23 اتجاهًا ذكيًا للصفحة المقصودة لعام 2022 [وأكثر من 60 مثالًا]
نشرت: 2022-04-17الصفحة المقصودة هي صفحة ويب قائمة بذاتها مصممة للحملات المستهدفة ، ومُحسّنة للتحويلات.
ولكن ما الذي يميز الصفحة المقصودة الجيدة عن الصفحة المقصودة الرائعة؟ أو صفحة مقصودة منخفضة التحويل من صفحة مقصودة عالية التحويل؟ أو صفحة مقصودة معاصرة من صفحة مقصودة قديمة؟
كثير.
مع ازدياد خبرة جهات التسويق ومحسّني التحويل مع مرور كل عام ، تستمر قائمة أفضل ممارسات الصفحة المقصودة في النمو والنمو.
على حد تعبير إتش جي ويلز ، "تكيف أو مت".
لذلك نحن نفعل ما نفعله كل عام: التكيف مع الصفحة المقصودة روح العصر 2022 الطريقة الوحيدة التي نعرف كيف ...
مع قائمة.
قمنا برعاية قائمة بـ 23 اتجاهًا للصفحة المقصودة الأكثر سخونة (والأكثر فاعلية) للعام الجديد ، بما في ذلك أكثر من 60 نموذجًا للصفحة المقصودة في العالم الحقيقي ولقطات شاشة من الشركات الرائدة في هذا المجال.
سواء كنت متجرًا للتجارة الإلكترونية أو شركة صغيرة أو مؤسسة أو تعمل لحسابهم الخاص ، فهذه القائمة تناسبك.
المكافأة: لجعل القائمة أكثر قابلية للفهم ، قمنا بتقسيمها إلى ست فئات مختلفة ، كل فئة تمثل ركيزة التصميم الفعال للصفحة المقصودة:
- اتجاهات الإستراتيجية
- اتجاهات الكتابة
- اتجاهات التصميم (التخطيط والرسومات والصور والفيديو)
- اتجاهات الدليل الاجتماعي
- اتجاهات الحث على اتخاذ إجراء
- اتجاهات النموذج
احصل على إستراتيجيات جديدة للصفحة المقصودة مباشرة في بريدك الوارد كل أسبوع. 23739 شخصًا هم بالفعل!
اتجاهات استراتيجية الصفحة المقصودة
"تكتيكات دون استراتيجية هي الضجيج قبل الهزيمة."
الأمر نفسه ينطبق على صفحاتك المقصودة.
لن تصل الصفحة المقصودة الرائعة إلا إلى المدى الذي تستغرقه إستراتيجية رائعة: من تستهدف ، وماذا ستقول ، وكيف ستضع ، وما الذي ستقدمه؟
إنه عام 2022 ، وقد ابتعد اتجاهان استراتيجيان عن البقية:
- هدف تحويل واحد
- مقارنة المنافسين
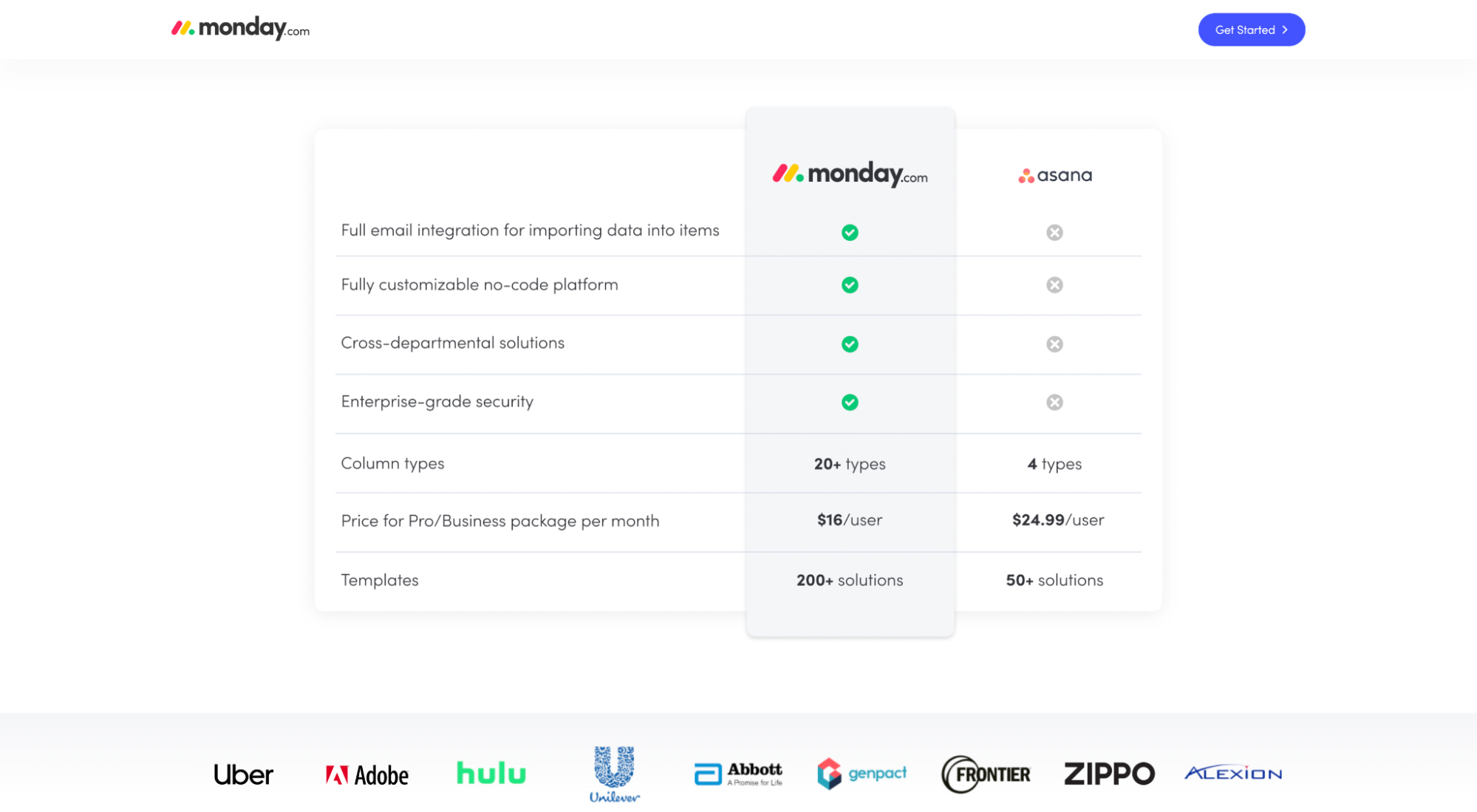
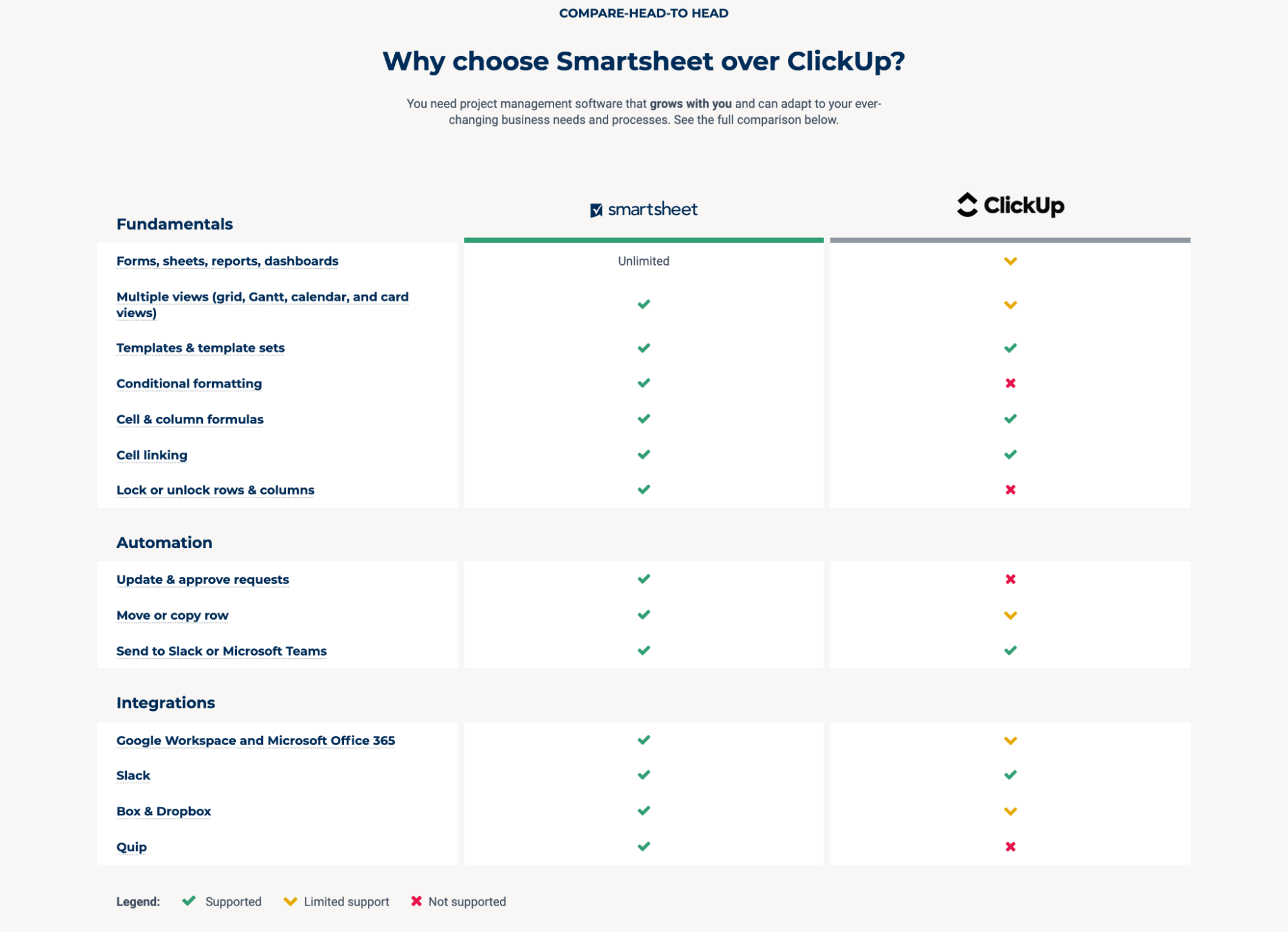
1. مقارنة المنافسين
تكافؤ الميزات حقيقي.
وهذا يعني أن المزيد والمزيد من العملاء المحتملين والعملاء يبحثون عن عبارات مقارنة مثل "العلامة التجارية أ مقابل العلامة التجارية ب" أو "العلامة التجارية ب في مقابل العلامة التجارية د".
بينما تبحث الشركات عن طرق إبداعية للفوز بهذه اللحظة الحاسمة من الحقيقة ، ظهرت حملات المقارنة مع الصفحات المقصودة المخصصة في كل مكان.
على سبيل المثال ، في صناعة برمجيات إدارة المشاريع ، تمتلك Asana حملة تقارنها بـ Trello ، ويوجد في Monday حملة تقارنهم بـ Asana ، ولدى ClickUp حملة تقارنهم بـ يوم الإثنين.



2. هدف تحويل واحد
يشير هدف التحويل إلى الهدف الذي تريد أن تحققه صفحتك المقصودة.
بمعنى آخر ، ما الإجراء الذي ستقنع صفحتك المقصودة الزائرين باتخاذه على الفور؟ هذا هو هدف التحويل الخاص بك.
بدء نسخة تجريبية مجانية؟
ملء النموذج الرئيسي؟
شراء الآن؟
شيء آخر؟
عندما يتعلق الأمر بزيادة تحويلات الصفحة المقصودة ، فكلما قل عدد أهداف التحويل ، زادت معدلات التحويل. بسيط.
في الواقع ، يمكن أن تؤدي إضافة عروض متعددة إلى تقليل معدلات التحويل بنسبة 266٪.
لذلك ، لا ينبغي أن يكون مفاجئًا أن أحد أكثر اتجاهات الصفحات المقصودة انتشارًا في السنوات القليلة الماضية كان التخلص من أهداف التحويل الإضافية وتركيز الصفحات المقصودة على مسار واحد للتحويل فقط.
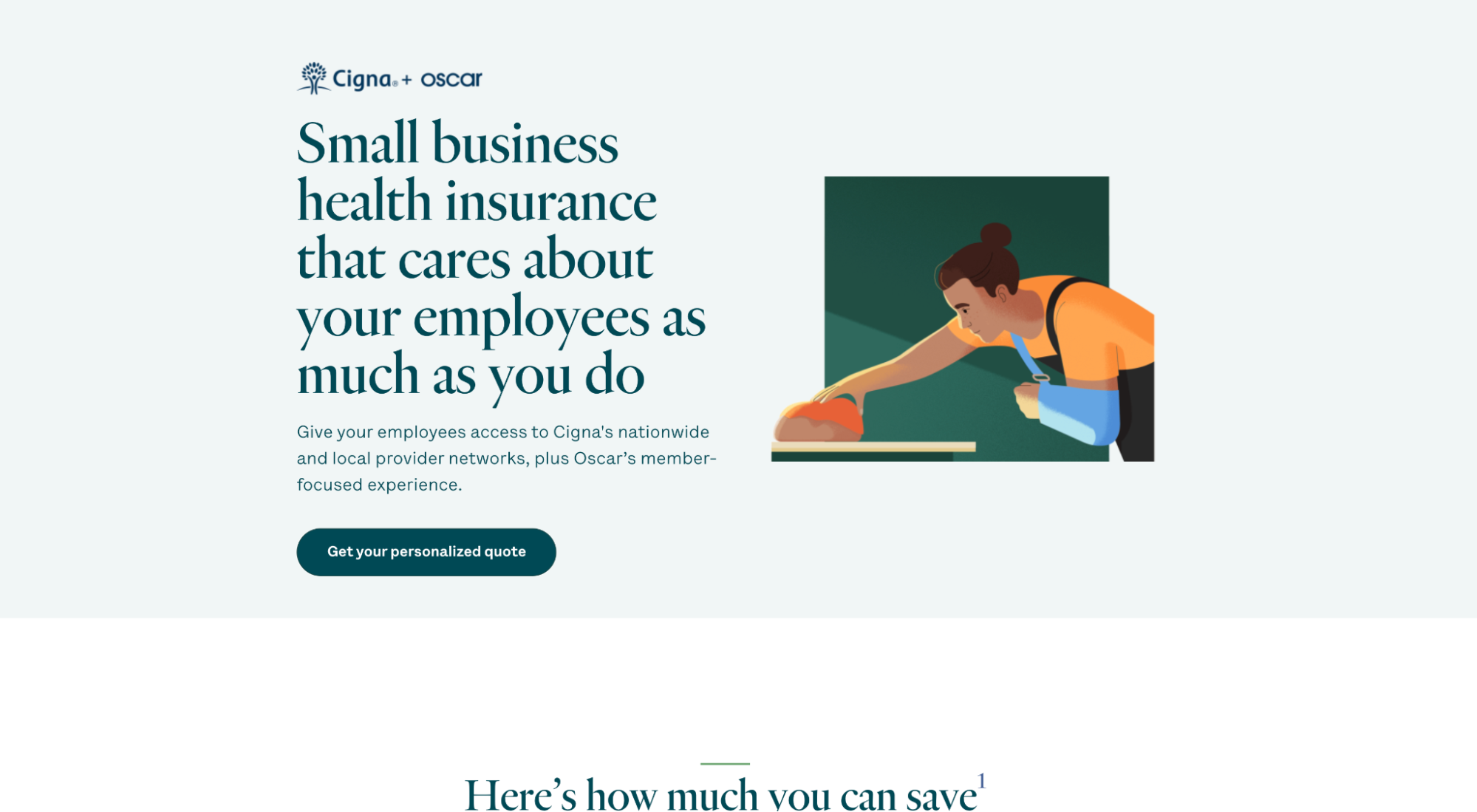
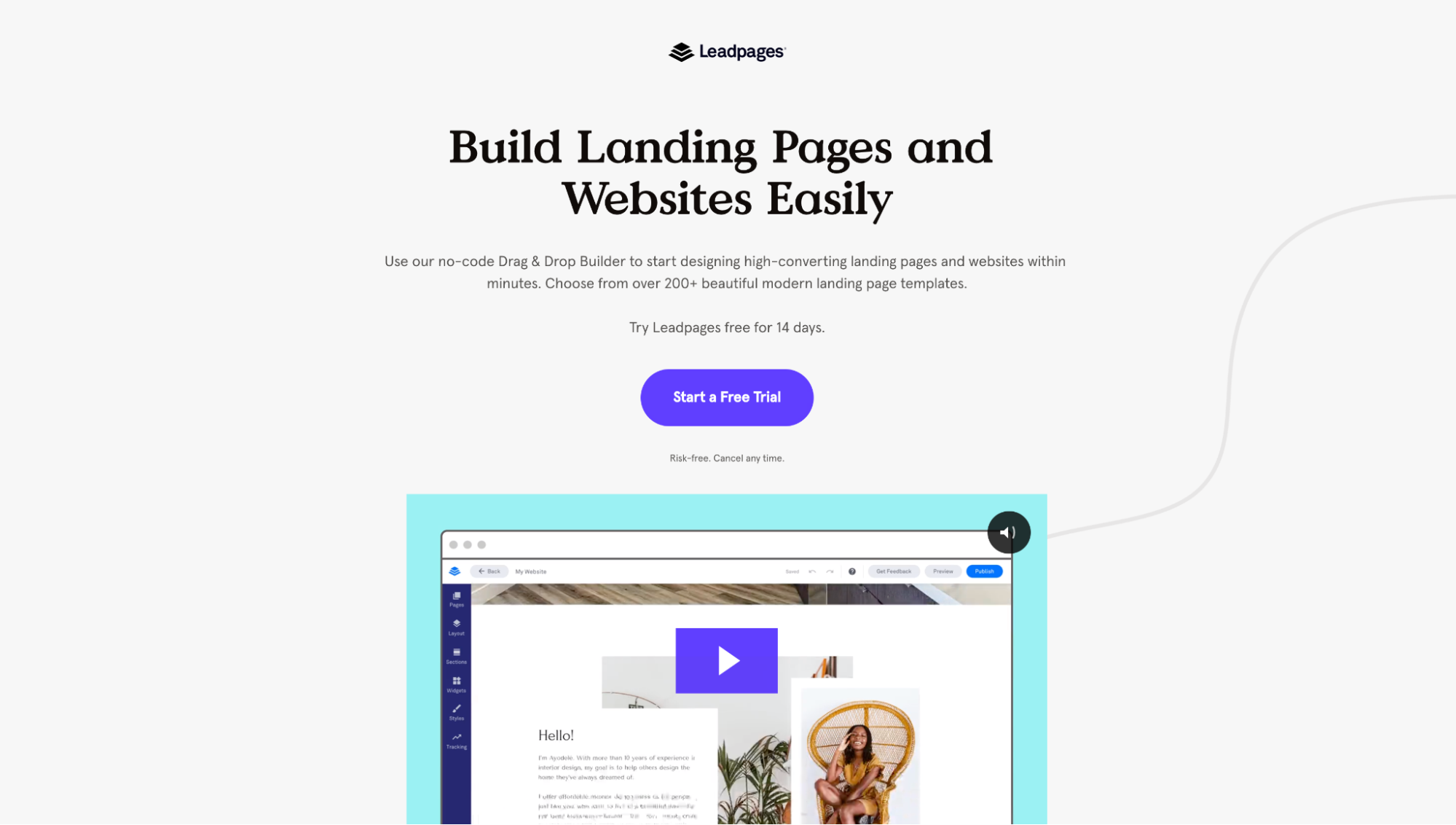
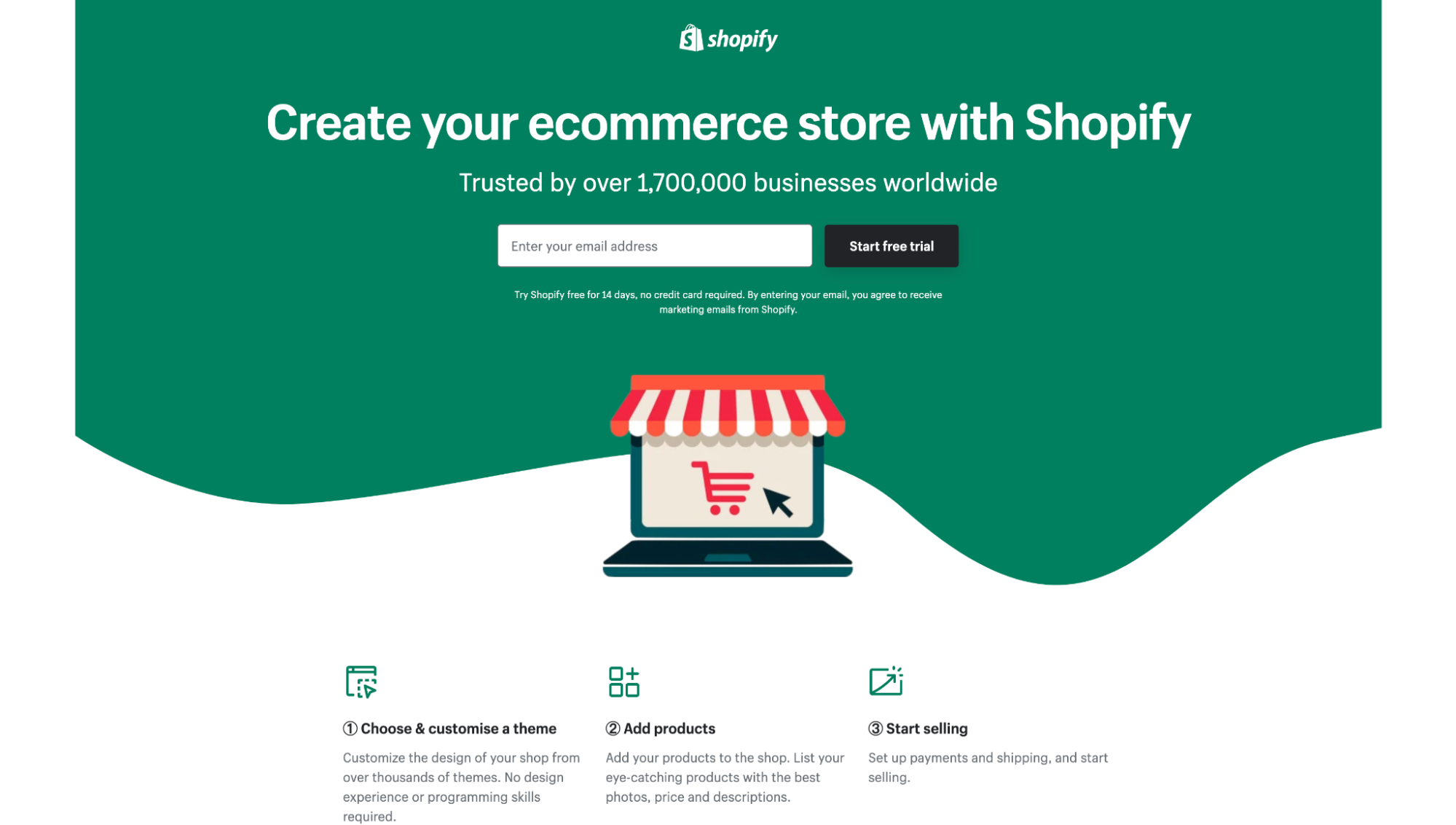
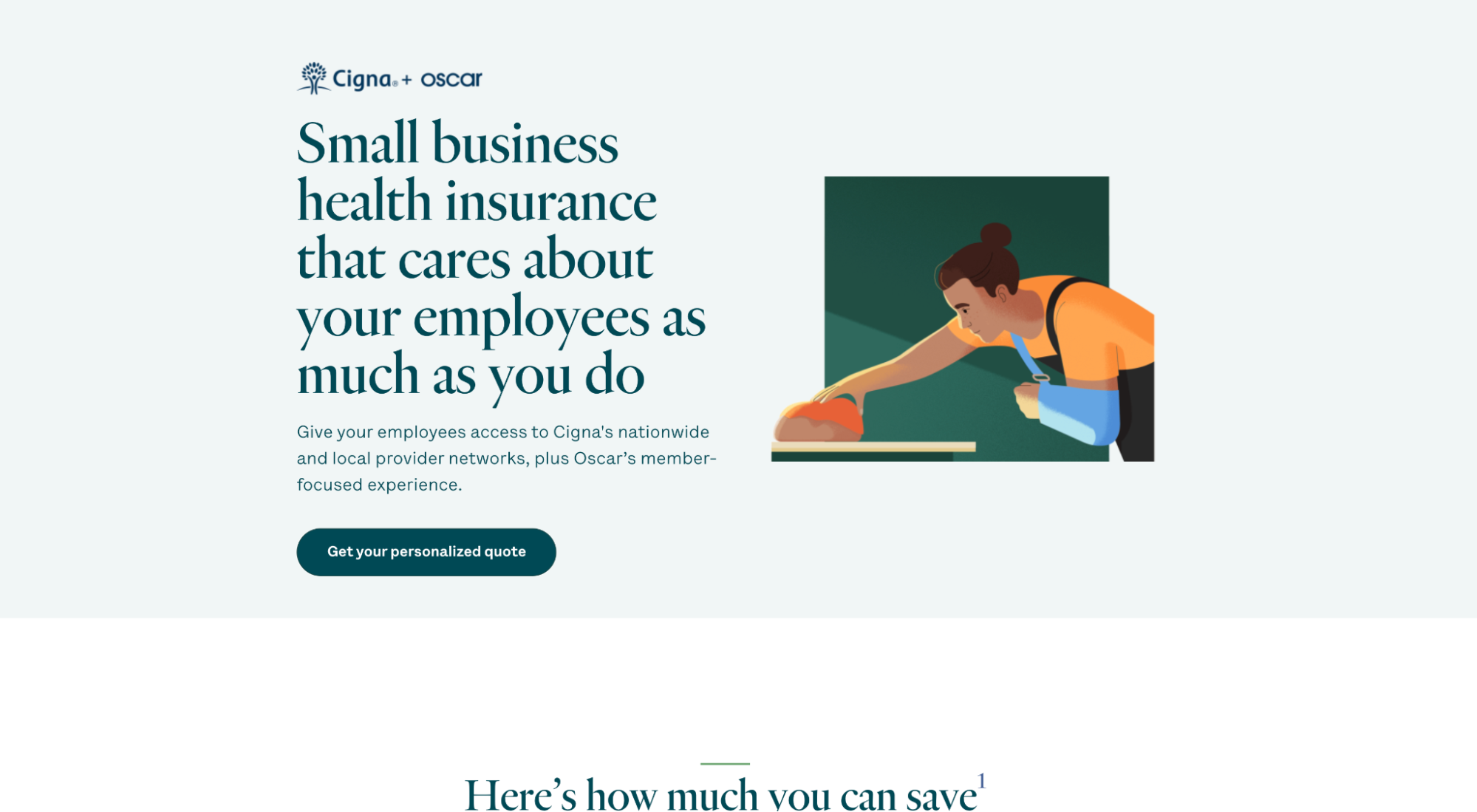
على سبيل المثال ، تتضمن Shopify و Cigna و Leadpages أدناه عرضًا واحدًا مع CTA واحد . لا توجد خيارات لمشاهدة عرض توضيحي أو معرفة المزيد أو تنزيل دليل أو التحويل في عرض منفصل.



اتجاهات نسخ الصفحة المقصودة
تقدم النسخة القوية عرض القيمة الخاص بك ، وتخلق إحساسًا بالإلحاح ، وتحفز على العمل.
في عام 2022 ، برزت أربعة اتجاهات لكتابة الصفحات المقصودة من بين الحشود:
- عناوين القيادة
- نسخة محادثة
- أقسام "كيف يعمل"
- فوائد قوية
3. عناوين القيادة
تشير عناوين الأوامر إلى العناوين الرئيسية التي تنهي الجملة ، "أريد أن ..." إنها واحدة من أسرع الطرق وأبسطها لوضع عرض القيمة الخاص بك في المقدمة والوسط.
لقد ولت أيام عناوين مجردة للمبيعات. اليوم ، تستخدم الشركات عناوين رئيسية واضحة وواضحة تتحدث عن الاحتياجات الأساسية لزوارها. إنهم لا يتفوقون على الأدغال.
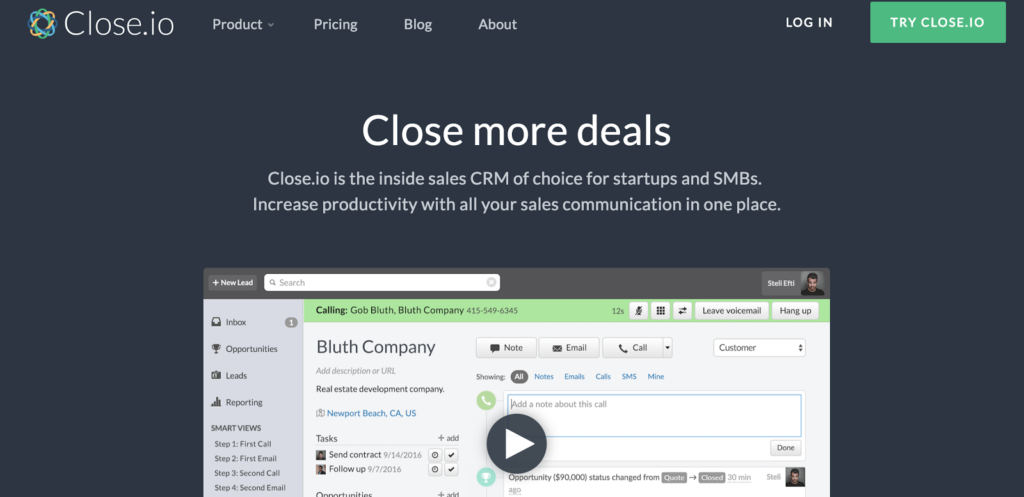
على سبيل المثال ، يلتقط Close.io الوظيفة الأساسية التي يحتاجها عملاؤهم المحتملون لإنجازها باستخدام عنوان رئيسي واحد يكمل الجملة "أريد أن ..." مع "إغلاق المزيد من الصفقات".

