أهم أسئلة تحسين محركات البحث (SEO) يطرحها المصنعون والصناعيون
نشرت: 2022-04-27في الآونة الأخيرة ، استضفنا ندوة عبر الويب SEO 101 للمصنعين: استهداف حركة مرور Google الصحيحة. عدنا إلى الأساسيات وناقشنا الخطوات المهمة التي يجب على الشركات المصنعة اتخاذها لتحقيق أقصى استفادة من مواقع الويب الخاصة بهم وتسويق المحتوى وجهود تحسين محركات البحث. دعونا نلقي نظرة على الأسئلة التي طرحها جمهورنا من المصنعين والشركات الصناعية في نهاية الندوة عبر الإنترنت وكيف أجابنا عليها.
هل يمكن للصفحات المقصودة تحسين تحسين محركات البحث بأي طريقة؟
في مجال التسويق ، يصف مصطلح "الصفحة المقصودة" عادةً صفحة مستقلة على موقع الويب الخاص بك مصممة خصيصًا لحملة تسويقية مستهدفة. من الناحية الفنية ، يمكن أن تكون أي صفحة صفحة مقصودة ، لذا يمكن أن تكون الإجابة على هذا السؤال "نعم" و "لا". يمكن لصفحتك المقصودة تحسين تصنيفات البحث إذا:
- إنه جزء من خريطة موقعك (يمكن للزوار / برامج الزحف الوصول إليها من صفحتك الرئيسية و / أو التنقل الرئيسي).
- يحتوي على 500 كلمة على الأقل.
- المحتوى تعليمي وإعلامي ، وليس ترويجيًا أو تقنيًا بشكل مفرط.
- يرتبط المحتوى بصفحات أخرى على موقع الويب الخاص بك.
- هناك عناوين فرعية تعمل كفئات فرعية للموضوع الرئيسي.
- ربما لن تعمل صفحتك المقصودة على تحسين تصنيفات البحث إذا:
- تحتوي على أقل من 300 كلمة.
- إنها صفحة "يتيمة" - بمعنى أنها ليست جزءًا من خريطة موقعك الرئيسية ؛ لا يمكنك الوصول إليه إلا من خلال حملة معينة.
من الجدير بالذكر أن النوع الأخير من الصفحات المقصودة ليس بالضرورة سيئًا لتحسين محركات البحث أيضًا - فهو يخدم ببساطة غرضًا مختلفًا وأكثر استهدافًا في جهودك التسويقية. نقوم في كثير من الأحيان بإنشاء صفحات مقصودة للكتب الإلكترونية مثل هذه لعملاء التسويق لدينا بهدف تحويل الزوار إلى عملاء متوقعين مؤهلين للتسويق. بدلاً من استخدام تلك الصفحات المقصودة لجذب حركة المرور ، سننشئ مدونات تعليمية أطول شكلًا مثل هذه ، ثم نضيف CTA على صفحة المدونة هذه إلى الصفحة المقصودة التي نريد تحويل الزائر إليها.
هل يجب أن يتبع النص البديل للصور والرسومات تنسيقًا معينًا؟
النص البديل (اختصار لـ "النص البديل") هو علامة مخصصة للصور لوصف محتوى الصورة. لا يوجد تنسيق محدد مطلوب للنص البديل للصورة ، ولكن يوصى بأن تكون علامة alt وصفية قدر الإمكان لسببين:
- كلما كان النص البديل أكثر وصفيًا ، قلت القدرة التنافسية للكلمة الرئيسية. تتمتع صورتك بفرصة أفضل في الترتيب في بحث الصور في Google عن "جزء مختوم متقدم" مقارنةً بـ "ختم المعدن".
- نظرًا لأن النص البديل يتم تقديمه بدلاً من الصور إذا تعذر تحميل الصورة بشكل صحيح أو إذا كان الزائر يعاني من إعاقة بصرية ، فأنت تريد التأكد من أن النص يصف الصورة التي يستبدلها بدقة.
تقدم Moz ، وهي شركة رائدة في مجال تحسين محركات البحث (SEO) ، إرشادات ممتازة لكتابة نص بديل للصورة: مع إبقائها وصفيًا ، لا تتلاعب بكلماتك الرئيسية. قم بتضمين الكلمات الرئيسية ولكن اجعلها أقل من 125 حرفًا. على سبيل المثال ، تتبع "أنابيب غير قابلة للصدأ مربعة ومستطيلة مقاس 20 بوصة" أفضل ممارسات النص البديل لأنها تحتوي على كلمات رئيسية وهي وصفية بدرجة كافية لمساعدة الصورة على التميز عن الآخرين.
