Was ist Parallax Scrolling Webdesign? | Parallax-Designbeispiele
Veröffentlicht: 2022-10-07Was ist Parallax Scrolling oder Parallax Scrolling Webdesign ?
Parallax Scrolling kann als spezielle Art der Scrolltechnik bezeichnet werden, bei der sich die Hintergrundbilder langsamer bewegen als die Vordergrundbilder. Es erzeugt ein Gefühl von Tiefe auf der 2D-Website. Parallax Scrolling ist eine der angesagtesten Webdesign-Techniken, die ein unvergessliches Erlebnis bieten. Es ist ein Trend, den Ihnen heutzutage viele Webdesign-Unternehmen empfehlen werden. Bevor Sie mit ihrem Vorschlag fortfahren, ist es wichtig, dass Sie selbst ein wenig über Parallax Scrolling wissen. Obwohl es sich um eine einfache Bewegung handelt, macht es Websites dynamisch und kommunikativ. Dabei werden verschiedene Bildebenen erstellt, die sich beim Scrollen in einem Browser mit unterschiedlicher Geschwindigkeit bewegen. Außerdem können die Programmierer selbstbestimmende Teile eines Bildes entwerfen, das sich bewegt und in der Regel eine Figur oder ein Avatar ist, der in einer bestimmten digitalen Landschaft mobil ist.
Neu in der Webdesign-Technologie,
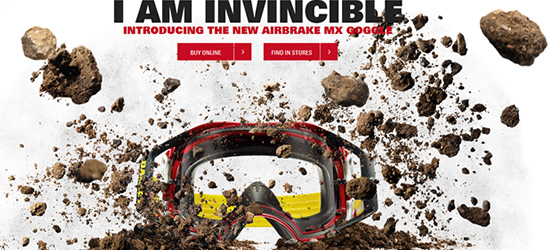
Der Parallax-Effekt beinhaltet das Bewegen von Hintergrund- und Vordergrundbildern mit unterschiedlichen Geschwindigkeiten, um die Illusion von 3D-Tiefe zu erzeugen (natürlich würde nichts, was vor einer dritten Dimension zurückschreckt, einen Webbenutzer heutzutage dazu bringen, aufmerksam zu sein), weshalb Sie nur die besten Unternehmen für digitales Marketing wollen Bereitstellung dieses Dienstes für Sie. Der Trend setzt bereits bei einigen großen Playern der Branche an. Marken wie Nike, Oakley (Bild oben) und zahlreiche andere profitieren bereits von Parallax-Scrolling-Sites, indem sie ihren Benutzern ein lohnenderes und unvergesslicheres Weberlebnis bieten.
Parallax Scrolling: Eine kurze Einführung
Tatsache: Ein überzeugendes Design verbessert die Wahrnehmung Ihrer Website durch die Besucher. Die heutigen Webbenutzer benötigen eine dynamischere Erfahrung, um Langeweile zu vermeiden und den „Zurück-Button“-Impuls zu reduzieren. Es gibt keinen besseren Weg, um ihre kurze Aufmerksamkeitsspanne zu überwinden, als durch Parallax-Webdesign, eine der intelligentesten und ansprechendsten Formen einer Website-Neugestaltung. Aber so wie jede Münze zwei Seiten hat, gibt es beim Parallax Scrolling Vor- und Nachteile, die Neugierigen bewusst sein sollten. Also lehnen Sie sich zurück und entspannen Sie sich, während wir Ihnen die überzeugenden Eigenschaften eines revolutionären neuen Designelements zeigen und zeigen, wie es das Web so sehr umgestaltet, dass es die Liste der gefragtesten Website-Redesign-Services für Top-Marken ganz oben anführt die Welt.