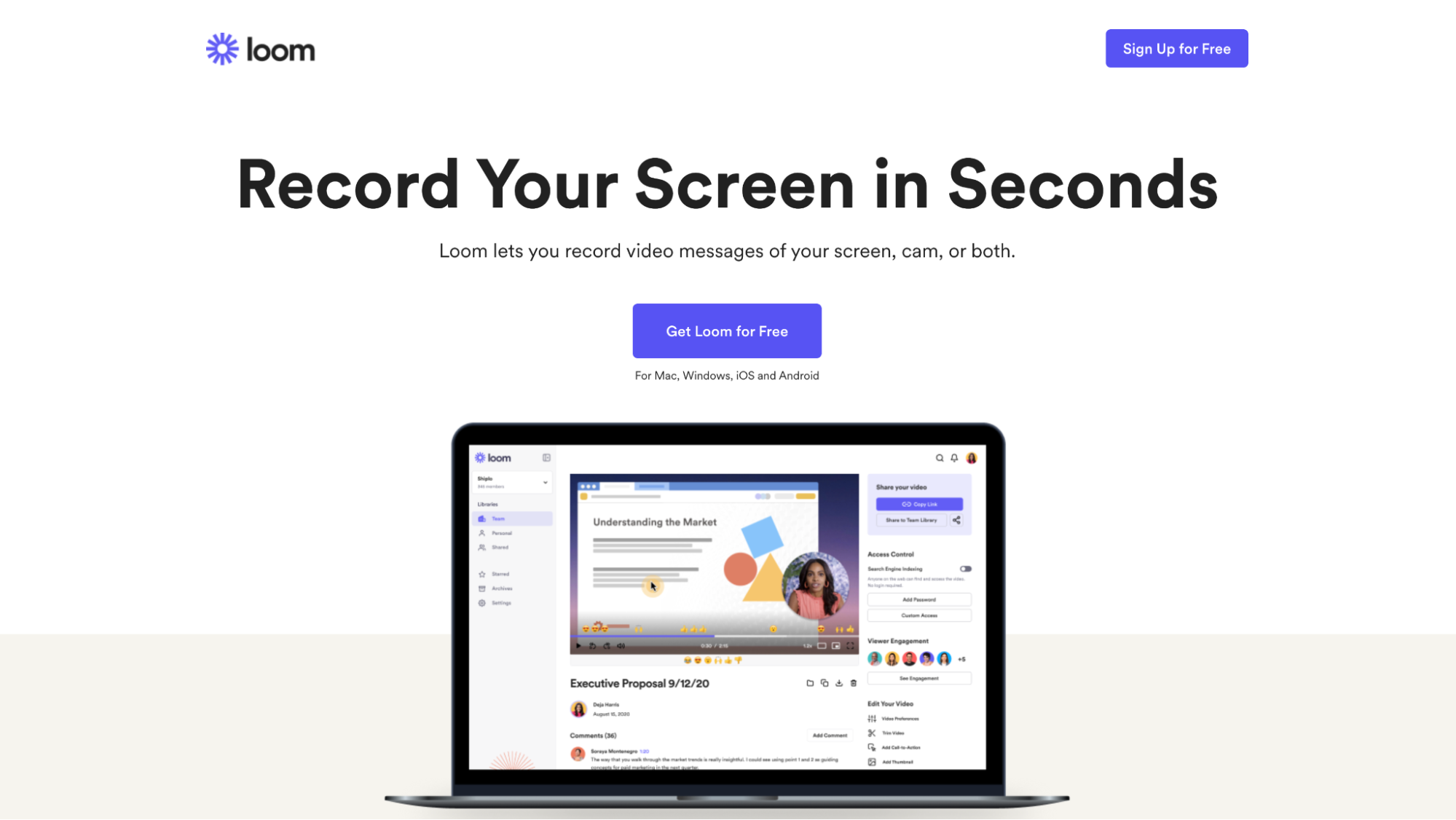
يستخدم Loom عنوان أمر لإنهاء الجملة "أريد أن ..." مع "تسجيل شاشتي في ثوانٍ."

4. نسخة محادثة
نسخة المحادثة هي نسخة يتم تداولها في المصطلحات الصناعية والكلمات الرقيقة وتراكيب الجمل الآلية للغة طبيعية غير رسمية (كما لو كانت في المحادثة).
لماذا نسخة المحادثة مهمة؟ فهم.
يتراوح متوسط مستوى القراءة لزوار صفحتك المقصودة بين الصف الثامن والتاسع. تحدث بلغتهم ، ليس كما لو كنت تكتب أطروحة جامعية عن ميكانيكا الكم.
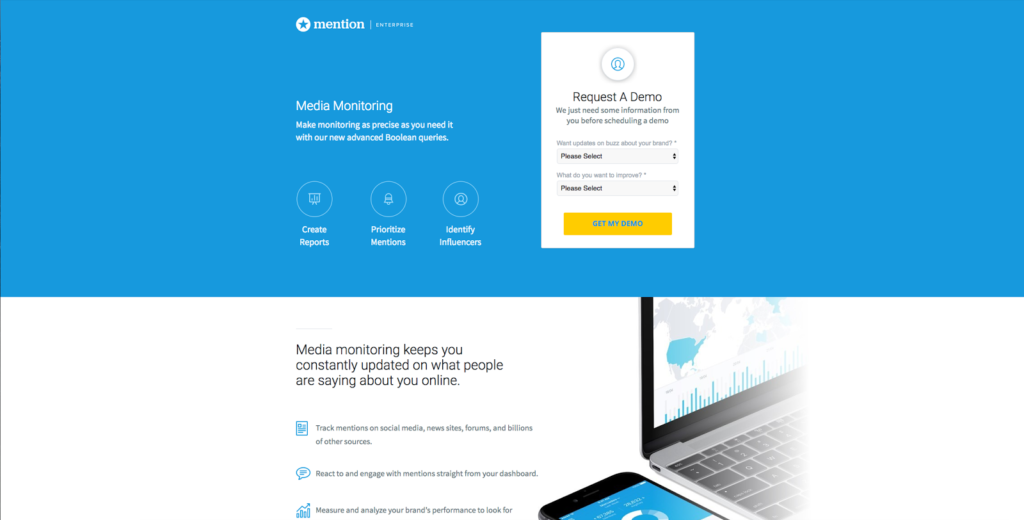
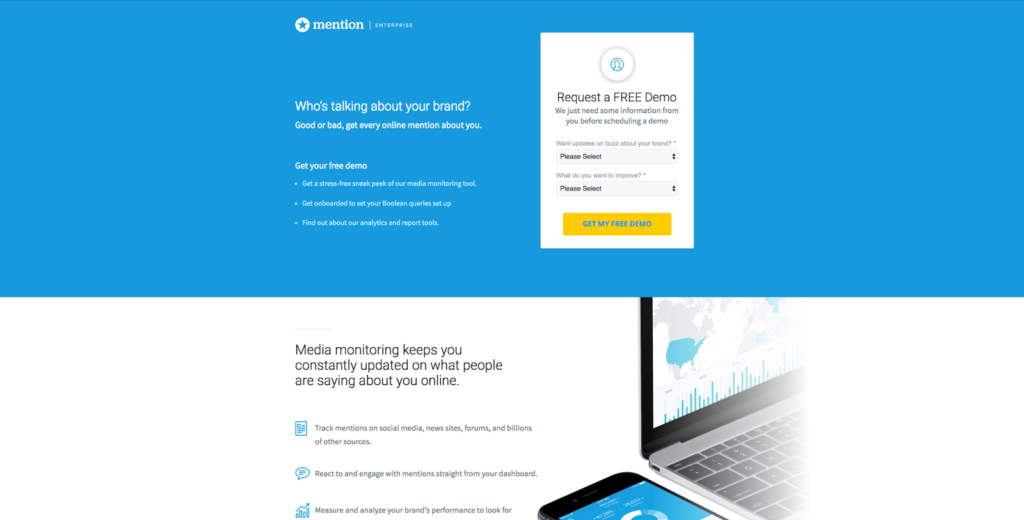
على سبيل المثال ، قمنا بزيادة التحويلات للإشارة بنسبة 31٪ من خلال استبدال نسختهم القديمة المزدحمة بنسخة محادثة:


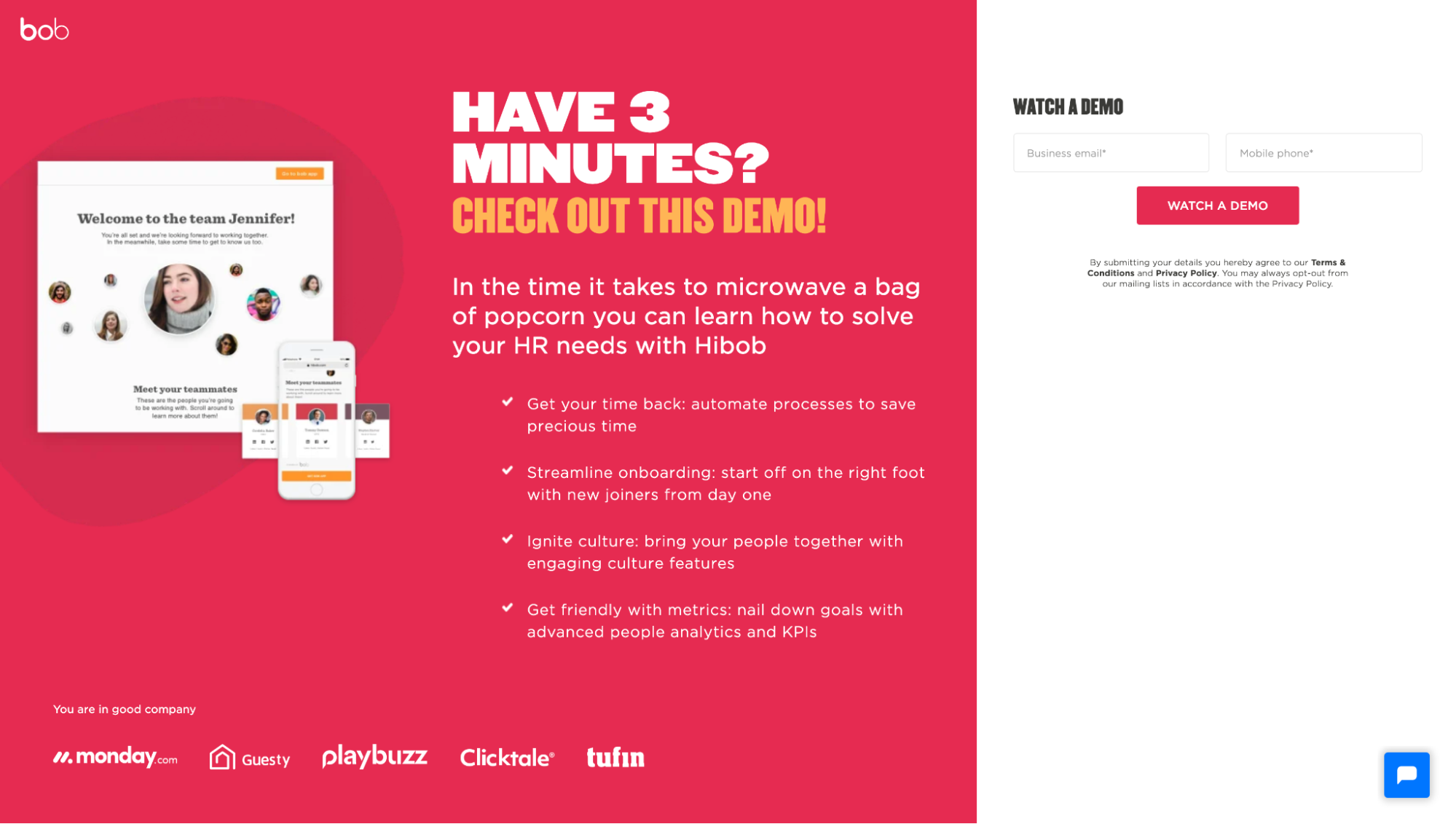
يوضح Bob HR أيضًا ببراعة نسخة محادثة داخل صفحة التقاط العميل المتوقع:

5. أقسام كيف يعمل (خطوات إرشادية)
التكاليف الخفية لتغيير مقدمي الخدمة ، أو تعلم برامج جديدة ، أو إتقان منتج ما تثقل كاهل عقول العملاء المحتملين.
لا يساعد أن زوار موقعك على الأرجح لا يعرفون كيفية شراء وتنفيذ ما تبيعه حتى الآن.
تقسم أقسام "كيف تعمل" منتجك أو خدمتك إلى خطوات أصغر وأكثر قابلية للفهم تجعل الالتحاق أو الإتقان أو النتائج تبدو قابلة للتغلب عليها وليست ساحقة - وستكون موجودة في كل مكان في عام 2022.
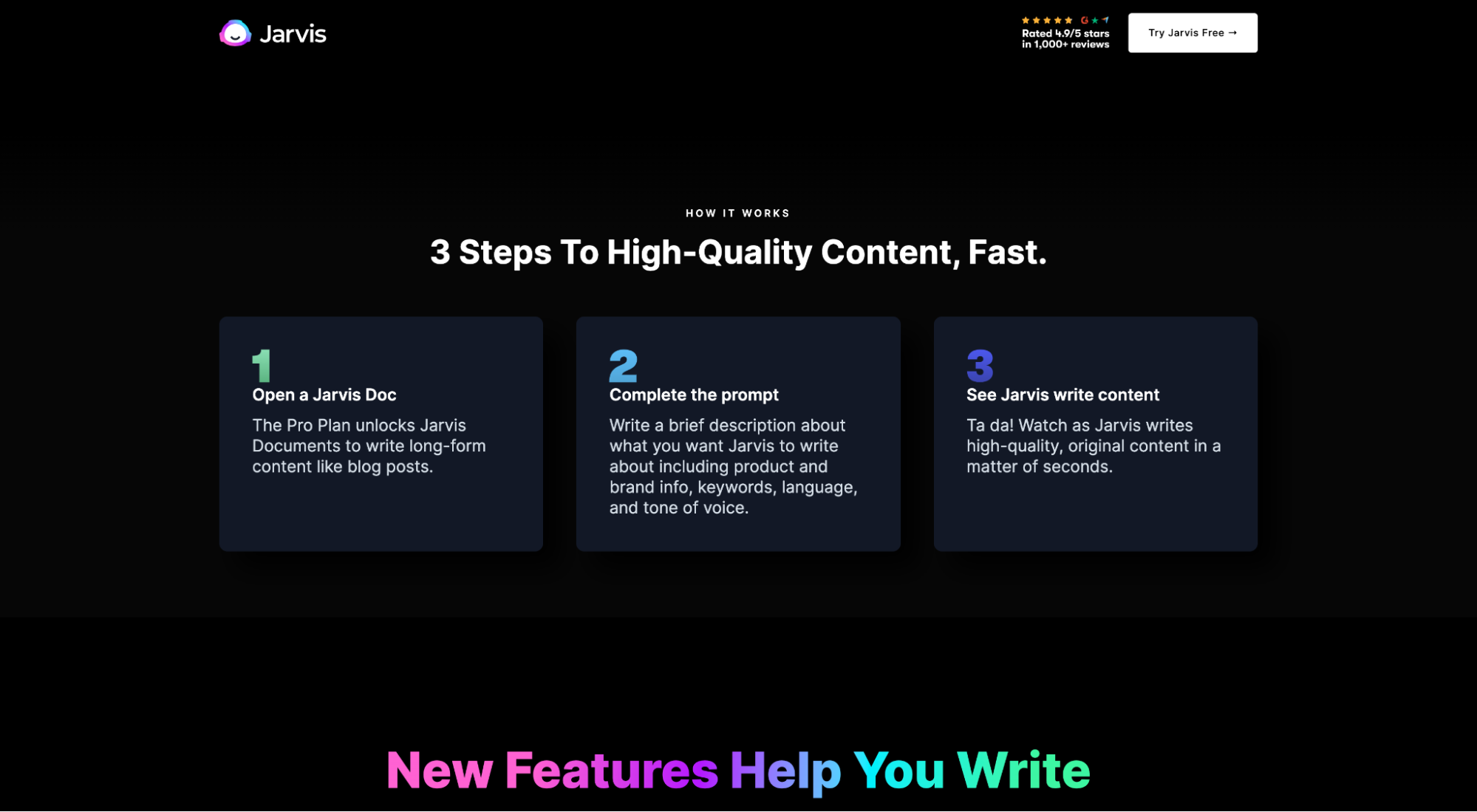
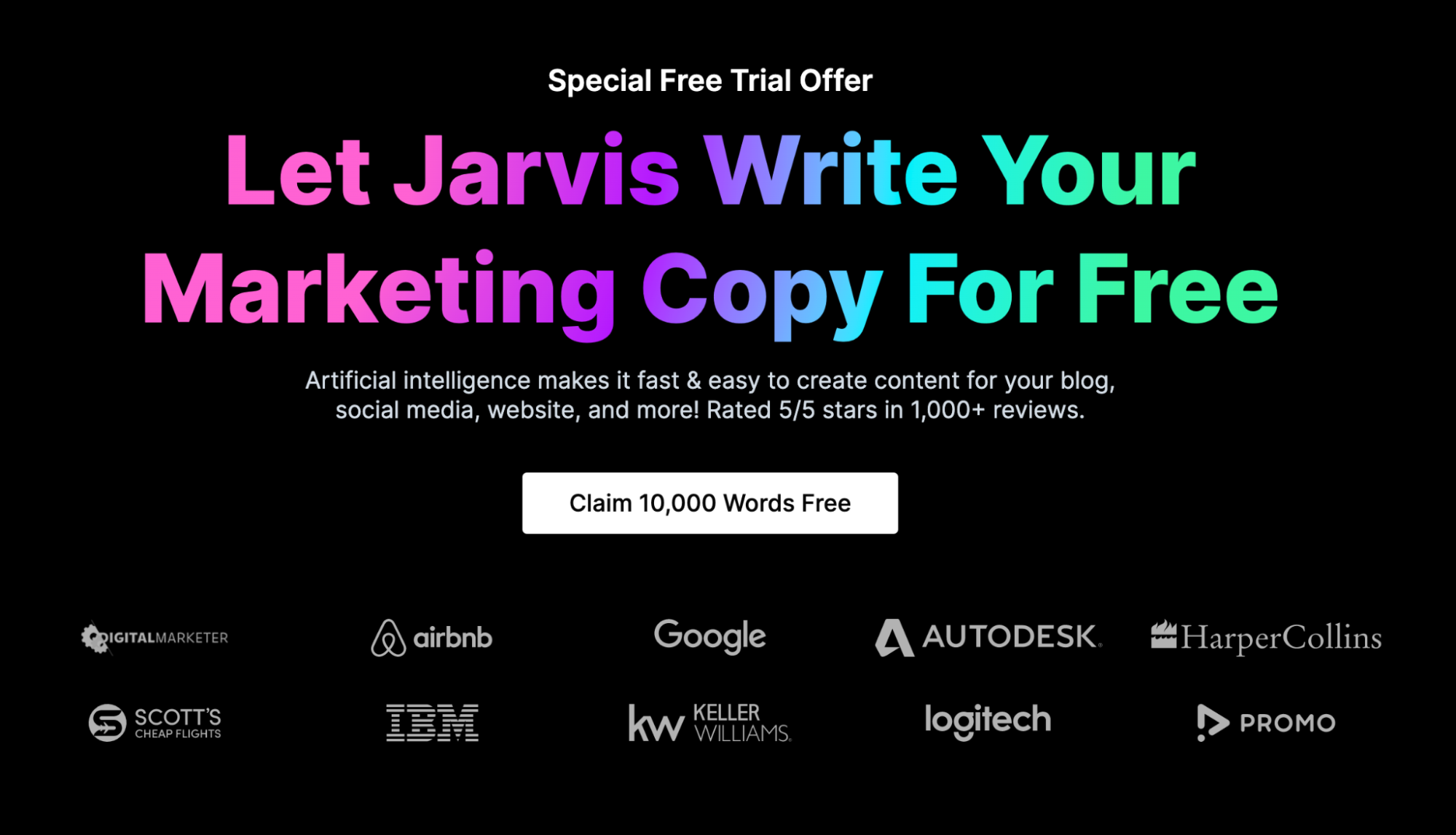
على سبيل المثال ، لدى جارفيس قسم حول كيفية عمله لأخذ عملية كتابة الإعلانات المبهمة بطريقة الذكاء الاصطناعي وجعلها تبدو بسيطة وبديهية في ثلاث خطوات:

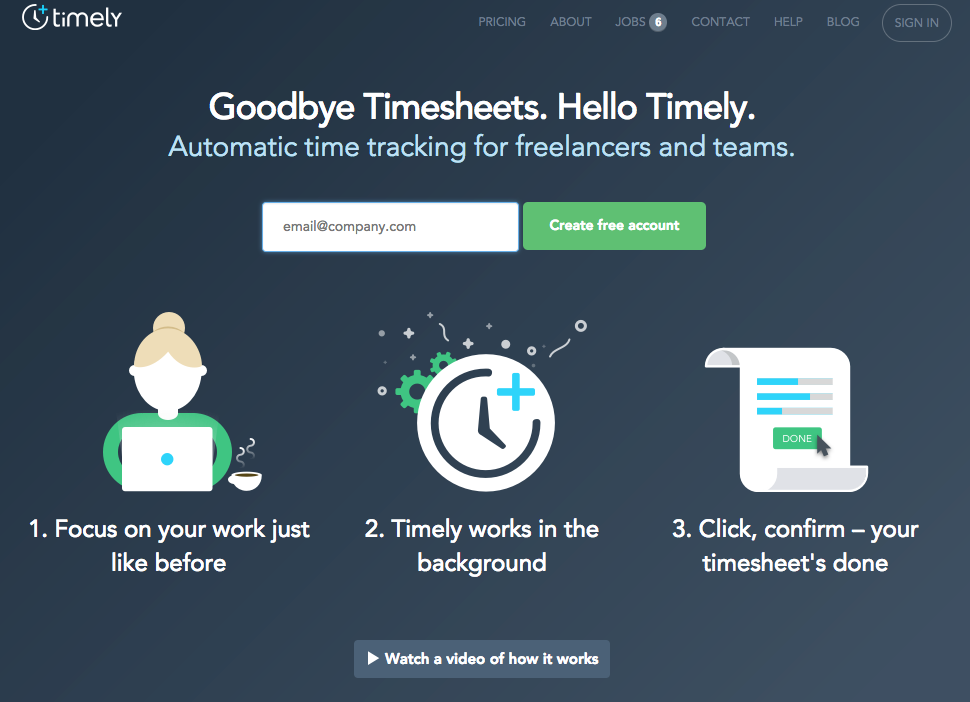
أو يستخدم Timely قسمًا بسيطًا حول كيفية عمله لجعل برنامج تتبع الوقت الخاص بهم يبدو سهلاً مثل الرسم بالأرقام:

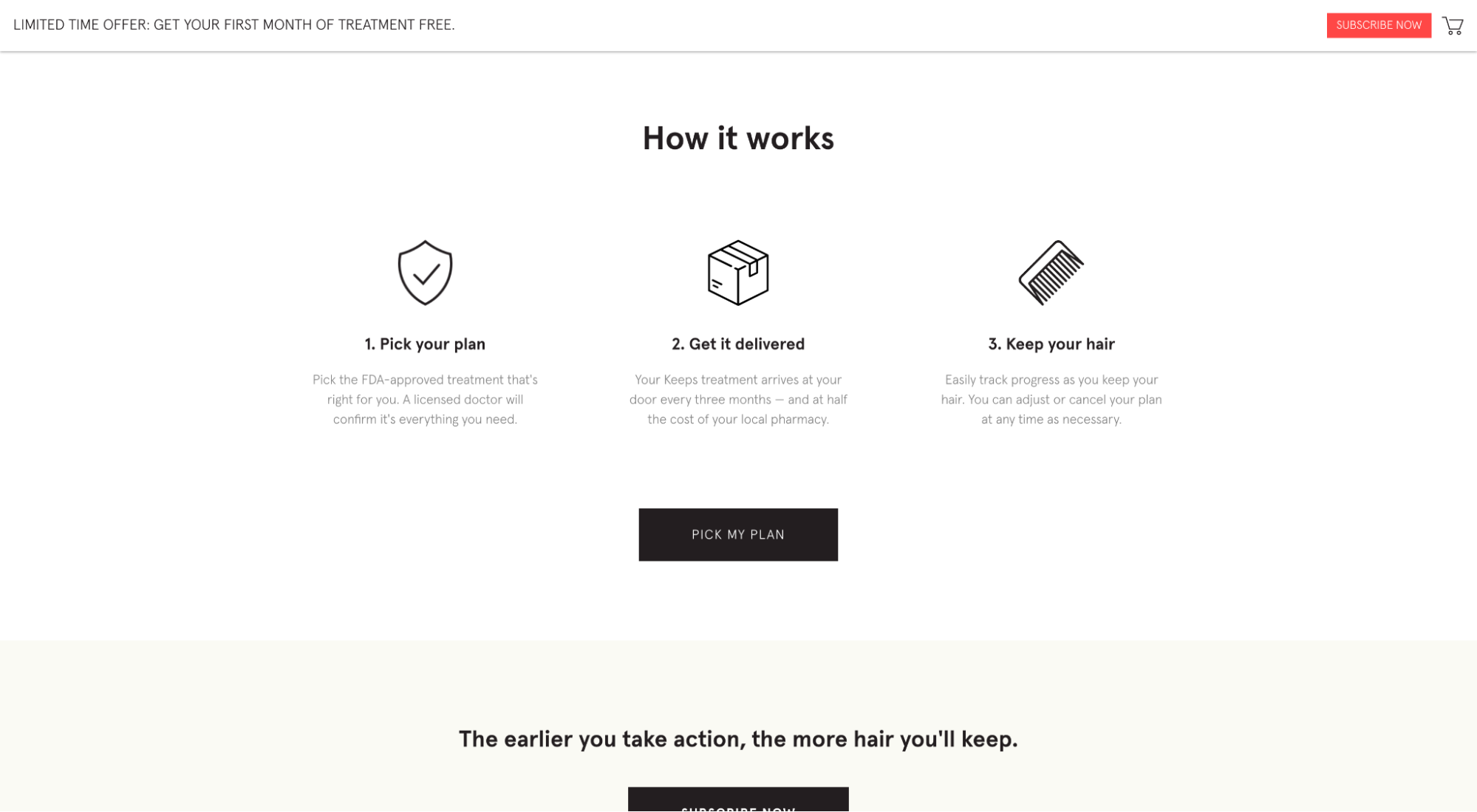
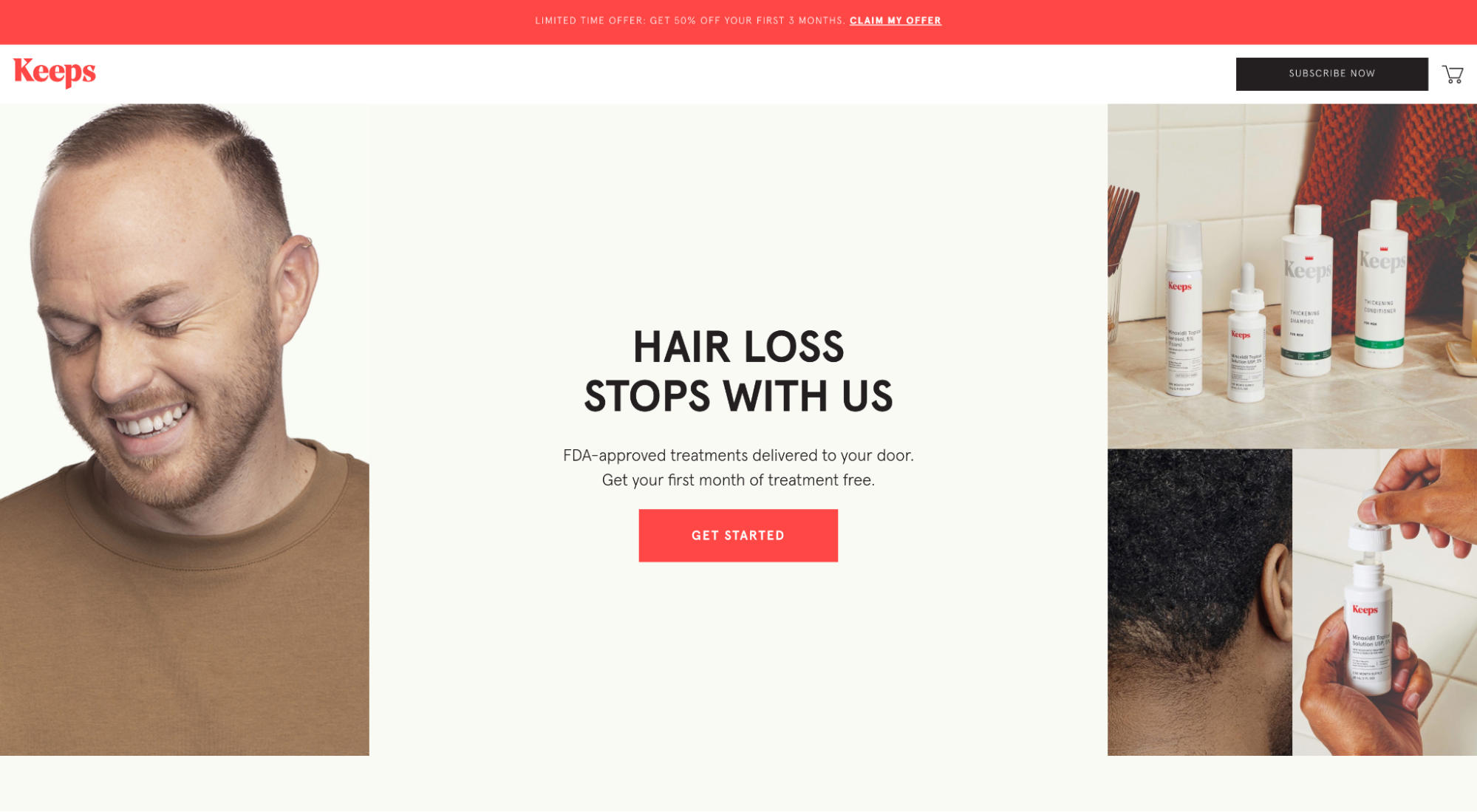
يستخدم Keeps قسم كيف يعمل لإظهار كيفية شراء واستلام المنتجات الجديدة:

