什麼是視差滾動網頁設計? | 視差設計示例
已發表: 2022-10-07什麼是 視差滾動或視差滾動網頁設計?
視差滾動可以說是一種特殊類型的滾動技術,其中背景圖像比前景圖像移動得慢。 它在 2D 網站上創造了一種深度感。 視差滾動是最流行的網頁設計技術之一,可以讓用戶記住體驗。 如今,許多網頁設計公司都會向您推薦這種趨勢。 在您繼續他們的建議之前,您自己了解一點視差滾動非常重要。 雖然是一個簡單的動作,但它使網站充滿活力和交流。 它涉及創建在瀏覽器中滾動時以不同速度移動的不同圖像層。 此外,程序員可以設計移動圖像的自定部分,通常是在給定數字環境中移動的角色或化身。
網頁設計技術新手,
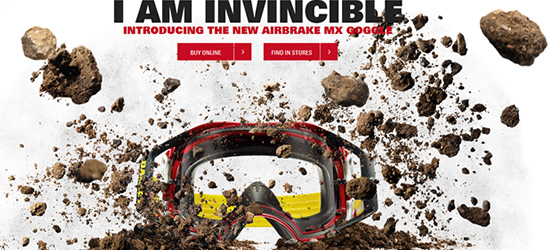
視差效果涉及以不同速度移動背景和前景圖像以創建 3D 深度的錯覺(當然,如今,沒有什麼比三維會引起網絡用戶注意的了),這就是為什麼您只需要最好的數字營銷公司為您提供此項服務。 這一趨勢已經在該行業的許多主要參與者中有所回升。 耐克、奧克利(如上圖)和許多其他品牌已經在利用視差滾動網站為用戶提供更有價值、更難忘的網絡體驗。
視差滾動:簡介
事實:引人注目的設計提高了訪問者對您網站的看法。 今天的網絡用戶需要更加動態的體驗來避免無聊並減少“返回按鈕”的衝動。 沒有比通過視差網頁設計更好的方式來解決他們短暫的注意力,這是網站重新設計中最聰明、最吸引人的形式之一。 但正如每枚硬幣都有兩面一樣,視差滾動也有其優點和缺點,有好奇心的人應該很清楚。 因此,請高枕無憂,因為我們向您展示了一個革命性的新設計元素的成功特徵,以及它如何重新塑造網絡,以至於它在全球頂級品牌最受歡迎的網站重新設計服務列表中名列前茅世界。

圖片來源:Oakley.com
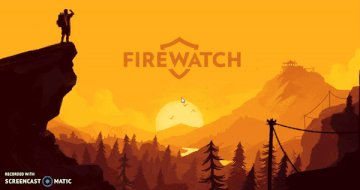
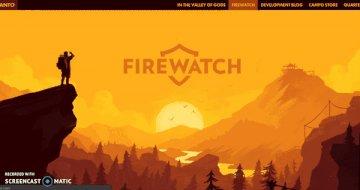
視差滾動網站設計的前 3 個示例:

資料來源:Beargrylls.com

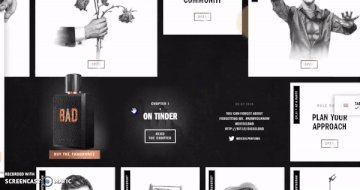
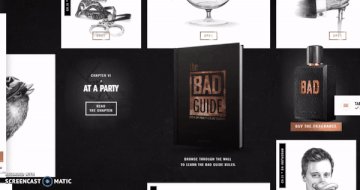
資料來源:bad.diesel.com

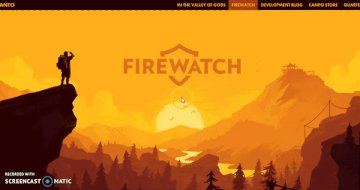
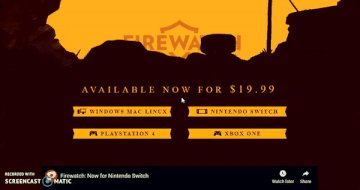
資料來源: firewatchgame.com
技術
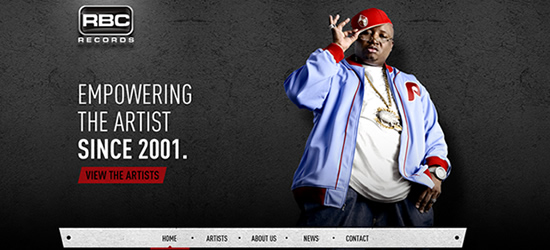
當 Flash 為王時,我們認為我們已經達到了網絡動畫的麥加。 但是有幾個缺陷:首先,Flash 對搜索引擎不友好。 最好的 SEO 機構並不是為了您的品牌在網上的知名度而被推薦的。 又一個衰落? 一個“科技巨頭”在打造自己的產品品牌方面比在創造真正集成的技術體驗方面做得更好,但並未在其移動設備中包含 Flash。 因此,為了繞過這些陷阱,我們使用 HTML 5、jQuery、CSS3、JavaScript 和各種其他技術來產生視差滾動(就像我們為RBC Records創建的網站一樣)。

