Halaman Arahan E-niaga: Semua yang Perlu Anda Ketahui di 2019
Diterbitkan: 2018-12-31Navigasi Cepat
- pengantar
- Apa itu Halaman Arahan?
- Apakah Situs Web e-niaga Membutuhkan Halaman Arahan?
- Apa Dasar-dasar Landing Page e-niaga yang Baik?
- Membuat Halaman Arahan untuk e-niaga
- Mulailah dengan desain yang jelas dan sederhana
- Gunakan skema warna yang tepat
- Tulis konten yang kuat
- Optimalkan halaman Anda
- Jadikan itu ramah pengguna
- Jadikan mobile-friendly
- Perhatikan lalu lintas
- Alat untuk Membuat Laman Landas E-niaga dengan Konversi Tinggi
- Praktik Terbaik untuk Halaman Arahan e-niaga
- Fokus pada Konversi
- Sertakan CTA yang jelas
- Lupakan bilah navigasi atau menu
- Bertaruh pada konten visual yang menarik
- Membangun kepercayaan
- Buat pengunjung tetap terlibat
- Contoh Beberapa Halaman Arahan E-niaga yang Hebat
- Kesimpulan
pengantar
Ledakan e-niaga membuatnya penting bagi banyak bisnis – mulai dari merek terkenal hingga pertunjukan rumahan – untuk membuat situs web e-niaga guna meningkatkan penjualan.
Dan sementara situs web dapat menjadi alat yang hebat untuk penjualan, sesuatu yang menarik pelanggan dan memungkinkan mereka untuk menemukan produk dan penawaran diskon yang ditawarkan di situs, adalah halaman arahan.
Merancang halaman arahan untuk e-niaga tidak boleh dianggap enteng. Ini adalah salah satu bagian terpenting dari situs web e-niaga dan akan membuat atau menghancurkan kesan merek Anda.
Jika Anda sedang membangun halaman arahan untuk bisnis e-niaga Anda, baca terus – kami telah menyusun panduan terperinci untuk membantu Anda.
Kita akan membahas tip desain penting dan komponen penting halaman arahan yang benar-benar berfungsi.
Apa itu Halaman Arahan?
Bertentangan dengan apa yang disarankan oleh namanya, halaman arahan bukanlah halaman yang Anda buka saat Anda membuka alamat web.
LP adalah halaman mandiri dengan tujuan tunggal mengarahkan lalu lintas dan meyakinkan pengunjung untuk mengambil tindakan. Ini sangat membantu jika Anda ingin mengiklankan produk atau layanan, tetapi tidak dapat berinvestasi di situs web.
Dengan halaman arahan, Anda dapat menunjukkan kepada pelanggan item atau layanan yang mungkin mereka minati, dan berpotensi mendorong mereka untuk melakukan pembelian.
Apakah Situs Web e-niaga Perlu Halaman Arahan?
Jawaban singkat – ya, mereka yakin.
Mari kita jelaskan.
Banyak orang bertanya-tanya mengapa mereka harus meletakkan halaman arahan di situs mereka daripada membuat halaman produk yang luar biasa dan mengarahkan lalu lintas melalui SEO ke halaman produk tersebut.
Namun, penelitian telah membuktikan halaman arahan menarik lebih banyak pengunjung daripada halaman produk saja.
Halaman arahan tidak hanya menghasilkan lebih banyak prospek, tetapi juga memberikan ROI tinggi dan mendorong lebih banyak konversi.
Situs web e-niaga dapat memiliki lebih dari satu. Menurut penelitian, situs web dengan lebih banyak piringan hitam menghasilkan arahan seperti orang gila. Itu karena, dengan orang yang berbeda mengunjungi situs web Anda, Anda harus menyesuaikan pesan Anda agar sesuai dengan kebutuhan individu.
Intinya, sangat disarankan untuk menyebar ke beberapa piringan hitam yang mewakili merek dan produk Anda dengan cara terbaik dari semua sudut.
