2022年の23のスマートランディングページのトレンド[および60を超える例]
公開: 2022-04-17ランディングページは、コンバージョンに最適化された、ターゲットを絞ったキャンペーン用に構築されたスタンドアロンのWebページです。
しかし、優れたランディングページと優れたランディングページを区別するものは何でしょうか。 または、コンバージョン率の高いランディングページからコンバージョン率の低いランディングページですか? または、古いランディングページからの最新のランディングページですか?
多くの。
マーケターとコンバージョンオプティマイザーが年を追うごとに経験を積むにつれて、ランディングページのベストプラクティスのリストはどんどん増えていきます。
HGウェルズの言葉を借りれば、「適応するか死ぬか」。
だから私たちは毎年やっていることをやっています:ランディングページに適応する 2022年の時代精神私たちが知る唯一の方法…
リスト付き。
私たちは、新年の23の最もホットな(そして最も効果的な)ランディングページのトレンドのリストをキュレートしました。これには、60以上の実際のランディングページの例と、先導する企業のスクリーンショットが含まれます。
あなたがeコマースショップ、中小企業、企業、またはフリーランサーであるかどうかにかかわらず、このリストはあなたのためです。
ボーナス:リストをよりわかりやすくするために、6つの異なるカテゴリに分類しました。各カテゴリは、効果的なランディングページデザインの柱を表しています。
- 戦略動向
- コピーライティングのトレンド
- デザイントレンド(レイアウト、グラフィック、画像、ビデオ)
- 社会的証明の傾向
- 召喚の傾向
- フォームトレンド
毎週、新しいランディングページ戦略を受信トレイに直接届けます。 23,739人がすでにいます!
ランディングページ戦略のトレンド
「戦略のない戦術は敗北前の騒音です。」
同じことがランディングページにも当てはまります。
優れたランディングページは、優れた戦略がそれを採用する範囲でのみ機能します。つまり、誰をターゲットにし、何を言い、どのように位置付け、何を提供しますか。
それは2022年であり、2つの戦略的トレンドが残りの部分から突き出ています。
- 単一のコンバージョン目標
- 競合他社の比較
1.競合他社の比較
機能の同等性は本物です。
これは、ますます多くの見込み客と潜在的な顧客が「ブランドAとブランドB」または「ブランドBとブランドD」などの比較用語を検索していることを意味します。
企業がこの重要な真実の瞬間を勝ち取るための創造的な方法を模索するにつれて、専用のランディングページを使用した比較キャンペーンがいたるところに現れています。
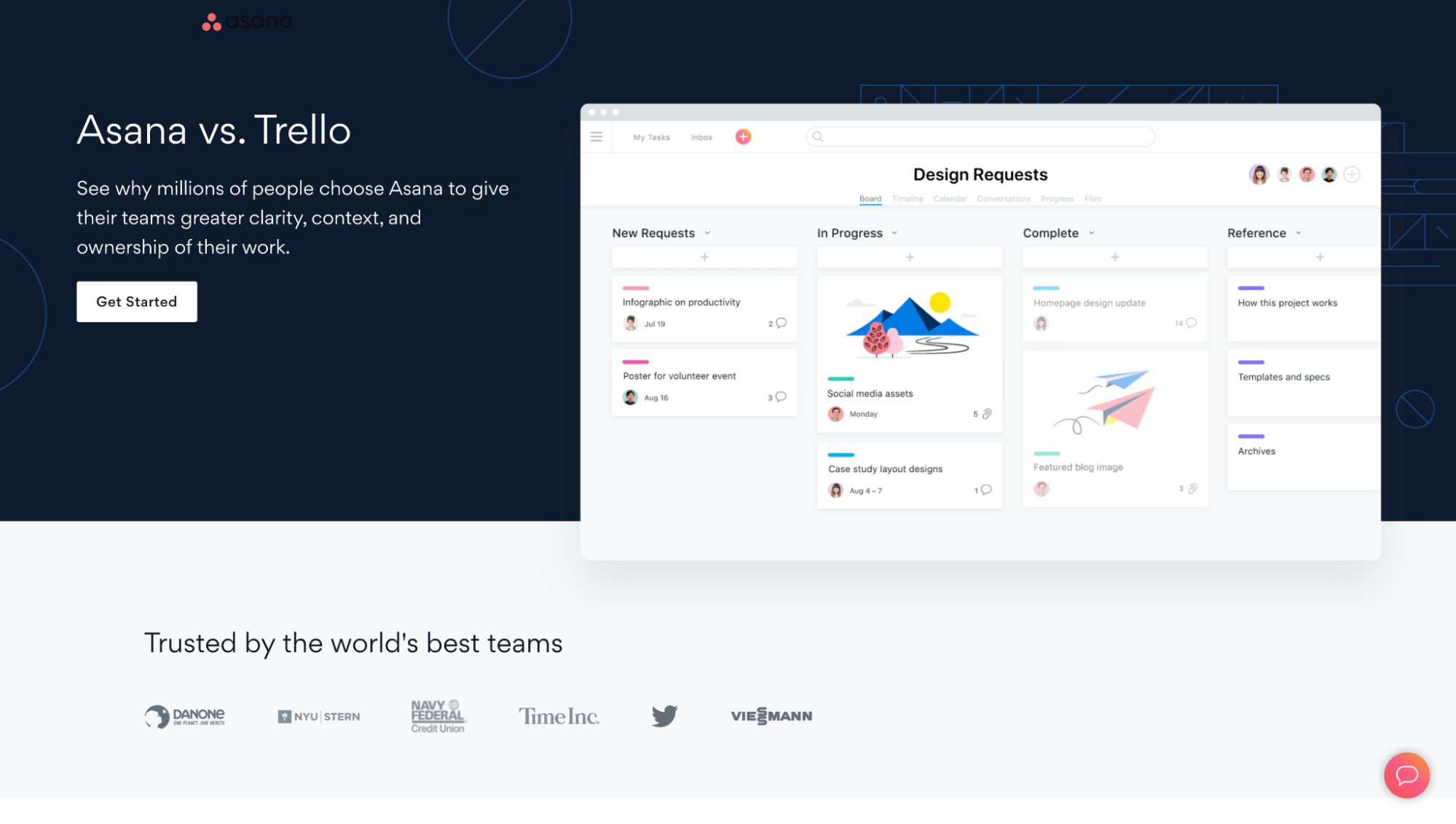
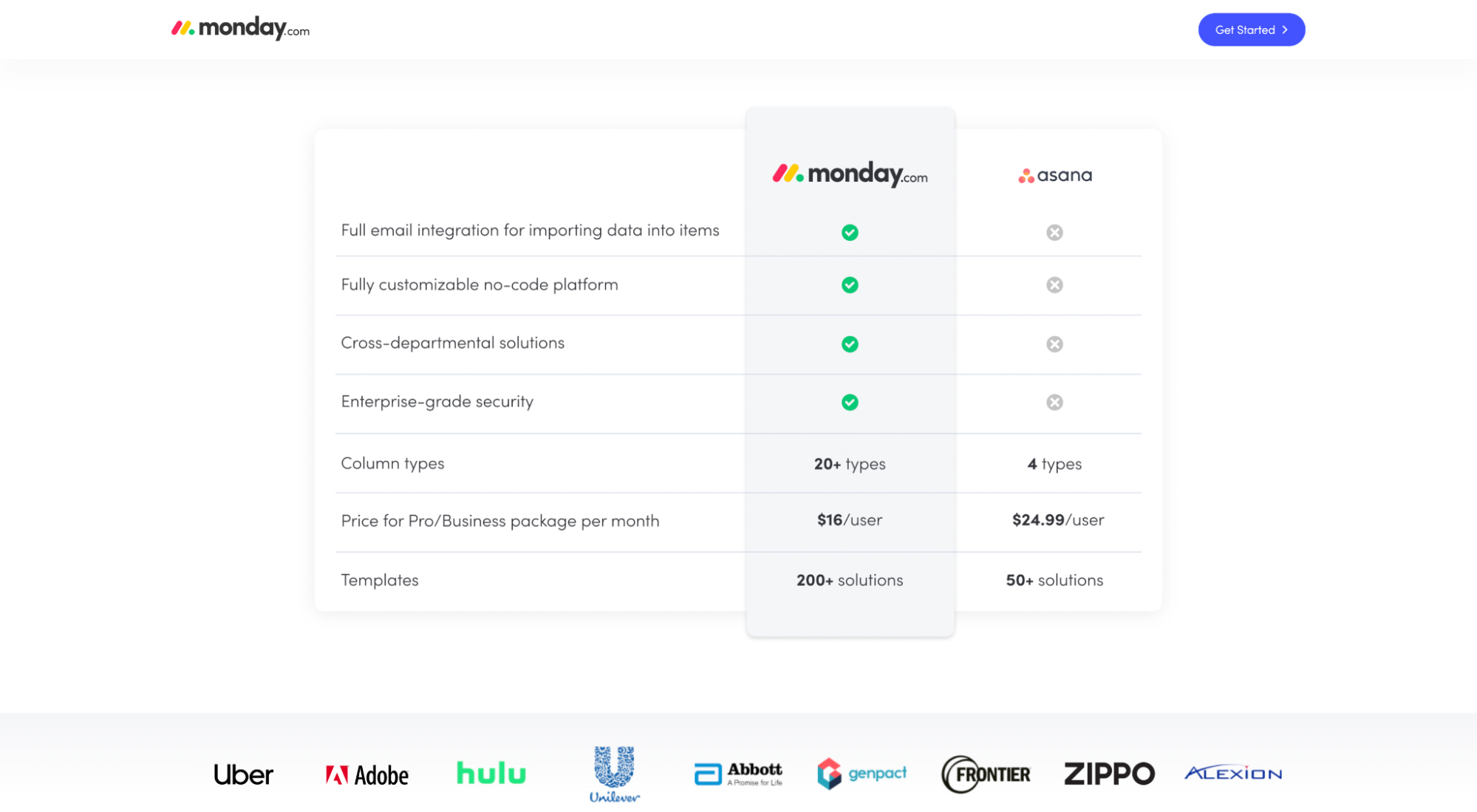
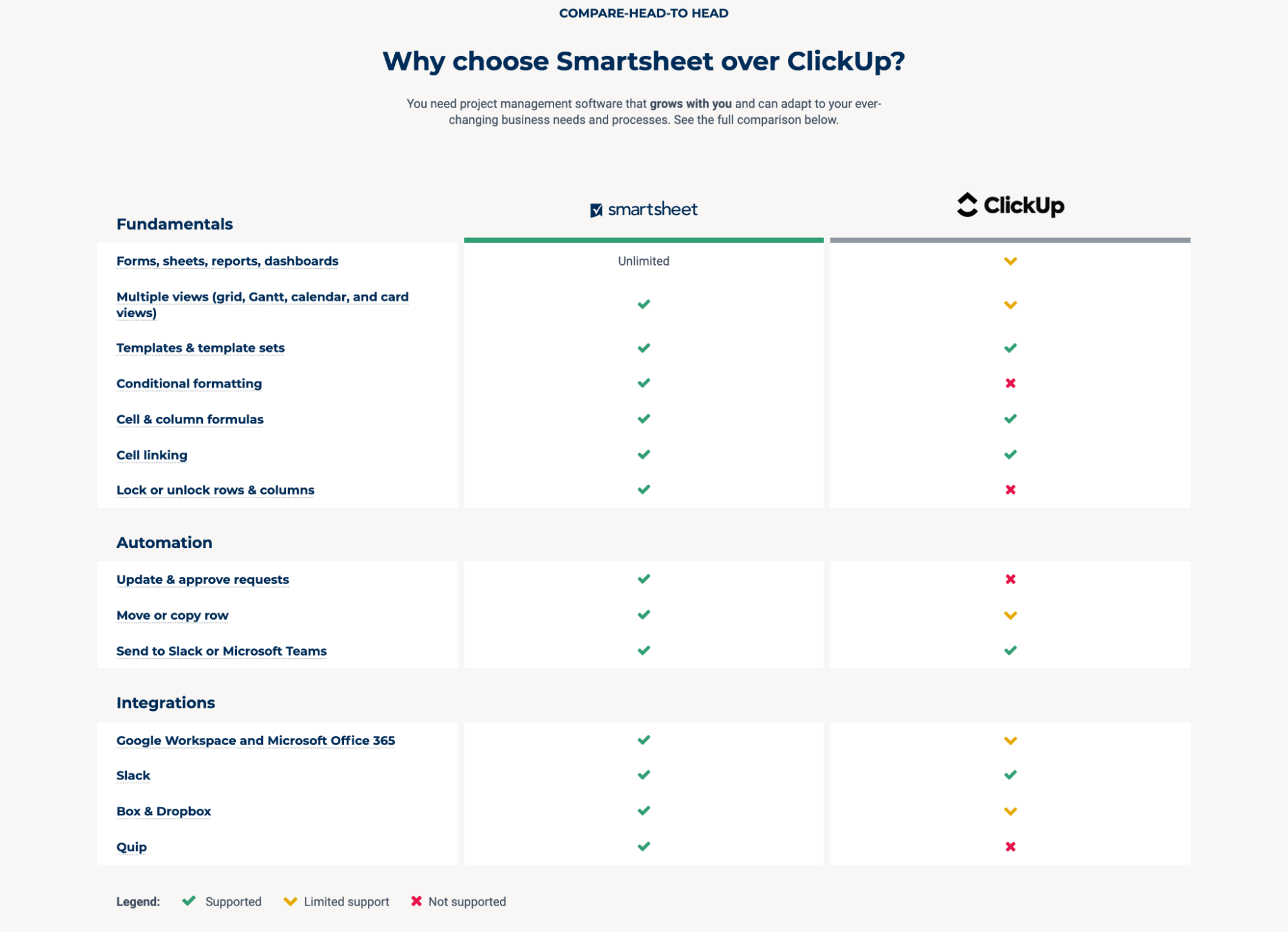
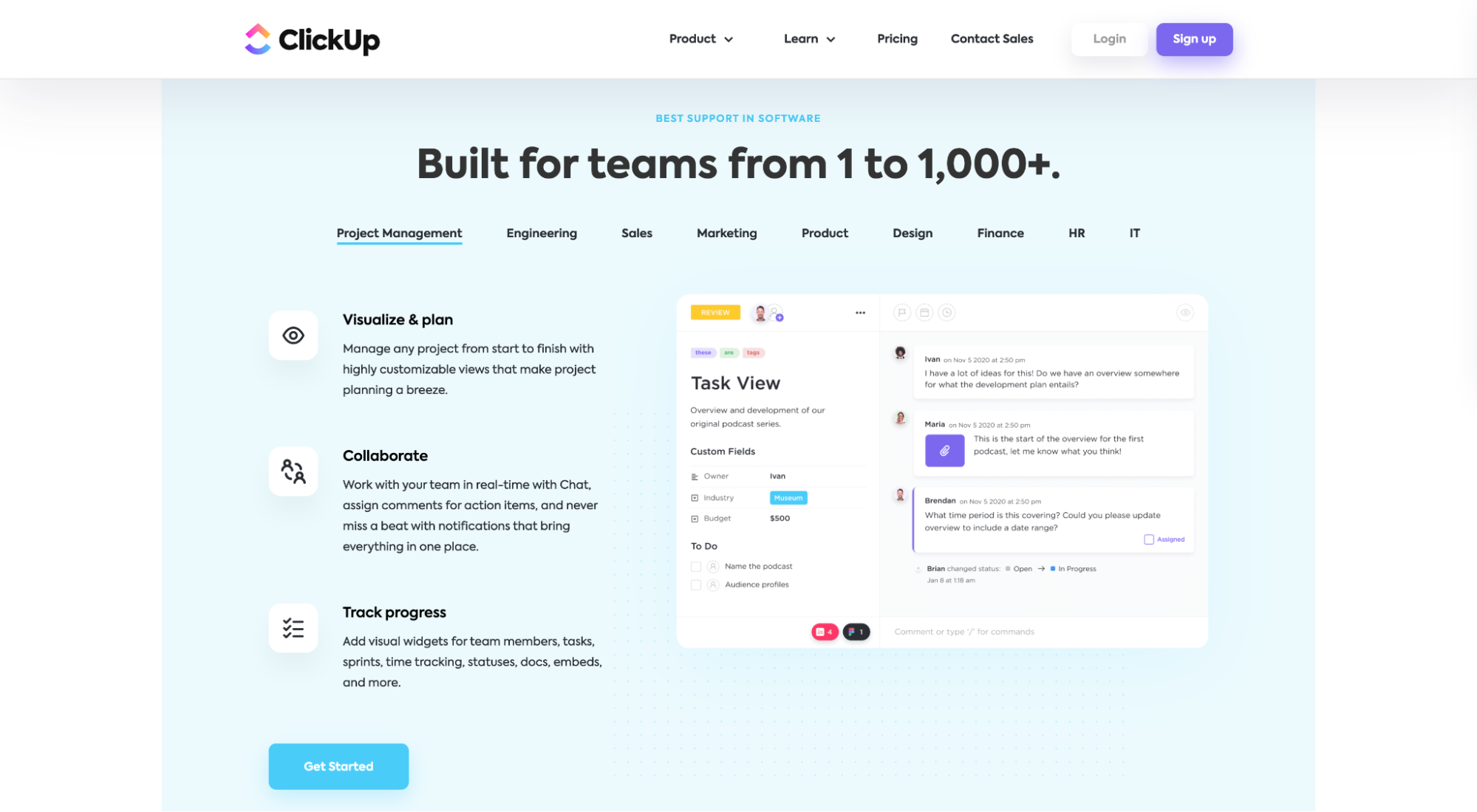
たとえば、プロジェクト管理ソフトウェア業界では、AsanaにはTrelloと比較するキャンペーンがあり、MondayにはAsanaと比較するキャンペーンがあり、ClickUpには月曜日と比較するキャンペーンがあります。



2.単一のコンバージョン目標
コンバージョン目標とは、ランディングページで達成したい目標を指します。
言い換えれば、あなたのランディングページは訪問者にすぐに取るようにどのような行動をとるように説得しますか? それがコンバージョンの目標です。
無料トライアルを開始しますか?
リードフォームに記入しますか?
今すぐ購入?
他に何かありますか?
ランディングページのコンバージョンを増やす場合、コンバージョン目標が少ないほど、コンバージョン率は高くなります。 単純。
実際、複数のオファーを追加すると、コンバージョン率が266%低下する可能性があります。
したがって、過去数年間で最も普及しているランディングページの傾向の1つが、補助的なコンバージョン目標を排除し、ランディングページをコンバージョンのみへの単一のパスに集中させることであったことは当然のことです。
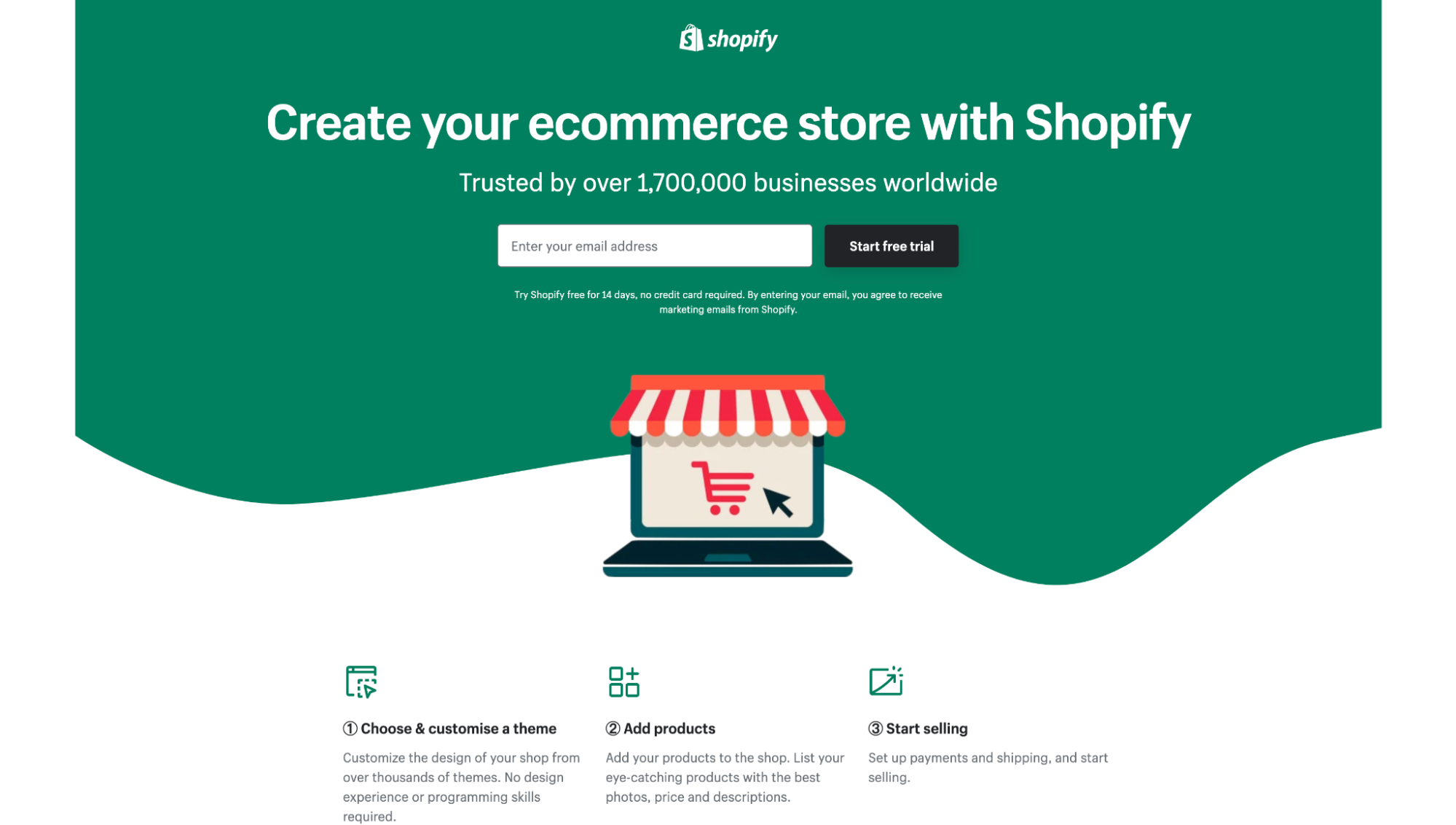
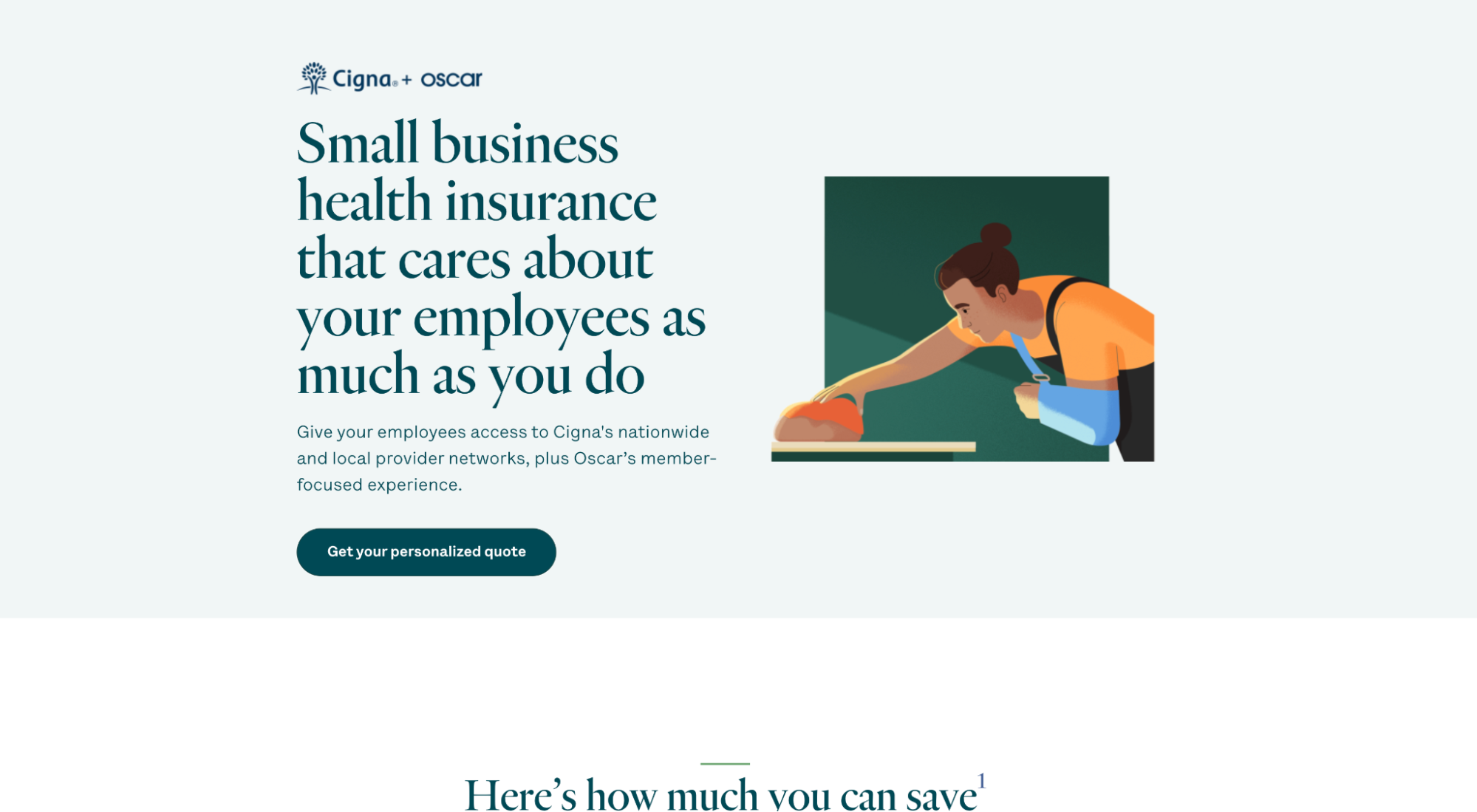
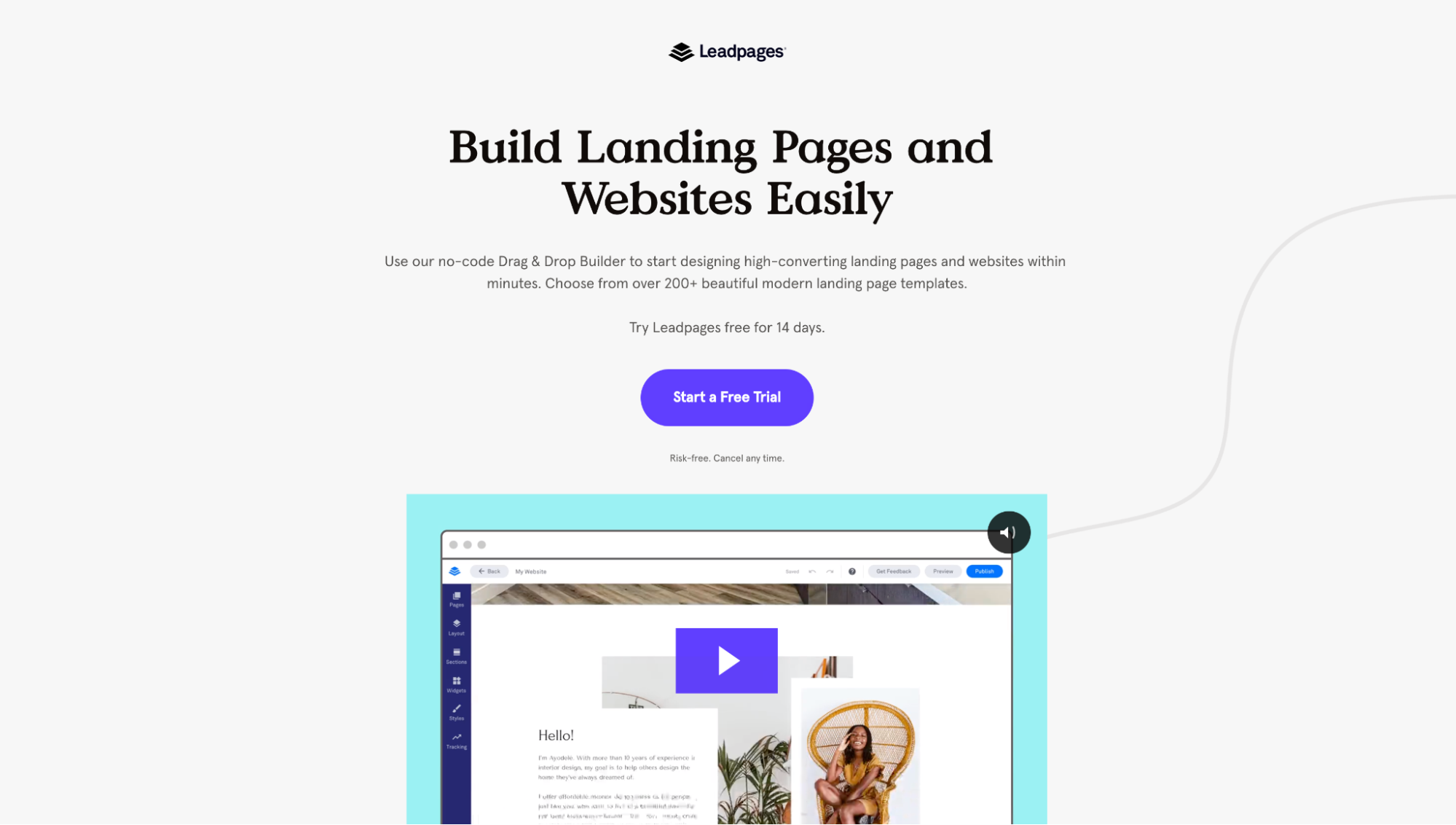
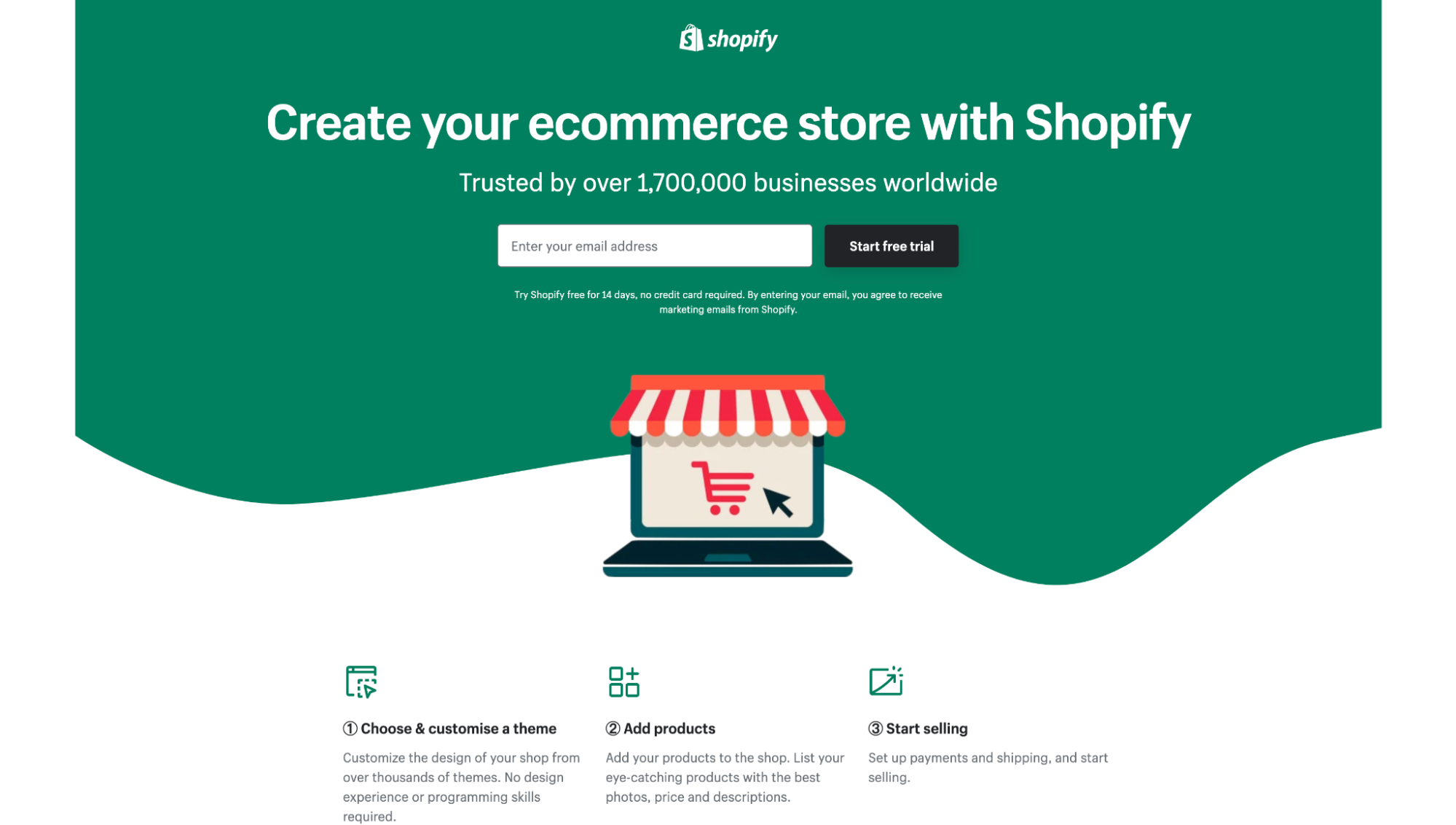
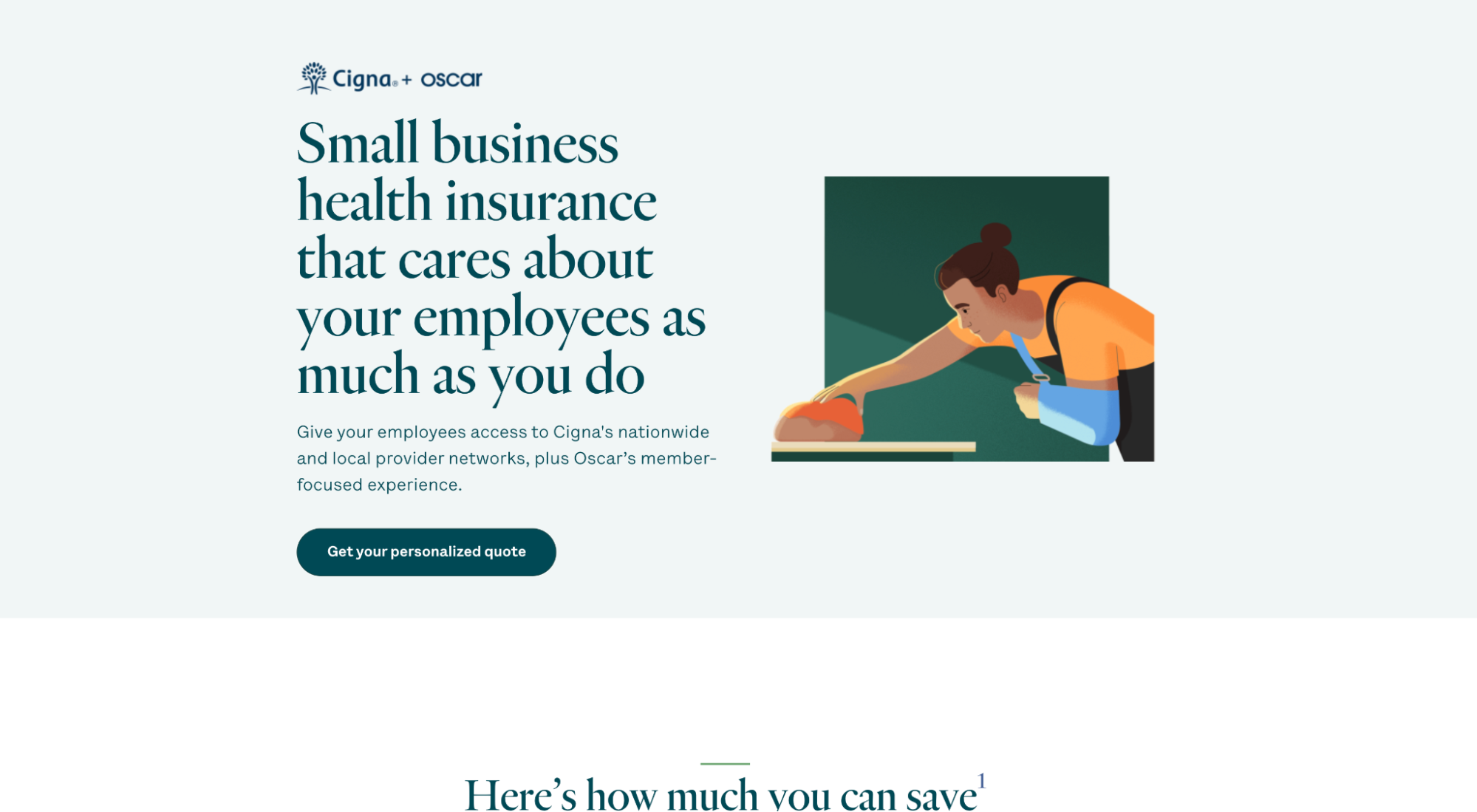
たとえば、以下のShopify、Cigna、Leadpagesにはすべて、1つのCTAを持つ1つのオファーが含まれています。 デモを視聴したり、詳細を確認したり、ガイドをダウンロードしたり、別のオファーに変換したりするオプションはありません。



