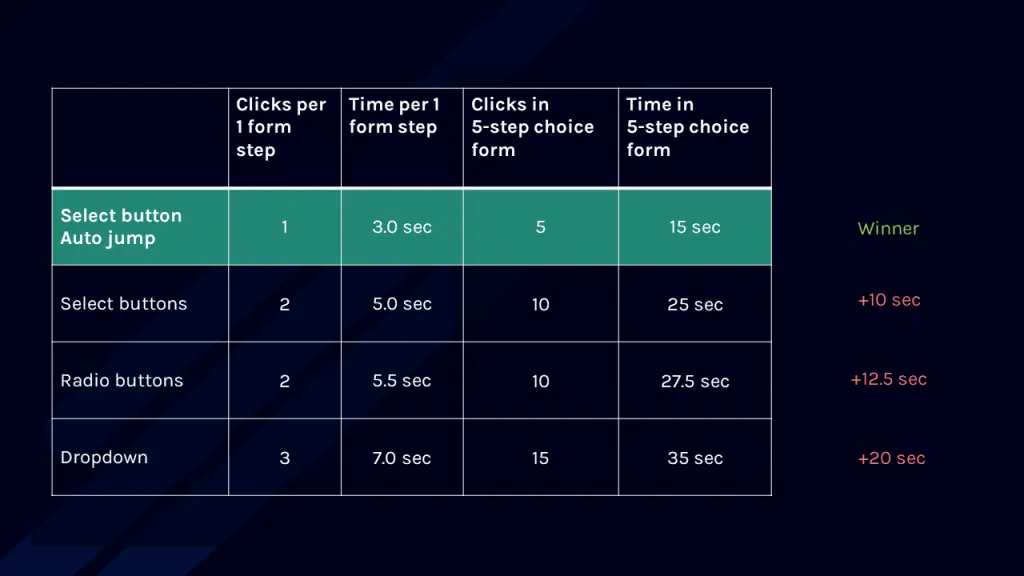
選擇按鈕的另一個有趣的好處是能夠創建一個自動跳轉,用戶不再需要單擊下一個按鈕來移動到下一步。 結果:登陸頁面表單非常流暢,與普通的選擇問題相比,用戶需要點擊的元素少得多,與下拉問題相比甚至少了 2 次點擊。 在具有 5 個表單步驟選擇按鈕的表單中,與下拉表單相比,用戶在自動跳轉表單中的點擊次數要少 10 次。


不同類型選擇按鈕的比較:選擇按鈕、自動跳轉、單選按鈕和下拉

上表是不同選擇題類型的比較。 通過一個簡單的選擇題所花費的時間是用每種類型的秒數來估計的。 時間本身顯然會根據用戶類型和問題而有所不同。 一些用戶需要更少的時間,而另一些用戶則需要更多時間。 同樣,具有更多選擇的問題將要求用戶更長時間地尋找正確的選擇。 然而,消息是選擇按鈕,尤其是自動跳轉選擇按鈕可以節省用戶的點擊次數和時間。 當詢問用戶不同的選擇時,考慮在登錄頁面多步驟表單中使用自動導航。 在 LeadGen App 中,您可以在設計編輯器中使用此設置打開自動導航。

