6 กลยุทธ์แบบฟอร์มแลนดิ้งเพจที่ดีที่สุดเพื่อดึงดูดลูกค้าเป้าหมายมากขึ้น
เผยแพร่แล้ว: 2021-02-2812 ขั้นตอนในการสร้างแบบฟอร์มหน้า Landing Page ที่สร้างโอกาสในการขายมากขึ้น
แบบฟอร์มแลนดิ้งเพจมีบทบาทสำคัญในการทำให้เพจของคุณแปลงลีด ในแคมเปญการสร้างลูกค้าเป้าหมาย เนื้อหาของหน้าและการออกแบบให้บริบทสำหรับผู้เยี่ยมชม แต่เฉพาะแบบฟอร์มเท่านั้นที่นำลูกค้าเป้าหมายมาสู่ธุรกิจของคุณ อะไรทำให้แบบฟอร์มที่มี Conversion สูงดึงดูดผู้คนให้กรอกรายละเอียดและกรอกแบบฟอร์มมากขึ้น เราศึกษาแบบฟอร์มหลายร้อยรูปแบบและนำเสนอแนวทางปฏิบัติที่ดีที่สุด 12 ประการเพื่อสร้างแบบฟอร์มที่ใช้งานง่ายและมี Conversion สูง
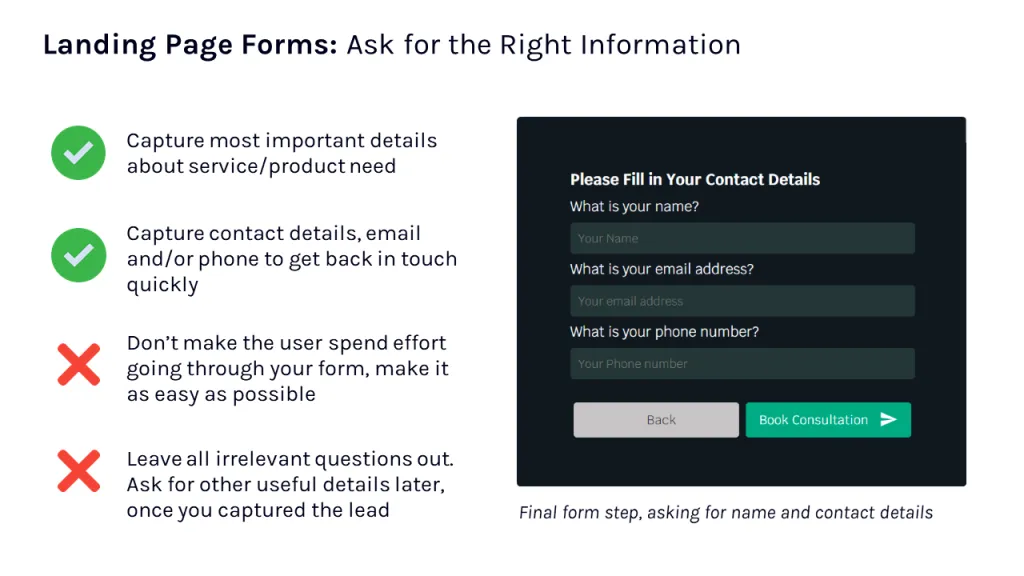
ขั้นตอนที่ 1: ถามน้อยลง

รับ Conversion มากขึ้นในแบบฟอร์มโอกาสในการขายของหน้า Landing Page โดยลดจำนวนคำถาม
สุภาษิตจีนกล่าวว่า "คนที่ถามคำถามจะเป็นคนโง่เป็นเวลาห้านาที ผู้ที่ไม่ถามจะเป็นคนโง่ตลอดไป" แม้ว่าจะมีความฉลาดมากมายในคำพูดนี้ แต่สิ่งที่ตรงกันข้ามก็เป็นจริงในบริบทของการแปลงผู้ใช้เป็นลูกค้าเป้าหมายในแบบฟอร์มหน้า Landing Page เรากำลังอยู่ในโลกแห่งข้อมูลที่ล้นเกินซึ่งทำให้การรักษาความสนใจของผู้อื่นเป็นความท้าทายอย่างแท้จริง โดยเฉพาะทางออนไลน์ แบบฟอร์มหน้า Landing Page ควรตรงประเด็น โดยขอประเภทและปริมาณข้อมูลที่เหมาะสม ตามที่ Bing Digital แนะนำอย่างถูกต้อง 'แบบฟอร์มหน้า Landing Page สำหรับการชำระเงินของคุณควรเป็นมิตรกับอุปกรณ์เคลื่อนที่ ปลอดภัย และรวดเร็ว
คิดแบบนี้: หากมีคนเห็นหน้า Landing Page ของคุณและเริ่มมีส่วนร่วมกับแบบฟอร์ม แสดงว่าบุคคลนั้นได้ลงทุนในการซื้อผลิตภัณฑ์หรือบริการของคุณแล้ว พวกเขาได้อ่านเนื้อหาของคุณแล้ว ตรวจสอบคู่แข่ง คุ้นเคยกับประเภทของผลิตภัณฑ์หรือบริการที่พวกเขาต้องการ และเข้าใจประเด็นปัญหาที่ต้องการแก้ไข ทำให้รูปแบบและข้อความของคุณคมชัด และเน้นที่ปัญหาที่คุณช่วยลูกค้าแก้ไข ลดขนาดคำถามในแบบฟอร์มให้เป็นจำนวนที่น้อยลง