ランディングページのコピートレンド
強力なコピーは、価値提案を提供し、切迫感を生み出し、行動を促します。
2022年には、4つのランディングページのコピーライティングのトレンドが群衆から際立っていました。
- コマンドの見出し
- 会話型コピー
- 「仕組み」セクション
- 強力なメリット
3.コマンドの見出し
コマンドの見出しとは、「私がしたい…」という文を終える見出しのことです。これは、バリュープロポジションを最前線に置くための最も迅速で簡単な方法の1つです。
販売の時代は終わりました-y抽象的な見出し。 今日、企業は訪問者の基本的なニーズを伝える明確で明白な見出しを使用しています。 彼らは茂みの周りを殴っていません。
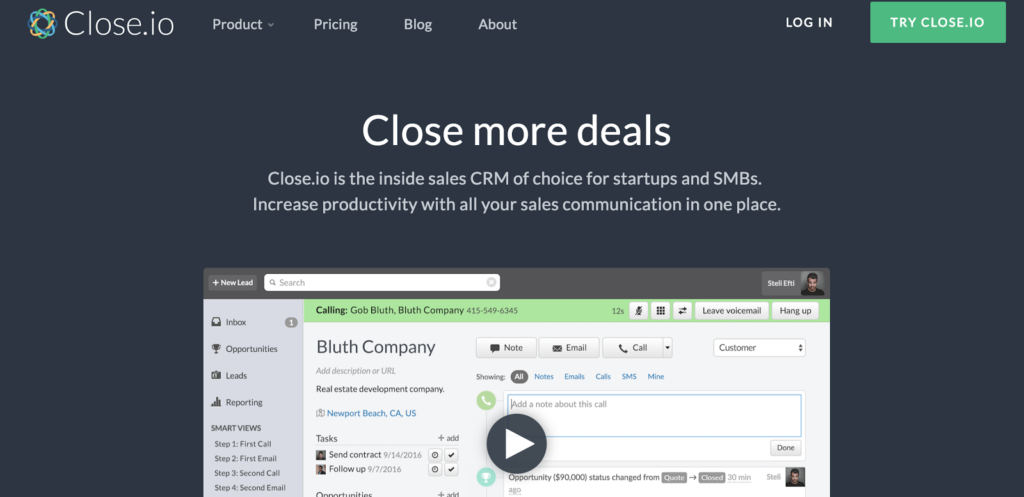
たとえば、Close.ioは、「もっと取引を成立させる」という文を完成させる単一の見出しを使用して、見込み客が成し遂げる必要のある主要な仕事をキャプチャします。

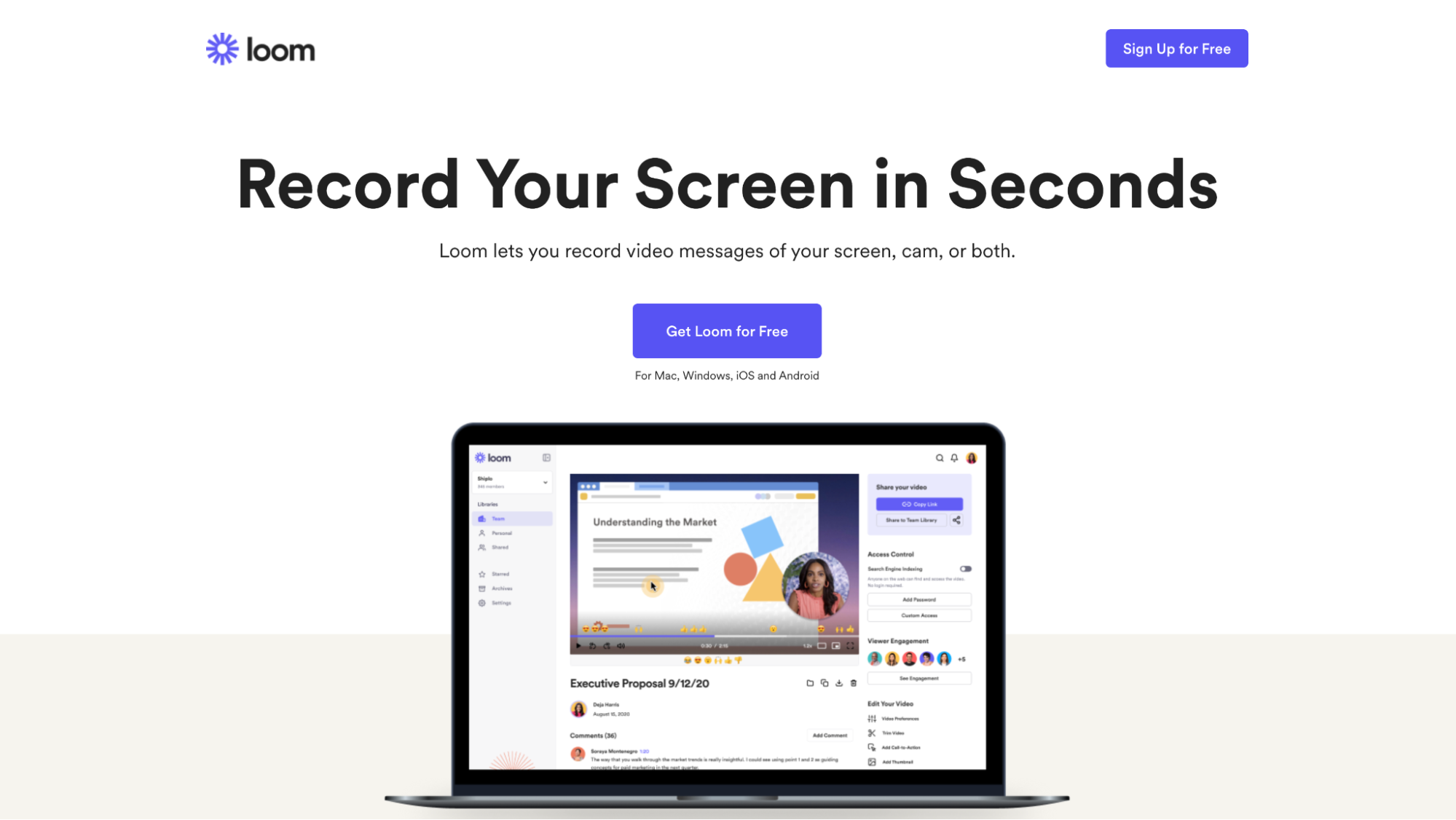
または、Loomはコマンドの見出しを使用して、「Iwantto…」という文を「画面を数秒で記録する」で終了します。

4.会話型コピー
会話型コピーとは、業界の専門用語、ふわふわした単語、ロボットによる文の構造を、自然でカジュアルな言語(会話のように)と交換するコピーです。
会話型コピーが重要なのはなぜですか? 理解。
ランディングページの訪問者の平均的な読書レベルは、8年生から9年生の間です。 量子力学に関する大学の論文を書いているのとは異なり、彼らの言語を話してください。
たとえば、Mentionのコンバージョンは、古くて息苦しいコピーを会話型コピーに交換することで31%増加しました。


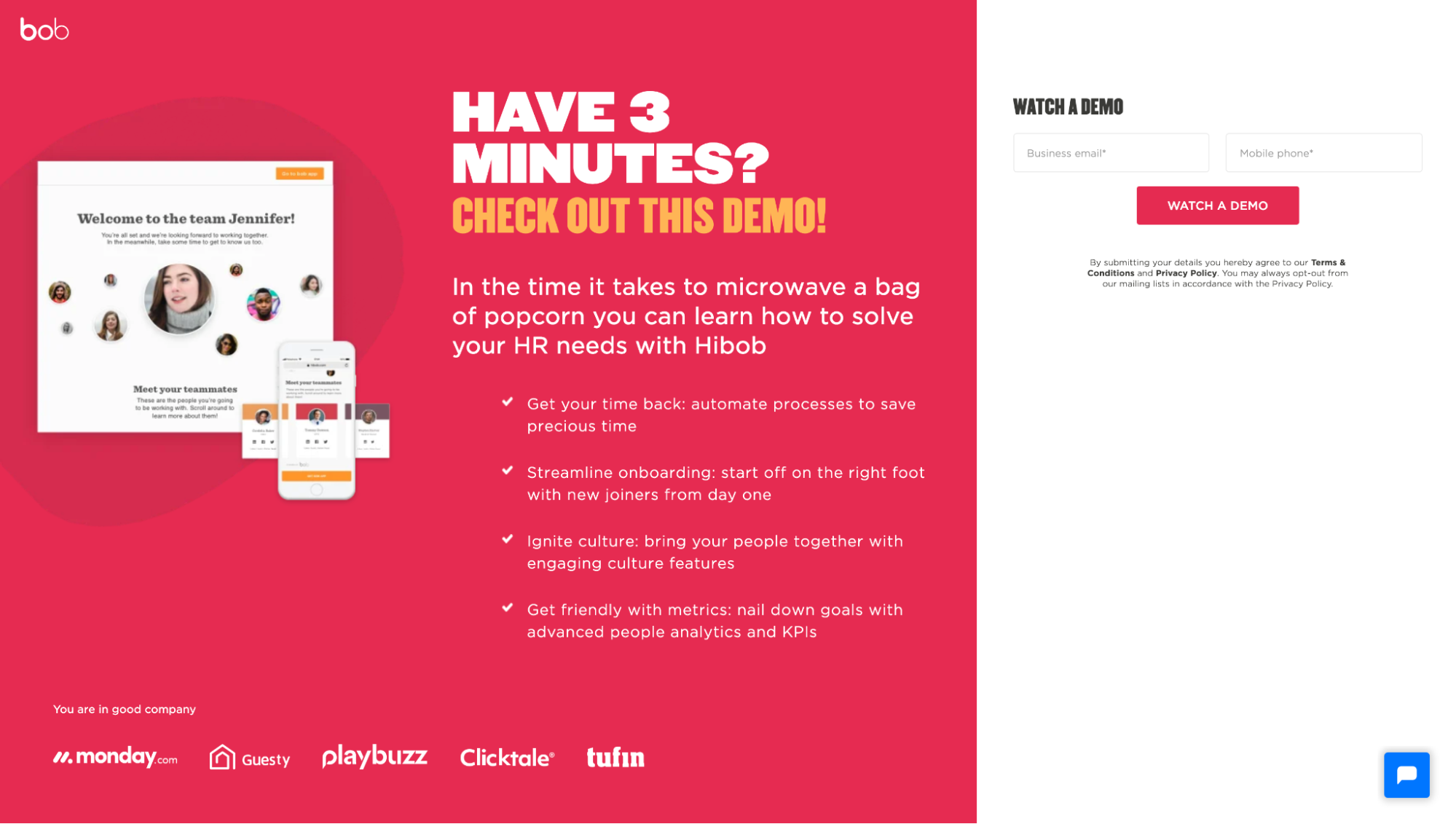
Bob HRはまた、リードキャプチャページ内で会話型コピーを巧みに示しています。

5.仕組みのセクション(ガイド付きの手順)
プロバイダーの切り替え、新しいソフトウェアの学習、または製品の習得にかかる隠れたコストは、見込み客の心に重くのしかかります。
あなたの訪問者があなたが販売しているものを購入して実装する方法をまだ知らない可能性が高いことは助けにはなりません。
「仕組み」のセクションでは、製品やサービスをより小さく、より消化しやすいステップに分割し、オンボーディング、習得、または結果を圧倒的ではなく、征服できるように感じさせます。これらは2022年にはどこにでもあります。
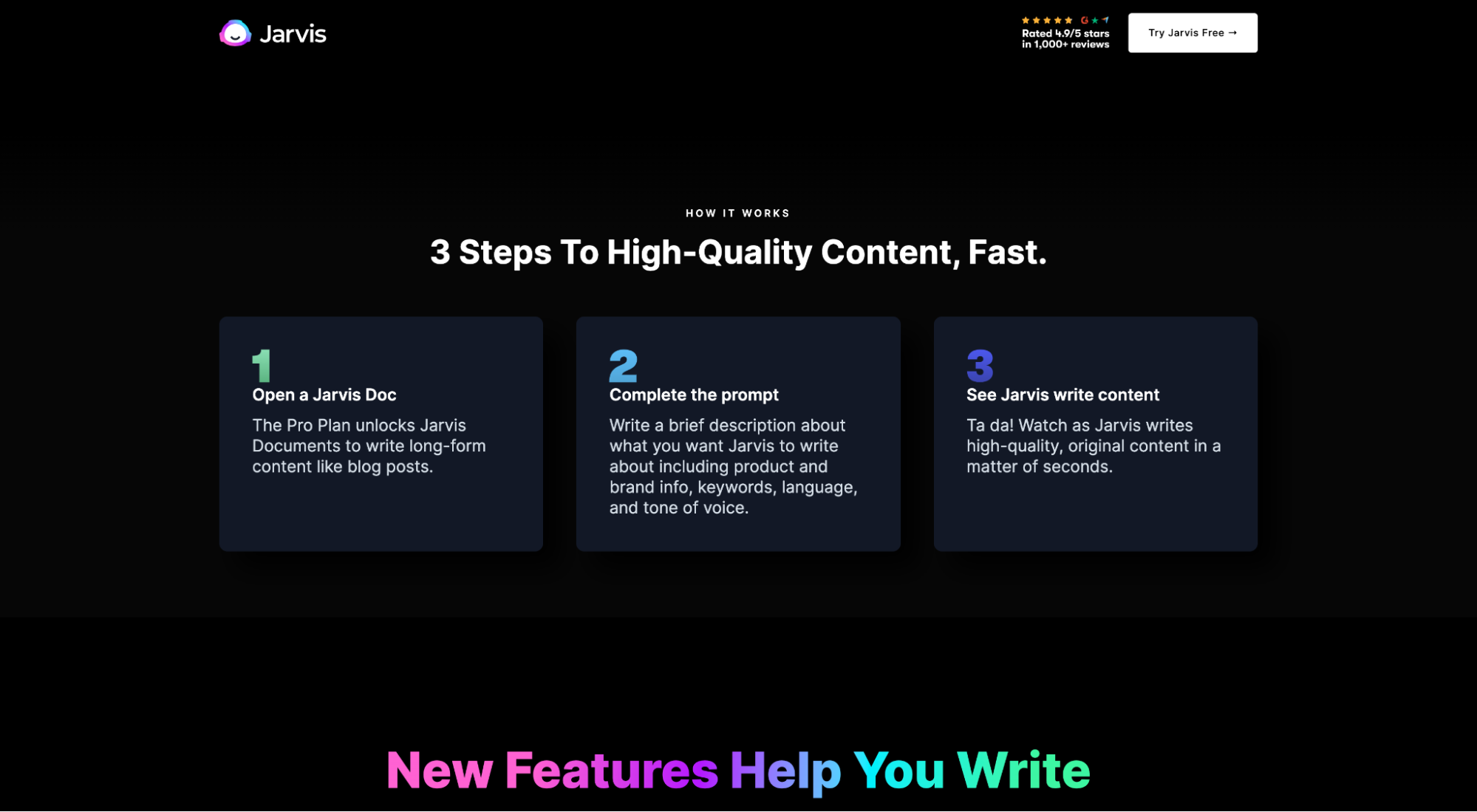
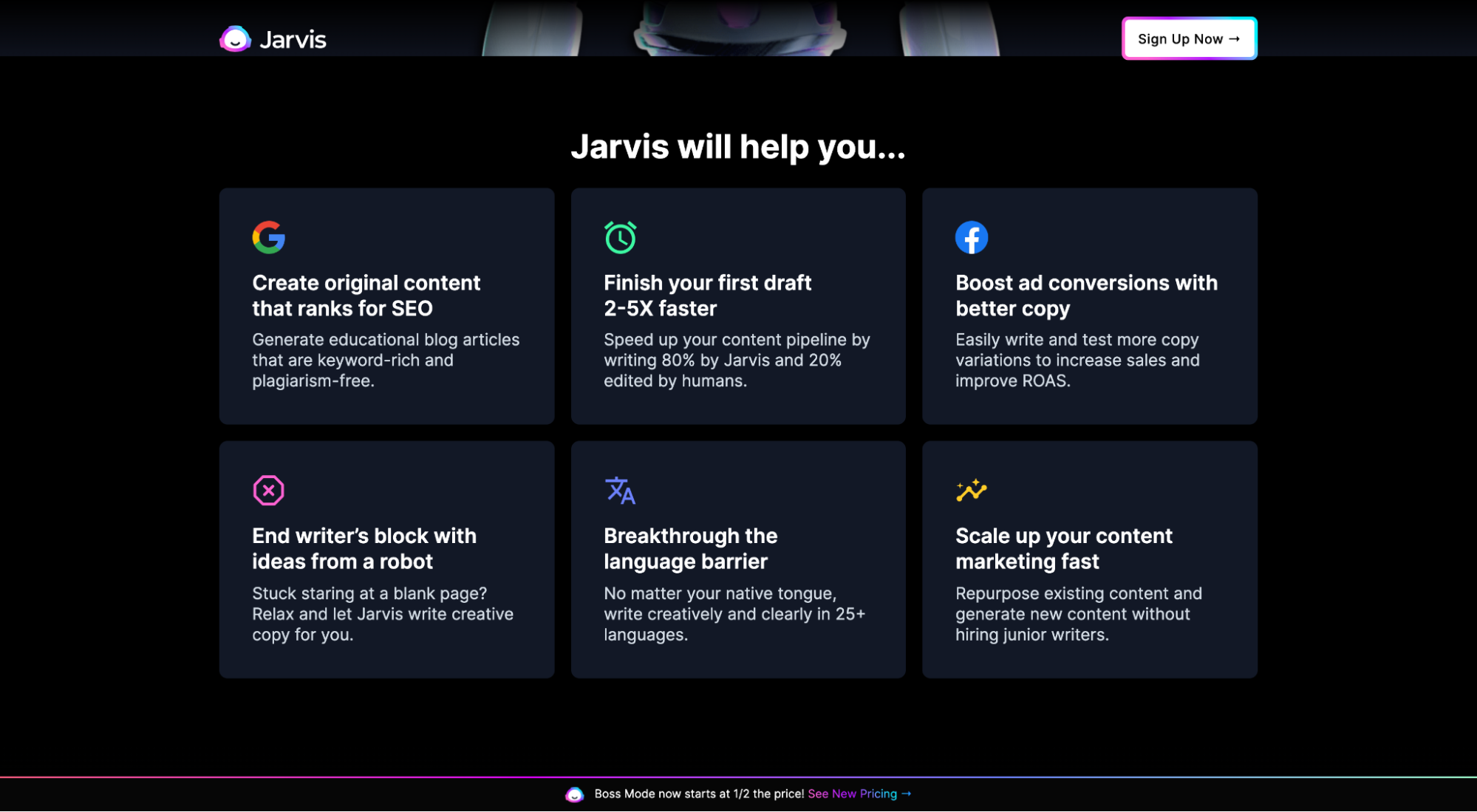
たとえば、Jarvisには、あいまいなAIコピーライティングプロセスを実行し、3つのステップでシンプルで直感的に感じられるようにするための仕組みのセクションがあります。

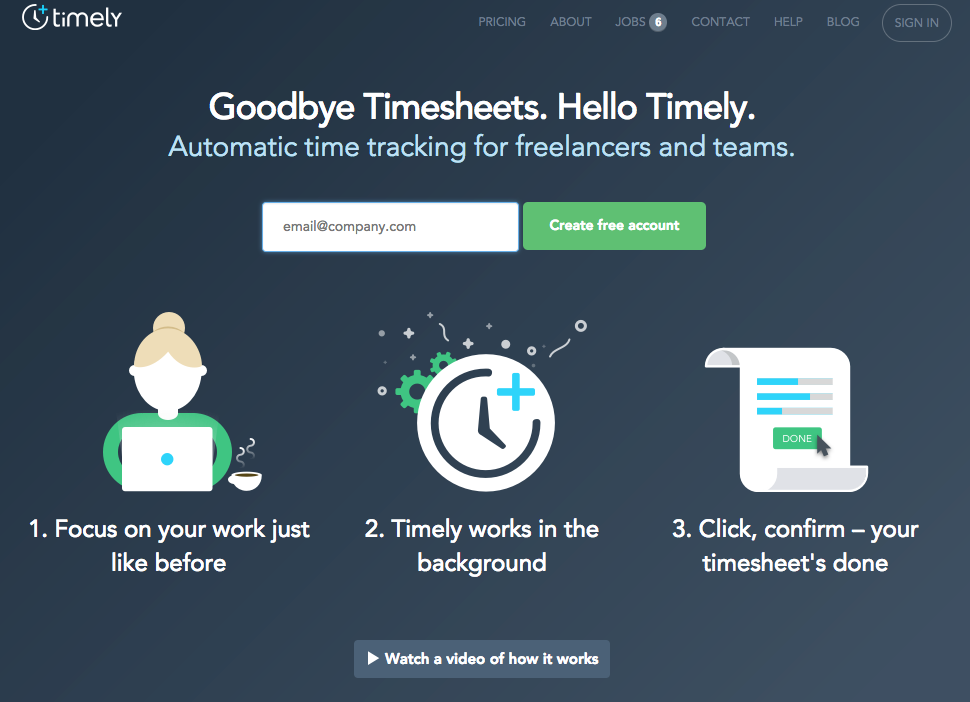
または、Timelyは、簡単な仕組みのセクションを使用して、タイムトラッキングソフトウェアを数字で描くのと同じくらい簡単に感じさせます。