ليس لدي الكثير من الصور التي يمكنني استخدامها عبر صفحات موقع الويب المختلفة - ماذا أفعل؟
تعد الوسائط المتعددة مكونًا مهمًا للغاية لتحسين محركات البحث القوية. هدف Google هو تقديم محتوى مفيد وسهل الاستخدام لمستخدميه ، ومقال من 1200 كلمة بدون أي صور أو مقاطع فيديو لا يلبي هذا الهدف تمامًا.
لقد واجهنا هذا السيناريو مع الكثير من عملاء التصنيع والموزع لدينا لعدة أسباب:
- يؤدي المصنّعون المخصصون خدمات ومجموعة من صور المعدات ليست "ممتعة" تمامًا.
- تخضع العديد من المنتجات النهائية لاتفاقية عدم الإفشاء بواسطة الشركة المصنعة للمعدات الأصلية ولا يمكن تصويرها أو مشاركتها.
- قد تكون الصور الاحترافية للأجزاء الصغيرة صعبة.
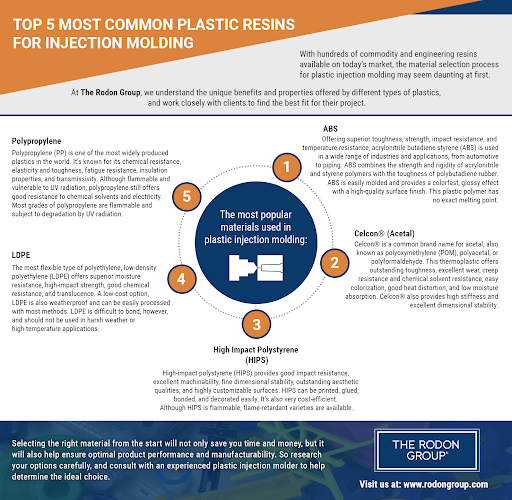
إذا كنت في هذا الموقف ، فإننا نوصي بتجميع الرسومات أو مخطط المعلومات الرسومي لتوضيح المحتوى الخاص بك وإضفاء الحيوية على صفحتك. يمكن أن يكون الأمر بسيطًا مثل الاستفادة من الرسم التخطيطي في العروض التقديمية من Google أو أداة توضيحية مثل Canva (العروض التقديمية من Google مجانية ، ويقدم Canva نموذجًا مجانيًا).
تحقق من مخطط المعلومات الرسومي المصمم باستخدام Canva:

كيف يمكنني التأكد من قيام Google بالزحف إلى ملف Sitemap الخاص بي وفهرسة موقع الويب الخاص بي بشكل صحيح؟
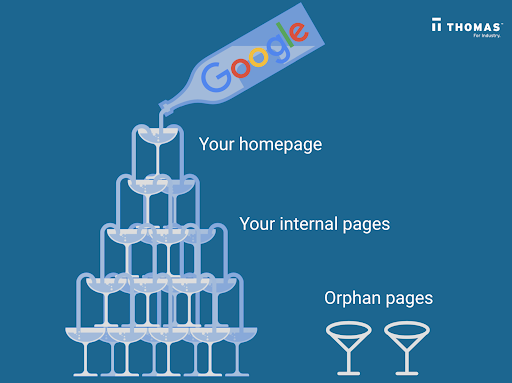
كما ذكرنا في الندوة عبر الويب ، فإن خريطة الموقع جيدة الإنشاء تسمح لـ Google بالزحف بسهولة عبر كل صفحة من صفحات موقع الويب الخاص بك وترتيبها وفقًا لذلك. فكر في أحد أبراج الشمبانيا الفاخرة التي تراها في حفلات الزفاف والحفلات:
يجب أن تكون برامج الروبوت الخاصة بـ Google قادرة على "التدفق" بسهولة من كل صفحة رئيسية إلى الصفحات الفرعية المعنية الموجودة أسفلها. إذا كان الزجاج موجودًا خارج البرج ، أو خريطة الموقع ، فإنه يُعرف بالصفحة اليتيمة ويجعل من الصعب على Google العثور عليها وتصنيفها.
لا تلحق الصفحات اليتيمة الضرر بالضرورة بمُحسّنات محرّكات البحث ، نظرًا لأنها تُستخدم أحيانًا كصفحات مقصودة للحملات المستهدفة - ولكن إذا كنت تحاول استخدام هذه الصفحة لتحسين نتائج البحث ، فيجب أن يكون الوصول إليها سهلاً من خلال التنقل في صفحتك الرئيسية.
كيفية بناء خريطة الموقع
نوصي بتحديد مخطط موقعك في جدول بيانات Google أولاً للحصول على نظرة عامة على عنوان كل صفحة ، ووصف Meta ، وعنوان URL.
- ابدأ باستخدام أداة الزحف مثل Screaming Frog للزحف إلى كل صفحة من صفحات موقعك على الويب.