แนวทางปฏิบัติที่ดีและไม่ดีสำหรับการติดต่อหน้า Landing Page และแบบฟอร์มโอกาสในการขาย
จำนวนฟิลด์ที่เล็กพอ? ไม่มีคำตอบที่เป็นสากลสำหรับเรื่องนี้ บางครั้งอาจต้องมีคำถาม 7 ข้อ ส่วนอีก 2 ช่องของชื่อและอีเมลก็เพียงพอแล้ว ในบริบทของการสร้างโอกาสในการขาย ให้งดใช้แบบฟอร์มยาวๆ และอย่าถามรายละเอียดมากเกินไปซึ่งธุรกิจของคุณไม่จำเป็น
เว้นแต่เป้าหมายของคุณคือคุณสมบัติโอกาสในการขาย (เช่น ในขั้นตอนต่อมาของวงจรการขาย) อย่าใช้คำถามประเภทต่อไปนี้ โดยเฉพาะอย่างยิ่งหากเป้าหมายของคุณคือการได้รับอัตราการแปลงสูงสุด:
หลีกเลี่ยง การถามคำถามเหล่านี้ในแบบฟอร์มโอกาสในการขายหน้า Landing Page:
งบประมาณ: ดีที่จะมีคุณสมบัติ แต่รุกรานเกินไปในการติดต่อครั้งแรกซึ่งทำให้บางคนตีกลับ
บทบาท: สามารถค้นคว้าได้ง่าย เช่น ผ่านทาง LinkedIn และเป็นหน้าที่ของทีมขายที่ต้องค้นหา
รายได้: คล้ายกับงบประมาณ: รุกรานเกินไปและสำหรับแบรนด์ B2B ส่วนใหญ่ ไม่ใช่เกณฑ์หลัก
เมื่อพวกเขาต้องการบริการของคุณ: คำถามที่ไม่จำเป็น หากคุณถูกจองเต็มในการรับลูกค้า โปรดแจ้งลูกค้าเป้าหมายที่เข้ามาผ่านการตอบกลับอีเมลอัตโนมัติเกี่ยวกับความล่าช้าที่อาจเกิดขึ้น หากลูกค้าเป้าหมายบอกว่าพวกเขาพร้อมเพียงในขั้นตอนต่อมา ส่วนใหญ่ก็ไม่ใช่การคัดค้านที่แท้จริงและเป็นสิ่งที่ทีมขายของคุณต้องจัดการ
คุณรู้จักเราได้อย่างไร: เสียเวลาทั้งคุณและผู้ใช้ มันทำให้ผู้ใช้คิดว่าในขณะที่แบบฟอร์มของคุณควรเป็นเรื่องง่ายและปราศจากความเครียดมากที่สุด
ขั้นตอนที่ 2: ประสบการณ์ที่ราบรื่น

เวลาในการโหลดแบบฟอร์มที่รวดเร็ว
ด้วยช่วงความสนใจต่ำ ผู้คนจึงค่อนข้างใจร้อนและยกเลิกเพจของคุณได้ง่ายหากมีบางอย่างทำงานไม่ราบรื่น ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณมีเวลาโหลดหน้าและแบบฟอร์มที่รวดเร็ว หน้าและแบบฟอร์มของคุณควรโหลดได้ภายใน 3 วินาที แบบฟอร์ม LeadGen App สามารถฝังตัวในเครื่องมือสร้างหน้า Landing Page ของคุณได้สองวิธี: โค้ดฝังโดยตรงและโค้ด iframe โค้ดฝังโดยตรงจะรวมฟอร์มในเพจของคุณ และโดยทั่วไปจะมีเวลาในการโหลดฟอร์มที่ดีที่สุด
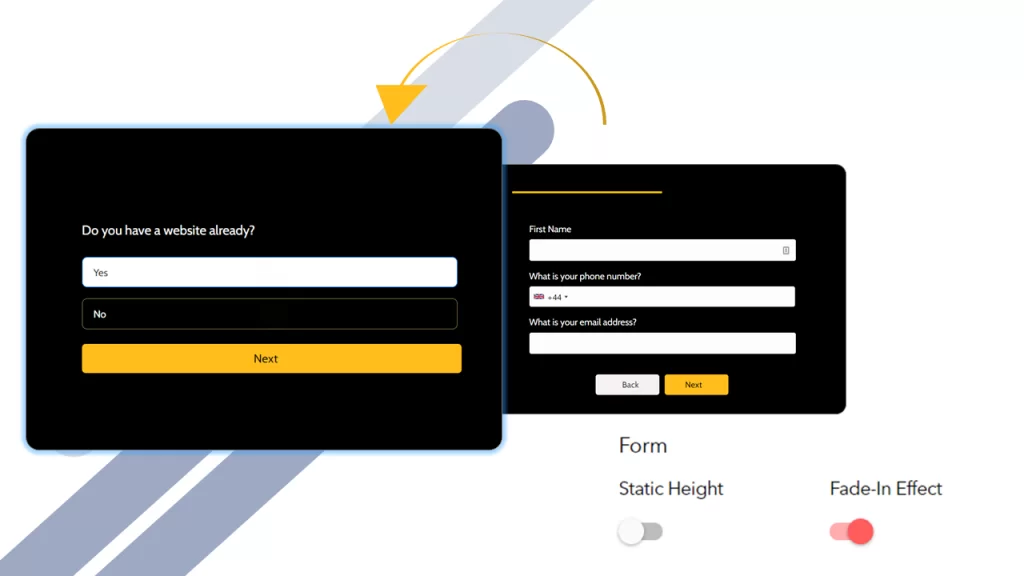
การเปลี่ยนขั้นตอนแบบฟอร์ม

ไม่เพียงแต่เวลาในการโหลดแบบฟอร์มครั้งแรกเท่านั้นที่สำคัญ แต่ยังรวมถึงความเร็วขณะเรียกดูแบบฟอร์มด้วย ไม่มีอะไรจะเลวร้ายไปกว่าการติดอยู่ตรงกลางของแบบฟอร์มหรือการโหลดขั้นตอนของแบบฟอร์มด้วยความล่าช้ามากเกินไป เพื่อสร้างรูปแบบที่ราบรื่น เรามีตัวเลือกในการปรับแต่งประสบการณ์ผู้ใช้ ตัวอย่างเช่น ในแบบฟอร์มหลายขั้นตอน คุณสามารถเลือกขั้นตอนของแบบฟอร์มที่จะโหลดผ่านการเปลี่ยนแปลง (เอฟเฟกต์จางลง) หรือทันที ทั้งสองสามารถเป็นประสบการณ์ที่ยอดเยี่ยม หากเป็นรูปแบบสั้น คุณอาจต้องการทำให้สั้นและรวดเร็วโดยโหลดขั้นตอนต่อไปทันที หากคุณกำลังใช้แบบฟอร์มที่ยาวกว่า เช่น ด้วยขั้นตอนของแบบฟอร์ม 6 ขั้นตอน เอฟเฟกต์เฟดอินจะทำให้ดวงตาดูง่ายขึ้นและรบกวนน้อยลง
ขั้นตอนที่ 3: แถบความคืบหน้า

