Apa itu Desain Web Parallax Scrolling? | Contoh Desain Paralaks
Diterbitkan: 2022-10-07Apa Desain web Parallax Scrolling atau Parallax Scrolling ?
Parallax Scrolling dapat dikatakan sebagai jenis khusus dari teknik scrolling, dimana gambar background bergerak lebih lambat dari pada gambar foreground. Ini menciptakan kesan mendalam pada situs web 2D. Parallax Scrolling adalah salah satu teknik desain web paling trending yang memberikan pengalaman untuk diingat. Ini adalah tren yang akan direkomendasikan oleh banyak perusahaan desain Web kepada Anda akhir-akhir ini. Sebelum Anda melanjutkan dengan saran mereka, penting bagi Anda untuk mengetahui sedikit tentang Parallax Scrolling untuk diri Anda sendiri. Meskipun gerakannya sederhana, itu membuat situs web dinamis dan komunikatif. Ini melibatkan pembuatan berbagai lapisan gambar yang bergerak dengan kecepatan berbeda saat digulir di browser. Selain itu, pemrogram dapat merancang bagian yang menentukan sendiri dari suatu gambar yang bergerak dan biasanya berupa karakter atau avatar yang bergerak pada lanskap digital tertentu.
Baru dalam teknologi desain web,
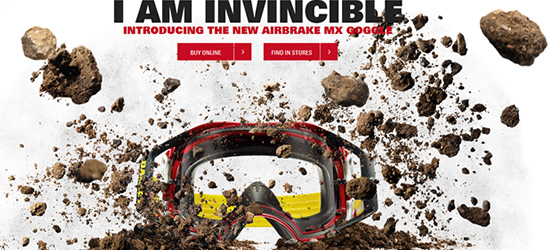
Efek paralaks melibatkan gambar latar belakang dan latar depan yang bergerak pada kecepatan yang bervariasi untuk menciptakan ilusi kedalaman 3D (tentu saja, tidak ada dimensi ketiga yang akan membuat pengguna web memperhatikan hari ini) itulah sebabnya Anda hanya menginginkan perusahaan pemasaran digital terbaik menyediakan Anda dengan layanan ini. Tren ini sudah meningkat dengan sejumlah pemain utama di industri ini. Merek seperti Nike, Oakley (gambar di atas), dan banyak lainnya sudah memanfaatkan situs gulir paralaks dengan memberikan pengalaman web yang lebih bermanfaat dan lebih berkesan bagi penggunanya.
Pengguliran Paralaks: Pengantar Singkat
Fakta: desain yang menarik meningkatkan persepsi pengunjung terhadap situs web Anda. Pengguna web saat ini membutuhkan pengalaman yang lebih dinamis untuk menghindari kebosanan dan mengurangi dorongan "tombol kembali". Tidak ada cara yang lebih baik untuk mengatasi rentang perhatian mereka yang pendek selain melalui desain web paralaks, salah satu bentuk desain ulang situs web yang paling cerdas dan paling menarik. Tetapi sama seperti setiap koin memiliki dua sisi, ada pro dan kontra untuk pengguliran paralaks yang harus disadari oleh orang yang ingin tahu. Jadi, duduk dan bersantailah saat kami menunjukkan kepada Anda ciri-ciri pemenang elemen desain baru yang revolusioner dan bagaimana elemen tersebut membentuk ulang web, , sedemikian rupa sehingga menduduki puncak daftar layanan desain ulang situs web yang paling banyak diminati untuk merek-merek top di seluruh dunia. Dunia.

Kredit gambar: Oakley.com
3 contoh teratas dari desain situs web gulir paralaks:

Sumber: Beargrylls.com

Sumber: bad.diesel.com

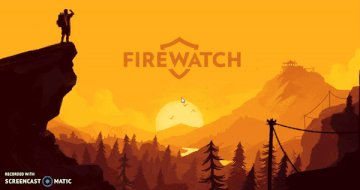
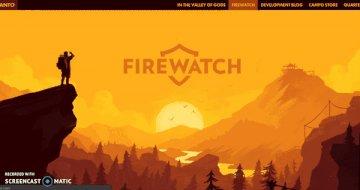
Sumber: firewatchgame.com
Teknologi
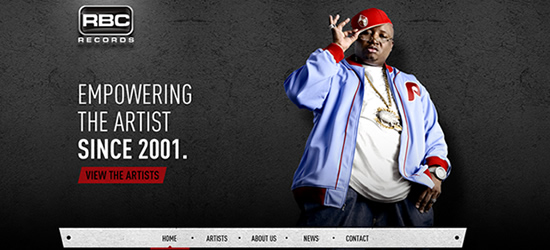
Ketika Flash adalah raja, kami pikir kami telah mencapai Mekah animasi web. Tapi ada beberapa kekurangan: terutama, Flash tidak ramah mesin pencari. Itu bukan sesuatu yang direkomendasikan oleh agensi SEO terbaik untuk visibilitas merek Anda secara online. Kejatuhan lain? Salah satu "raksasa teknologi", yang lebih baik dalam memberi merek produknya sendiri daripada menciptakan pengalaman teknologi yang benar-benar terintegrasi, tidak menyertakan Flash pada perangkat selulernya. Jadi, untuk melewati perangkap tersebut, kami menggunakan HTML 5, jQuery, CSS3, JavaScript, dan berbagai teknologi lainnya untuk menggulir paralaks produk (seperti situs yang kami buat untuk RBC Records ).