6. فوائد قوية
أخيرًا ، إنه عام 2022 ، والفوائد (وليس الميزات) تحكم العالم. الجميع يصفق لنفسه بشكل جماعي.
لقد ولت أيام قوائم الميزات الطويلة ومعلومات المنتج العشوائية. اليوم ، تعرف الشركات المزيد عن عملائها أكثر من أي وقت مضى ، وهي تظهر على صفحاتهم المقصودة في شكل فوائد لا تقاوم.
على عكس الميزات ، يتعامل قسم الفوائد الجيدة مع الاعتراضات ويثير نقاط الألم ويحفز الزوار على حل مشكلاتهم الآن وليس لاحقًا.
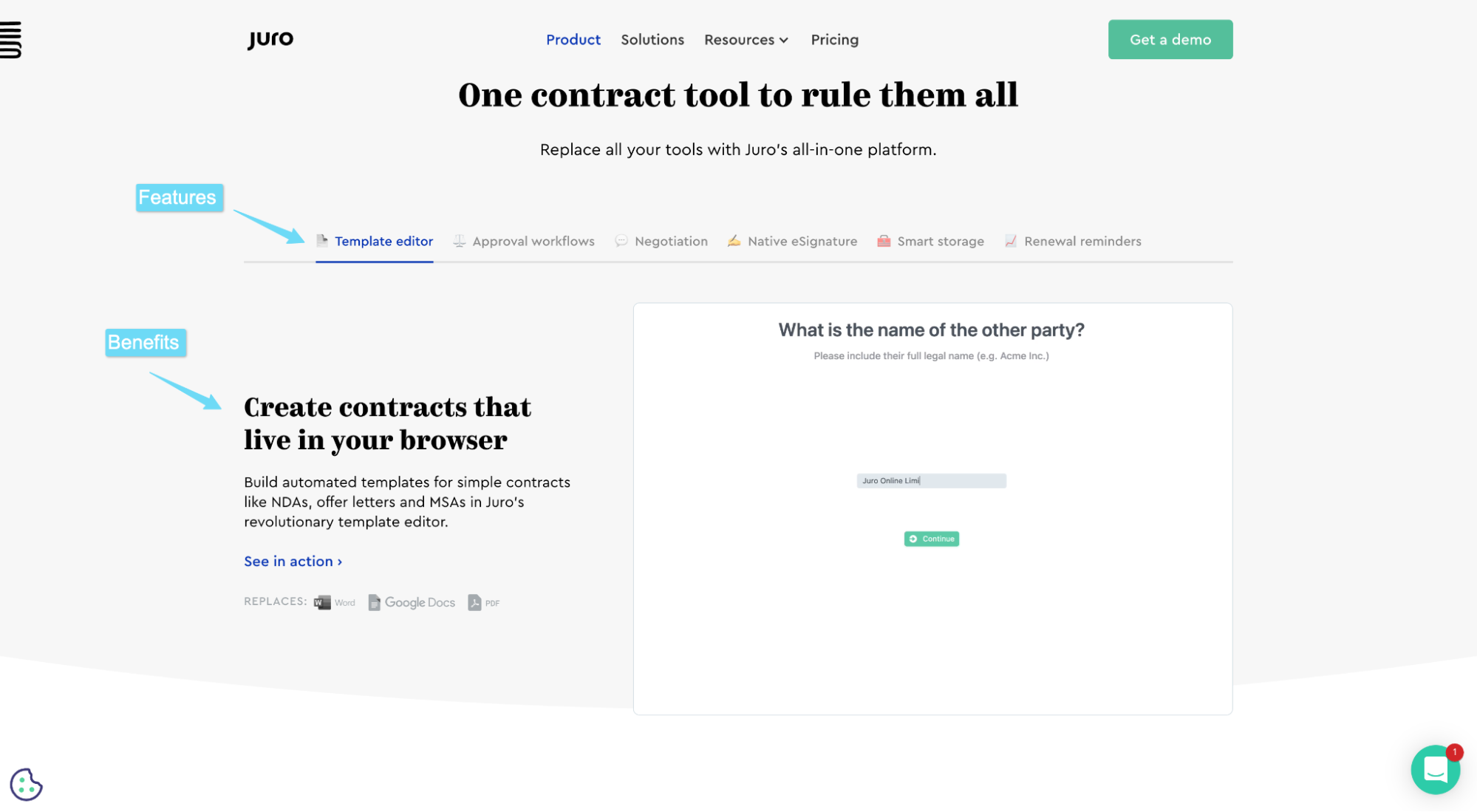
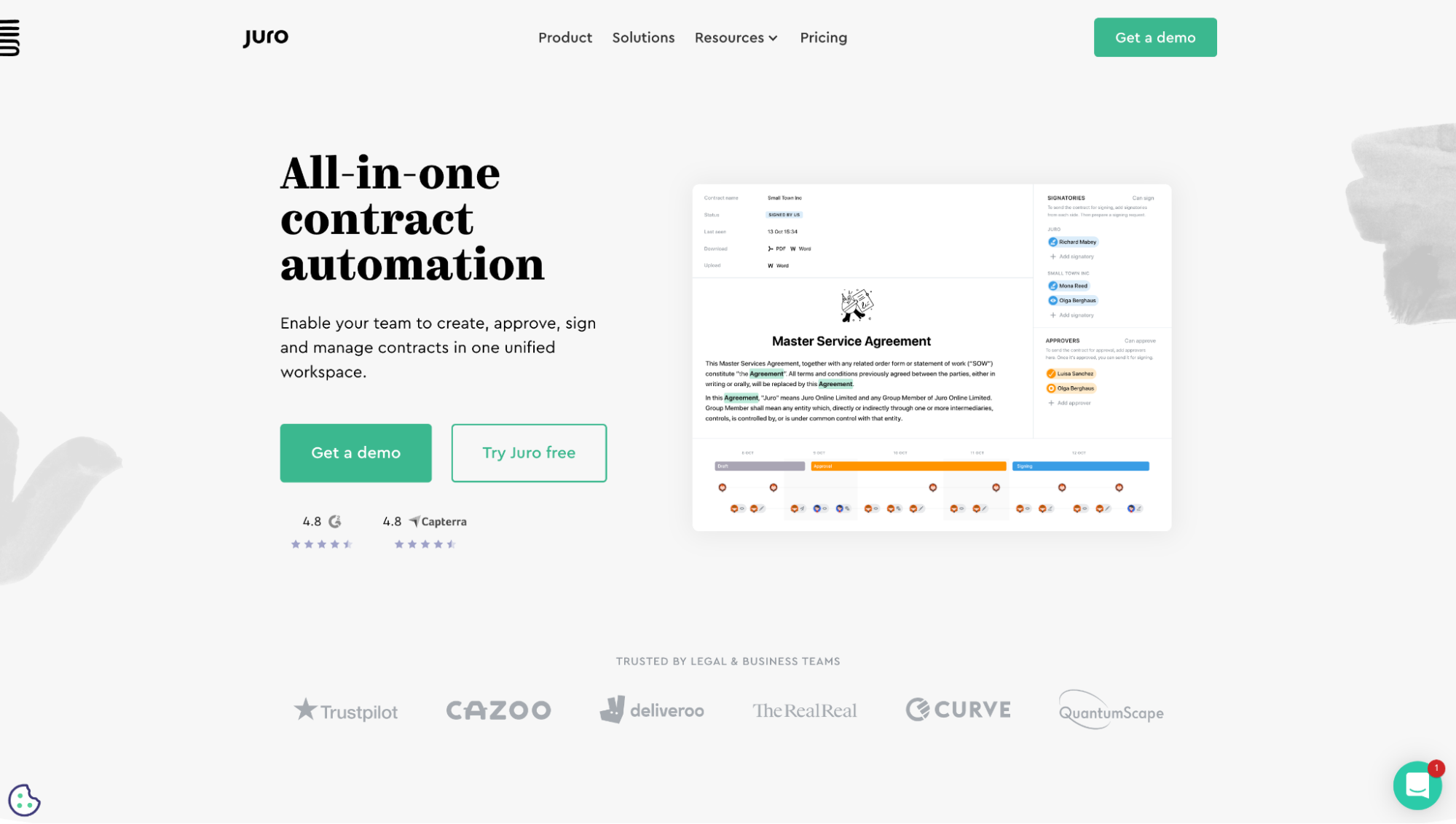
على سبيل المثال ، تستخدم Juro صفحتها المقصودة لتسليط الضوء على ميزاتها ، ولكن بدلاً من إدراجها في قسم ميزات مستقل بسياق صغير ، فإنها تدعم كل ميزة رئيسية بميزة وصورة. بعد كل شيء ، ليست الميزات هي المهمة ؛ هذا ما يمكن أن تفعله هذه الميزات.

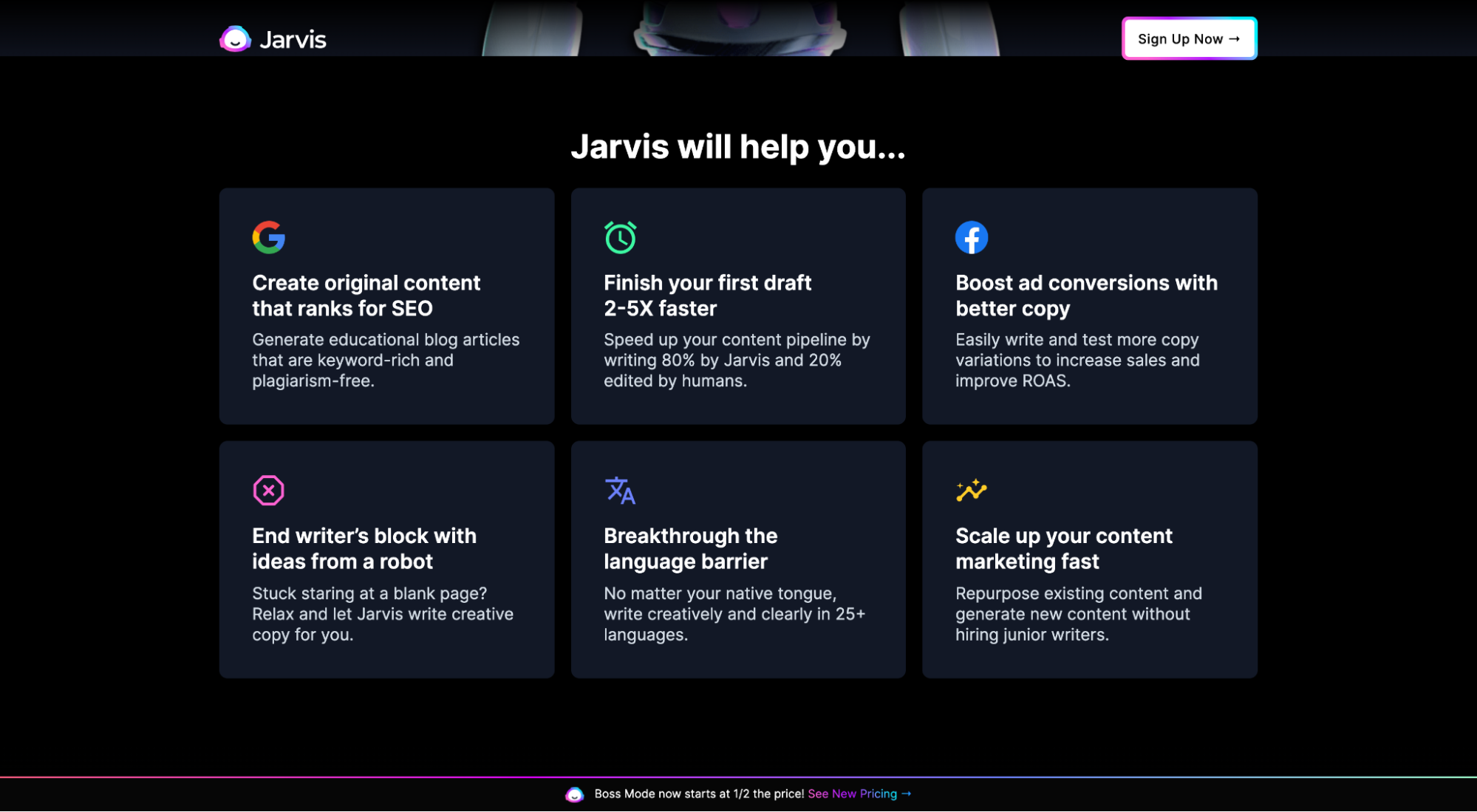
أو جارفيس ، الذي يحزم مزاياهم الأساسية في قسم "سوف يساعدك جارفيس ...".

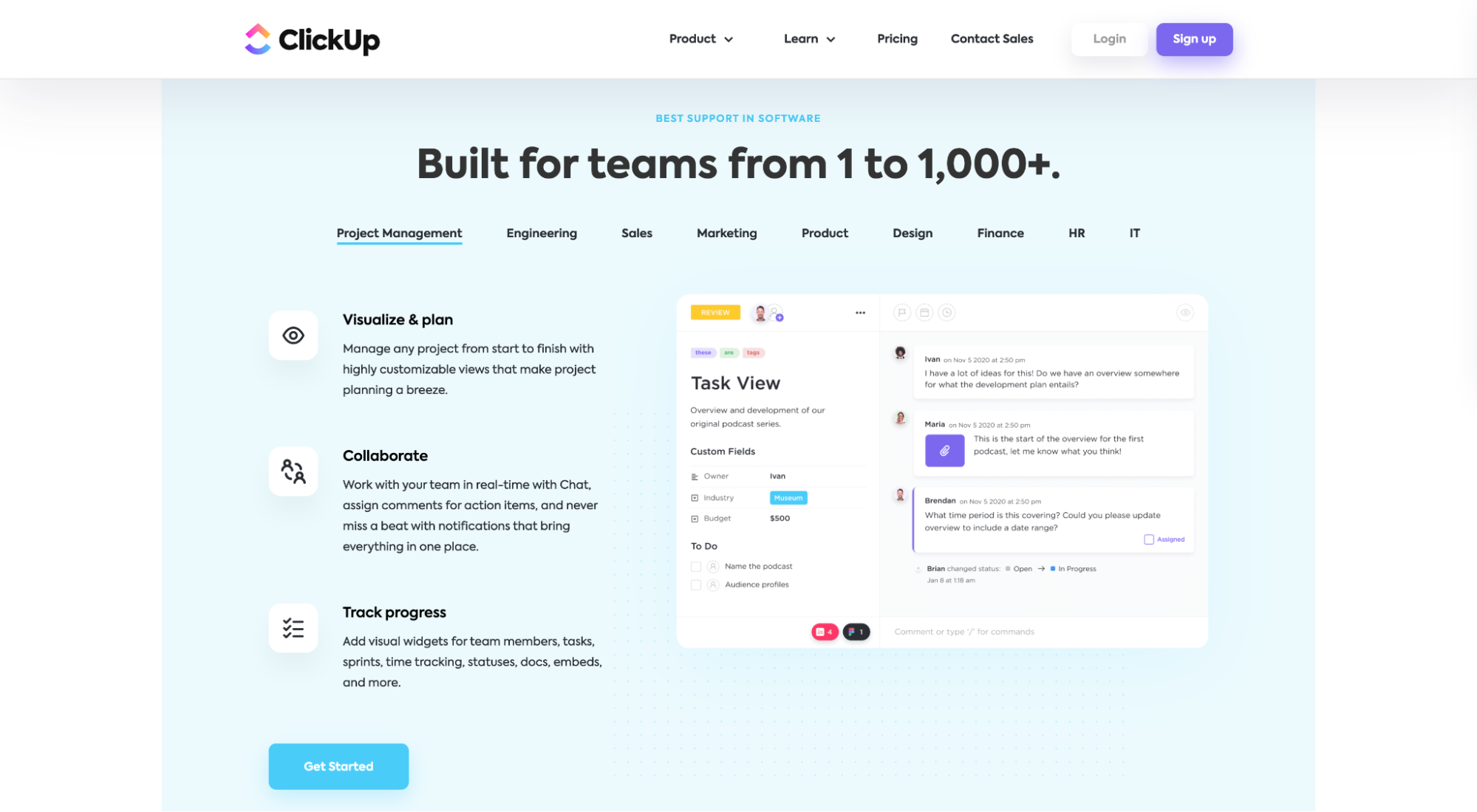
أو ClickUp ، الذي ، مثل Juro ، يلخص ميزاته بشكل جميل مع الفوائد باستخدام التخطيط المبوب.

اتجاهات تصميم الصفحة المقصودة
أهمية تصميم الصفحة المقصودة. كثير.
- يقول 50٪ من الأشخاص أنهم لن يوصوا بموقع ويب أو صفحة مقصودة ذات تصميم رديء
- سيتوقف 38٪ من الأشخاص عن التعامل مع موقع الويب أو الصفحة المقصودة التي يشعرون أنها غير جذابة
- 75٪ من الأشخاص يصدرون أحكامًا حول مصداقية موقع الويب بناءً على التصميم
في عام 2022 ، تستمر اتجاهات تصميم الصفحة المقصودة اللافتة للنظر في الظهور:
- لا يوجد تنقل / تذييل
- عرض حي
- الرسوم التوضيحية
- اشخاص حقيقيون
- منتج فيديو قصير
- تقسيم الشاشة
- تصميم بسيط
- إسقاط الظلال
7. لا يوجد تنقل أو تذييل
اختارت المزيد والمزيد من الصفحات المقصودة نسبة انتباه 1: 1 في عام 2022. بدلاً من عرض أشرطة تنقل ضخمة أو رموز اجتماعية أو روابط تذييل (تقدم جميعها فرصًا للخروج) ، فقد تجنبتها الصفحات المقصودة معًا ، واختارت رابط أساسي واحد بدلاً من ذلك.
هدف تحويل واحد. رابط واحد (لإكمال هدف التحويل).
هل يعمل؟
في اختبار Hubspot ، وجدوا أن إزالة التنقل زاد التحويلات بنسبة 100٪.
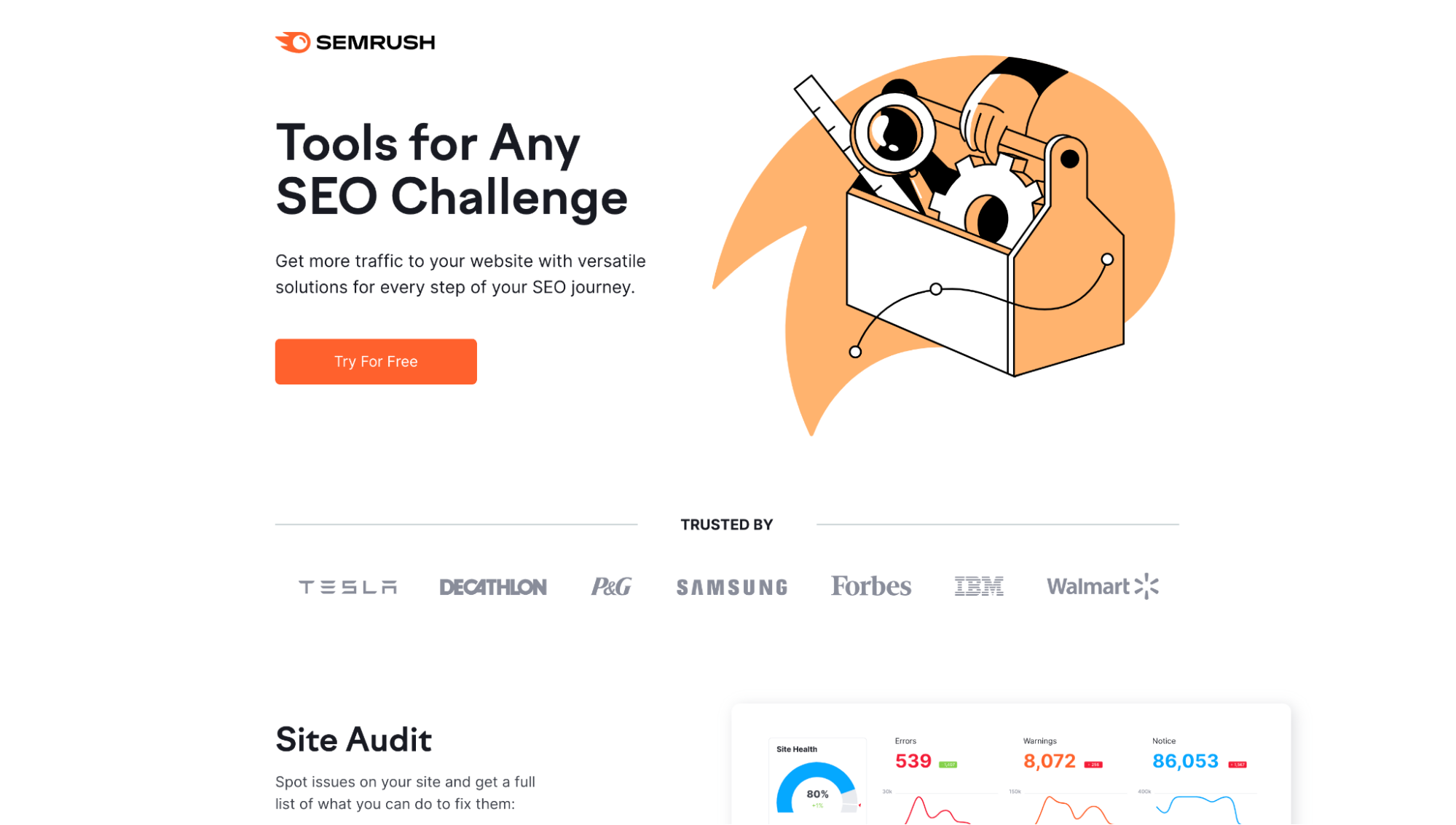
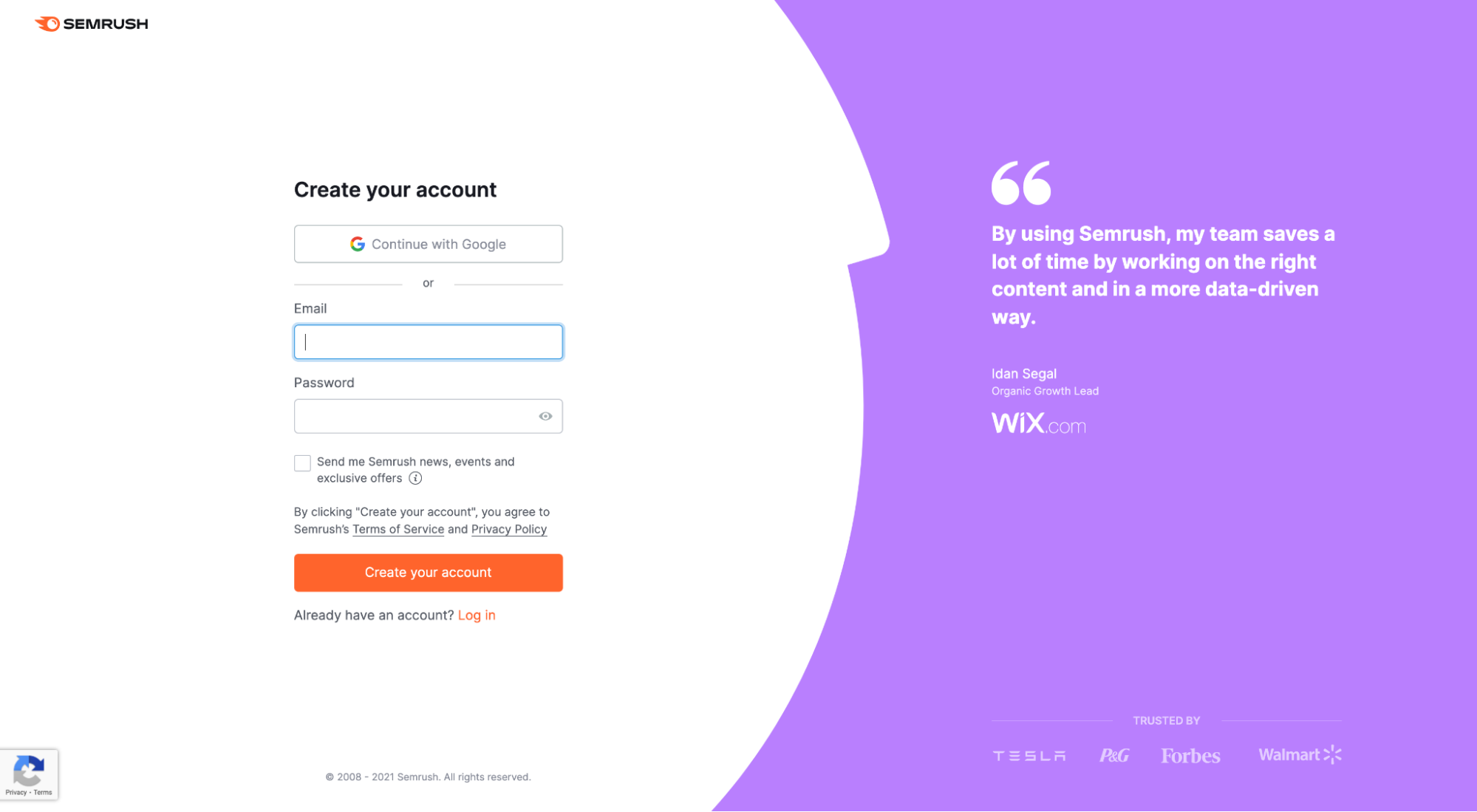
على سبيل المثال ، لا تحتوي الصفحة المقصودة الخاصة بـ SEMRush على روابط تنقل أو تذييل أو روابط اجتماعية.
بصرف النظر عن روابط شروط الاستخدام وسياسة الخصوصية ، فإن الرابط الآخر الوحيد هو بدء نسخة تجريبية مجانية:

الشيء نفسه ينطبق على Shopify. لا يوجد شريط تنقل ، ولا تذييل ، ولا أيقونات اجتماعية. رابط واحد فقط: ابدأ الإصدار التجريبي المجاني.

