O que é Web Design de Rolagem Parallax? | Exemplos de design de paralaxe
Publicados: 2022-10-07O que é Parallax Scrolling ou Parallax Scrolling web design ?
Parallax Scrolling pode ser definido como um tipo especial de técnica de rolagem, onde as imagens de fundo se movem mais lentamente do que as imagens de primeiro plano. Ele cria uma sensação de profundidade no site 2D. Parallax Scrolling é uma das técnicas de web design mais populares que proporcionam uma experiência inesquecível. É uma tendência que muitas empresas de web design vão recomendar a você nos dias de hoje. Antes de prosseguir com a sugestão deles, é importante que você saiba um pouco sobre Rolagem Parallax por si mesmo. Embora seja um movimento simples, torna os sites dinâmicos e comunicativos. Envolve a criação de diferentes camadas de imagens que se movem em uma velocidade diferente quando roladas em um navegador. Além disso, os programadores podem projetar partes autodeterminantes de uma imagem que se move e geralmente é um personagem ou avatar móvel em uma determinada paisagem digital.
Novo na tecnologia de web design,
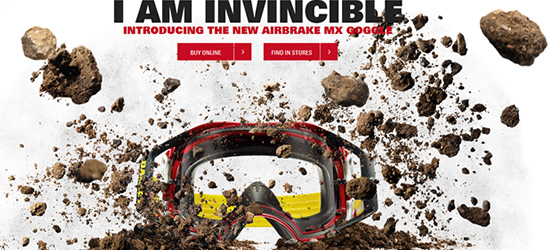
O efeito de paralaxe envolve mover imagens de fundo e primeiro plano em velocidades variadas para criar a ilusão de profundidade 3D (é claro, nada tímido de uma terceira dimensão faria um usuário da web prestar atenção hoje em dia), e é por isso que você só quer as melhores empresas de marketing digital fornecendo-lhe este serviço. A tendência já está pegando com uma série de grandes players do setor. Marcas como Nike, Oakley (foto acima) e muitas outras já estão capitalizando em sites de rolagem parallax, fornecendo a seus usuários uma experiência na web mais gratificante e memorável.
Rolagem Parallax: Uma Breve Introdução
Fato: o design atraente melhora a percepção do visitante do seu site. Os usuários da web de hoje exigem uma experiência mais dinâmica para evitar o tédio e reduzir o impulso do “botão voltar”. Não há melhor maneira de lidar com seus curtos períodos de atenção do que através do design da web paralaxe, uma das formas mais inteligentes e envolventes de um redesenho de site. Mas assim como toda moeda tem dois lados, há prós e contras na rolagem parallax que os curiosos devem estar cientes. Então, sente-se e relaxe enquanto mostramos as características vencedoras de um novo elemento de design revolucionário e como ele está remodelando a web, tanto que está no topo da lista dos serviços de redesenho de sites mais procurados para as principais marcas em todo o mundo.

Créditos da imagem: Oakley.com
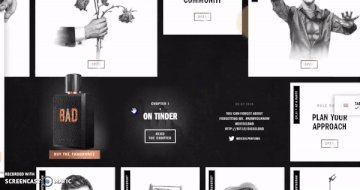
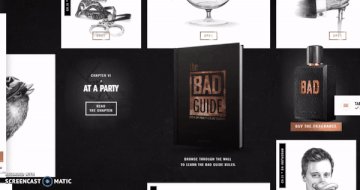
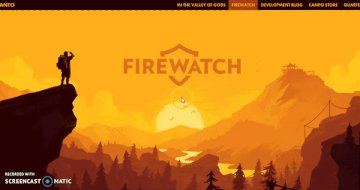
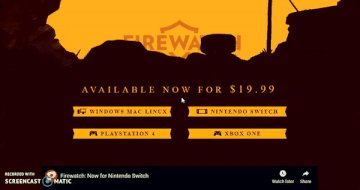
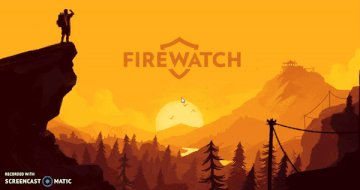
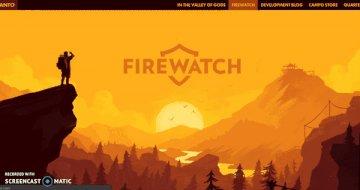
Os 3 principais exemplos de design de site de rolagem parallax:

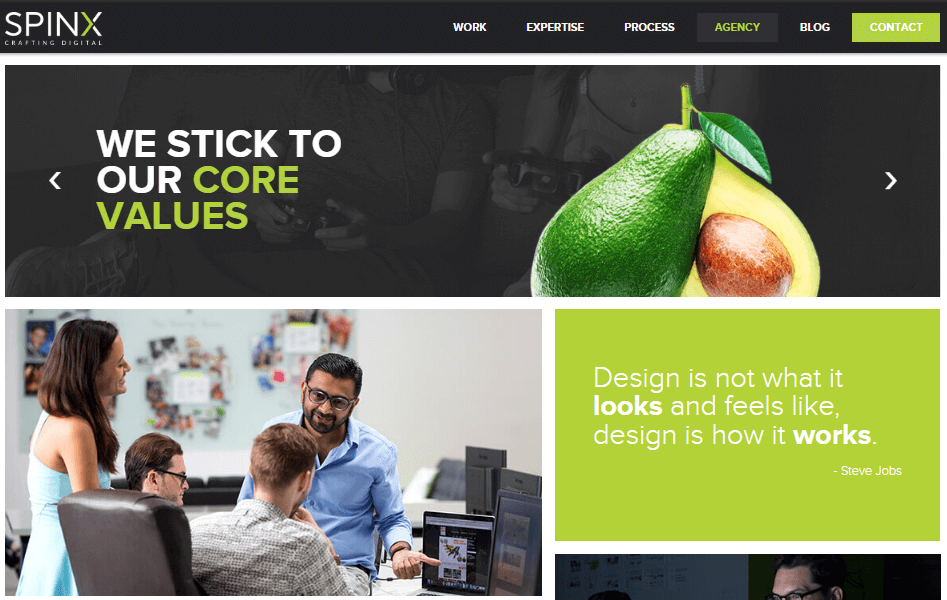
Fonte: Beargrylls.com

Fonte: bad.diesel.com

Fonte: firewatchgame.com
Tecnologia
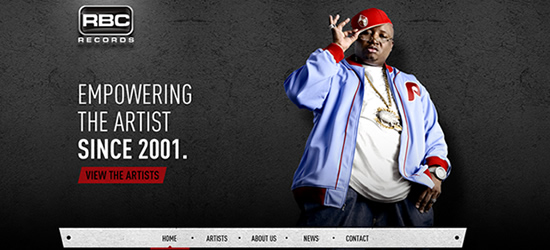
Quando o Flash reinava, pensávamos ter chegado à Meca da animação na web. Mas havia algumas falhas: principalmente, o Flash não era amigável aos mecanismos de busca. Não foi algo que as melhores agências de SEO foram recomendadas para a visibilidade da sua marca online. Outra queda? Um “gigante da tecnologia”, que é melhor em divulgar seus próprios produtos do que em criar uma experiência tecnológica verdadeiramente integrada, não incluiu o Flash em seus dispositivos móveis. Portanto, para contornar essas armadilhas, usamos HTML 5, jQuery, CSS3, JavaScript e várias outras tecnologias para a rolagem de paralaxe do produto (como no site que criamos para RBC Records ).

Créditos da imagem: RBC-Records.com
Vantagens e usos de sites de rolagem parallax
1. Para sites de produtos
Como o novo garoto chamativo do bloco, o web design parallax não tem dificuldade em impressionar os novos visitantes do site, especialmente se você for uma marca ou site bem estabelecido que recebe muito tráfego de palavras-chave de produtos específicos. Confira Bagigia , que usa fotos de produtos grandes com ângulos reveladores para oferecer pontos de conversa (e pontos de conversão) de alto impacto.