- قم بتصدير النتائج إلى جدول بيانات وهيكل وفقًا لذلك. لا يلزم تضمين أي صفحات غير محتوى (صور وملفات PDF وجافا سكريبت) والمدونات.
- قم بتمييز الصفحات التي تريد تعيينها كصفحات رئيسية (أو روابط رئيسية في التنقل الخاص بك) وقم بإدراج الصفحات الفرعية الموجودة أسفلها. تأكد من أن بنية عنوان URL تتبع الصفحة الرئيسية. لذلك ، سيكون لصفحة "التوجيهات الخطية" المدرجة ضمن "المنتجات" عنوان URL www.website.com/products/linear-guideways.
من هناك ، يمكنك أيضًا استخدام جدول البيانات لتحسين عنوان كل صفحة ووصف ميتا قبل إجراء جميع التغييرات على الموقع المباشر.

كيف ترسل خريطة موقعك إلى Google
بمجرد الانتهاء من خريطة الموقع ، يجب أن تكون خطوتك الأولى هي نشرها كصفحة على موقع الويب الخاص بك. ستقوم العديد من أنظمة إدارة المحتوى (CMS) مثل WordPress بإنشاء صفحة خريطة الموقع تلقائيًا بحيث تتم إضافة الصفحات الجديدة تلقائيًا.
من أفضل الممارسات أيضًا إرسال ملف sitemap xml إلى Google . يمكنك القيام بذلك عن طريق التحقق من موقع الويب الخاص بك باستخدام Google Search Console وإدخال خريطة الموقع بتنسيق XML أو نص. اتبع تعليمات Google Search Console إذا كنت بحاجة إلى مزيد من المعلومات.

هل لا تزال علامات العنوان مهمة؟
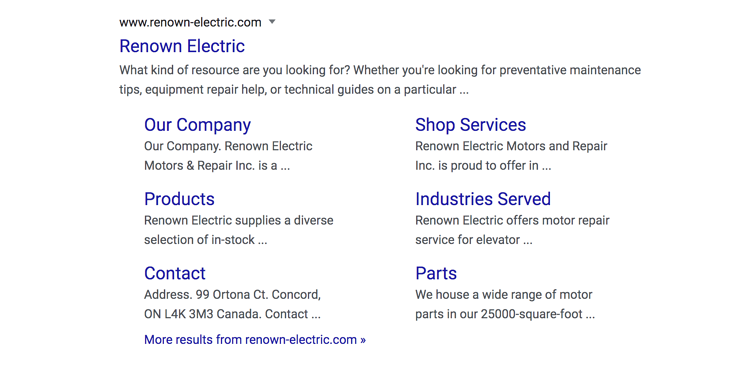
نعم ، تساعد علامات العنوان Google في فهم نوع المحتوى الذي تحتويه صفحتك بسرعة. يعود هذا إلى ما ذكرناه أعلاه في نظرة عامة على ملف Sitemap - فكلما زادت سرعة وسهولة الزحف إلى Google وتصنيف كل صفحة على موقع الويب الخاص بك ، زادت سهولة تصنيف صفحاتك حسب الكلمات الرئيسية ذات الصلة.
بالطبع ، نحن لا نكتفي فقط بكتابة محتوى لبرامج الروبوت من Google - تساعد علامات العنوان (العناوين الزرقاء في نتائج البحث) أيضًا الزوار من البشر على معرفة ما هو موجود على الصفحة.

كيف يمكن لمقاطع الفيديو تحسين تحسين محركات البحث؟
تعزز مقاطع الفيديو تحسين محركات البحث بعدة طرق:
- يروجون للمحتوى الخاص بك في نتائج بحث الفيديو من Google ، مما يزيد من ظهورك ونسب النقر إلى موقعك على الويب.
- بنشر الفيديو الخاص بك على YouTube ، فإنك تعرض علامتك التجارية إلى ثاني أكبر محرك بحث على الإنترنت .
- من خلال نشر الفيديو على صفحة موقع الويب الخاص بك ، فأنت تخبر Google أن الصفحة تحتوي على محتوى عالي القيمة وسهل الاستهلاك (مكتوبًا ووسائط متعددة).
- عندما تنشر مقاطع فيديو على موقع الويب الخاص بك ، يمكن أيضًا زيادة متوسط الوقت الذي تقضيه على صفحتك وتقليل معدل الارتداد. كلاهما مقاييس تنظر إليها Google عند ترتيب مواقع الويب.