8. يضمّن العرض التوضيحي المباشر
بالتأكيد ، يمكنك تقديم عرض فيديو توضيحي مقابل رسالة بريد إلكتروني ، أو تشغيل فيديو منتج يظهر للمشاهدين "تحت الغطاء".
ولكن ماذا عن تضمين منتجك الفعلي في الصفحة المقصودة؟
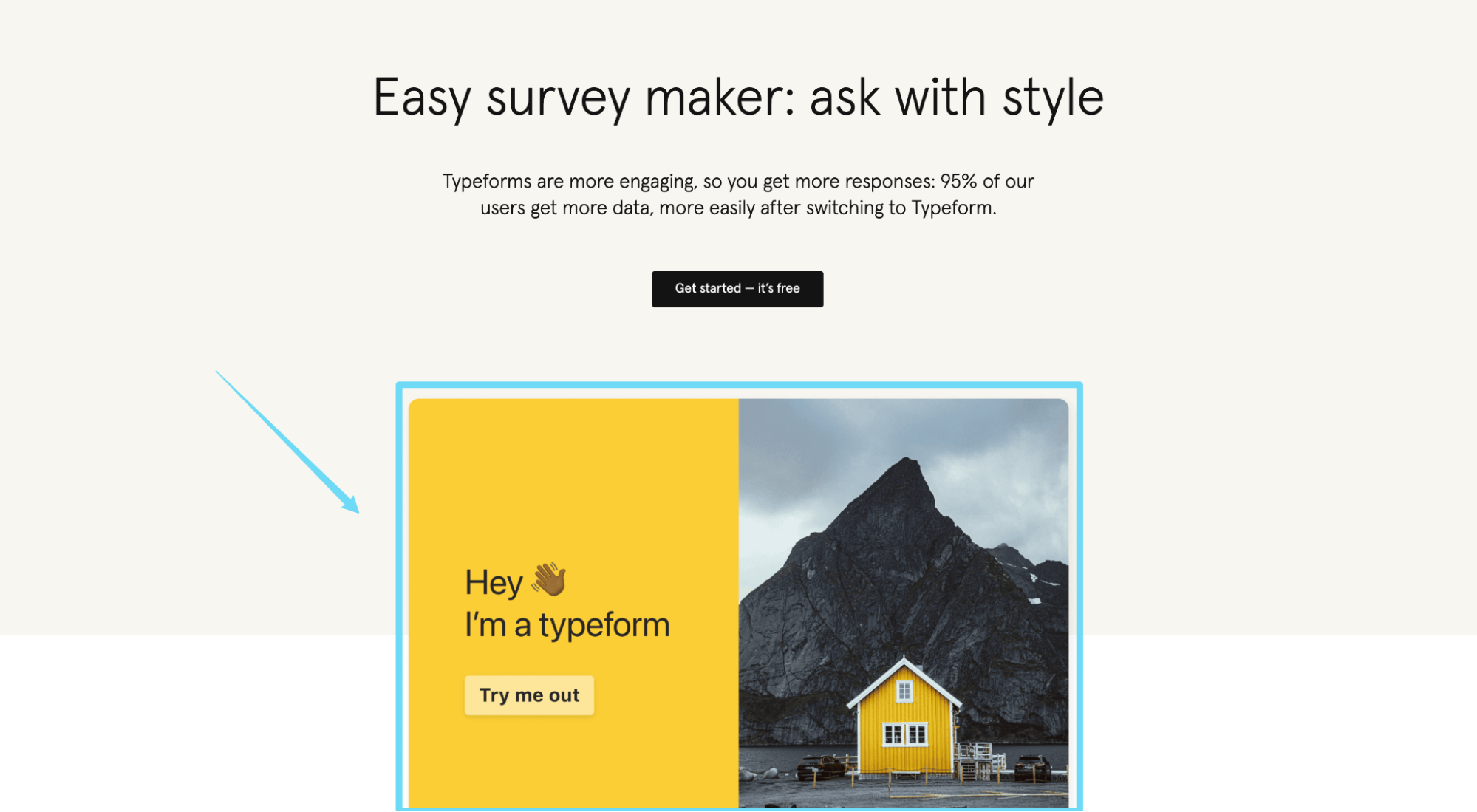
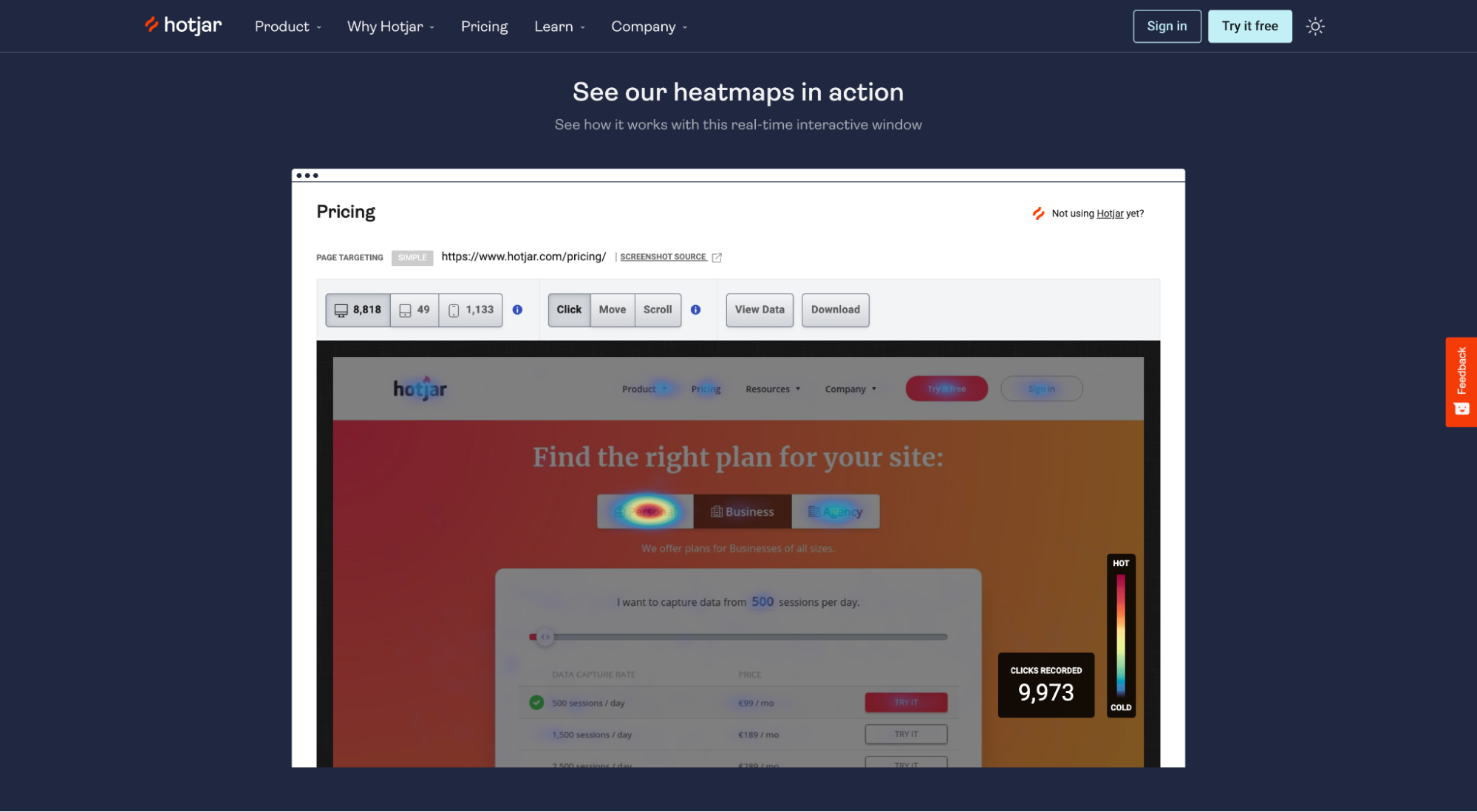
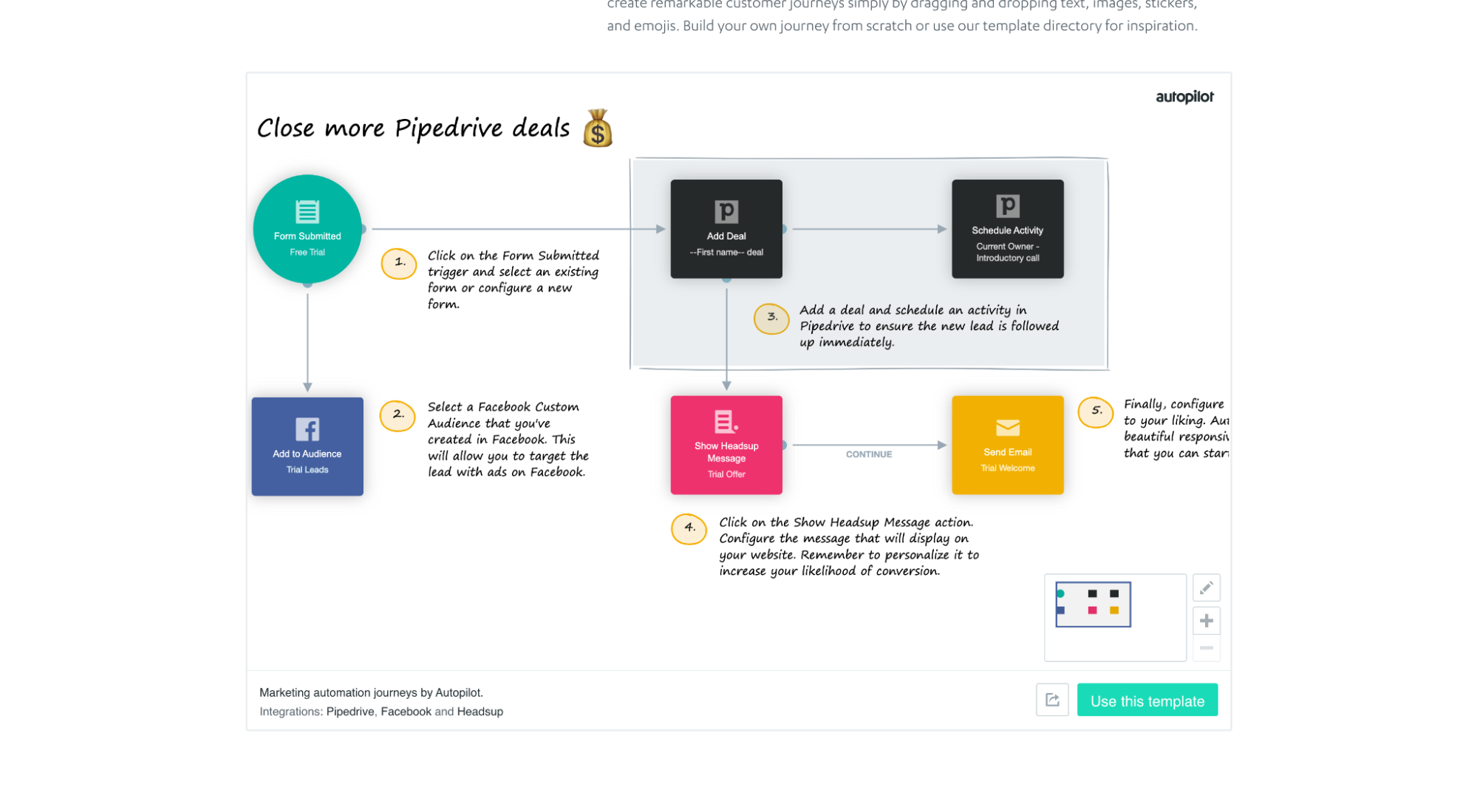
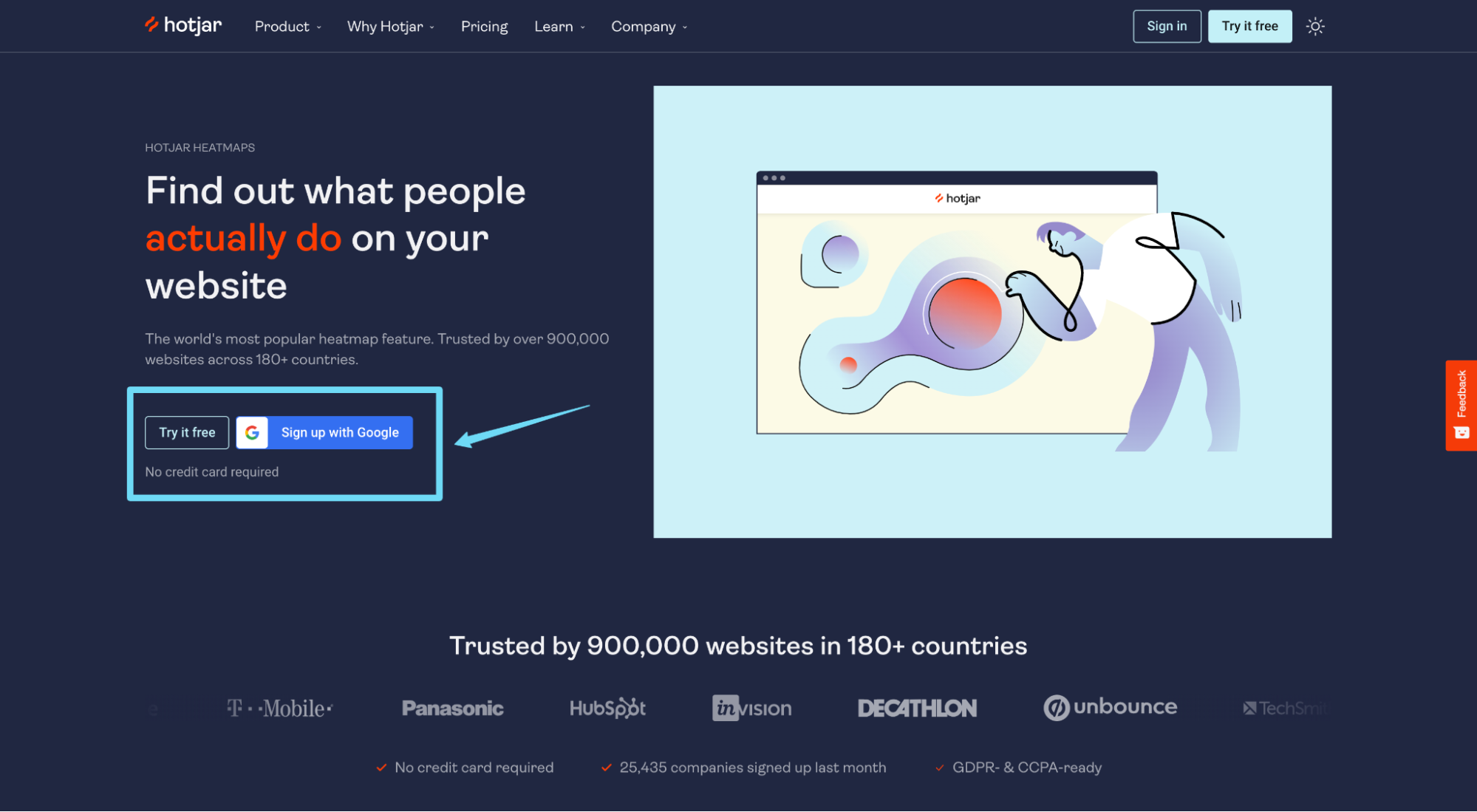
هذا هو بالضبط ما يفعله Typeform و Hotjar و Autopilot - وقد بدأنا نراه كثيرًا.



9. الرسوم التوضيحية المخصصة
وصلت الرسوم التوضيحية المخصصة إلى مكان الحادث قبل بضع سنوات. ولكن بناءً على مظهر الأشياء ، فهي موجودة رسميًا لتبقى (حتى يعلن بعض المسوقين أنها "ميتة").
تمنح الرسوم التوضيحية المخصصة الشركات فرصة للتعبير عن شخصيتها الفريدة ، وتوفير سياق لعرض القيمة الفريدة الخاصة بها (وملء المساحة بالمعنى) ، وجعل صفحات الهبوط الخاصة بهم مميزة عن المنافسين.
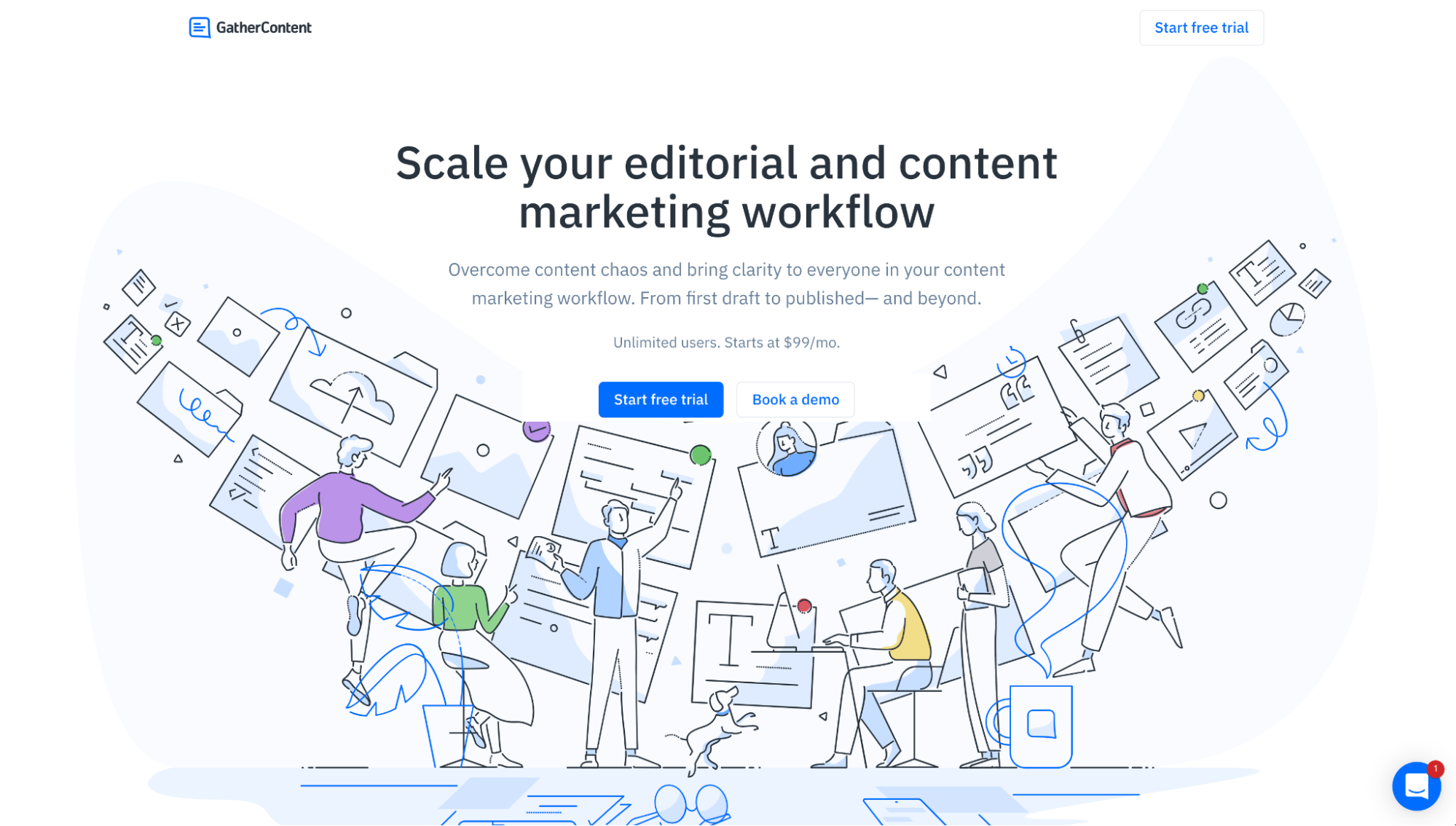
على سبيل المثال ، يستخدم GatherContent رسمًا توضيحيًا مخصصًا كلقطة رئيسية للبطل ، ثم يتفوق أكثر في جميع أنحاء الصفحة المقصودة.

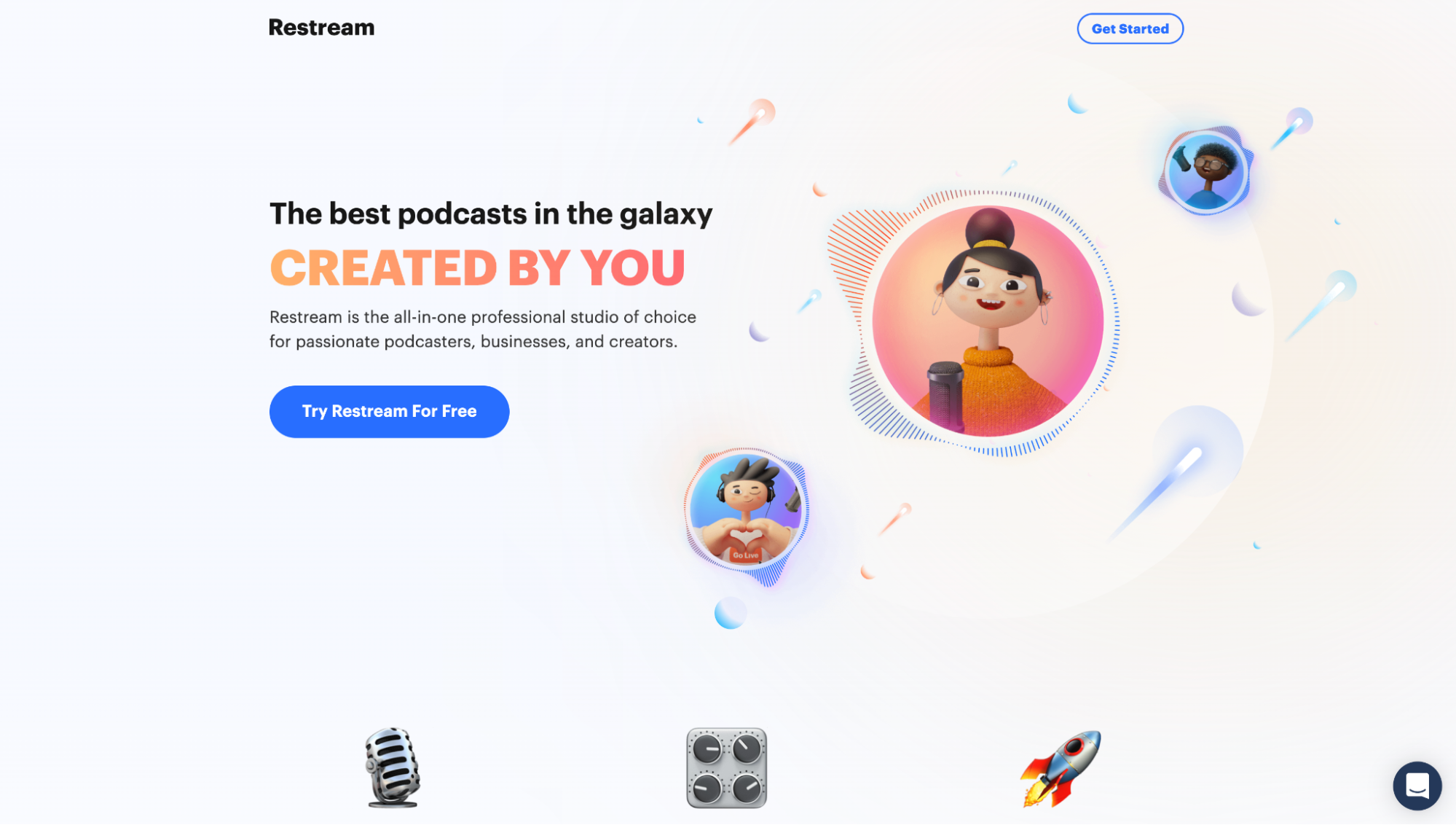
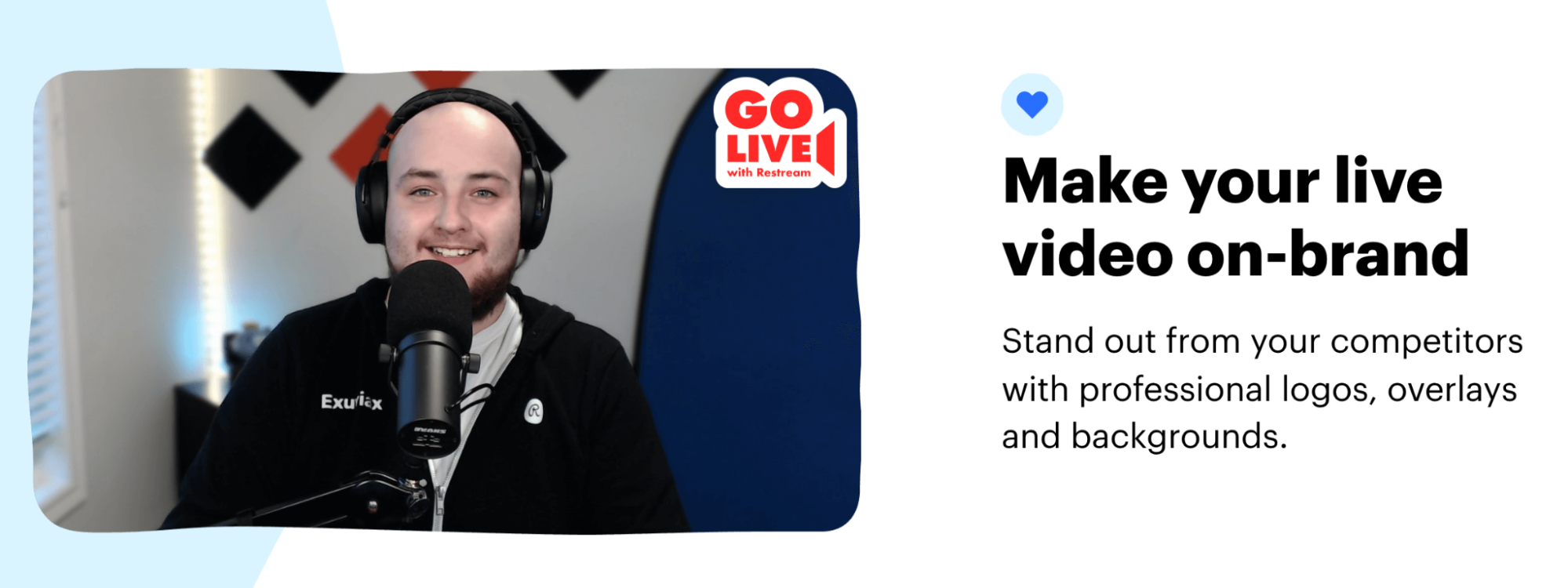
أو تستخدم Restream الرسوم التوضيحية المخصصة لعرض علامتها التجارية المميزة.

أو يستخدم أوسكار الرسوم التوضيحية المخصصة بدلاً من الأشخاص الحقيقيين:

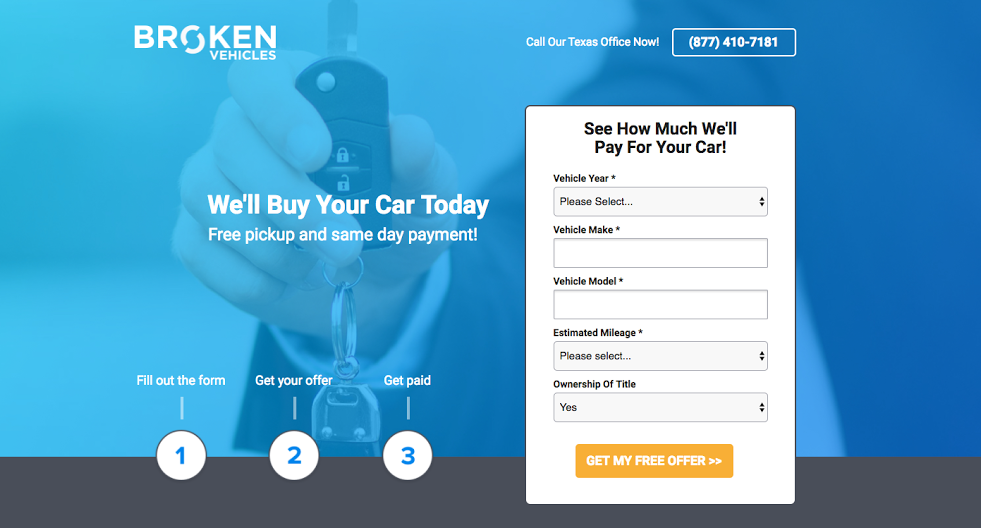
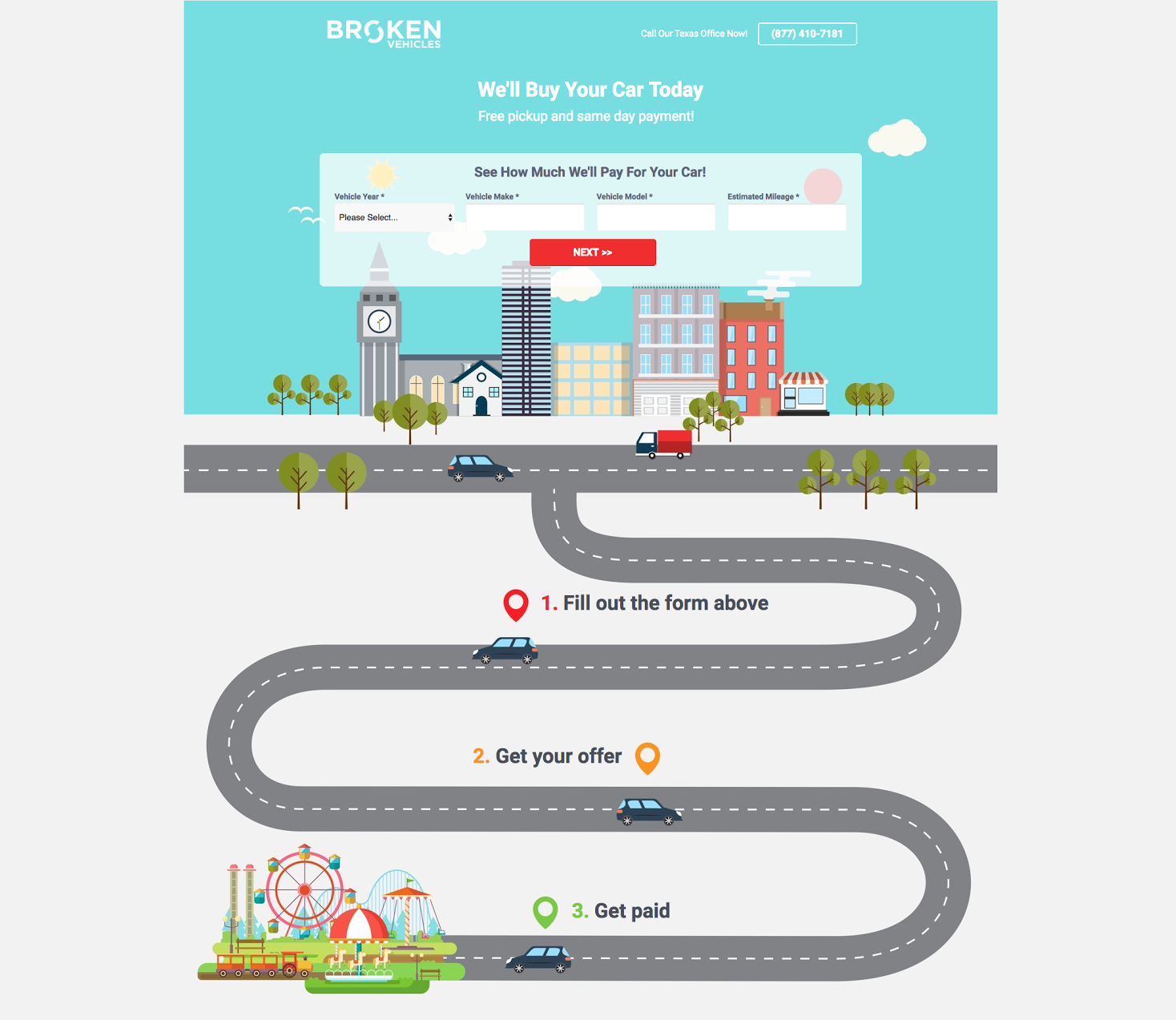
وأخيرًا ، قمنا بتحويل الصفحة المقصودة للمركبات المعطلة باستخدام الرسوم التوضيحية المخصصة وحققنا زيادة بنسبة 13٪ في التحويلات.


10. التصوير الفوتوغرافي المخصص
أخيرًا ، قام المسوقون بإغلاق (التورية المقصودة) للصور الفوتوغرافية التي تستحق التراجع لصالح أشخاص حقيقيين.
في عالم لم يكن فيه التصوير الفوتوغرافي الاحترافي أسهل من أي وقت مضى أو أكثر بأسعار معقولة ، لا يوجد عذر لمخلفات المخزون. أظهر للعملاء الحقيقيين والموظفين الحقيقيين استخدام منتجاتك وخدماتك حقًا.
على عكس صور المخزون ، تمنحك الصور المخصصة تحكمًا بنسبة 100٪ في شكل ومظهر علامتك التجارية.
على سبيل المثال ، تستخدم Restream صورًا مخصصة لموظفيها الفعليين لتوفير سياق لميزات وفوائد Restream.