Apa Dasar-dasar Landing Page e-niaga yang Baik?
Halaman arahan dapat meningkatkan keterlibatan dan, sebagai imbalannya, meningkatkan penjualan Anda. Inilah yang dilakukan halaman arahan e-niaga yang sukses:
Dapat diakses
Salah satu hal terpenting yang perlu diingat saat mendesain halaman arahan adalah aksesibilitas.
Halaman arahan terbaik memiliki desain yang jelas dan ringkas yang berfokus pada kekuatan merek. Anda tidak ingin membingungkan pelanggan Anda dengan desain yang berantakan. Pastikan setiap tombol, penawaran, atau tautan mudah diakses dan diletakkan di tempat yang mudah terlihat segera setelah halaman dimuat.
Mendorong tindakan
Tujuan utama Anda adalah membujuk pengunjung untuk mengambil tindakan berdasarkan tujuan Anda: mendaftar, mengunduh, membeli, mendaftar, berlangganan, dll. Cari tahu apa yang ingin Anda capai dan rancang tombol CTA Anda sesuai dengan itu.
Dengan menambahkan tombol “Pelajari Lebih Lanjut” atau “Tonton Video”, Anda dapat mengarahkan calon pelanggan ke halaman lain di situs web Anda. Menambahkan beberapa CTA di halaman arahan bisa jadi rumit, tetapi jika dilakukan dengan benar, pasti akan meningkatkan performa situs web Anda.
Buat kesan yang kuat
Halaman arahan Anda harus sangat persuasif sehingga sulit untuk mengatakan TIDAK.
Jika Anda ingin meninggalkan kesan abadi, desain Anda harus mencerminkan esensi sejati dari merek Anda.
Anda hanya punya beberapa detik untuk mengajak pengunjung bertindak, jadi gunakan mereka untuk mengomunikasikan bagaimana produk Anda membuat hidup lebih mudah.
Membuat Halaman Arahan untuk e-niaga
Sekarang setelah kita membahas dasar-dasar halaman arahan, mari memandu Anda membuat halaman arahan untuk situs web e-niaga.
Mulailah dengan desain yang jelas dan sederhana
Desain halaman arahan Anda harus rapi.
Anda tidak memerlukan banyak foto atau spanduk produk, dan penting untuk menahan keinginan untuk mengisi terlalu banyak dengan tautan atau gambar.
Jelaskan maksud Anda dengan beberapa sumber daya.
Font besar, gambar yang jelas, dan tagline bintang menarik perhatian pengunjung jauh lebih cepat daripada penjelasan panjang tentang apa produk Anda. Tetap sederhana dan to the point.
Gunakan skema warna yang tepat
Skema warna itu penting.
Pesan Anda harus menonjolkan pesan yang ingin Anda sampaikan dan harus sesuai dengan produk yang Anda jual.
Menggunakan warna yang lebih tajam untuk CTA dapat dan akan segera menarik perhatian.
Tulis konten yang kuat
Bukan hanya desain yang menarik klik. Pesan yang kuat berfungsi sama baiknya dalam meningkatkan konversi Anda.
Halaman arahan tidak membutuhkan deskripsi yang panjang. Jelaskan maksud Anda dalam judul dan subjudul yang singkat dan jelas.
Menambahkan tagline yang kuat dan persuasif dapat sangat membantu. Dalam beberapa baris, konten harus memberi tahu pengunjung bagaimana produk dapat mengatasi masalah mereka.
Blok penulis?
Periksa halaman arahan serupa, dan dapatkan inspirasi!
Optimalkan halaman Anda
Setelah Anda mulai coding, berhati-hatilah untuk tidak menambahkan terlalu banyak elemen yang akan membuat halaman arahan Anda berat dan lambat.
Meskipun halaman arahan belum tentu dioptimalkan oleh mesin pencari, karena itulah tugas halaman produk, halaman arahan tetap perlu dioptimalkan untuk menarik lalu lintas.