Bildnachweis: Oakley.com
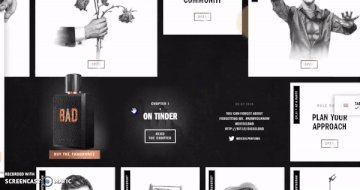
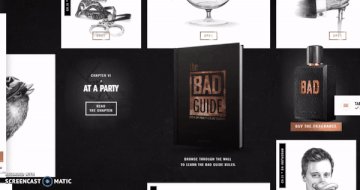
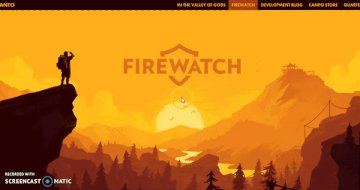
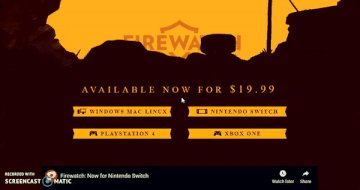
Top 3 Beispiele für Website-Design mit Parallax-Scrolling:

Quelle: Beargrylls.com

Quelle: bad.diesel.com

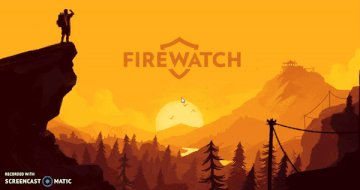
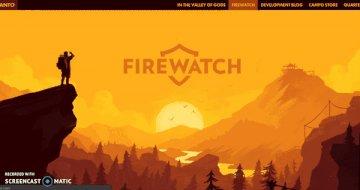
Quelle: firewatchgame.com
Technologie
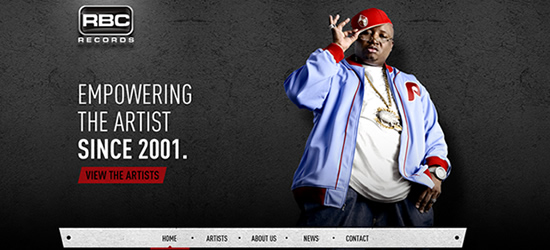
Als Flash König war, dachten wir, wir hätten das Mekka der Webanimation erreicht. Aber es gab ein paar Mängel: Flash war in erster Linie nicht suchmaschinenfreundlich. Es war nicht etwas, dass die besten SEO-Agenturen für die Sichtbarkeit Ihrer Marke im Internet empfohlen wurden. Ein weiterer Untergang? Ein „Technologiegigant“, der besser darin ist, seine eigenen Produkte zu brandmarken, als ein wirklich integriertes technologisches Erlebnis zu schaffen, hat Flash nicht in seine Mobilgeräte integriert. Um diese Fallstricke zu umgehen, verwenden wir also HTML 5, jQuery, CSS3, JavaScript und verschiedene andere Technologien, um Parallax-Scrolling zu erzeugen (wie bei der Website, die wir für RBC Records erstellt haben).

Bildnachweis: RBC-Records.com
Vorteile und Verwendung von Parallax-Scrolling-Websites
1. Für Produktseiten
Als auffälliger Neuling auf dem Markt hat Parallax-Webdesign keine Schwierigkeiten, neue Website-Besucher zu begeistern, insbesondere wenn Sie eine gut etablierte Marke oder Website sind, die viel Verkehr von bestimmten Produkt-Keywords erhält. Schauen Sie sich Bagigia an, die übergroße Produktfotos mit aufschlussreichen Winkeln verwendet, um wirkungsvolle Gesprächspunkte (und Konversionspunkte) zu liefern.


Bildnachweis: Bagigia.com
2. Aufgeladenes Design + Benutzererfahrung
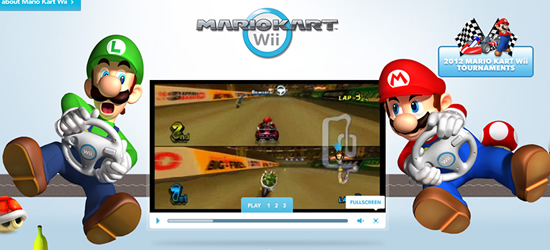
Ich weiß, dass wir uns selbst gerne als fortgeschrittene Kreaturen der Evolution betrachten, aber seien wir ehrlich: Genau wie Vögel werden wir von hellen, glänzenden Dingen abgelenkt ( insbesondere als Webnutzer), und Parallax-Webdesign ist das neue Stück Folie, das wir hab für unser vogelnest aufgesammelt. Nintendo Australia macht es uns nicht leichter, uns zu konzentrieren, mit einer der coolsten Anwendungen von Parallaxe, die wir bisher im Internet gesehen haben. Die Scroll-Funktion, die sie verwenden, zeigt Seiten und Inhalte in voller Größe, wenn Benutzer in und entlang ihrer Website für Mario Kart gezogen werden.