แบบฟอร์มการติดต่อหน้า Landing Page พร้อมแถบความคืบหน้าที่สร้างด้วยตัวสร้างแบบฟอร์มหลายขั้นตอน
แบบฟอร์มบนหน้า Landing Page มักจะสั้นมากเพื่อเก็บข้อมูลที่สำคัญที่สุด (ตามที่เน้นในขั้นตอนที่ 1) อย่างไรก็ตาม คุณสามารถใช้ฟอร์มหลายขั้นตอนซึ่งแยกคำถามและฟิลด์ของฟอร์มออกเป็นขั้นตอนต่างๆ ได้ แบบฟอร์มหลายขั้นตอนเหมาะสำหรับประสบการณ์ของผู้ใช้และอัตราการแปลงที่ดีขึ้น การแยกเนื้อหาออกจากกันทำให้ผู้ใช้สามารถมุ่งเน้นที่ข้อมูลส่วนเล็ก ๆ เท่านั้นในคราวเดียว
นอกจากนี้ การกรอกแบบฟอร์มจะน่าดึงดูดยิ่งขึ้น เพราะรู้ว่าคุณผ่านแบบฟอร์มไปแล้วครึ่งทางหรือไกลกว่านั้น ในทางจิตวิทยา แนวคิดนี้เรียกว่า "Sunk cost fallacy" ซึ่งหมายความว่าเรามีแนวโน้มที่จะทำสิ่งต่าง ๆ ให้เสร็จ หากเราใช้เวลาไปกับมันแล้ว หน้า Landing Page ที่มีแบบฟอร์มสามารถใช้แนวคิดนี้ได้โดยใช้แถบความคืบหน้า
"การเข้าใจผิดเกี่ยวกับต้นทุนจมอธิบายถึงแนวโน้มของเราที่จะปฏิบัติตามความพยายามหากเราทุ่มเทเวลา ความพยายาม หรือเงินไปกับมันแล้ว ไม่ว่าค่าใช้จ่ายในปัจจุบันจะมีมากกว่าผลประโยชน์หรือไม่ก็ตาม" Sunk cost fallacy definition, ที่มา: DecisionLab
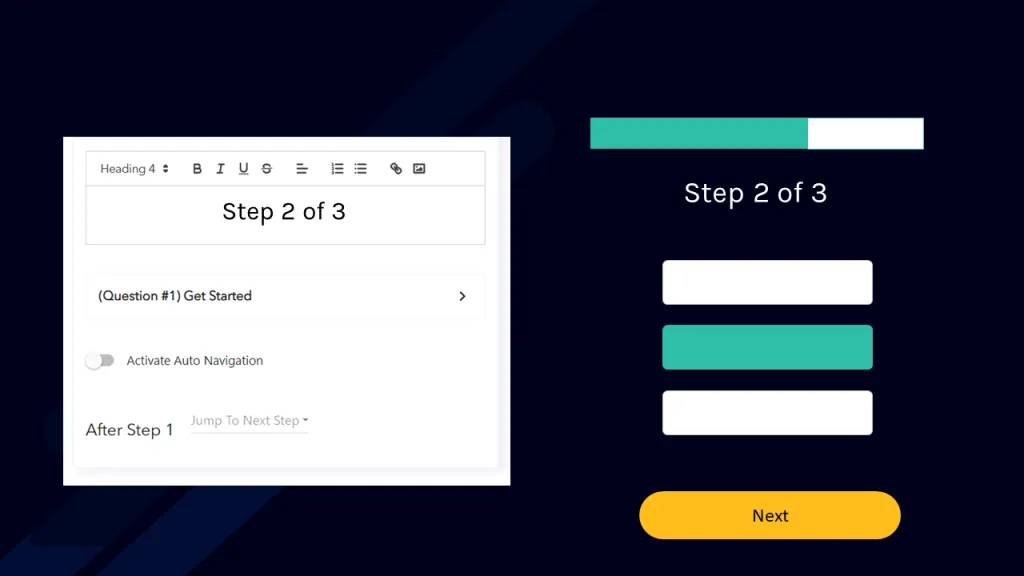
นอกจากแถบความคืบหน้าแล้ว คุณยังสามารถปรับแต่งแบบฟอร์ม LeadGen ด้วยข้อความแบบกำหนดเอง ตั้งค่าโดยใช้กล่องข้อความในตัวสร้างแบบฟอร์ม ตัวอย่างเช่น คุณสามารถเพิ่มข้อความอธิบายที่ด้านบนของแต่ละขั้นตอนของแบบฟอร์ม ระบุตำแหน่งขั้นตอนของแบบฟอร์มให้กับผู้ใช้ เช่น "ขั้นตอนที่ 2 จาก 3" หรือ "ใกล้ถึงแล้ว อีกเพียงขั้นตอนเดียวเท่านั้นที่จะเสร็จสมบูรณ์"

ปรับปรุงแบบฟอร์มการจับลูกค้าเป้าหมายหน้า Landing Page ด้วยข้อความที่กำหนดเองในขั้นตอนของแบบฟอร์ม
ขั้นตอนที่ 4 - ใช้การนำทางอัตโนมัติ

ใช้การนำทางอัตโนมัติเพื่อให้ผู้ใช้ทำตามขั้นตอนในแบบฟอร์มได้ง่ายขึ้น
ยิ่งคุณดึงงานและความพยายามออกจากผู้เยี่ยมชมหน้า Landing Page ได้มากเท่าไร ก็ยิ่งดีเท่านั้น นอกจากนี้ยังใช้กับจำนวนคลิกที่ผู้ใช้ของคุณต้องทำเพื่อยืนยันการเลือกคำถามทางเลือก ประการแรก มาดูวิธีต่างๆ ที่คุณสามารถขอให้ผู้ใช้เลือกตัวเลือกได้