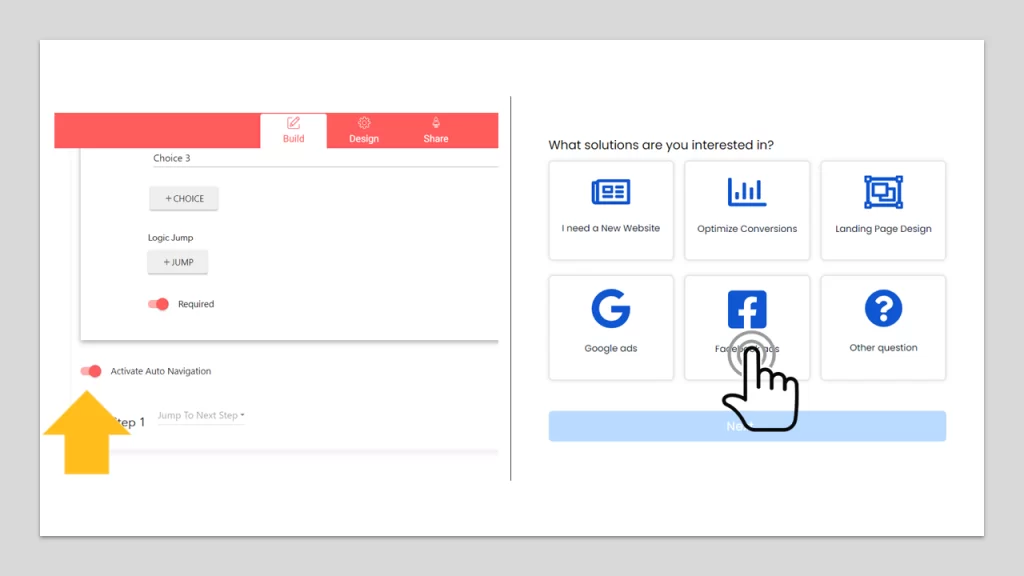
LeadGen App 內的自動導航配置(左)和登陸表單設計(右)
第 5 步:最少輸入

減少登錄頁面訪問者在表單中輸入的次數,以改善用戶體驗
要求用戶留言或填寫其他打開的文本字段對於網站上的聯繫表格非常有用。 然而,對於登陸頁面,開放字段是一個很大的轉換殺手。 您的目標網頁應設計為回答潛在客戶可能遇到的所有最常見問題,讓訪問者有信心填寫您的表格。 此外,讓您的目標網頁專用於明確定義的優惠,不要為打開的文本字段留下任何空間。 您需要詢問的唯一信息可能包括通過選擇問題和個人/聯繫方式提出的關於目標或服務需求的合格問題。

