Co to jest projektowanie stron internetowych z przewijaniem paralaksy? | Przykłady projektowania paralaksy
Opublikowany: 2022-10-07Co jest Parallax Scrolling lub Parallax Scrolling projektowanie stron internetowych ?
Przewijanie paralaksy można określić jako specjalny rodzaj techniki przewijania, w której obrazy tła poruszają się wolniej niż obrazy pierwszego planu. Tworzy wrażenie głębi na stronie 2D. Przewijanie paralaksy to jedna z najbardziej popularnych technik projektowania stron internetowych, która zapewnia niezapomniane wrażenia. Jest to trend, który w dzisiejszych czasach poleca Ci wiele firm zajmujących się projektowaniem stron internetowych. Zanim przejdziesz do ich sugestii, ważne jest, abyś sam dowiedział się trochę o przewijaniu paralaksy. Choć prosty ruch, sprawia, że strony internetowe są dynamiczne i komunikatywne. Polega na tworzeniu różnych warstw obrazów, które poruszają się z różną prędkością podczas przewijania w przeglądarce. Ponadto programiści mogą zaprojektować samookreślające się części obrazu, który się porusza i jest zwykle postacią lub awatarem, który jest mobilny w danym cyfrowym krajobrazie.
Nowość w technologii projektowania stron internetowych,
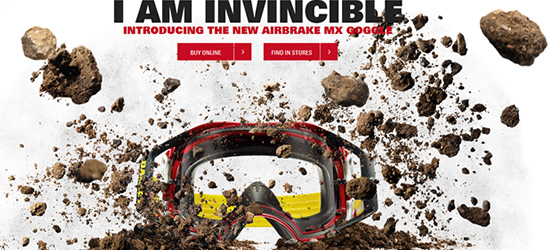
Efekt paralaksy polega na przesuwaniu obrazów tła i pierwszego planu z różną prędkością, aby stworzyć iluzję głębi 3D (oczywiście nic nie wstydzącego się trzeciego wymiaru nie zwróciłoby obecnie uwagi użytkownika), dlatego potrzebujesz tylko najlepszych firm zajmujących się marketingiem cyfrowym świadczenie tej usługi. Tendencja już się nasila w przypadku wielu głównych graczy w branży. Marki takie jak Nike, Oakley (na zdjęciu powyżej) i wiele innych już wykorzystują witryny z przewijaniem paralaksy, zapewniając swoim użytkownikom bardziej satysfakcjonujące i niezapomniane wrażenia z sieci.
Przewijanie paralaksy: krótkie wprowadzenie
Fakt: atrakcyjny wygląd poprawia postrzeganie Twojej witryny przez użytkowników. Dzisiejsi internauci wymagają bardziej dynamicznych wrażeń, aby zażegnać nudę i zredukować impuls „wstecz”. Nie ma lepszego sposobu na zmaganie się z ich krótkim czasem uwagi niż projektowanie stron internetowych paralaksy, jedna z najmądrzejszych i najbardziej angażujących form przeprojektowania strony internetowej. Ale tak jak każda moneta ma dwie strony, istnieją zalety i wady przewijania paralaksy, o których ciekawscy powinni być świadomi. Usiądź wygodnie i zrelaksuj się, gdy pokażemy Ci zwycięskie cechy nowego, rewolucyjnego elementu projektu i jak zmienia on kształt sieci, tak bardzo, że znajduje się na szczycie listy najbardziej pożądanych usług przeprojektowania witryn internetowych dla najlepszych marek w całej Europie. świat.