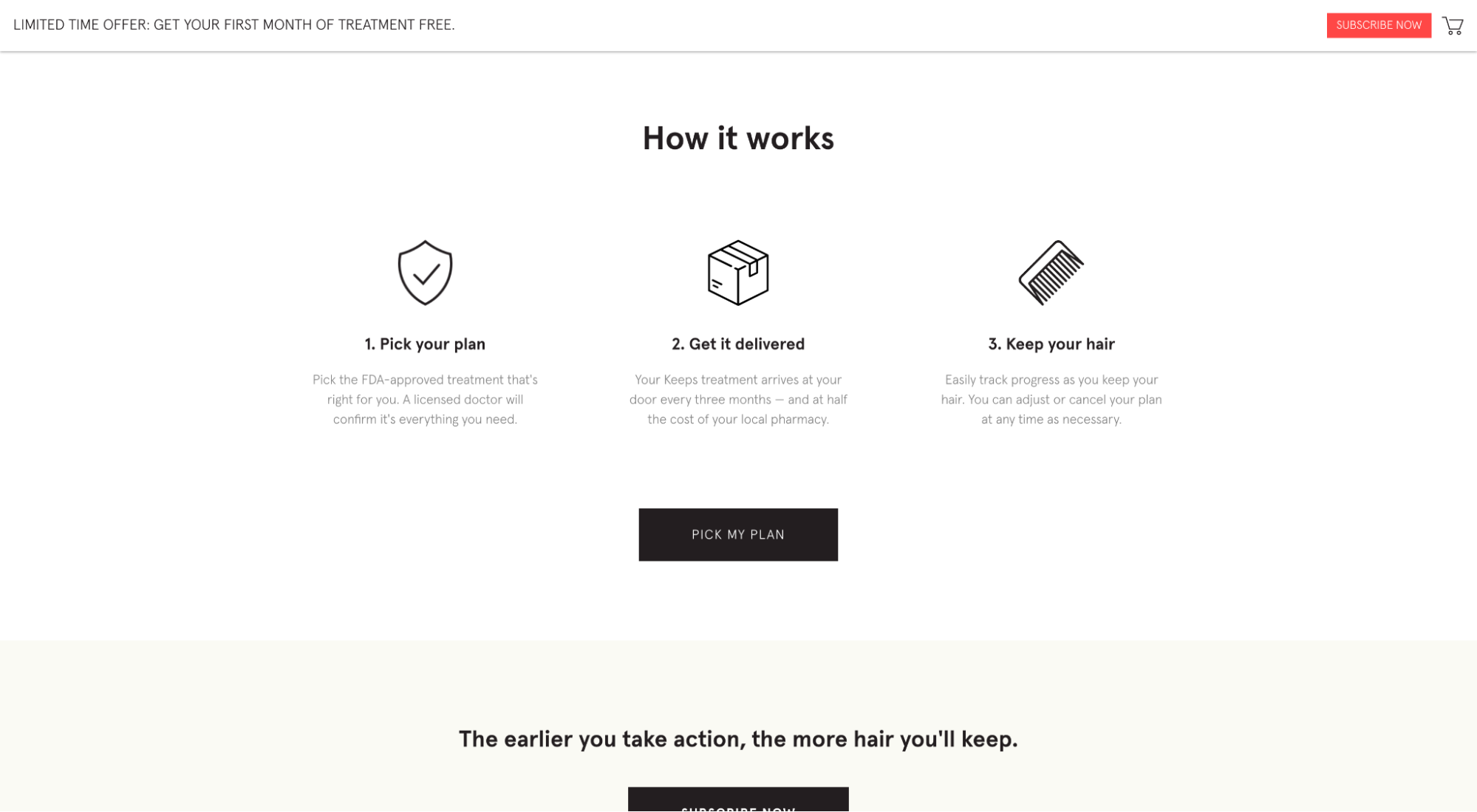
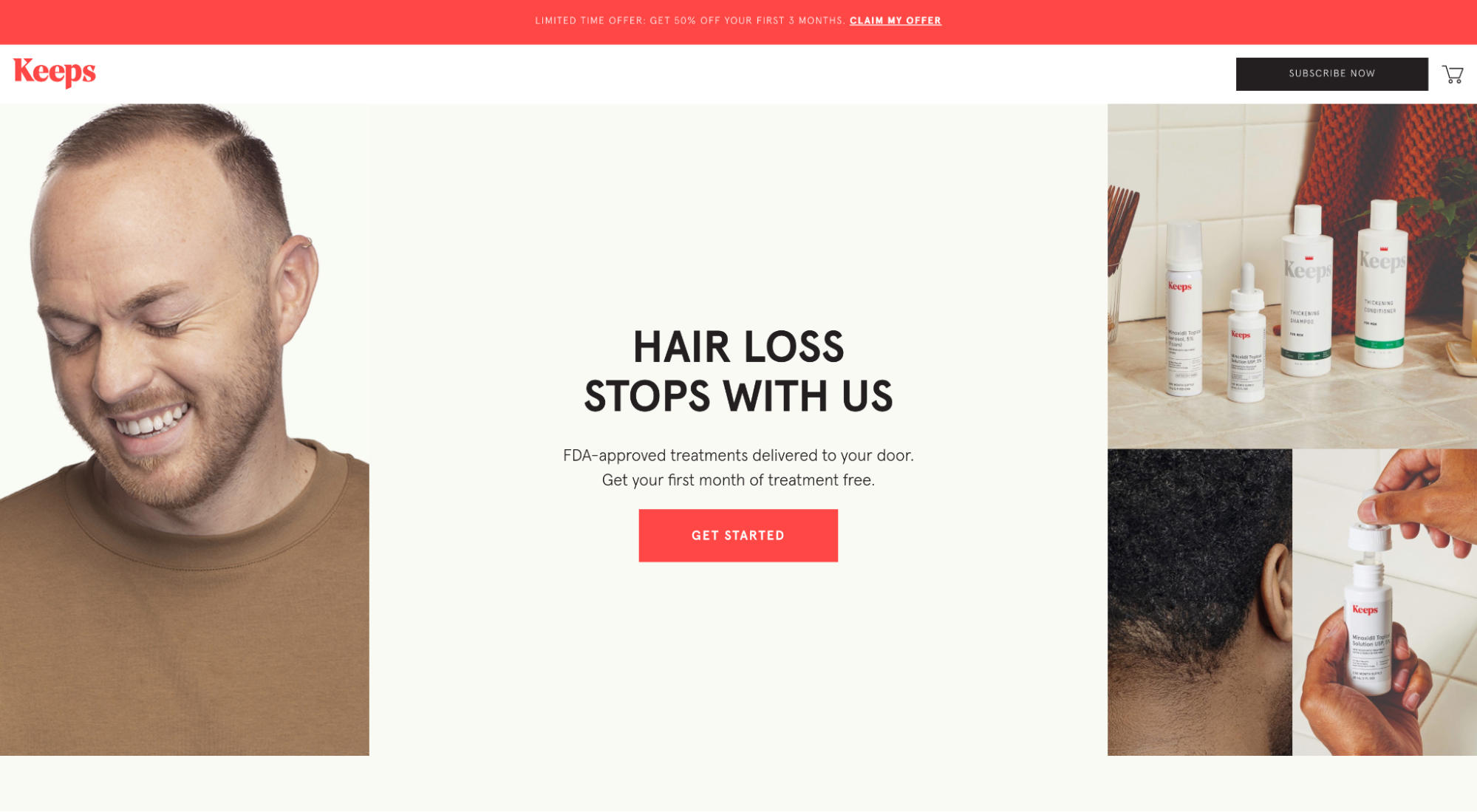
そして、Keepsは、新製品の購入と受け取りの方法を示すために、その仕組みのセクションを使用しています。

6.強力なメリット
最後に、それは2022年であり、利点(機能ではない)が世界を支配しています。 みんなが拍手喝采を送ります。
長い機能リストと任意の製品情報の時代は終わりました。 今日、企業はこれまで以上に顧客について知っており、それは魅力的なメリットの形でランディングページに表示されています。
機能とは異なり、優れたメリットのセクションでは、反対意見を処理し、問題点を解決し、訪問者が問題を解決するように動機付けます。
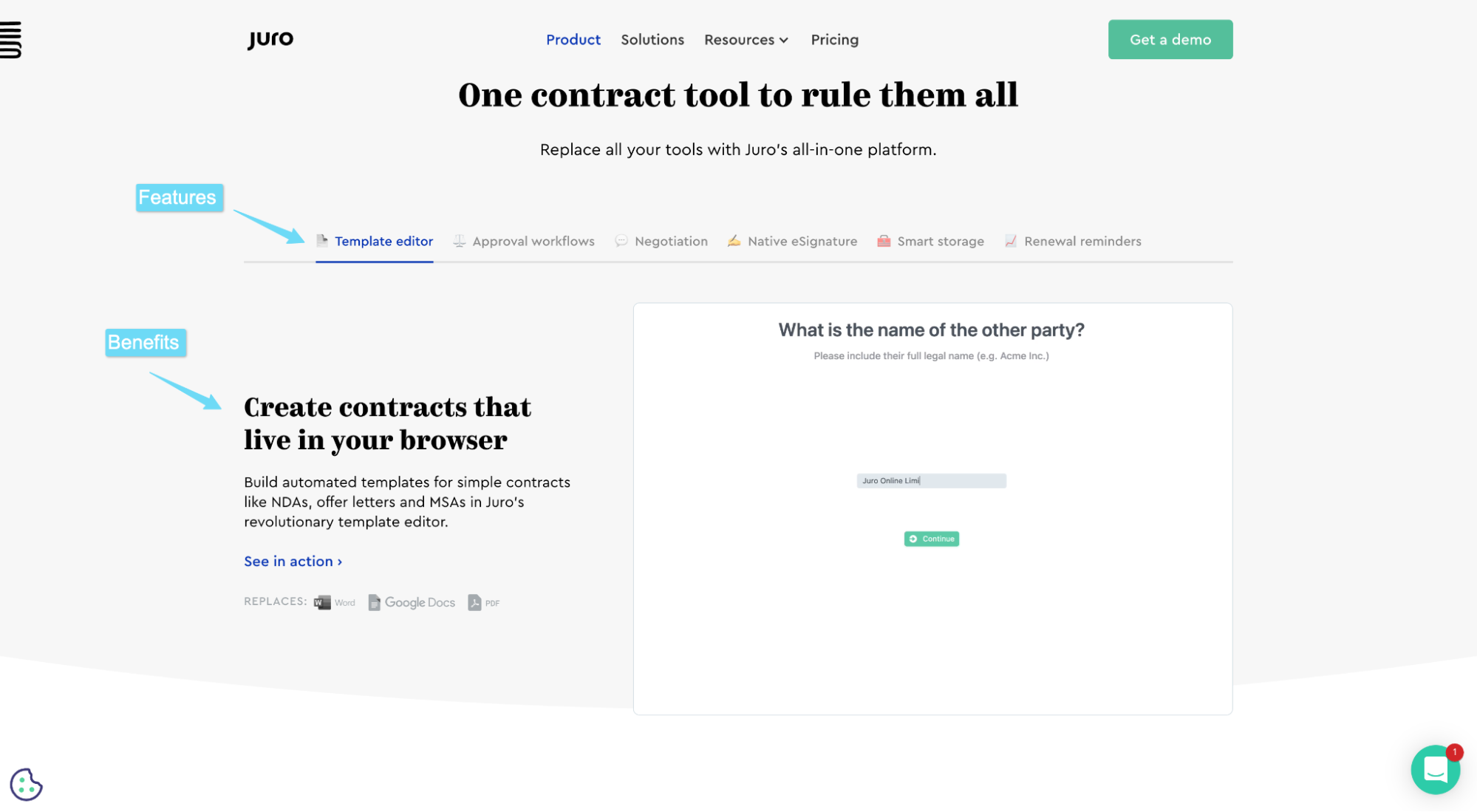
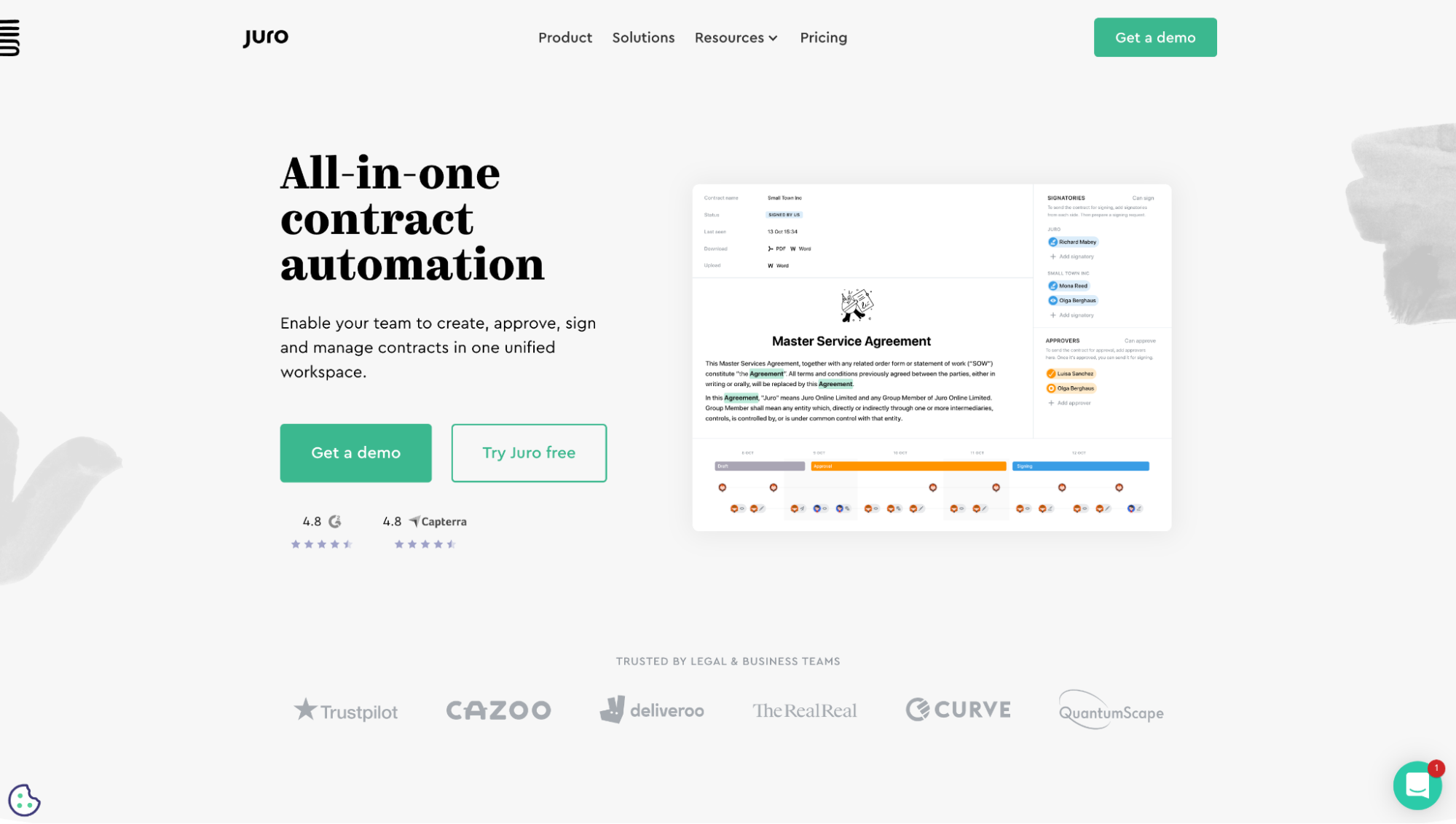
たとえば、Juroはランディングページを使用して機能にスポットライトを当てていますが、コンテキストがほとんどない独立した機能セクションにリストする代わりに、それぞれの主要な機能をメリットとイメージでサポートしています。 結局のところ、重要なのは機能ではありません。 それはそれらの機能ができることです。

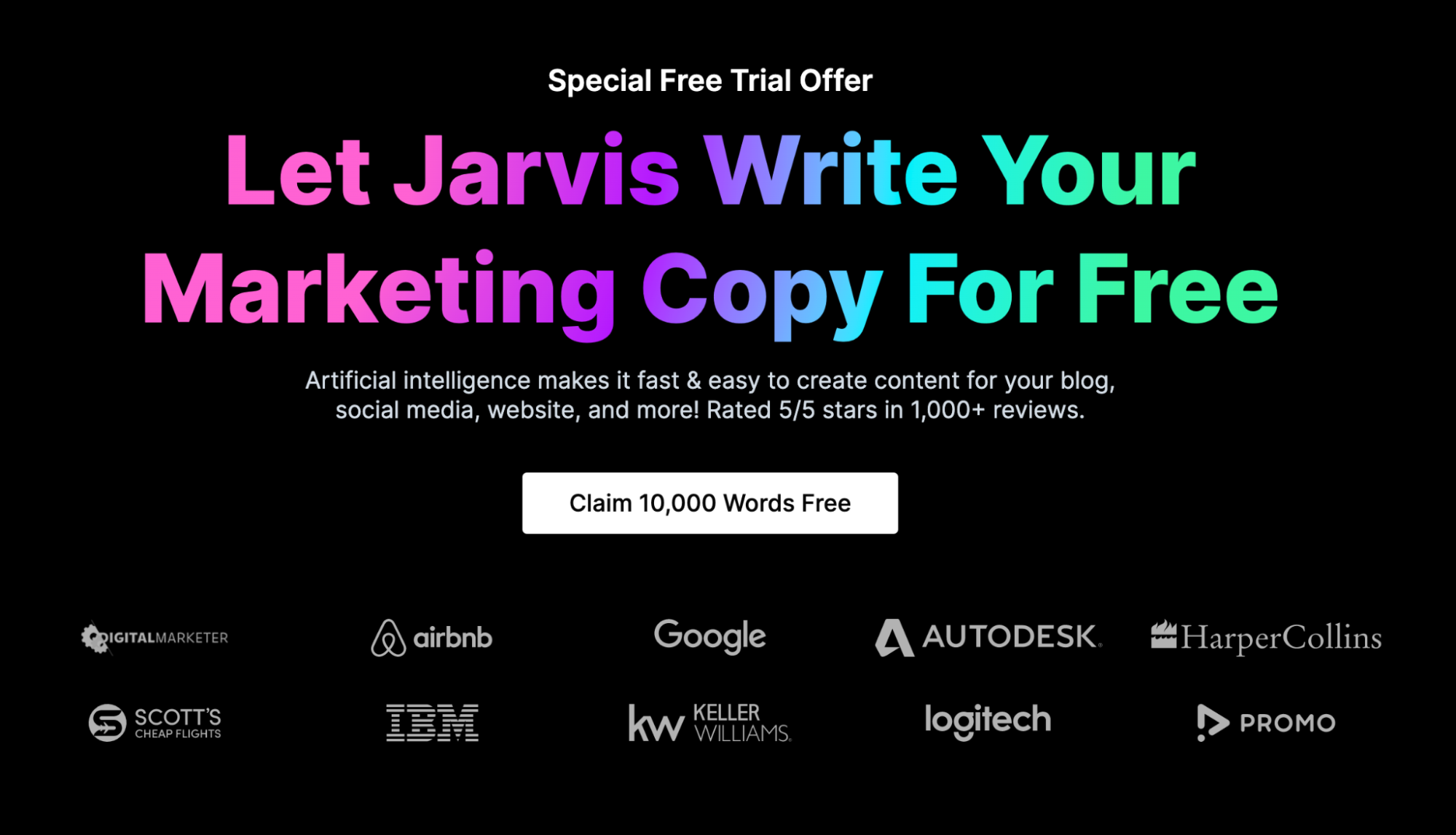
または、主要なメリットを「Jarvisがお手伝いします…」セクションにパッケージ化したJarvis。

または、Juroのように、タブ付きレイアウトを使用して機能と利点を美しく要約するClickUp。

ランディングページのデザイントレンド
ランディングページのデザインが重要です。 多くの。
- 50%の人が、デザインの悪いWebサイトやランディングページを推奨しないと答えています
- 38%の人が、魅力的でないと感じたWebサイトやランディングページへのアクセスをやめます
- 75%の人がデザインに基づいてウェブサイトの信頼性について判断します
2022年、これらの人目を引くランディングページのデザイントレンドは引き続き際立っています。
- ナビゲーション/フッターなし
- ライブデモ
- イラスト
- 現実の人間
- 製品ビデオショーツ
- 画面を分割
- 最小限のデザイン
- ドロップシャドウ
7.ナビゲーションやフッターはありません
2022年には、ますます多くのランディングページが1:1のアテンション比を選択しました。メガナビゲーションバー、ソーシャルアイコン、またはフッターリンク(これらはすべて終了の機会を提供します)を備えている代わりに、ランディングページはそれらをすべて一緒に避け、代わりに単一のプライマリリンク。
1つのコンバージョン目標。 1つのリンク(変換目標を完了するため)。
それは機能しますか?
Hubspotのテストでは、ナビゲーションを削除するとコンバージョンが100%増加することがわかりました。
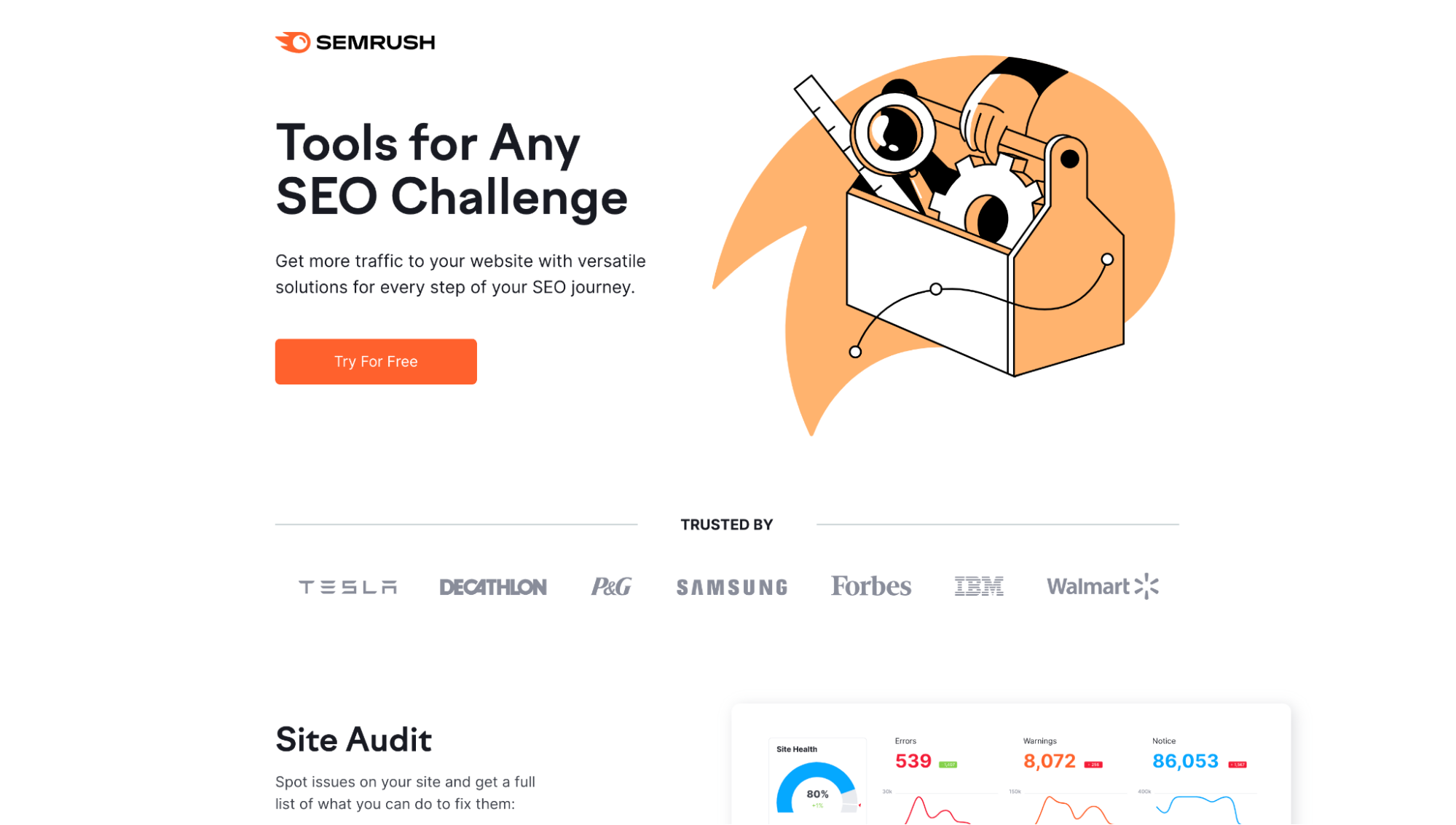
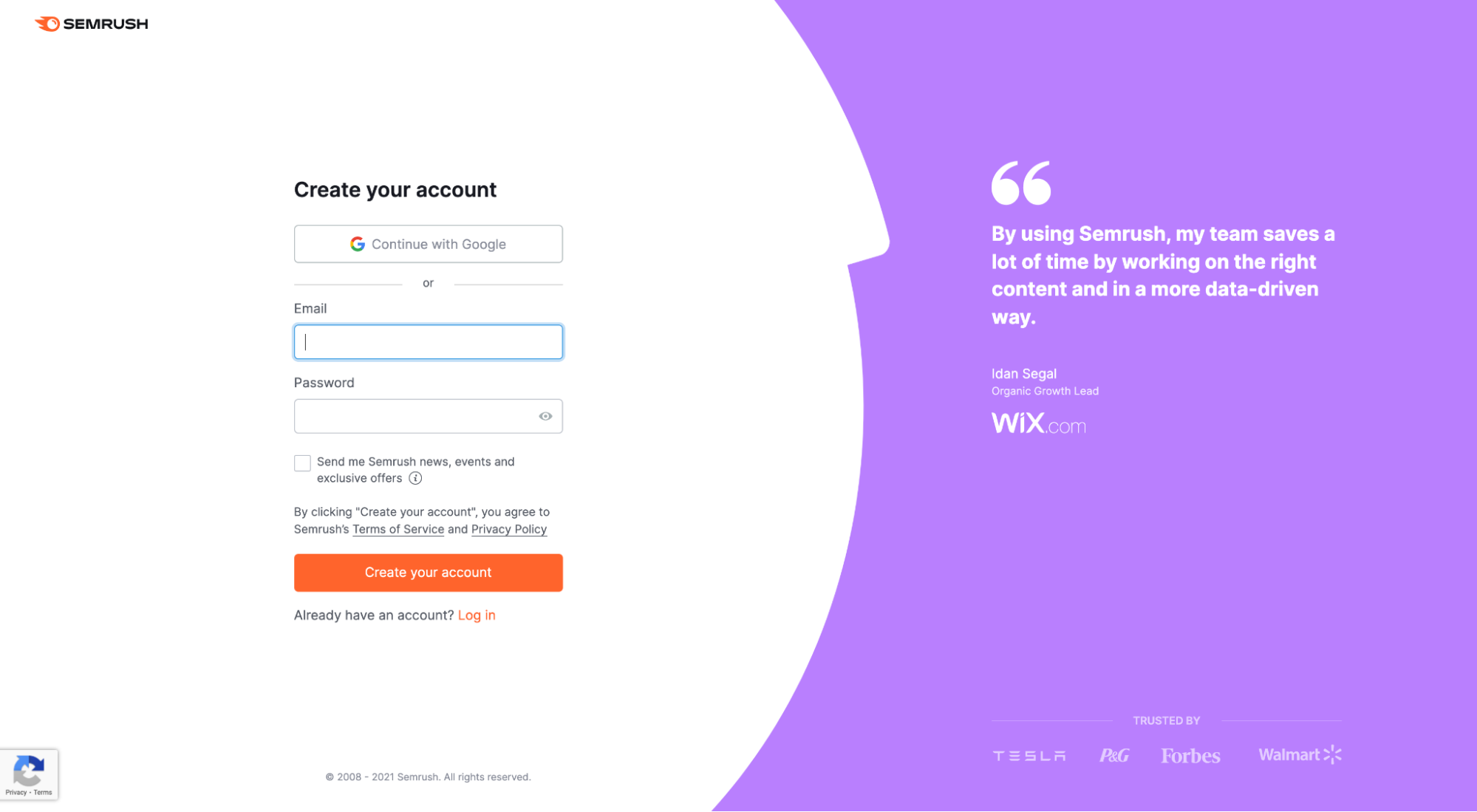
たとえば、SEMRushのランディングページには、ナビゲーション、フッター、またはソーシャルリンクがありません。
利用規約とプライバシーポリシーのリンクを除いて、他の唯一のリンクは無料トライアルを開始することです:

Shopifyについても同じことが言えます。 ナビゲーションバー、フッター、ソーシャルアイコンはありません。 たった1つのリンク:無料トライアルを開始します。

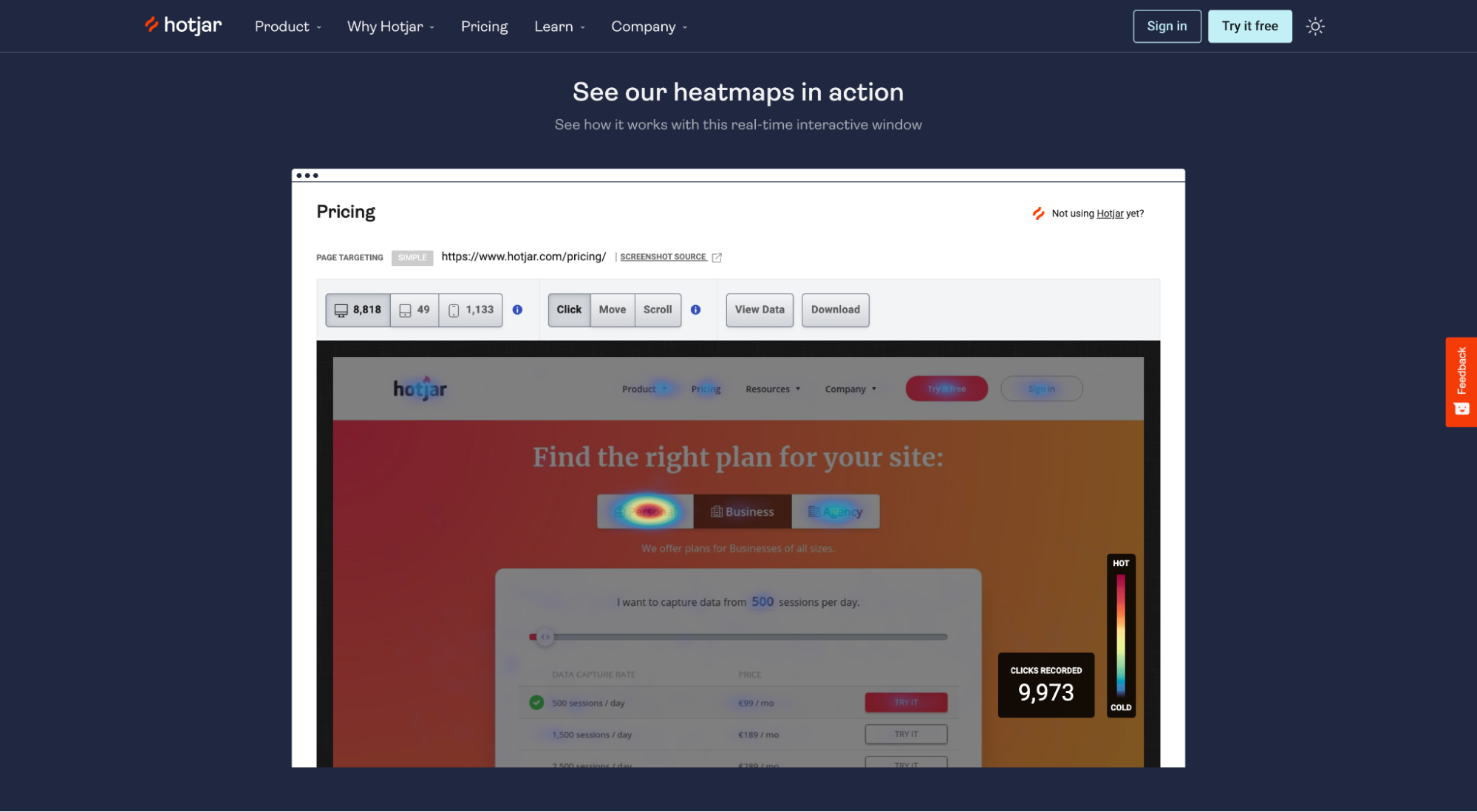
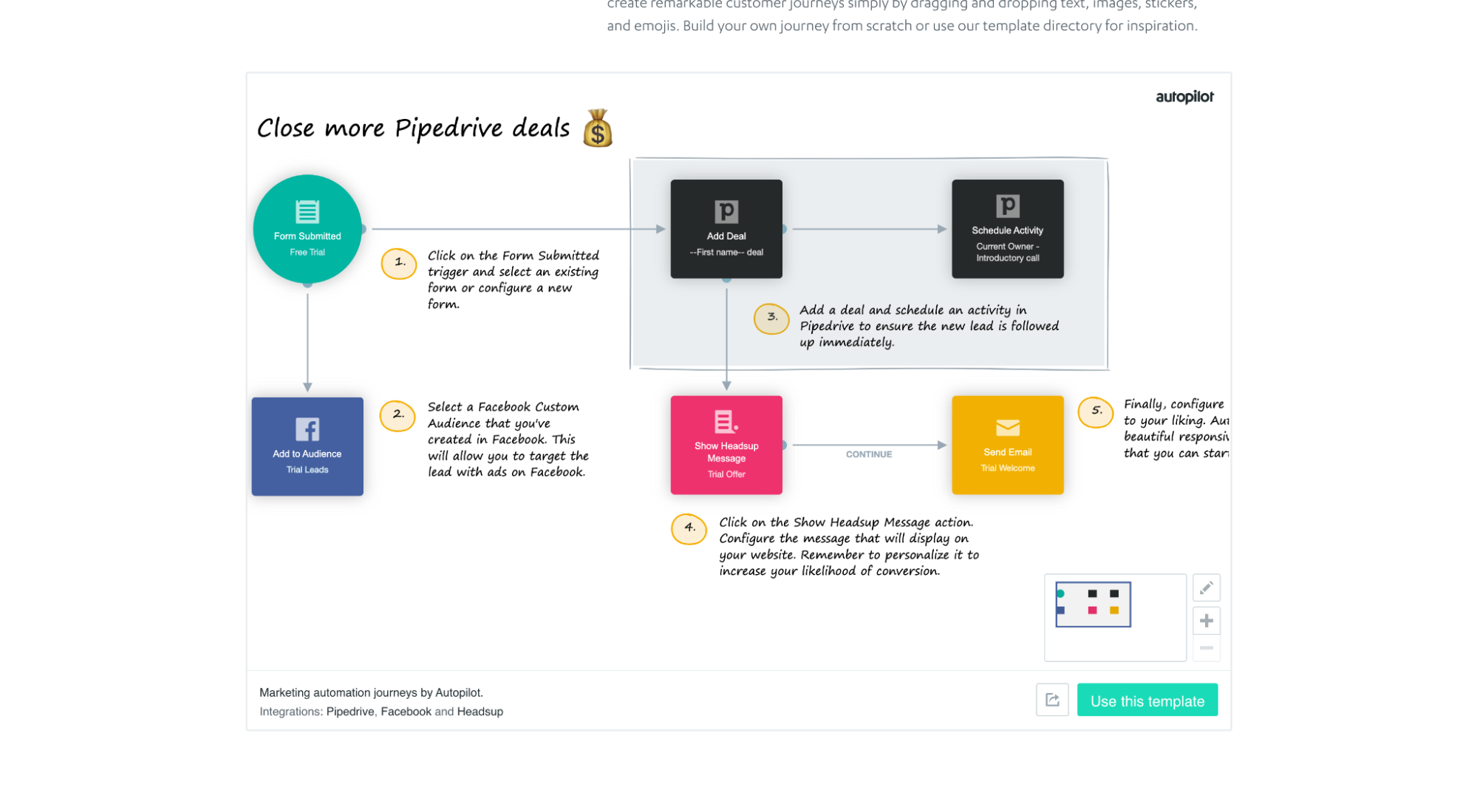
8.ライブデモの埋め込み
もちろん、メールと引き換えにビデオデモを提供したり、視聴者に「内部」を示す製品ビデオを再生したりすることができます。
しかし、実際の商品をランディングページに埋め込むのはどうでしょうか。
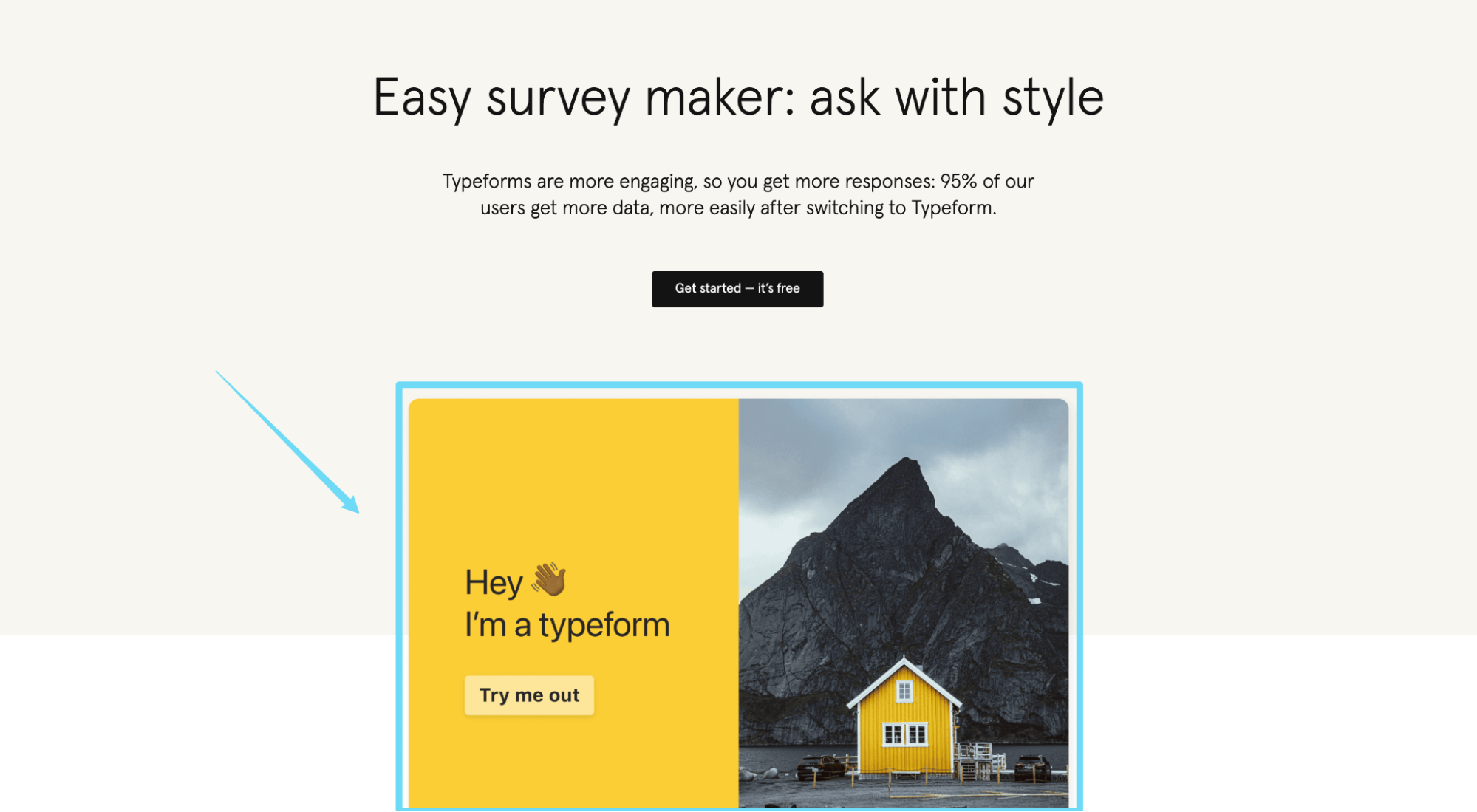
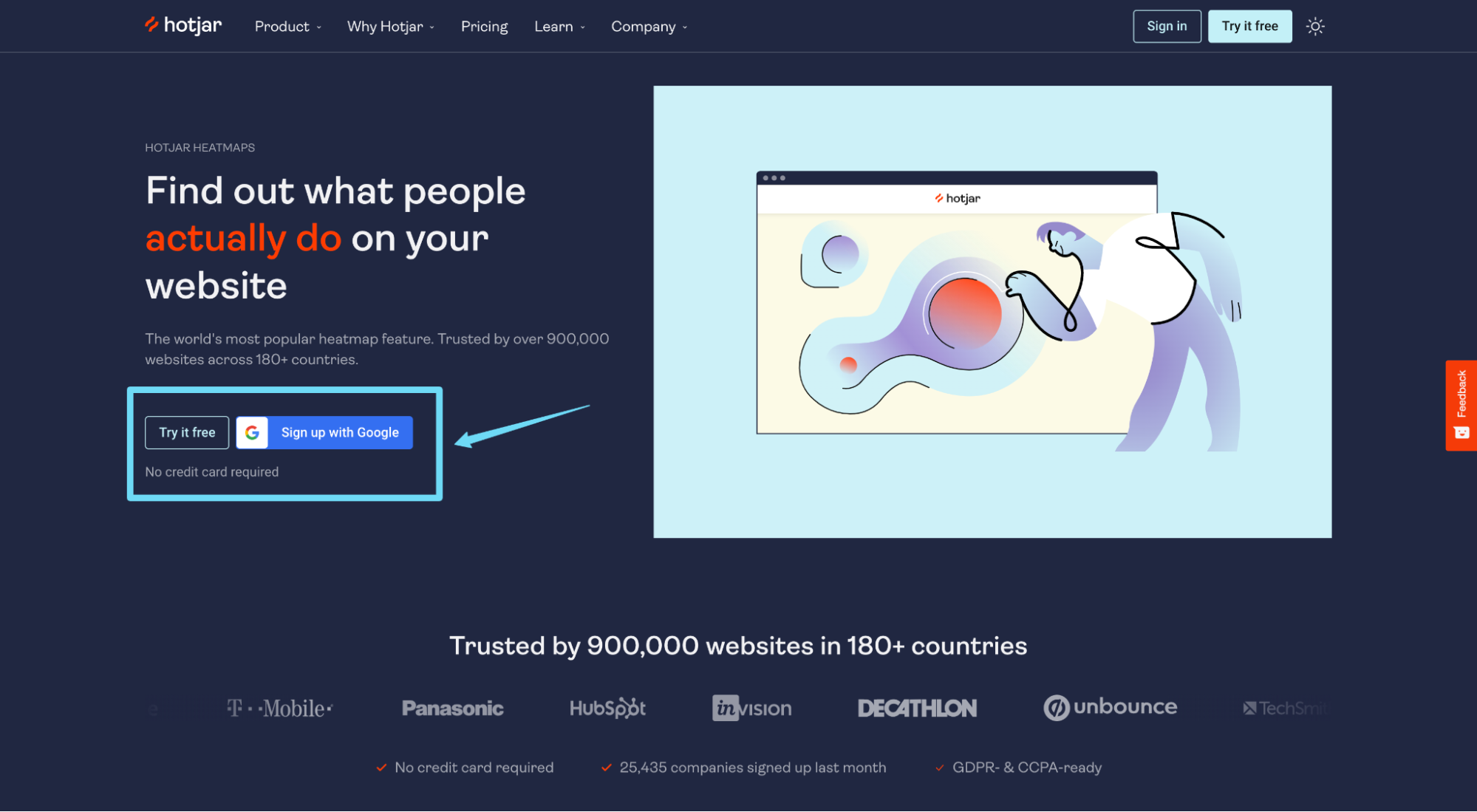
これは、Typeform、Hotjar、およびAutopilotが行うこととまったく同じであり、私たちはそれをより頻繁に見始めています。



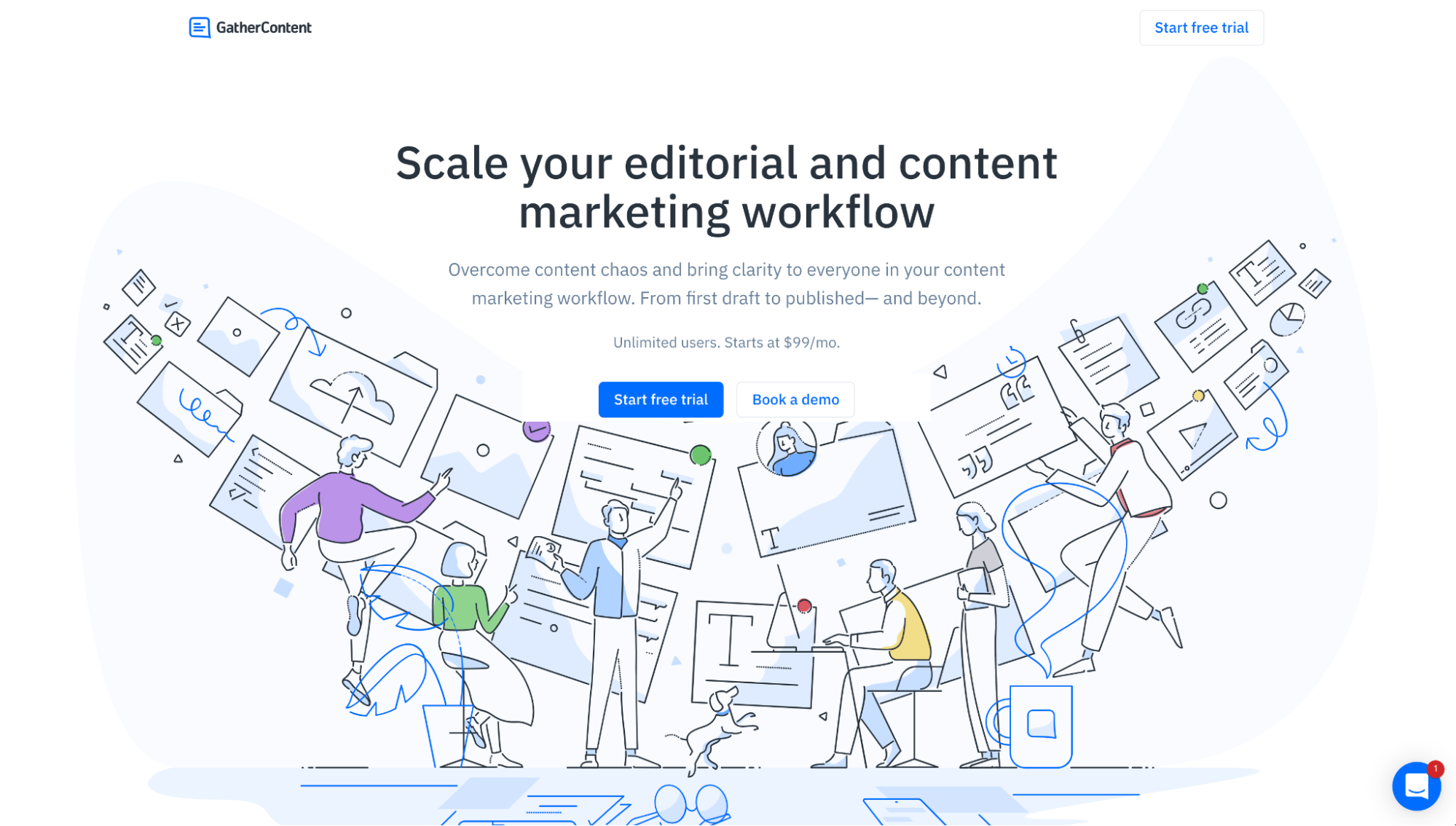
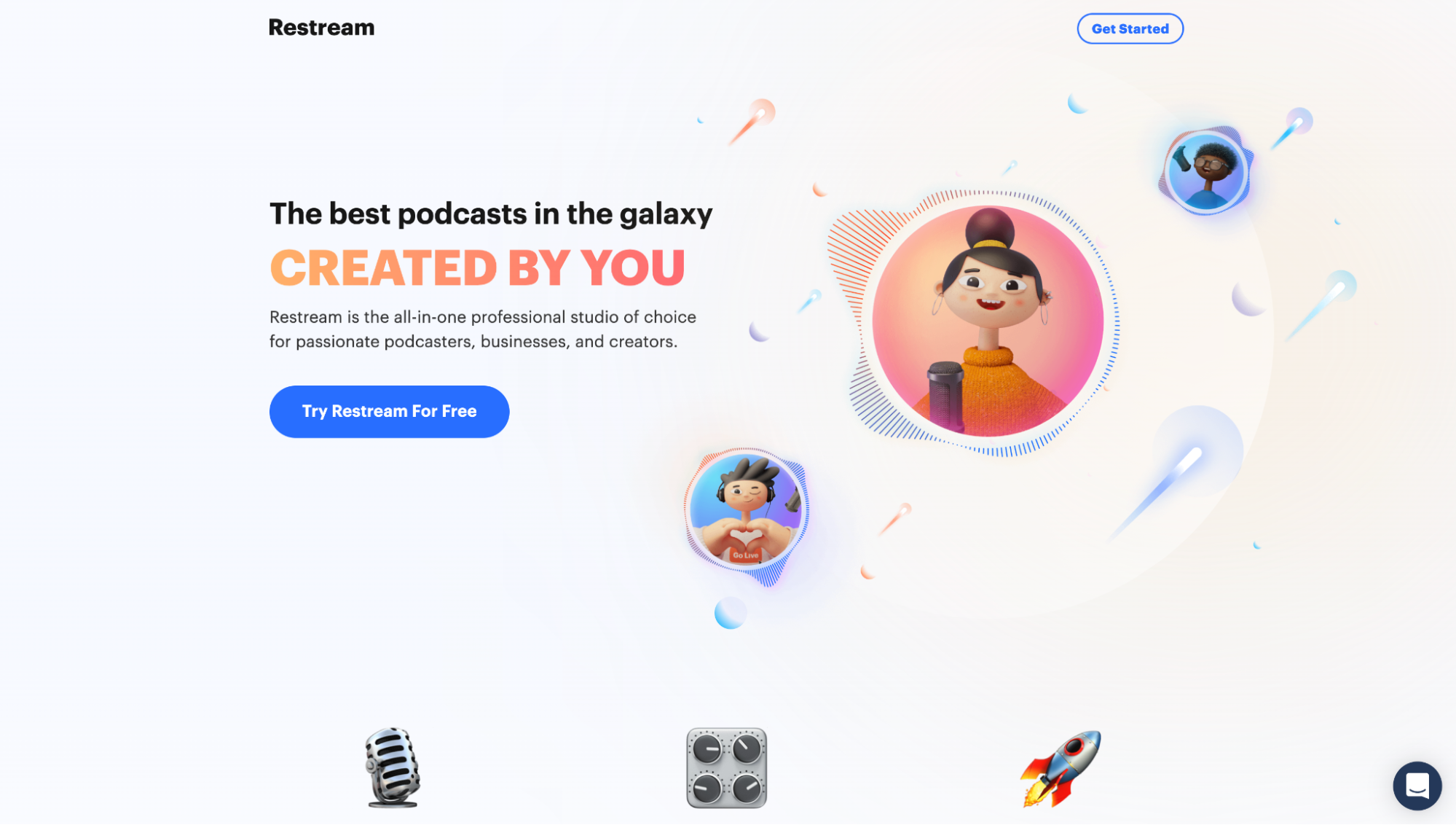
9.カスタムイラスト
数年前にカスタムイラストが登場しました。 しかし、物事の見た目から判断すると、彼らは公式にここにとどまります(一部のマーケティング担当者が彼らを「死んだ」と宣言するまで)。
カスタムイラストは、企業に独自の個性を表現し、独自の価値提案にコンテキストを提供し(そしてスペースを意味で埋める)、ランディングページを競合他社から際立たせる機会を提供します。
たとえば、GatherContentは、メインのヒーローショットとしてカスタムのイラストを使用し、ランディングページ全体にさらにペッパーを付けます。

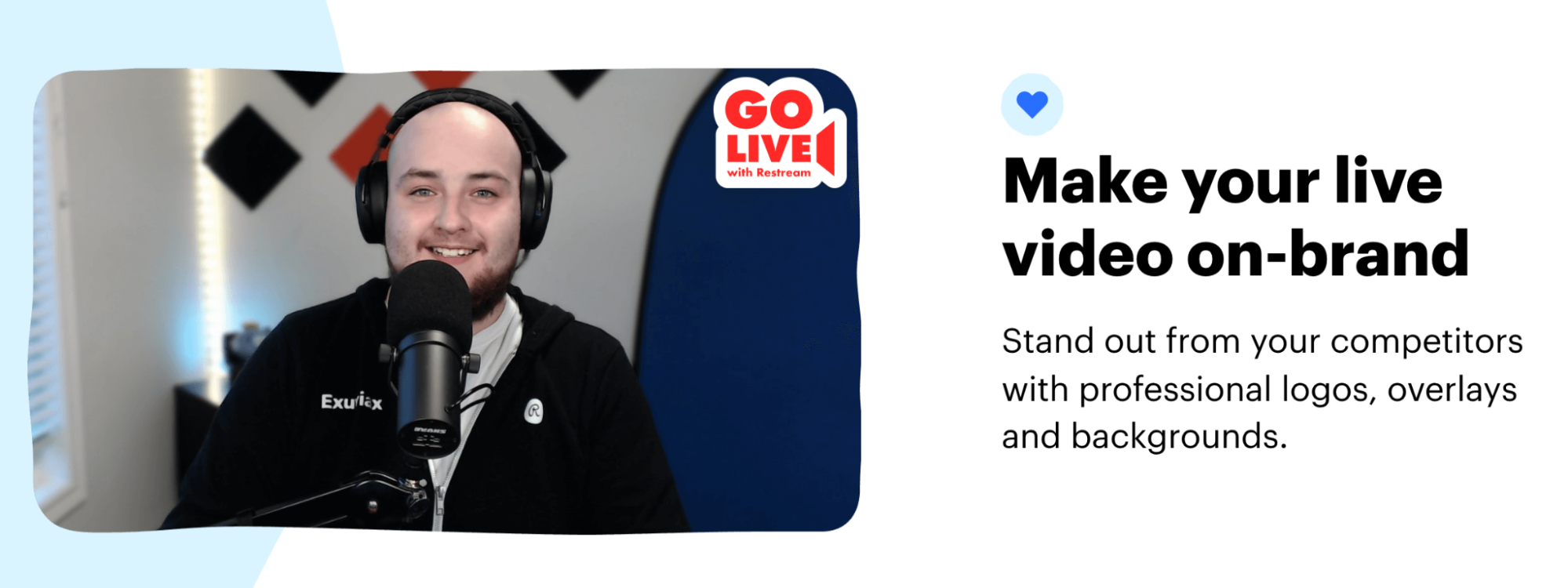
または、Restreamはカスタムイラストを使用して、独自のブランドを紹介します。

