電子商務登陸頁面:2019 年您需要知道的一切
已發表: 2018-12-31快速導航
- 介紹
- 什麼是著陸頁?
- 電子商務網站需要登陸頁面嗎?
- 一個好的電子商務登陸頁面的基礎是什麼?
- 為電子商務創建登錄頁面
- 從清晰簡單的設計開始
- 使用正確的配色方案
- 編寫強大的內容
- 優化您的頁面
- 使其用戶友好
- 使其適合移動設備
- 注意交通
- 創建高轉化率電子商務登陸頁面的工具
- 電子商務登陸頁面的最佳實踐
- 專注於轉化
- 包括明確的 CTA
- 忘記導航欄或菜單
- 押注有吸引力的視覺內容
- 建立信任
- 保持訪客的參與度
- 一些偉大的電子商務登陸頁面的例子
- 結論
介紹
電子商務的繁榮使許多企業(從知名品牌到家庭演出)都必須創建電子商務網站以促進銷售。
雖然網站可以成為一個很好的銷售工具,但吸引客戶並讓他們發現網站上提供的產品和折扣優惠的東西是登陸頁面。
為電子商務設計登陸頁面不應掉以輕心。 它是電子商務網站最重要的部分之一,會影響或破壞您的品牌印象。
如果您正在為您的電子商務業務構建目標網頁,請繼續閱讀 - 我們編制了一份詳細指南來幫助您。
我們將討論重要的設計技巧和真正有效的登陸頁面的基本組件。
什麼是著陸頁?
與他們的名字所暗示的相反,登陸頁面不是您在點擊網址時登陸的頁面。
LP 是一個獨立頁面,其唯一目的是增加流量並說服訪問者採取行動。 如果您想宣傳產品或服務,但無法投資網站,這將特別有用。
通過登錄頁面,您可以向客戶展示他們可能感興趣的商品或服務,並可能促使他們購買。
電子商務網站需要登陸頁面嗎?
簡短的回答——是的,他們肯定會。
讓我們詳細說明。
許多人想知道為什麼他們應該在他們的網站上放置一個登陸頁面,而不是創建一流的產品頁面並通過 SEO 將流量吸引到這些產品頁面。
然而,研究證明著陸頁比單獨的產品頁面吸引了更多的訪問者。
登陸頁面不僅可以產生更多潛在客戶,還可以提供高投資回報率並推動更多轉化。
一個電子商務網站可以有不止一個。 根據研究,擁有更多 LP 的網站會瘋狂地產生潛在客戶。 這是因為,隨著不同的人訪問您的網站,您必須定制您的信息以滿足個人需求。
歸根結底,強烈建議在多個 LP 中以最佳方式從各個角度代表您的品牌和產品。
一個好的電子商務登陸頁面的基礎是什麼?
登陸頁面可以增加參與度,作為回報,可以提高您的銷售額。 以下是成功的電子商務登陸頁面的作用:
易於訪問
在設計登陸頁面時要記住的最重要的事情之一是可訪問性。
最好的目標網頁有一個清晰、簡潔的設計,重點是品牌的優勢。 您不想讓您的客戶與雜亂的設計混淆。 確保每個按鈕、優惠或鏈接都易於訪問,並放置在頁面加載後易於注意到的顯眼位置。
推動行動
您的主要目標是說服訪問者根據您的目標採取行動:註冊、下載、購買、註冊、訂閱等。找出您想要實現的目標並相應地設計您的 CTA 按鈕。
通過添加“了解更多”或“觀看視頻”按鈕,您可以將潛在客戶引導至您網站上的其他頁面。 在著陸頁上添加多個 CTA 可能會很棘手,但如果做得好,肯定會提高您網站的性能。
給人留下深刻印象
您的目標網頁應該如此有說服力,以至於很難說不。
如果您想留下持久的印象,您的設計應該反映您品牌的真正本質。
您只有幾秒鐘的時間讓訪問者採取行動,因此請使用它們來傳達您的產品如何讓生活更輕鬆。
為電子商務創建登錄頁面
現在我們已經介紹了登錄頁面的基礎知識,讓我們引導您為電子商務網站創建一個。
從清晰簡單的設計開始
您的目標網頁的設計應該是整潔的。
您不需要很多產品照片或橫幅,重要的是要抵製過度使用鏈接或圖像的衝動。
用一些資源來表達你的觀點。
大字體、清晰的圖像和出色的標語比冗長的產品說明更快地吸引了訪問者的注意力。 保持簡單和重點。
使用正確的配色方案
配色方案很重要。
您應該努力突出您試圖傳達的信息,並且必須適合您銷售的產品。
為 CTA 使用更清晰的顏色可以並且會立即引起注意。
編寫強大的內容
吸引點擊的不僅僅是設計。 強烈的信息在增加轉化率方面同樣有效。
登陸頁面不需要冗長的描述。 用簡短、清晰的標題和副標題來表達你的觀點。
添加強有力和有說服力的標語可以提供很大幫助。 幾行內容應該告訴訪問者產品如何解決他們的痛點。
作家的障礙?
去檢查類似的登陸頁面,並獲得靈感!
優化您的頁面
開始編碼後,請注意不要添加太多元素,這會使您的目標網頁變得沉重和緩慢。
雖然登陸頁面不一定是搜索引擎優化的,因為這是產品頁面的工作,但它們仍然需要優化以吸引流量。
建議:使用壓縮圖像,最小化 CSS 和 HTML 以加快上傳速度,並使用瀏覽器緩存確保登錄頁面快速顯示在任何設備上。
使其用戶友好
在設計或編碼時,請盡量牢記可訪問性。
確保 CTA 按鈕、橫幅和內容都以服務或產品為中心,並簡潔地放置在您的頁面上。
如果您讓訪問者更容易看到按鈕或鏈接,他們將更有可能點擊它。
使其適合移動設備
現在大多數人都使用智能手機,因此您的目標網頁必須針對移動設備進行優化。
確保在編寫代碼時,您構建的 LP 和網站可以在手機、平板電腦或任何其他小屏幕上輕鬆查看。
注意交通
您的工作不會以創建登錄頁面而結束。 上線後,請持續檢查您的流量。