Saran: Gunakan gambar terkompresi, minimalkan CSS dan HTML untuk mengunggah lebih cepat dan gunakan cache browser untuk memastikan halaman arahan ditampilkan dengan cepat di perangkat apa pun.
Jadikan itu ramah pengguna
Saat mendesain atau membuat kode, cobalah untuk mengingat aksesibilitas.
Pastikan tombol CTA, spanduk, dan konten semuanya terpusat di sekitar layanan atau produk dan ditempatkan secara ringkas di halaman Anda.

Jika Anda mempermudah pengunjung untuk melihat tombol atau tautan, mereka akan cenderung mengekliknya.
Jadikan mobile-friendly
Sekarang karena kebanyakan orang menggunakan ponsel cerdas, halaman arahan Anda harus dioptimalkan untuk seluler.
Pastikan saat Anda membuat kode, Anda membuat LP dan situs web agar mudah dilihat di ponsel, tablet, atau layar kecil lainnya.
Perhatikan lalu lintas
Pekerjaan Anda tidak berakhir dengan membuat halaman arahan. Setelah ditayangkan, terus periksa lalu lintas yang datang kepada Anda.
Tujuan halaman arahan bukan untuk menghasilkan arahan; itu untuk menghasilkan lead berkualitas. Anda ingin menarik pengguna yang tertarik dengan produk atau layanan Anda.
Dengan bantuan alat analitik Anda, cari tahu apakah halaman Anda adalah magnet untuk target pasar yang tepat. Trik cerdas untuk meningkatkan peluang sukses Anda adalah dengan menawarkan promosi dan diskon.
Alat untuk Membuat Laman Landas E-niaga dengan Konversi Tinggi
Jangan khawatir jika Anda bukan pembuat kode yang terampil. Anda dapat menyewa pengembang profesional atau melakukannya sendiri. Ada banyak situs web dan aplikasi untuk membantu Anda membuat laman landas yang indah dan berfungsi penuh untuk produk atau situs web Anda.
Berikut adalah beberapa alat untuk membantu Anda dalam waktu singkat:
- Instapage: Jika Anda ingin membangun halaman arahan yang responsif dengan cepat, gunakan Instapage. Ini memiliki alat bawaan untuk terhubung dengan platform media sosial populer dan Anda akan melihat betapa mudahnya mengoptimalkan halaman Anda untuk seluler.
- Arsitek Berkembang: Seret & lepas, intuitif, dan populer.
- Shopify: meskipun lebih terkenal untuk membangun situs web e-niaga, Shopify juga merupakan platform yang bagus untuk membuat halaman arahan mandiri.
Praktik Terbaik untuk Halaman Arahan e-niaga
Sejauh ini, kita telah melihat persyaratan dan langkah dasar untuk membuat halaman arahan yang tepat untuk e-niaga atau produk mandiri. Berikutnya adalah menemukan bagaimana halaman ini benar-benar dapat meningkatkan lalu lintas di situs web Anda.
Fokus pada Konversi
Saat membuat halaman arahan, tujuan utama Anda adalah meningkatkan konversi, dan desain memainkan peran besar di sini.
Pastikan CTA Anda ditempatkan di tempat yang menonjol.

Spanduk dan konten harus jelas dan fokus hanya pada pengalihan lalu lintas ke tautan yang Anda inginkan.
Sertakan CTA yang jelas
Permudah pengunjung Anda untuk mengambil tindakan!
Jika Anda menawarkan uji coba gratis pada layanan atau penjualan produk, harus ada hotspot "Uji Coba Gratis" atau "Beli Sekarang" besar yang ditempatkan secara strategis di halaman arahan Anda.
Lupakan bilah navigasi atau menu
Karena halaman arahan sebagian besar berfungsi sebagai iklan, halaman tersebut tidak boleh menyertakan bilah navigasi.