または、オスカーは実在の人物の代わりにカスタムイラストを使用します。

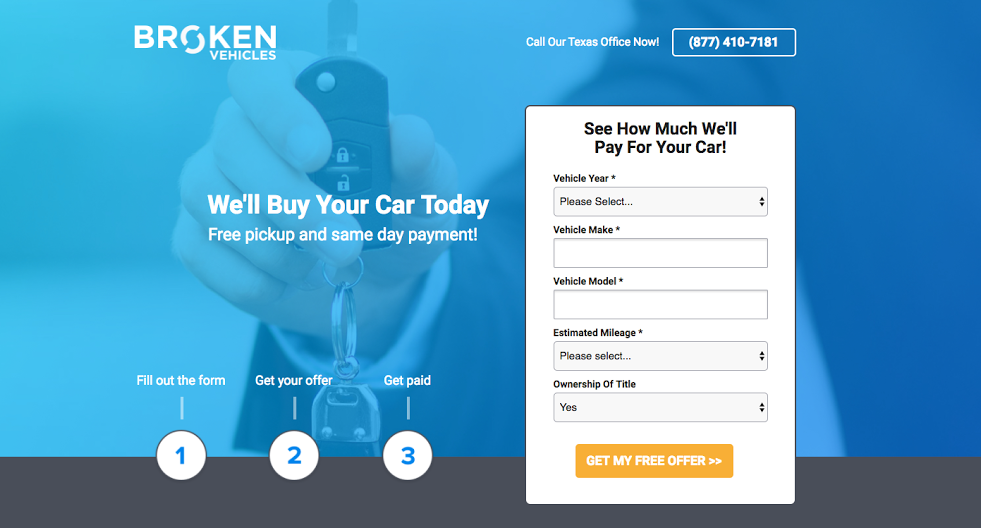
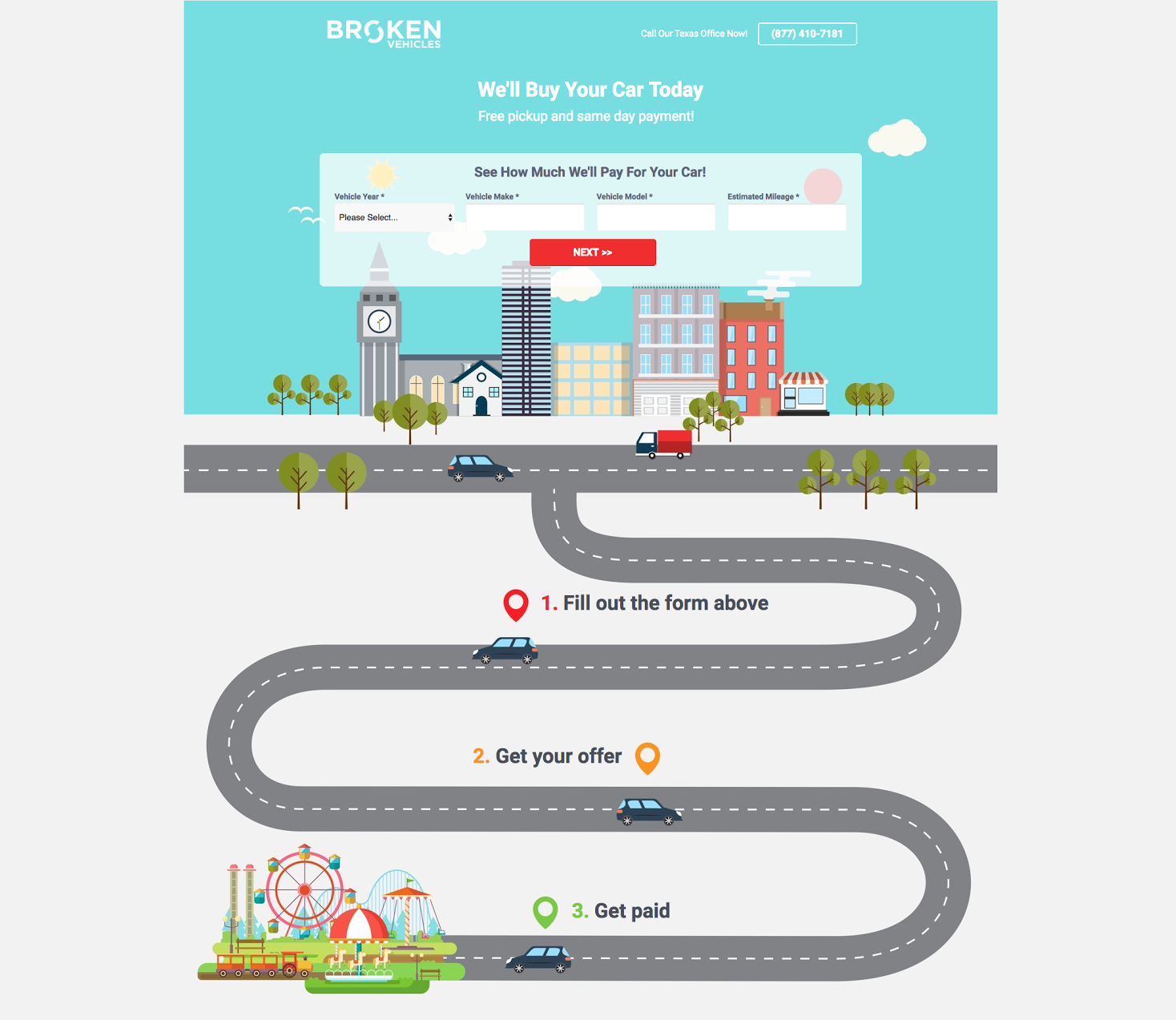
そして最後に、カスタムイラストを使用して壊れた車両のランディングページを変換し、コンバージョン数を13%増加させました。


10.カスタム写真
最後に、マーケターは、実在の人物を支持して、しゃれに値するストック写真をシャッターを切りました(しゃれを意図した)。
プロの写真撮影がかつてないほど簡単になり、手頃な価格になった世界では、ストックゴミの言い訳はありません。 あなたの製品やサービスを実際に使用している実際の顧客と実際の従業員を示してください。
ストックフォトとは異なり、カスタムフォトを使用すると、ブランドのルックアンドフィールを100%制御できます。
たとえば、Restreamは実際の従業員のカスタム写真を使用して、Restreamの機能と利点のコンテキストを提供します。

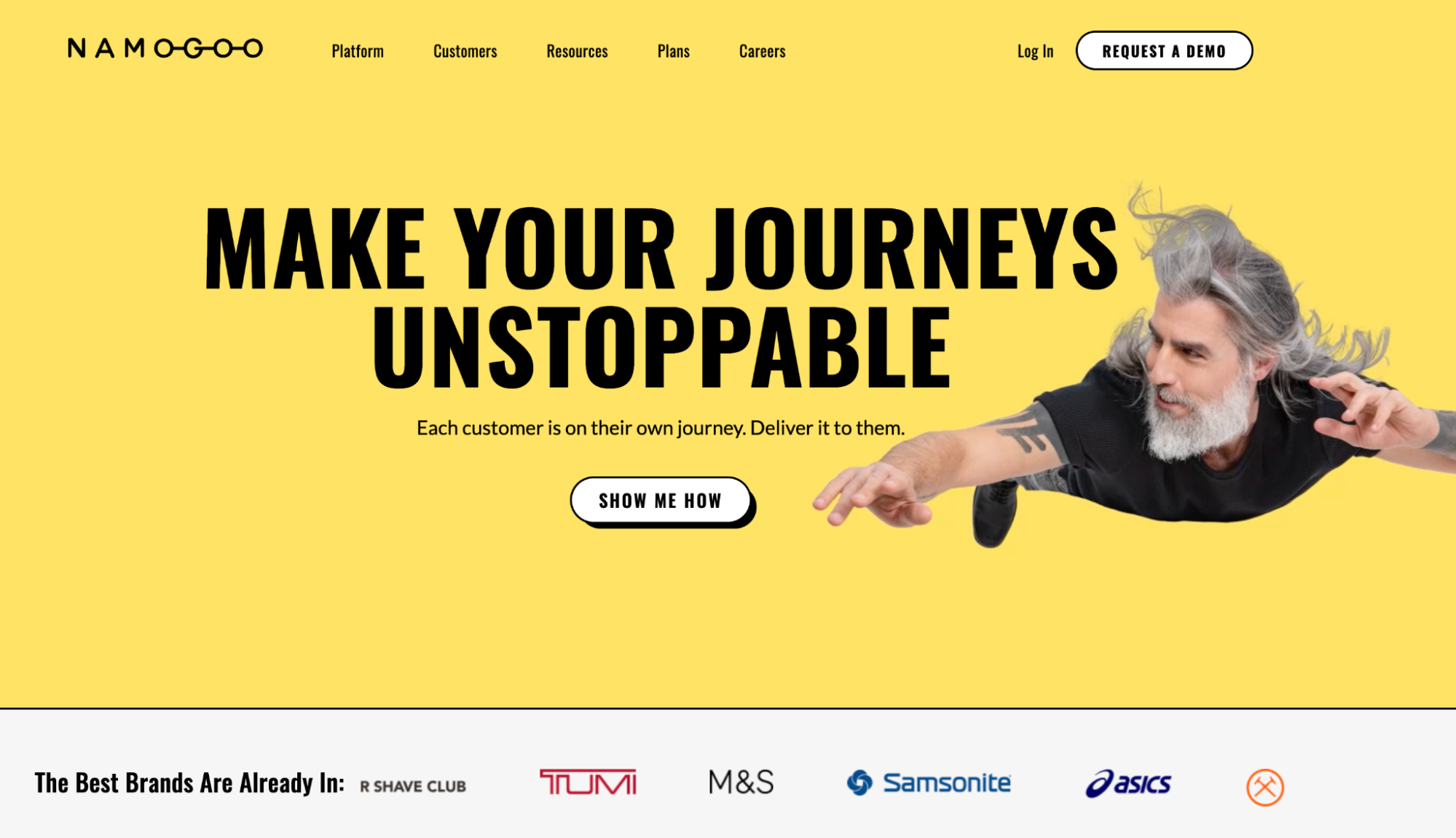
または、Namagooはカスタム写真を使用して、独自のユーモアのセンスを紹介します。

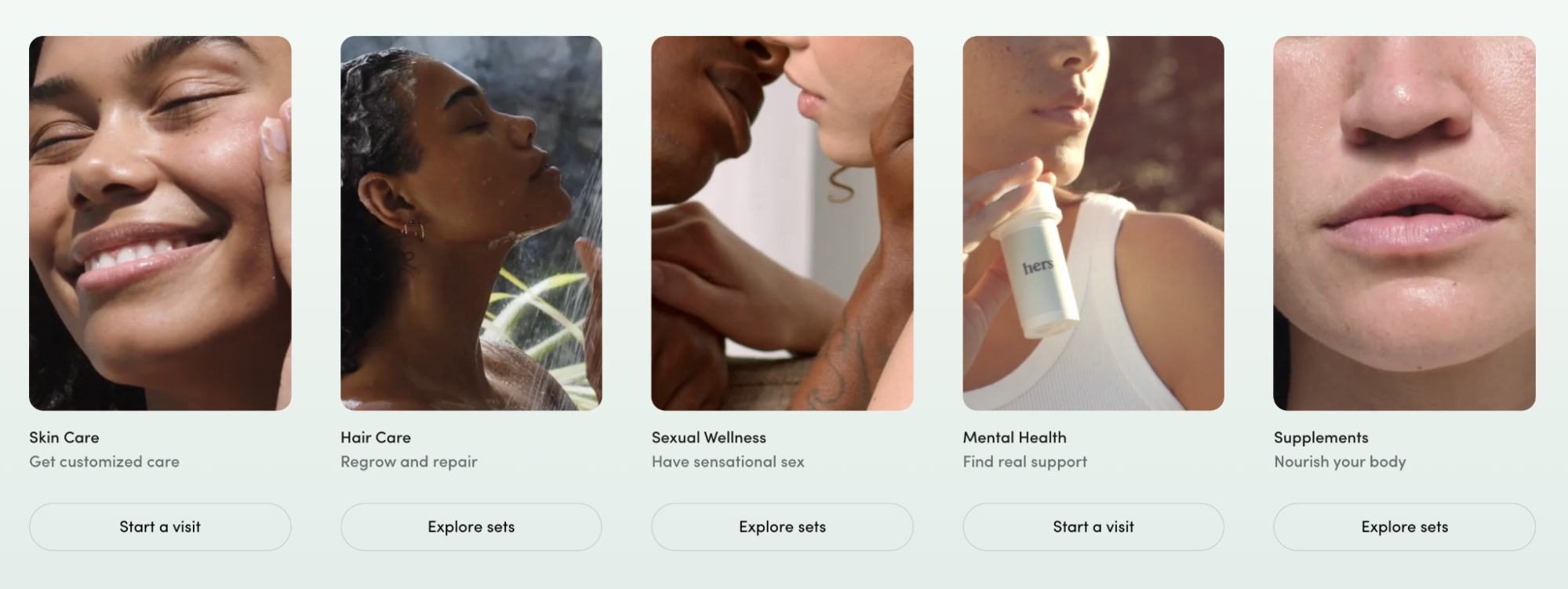
または、彼女はカスタム写真を使用して自分たちを披露します—OMGはそのマイリーサイラスですか????

いいえ、しかし真剣に、彼女はランディングページの写真をマスターしました:

11.ナラティブスタイルの製品ビデオ
2022年、B2Bの世界は、思いやりのあるブランドストーリーでランディングページのビデオゲームを強化しています。
さようなら、退屈な製品ビデオ。 こんにちはスクリプト、物語のショートパンツ。
先導的なのは、2.5分の傑作(CRMランディングページに掲載)を備えたKeapです。
キープとは何ですか? 簡単な販売およびマーケティング自動化ソフトウェア+CRM
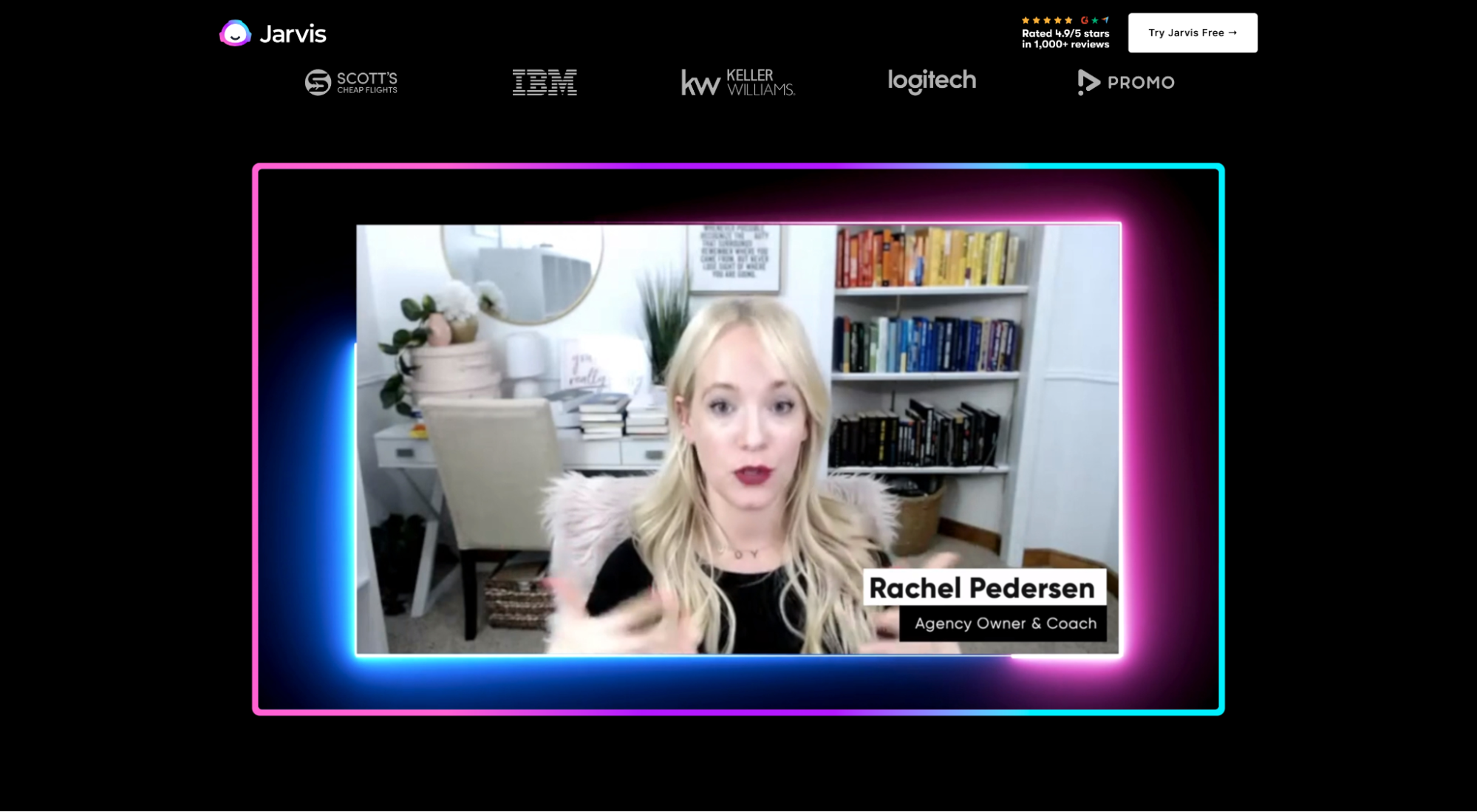
または、モーショングラフィックス、クライアントの声、高エネルギーのナレーションを備えたJarvisの製品ビデオ。

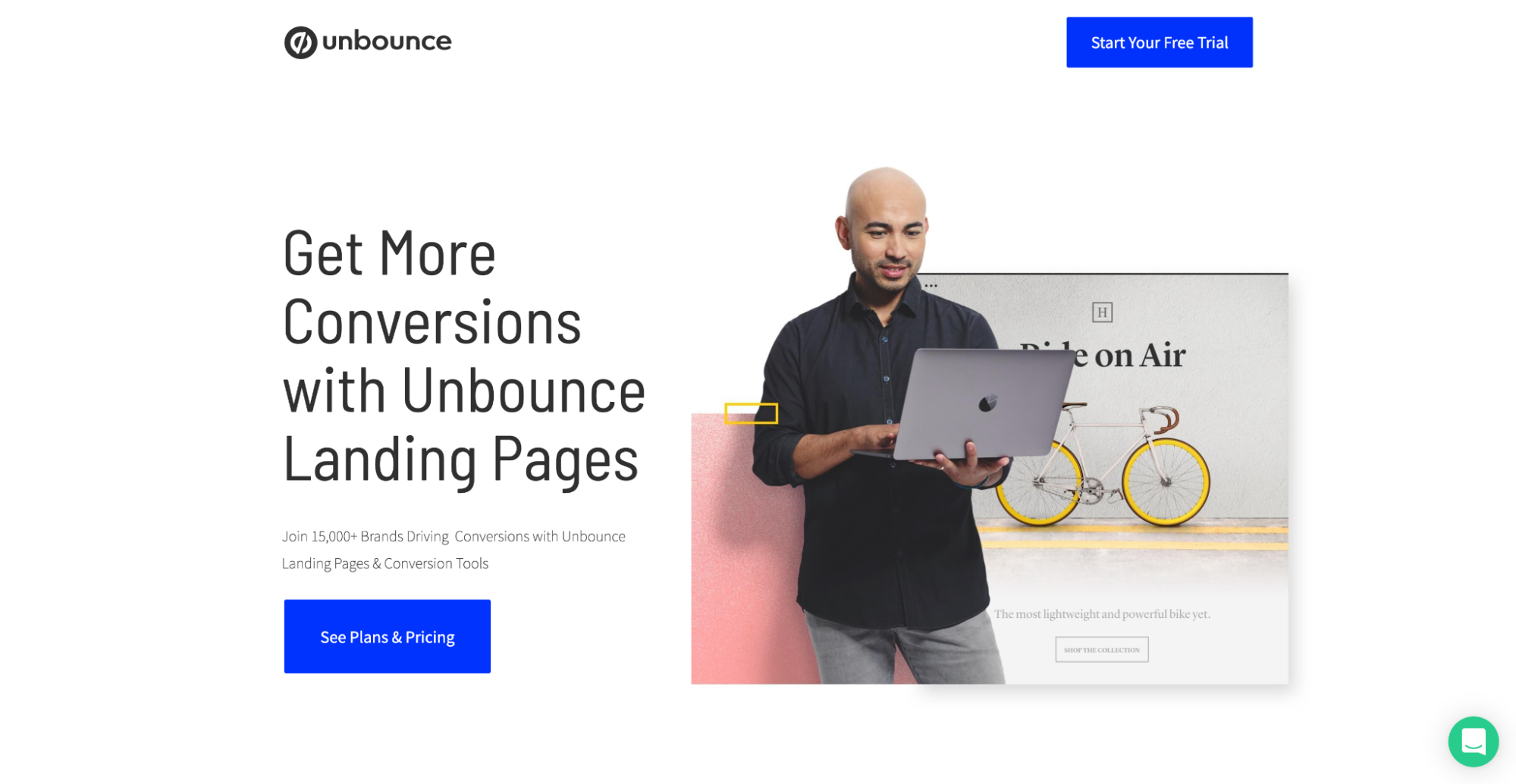
なぜビデオが重要なのですか? Unbounceは、ランディングページに動画を追加すると、コンバージョンが80%増加する可能性があることを発見しました。 そういうわけです。
12.分割画面デザイン(2列)
分割画面のランディングページ、つまり2列のレイアウトは、2つの別々の列に分岐するランディングページです。 2列のレイアウトにより、脳は構造化された情報を処理しやすくなります。
あまり一般的ではありませんが、昨年は分割画面のデザインが増えていることに間違いなく気づきました。
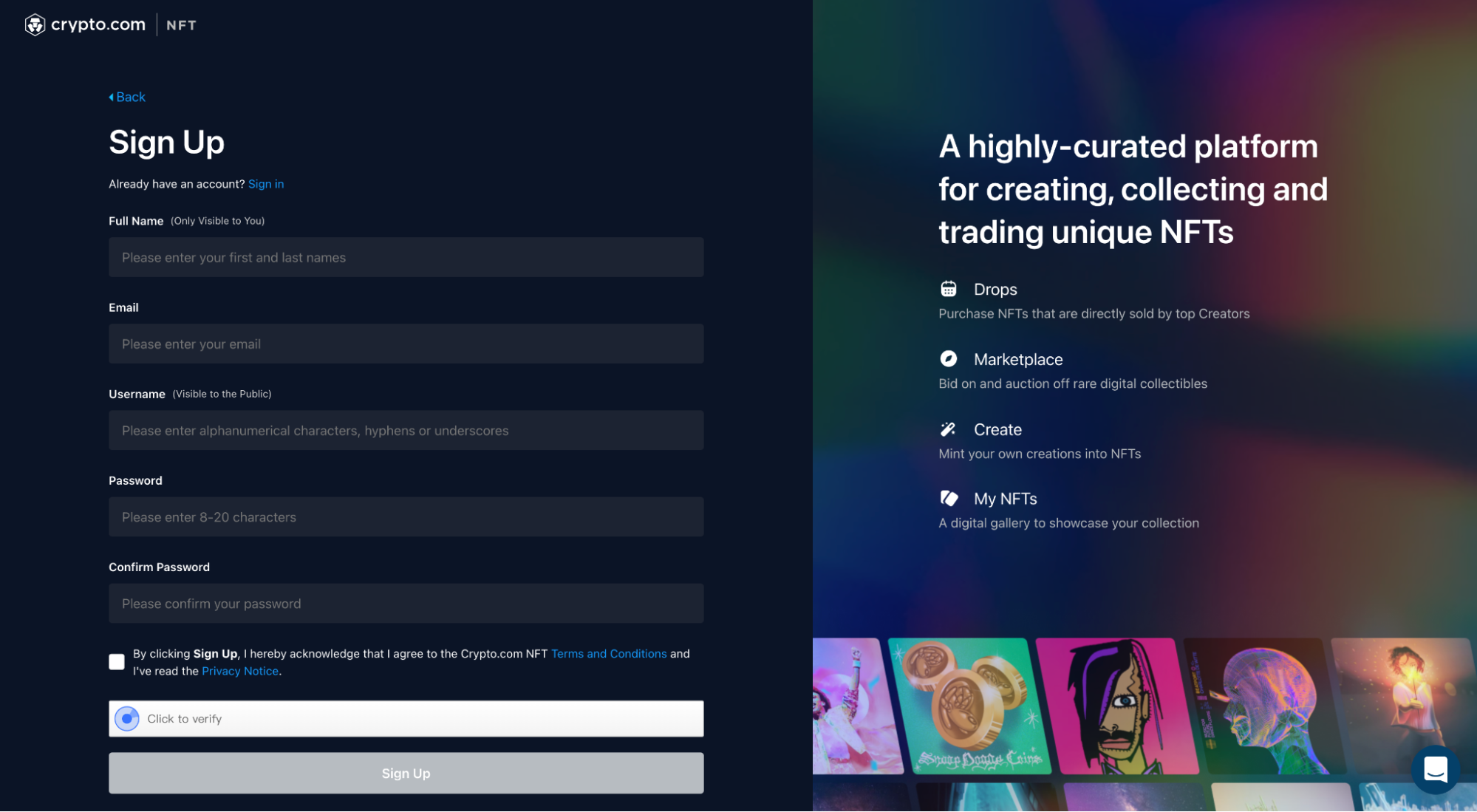
たとえば、Cryptoの最新のNFTランディングページは、左側にフォーム、右側にコピーのある分割画面を備えています。

または、InvisionAppの新製品Freehandの分割画面ランディングページ。左側にコピー、右側にヒーロー画像が表示されます。


そして最後に、Stitch Fixのランディングページで、左側に顧客のヒーローが撮影され、右側にフォームが表示されています。

13.最小限のデザイン
コンバージョンデザイナーとコピーライターがより熟練し、経験を積むにつれて、ランディングページはより洗練された最小限になりました。 (ふぅ)
言葉が少ない。 より多くの影響。
ミニマリズムのようなデザインの原則は、ページをすっきりと整理しておくため、常に重要です。
結局のところ、シンプルさとミニマリズムは、訪問者の認知的負荷を軽減し、訪問者が回心から抜け出す方法を考えないようにするための効果的な方法です。
シンプルでミニマリストなデザイントレンドには、次のようなものがあります。
- ホワイトスペース
- シンプルで直接コピー
- 明確で直接的な見出し
- 明確で直接的なCTA
- 色が少ない
- 対照的なCTAカラー
- カプセル化
- 読みやすさの高さ
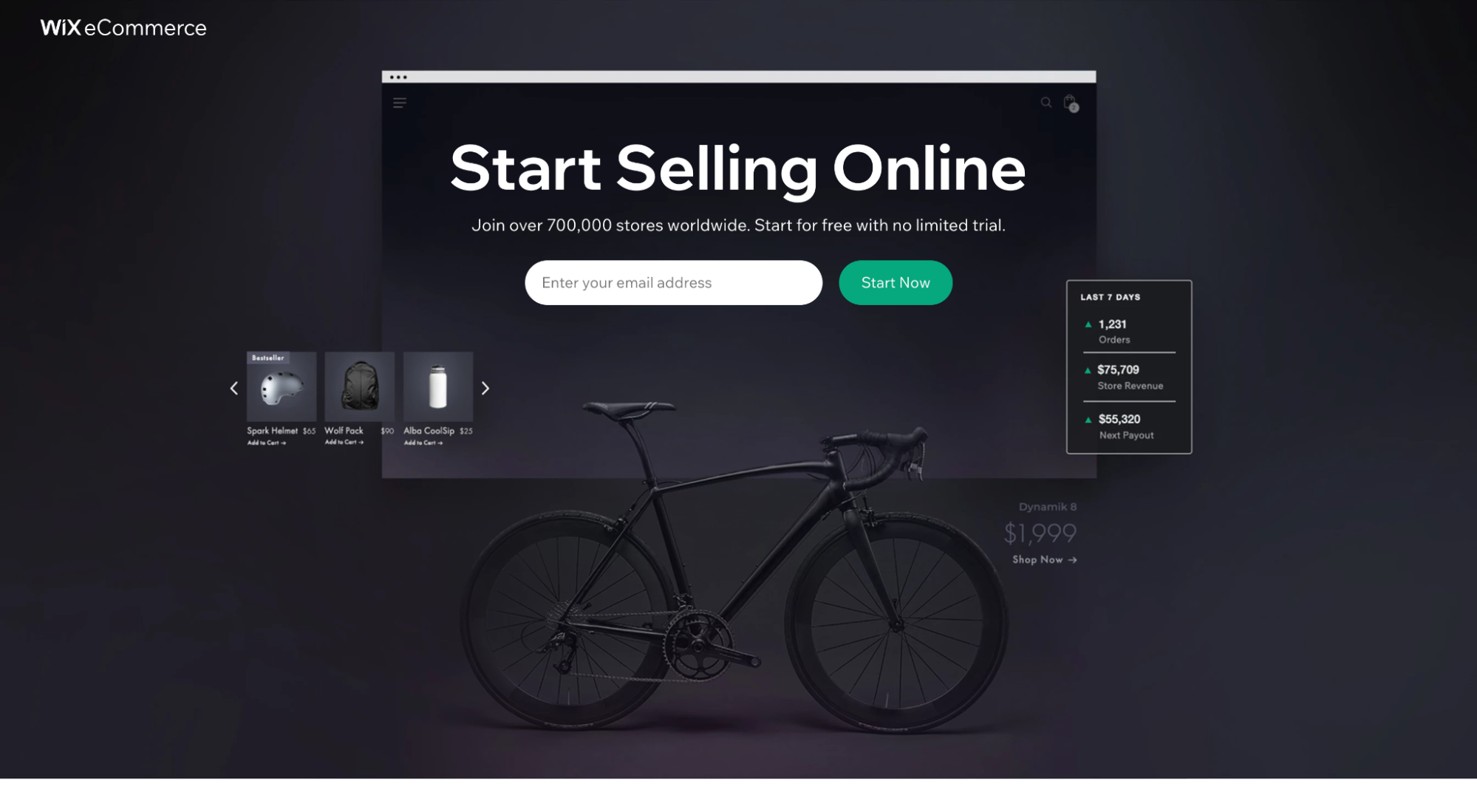
たとえば、WixはEditorXのランディングページで最小限のデザインをマスターしています。