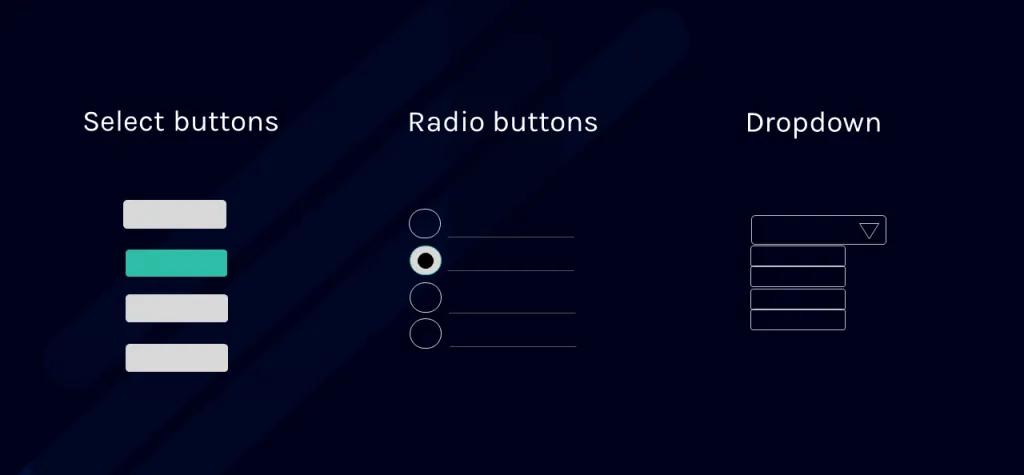
ปุ่มตัวเลือกประเภทต่างๆ ที่คุณสามารถใช้แบบฟอร์มโอกาสในการขายของหน้า Landing Page ได้
ปุ่มให้องค์ประกอบที่ผู้ใช้คลิกได้ซึ่งสามารถเปลี่ยนสีได้เมื่อเลือก ปุ่มตัวเลือกมีความคล้ายคลึงกัน แต่มีองค์ประกอบเหมือนช่องทำเครื่องหมายให้เลือก นอกจากนี้ คุณสามารถสร้างคำถามทางเลือกได้ด้วยเมนูแบบเลื่อนลงซึ่งผู้ใช้จะเห็นตัวเลือกเฉพาะเมื่อคลิกลูกศรชี้ลงเท่านั้น ประเภทคำถามทางเลือกเหล่านี้เหมาะสำหรับแคมเปญประเภทต่างๆ อย่างไรก็ตาม ปุ่มเลือกเป็นตัวเลือกที่ดีที่สุดสำหรับฟอร์มหน้า Landing Page เนื่องจากแสดงตัวเลือกในรูปแบบที่ใช้งานง่าย ปุ่มต่างๆ นั้นคลิกง่าย และเมื่อเปรียบเทียบกับดรอปดาวน์ที่ผู้ใช้จะประหยัดเวลาในการคลิกหนึ่งครั้งเพื่อเลือกตัวเลือก
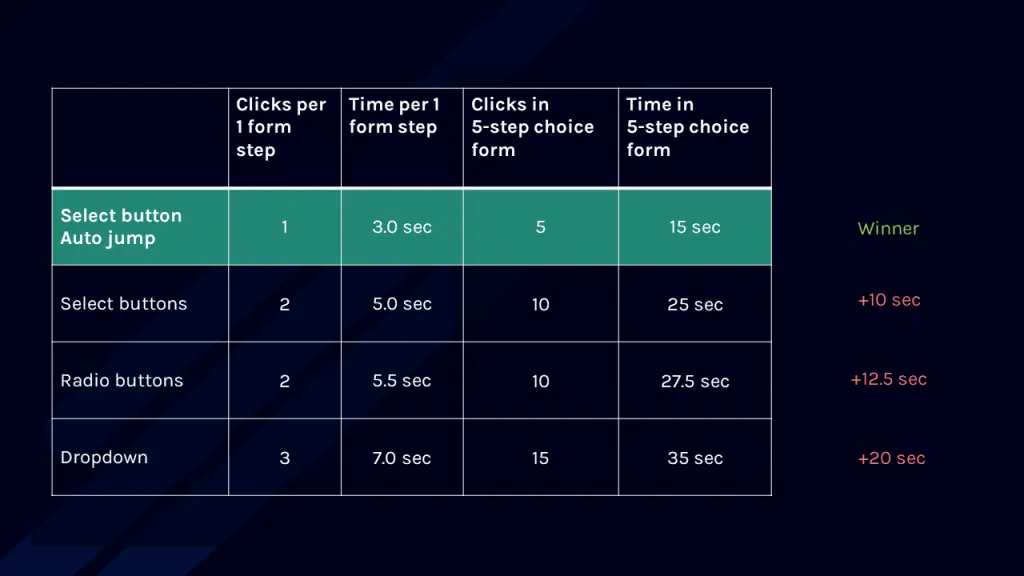
ประโยชน์ที่น่าสนใจอีกประการของปุ่มเลือกคือความสามารถในการสร้างการกระโดดอัตโนมัติโดยที่ผู้ใช้ไม่จำเป็นต้องคลิกปุ่มถัดไปอีกต่อไปเพื่อไปยังขั้นตอนถัดไป ผลลัพธ์: แบบฟอร์มหน้า Landing Page นั้นราบรื่นมาก และผู้ใช้จำเป็นต้องคลิกองค์ประกอบน้อยลงมากเมื่อเปรียบเทียบกับคำถามตัวเลือกทั่วไป และแม้แต่คลิกน้อยกว่า 2 คลิกเมื่อเทียบกับคำถามแบบเลื่อนลง ในแบบฟอร์มที่มีปุ่มตัวเลือก 5 ขั้นตอน ผู้ใช้ต้องคลิกน้อยลง 10 เท่าในแบบฟอร์มกระโดดอัตโนมัติเทียบกับแบบฟอร์มดรอปดาวน์