Jangan menawarkan peluang klik-tayang lainnya kepada pengunjung Anda. Pertahankan kekacauan seminimal mungkin dan fokuslah untuk membuat pengguna mengklik CTA utama Anda.
Bertaruh pada konten visual yang menarik
Jika Anda ingin segera menarik perhatian pengunjung Anda, berinvestasilah dalam gambar, video, dan/atau spanduk produk berkualitas baik.
Menambahkan teks besar dan berwarna cerah juga membantu. Jaga agar judul dan subjudul Anda tetap ringkas dan letakkan di tempat yang mudah terlihat.
Membangun kepercayaan
Pengunjung ingin memastikan bahwa perusahaan Anda sah, jadi jangan pernah melewatkan informasi kontak atau menambahkan profil perusahaan singkat.
Itu akan memungkinkan pelanggan potensial untuk menghubungi Anda dan meningkatkan peluang penjualan.
Memberikan testimoni, sertifikasi, dan penghargaan pelanggan adalah langkah cerdas lainnya yang menciptakan kesan yang lebih kuat terhadap produk Anda.
Buat pengunjung tetap terlibat
Setelah halaman arahan Anda aktif, Anda harus bekerja keras untuk mencegah klien potensial Anda pergi ke tempat lain.
Libatkan target pasar Anda di media sosial dan cari tahu apa yang mereka minati. Situs web e-niaga biasanya menggunakan pemasaran perilaku untuk menawarkan insentif dan mencegah pengunjung mengikuti kompetisi.
Contoh Beberapa Halaman Arahan E-niaga yang Hebat
Berikut adalah beberapa contoh halaman arahan yang berhasil berhasil memenuhi tujuannya.

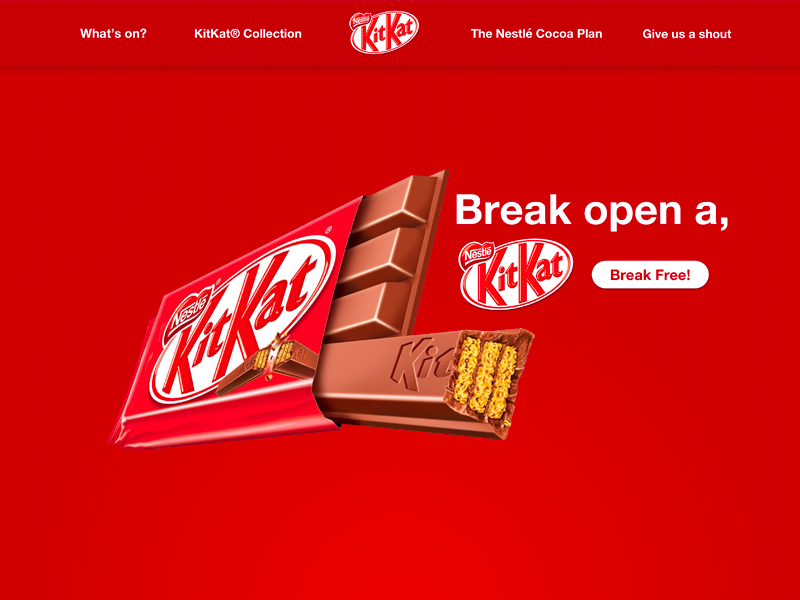
Halaman arahan KitKat ini sangat sederhana. Dengan skema warna yang menarik, halaman arahan ini berfungsi untuk menyoroti CTA utama yang berjudul “Break Free”. Navigasi juga berfokus pada produk dan informasi umum dan tidak mengganggu pengunjung dengan tautan yang tidak perlu.