または、100語未満で機能と製品が豊富な価値提案を提供するIntercom。

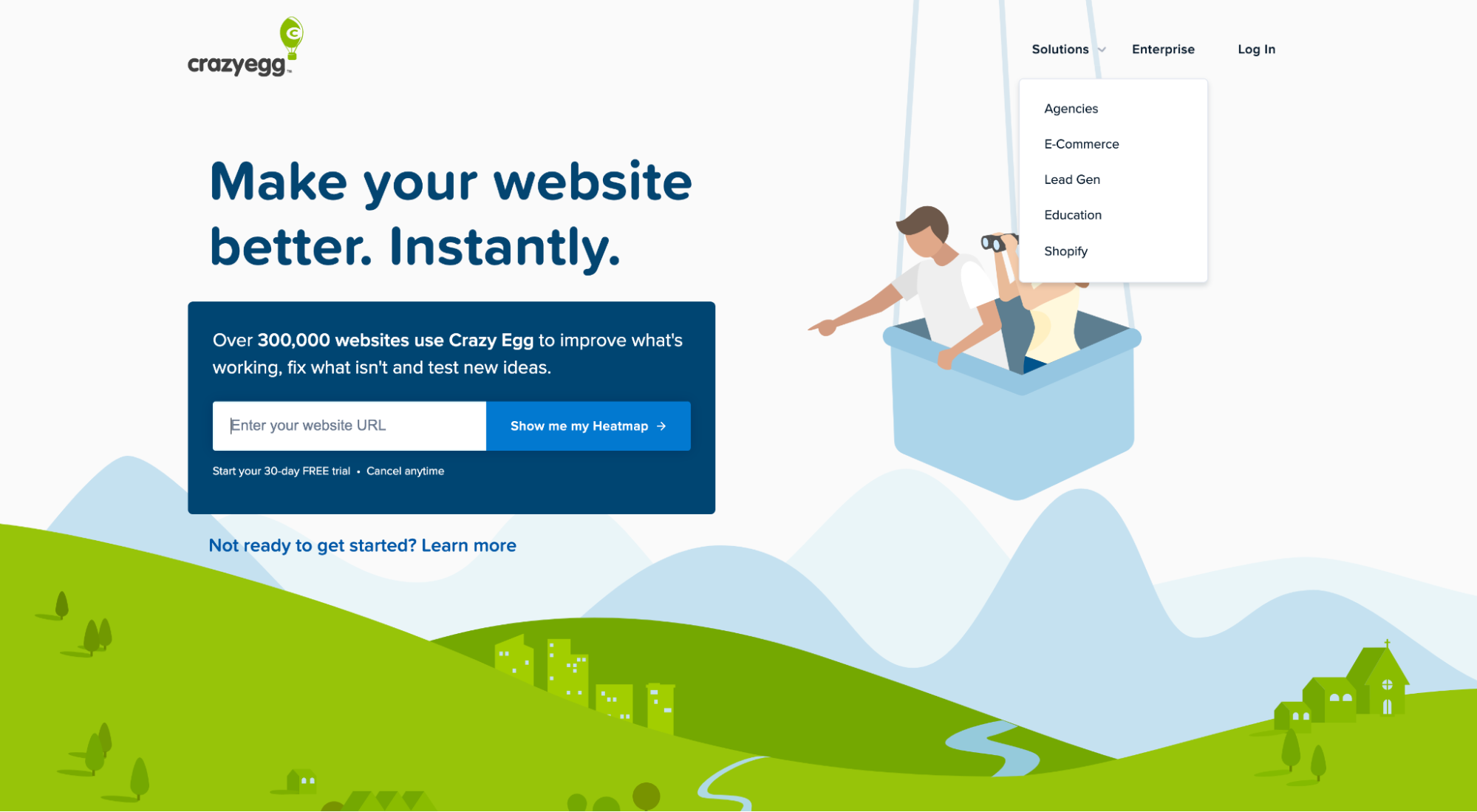
または、スプラッシュページを使用して見出し、小見出し、CTAをすべて折り畳みの上に配信するCrazyEgg。

14.ドロップシャドウ
我々。 愛する。 影を落とします。
少しのCSSを使用すると、ランディングページに寸法と奥行きの感覚を与えながら、グラフィック要素と背景の間に美しいコントラストと分離を作成できます。
ドロップシャドウは2022年にはいたるところにあります。
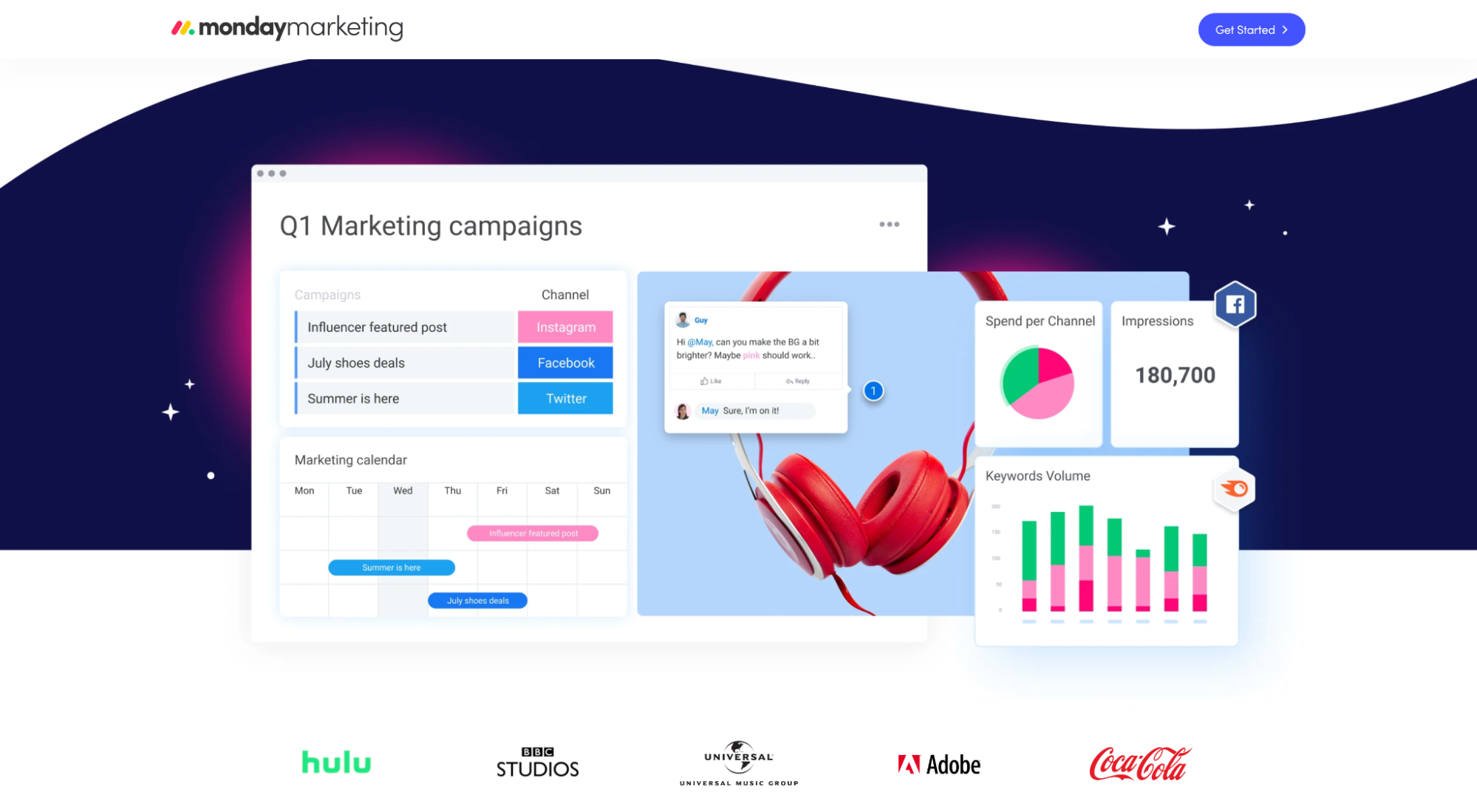
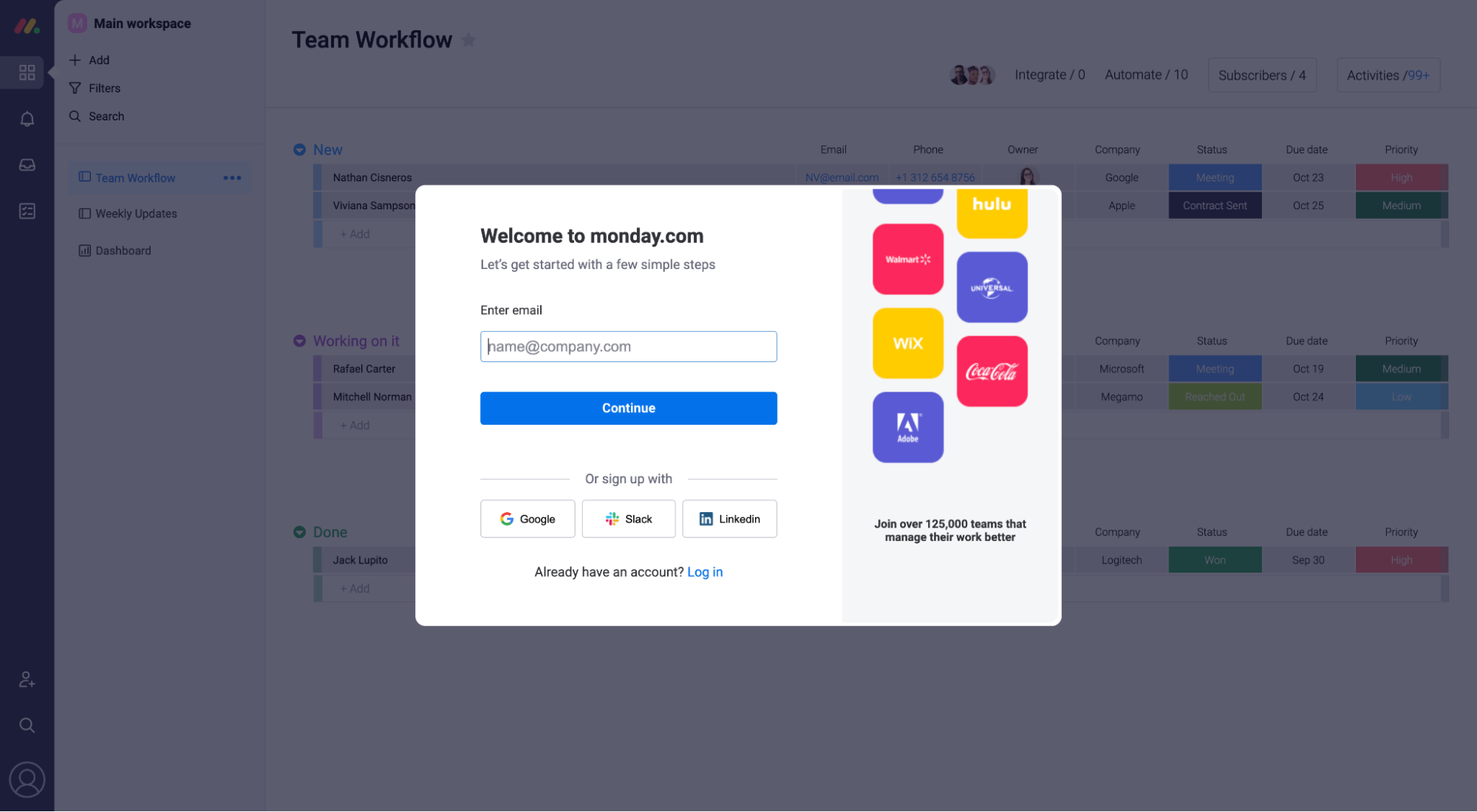
たとえば、月曜日は色付きのドロップシャドウを使用して、明るい画像を暗い背景から浮き上がらせます。

Wixはドロップシャドウを使用して、暗い画像を暗い背景から浮き上がらせます。

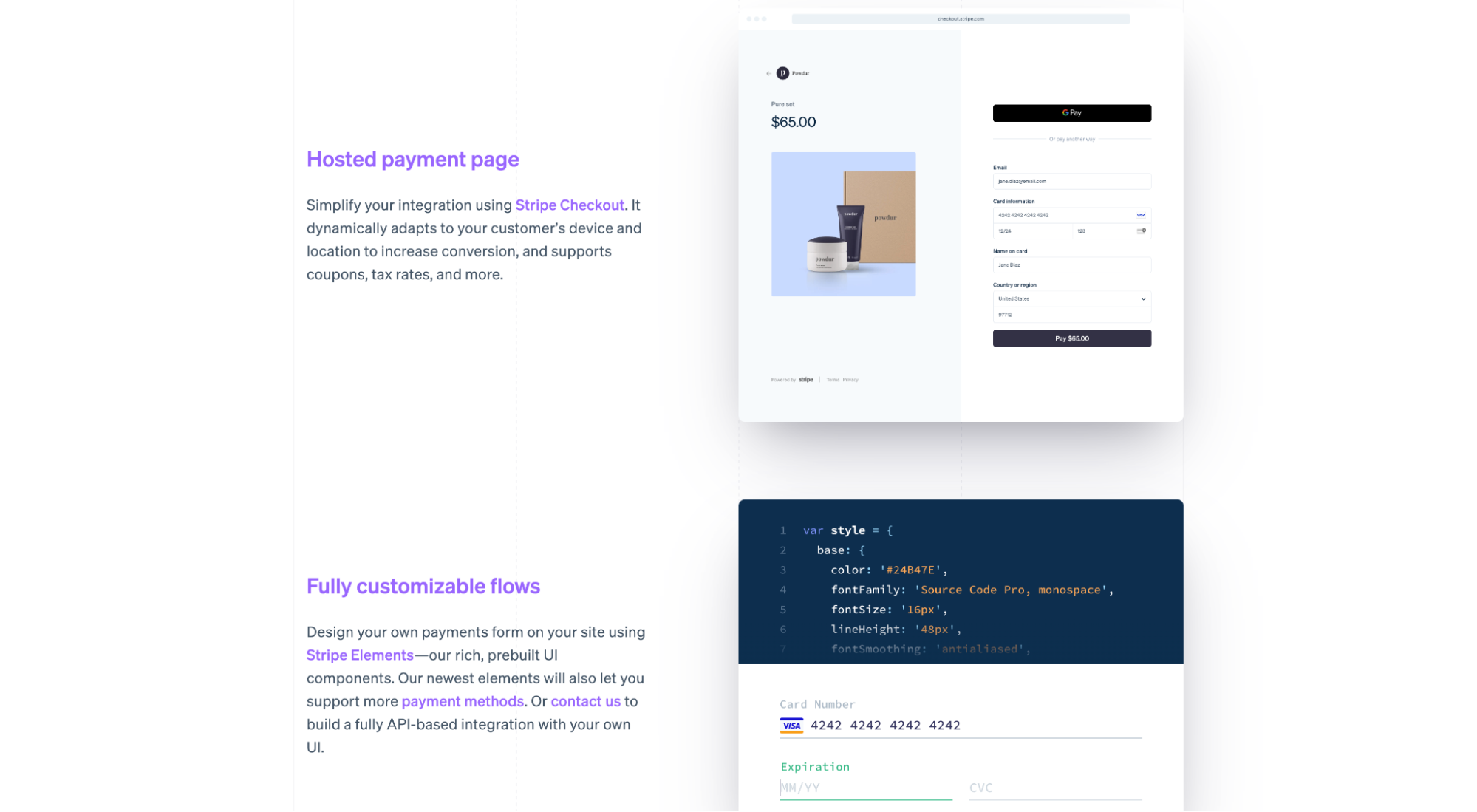
また、Stripeは微妙な影を使用して、製品のショットをページから飛び出させます。

ランディングページの社会的証明の傾向
社会的証明とは、人々が何をすべきかわからないときに他人の行動を模倣する心理的現象を指します。
ランディングページに関しては、お客様の声、星の評価、またはクライアントのロゴの形での社会的証明は、同じ状況に置かれたときにあなたのビジネスを選んだ評判の良いビジネスのリストを見込み客に提供することによって、コンバージョンを増やします。
2022年には、次の社会的証明の傾向が他の傾向よりも優先されました。
- 推薦状
- アカウント作成ページの社会的証明
- ユーザー統計
- サードパーティの星評価(G2、Capterra、TrustPilot)
15.お客様の声カード
紹介文カードは、紹介文のみが埋め込まれたTwitterカードのように見えます。
ますます多くのランディングページが、紹介文カードを使用して数十(数百ではないにしても)の紹介文を掲載することを選択しています。
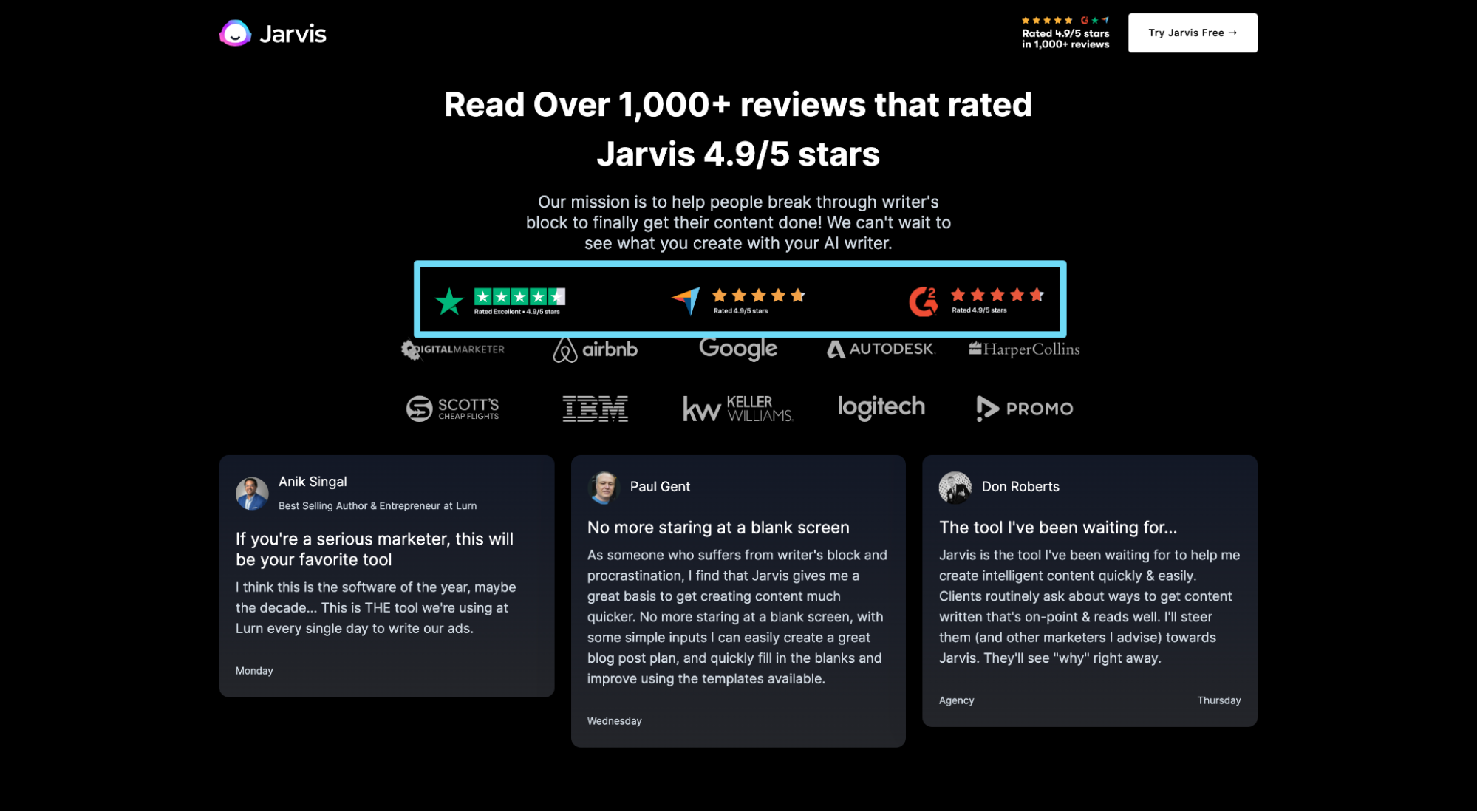
たとえば、Jarvisは、無料トライアルのランディングページに正確に100枚の紹介文カードを掲載しています。

Pipeは、スタートアップの世界で最も有名な創設者の証言カードを備えています。

また、Bufferは同様のスクロール機能を使用して、著名なクライアントからの数十枚の推薦状カードを特集しています。

16.アカウント作成ページの社会的証明
すべての新しいページは、行動を動機付けたり、勢いを失ったりする機会を表しています。 つまり、すべてのページに社会的証明を追加する必要があります。
たとえば、CTAボタンをクリックした直後に訪問者をアカウント作成ページに誘導するクリックスルーランディングページがある場合、見込み客に前進し続けることを思い出させるための社会的証明を含める必要があります。
そしてそれはまさに2022年に最高のクリックスルーランディングページが行っていることです。
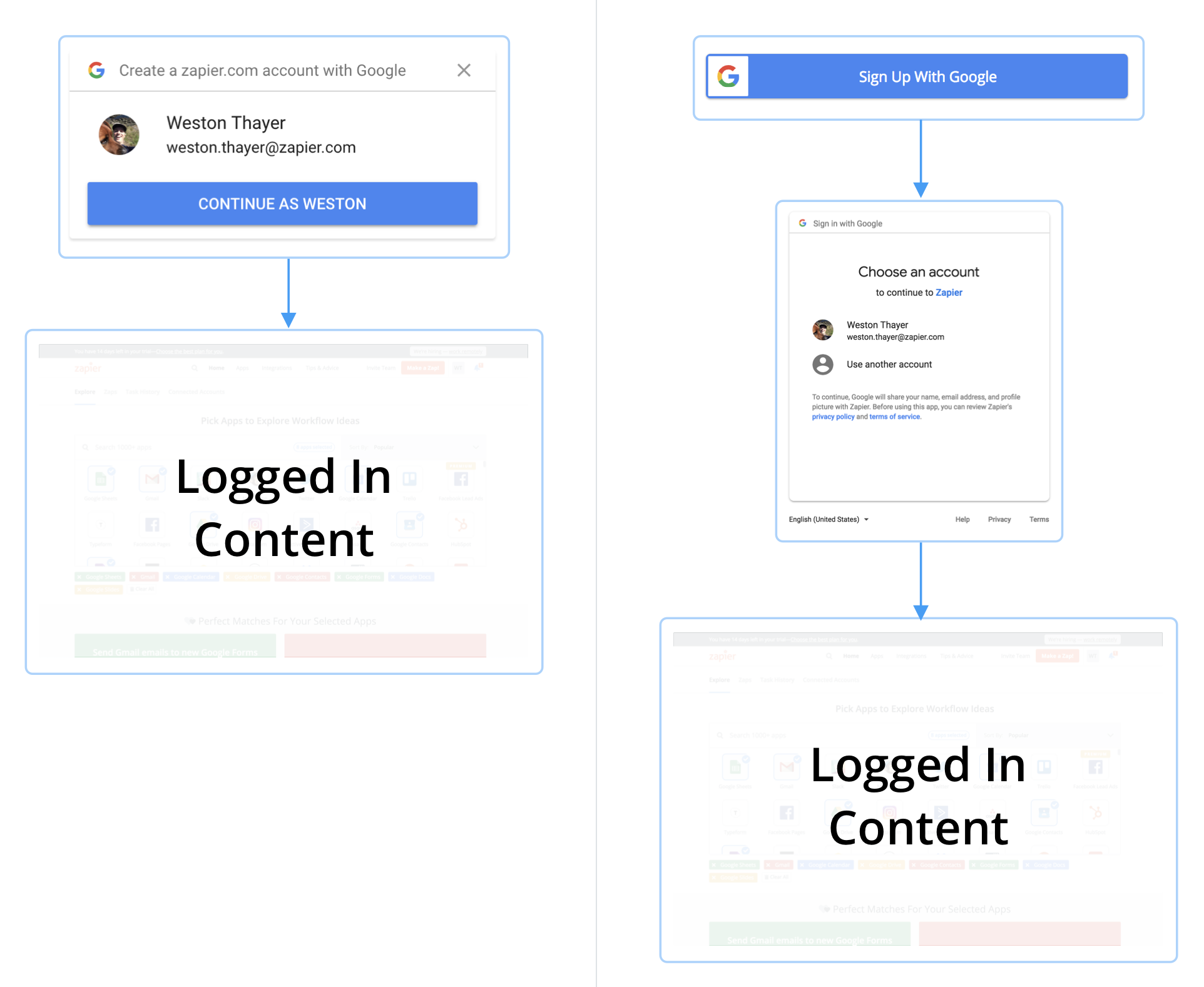
たとえば、Jarvisの「無料トライアルを開始」CTAをクリックすると、クライアントのロゴとユーザー統計の形式で社会的証明によってサポートされているアカウント作成ページに移動します。

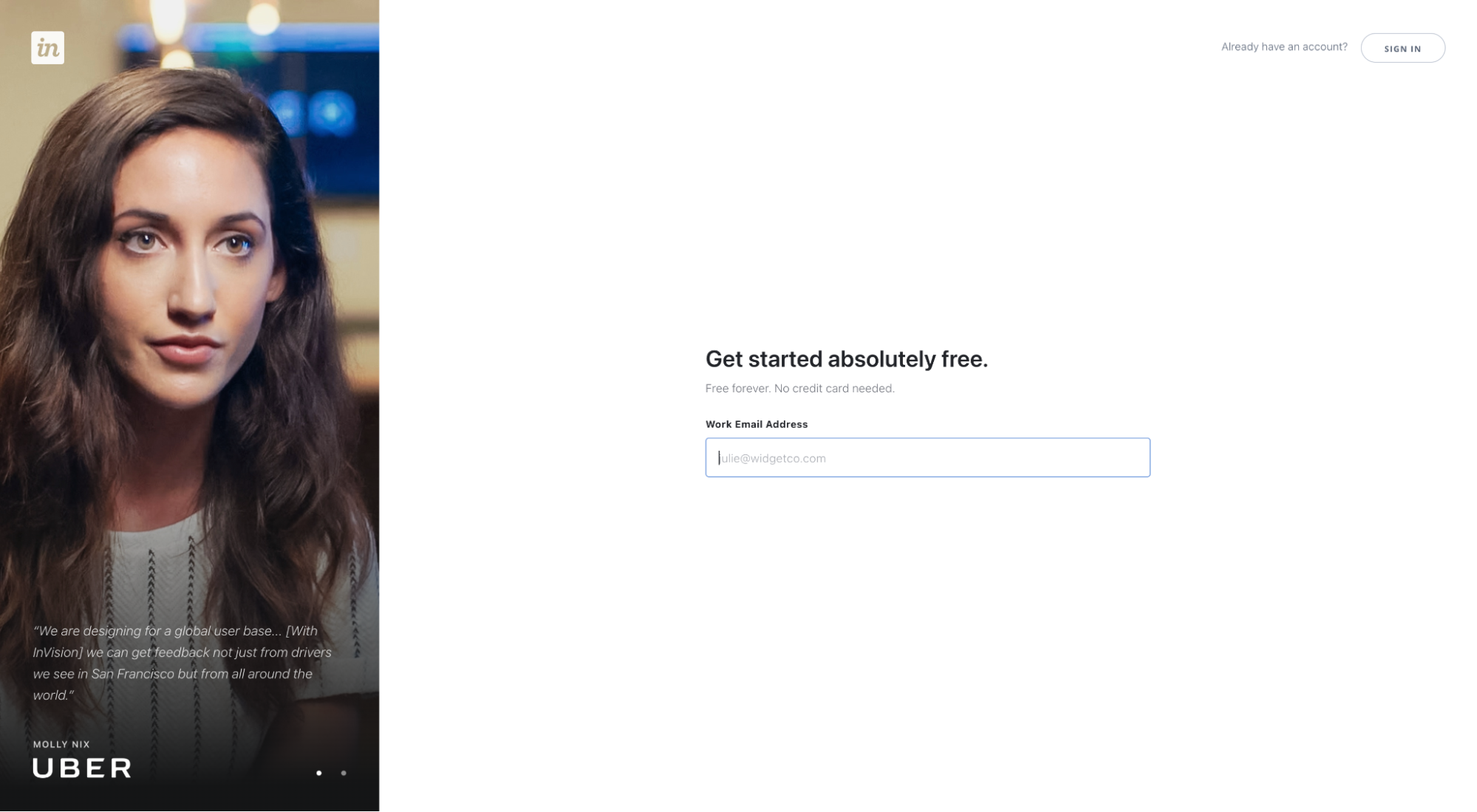
または、InvisionAppのCTAをクリックして無料トライアルを開始すると、Uberの従業員からの推薦状でサポートされているアカウント作成ページに移動します。