Kredyty obrazkowe: Oakley.com
3 najlepsze przykłady projektowania stron internetowych z przewijaniem paralaksy:

Źródło: Beargrylls.com

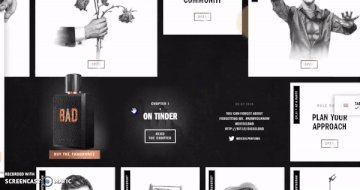
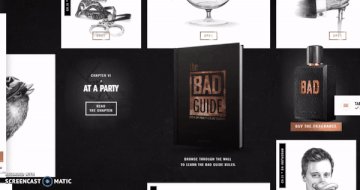
Źródło: bad.diesel.com

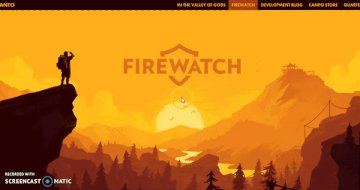
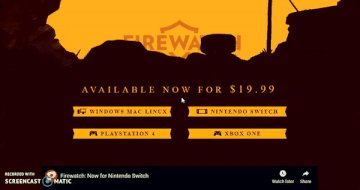
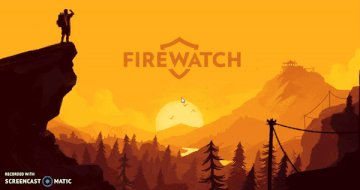
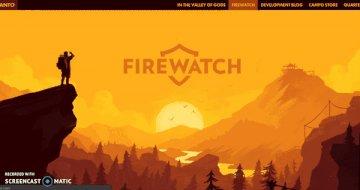
Źródło: firewatchgame.com
Technologia
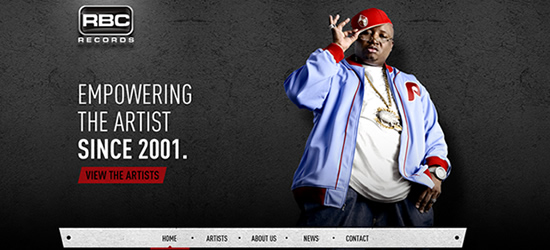
Kiedy Flash był królem, myśleliśmy, że dotarliśmy do Mekki animacji internetowych. Ale było kilka wad: przede wszystkim Flash nie był przyjazny dla wyszukiwarek. To nie było coś, co polecano najlepsze agencje SEO dla widoczności Twojej marki w Internecie. Kolejny upadek? Jeden „gigant technologiczny”, który jest lepszy w znakowaniu własnych produktów niż w tworzeniu prawdziwie zintegrowanego doświadczenia technologicznego, nie uwzględnił Flasha na swoich urządzeniach mobilnych. Aby ominąć te pułapki, używamy HTML 5, jQuery, CSS3, JavaScript i różnych innych technologii do przewijania paralaksy produktu (tak jak w przypadku witryny, którą stworzyliśmy dla RBC Records ).

Kredyty obrazkowe: RBC-Records.com
Zalety i zastosowania stron internetowych z przewijaniem paralaksy
1. Dla witryn produktów
Jako błyskotliwy nowy dzieciak na bloku, projektowanie stron internetowych z paralaksą nie ma trudności z zachwytem nowych odwiedzających witrynę, zwłaszcza jeśli masz ugruntowaną markę lub witrynę, która otrzymuje duży ruch z określonych słów kluczowych produktów. Sprawdź Bagigia , która wykorzystuje ponadwymiarowe zdjęcia produktów z odsłaniającymi kąty, aby przedstawić ważne punkty rozmowy (i punkty konwersji).


Kredyty obrazkowe: Bagigia.com
2. Doładowany projekt + wrażenia użytkownika
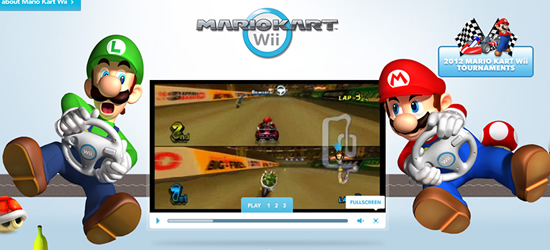
Wiem, że lubimy myśleć o sobie jako o zaawansowanych istotach ewolucyjnych, ale spójrzmy prawdzie w oczy: podobnie jak ptaki, rozpraszają nas jasne, błyszczące rzeczy ( szczególnie jako konsumenci sieci), a projektowanie stron paralaksy to nowy kawałek folii, który odebrałem dla naszego ptasiego gniazda. Nintendo Australia nie ułatwia nam koncentracji dzięki jednemu z najfajniejszych zastosowań paralaksy, jakie do tej pory widzieliśmy w sieci. Funkcja przewijania, którą wykorzystują, ujawnia pełnowymiarowe strony i treści, gdy użytkownicy są wciągani do i wzdłuż swojej witryny dla Mario Kart.