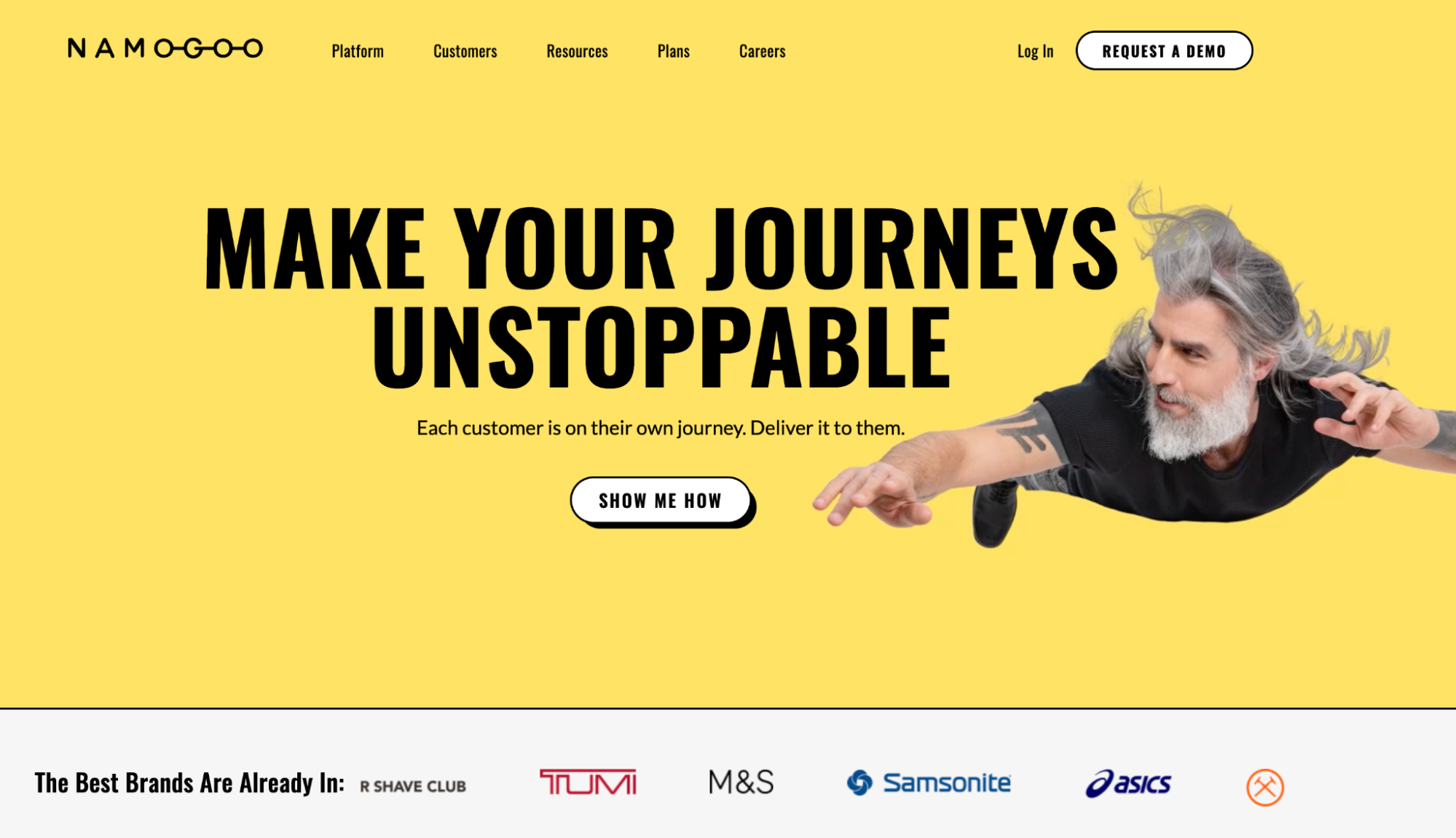
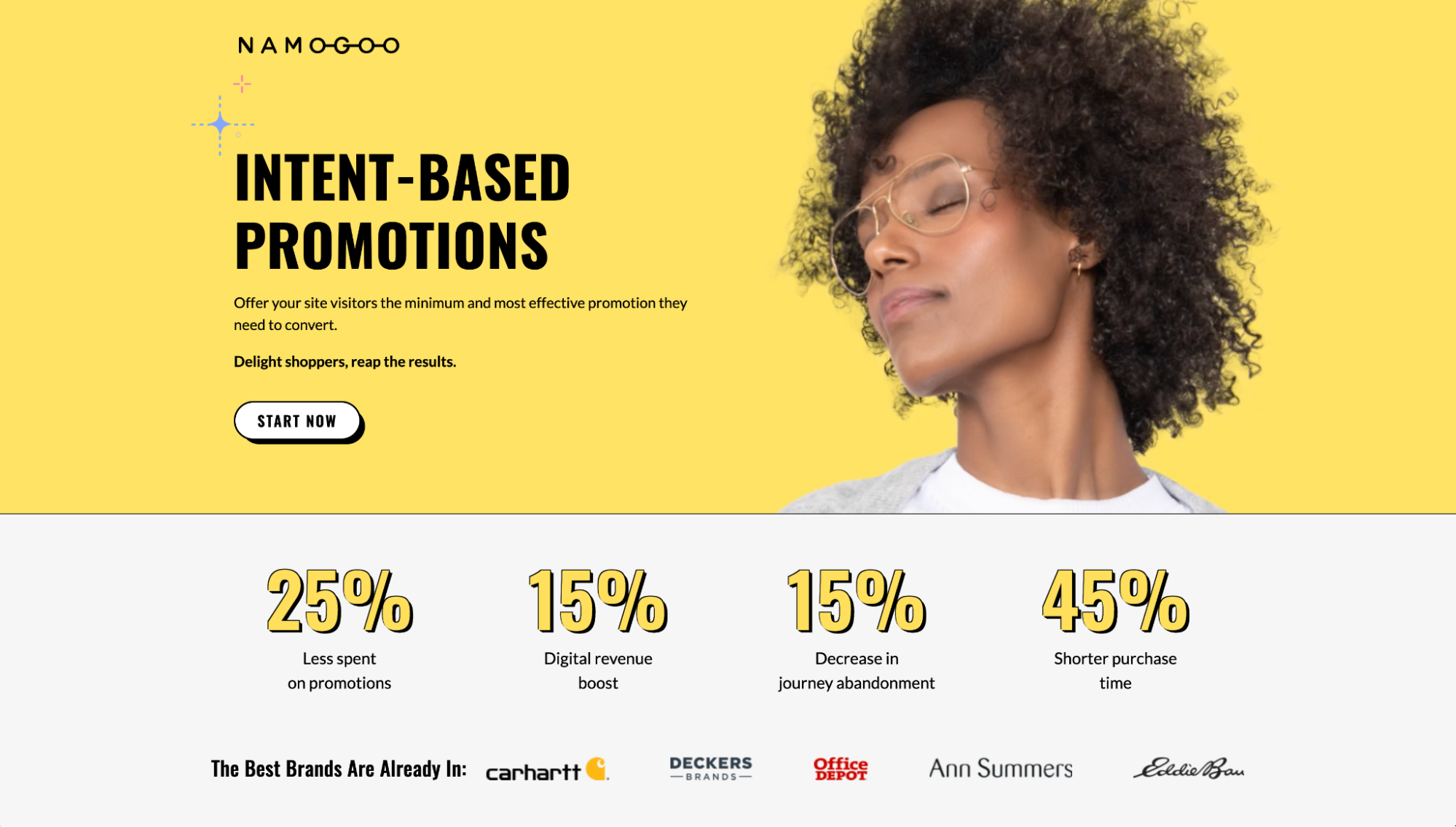
أو يستخدم Namagoo صورًا مخصصة لعرض حس الفكاهة الفريد لديهم:

أو تستخدم التصوير الفوتوغرافي المخصص لها لإظهار - OMG هل هذا مايلي سايروس ؟؟؟؟

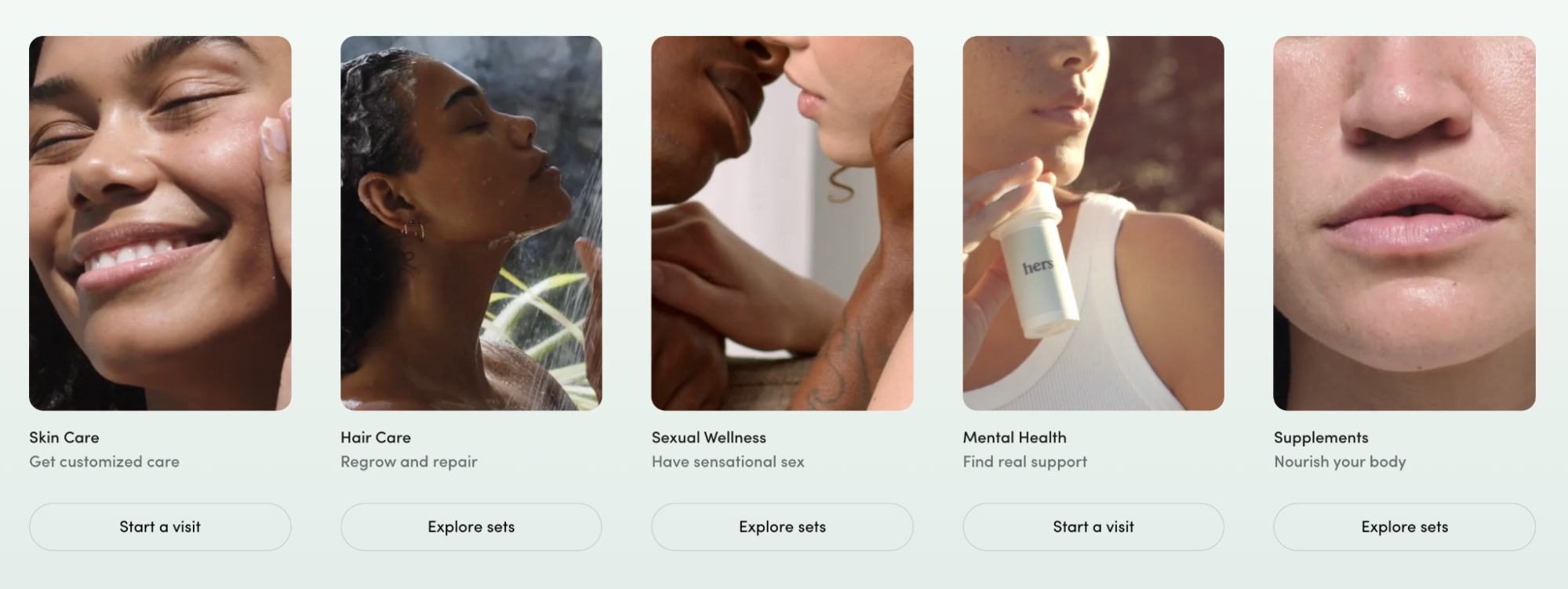
لا ، ولكن بجدية ، أتقن هيرز تصوير الصفحات المقصودة:

11. فيديوهات المنتج على غرار السرد
في عام 2022 ، يصعد عالم B2B من لعبة فيديو الصفحة المقصودة بقصص العلامة التجارية المدروسة.
وداعا ، فيديوهات المنتج مملة. مرحبا ، قصة قصيرة مكتوبة.
يقود الطريق Keap مع تحفته التي تبلغ مدتها 2.5 دقيقة (تظهر على صفحات CRM المقصودة الخاصة بهم):
ما هو Keap؟ برنامج أتمتة مبيعات وتسويق سهل + CRM
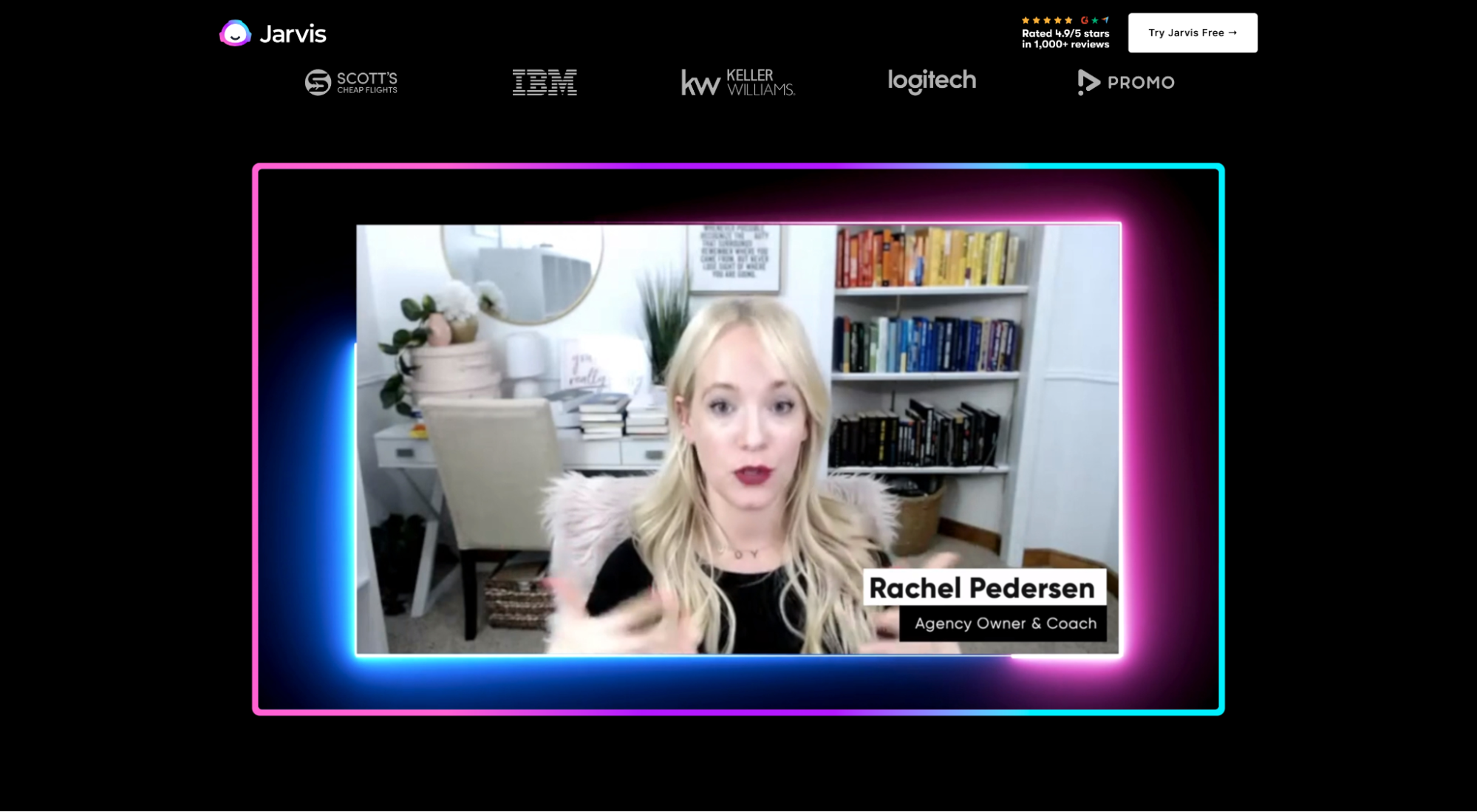
أو فيديو منتج جارفيس الكامل بالرسومات المتحركة وشهادات العملاء والسرد عالي الطاقة.

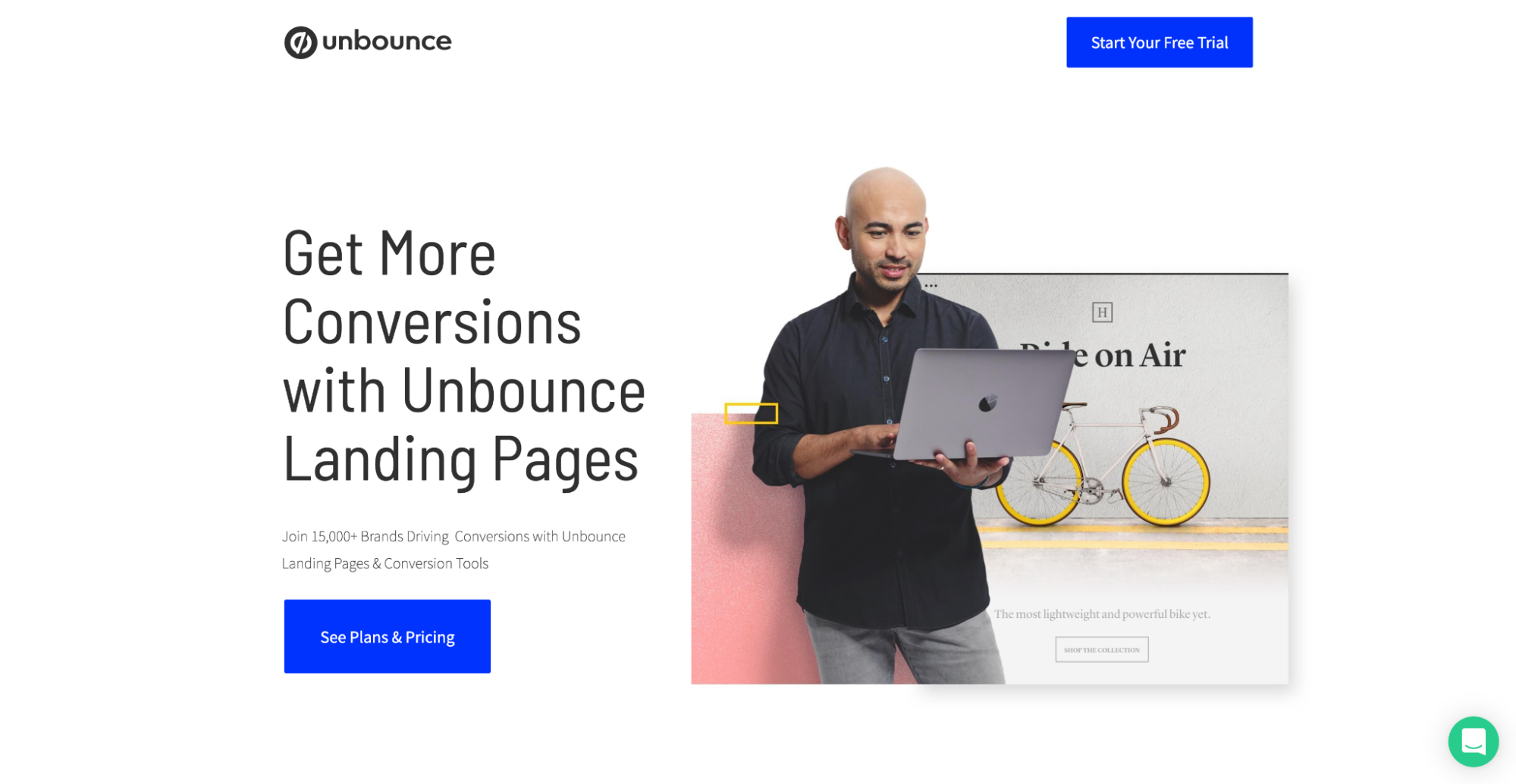
لماذا تعتبر مقاطع الفيديو مهمة؟ وجدت Unbounce أن إضافة مقطع فيديو إلى صفحتك المقصودة يمكن أن يزيد التحويلات بنسبة 80٪. لهذا السبب.
12. تصميم تقسيم الشاشة (عمودين)
الصفحة المقصودة ذات الشاشة المنقسمة ، أو التخطيط المكون من عمودين ، هو صفحة مقصودة تنقسم إلى عمودين منفصلين. يسهل التخطيط المكون من عمودين على الدماغ معالجة المعلومات المنظمة.
على الرغم من أنه ليس شائعًا جدًا ، فقد لاحظنا بالتأكيد ارتفاعًا في تصميمات الشاشة المقسمة خلال العام الماضي.
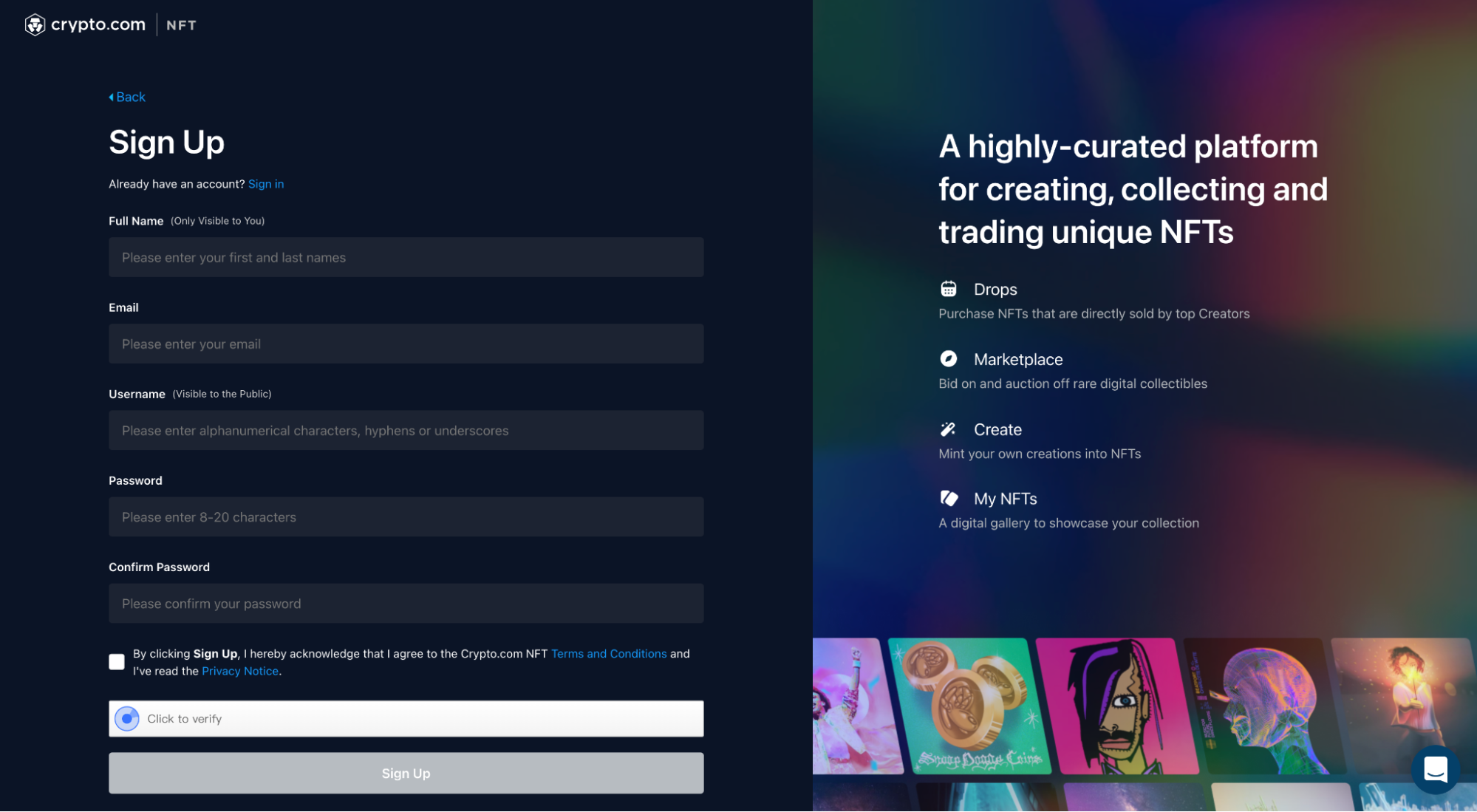
على سبيل المثال ، تتميز أحدث صفحة مقصودة NFT لشركة Crypto بشاشة مقسمة ، مع نموذج على اليسار والنسخة على اليمين.

أو صفحة مقصودة للشاشة المنقسمة لـ InvisionApp لمنتجها الجديد Freehand ، والتي تحتوي على نسخة على اليسار وصورة بطل على اليمين.

وأخيرًا ، الصفحة المقصودة لـ Stitch Fix مع بطل عميل تم تصويره على اليسار ونموذج على اليمين.

13. تصميم بسيط
نظرًا لأن مصممي التحويل ومؤلفي الإعلانات أصبحوا أكثر مهارة وخبرة ، فقد أصبحت الصفحات المقصودة أكثر تعقيدًا وأقل حدًا. (تفو.)

كلمات أقل. المزيد من التأثير.
ستظل مبادئ التصميم مثل بساطتها مهمة دائمًا لأنها تحافظ على صفحاتك نظيفة ومرتبة.
بعد كل شيء ، تعد البساطة والبساطة طريقة فعالة لتقليل العبء المعرفي للزائرين ومنعهم من التفكير في طريقهم للخروج من التحويل.
تتضمن اتجاهات التصميم البسيطة والبسيطة أشياء مثل:
- مساحة بيضاء
- نسخة بسيطة ومباشرة
- عناوين واضحة ومباشرة
- عبارات الحث على اتخاذ إجراء واضحة ومباشرة
- ألوان أقل
- ألوان CTA المتناقضة
- التغليف
- قراءة عالية
على سبيل المثال ، يتقن Wix الحد الأدنى من التصميم من خلال الصفحة المقصودة لـ Editor X:

أو الاتصال الداخلي ، الذي يقدم عرض قيمة غنية بالميزات وغنية بالمنتج في أقل من 100 كلمة.

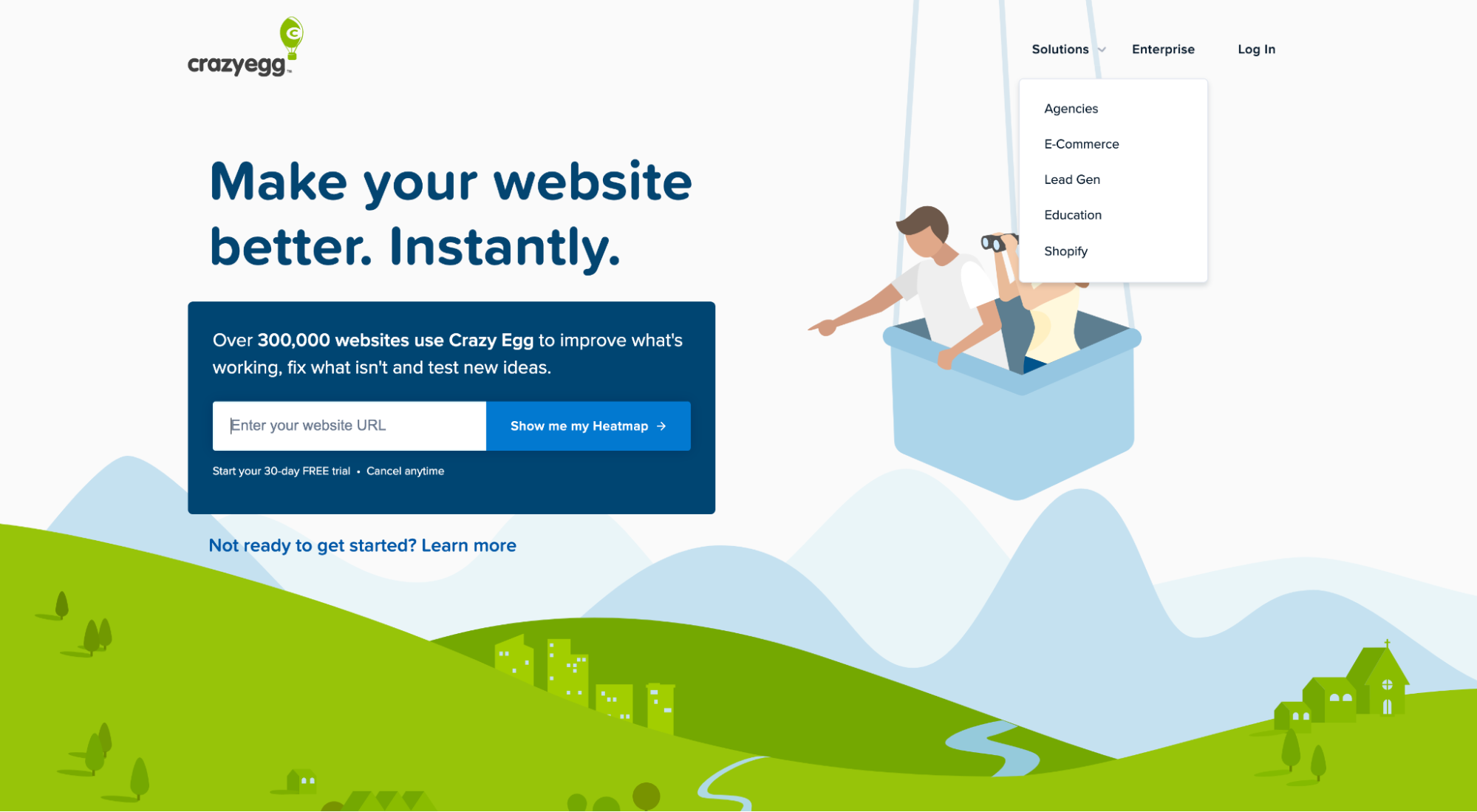
أو CrazyEgg ، الذي يستخدم صفحة البداية لتقديم عنوان رئيسي وعنوان فرعي و CTA في الجزء المرئي من الصفحة.

14. إسقاط الظلال
نحن. حب. إسقاط الظلال.
باستخدام القليل من CSS ، يمكنك إنشاء تباين وفصل جميل بين العناصر الرسومية الخاصة بك وخلفيتك ، كل ذلك مع إعطاء صفحتك المقصودة إحساسًا بالبعد والعمق.
ظلال الإسقاط منتشرة في كل مكان في عام 2022.
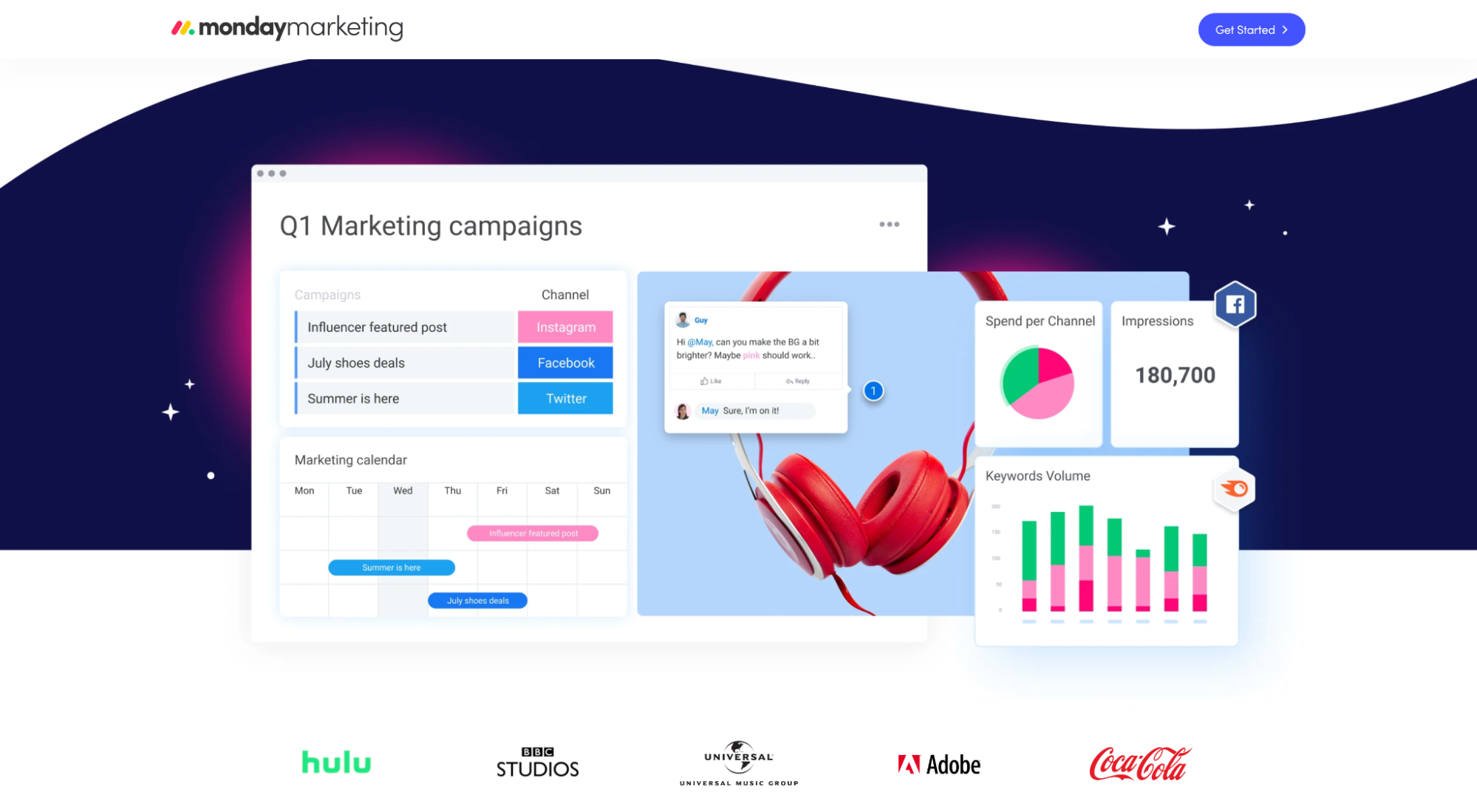
على سبيل المثال ، يستخدم يوم الاثنين ظلالاً ملونة لإخراج صورهم الفاتحة من خلفية داكنة.