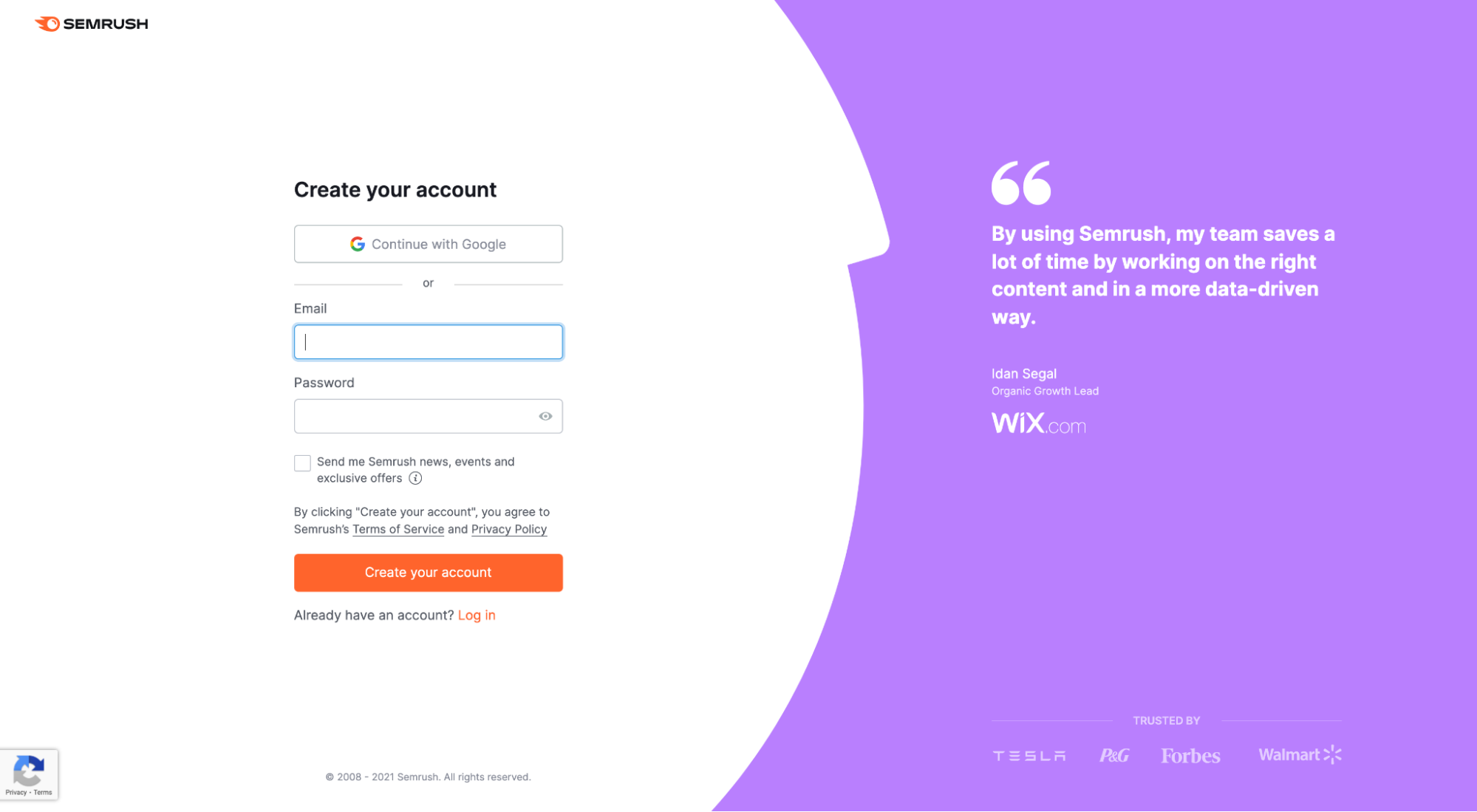
または、SEMRushのCTAをクリックして無料トライアルを開始すると、Wixの従業員からの推薦状でサポートされているアカウント作成ページに移動します。

17.ユーザー統計
ユーザー統計の社会的証明は、クライアントが製品やサービスを使用して成功したことを示すときです。 私たちはどこでもそれを見始めています。
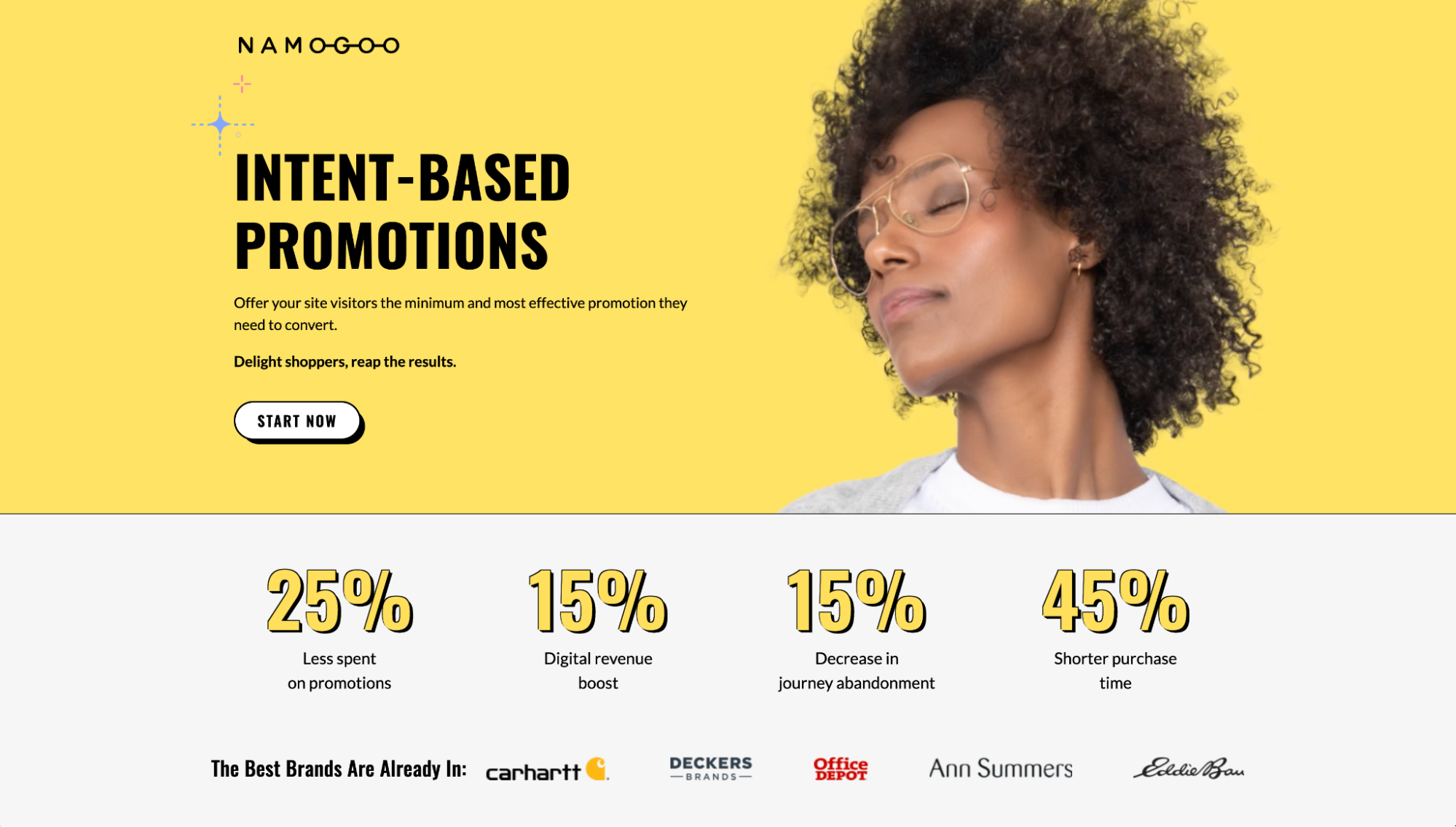
たとえば、Namogooは、プロモーションで節約された顧客の平均金額、収益の増加、放棄の減少、および販売サイクル期間の短縮を示しています。

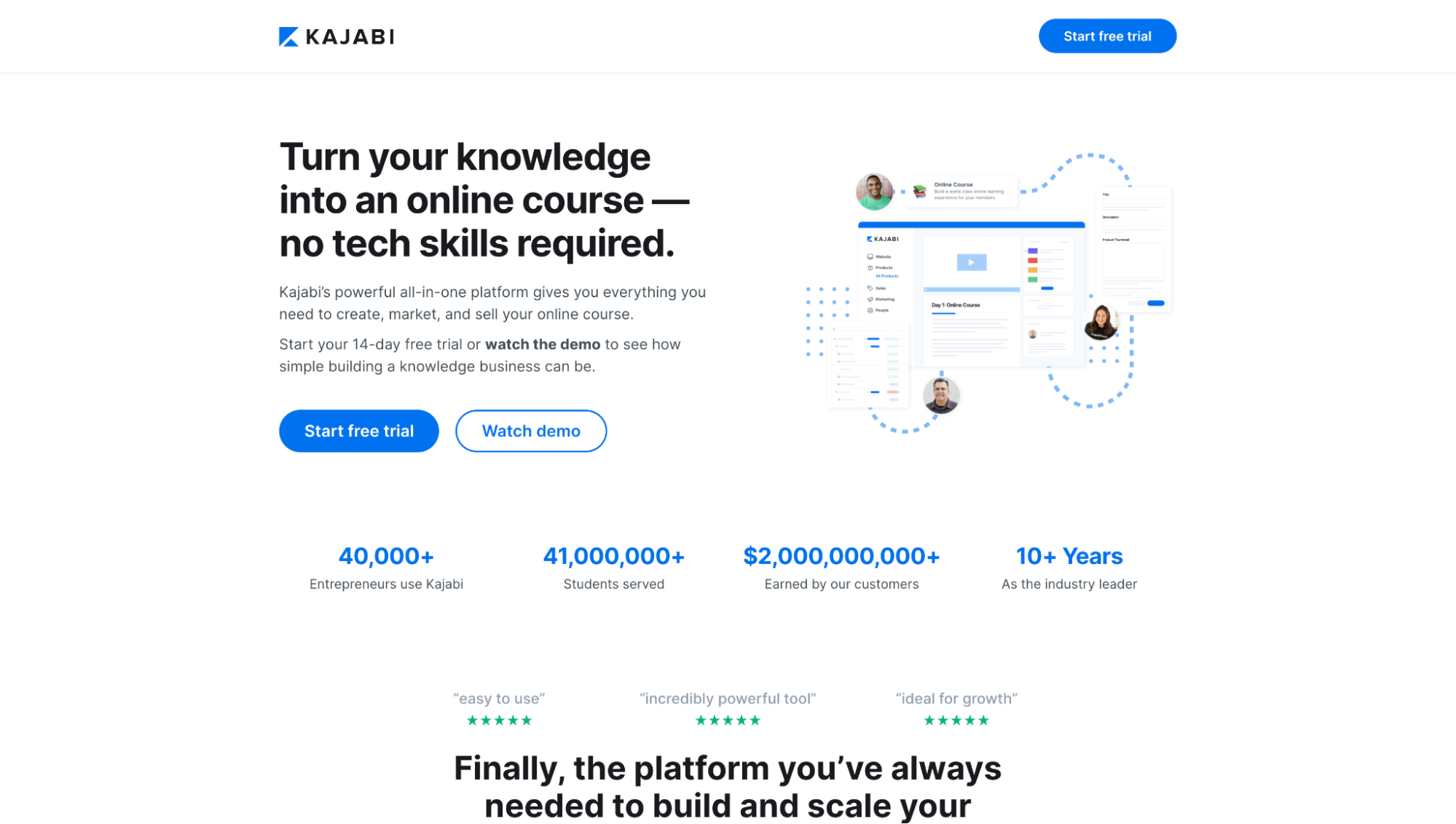
Kajabiは、学生の数とプラットフォームが促進する収益の合計を示しています。

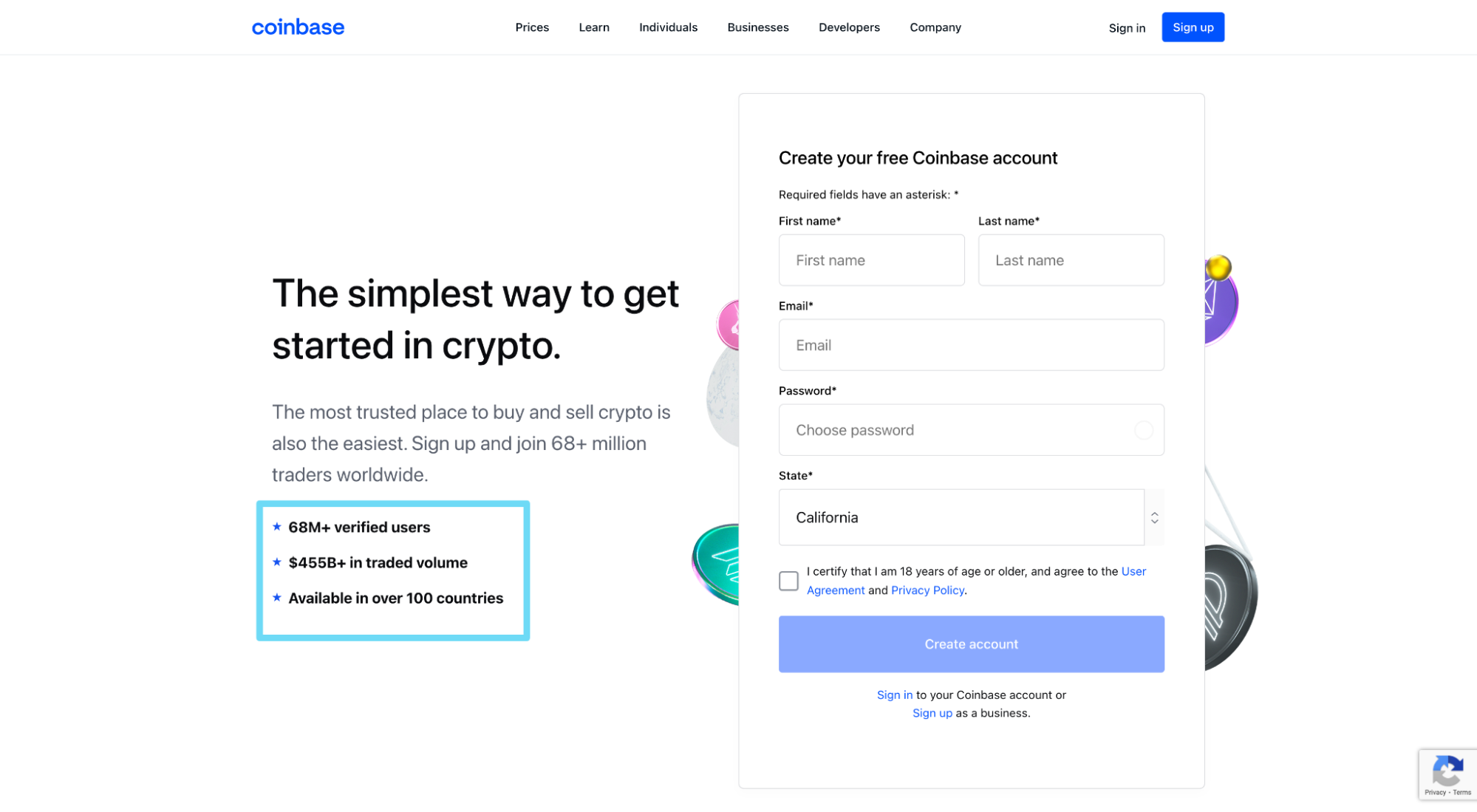
また、Coinbaseは、検証済みユーザーの総数とプラットフォームでの取引の合計金額を表示します。

18.サードパーティの星評価
サードパーティのレビューアグリゲーターが独自のブランドを強化し続けるにつれて、レビューを収集する企業(特にSaaSランディングページ)の多くが、ランディングページの社会的証明としてロゴと星評価を使用し始めています。
たとえば、Juroは、ロゴ付きのG2およびCapterraスター評価を備えています。

Jarvisは、TrustPilot、G2、およびCapterraの星評価をロゴ付きで提供しています。

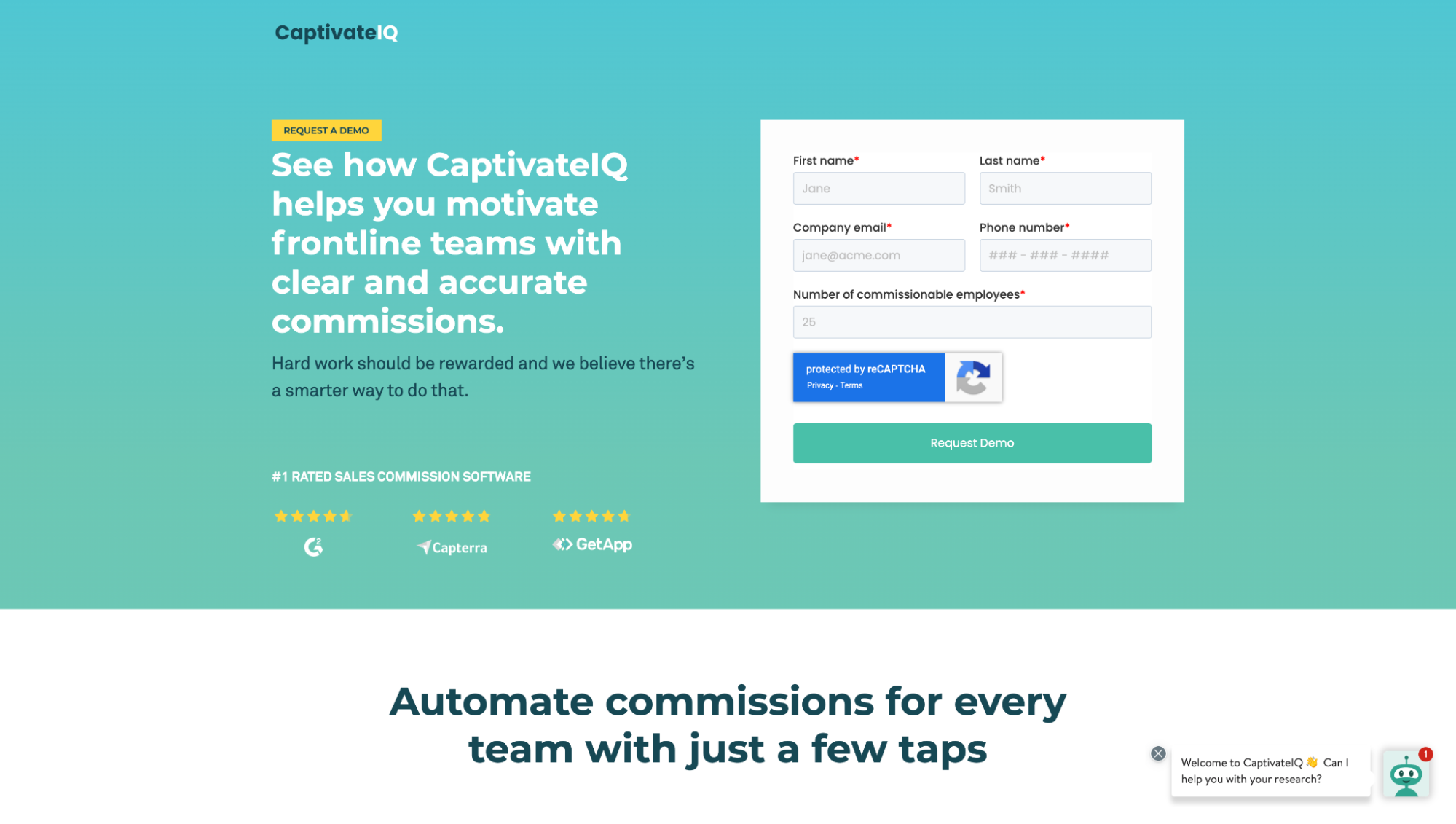
また、CaptivateIGは、ロゴ付きのG2、Capterra、およびGetAppの星評価を備えています。

ランディングページの召喚(CTA)の傾向
人々はあなたの製品やサービスを購入する方法を知りません。
CTA(通常はCTAボタンの形式)は、次に実行する手順に関する明確な指示を提供します。
2022年には、次のCTAトレンドが最高に君臨します。
- 特典のコピー
- ボタンのコントラスト
- クリックトリガー
19.特典のコピー
内容:送信、ここをクリック、サインアップ、登録などの一般的なCTA。
内容:メリットを含み、反対側の報酬の見通しを思い出させるアクション指向のCTA。
たとえば、Jarvisは、オファーとメリットをCTAボタンのコピーに直接入れています。10,000語を無料でクラムします。

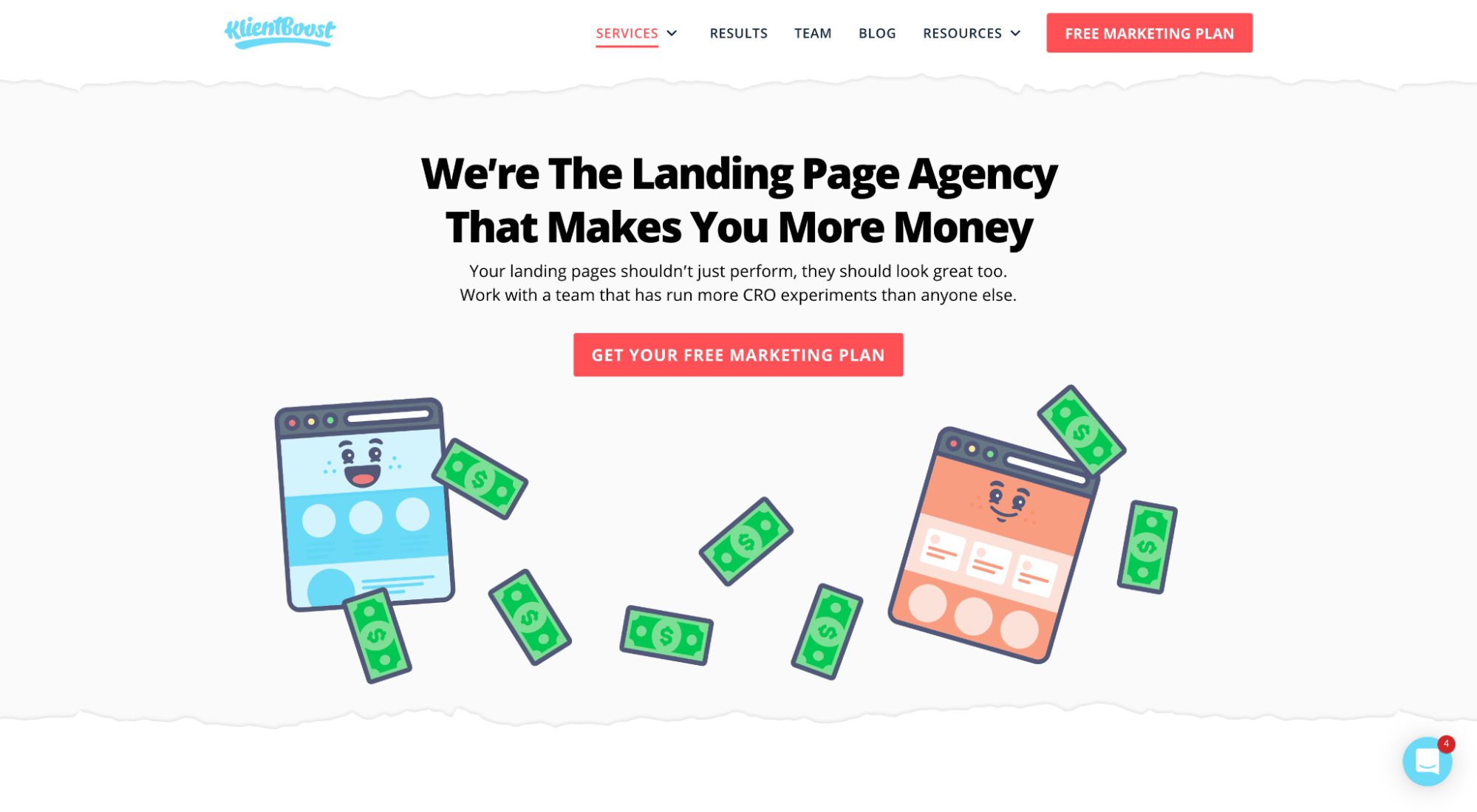
ボタンのコピーでも同じことを行います。無料のマーケティングプランを入手してください。

そして、CrazyEggは彼らのものでも同じことをします:私のヒートマップを見せてください。

20.ボタンのコントラスト
ポップするボタン。 単純。
変換は、ボタンの色よりも色のコントラスト(ボタンの色と背景)に関係していることがわかります。
ボタンの色は重要ですが、それが背景と対照的でページから飛び出すかどうかに関してのみです。
ランディングページ(およびWebデザイン)は、デザイナーがボタンのコントラストを透明なボタン(輪郭のあるボタン)と単色の色と交換した瞬間がありました。
ありがたいことに、それは一時的な流行でした。 ボタンのコントラストは公式にここにとどまります。
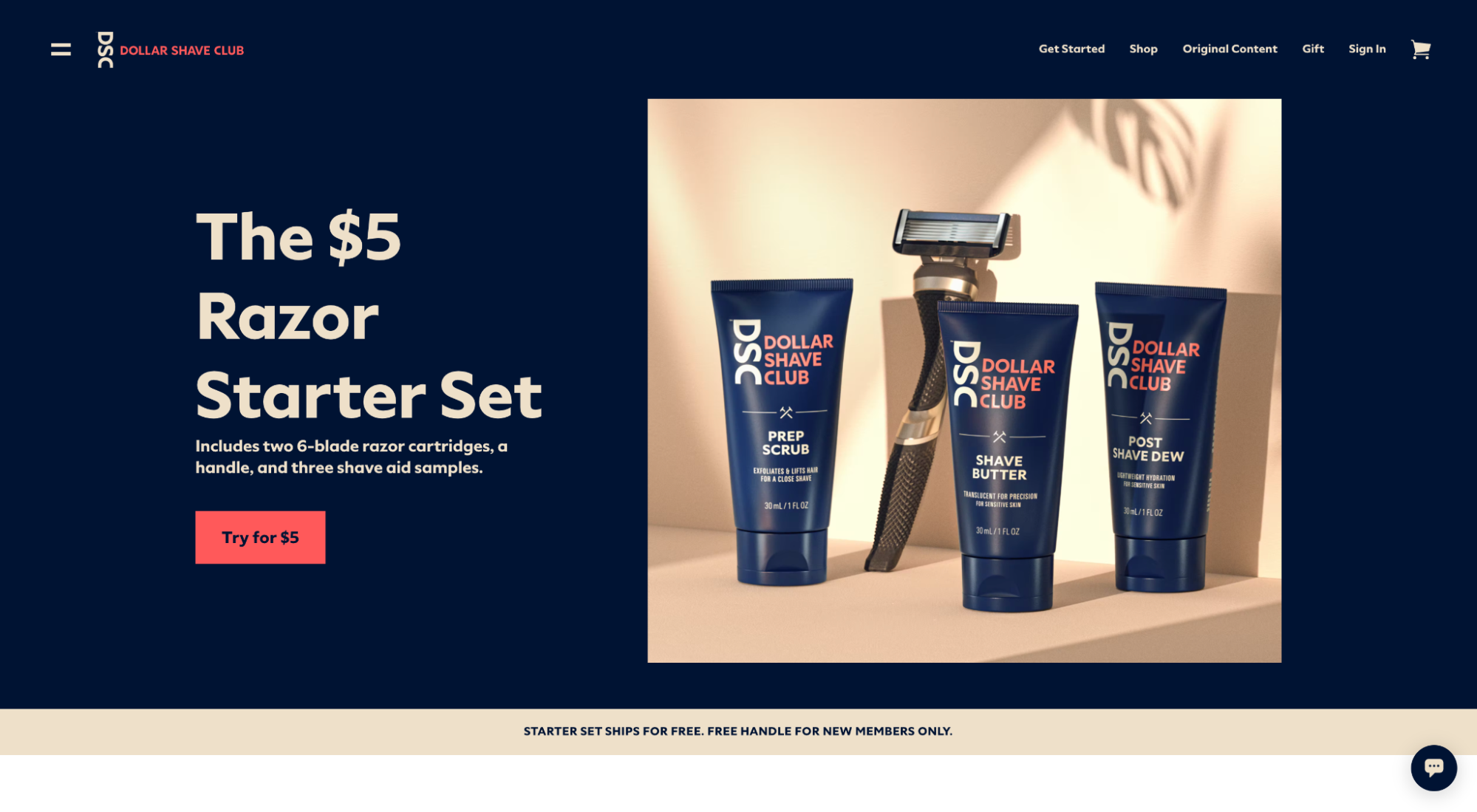
たとえば、Dollar Shave Clubは、紺色の背景と真っ赤なボタンを並べています。