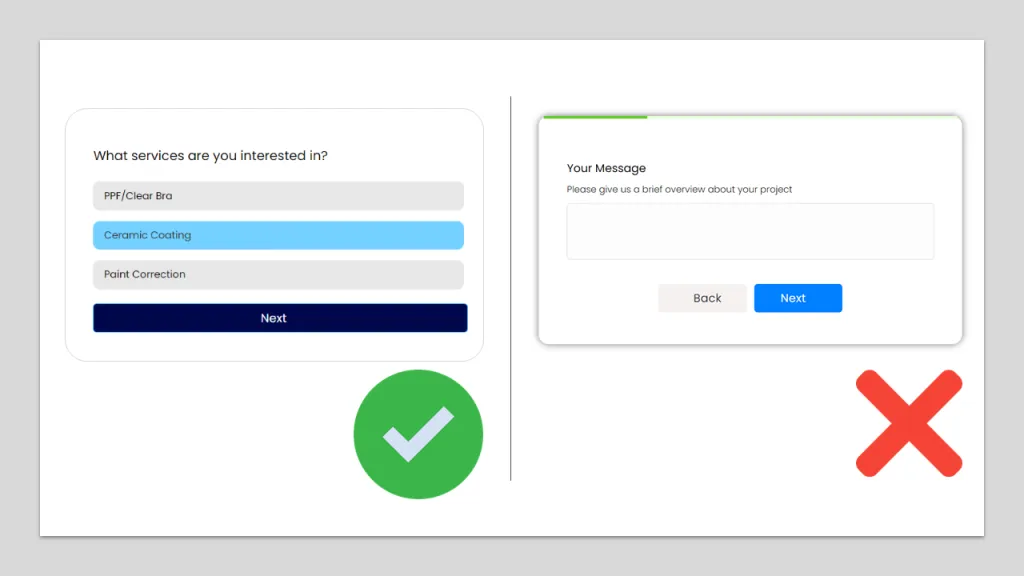
在登錄頁面表單中使用問題的兩個示例:選擇按鈕(左)和打開文本字段(右)
只要有可能,請在輸入字段上選擇選擇按鈕,因為與鍵入相比,單擊選項更容易。 此外,在某些情況下,也可以使用自動填充。 Google 自動填寫功能可自動在 LeadGen 表單上運行,例如在電子郵件、電話和地址字段中,使訪問者更容易快速填寫他們的詳細信息。
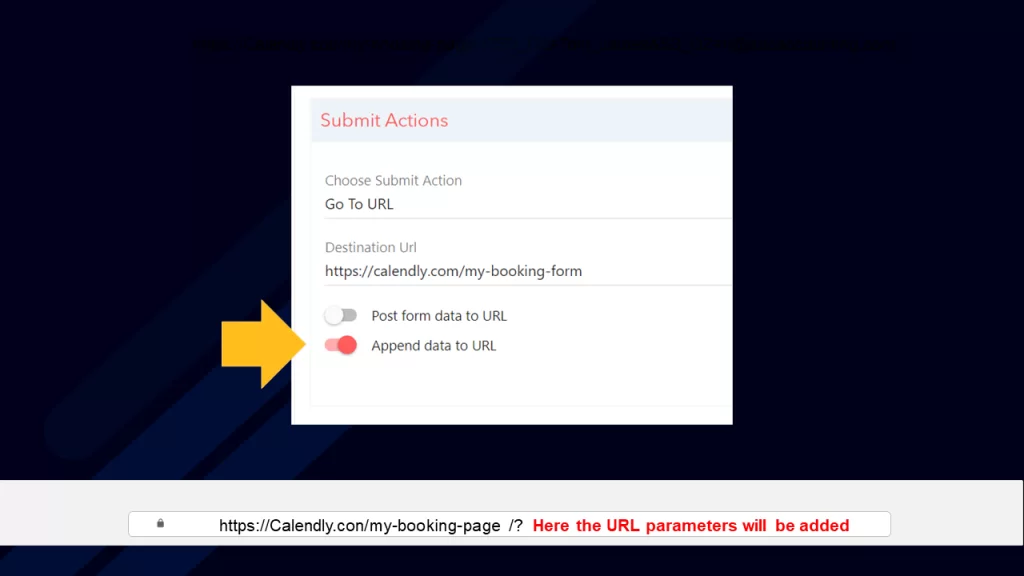
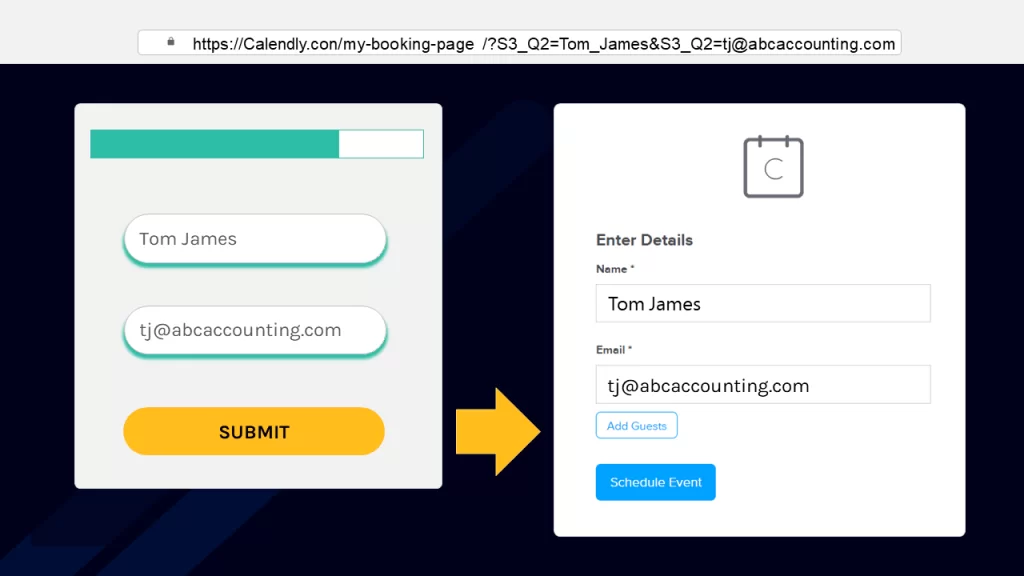
您還可以在將 2 個表單鏈接到另一個表單時使用自動填充,或者在提交後重定向到日曆預訂頁面。 這可以通過將表單數據發佈到 LeadGen 應用程序中的感謝 URL 來實現。 您將數據發送到的以下表單或工具需要通過 webhook 集成獲取 URL 參數。 Webhook 是一種通過傳遞數據將不同應用程序和工具相互鏈接的好方法。 假設您有一個簡單的登錄頁面表單,後面是一個 Calendly 預訂表單。 在這種情況下,您只需在 LeadGen 表單中激活“將表單數據附加到 URL”設置。 使用 Calendly 提供的 webhook 集成來映射字段並使表單自動填寫數據。