إضافة مقاطع فيديو إلى موقع الويب الخاص بك
لتحسين مُحسّنات محرّكات البحث ، نوصي بنشر الفيديو على YouTube أولاً ثم إضافة رمز التضمين مباشرةً في الصفحة:
نظرًا لأن الفيديو لا "مباشر" تقنيًا على موقع الويب الخاص بك (إنه يعيش على YouTube) ، فإن تضمينه سيؤدي أيضًا إلى تجنب إبطاء سرعة موقعك - وهو عامل آخر مهم لتحسين محرك البحث.
هل يمكنني نشر مقاطع الفيديو على الصفحة الرئيسية؟
قطعاً! بينما نوصي بإنشاء مقاطع فيديو لكلمات رئيسية وصفحات أكثر تحديدًا ، يمكن لمقطع فيديو على الصفحة الرئيسية جذب جمهورك وتشجيعهم على قضاء المزيد من الوقت في تصفح موقع الويب الخاص بك. يمكن أن يروي أيضًا قصة عن علامتك التجارية ومساعدتهم على التحويل. (يمكن لتوماس مساعدتك في إنشاء محتوى مقاطع فيديو مجانًا - اكتشف المزيد هنا.)
في الآونة الأخيرة ، استفاد فريق تسويق توماس من مقاطع الفيديو في تصميم موقع الويب كخلفية. لقد اختبرناها A / B عبر العديد من مواقع الويب وشهدنا زيادة في التحويلات مع أشكال الفيديو المختلفة.

كيف تؤثر سرعة الصفحة على تحسين محركات البحث؟
كانت سرعة الصفحة أكثر أهمية بكثير لتحسين محركات البحث على مدار السنوات القليلة الماضية. فكر في الأمر: إذا كان هدف Google هو تقديم أفضل تجربة لمستخدميها ، فلن يقوم بتصنيف الصفحات التي تجعل المستخدمين ينتظرون التحميل.
لا يوجد "معيار صناعي" لمقاييس سرعة الصفحة ، ولكن فريق تحسين محركات البحث لدينا سوف يراقب مواقع عملائنا ويجلب فريق التطوير لدينا إذا بدأنا نرى أن درجة سرعة الصفحة تقل عن 70. أداة Google المجانية ، Page Speed Insights ، ليس فقط يقيِّم سرعة موقعك ويقدم نتيجة لكل من عرض الهاتف المحمول وسطح المكتب - كما أنه يحدد أي مشكلات تتسبب في إبطاء الموقع.
تتضمن بعض المشكلات الشائعة التي نجد أنها تؤدي إلى إبطاء مواقع الويب ما يلي:
- الإضافات الثقيلة تثقل كاهل الموقع
- الصور الكبيرة التي تحتاج إلى ضغط
- رمز موقع الويب الذي يحتاج إلى تصغير
- يحتاج جافا سكريبت إلى تقليله
- مضيف موقع الويب على خادم بطيء أو لا يمكنه دعم حجم موقع الويب الخاص بك
يمكن لمحلل و / أو مطور تحسين محركات البحث (SEO) مساعدتك في معظم هذه العناصر باستثناء العنصر الأخير - إذا حددت أن مضيفك هو المشكلة ، ففكر في التبديل إلى مزود استضافة راسخ مثل WPEngine.
قراءة المزيد: مقارنة بين WordPress و Wix: ما هو أفضل نظام أساسي للشركات المصنّعة؟
المزيد من موارد تحسين محركات البحث للمصنعين
تذكر أن امتلاك موقع ويب هو مجرد الخطوة الأولى لزيادة علامتك التجارية التصنيعية. إذا كان هدفك هو جذب المزيد من الزيارات والحصول على عملاء محتملين ذوي جودة عالية ، فأنت بحاجة إلى الحفاظ على موقع الويب الخاص بك بمحتوى مستمر وجهود تحسين محركات البحث. ونحن نتفهم أنه يمكن أن يكون هناك الكثير من العمل الإضافي الذي يجب إدارته ، خاصة عندما يكون لديك بالفعل وقت قصير في تنمية شركتك الصناعية. فيما يلي بعض الموارد الإضافية التي استخدمتها الشركات المصنعة للمساعدة في حركة مرور SEO الخاصة بهم - وإذا كنت بحاجة إلى مساعدة على طول الطريق ، فاتصل بخبراء التسويق الصناعي لدينا.
- تسجيل الندوة عبر الويب SEO 101: استهداف حركة مرور Google الصحيحة
- أساسيات تحسين محركات البحث (SEO) للمصنعين والشركات الصناعية
- مخطط 30 يومًا لزيادة حركة تحسين محركات البحث (SEO) الخاصة بك
- تحسين محركات البحث في الموقع مقابل خارج الموقع: ما الفرق؟
- 9 من أفضل أمثلة تصميم المواقع الصناعية
- قائمة مراجعة من 10 خطوات لإعادة تصميم موقع الويب الخاص بك