登陸頁面的目標不是產生潛在客戶; 這是為了產生高質量的潛在客戶。 您想吸引對您的產品或服務感興趣的用戶。
在您的分析工具的幫助下,確定您的頁面是否吸引了正確的目標市場。 增加成功機會的一個聰明技巧是提供促銷和折扣。
創建高轉化率電子商務登陸頁面的工具
如果您不是熟練的編碼器,請不要擔心。 您可以聘請專業的開發人員,也可以自己動手。 有許多網站和應用程序可幫助您為您的產品或網站創建美觀且功能齊全的登錄頁面。
這裡有一些工具可以讓您立即開始:
- Instapage:如果您想快速構建響應式登錄頁面,請使用 Instapage。 它具有與流行的社交媒體平台連接的內置工具,您將看到優化移動頁面是多麼容易。
- Thrive Architect:拖放、直觀且流行。
- Shopify:即使它以構建電子商務網站而聞名,Shopify 也是創建獨立登錄頁面的絕佳平台。
電子商務登陸頁面的最佳實踐
到目前為止,我們已經了解了為電子商務或獨立產品創建合適的登錄頁面的基本要求和步驟。 接下來是發現此頁面如何實際增加您網站上的流量。
專注於轉化
創建登錄頁面時,您的主要目標應該是增加轉化率,而設計在這裡起著重要作用。
確保您的 CTA 放置在顯眼的位置。

橫幅和內容應該清晰,並且只專注於將流量轉移到您想要的鏈接。
包括明確的 CTA
讓您的訪客輕鬆採取行動!
如果您提供免費試用服務或銷售產品,則應在您的目標網頁上戰略性地放置一個大型“免費試用”或“立即購買”熱點。
忘記導航欄或菜單
由於登錄頁面主要用作廣告,因此該頁面不應包含導航欄。
不要向訪問者提供任何其他點擊機會。 將混亂保持在最低限度,並專注於讓用戶點擊您的主要 CTA。
押注有吸引力的視覺內容
如果您想立即吸引訪問者的注意力,請投資優質的產品圖片、視頻和/或橫幅。
添加大而鮮豔的文本也有幫助。 保持標題和副標題簡潔,並將它們放在容易看到的位置。
建立信任
訪問者希望確保您的公司是合法的,因此切勿跳過聯繫信息或添加簡短的公司簡介。
這將使潛在客戶與您聯繫並增加銷售機會。
提供客戶推薦、認證和獎勵是另一個明智之舉,可以為您的產品創造更強烈的印象。
保持訪客的參與度
一旦您的目標網頁上線,您就必須努力讓您的潛在客戶遠離其他任何地方。
在社交媒體上吸引您的目標市場並找出他們感興趣的內容。電子商務網站通常使用行為營銷來提供激勵措施並阻止訪問者參加比賽。
一些偉大的電子商務登陸頁面的例子
以下是成功實現其目的的登陸頁面的一些很好的示例。