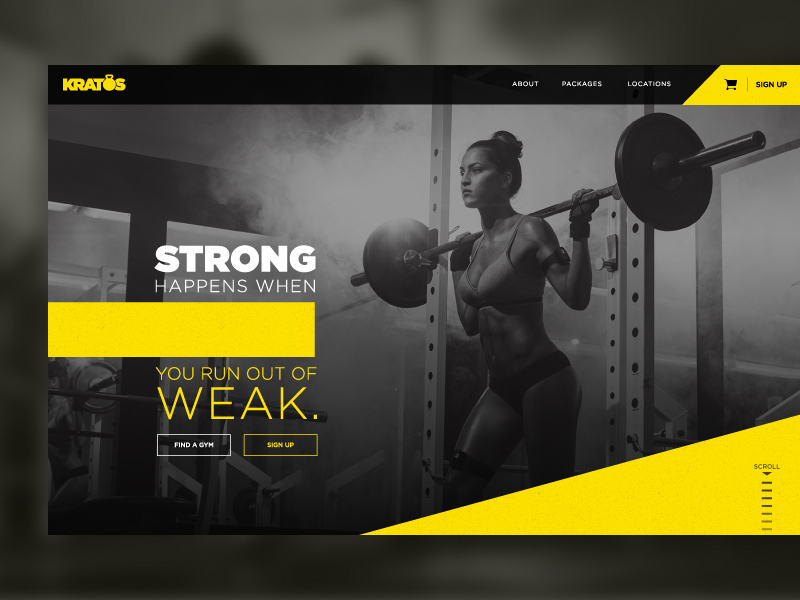
Contoh bagus lainnya di sini: halaman arahan untuk gym ini berisi gambar yang jelas sebagai latar belakang. Anda segera mengenali ini tentang gym. CTA berwarna cerah, tajuk utama yang kuat, dan opsi Daftar yang terlihat jelas di bilah navigasi, semuanya menjadikannya halaman arahan yang efektif.

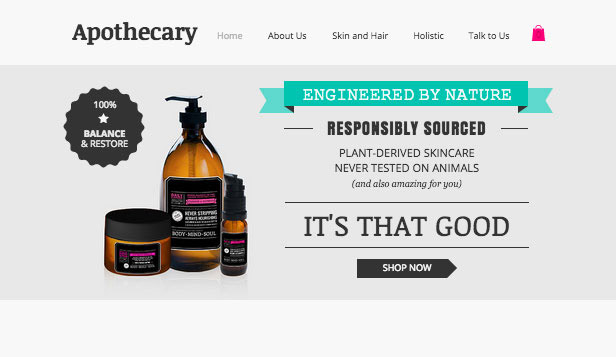
Halaman arahan Apothecary sepenuhnya berfokus pada satu lini produk. Halaman tersebut berisi deskripsi singkat, gambar yang jelas, dan tombol “Belanja Sekarang” yang akan membawa Anda ke halaman produk. Perhatikan tautan Tentang Kami dan Bicaralah dengan Kami di atas – tautan tersebut akan memungkinkan pengunjung menemukan informasi kontak dan membuat pertanyaan.

Contoh sempurna dari desain sederhana, halaman arahan makanan alami ini memiliki nuansa yang menenangkan. Ini menarik, segar dan mendorong Anda untuk mengklik tombol Memulai untuk mengetahui lebih lanjut tentang penawaran menarik mereka.
Kesimpulan
Halaman arahan untuk e-niaga dirancang untuk meningkatkan konversi dan meningkatkan penjualan. Elemen seperti foto yang indah dan jelas, CTA yang menonjol, judul yang cerdas, dan konten yang bagus membantu Anda mencapai tujuan ini. Ada persyaratan tertentu yang perlu diingat saat membuat halaman arahan Anda berikutnya seperti membuatnya tetap visual, sederhana, dan mudah diakses. Panduan ini menawarkan 101 panduan hebat tentang MENGAPA dan BAGAIMANA halaman arahan dengan konversi tinggi.
Semoga Anda menikmati!
Baca juga:
- Sumber Lalu Lintas E-niaga Terbaik
- Pemasaran E-niaga dan Afiliasi: Tim Impian
- Pengujian A/B E-niaga: 7 Trik untuk Melonjakkan Penjualan