圖片來源:RBC-Records.com
視差滾動網站的優點和用途
1. 對於產品站點
作為街區裡的新人,視差網頁設計毫不費力地讓新的網站訪問者驚嘆不已,特別是如果您是一個知名品牌或網站,它從特定產品關鍵字中獲得了大量流量。 看看Bagigia ,他使用帶有暴露角度的超大產品照片來提供高影響力的對話點(和轉換點)。


圖片來源: Bagigia.com
2.增壓設計+用戶體驗
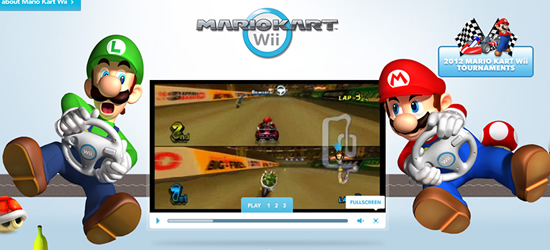
我知道我們喜歡將自己視為進化的高級生物,但讓我們面對現實吧:就像鳥類一樣,我們會被明亮、閃亮的事物分心(尤其是作為網絡消費者),而視差網頁設計是我們新的陪襯'已經為我們的燕窩撿了起來。 Nintendo Australia並沒有讓我們更輕鬆地專注於我們迄今為止在網絡上看到的最酷的視差使用之一。 他們使用的滾動功能會在用戶被吸引到馬里奧賽車的網站並沿著他們的網站時顯示全尺寸的頁面和內容。

圖片來源:Nintendo.com.au
3.降低跳出率
對於那些不知道的人,跳出率表示訪問您的網站並在瀏覽您網站上的任何其他頁面之前點擊可怕的返回按鈕的訪問者數量。 不用說,高跳出率會對您網站的排名產生負面影響。 所以這是聰明的一點:一個視差網站已經降低了內置的跳出率,因為它是一個單頁滾動網站; 根本沒有其他頁面可供他們導航。 最重要的是,視差網站提供了一種動態體驗,鼓勵用戶在頁面上停留更長時間。

4. 改進的講故事
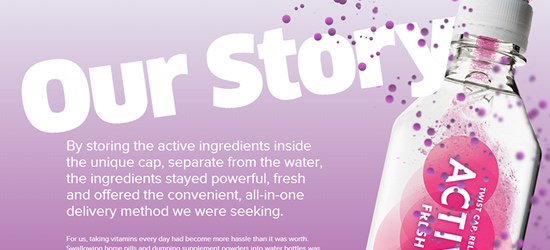
如果沒有一些反叛者反對模具,趨勢就不會發展。 技術先驅不斷突破當代敘事的界限,那麼堅持過時的產品或信息展示方法又有什麼意義呢? 使用視差滾動來改善您的故事講述使您的用戶能夠在他們瀏覽您希望他們探索的敘述時顯示有關您的產品的動態內容。 簡而言之,它將您的網站變成一本令人難忘的虛擬彈出式書籍,讀者不會想要放下。 看看Activate 上令人驚嘆的設計。 他們將交互式產品故事與令人驚嘆的視覺效果相結合,以強調理想消費者的需求。

圖片來源:Activateddrinks.com
5.生成自然反向鏈接+社交分享
正如任何表演者都會告訴你的那樣,沒有什麼比乞求人們來參加你的演出更可恥的了。 出於同樣的原因,乞求你的反向鏈接到你的網站也沒有什麼尊嚴。 有機地生成反向鏈接並不容易。 要么您的內容需要新鮮且令人滿意,要么您必須擁有令人驚嘆的產品。 但是有一個有尊嚴的選擇。 擁有視差網站可以提高反向鏈接的機會,因為它的創新設計提高了您網站的吸引力。 正如我們在這篇文章中展示的示例一樣,其他人也會傾向於對您做同樣的事情。 僅您的獨特網站將成為在網絡上生成自然反向鏈接並在社交媒體平台上創建共享的良好起點。 秀不想走在“酷”的前沿?
綜上所述
當今網絡上一些最具吸引力的網站正在使用視差來實現。 它是一種長期存在的 Web 開發語言。 無論您只是想要樣式升級還是改進後端 SEO,視差都是讓您處於市場前沿的競爭者。 事實上,這也是我們“滾動”的方式。 訪問我們的互聯網天堂,看看我們的網站是如何運作的,或者看看我們能為您做些什麼。 並隨時在您的評論中分享一些最佳和最差視差站點。