Kredyty obrazkowe: Nintendo.com.au
3. Zmniejsz współczynnik odrzuceń
Dla tych z Was, którzy nie wiedzą, współczynnik odrzuceń wskazuje liczbę odwiedzających, którzy odwiedzają Twoją witrynę i klikają przerażający przycisk Wstecz przed odwiedzeniem innych stron w Twojej witrynie. Nie trzeba dodawać, że wysoki współczynnik odrzuceń negatywnie wpływa na ranking Twojej witryny. A więc sprytna rzecz: witryna paralaksy ma już wbudowany obniżony współczynnik odrzuceń, ponieważ jest to jednostronicowa witryna z przewijaniem; po prostu nie ma innych stron, do których mogliby przejść. Co więcej, strona paralaksy zapewnia dynamiczne wrażenia, które zachęcają użytkowników do dłuższego pozostawania na stronie.

4. Ulepszone opowiadanie historii
Trendy nie ewoluują bez kilku buntowników sprzeciwiających się pleśni. Pionierzy technologii nieustannie przesuwają granice współczesnego opowiadania historii, więc po co trzymać się przestarzałych metod prezentowania produktów lub informacji? Korzystanie z przewijania paralaksy w celu poprawy narracji daje użytkownikom możliwość ujawniania dynamicznych treści o Twoich produktach, gdy poruszają się po narracjach, które chcesz im poznać. Krótko mówiąc, zmienia Twoją witrynę w niezapomnianą wirtualną książkę pop-up, której czytelnicy nie będą chcieli odkładać. Spójrz na oszałamiający projekt na stronie Activate . Łączą interaktywną historię produktu z niesamowitymi wizualizacjami, aby podkreślić wymagania ich idealnego konsumenta.

Kredyty obrazkowe: Activatedrinks.com
5. Generuj naturalne linki zwrotne + akcje społecznościowe
Jak powie ci każdy wykonawca, nie ma nic bardziej wstydliwego niż błaganie ludzi, aby przyszli na twoje występy. Z tego samego powodu nie ma nic godnego w błaganiu o linki zwrotne do Twojej witryny. Organiczne generowanie linków zwrotnych nie jest łatwe; albo Twoja treść musi być świeża i pożądana, albo musisz mieć niesamowity produkt. Ale jest godna opcja. Posiadanie strony paralaksy zwiększa szanse na linkowanie zwrotne, ponieważ jej innowacyjny projekt poprawia atrakcyjność witryny. Tak jak pokazaliśmy przykłady w tym poście, inni będą skłonni zrobić to samo z tobą. Sama Twoja unikalna witryna będzie dobrym punktem wyjścia do generowania naturalnych linków zwrotnych w sieci i tworzenia udostępnień na platformach społecznościowych. A show nie chce być w czołówce „cool”?
Na zakończenie
Niektóre z najbardziej interesujących witryn w Internecie wykorzystują paralaksę. Jest to jeden z języków programowania stron internetowych, który zostanie na dłuższą metę. Niezależnie od tego, czy chcesz po prostu ulepszyć styl, czy poprawić SEO zaplecza, paralaksa jest pretendentem do umieszczenia Cię na czele rynku. W rzeczywistości tak też się „przewijamy”. Zajrzyj do naszego kawałka internetowego nieba, aby zobaczyć , jak działa nasza strona lub zobaczyć, co możemy dla Ciebie zrobić. Nie krępuj się udostępniać w komentarzach najlepsze i najgorsze strony z paralaksą.