將數據附加到感謝頁面 URL - LeadGen App form-builder 中的設置
這會將訪問者的表單提交數據傳遞到潛在客戶完成表單後加載的 URL。

將登陸頁面表單連接到第三方工具,如 Calendly
第 6 步:自定義號召性用語 (CTA)

自定義表單號召性用語文本以匹配用戶意圖
大多數在線表單使用基本按鈕號召性用語 (CTA) 文本。 表單的最後一個表單步驟通常稱為“提交”、“提交表單”或“發送”。 通用的 CTA 文本很少是最用戶友好的語言。 使其與您的受眾更相關,以便單擊最後一個表單按鈕可以讓您確信您的訪問者正在採取正確的步驟來填寫您的表單。
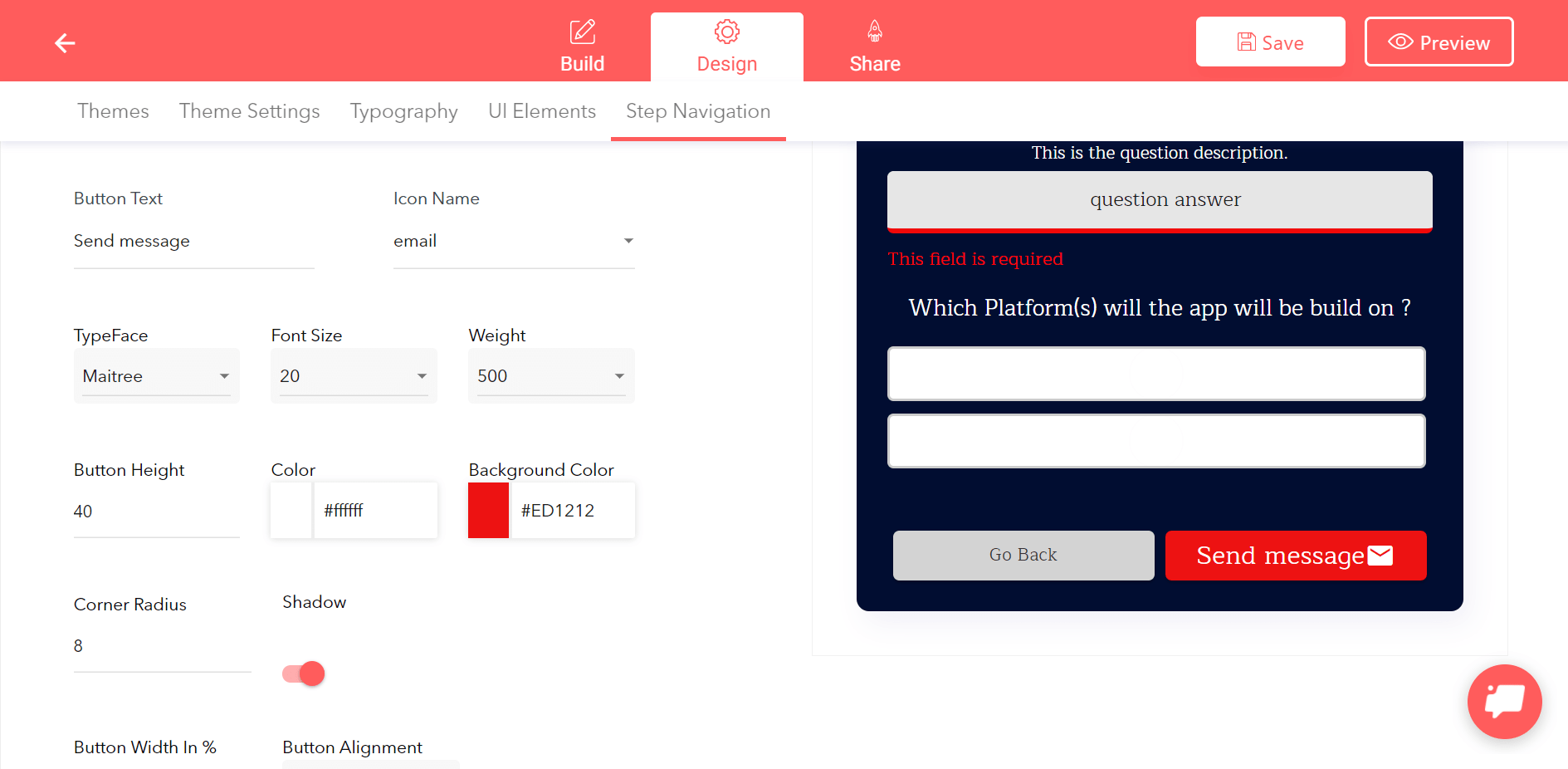
在 LeadGen App 中,您可以通過多種不同方式自定義按鈕:更改字體、字體大小、文本、邊框半徑、顏色、陰影、圖標等。
您可以為繼續按鈕(引導用戶完成表單步驟的按鈕)、後退按鈕和提交按鈕(表單結束前的最後一個按鈕)選擇獨特的樣式。