Bildnachweis: Nintendo.com.au
3. Reduzieren Sie die Absprungrate
Für diejenigen unter Ihnen, die es nicht wissen, gibt die Absprungrate die Anzahl der Besucher an, die Ihre Website besuchen und auf die gefürchtete Zurück-Schaltfläche klicken, bevor sie andere Seiten auf Ihrer Website erkunden. Natürlich wirkt sich eine hohe Absprungrate negativ auf das Ranking Ihrer Website aus. Hier ist also der clevere Teil: Eine Parallax-Website hat bereits eine reduzierte Absprungrate eingebaut, da es sich um eine einseitige, scrollende Website handelt; es gibt einfach keine anderen Seiten, zu denen sie navigieren können. Darüber hinaus bietet eine Parallax-Website ein dynamisches Erlebnis, das die Benutzer dazu anregt, länger auf der Seite zu bleiben.

4. Verbessertes Geschichtenerzählen
Trends entwickeln sich nicht ohne ein paar Rebellen, die gegen den Strich gehen. Technologiepioniere erweitern ständig die Grenzen des zeitgenössischen Storytelling. Was bringt es also, an veralteten Methoden der Produkt- oder Informationspräsentation festzuhalten? Die Verwendung von Parallax-Scrolling zur Verbesserung Ihres Storytelling gibt Ihren Benutzern die Möglichkeit, dynamische Inhalte zu Ihren Produkten anzuzeigen, während sie durch die Erzählungen navigieren, die Sie erkunden möchten. Kurz gesagt, es verwandelt Ihre Website in ein unvergessliches virtuelles Pop-up-Buch, das die Leser nicht mehr aus der Hand legen möchten. Werfen Sie einen Blick auf das atemberaubende Design bei Activate . Sie kombinieren eine interaktive Produktgeschichte mit erstaunlichen Bildern, um die Anforderungen ihres idealen Verbrauchers hervorzuheben.

Bildnachweis: Activatedrinks.com
5. Generieren Sie natürliche Backlinks + Social Shares
Wie Ihnen jeder Künstler bestätigen wird, gibt es nichts Schändlicheres, als die Leute anzuflehen, zu Ihren Shows zu kommen. Aus dem gleichen Grund ist es auch nicht würdevoll, um Ihre Backlinks zu Ihrer Website zu betteln. Die organische Generierung von Backlinks ist nicht einfach; Entweder muss Ihr Inhalt frisch und begehrenswert sein, oder Sie müssen ein erstaunliches Produkt haben. Aber es gibt eine würdevolle Option. Eine Parallax-Website fördert eine größere Chance auf Backlinks, da ihr innovatives Design die Attraktivität Ihrer Website erhöht. So wie wir die Beispiele in diesem Beitrag gezeigt haben, werden andere geneigt sein, dasselbe mit Ihnen zu tun. Allein Ihre einzigartige Website ist ein guter Ausgangspunkt, um natürliche Backlinks im gesamten Web zu generieren und auf Social-Media-Plattformen zu teilen. Und Show will nicht auf der Höhe der Zeit „cool“ sein?
Abschließend
Einige der ansprechendsten Websites im Internet von heute machen es mit Parallaxe wieder gut. Es ist eine der Webentwicklungssprachen, die auf lange Sicht bestehen bleiben wird. Egal, ob Sie nur ein Stil-Upgrade wünschen oder die Back-End-SEO verbessern möchten, Parallax ist ein Anwärter darauf, Sie an die Spitze Ihres Marktes zu bringen. Tatsächlich „scrollen“ wir auch so. Besuchen Sie unser Stück Internet-Himmel, um zu sehen, wie unsere Website funktioniert , oder sehen Sie, was wir für Sie tun können. Und fühlen Sie sich frei, einige der besten und schlechtesten Parallaxenseiten in Ihren Kommentaren zu teilen.