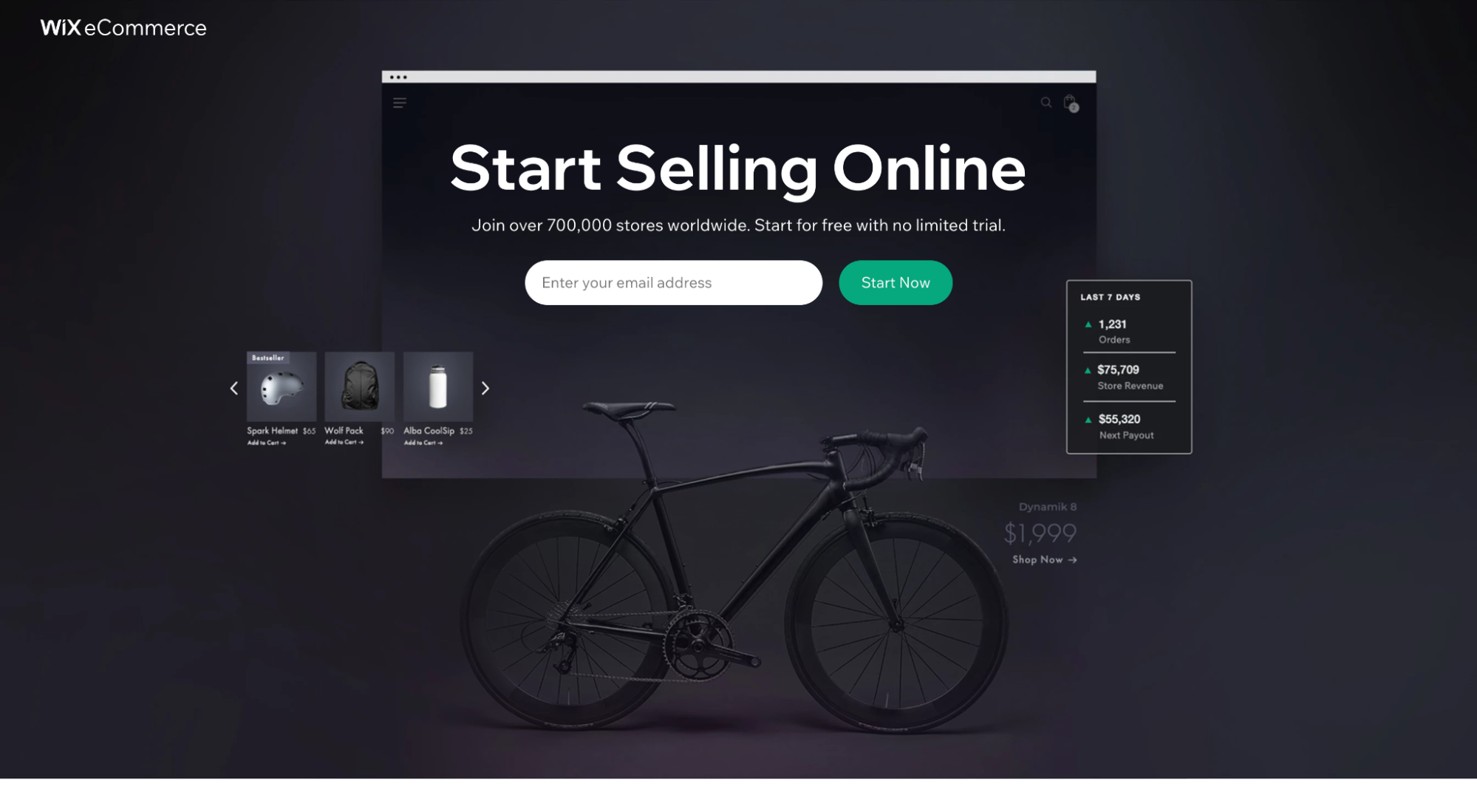
يستخدم Wix الظلال المسقطة لإخراج صورتهم المظلمة من خلفيتهم المظلمة.

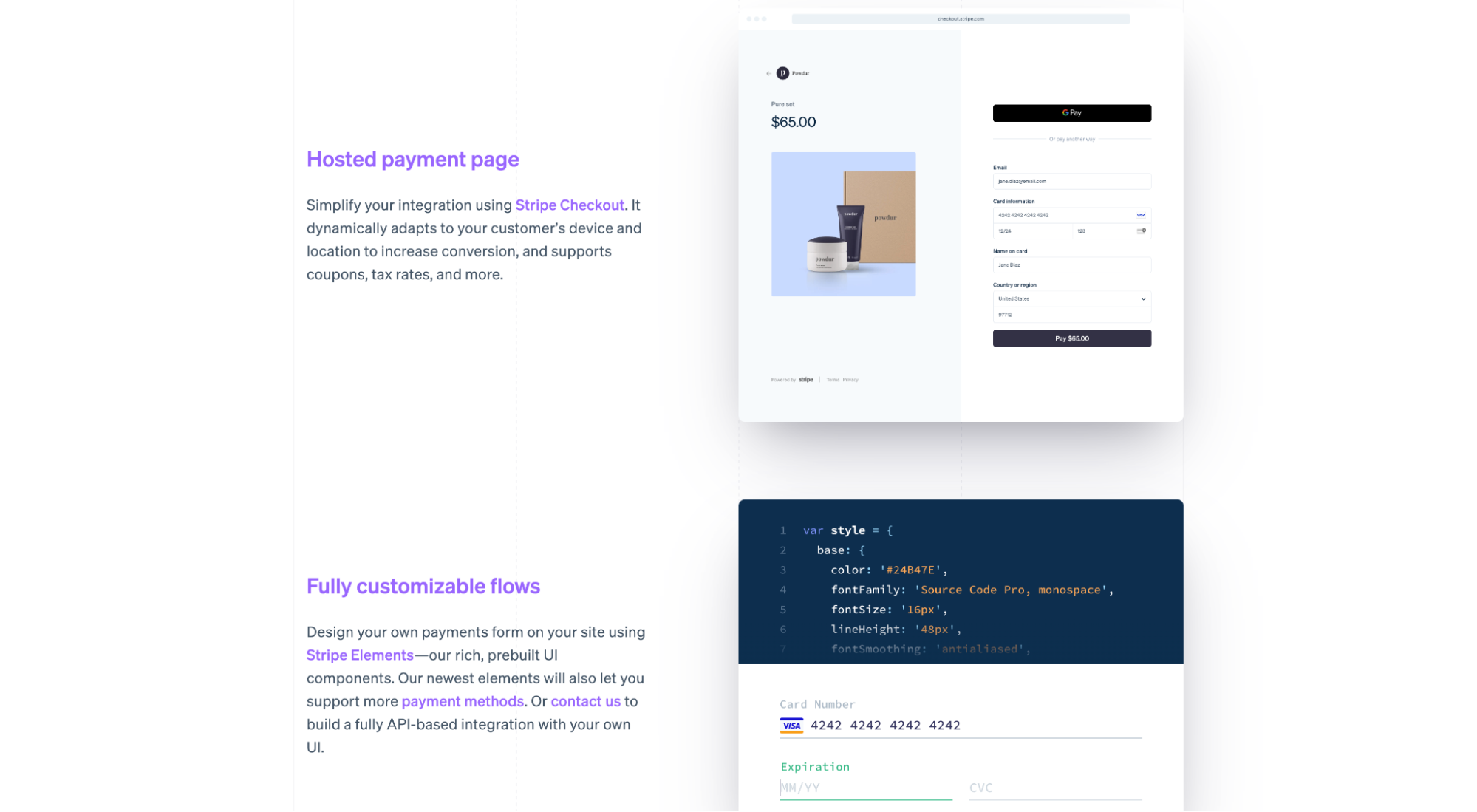
ويستخدم Stripe الظلال الدقيقة لإخراج لقطات منتجاتهم من الصفحة.

اتجاهات الدليل الاجتماعي للصفحة المقصودة
يشير الدليل الاجتماعي إلى الظاهرة النفسية حيث يقلد الناس أفعال الآخرين عندما يكونون غير متأكدين مما يجب عليهم فعله.
عندما يتعلق الأمر بالصفحات المقصودة ، فإن الدليل الاجتماعي في شكل شهادات أو تقييمات النجوم أو شعارات العميل يزيد من التحويل من خلال تزويد العملاء المحتملين بقائمة من الشركات ذات السمعة الطيبة التي ، عند وضعها في نفس الموقف ، تختار عملك.
في عام 2022 ، اتخذت اتجاهات الإثبات الاجتماعي التالية الأسبقية على البقية:
- بطاقات التزكية
- صفحة إنشاء حساب دليل اجتماعي
- احصائيات المستخدم
- تقييمات النجوم من جهات خارجية (G2 و Capterra و TrustPilot)
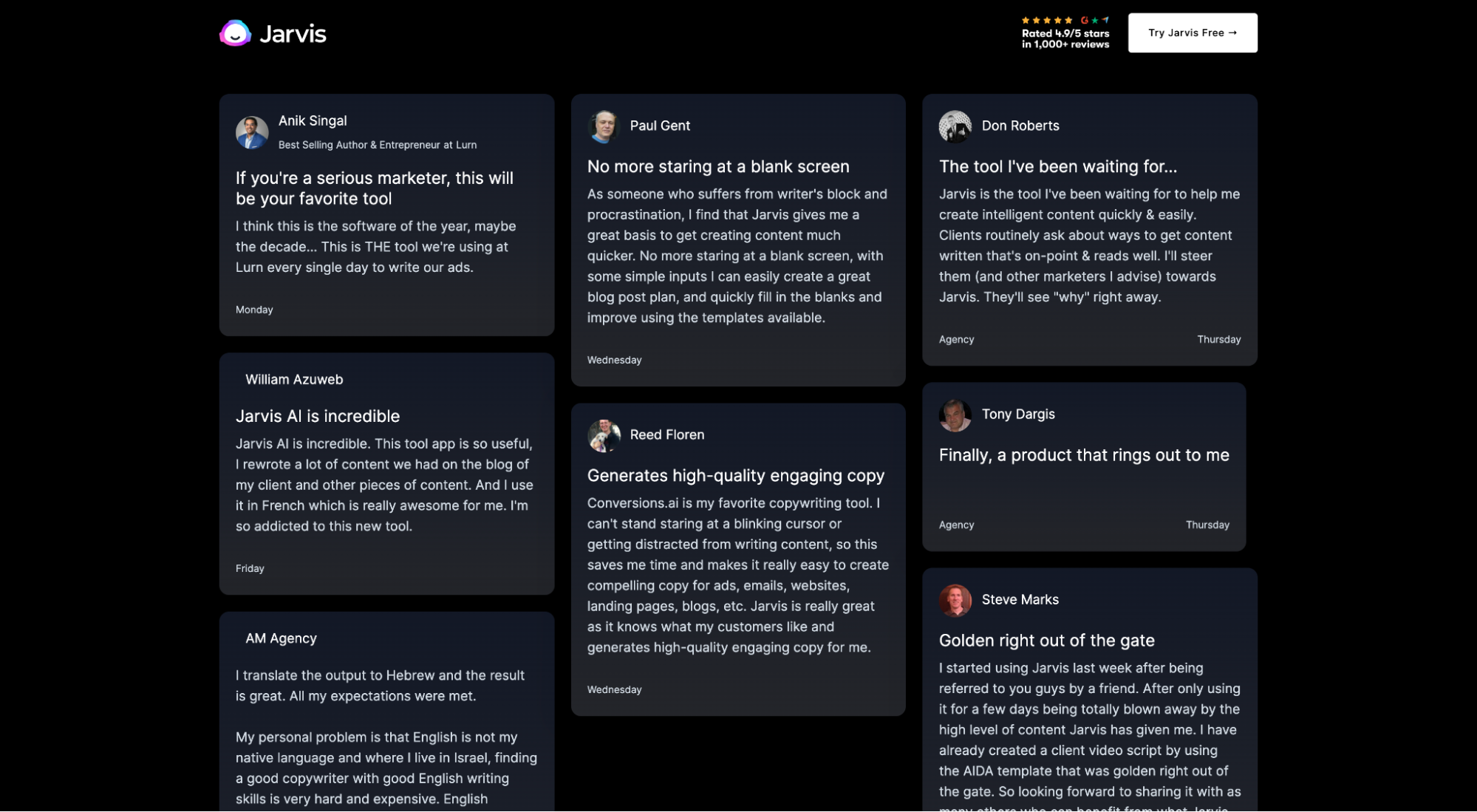
15. بطاقات الشهادة
تبدو بطاقات الشهادات مثل بطاقات Twitter المضمنة ، فقط للشهادات.
اختارت المزيد والمزيد من الصفحات المقصودة عرض العشرات (إن لم يكن المئات) من الشهادات باستخدام بطاقات الشهادات - ونحبها!
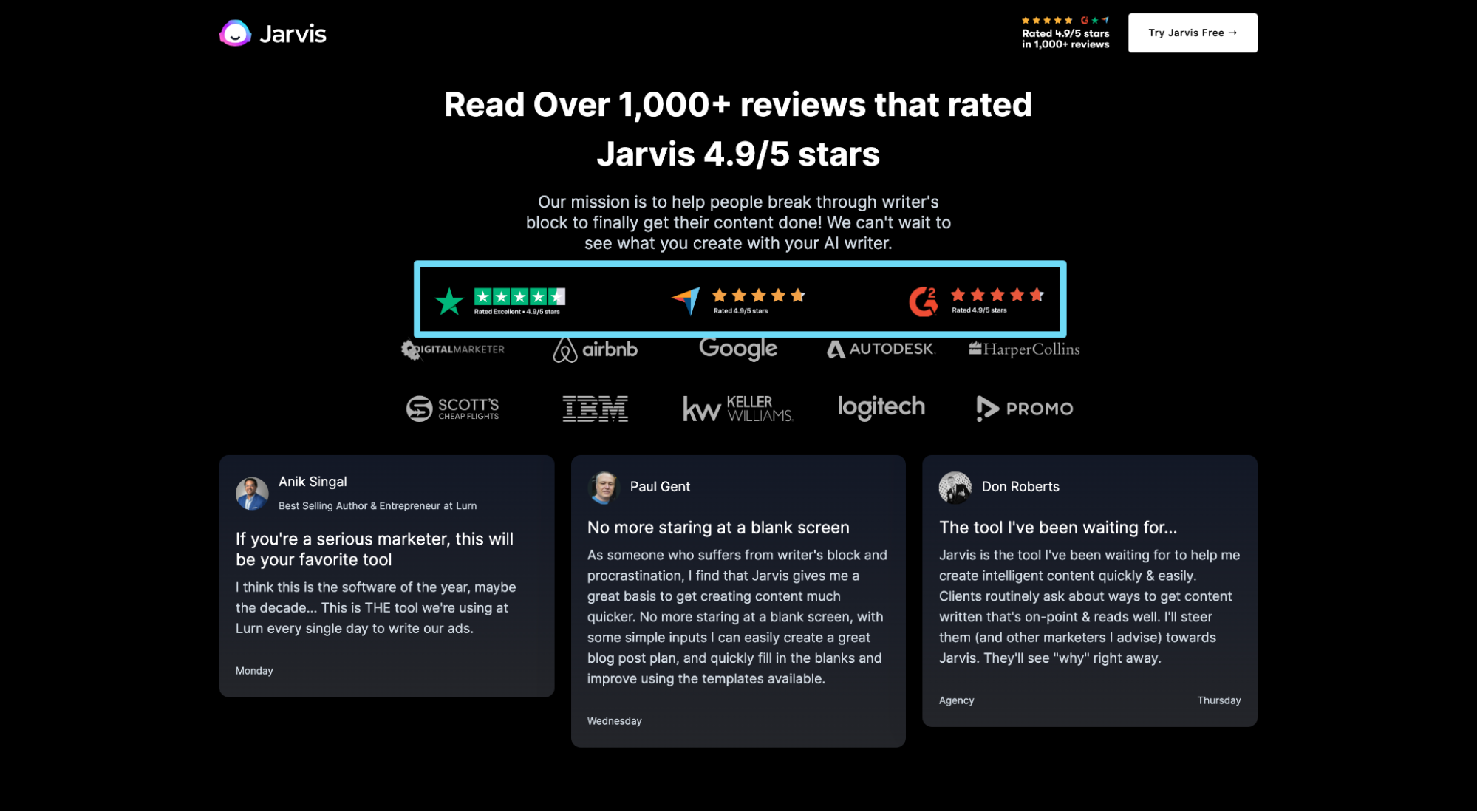
على سبيل المثال ، يضم موقع جارفيس 100 بطاقة شهادة بالضبط على الصفحة المقصودة التجريبية المجانية.

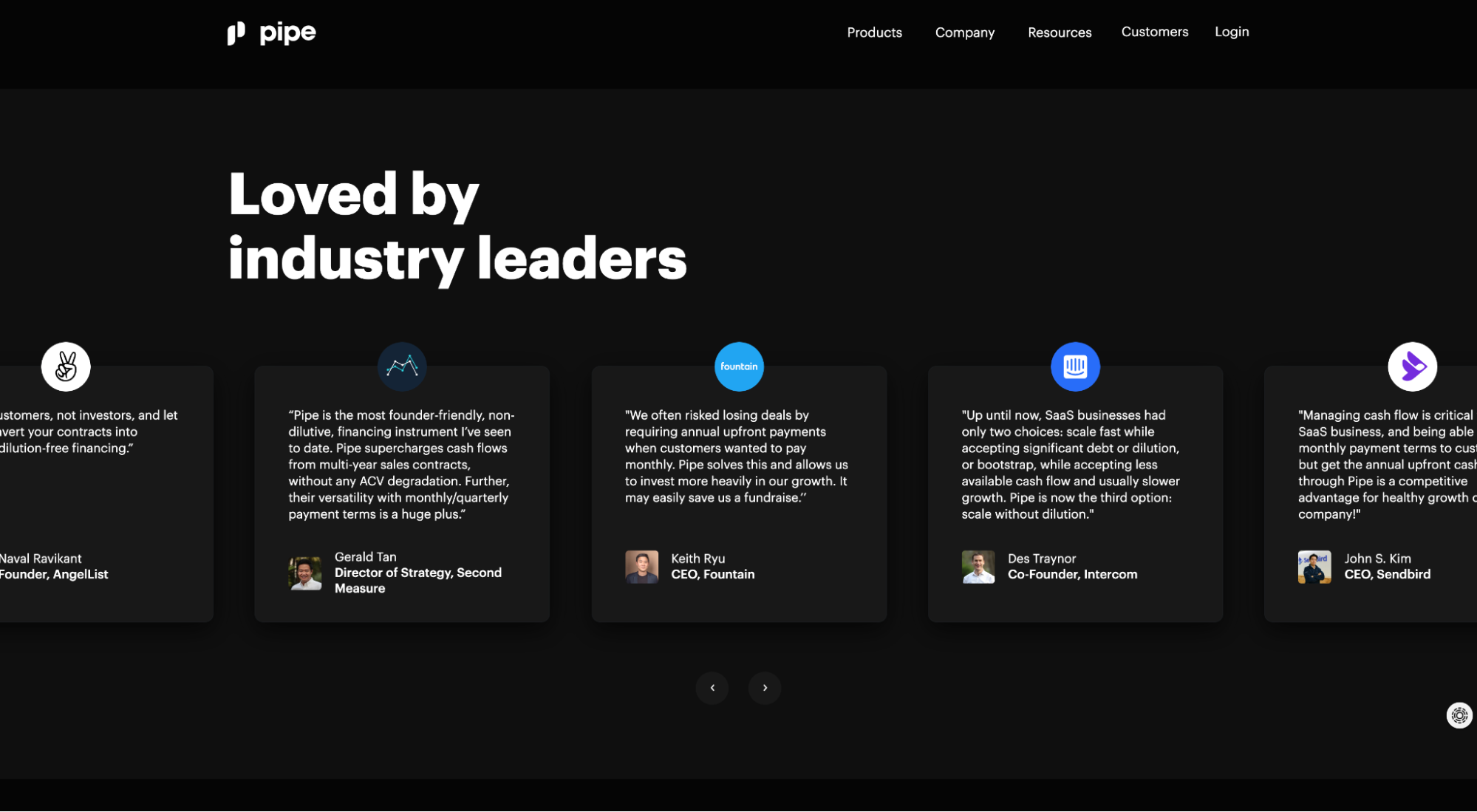
تتميز بايب ببطاقات شهادات من بعض أشهر مؤسسي الشركات الناشئة في العالم.

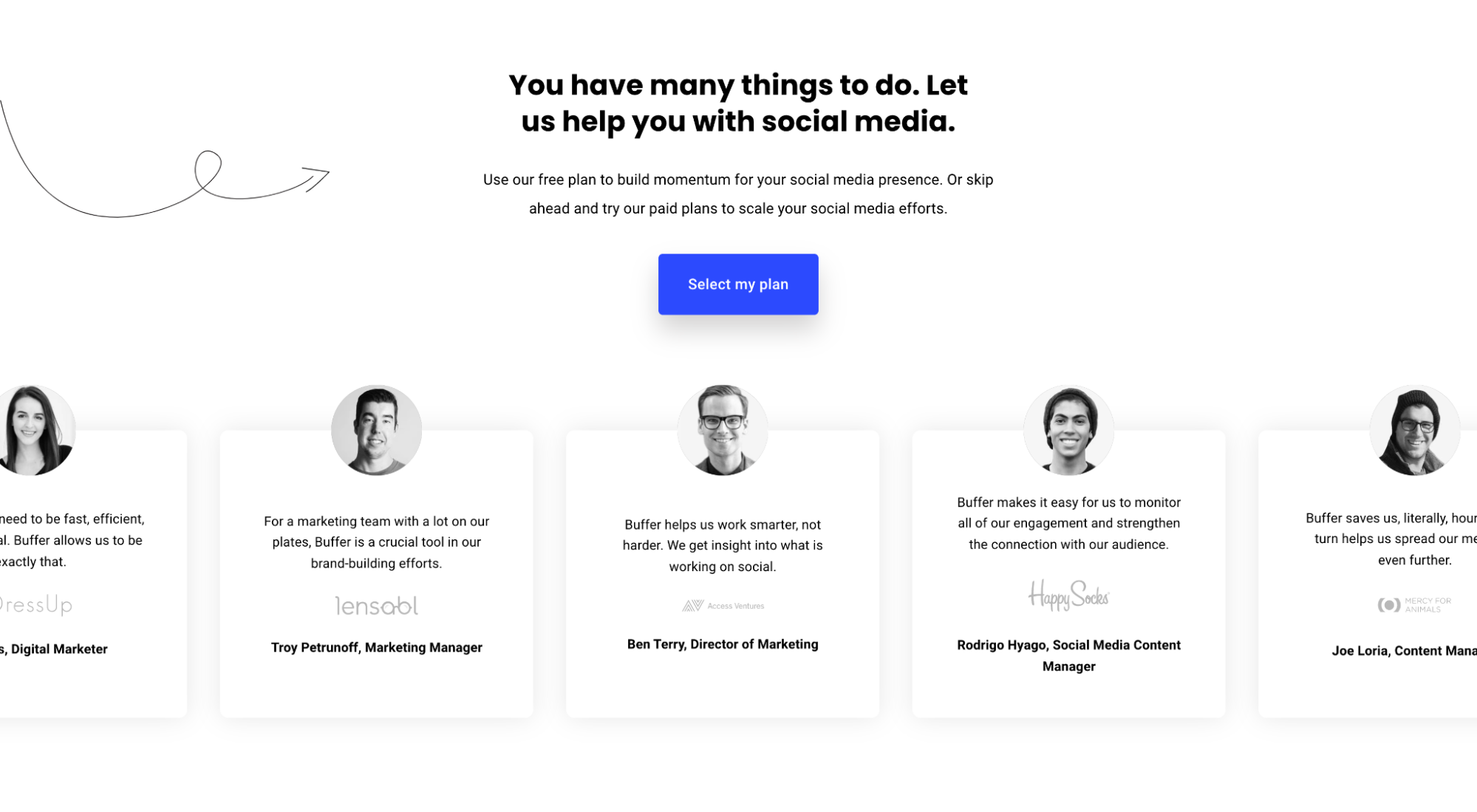
ويستخدم Buffer وظيفة تمرير مماثلة لعرض عشرات من بطاقات الشهادات من عملاء بارزين.

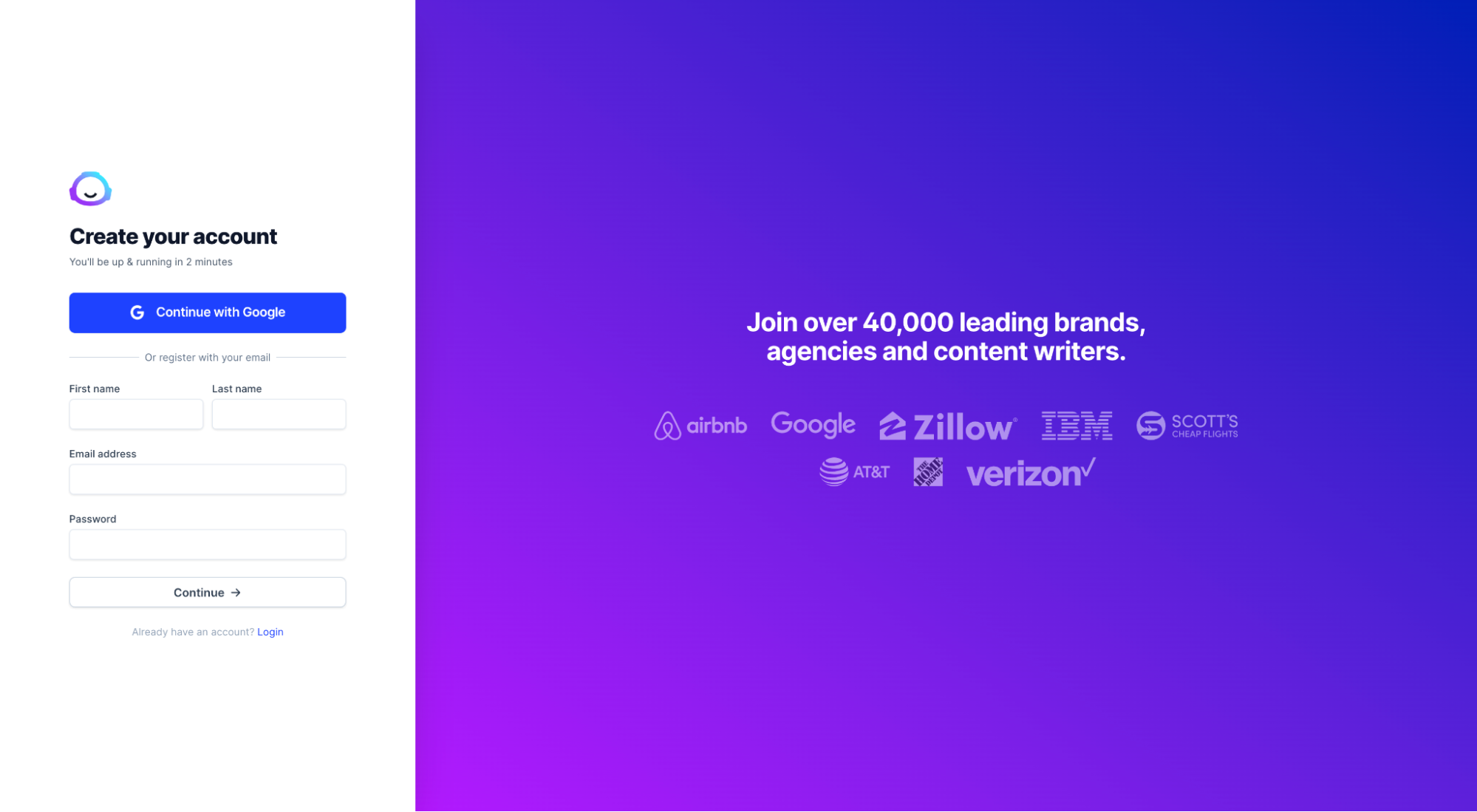
16. إنشاء حساب صفحة دليل اجتماعي
تمثل كل صفحة جديدة فرصة لتحفيز العمل أو فقدان الزخم. مما يعني أنه يجب عليك إضافة دليل اجتماعي على كل صفحة.
على سبيل المثال ، إذا كان لديك صفحة مقصودة للنقر توجه الزائرين إلى صفحة إنشاء حساب فور النقر على زر CTA الخاص بك ، فيجب أن تتضمن دليلًا اجتماعيًا لتذكير العملاء المحتملين بالاستمرار في المضي قدمًا.
وهذا هو بالضبط ما تفعله أفضل الصفحات المقصودة للنقر إلى الظهور في عام 2022.
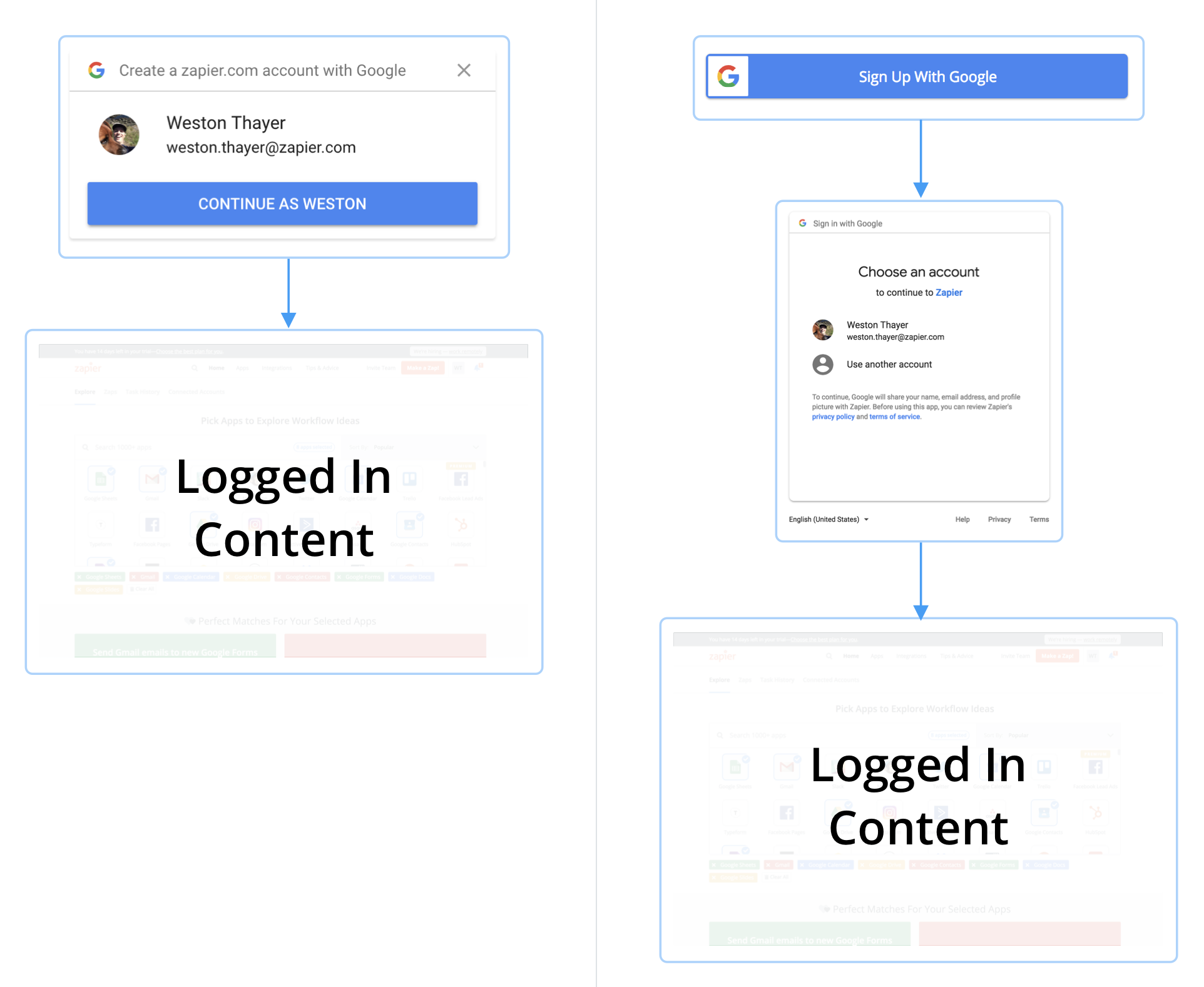
على سبيل المثال ، عند النقر فوق CTA "بدء الإصدار التجريبي المجاني" من Jarvis ، فإنه يرسل لك إلى صفحة إنشاء حساب مدعومة بإثبات اجتماعي في شكل شعارات العميل وإحصائيات المستخدم.