在表單生成器中更改繼續並提交按鈕樣式和形狀
對於提交按鈕號召性用語類型,以下是針對不同類型的著陸頁優惠的好文字提示。
選擇正確的 CTA 文本
| 著陸頁優惠 | 號召性用語 (CTA) |
| 諮詢預約表 | 預約我的諮詢 |
| 演示預訂 | 請求演示,預訂我的演示 |
| 報告下載 | 立即獲取,即時獲取 |
| 計算器表格 | 獲取我的分數,計算我的分數 |
| 創建賬戶 | 免費開始,創建我的帳戶 |
| 聯繫表 | 取得聯繫,發送消息,請求回電 |
基於著陸頁表單類型的良好號召性用語 (CTA) 類型概述

您可以在哪裡使用登錄頁面表單?
您可以在各種頁面構建器上使用登錄頁面表單。 LeadGen App 登陸頁面表單可以嵌入到任何帶有 HTML 編輯器的頁面構建器中。 以下是我們對著陸頁構建器的主要建議:
退彈:
Unbounce 是一個強大的登陸頁面構建器,用於設計和託管您的頁面。 通過為客戶使用子帳戶功能,它也是營銷和網頁設計機構的絕佳解決方案。 頁面構建器使用拖放功能,並為創建 Web 和移動設計提供了靈活的選項。
Unbounce 入門很簡單,您可以享受 20% 的折扣和 14 天免費試用。
Unbounce 在平台中內置了自己的表單構建器。 在自定義表單和構建多步驟旅程方面,Unbounce 表單面臨挑戰。 許多 Unbounce 用戶使用 LeadGen App 登錄頁面表單,特別是在創建獨特的多步驟表單設計方面具有充分的靈活性,可以測試最高轉化率。 使用 LeadGen 應用程序並構建高轉化率的潛在客戶表單來替換您的 Unbounce 表單。
以下是在 Unbounce 中使用 LeadGen 表單的方法:
除了我們推薦的登陸頁面平台 Unbounce,您還可以使用 LeadGen App 任何其他帶有 HTML 編輯器的頁面構建器,例如 WordPress、Wix、Leadpages、Webflow 和 Squarespace。
構建您的轉化優化著陸頁表單
LeadGen App 是用於登陸頁面和營銷活動的表單構建器工具。 創建一個免費帳戶,構建您的自定義登錄頁面表單,並在幾分鐘內將其發佈在您的網站上。 在此處創建您的 LeadGen 應用程序帳戶。