Créditos da imagem: Bagigia.com
2. Design turbinado + experiência do usuário
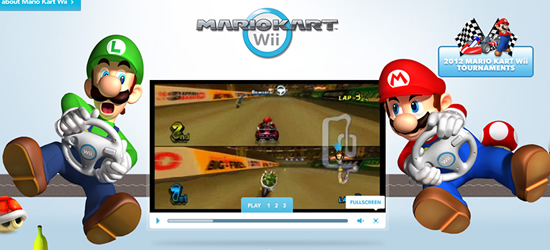
Eu sei que gostamos de pensar em nós mesmos como criaturas avançadas da evolução, mas vamos encarar: assim como os pássaros, somos distraídos por coisas brilhantes e brilhantes ( especialmente como consumidores da web), e o web design paralaxe é o novo pedaço de folha que nós peguei para o ninho do nosso pássaro. A Nintendo Austrália não está tornando mais fácil para nós focarmos facilmente com um dos usos mais legais de paralaxe que vimos na web até hoje. O recurso de rolagem que eles empregam revela páginas e conteúdo em tamanho real à medida que os usuários são atraídos para dentro e ao longo de seu site para Mario Kart.

Créditos da imagem: Nintendo.com.au
3. Reduzir a taxa de rejeição
Para quem não sabe, a taxa de rejeição indica o número de visitantes que visitam seu site e apertam o temido botão Voltar antes de explorar qualquer outra página do seu site. Escusado será dizer que uma alta taxa de rejeição afeta negativamente a classificação do seu site. Então aqui está a parte inteligente: um site de paralaxe já tem uma taxa de rejeição reduzida embutida em virtude de ser um site de rolagem de uma página; simplesmente não há outras páginas para eles navegarem. Além disso, um site de paralaxe oferece uma experiência dinâmica que incentiva os usuários a permanecerem na página por mais tempo.

4. Narrativa Aprimorada
As tendências não evoluem sem alguns rebeldes indo contra o molde. Os pioneiros da tecnologia estão continuamente ultrapassando os limites da narrativa contemporânea, então qual é o sentido de se apegar a métodos desatualizados de apresentação de produtos ou informações? Usar a rolagem parallax para melhorar sua narrativa concede aos usuários a capacidade de revelar conteúdo dinâmico sobre seus produtos à medida que navegam pelas narrativas que você deseja que eles explorem. Em suma, ele transforma seu site em um livro pop-up virtual inesquecível que os leitores não vão querer largar. Dê uma olhada no design impressionante em Activate . Eles combinam uma história interativa do produto com visuais incríveis para enfatizar as demandas de seu consumidor ideal.

Créditos da imagem: Activatedrinks.com
5. Gere backlinks naturais + compartilhamentos sociais
Como qualquer artista lhe dirá, não há nada mais vergonhoso do que implorar às pessoas para virem aos seus shows. Da mesma forma, também não há nada digno em implorar por seus backlinks para seu site. Gerar backlinks organicamente não é fácil; ou seu conteúdo precisa ser novo e desejável ou você precisa ter um produto incrível. Mas há uma opção digna. Ter um site de paralaxe promove uma chance maior de backlinking porque seu design inovador melhora a atratividade do seu site. Assim como mostramos os exemplos neste post, outros estarão inclinados a fazer o mesmo com você. Seu site exclusivo por si só será um bom ponto de partida para gerar backlinks naturais na web e criar compartilhamentos nas plataformas de mídia social. E o show não quer estar na vanguarda do “cool”?
Para concluir
Alguns dos sites mais atraentes da web hoje estão fazendo isso com paralaxe. É uma das linguagens de desenvolvimento web que veio para ficar a longo prazo. Se você quer apenas uma atualização de estilo ou melhorar o SEO de back-end, o parallax é um concorrente para colocá-lo na vanguarda do seu mercado. Na verdade, é como nós “rolamos” também. Visite nosso pedaço do paraíso da internet para ver como nosso site funciona ou veja o que podemos fazer por você. E sinta-se à vontade para compartilhar alguns dos melhores e piores sites de paralaxe em seus comentários.