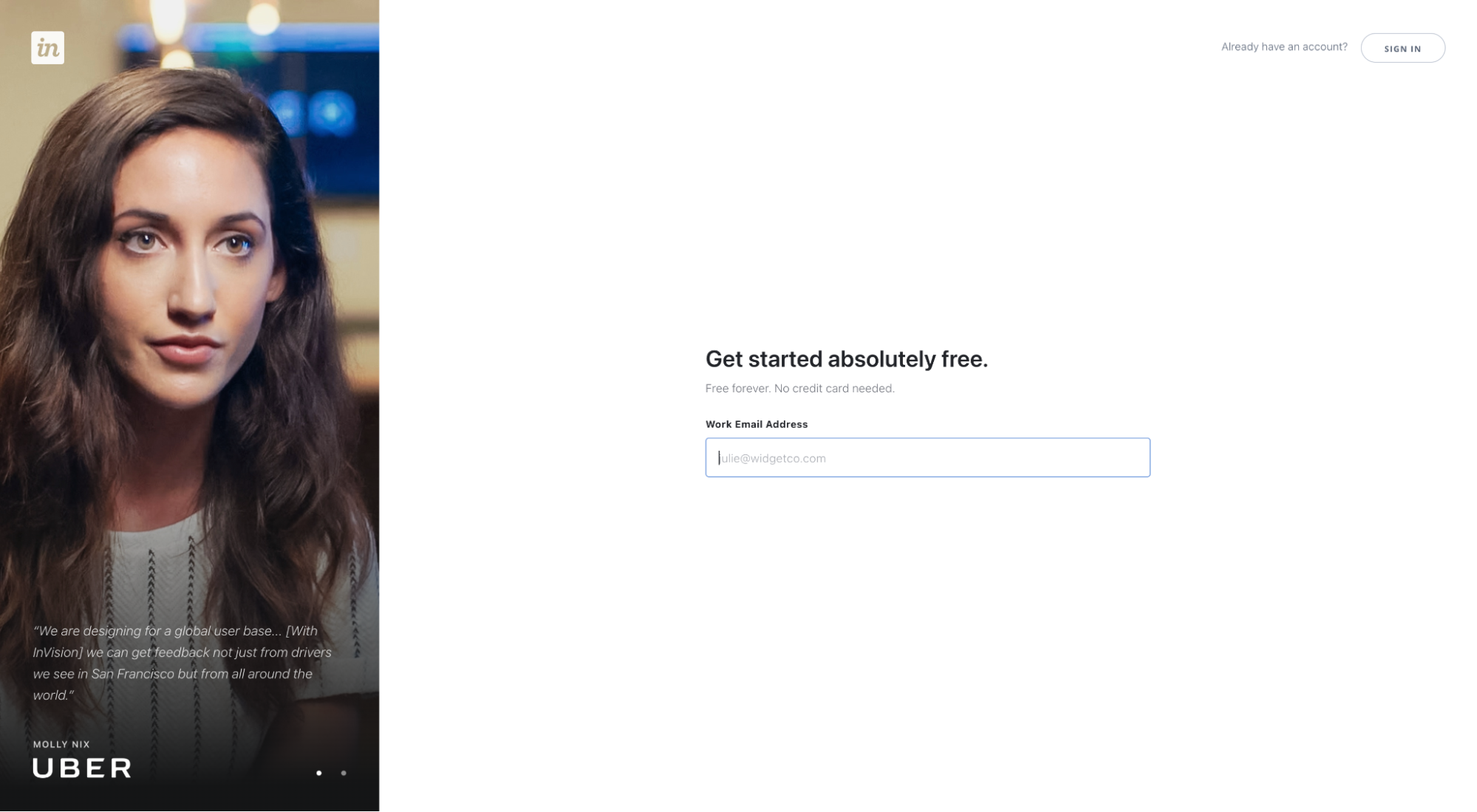
أو عند النقر فوق عبارة CTA الخاصة بـ InvisionApp لبدء إصدار تجريبي مجاني ، فإنه يأخذك إلى صفحة إنشاء حساب مدعومة بشهادة من أحد موظفي Uber.

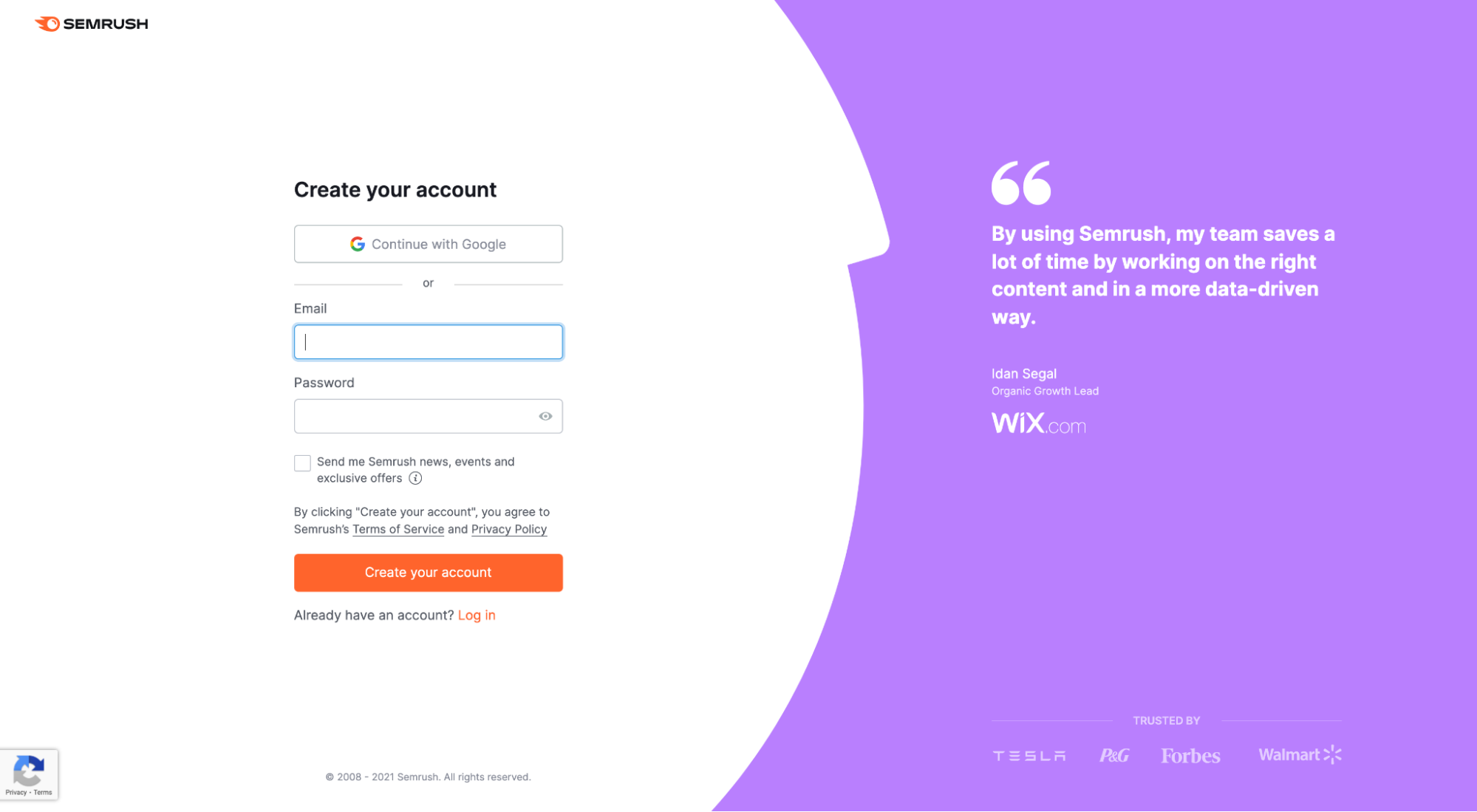
أو عند النقر فوق CTA الخاص بـ SEMRush لبدء إصدار تجريبي مجاني ، فإنه يأخذك إلى صفحة إنشاء حساب مدعومة بشهادة من أحد موظفي Wix.

17. احصائيات المستخدم
الدليل الاجتماعي لإحصائيات المستخدم هو عندما تعرض النجاح الذي حققه عملاؤك في استخدام منتجاتك أو خدماتك. بدأنا نراه في كل مكان.
على سبيل المثال ، تعرض Namogoo متوسط أموال عملائها التي تم توفيرها في العروض الترويجية ، وزيادة الإيرادات ، وانخفاض التخلي ، وتقليل مدة دورة المبيعات.

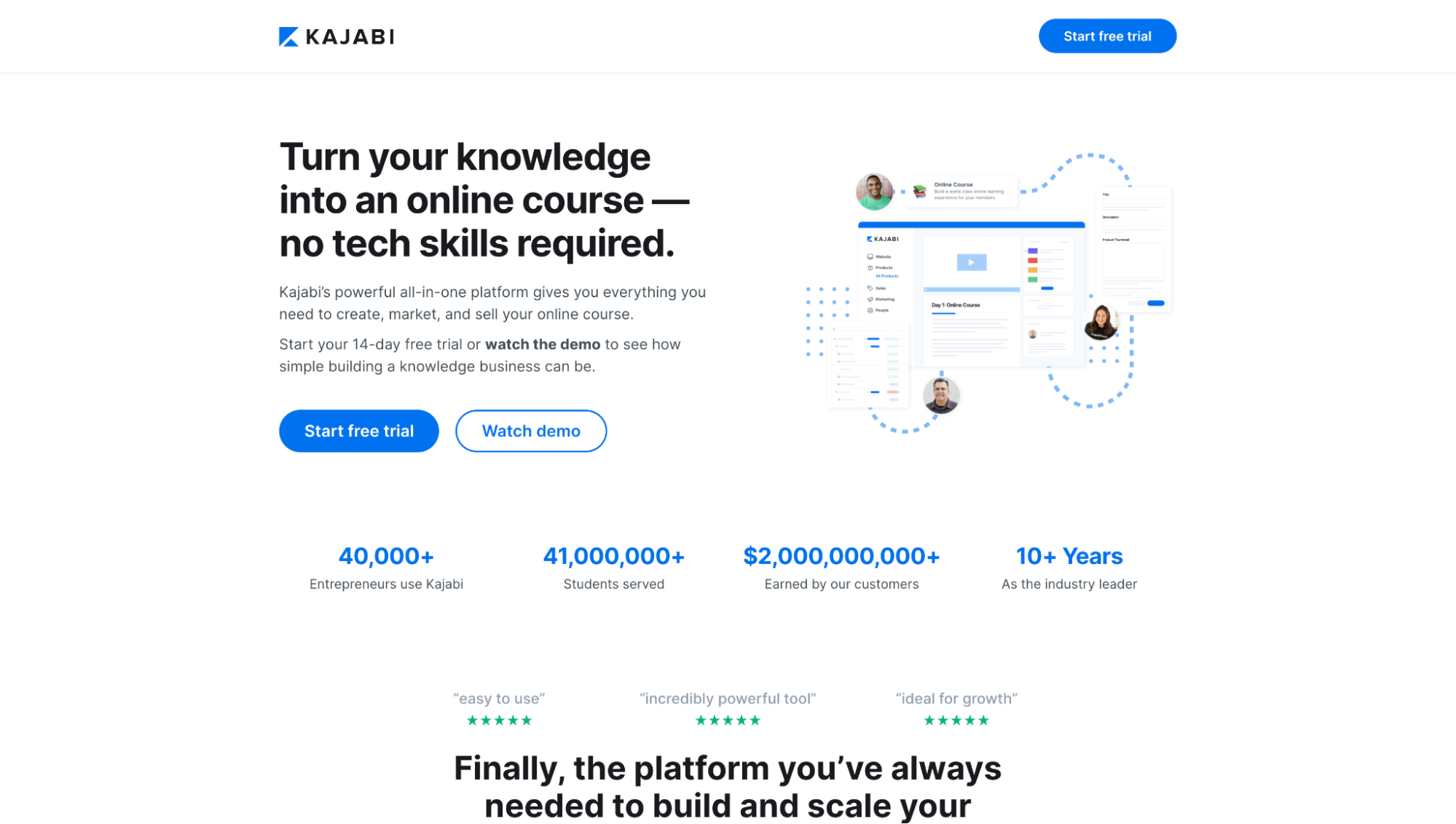
يعرض Kajabi العدد المجمع للطلاب والإيرادات التي تسهلها منصتهم.

وتعرض Coinbase العدد الإجمالي للمستخدمين الذين تم التحقق منهم والمبلغ الإجمالي للصفقات بالدولار على نظامهم الأساسي.

18. تصنيفات نجوم الطرف الثالث
نظرًا لاستمرار مجمعي المراجعات التابعين لجهات خارجية في تعزيز علاماتهم التجارية الخاصة ، فإن المزيد والمزيد من الشركات التي يجمعون المراجعات لها (خاصة صفحات SaaS المقصودة) بدأت في استخدام شعاراتها وتقييمات النجوم كدليل اجتماعي على صفحاتها المقصودة.
على سبيل المثال ، تتميز Juro بتصنيفاتها النجمية G2 و Capterra مع الشعارات.

يتميز Jarvis بتصنيفات TrustPilot و G2 و Capterra النجمية مع الشعارات.

ويتميّز CaptivateIG بتقييمات النجوم G2 و Capterra و GetApp مع الشعارات.

اتجاهات الصفحة المقصودة التي تحث المستخدم على اتخاذ إجراء (CTA)
لا يعرف الناس كيفية شراء منتجاتك وخدماتك.
توفر CTAs (عادةً في شكل زر CTA) إرشادات واضحة حول الخطوات التي يجب اتخاذها بعد ذلك.
في عام 2022 ، تسود اتجاهات الحث على الشراء التالية:
- نسخة من المنفعة
- تباين الزر
- انقر فوق المشغلات
19. نسخة من المنافع
ما هو خارج: CTAs العامة مثل إرسال ، انقر هنا ، التسجيل ، التسجيل.
ماذا يوجد في: CTAs الموجهة نحو العمل والتي تتضمن فائدة وتذكر احتمالات المكافأة على الجانب الآخر.
على سبيل المثال ، يضع جارفيس عرضه والاستفادة منه مباشرة في نسخة زر الحث على الشراء: كلام مجاني 10000 كلمة.

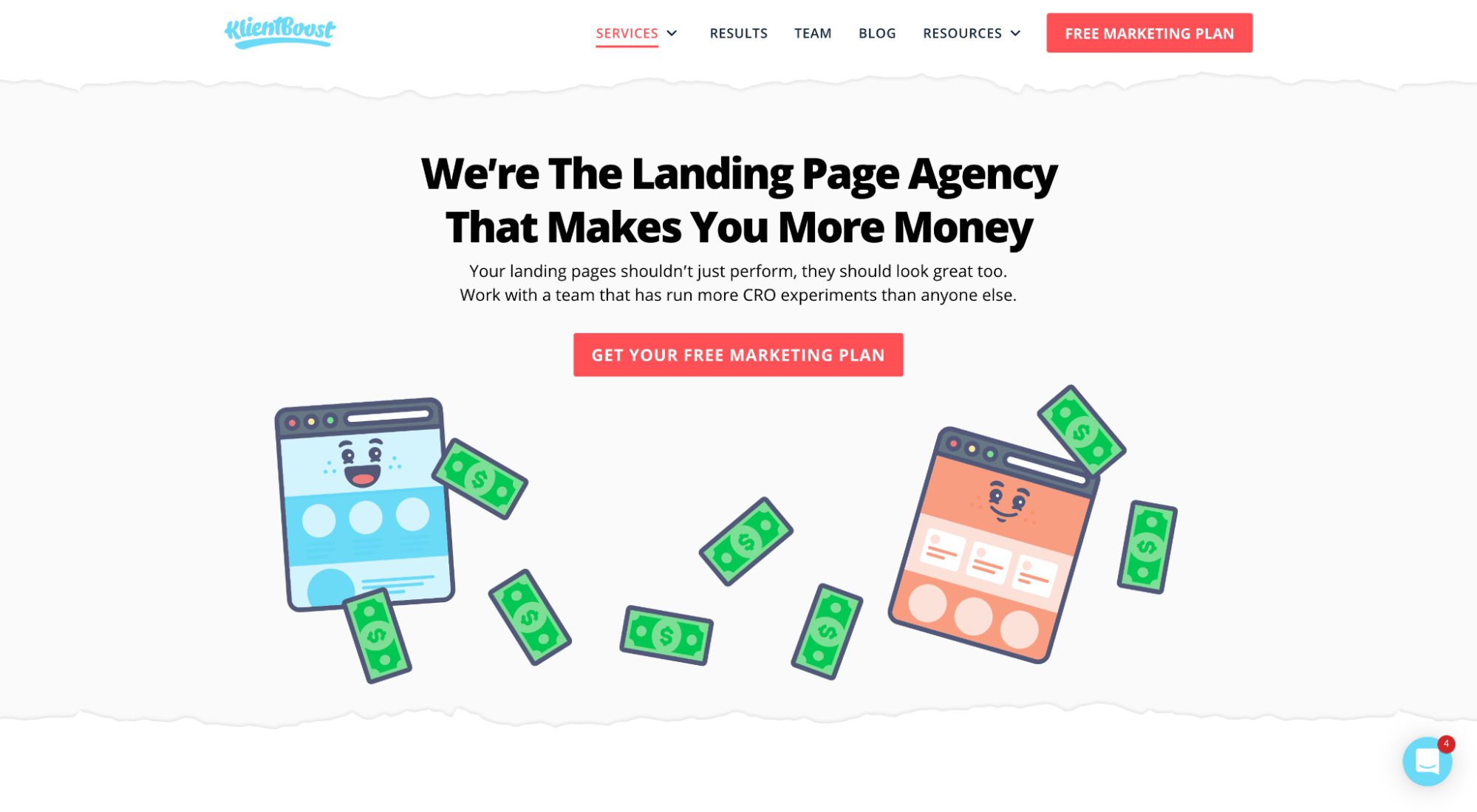
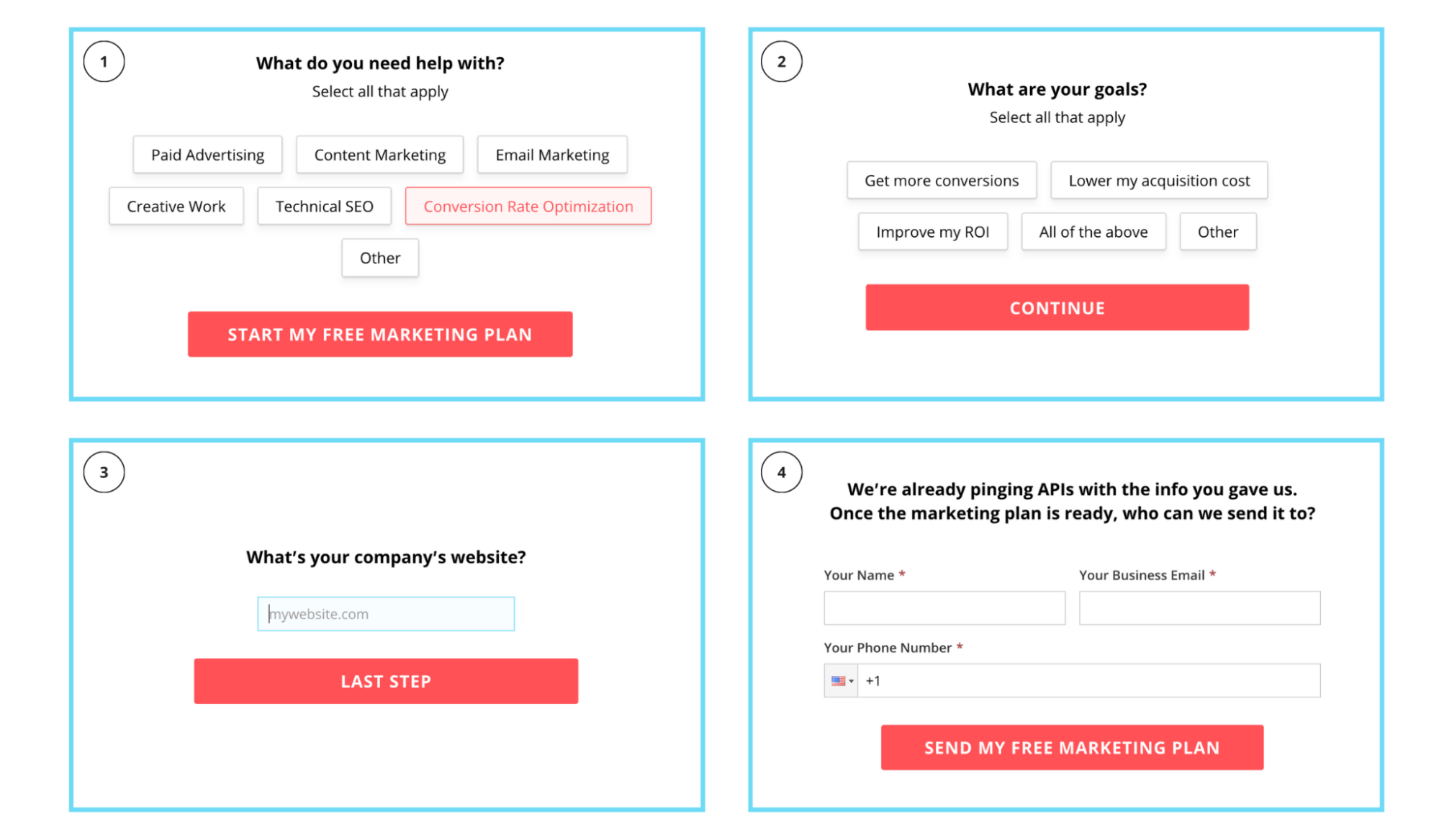
نفعل الشيء نفسه في نسخة الزر لدينا: احصل على خطة التسويق المجانية الخاصة بك.

و CrazyEgg يفعل الشيء نفسه في خريطتهم: اعرض لي خريطة التمثيل اللوني الخاصة بي.

20. زر التباين
الأزرار التي تظهر. بسيط.
اتضح أن التحويلات لها علاقة بتباين الألوان (لون الزر مقابل الخلفية) أكثر من ارتباطها بلون الزر.
لون الزر مهم ، ولكن فقط فيما يتعلق بما إذا كان يتعارض مع الخلفية أم لا وينبثق من الصفحة.
مرت الصفحات المقصودة (وتصميم الويب) بلحظة إلى الوراء حيث كان المصممون يتاجرون في تباين الأزرار للأزرار الشفافة (الأزرار المحددة) والألوان أحادية اللون.
لحسن الحظ ، كانت تلك بدعة عابرة. تباين الزر رسمي هنا لتبقى.
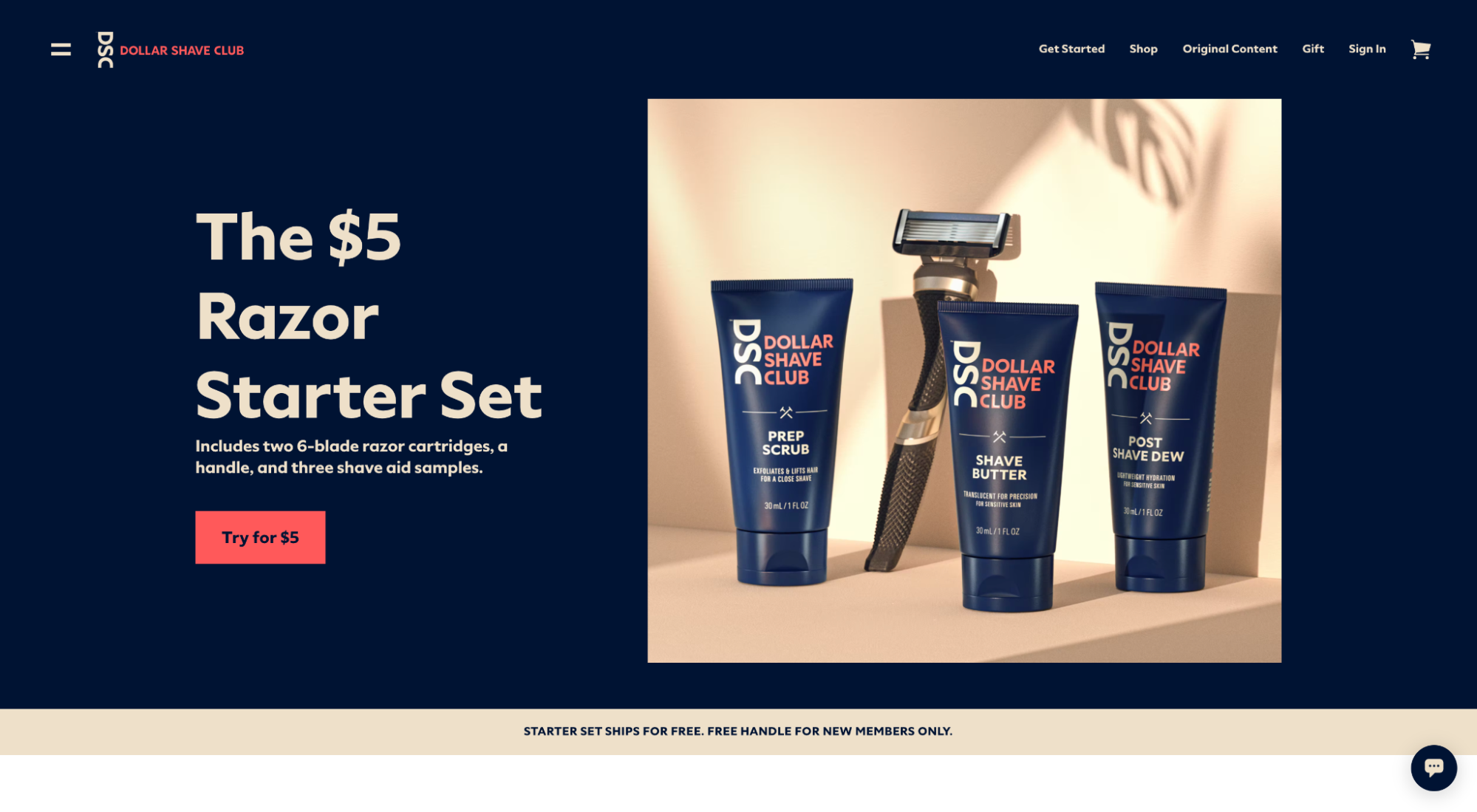
على سبيل المثال ، يقوم Dollar Shave Club بوضع خلفيته الزرقاء البحرية جنبًا إلى جنب مع زر أحمر فاتح.

يحافظ على محاذاة خلفيتها السمراء مع زر أحمر ساطع.

و Unbound يتناقض مع الزر الأزرق الملكي مع خلفيتهم البيضاء.