Kredit gambar: RBC-Records.com
Keuntungan dan Penggunaan Situs Web Parallax Scrolling
1. Untuk Situs Produk
Sebagai anak baru yang mencolok, desain web paralaks tidak mengalami kesulitan untuk memukau pengunjung situs baru, terutama jika Anda adalah merek atau situs mapan yang menerima banyak lalu lintas dari kata kunci produk tertentu. Lihat Bagigia , yang menggunakan foto produk berukuran besar dengan sudut terbuka untuk menyampaikan poin percakapan (dan poin konversi) berdampak tinggi.


Kredit gambar: Bagigia.com
2. Desain Supercharged + Pengalaman Pengguna
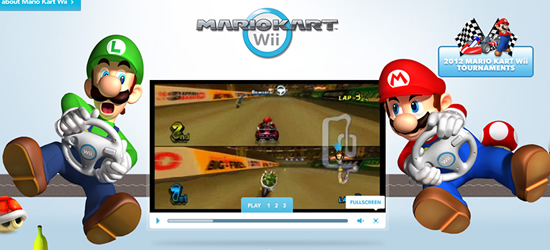
Saya tahu kita suka menganggap diri kita sebagai makhluk evolusi yang maju, tetapi mari kita hadapi itu: seperti burung, kita terganggu oleh hal-hal yang cerah dan berkilau ( terutama sebagai konsumen web), dan desain web paralaks adalah bagian baru dari foil kita telah mengambil sarang burung kami. Nintendo Australia tidak mempermudah kami untuk fokus dengan salah satu penggunaan paralaks paling keren yang pernah kami lihat di web hingga saat ini. Fitur pengguliran yang mereka gunakan mengungkapkan halaman dan konten berukuran penuh saat pengguna ditarik ke dalam dan di sepanjang situs mereka untuk Mario Kart.

Kredit gambar: Nintendo.com.au
3. Kurangi Rasio Pentalan
Bagi Anda yang tidak tahu, rasio pentalan menunjukkan jumlah pengunjung yang mengunjungi situs Anda dan menekan tombol Kembali yang ditakuti sebelum menjelajahi halaman lain di situs Anda. Tak perlu dikatakan, rasio pentalan yang tinggi berdampak negatif pada peringkat situs Anda. Jadi, inilah bagian cerdasnya: situs web paralaks telah mengurangi rasio pentalan yang dibangun karena merupakan situs gulir satu halaman; tidak ada halaman lain untuk mereka navigasikan. Selain itu, situs web paralaks memberikan pengalaman dinamis yang mendorong pengguna untuk tetap berada di halaman lebih lama.

4. Peningkatan Mendongeng
Tren tidak berkembang tanpa beberapa pemberontak melawan cetakan. Pelopor teknologi terus mendorong batas-batas penceritaan kontemporer, jadi apa gunanya bergantung pada metode penyajian produk atau informasi yang sudah ketinggalan zaman? Menggunakan pengguliran paralaks untuk meningkatkan penceritaan Anda memberi pengguna kemampuan untuk mengungkapkan konten dinamis tentang produk Anda saat mereka menavigasi narasi yang Anda ingin mereka jelajahi. Singkatnya, ini mengubah situs web Anda menjadi buku pop-up virtual yang tak terlupakan yang tidak ingin ditinggalkan oleh pembaca. Lihatlah desain yang menakjubkan di Activate . Mereka menggabungkan kisah produk interaktif dengan visual luar biasa untuk menekankan tuntutan konsumen ideal mereka.

Kredit gambar: Activatedrinks.com
5. Hasilkan Tautan Balik Alami + Bagikan Sosial
Seperti yang akan dikatakan pemain mana pun kepada Anda, tidak ada yang lebih memalukan daripada memohon orang untuk datang ke pertunjukan Anda. Dengan cara yang sama, tidak ada yang bermartabat untuk meminta backlink ke situs Anda. Menghasilkan backlink secara organik tidaklah mudah; baik konten Anda harus segar dan diinginkan atau Anda harus memiliki produk yang luar biasa. Tapi ada pilihan yang bermartabat. Memiliki situs web paralaks meningkatkan peluang backlink karena desainnya yang inovatif meningkatkan keinginan situs Anda. Sama seperti kami telah menunjukkan contoh dalam posting ini, orang lain akan cenderung melakukan hal yang sama kepada Anda. Situs unik Anda sendiri akan menjadi titik awal yang baik untuk menghasilkan tautan balik alami di seluruh web dan membuat pembagian di platform media sosial. Dan acara tidak ingin berada di ujung tombak "keren"?
Kesimpulannya
Beberapa situs paling menarik di web saat ini melakukannya dengan paralaks. Ini adalah salah satu bahasa pengembangan web yang akan bertahan lama. Apakah Anda hanya ingin peningkatan gaya atau untuk meningkatkan SEO back-end, paralaks adalah pesaing untuk menempatkan Anda di garis depan pasar Anda. Sebenarnya, begitulah cara kita "menggulir" juga. Kunjungi bagian surga internet kami untuk melihat cara kerja situs kami , atau lihat apa yang dapat kami lakukan untuk Anda. Dan jangan ragu untuk membagikan beberapa situs paralaks terbaik dan terburuk di komentar Anda.