真っ赤なボタンで日焼けした背景を並べ続けます。

Unboundは、ロイヤルブルーのボタンと白い背景を対比させています。

21.クリックトリガー
クリックトリガーは、不安を和らげ、クリックを誘引するように設計されたCTAボタンの近くまたは周囲にある微妙なフレーズまたはコピーです。
フィニッシュラインを通過する直前の動機付けの引用のように考えてください。
2022年の最高のランディングページのいくつかは、クリックトリガーの助けを借りて、フィニッシュラインを越えて見込み客を獲得することを求めています。
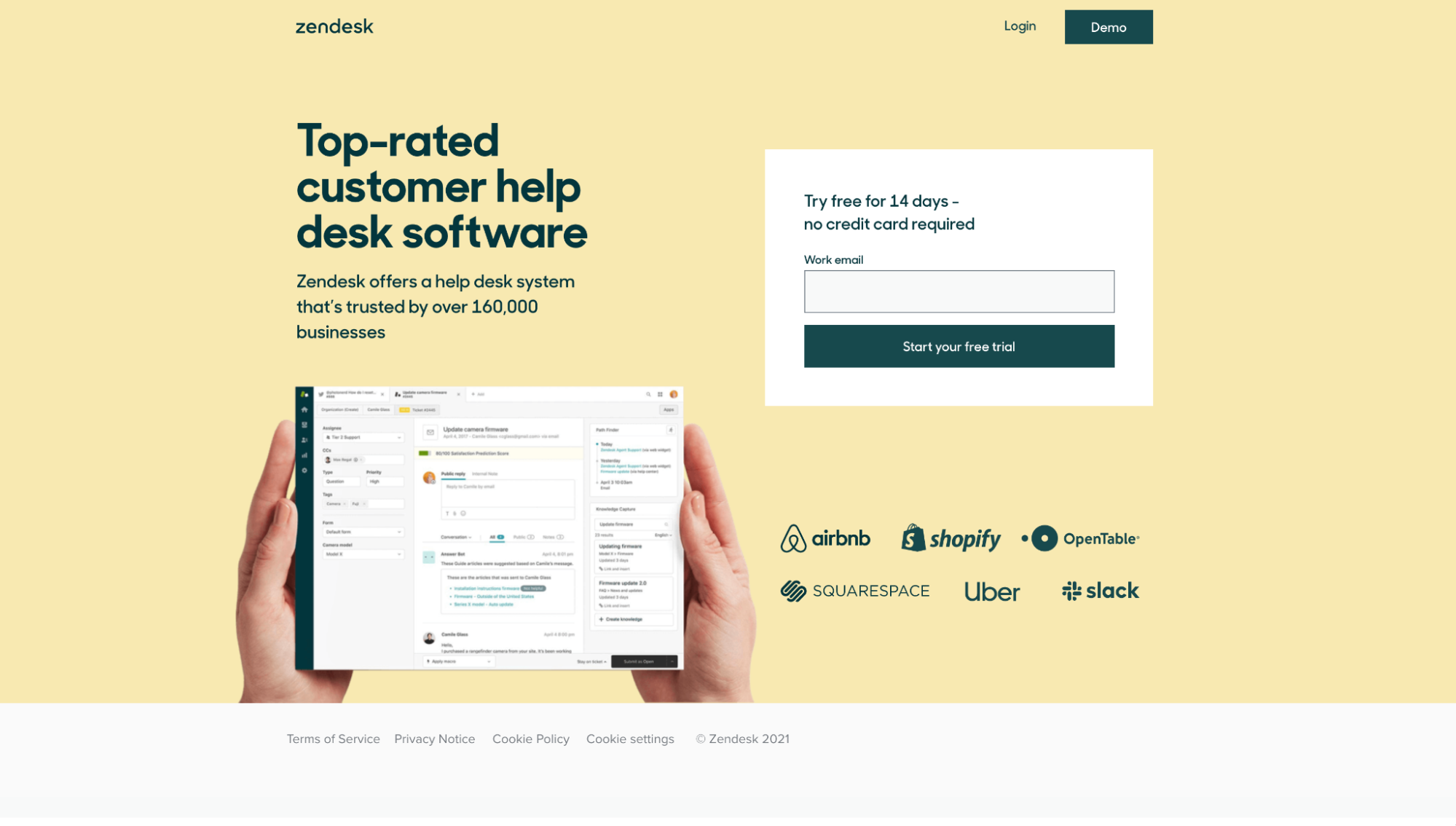
たとえば、Zendeskはクリックトリガー「14日間無料でお試しください-クレジットカードは必要ありません」を使用します。

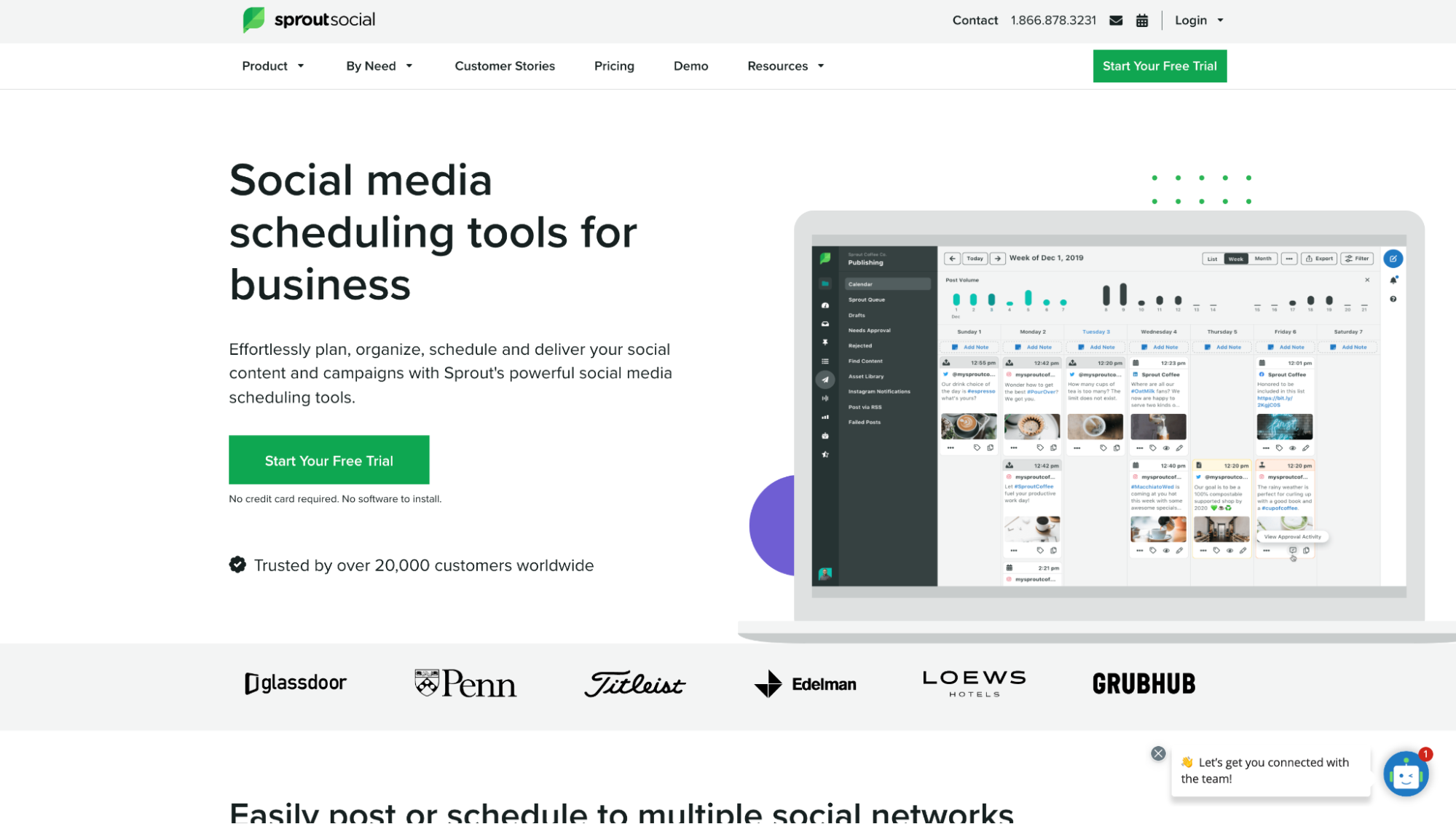
SproutSocialは、クリックトリガー「クレジットカードは必要ありません。 インストールするソフトウェアはありません。」

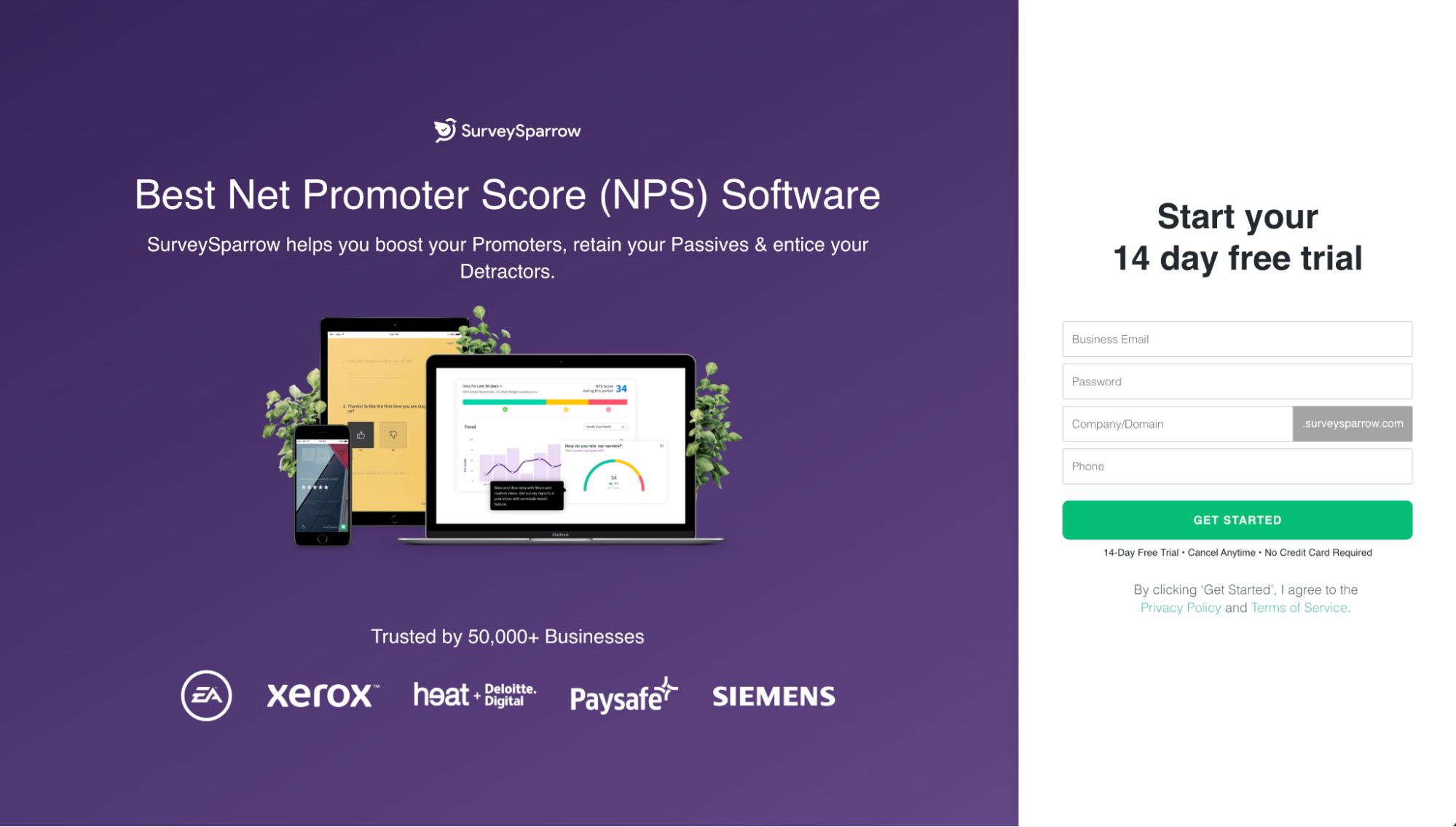
そして、SurveySparrowはクリックトリガー「14日間の無料トライアル•いつでもキャンセル•クレジットカードは必要ありません」を使用します。

ランディングページフォームのトレンド
最後に、もちろん重要なことですが、リードキャプチャフォーム。
見込み客のランディングページを使用して、営業チームが後で閉じることができる見込み客を獲得して認定する場合は、2022年の最も一般的な2つの傾向に注意してください。
- マルチステップフォーム
- Google One Tap
22.マルチステップフォーム(ブレッドクラムテクニック)
マルチステップフォーム(別名ブレッドクラムテクニック)は、「はいラダー」を使用して訪問者をコンバージョンにマイクロコンバージョンする3〜4ステップのフォームを指します。
たとえば、ブレッドクラム手法を使用して、1つの長いリードキャプチャフォームですべての質問をする代わりに、3〜4の異なるステップに質問を広げてから、最初に最も威圧的な質問をし、最後にほとんどの質問をします(メール、電話など)。 。)。
簡単な質問を最初に配置する(そして見込み客にフォームにコミットしてもらう)ことで、コンバージョンの可能性が高まります。
ランディングページに関しては、マルチステップフォームが一瞬です。 そして、私たちはそれのためにここにいます。
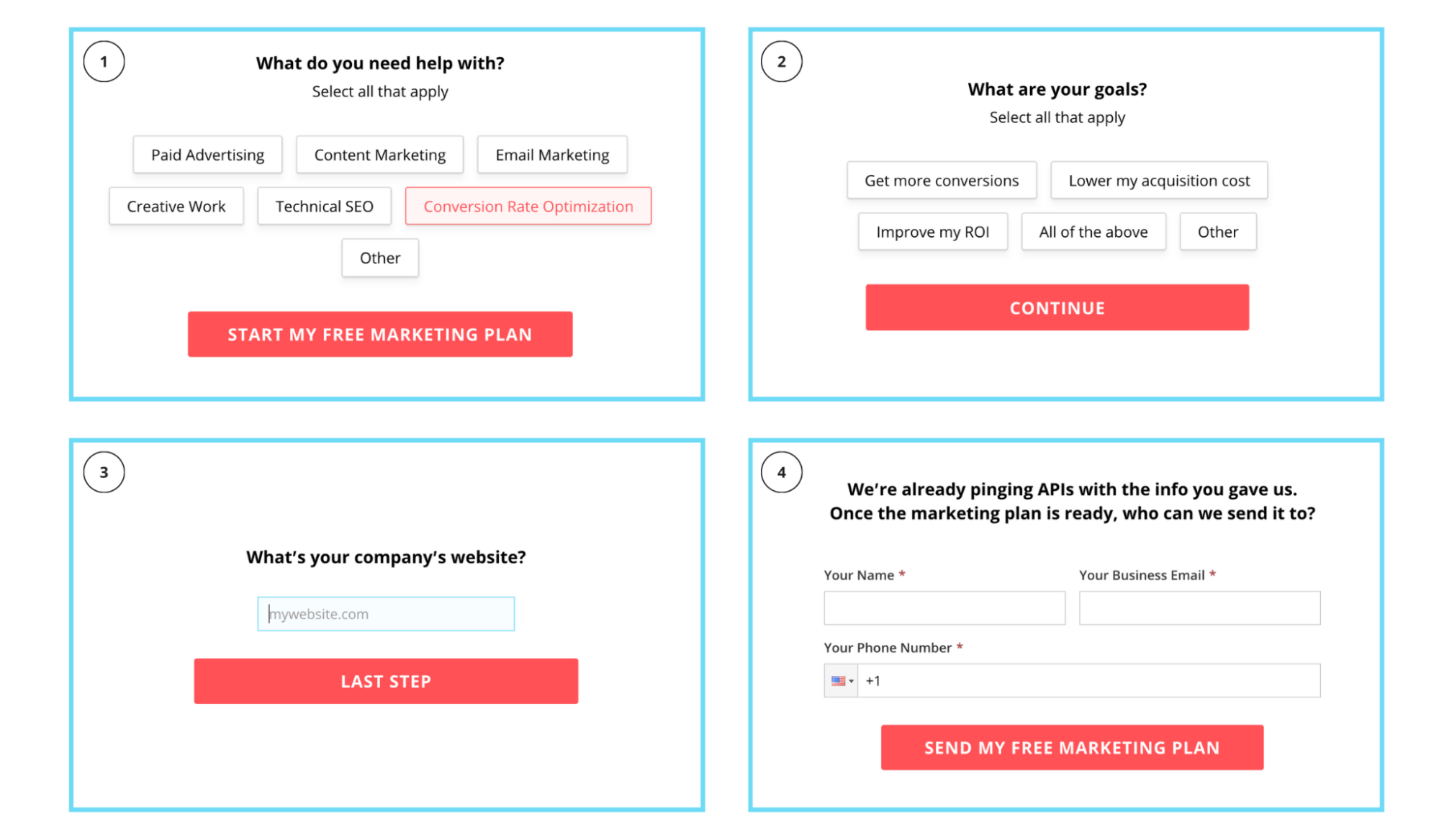
たとえば、以下のマルチステップフォームをご覧ください。

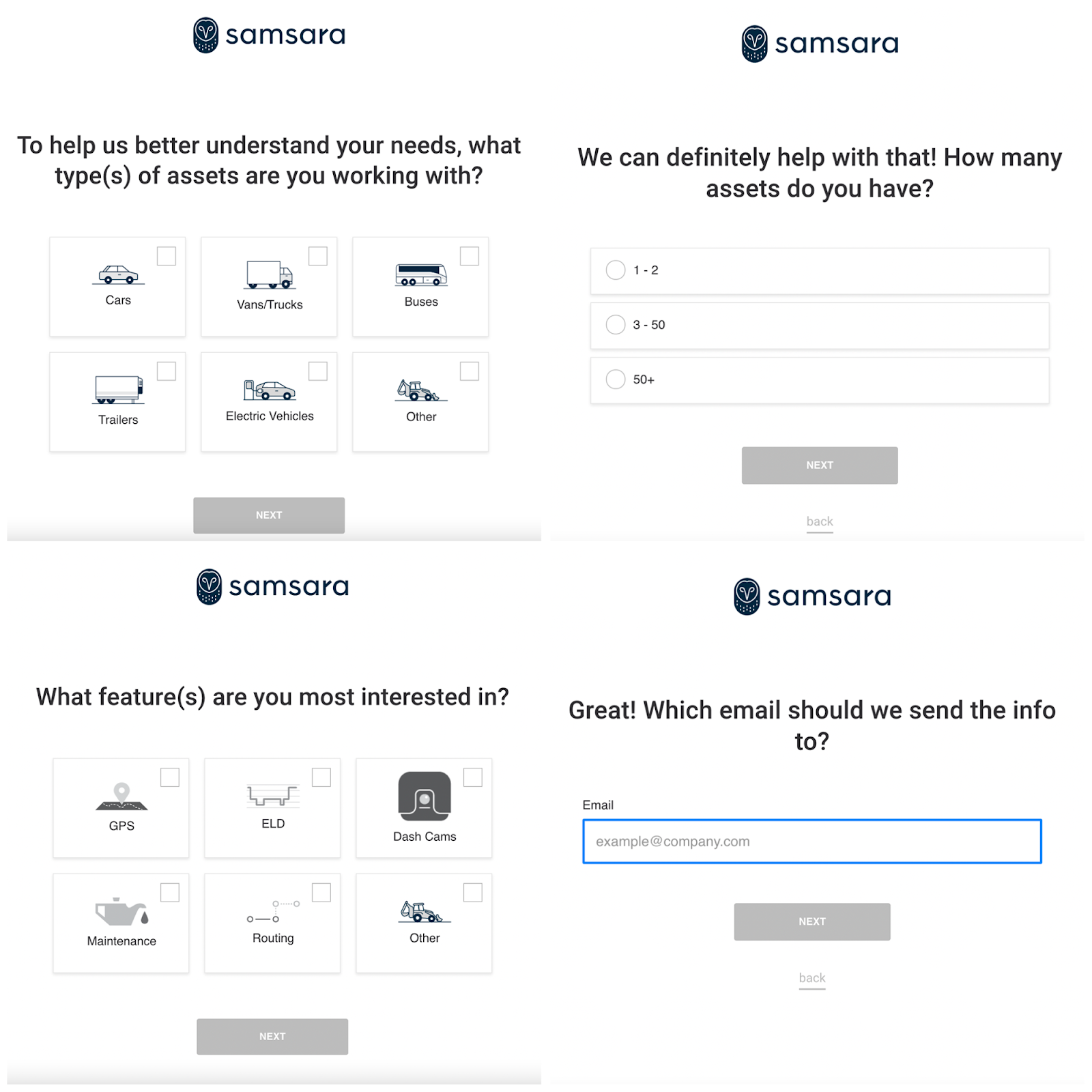
Samsaraは同様のマルチステップ形式を使用しますが、画像とアイコンのみを使用します。

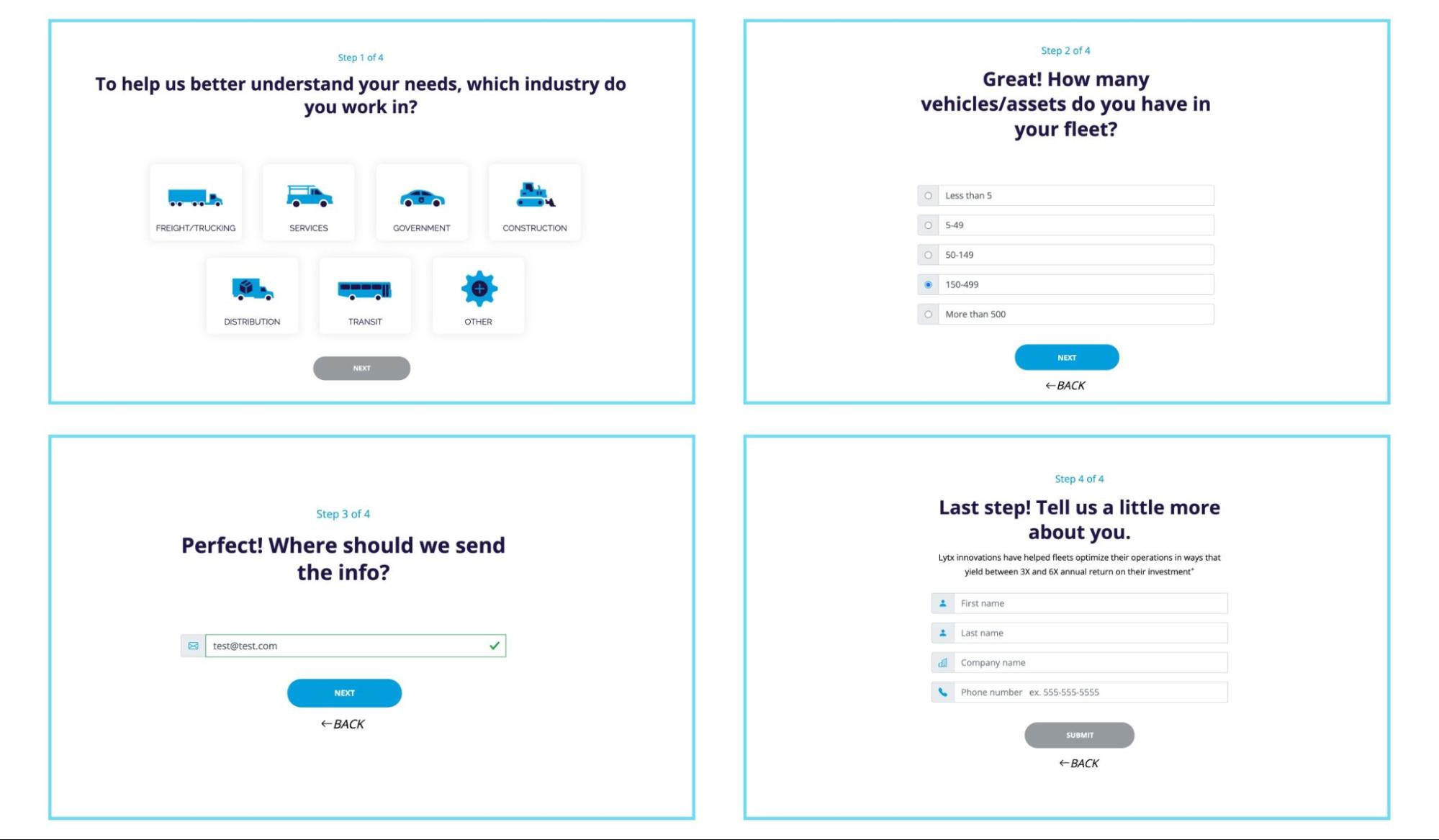
そして最後に、Lytxはマルチステップフォームを使用してリードを認定します。

23. Google One Tap
Google One Tapは、ユーザーがフォームに入力する代わりにGmailのクレデンシャルでログインまたはサインアップできる認証プロトコルであるGoogle OAuth(「Googleでサインアップ」)を進化させたものです。
仕組み:基本的に、Google Oneタップは、ユーザーがログインしているChromeまたはGmailセッションを検出し、そのユーザーに、認識されたアカウントでログインするか、別のGmailアカウントを選択するかを選択できるようにします。 新しいパスワードも必要ありません。

それは機能しますか?
Zapierによると、Google One Tapはコンバージョンを20%増加させました。
Pinterestによると、Google One Tapはウェブ(デスクトップ)の登録コンバージョンを47%増加させました。
また、Redditによると、Google One Tapは、新規ユーザーの登録を2倍にするのに役立ちました。
そうそう、それは動作します。
誰が使ってるの? たくさんのSaaSブランド。
たとえば、Hotjar、Monday、SEMRush、およびEditor X(Wix)はすべてワンタップを使用します。




トレンドは効果的なランディングページになりますか?
良いニュース:他のタイプのトレンドとは異なり、マーケティングの世界では、ランディングページのトレンドを測定して、どのトレンドが機能し、どのトレンドが機能しないかを確認できます。
ありがたいことに、この記事で言及されているトレンドの多くには、その有効性を裏付けるデータがすでに含まれています。 ただし、そうでないものについては、最初に自分でテストすることをお勧めします。
トレンドであろうとなかろうと、あなたが何をするにしても、過去10年間、効果的なランディングページのデザインを確立してきた、実績のあるデータに裏打ちされた原則を忘れないでください。
- 見出し/小見出し:注目を集め、メリットを伝え、提案を明確にする、明確で説得力のある見出し。
- 変換設計:訪問者をページの下に移動し、ボタンまたは変換の機会に注意を引き、認知的負荷を軽減するF字型またはZ字型の情報階層。
- 強力なコピー:メリットを重視し、機能を重視します。 最高のランディングページは、コピーを使用して訪問者を説得し、今すぐ行動を促します。
- 視覚補助:グラフィック、写真、イラストだけではありません。 しかし、あなたのコピーに文脈を提供し、あなたの製品やサービスの目に見えない部分を目に見えるようにし、あなたのブランドを明確で人間味のあるものに感じさせる視覚的要素(在庫や
- 社会的証明:お客様の声、ユーザー統計、クライアントのロゴ、星の評価、業界関連の賞は、あなたのランディングページに切望されている信頼と信頼をもたらします。
- 魅力的なオファー:複数のコンバージョン目標ではありません。 1つだけ。
- CTA:魅力的でアクション指向のCTAで、訪問者に反対側で待っている価値を思い出させます。
- モバイル向けに最適化:あらゆるデバイス、あらゆるブラウザ、あらゆる画面解像度で高速。
- 1:1のアテンション比:ページ上のリンクの数とコンバージョン目標の数の間の1:1の関係に最も近いもの。
重要なポイント
最適なランディングページのデザインは、最適に機能するデザインです。 期間。
そして、あなたは実験を通してそれを発見するだけです。
したがって、このリストからどのトレンドを採用するかに関わらず、最初にA/Bテストを行います。
それで、3つの名誉ある言及のランディングページの傾向と5つのそれほど名誉のない言及の傾向を残します(それらは暑かったが、今はそうではありません)。
佳作:
- 太字のフォントとタイポグラフィ:ヒーローセクション内の非常に大きな見出しのように。
- チャットボット:ライブチャットのインスタンスが少なくなり、チャットボットのインスタンスが増えます。
- 製品ショット: SaaSダッシュボードのスクリーングラブであろうと、高品質の製品写真であろうと、着陸船は製品を視覚化する素晴らしい仕事をしました。
- モバイルデバイス:モバイルデザインをトレンドと呼ぶことはできません。 さらに、この時点での優れたランディングページのユーザーエクスペリエンスの柱です。 しかし、2022年に、企業はモバイルランディングページゲームを大幅に強化しました。
何が出たの?
- ポップアップ:これまでよりも少ないポップアップに気づきました(特に、ページをロードするとすぐにポップアップするポップアップ)。 ついに。
- インタラクティブなデザイン: 2021/2022年には、視差スクロール、インタラクティブなデザイン、アニメーションが少なくなりました。 モバイルフレンドリーとページ速度(つまり、読み込み時間が速い)が他の何よりも明らかに優先されており、双方向性は通常どちらともうまく機能しないためと思われます。
- 複数のコンバージョン目標:ランディングページは、長年にわたってますます焦点を絞ってきており、私たちはそれを気に入っています。
- ロングランダー:ショートフォームコピーを打ち負かしたロングフォームコピーでランダーをテストしました。 しかし、2022年には、最小スクロールが入力され、長い形式が出力されます。
- 背景動画:これは2017年頃のHOTでした。しかし、多くのランディングページでは、読み込みの遅い背景動画が廃止されました。
ハッピーコンバージョン最適化!
PSあなたの好きなトレンドの1つはリストに載っていませんでしたか? ソーシャルメディアで共有しましょう!