เปรียบเทียบปุ่มตัวเลือกประเภทต่างๆ: ปุ่มเลือก, กระโดดอัตโนมัติ, ปุ่มตัวเลือก และดรอปดาวน์
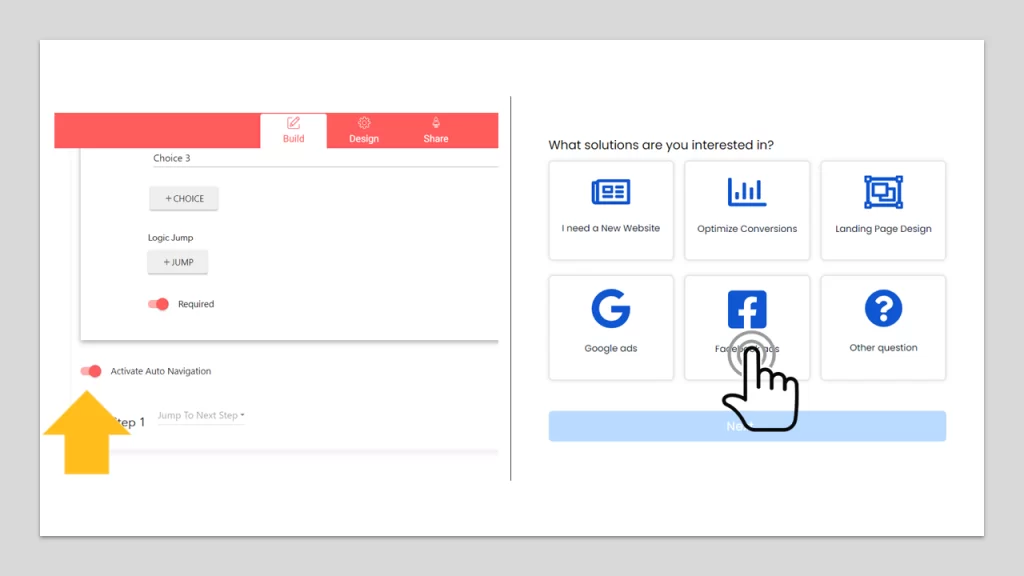
ตารางด้านบนเปรียบเทียบประเภทคำถามทางเลือกต่างๆ เวลาที่ใช้ในการตอบคำถามทางเลือกง่ายๆ จะประมาณด้วยจำนวนวินาทีสำหรับแต่ละประเภท เห็นได้ชัดว่าเวลาแตกต่างกันไปตามประเภทของผู้ใช้และคำถาม ผู้ใช้บางคนใช้เวลาน้อยลง บางคนใช้เวลามากกว่า ในทำนองเดียวกัน คำถามที่มีตัวเลือกมากขึ้นจะทำให้ผู้ใช้ต้องมองหาตัวเลือกที่ถูกต้องนานขึ้น อย่างไรก็ตาม ข้อความคือปุ่มเลือก โดยเฉพาะอย่างยิ่งปุ่มเลือกกระโดดอัตโนมัติช่วยประหยัดการคลิกและเวลาของผู้ใช้ พิจารณาใช้การนำทางอัตโนมัติในแบบฟอร์มหลายขั้นตอนของหน้า Landing Page เมื่อถามผู้ใช้ถึงตัวเลือกต่างๆ ในแอป LeadGen คุณสามารถเปิดการนำทางอัตโนมัติด้วยการตั้งค่านี้ในตัวแก้ไขการออกแบบ

การกำหนดค่าการนำทางอัตโนมัติภายในแอป LeadGen (ซ้าย) และการออกแบบแบบฟอร์มลงจอด (ขวา)
ขั้นตอนที่ 5: การพิมพ์ขั้นต่ำ

ทำให้ผู้เยี่ยมชมหน้า Landing Page ของคุณพิมพ์น้อยลงในแบบฟอร์มเพื่อปรับปรุงประสบการณ์ของผู้ใช้
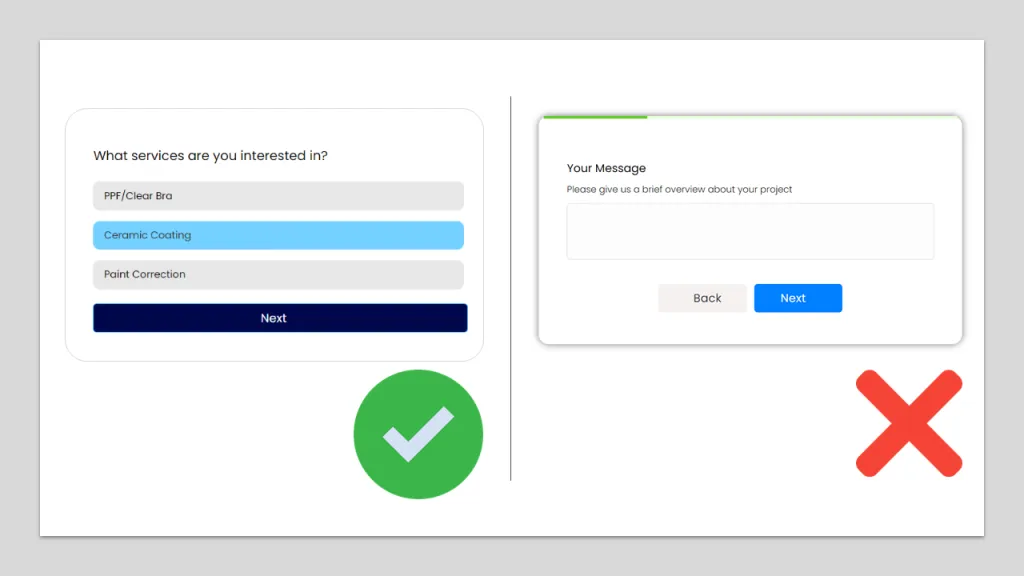
การขอให้ผู้ใช้ฝากข้อความหรือกรอกข้อมูลในฟิลด์ข้อความที่เปิดอยู่อื่น ๆ อาจเหมาะสำหรับแบบฟอร์มการติดต่อบนเว็บไซต์ อย่างไรก็ตาม สำหรับแลนดิ้งเพจ ฟิลด์ที่เปิดอยู่เป็นตัวทำลายคอนเวอร์ชั่นใหญ่ หน้า Landing Page ของคุณควรออกแบบมาเพื่อตอบคำถามทั่วไปทั้งหมดที่ผู้มีโอกาสเป็นลูกค้าอาจสงสัย ให้ความมั่นใจแก่ผู้เยี่ยมชมในการกรอกแบบฟอร์มของคุณ นอกจากนี้ ให้หน้า Landing Page ของคุณทุ่มเทให้กับข้อเสนอที่กำหนดไว้อย่างชัดเจนซึ่งจะไม่เหลือที่ว่างสำหรับช่องข้อความเปิด ข้อมูลเดียวที่คุณต้องขออาจรวมถึงคำถามเกี่ยวกับเป้าหมายหรือบริการที่ต้องการผ่านคำถามทางเลือกและข้อมูลส่วนตัว/รายละเอียดการติดต่อ