21. انقر فوق المشغلات
مشغلات النقر عبارة عن عبارات خفية أو نسخ بالقرب من زر CTA أو حوله مصمم للتخفيف من القلق وإغراء النقرات.
فكر فيهم مثل اقتباسات تحفيزية قبل عبور خط النهاية.
استدعت بعض أفضل الصفحات المقصودة لعام 2022 مساعدة مشغلات النقر لإيصال توقعاتهم عبر خط النهاية.
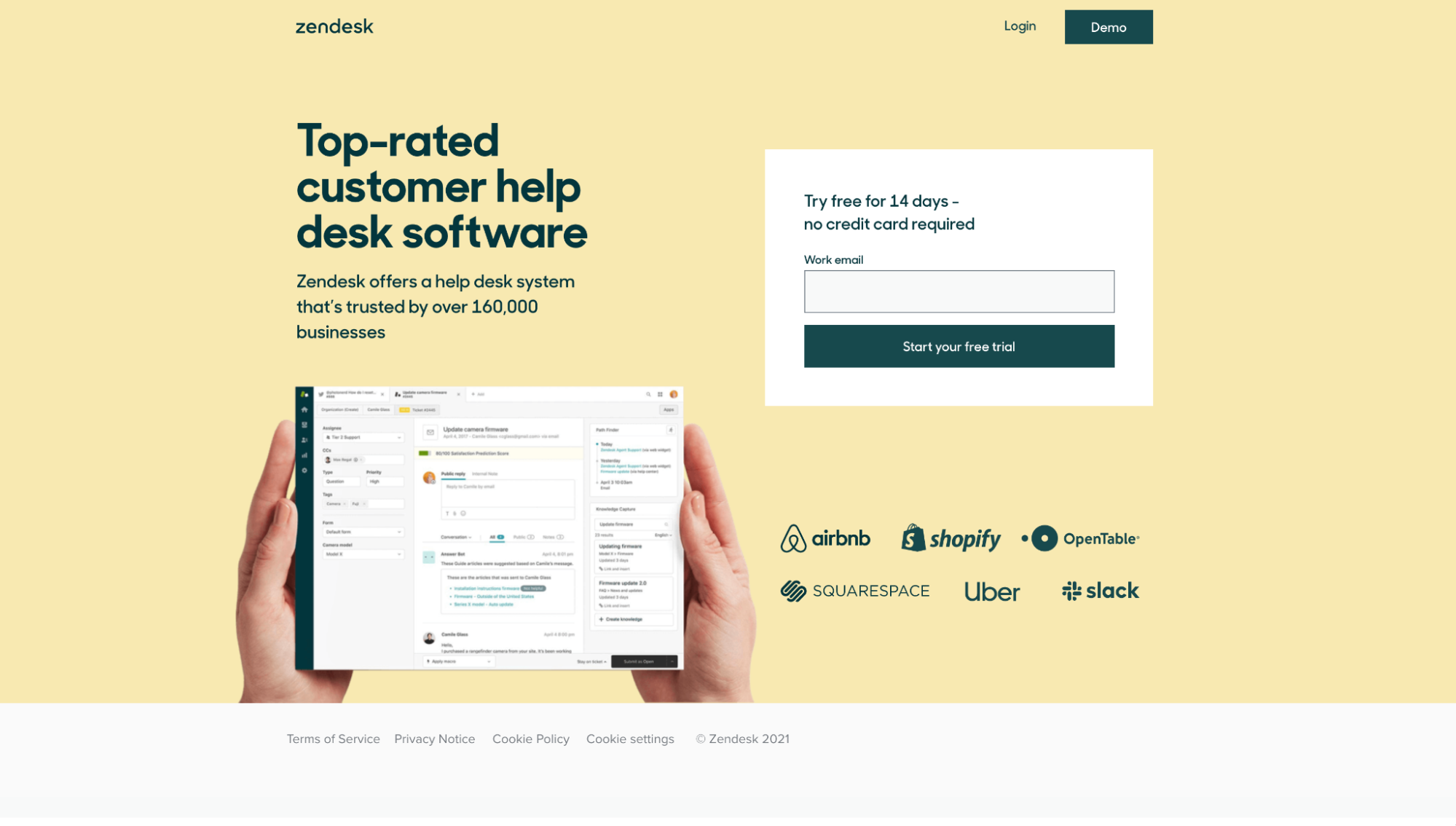
على سبيل المثال ، تستخدم Zendesk مشغل النقر ، "جرب مجانًا لمدة 14 يومًا - لا يلزم وجود بطاقة ائتمان."

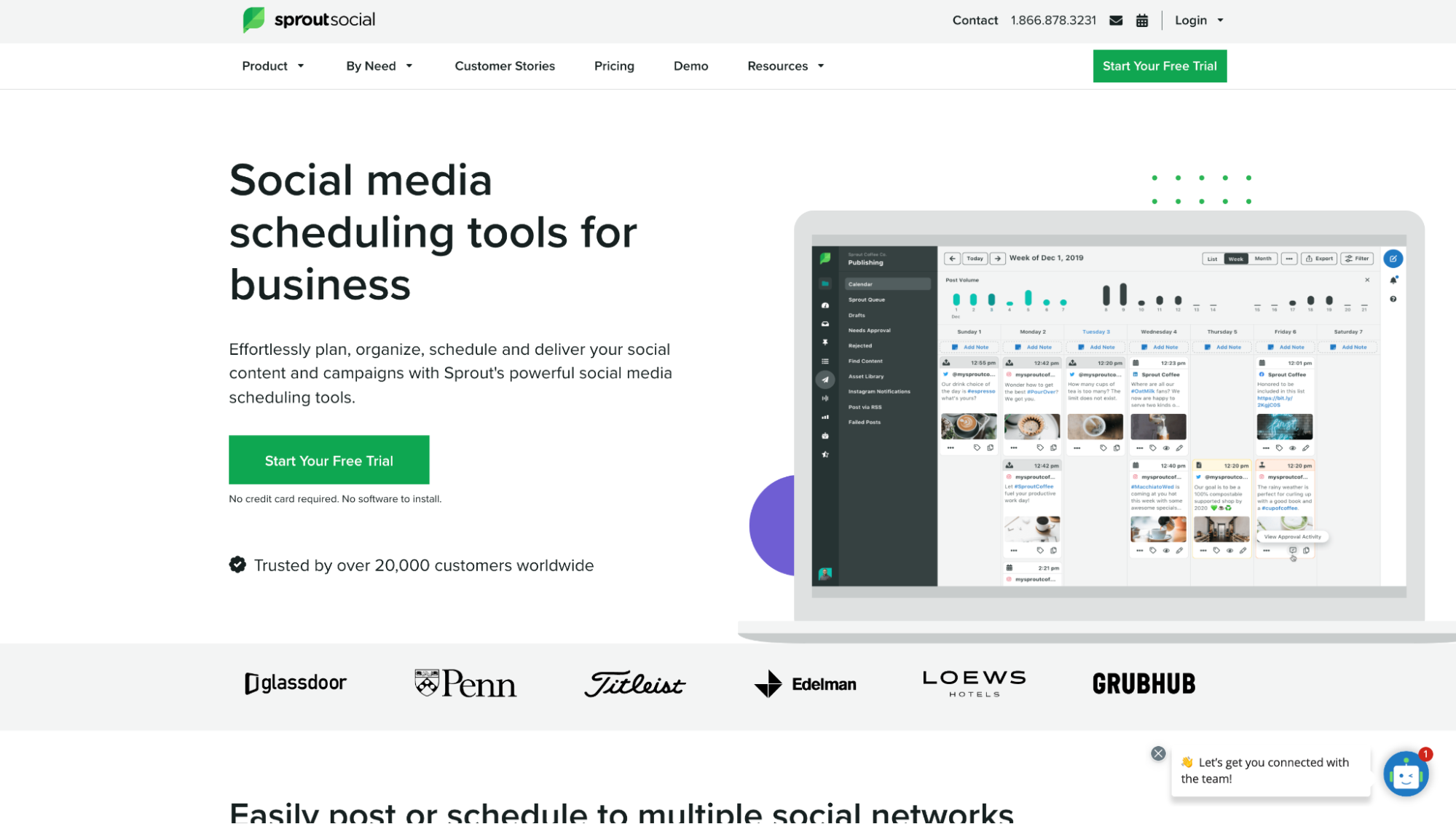
يستخدم SproutSocial زر النقر "لا توجد بطاقة ائتمان مطلوبة. لا يوجد برنامج للتثبيت. "

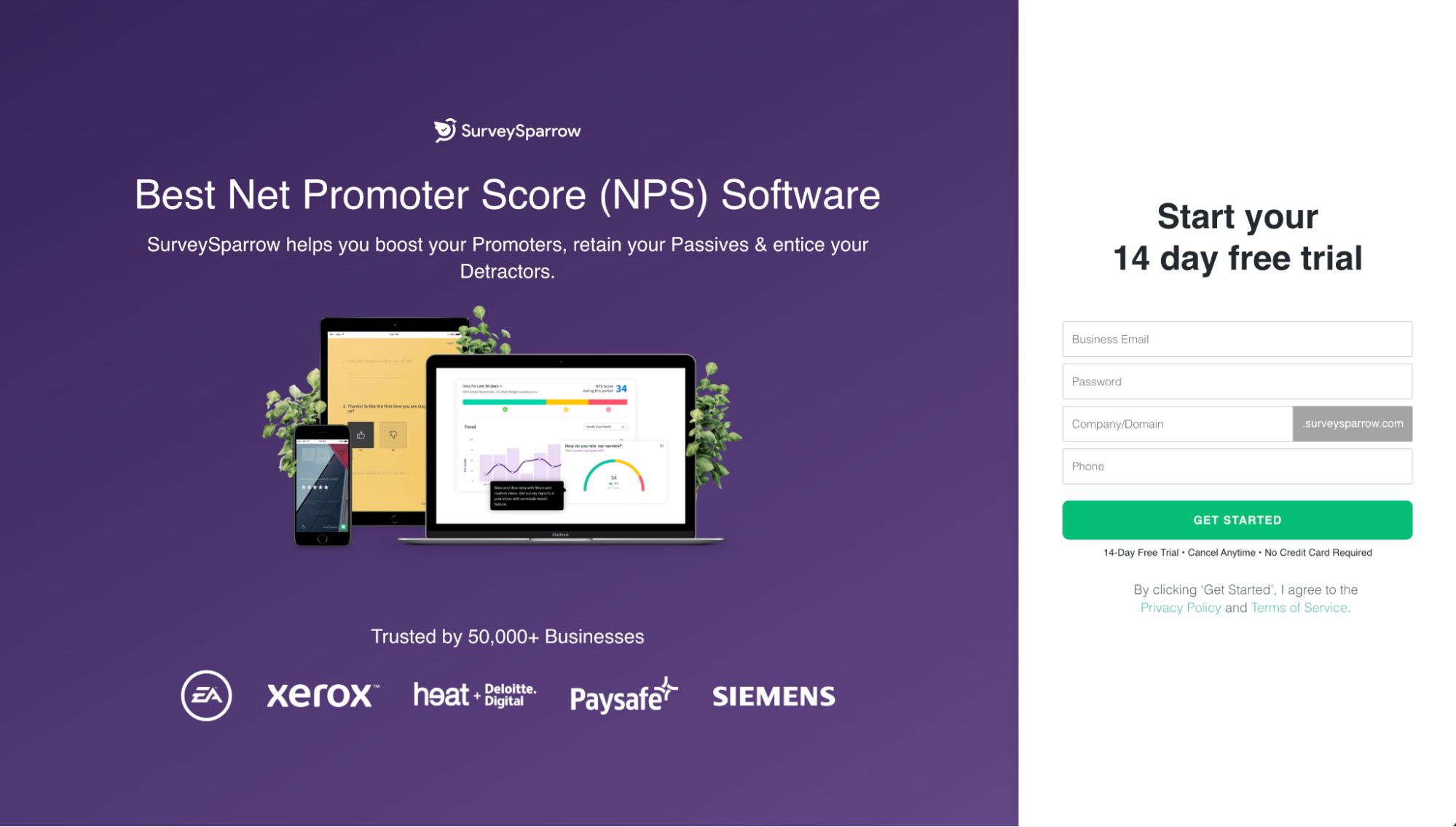
ويستخدم SurveySparrow مشغل النقر ، "إصدار تجريبي مجاني لمدة 14 يومًا • إلغاء في أي وقت • لا يلزم وجود بطاقة ائتمان."

اتجاهات شكل الصفحة المقصودة
أخيرًا وليس آخرًا ، أشكال اقتناص الرصاص.
إذا كنت تستخدم صفحات إنشاء قوائم العملاء المحتملين لجذب وتأهيل العملاء المتوقعين الذين يمكن لفريق المبيعات إغلاقهم لاحقًا ، فاحرص على الانتباه إلى اثنين من أكثر الاتجاهات شيوعًا لعام 2022:
- أشكال متعددة الخطوات
- Google One Tap
22- الأشكال المتعددة الخطوات (تقنية مسارات التنقل)
النموذج متعدد الخطوات (ويعرف أيضًا باسم تقنية مسارات التنقل) يشير إلى نموذج من 3 إلى 4 خطوات يستخدم "نعم سلم" لتحويل الزائرين الجزئي من خلال التحويل.
على سبيل المثال ، باستخدام تقنية مسار التنقل ، بدلاً من طرح جميع أسئلتك في نموذج واحد طويل لالتقاط العملاء المحتملين ، يمكنك نشرها عبر 3-4 خطوات مختلفة ، ثم طرح الأسئلة الأقل ترهيبًا أولاً ، ومعظم الأسئلة أخيرًا (البريد الإلكتروني ، الهاتف ، إلخ. .).
من خلال وضع الأسئلة السهلة أولاً (وجعل العملاء المحتملين يلتزمون بالنموذج) ، فإنك تزيد من فرصك في التحويلات.
عندما يتعلق الأمر بالصفحات المقصودة ، فإن النماذج متعددة الخطوات تمر بلحظة. ونحن هنا من أجل ذلك.
على سبيل المثال ، ألق نظرة على النموذج متعدد الخطوات أدناه.

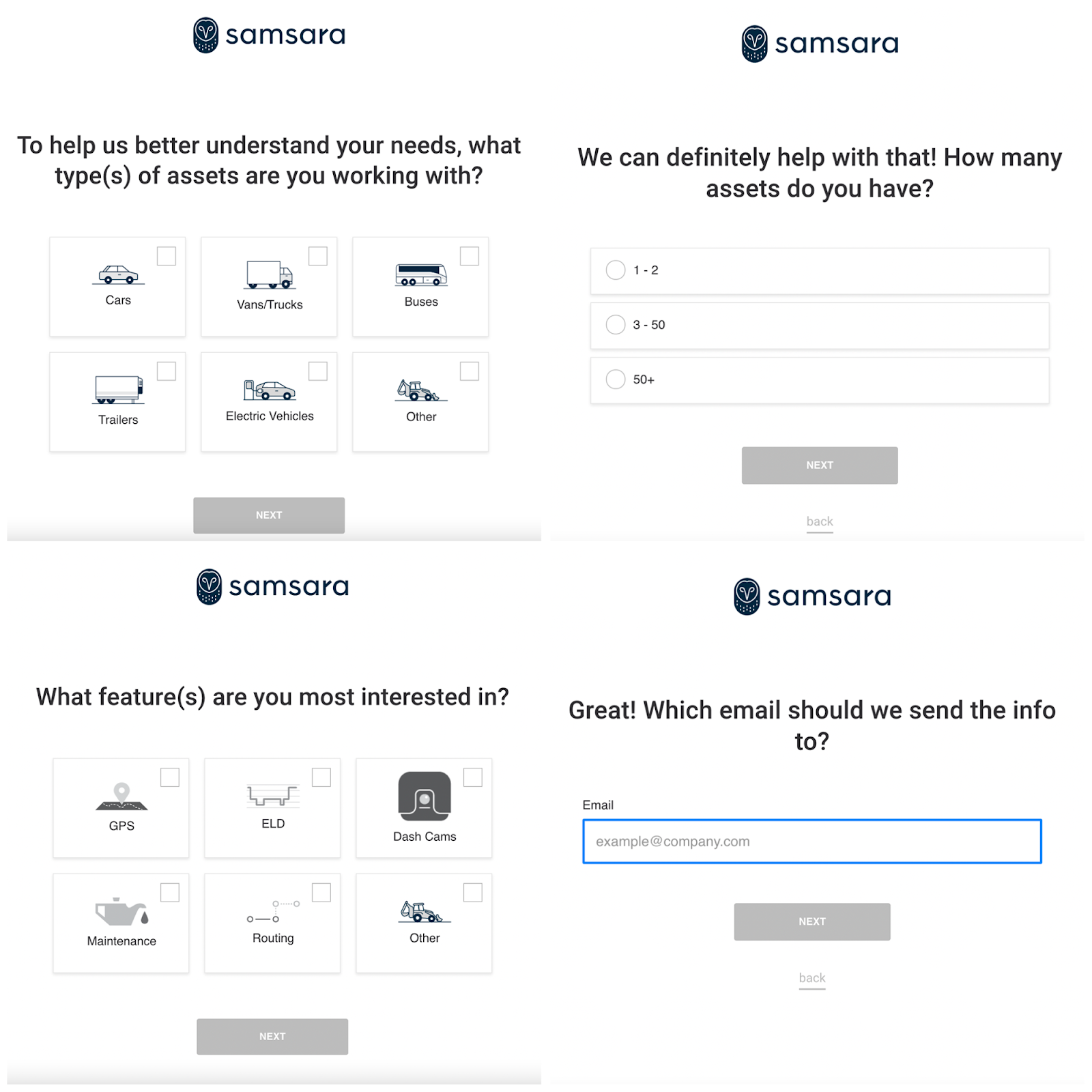
يستخدم Samsara نموذجًا مشابهًا متعدد الخطوات ، يستخدم فقط الصور والرموز الخاصة بهم:

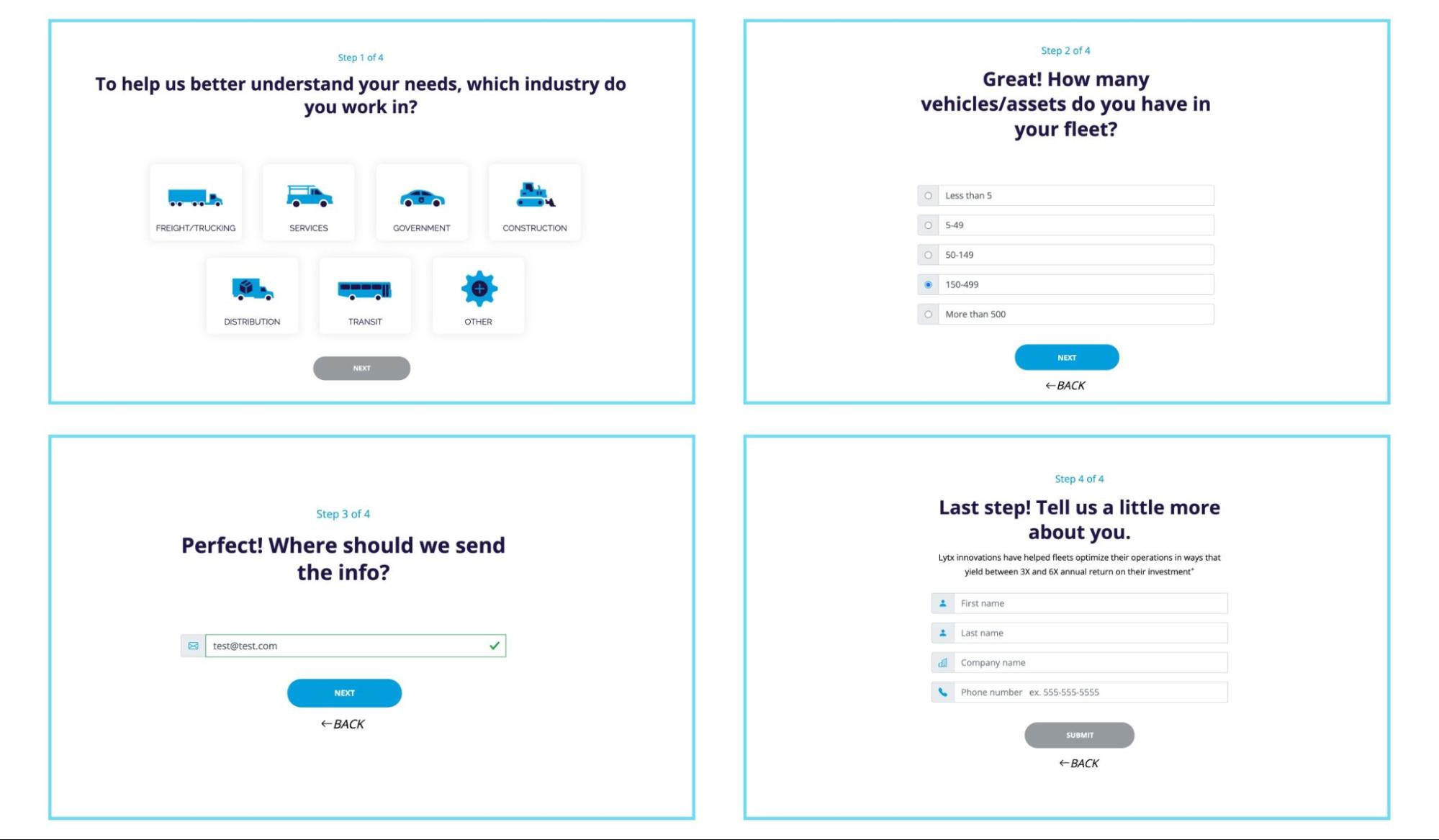
وأخيرًا ، يستخدم Lytx نموذجًا متعدد الخطوات لتأهيل العملاء المتوقعين:

23. Google One Tap
Google One Tap هو تطور Google لـ Google OAuth ("التسجيل باستخدام Google") ، وهو بروتوكول المصادقة الذي يسمح للمستخدمين بتسجيل الدخول أو التسجيل باستخدام بيانات اعتماد Gmail الخاصة بهم بدلاً من ملء نموذج.
كيف يعمل: يكتشف Google One ، بشكل أساسي ، جلسة Chrome أو Gmail التي قام المستخدم بتسجيل الدخول إليها ويمنح هذا المستخدم خيار تسجيل الدخول باستخدام الحساب المعترف به أو تحديد حساب Gmail آخر. لا تحتاج حتى إلى كلمة مرور جديدة.

هل يعمل؟
وفقًا لـ Zapier ، زاد Google One Tap التحويلات بنسبة 20٪.
وفقًا لـ Pinterest ، زاد Google One Tap تحويلات الاشتراك على الويب (سطح المكتب) بنسبة 47٪.
ووفقًا لـ Reddit ، فقد ساعدهم Google One Tap على مضاعفة عمليات تسجيل المستخدمين الجدد.
لذا نعم ، إنه يعمل .
من يستخدمه؟ طن من العلامات التجارية SaaS.
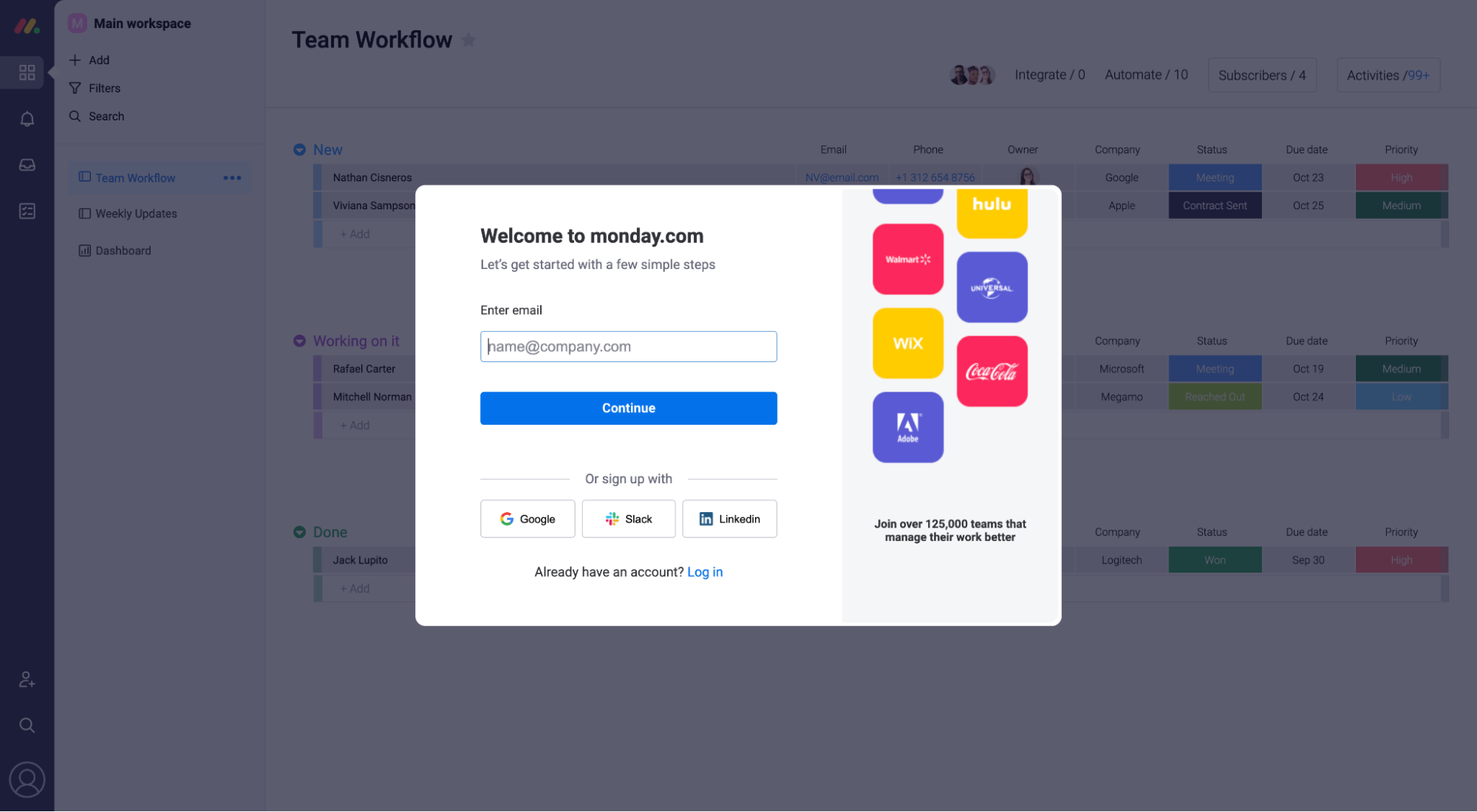
على سبيل المثال ، كل من Hotjar و Monday و SEMRush و Editor X (Wix) كلها تستخدم One Tap.




هل الاتجاهات تجعل الصفحات المقصودة فعالة؟
أخبار سارة: على عكس الأنواع الأخرى من الاتجاهات ، في عالم التسويق ، يمكننا قياس اتجاهات الصفحة المقصودة لمعرفة أيها يعمل وأيها لا يعمل.
لحسن الحظ ، فإن العديد من الاتجاهات المذكورة في هذه المقالة لديها بالفعل بيانات لدعم فعاليتها. ولكن بالنسبة لأولئك الذين لا يفعلون ذلك ، نوصي باختبارهم بنفسك أولاً.
مهما كان ما تفعله ، الاتجاهات أم لا ، لا تنس المبادئ التي تم اختبارها على مدار الوقت والمدعومة بالبيانات والتي أسست تصميمًا فعالًا للصفحة المقصودة على مدار العقد الماضي:
- العنوان الرئيسي / العنوان الفرعي: عنوان واضح ومقنع يجذب الانتباه وينقل فائدة ويوضح عرضك.
- تصميم التحويل: إما تسلسل هرمي للمعلومات على شكل حرف F أو Z ينقل الزوار إلى أسفل الصفحة ، ويلفت الانتباه إلى الأزرار أو فرص التحويل ويقلل من الحمل المعرفي.
- نسخة قوية: ثقيلة على الفوائد ، خفيفة على الميزات. تستخدم أفضل الصفحات المقصودة نسخة لإقناع الزوار وتحفيزهم على العمل الآن.
- المساعدات المرئية: ليس فقط أي رسومات أو صور أو رسوم توضيحية ؛ ولكن العناصر المرئية التي توفر سياقًا لنسختك ، تجعل الأجزاء غير المرئية من منتجك أو خدمتك مرئية ، وتجعل علامتك التجارية تشعر بأنها مميزة وإنسانية (وليس مخزونًا و
- الدليل الاجتماعي: الشهادات وإحصائيات المستخدم وشعارات العميل وتقييمات النجوم والجوائز ذات الصلة بالصناعة تزخر صفحتك المقصودة بالثقة والمصداقية التي تشتد الحاجة إليها.
- عرض لا يُقاوم: ليست أهداف تحويل متعددة ؛ واحد فقط .
- CTA: عبارة CTA جذابة وعملية المنحى تذكر الزوار بالقيمة التي تنتظرهم على الجانب الآخر.
- مُحسَّن للجوّال: سريع على أي جهاز وأي متصفح وأي دقة شاشة.
- نسبة الانتباه 1: 1: هي أقرب ما يمكنك الحصول عليه لعلاقة 1: 1 بين عدد الروابط في الصفحة وعدد أهداف التحويل.
الماخذ الرئيسية
أفضل تصميم للصفحة المقصودة هو التصميم الأفضل. فترة .
وأنت تكتشف ذلك فقط من خلال التجريب.
لذلك بغض النظر عن الاتجاهات التي تختار تبنيها من هذه القائمة ، اختبرها أولاً.
مع ذلك ، سنترك لك ثلاثة اتجاهات مشرفة للصفحة المقصودة وخمسة اتجاهات غير مشرفة (كانت ساخنة ، لكنها الآن ليست كذلك).
شرفية:
- خطوط جريئة وطباعة: مثل ، عناوين كبيرة حقًا داخل أقسام البطل.
- روبوتات المحادثة: عدد أقل من الدردشة الحية ، والمزيد من برامج روبوتات المحادثة.
- لقطات المنتج: سواء كانت لقطات شاشة للوحات معلومات SaaS أو تصويرًا عالي الجودة للمنتجات ، فقد قام أصحاب الهبوط بعمل رائع في تصور منتجاتهم.
- أجهزة الجوّال: لا يمكننا أن نطلق على تصميم الجوّال اتجاهًا حقيقيًا. Moreso أحد أعمدة تجربة مستخدم الصفحة المقصودة الجيدة في هذه المرحلة. ولكن في عام 2022 ، صعدت الأنشطة التجارية كثيرًا من لعبة الصفحة المقصودة للجوال.
ماذا خرج؟
- النوافذ المنبثقة : لقد لاحظنا عددًا أقل من النوافذ المنبثقة عن ذي قبل (خاصة تلك التي تظهر بمجرد تحميل الصفحة). أخيراً.
- التصميم التفاعلي: في عام 2021/2022 ، رأينا عددًا أقل من التمرير المنظر والتصميمات التفاعلية والرسوم المتحركة. على الأرجح لأن التوافق مع الأجهزة الجوّالة وسرعة الصفحة (أي أوقات التحميل السريعة) قد حظي بأولوية واضحة على أي شيء آخر ، كما أن التفاعل لا يلعب عادةً بشكل جيد مع أي منهما.
- أهداف تحويل متعددة: لقد أصبحت الصفحات المقصودة أكثر تركيزًا على مر السنين ، ونحن نحب ذلك.
- مركبات الهبوط الطويلة: لقد اختبرنا مركبات الهبوط بنسخة طويلة تفوقت على النسخ ذات الشكل القصير. ولكن في عام 2022 ، يكون الحد الأدنى من التمرير في وضع التشغيل الطويل.
- فيديو الخلفية: كان هذا ساخنًا حوالي عام 2017. لكن العديد من الصفحات المقصودة تخلصت من تحميل مقاطع الفيديو الخلفية ببطء.
نتمنى لك الاستمتاع بتحسين التحويل!
ملاحظة: هل أحد اتجاهاتك المفضلة لا يصنع القائمة؟ شاركها على وسائل التواصل الاجتماعي!