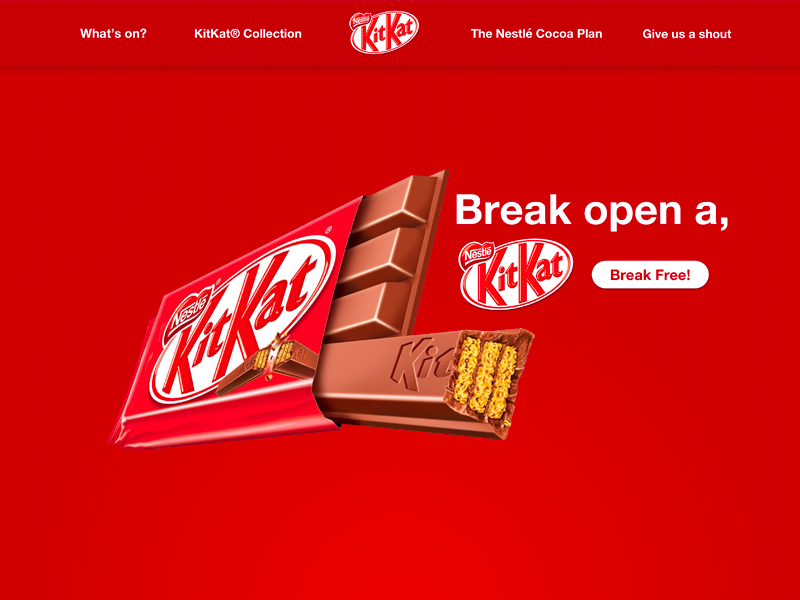
這個 KitKat 登錄頁面非常簡單。 該登陸頁面採用吸引人的配色方案,突出了名為“Break Free”的主要 CTA。 導航還側重於產品和一般信息,不會通過不必要的鏈接分散訪問者的注意力。

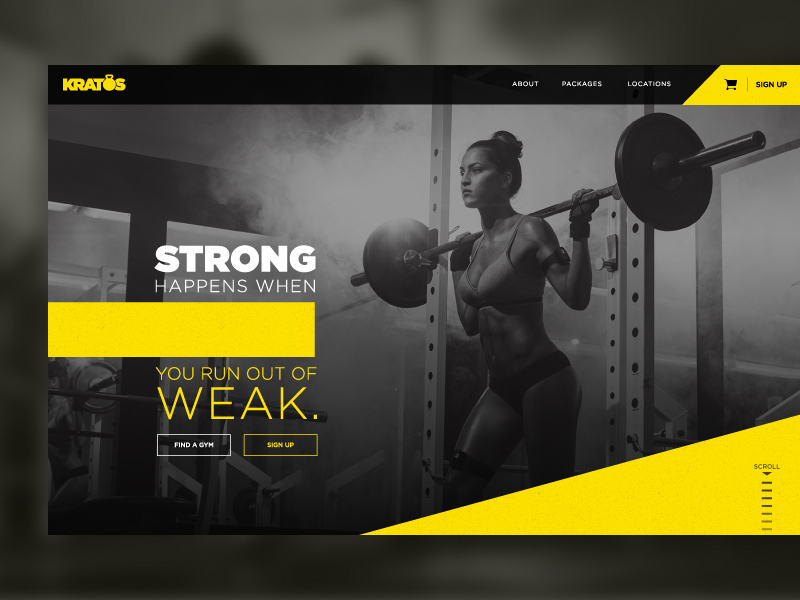
另一個很好的例子:這個健身房的登陸頁麵包含一張清晰的圖片作為背景。 你立即意識到這是關於健身房的。 色彩鮮豔的 CTA、強烈的標題以及導航欄中清晰可見的註冊選項,都使其成為有效的登錄頁面。

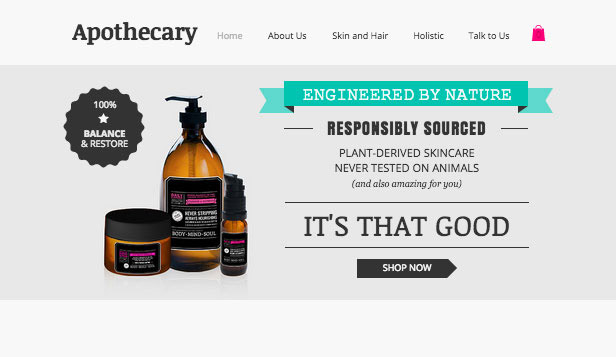
Apothecary 的登陸頁面完全專注於單一產品線。 該頁麵包含簡要說明、清晰圖片和“立即購買”按鈕,可將您帶到產品頁面。 注意頂部的 About Us 和 Talk to Us 鏈接——它們將允許訪問者查找聯繫信息並進行查詢。

簡單設計的完美示例,這個天然食品登陸頁面給人一種舒緩的感覺。 它很有吸引力,很新鮮,並促使您單擊“開始”按鈕以了解有關他們有趣的報價的更多信息。
結論
電子商務的登陸頁面旨在增加轉化率和促進銷售。 美麗清晰的照片、突出的 CTA、巧妙的標題和精彩的內容等元素可幫助您實現這一目標。 在構建下一個目標網頁時,需要牢記一些要求,例如保持視覺、簡單和可訪問。 本指南提供了一個很棒的 101 演練,介紹了高轉化目標網頁的 WHY 和 HOW。
希望你喜歡!
另請閱讀:
- 最佳電子商務流量來源
- 電子商務和聯盟營銷:夢之隊
- 電子商務 A/B 測試:提高銷售額的 7 個技巧