ตัวอย่างการใช้คำถามในแบบฟอร์มแลนดิ้งเพจ 2 ตัวอย่าง ได้แก่ ปุ่มเลือก (ซ้าย) และช่องข้อความเปิด (ขวา)
เมื่อใดก็ตามที่เป็นไปได้ ให้เลือกปุ่มเลือกเหนือช่องป้อนข้อมูล เนื่องจากง่ายกว่าในการคลิกตัวเลือกเมื่อเทียบกับการพิมพ์ นอกจากนี้ ในบางกรณี สามารถใช้การป้อนอัตโนมัติได้ การป้อนอัตโนมัติของ Google ทำงานโดยอัตโนมัติบนแบบฟอร์ม LeadGen เช่น ในช่องอีเมล โทรศัพท์ และที่อยู่ ทำให้ผู้เยี่ยมชมกรอกรายละเอียดได้อย่างรวดเร็ว
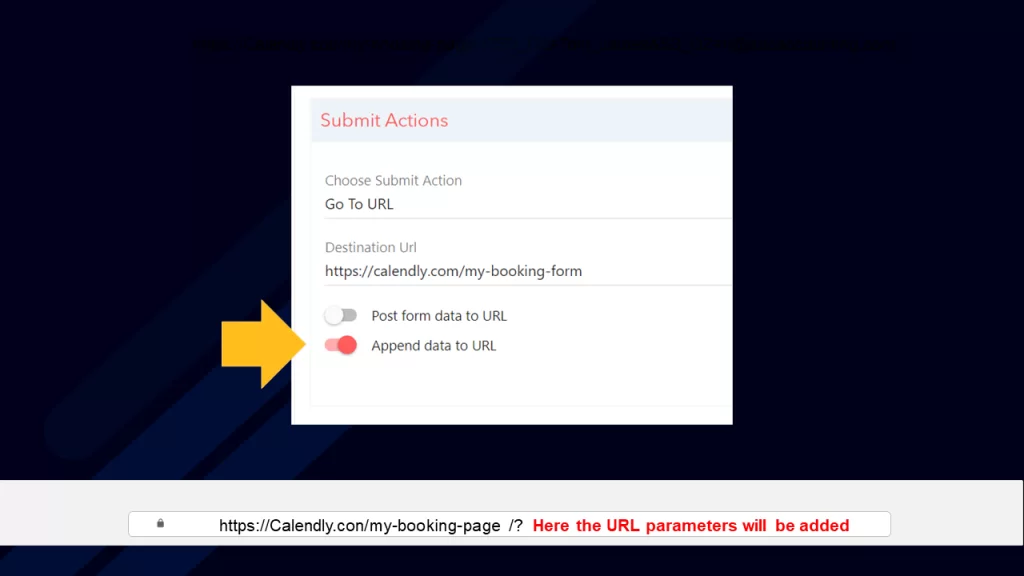
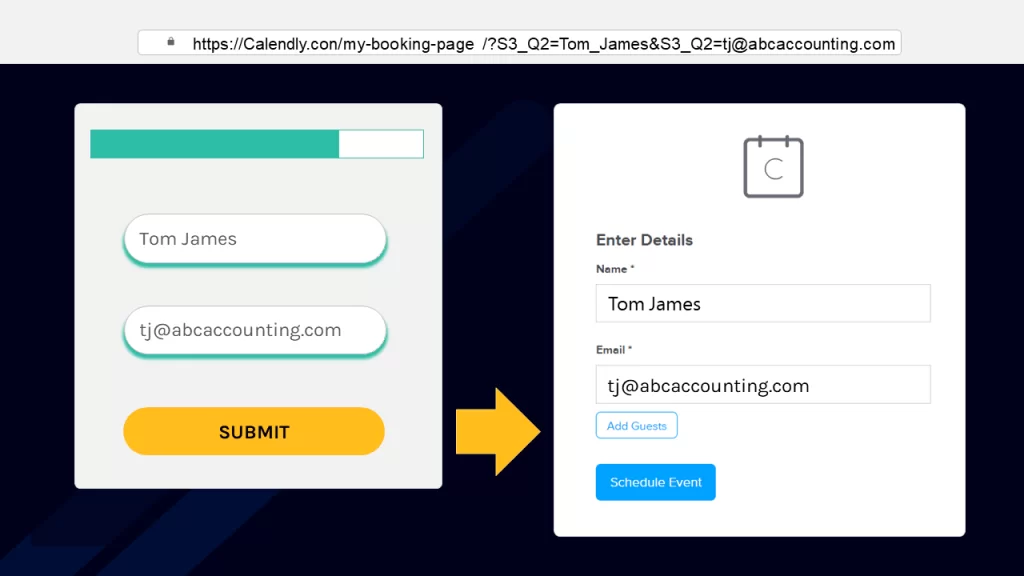
คุณยังสามารถใช้การป้อนอัตโนมัติเมื่อเชื่อมโยง 2 แบบฟอร์มไปยังอีกแบบฟอร์มหนึ่ง หรือโดยการเปลี่ยนเส้นทางไปยังหน้าการจองปฏิทินหลังจากส่งแล้ว สามารถทำได้โดยการโพสต์ข้อมูลแบบฟอร์มไปยัง URL ขอบคุณใน LeadGen App แบบฟอร์มหรือเครื่องมือต่อไปนี้ที่คุณส่งข้อมูลไป จำเป็นต้องรับพารามิเตอร์ URL ผ่านการผสานรวมเว็บฮุค Webhooks เป็นวิธีที่ยอดเยี่ยมในการเชื่อมโยงแอปพลิเคชันและเครื่องมือต่างๆ เข้าด้วยกันโดยส่งข้อมูล สมมติว่าคุณมีแบบฟอร์มหน้า Landing Page อย่างง่าย ซึ่งตามด้วยแบบฟอร์มการจอง Calendly ในกรณีนี้ คุณเพียงแค่ต้องเปิดใช้งานการตั้งค่า "ผนวกข้อมูลแบบฟอร์มไปยัง URL" ในแบบฟอร์ม LeadGen ของคุณ ใช้การรวมเว็บฮุคที่ Calendly จัดเตรียมไว้เพื่อแมปฟิลด์และทำให้แบบฟอร์มกรอกข้อมูลโดยอัตโนมัติ

ผนวกข้อมูลไปยัง URL ของหน้าขอบคุณ - การตั้งค่าใน LeadGen App form-builder
ข้อมูลนี้จะส่งผ่านข้อมูลการส่งแบบฟอร์มของผู้เยี่ยมชมของคุณไปยัง URL ที่โหลดขึ้นหลังจากที่ลูกค้าเป้าหมายกรอกแบบฟอร์ม

การเชื่อมต่อแบบฟอร์มแลนดิ้งเพจกับเครื่องมือของบุคคลที่สาม เช่น Calendly
ขั้นตอนที่ 6: คำกระตุ้นการตัดสินใจ (CTA) ที่กำหนดเอง

การปรับแต่งข้อความกระตุ้นการตัดสินใจของฟอร์มให้ตรงกับความตั้งใจของผู้ใช้
แบบฟอร์มออนไลน์ส่วนใหญ่ใช้ข้อความกระตุ้นการตัดสินใจ (CTA) ของปุ่มพื้นฐาน ขั้นตอนแบบฟอร์มสุดท้ายของแบบฟอร์มของคุณส่วนใหญ่จะเรียกว่า "ส่ง" "ส่งแบบฟอร์ม" หรือ "ส่ง" ข้อความ CTA ทั่วไปมักไม่ค่อยเป็นภาษาที่ใช้งานง่ายที่สุด ทำให้มีความเกี่ยวข้องมากขึ้นสำหรับผู้ชมของคุณเพื่อให้ปุ่มแบบฟอร์มสุดท้ายที่จะคลิกให้ความมั่นใจว่าผู้เยี่ยมชมของคุณทำตามขั้นตอนที่ถูกต้องในการกรอกแบบฟอร์มของคุณ
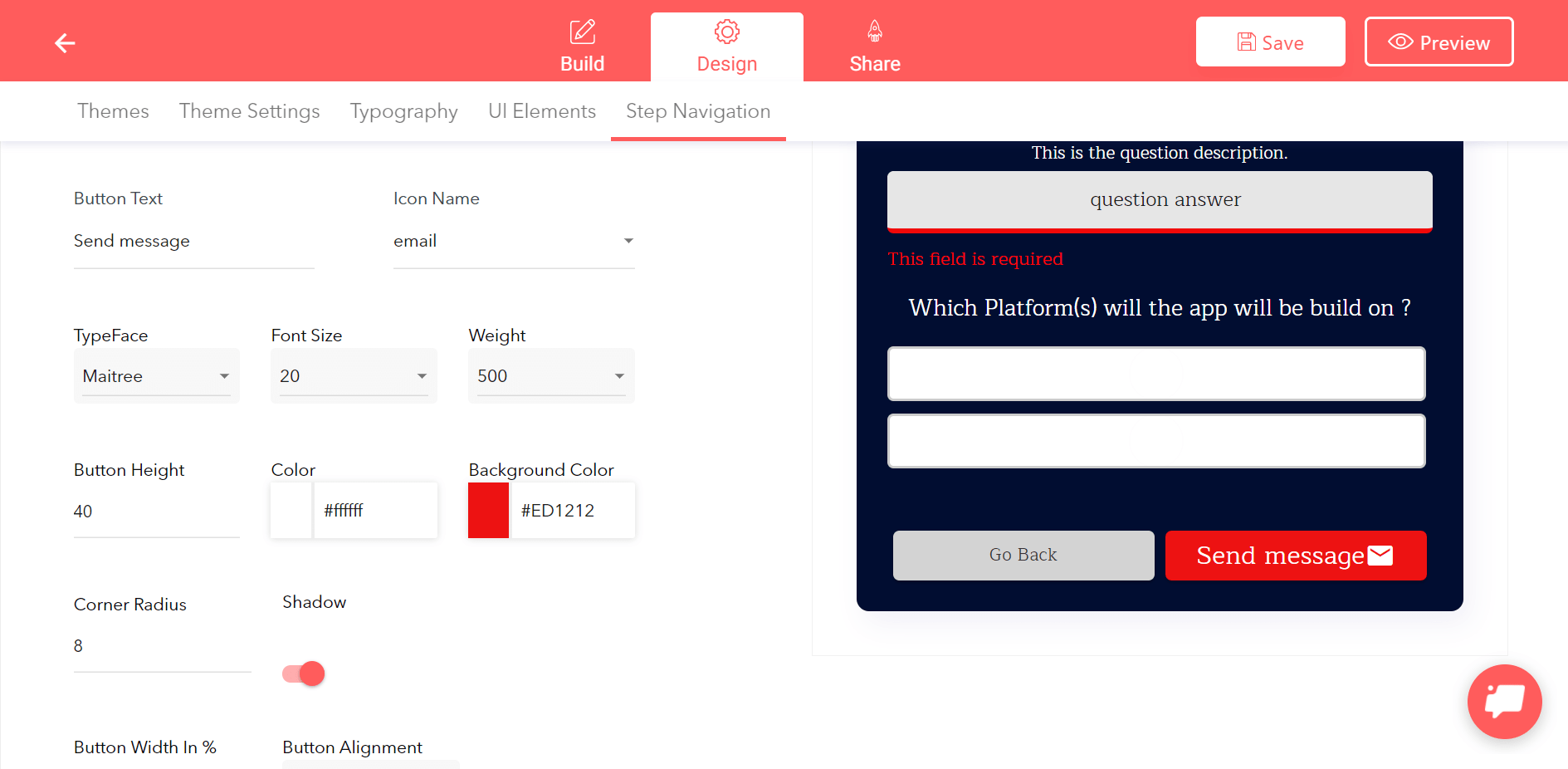
ในแอพ LeadGen คุณสามารถปรับแต่งปุ่มได้หลายวิธี: เปลี่ยนฟอนต์ ขนาดฟอนต์ ข้อความ รัศมีเส้นขอบ สี เงา ไอคอน และอื่นๆ
คุณสามารถเลือกสไตล์เฉพาะสำหรับปุ่มดำเนินการต่อ (ปุ่มเหล่านั้นที่แนะนำผู้ใช้ผ่านขั้นตอนของแบบฟอร์ม) ปุ่มย้อนกลับ และปุ่มส่ง (ปุ่มสุดท้ายก่อนที่แบบฟอร์มจะสิ้นสุด)

การเปลี่ยนรูปแบบและรูปร่างปุ่มดำเนินการต่อและส่งในตัวสร้างแบบฟอร์ม
สำหรับประเภทคำกระตุ้นการตัดสินใจของปุ่มส่ง ต่อไปนี้เป็นแนวคิดข้อความที่ดีสำหรับข้อเสนอหน้า Landing Page ประเภทต่างๆ
การเลือกข้อความ CTA ที่เหมาะสม
| ข้อเสนอหน้า Landing Page | คำกระตุ้นการตัดสินใจ (CTA) |
| แบบฟอร์มจองคำปรึกษา | จองคำปรึกษาของฉัน |
| การจองการสาธิต | ขอการสาธิต จองการสาธิตของฉัน |
| ดาวน์โหลดรายงาน | รับการเข้าถึงทันที รับการเข้าถึงทันที |
| แบบฟอร์มเครื่องคิดเลข | รับคะแนนของฉัน คำนวณคะแนนของฉัน |
| สร้างบัญชี | เริ่มต้นฟรี สร้างบัญชีของฉัน |
| แบบฟอร์มการติดต่อ | ติดต่อ ส่งข้อความ ขอโทรกลับ |
ภาพรวมของประเภทคำกระตุ้นการตัดสินใจ (CTA) ที่ดีตามประเภทแบบฟอร์มหน้า Landing Page

คุณสามารถใช้แบบฟอร์มหน้า Landing Page ได้ที่ไหน
คุณสามารถใช้แบบฟอร์มหน้า Landing Page กับเครื่องมือสร้างหน้าต่างๆ แบบฟอร์มหน้า Landing Page ของแอป LeadGen สามารถฝังลงในเครื่องมือสร้างหน้าใดก็ได้ด้วยโปรแกรมแก้ไข HTML ต่อไปนี้คือคำแนะนำยอดนิยมสำหรับเครื่องมือสร้างหน้า Landing Page:
ยกเลิกการตีกลับ:
Unbounce เป็นเครื่องมือสร้างหน้า Landing Page ที่ทรงพลังในการออกแบบและโฮสต์เพจของคุณ นอกจากนี้ยังเป็นโซลูชันที่ยอดเยี่ยมสำหรับหน่วยงานด้านการตลาดและการออกแบบเว็บไซต์โดยใช้คุณลักษณะบัญชีย่อยสำหรับลูกค้า ตัวสร้างเพจใช้การลากและวางและมีตัวเลือกที่ยืดหยุ่นสำหรับการสร้างการออกแบบเว็บและอุปกรณ์เคลื่อนที่
การเริ่มต้นใช้งาน Unbounce เป็นเรื่องง่าย และคุณสามารถใช้ประโยชน์จากส่วนลด 20% และทดลองใช้งานฟรี 14 วัน
Unbounce มีตัวสร้างแบบฟอร์มของตัวเองอยู่ในแพลตฟอร์ม แบบฟอร์ม Unbounce มีความท้าทายเมื่อต้องกำหนดแบบฟอร์มเองและสร้างการเดินทางหลายขั้นตอน ผู้ใช้ Unbounce หลายคนใช้แบบฟอร์มหน้า Landing Page ของแอป LeadGen โดยเฉพาะอย่างยิ่งเพื่อให้มีความยืดหยุ่นอย่างเต็มที่ในแง่ของการสร้างการออกแบบแบบฟอร์มหลายขั้นตอนที่ไม่ซ้ำกันซึ่งสามารถทดสอบสำหรับการแปลงสูงสุด ใช้แอป LeadGen และสร้างแบบฟอร์มโอกาสในการขายที่มีการแปลงสูงเพื่อแทนที่แบบฟอร์ม Unbounce ของคุณ
นี่คือวิธีที่คุณสามารถใช้แบบฟอร์ม LeadGen ใน Unbounce:
นอกจาก Unbounce ซึ่งเป็นแพลตฟอร์มหน้า Landing Page ที่เราแนะนำ คุณยังสามารถใช้แอป LeadGen ตัวสร้างหน้าอื่น ๆ ที่มีตัวแก้ไข HTML เช่น WordPress, Wix, Leadpages, Webflow และ Squarespace
สร้างแบบฟอร์มหน้า Landing Page ที่เพิ่มประสิทธิภาพการแปลงของคุณ
LeadGen App เป็นเครื่องมือสร้างแบบฟอร์มสำหรับแลนดิ้งเพจและแคมเปญการตลาด สร้างบัญชีฟรี สร้างแบบฟอร์มหน้า Landing Page ที่กำหนดเอง และเผยแพร่บนเว็บไซต์ของคุณในไม่กี่นาที สร้างบัญชีแอป LeadGen ของคุณที่นี่
